编辑导语:作为一名设计师,是否只要做好设计就可以了?但其实设计师的想法实现是依赖于代码的,因此是先有前端后有UI的,作者分享了一些从Bootstrap框架的角度去理解按钮在代码中的相关知识,我们一起来看下吧。

设计师的想法实现依赖于代码,这也是为什么先有前端,而后有UI。很多时候,为了提高效率,开发在写前端页面时**采用现成的框架。
作为设计师在了解一定的代码基础后,设计稿**更加有依据,和开发交流也变得容易。下面我们就从Bootstrap框架的角度去理解按钮在代码中的相关知识,这里每一个点都已被验证可实现,可以作为细节纳入设计思考中。
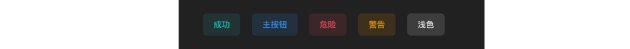
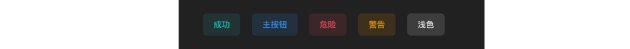
一、基本案例 Base Example


- 主按钮:通常用有颜色的背景形状加文字,它也被叫做号召按钮Call to Action,需要引起用户的注意,鼓励用户采取某种行为。
- 次按钮:默认采用灰底黑字的样式,与主按钮搭配使用,减少视觉上的干扰
- 提示按钮:红绿**分别代表代表危险,成功,警示。这样的颜色搭配也和生活中人们的普遍认知相符合,例如红绿灯。
- 文本按钮:通常自带按钮语意,或带有颜色或下划线,用于辅助交互,不**分散主按钮元素的注意力。
二、边框按钮 Outline Buttons


也被称作幽灵按钮Ghost Button,它看起来是空心的,由一个可识别形状的线框和文字构成,通常与主按钮搭配,用于次要操作,这种按钮有助于设置视觉层次结构。
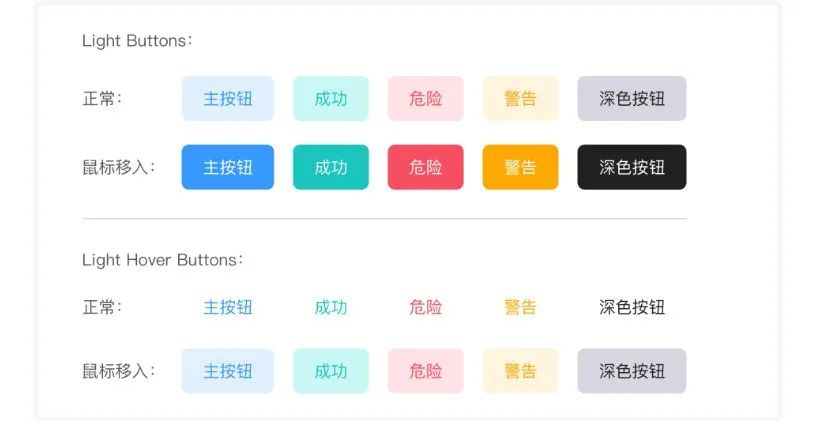
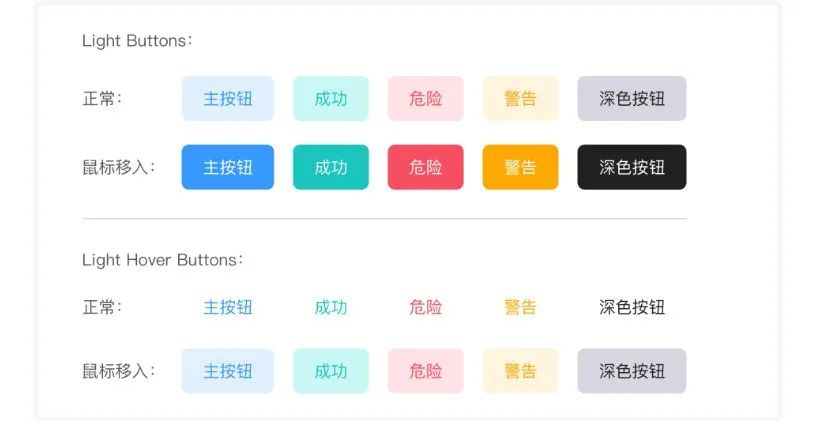
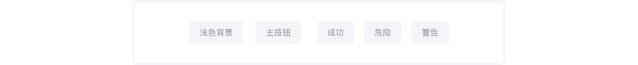
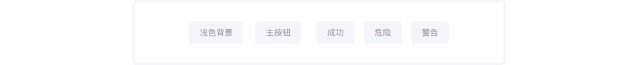
三、浅色背景按钮Light Buttons


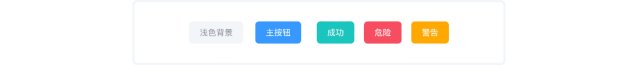
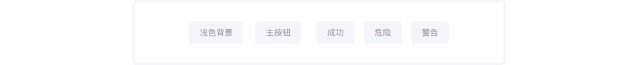
- Light Buttons:在需要用多颜色来表示多功能的系统中,浅色背景按钮在视觉上不**影响主按钮,并可以很好地帮助区分功能。
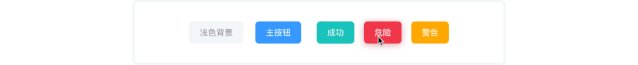
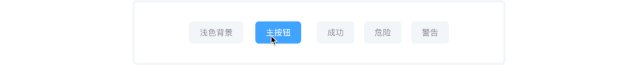
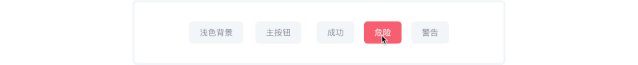
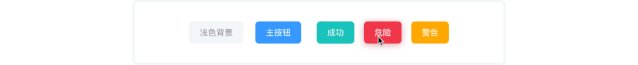
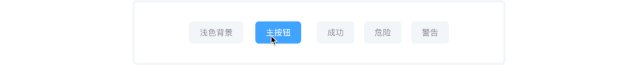
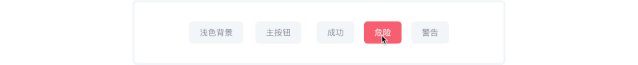
- Light Hover Buttons:向用户提供对悬浮按钮的反馈是一种很好的交互(其他按钮也一样),用户知道他们的动作已被系统接受,对下一步操作充满期待,更有信心。
四、带图标按钮 Buttons with Icons

在按钮中加入图标**让单调的按钮更加生动,整个页面页**变得活泼。
- 图标左文字右:用户先看到图标后看到文字,在熟悉某个界面后,这种布局让用户在寻找某个操作时更加容易。
- 文字左图标右:图标起到对文字进一步解释的作用。
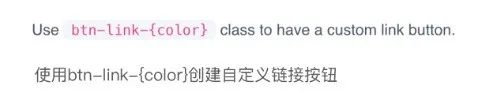
五、链接按钮 Link Buttons


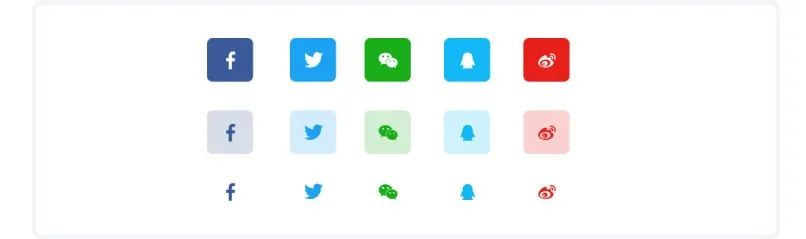
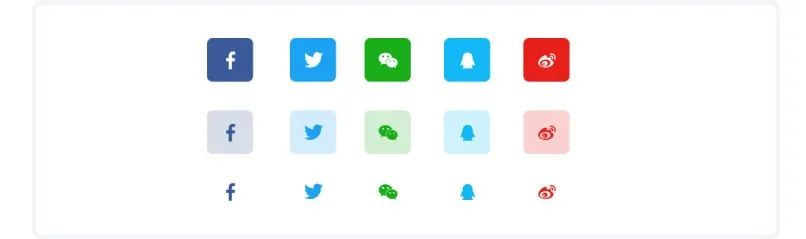
六、社交按钮 Social Buttons

- 这些按钮简化了将网站内容连接到用户的社交媒体的过程。为了易于识别,通常**用各自的品牌标识。
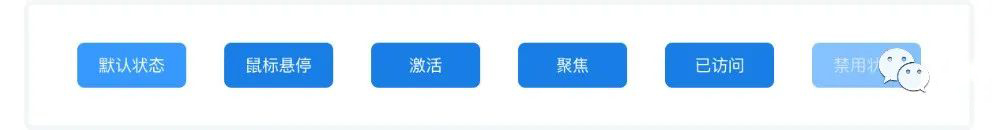
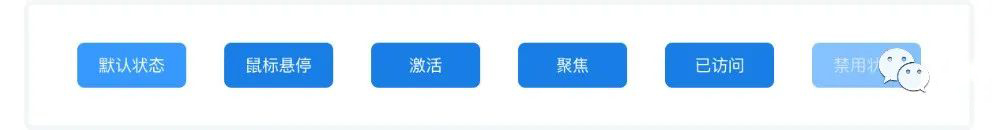
七、状态 States


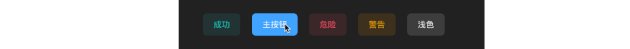
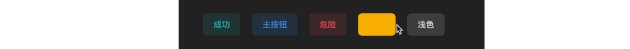
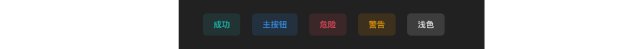
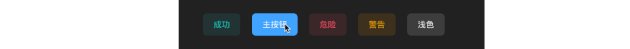
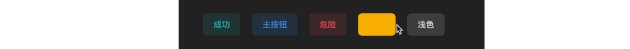
常见的按钮状态有6种:Normal, Hover, Active, Focus, Visited ,Disabled。
- Normal正常:光标没有悬停在按钮上时的样式,按钮所链接的页面之前没有被点击过。
- Hover鼠标悬停:光标悬停在按钮上时,按钮给出变化提示用户可点击。
- Active激活:按钮被点击后系统在处理一些进程,例如提交中,等待中等。
- Focus聚焦:按下按钮后由正常或悬停状态发生的微妙变化,不易察觉。
- Visited已访问:用户在之前已访问过该页面。
- Disabled禁用:由于各种原因用户不可点击该按钮,通常按钮置灰或光标移置按钮时给出不可点击状态提示。
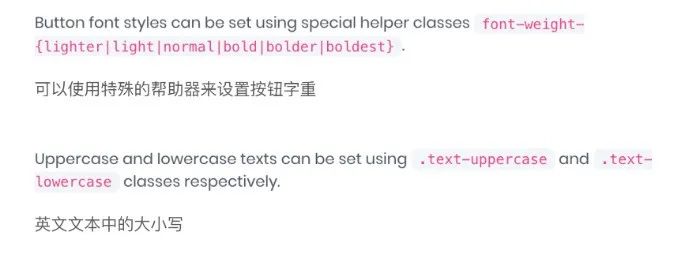
八、按钮字体样式 Button Font Styles


- 字重:合理设置字重能将内容进行区分,突出重点,在版面中,对比越强烈,信息层级区分越明显,在字重的选择上,可以大胆的进行跨等级选择,例如常规体直接与中粗体进行对比。Contrast is king对比为王!
- 大写字母:给人重要,有力量,可信赖的观感,他们看上去较大,需要花费时间力气去阅读。通常用于导航,标题,标签等需要引起用户注意的地方。
- 小写字母:给人非正式,友善亲和的观感,通常用于句子类内容较多的地方。
合理利用大小写的组合可以让文本更加易读,减轻用户的视觉负担。
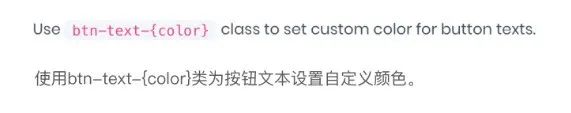
九、按钮文本颜色 Button Text


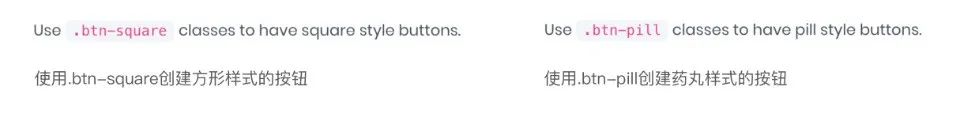
十、按钮样式 Button Styles


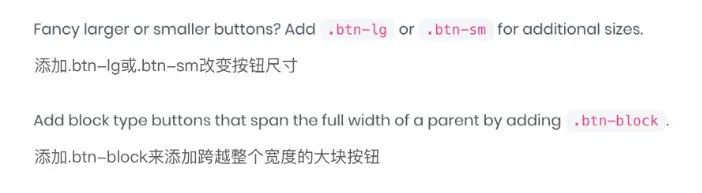
十一、尺寸 Size


- 尺寸是让用户了解元素重要性和构建组件层次结构的重要因素。主按钮通常要足够大,容易找到,但不能太大,影响整体布局。次按钮等其他类型按钮不能过小,保证易用性,这点在移动端的规范更为严格。
- 系统中同类按钮尺寸要保持一致性。
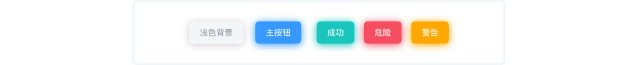
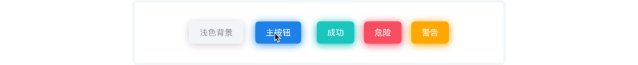
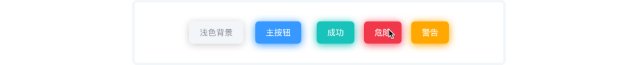
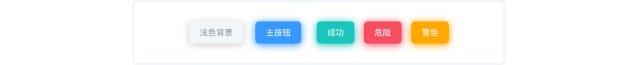
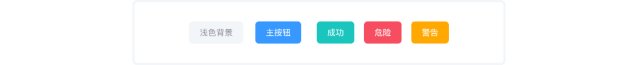
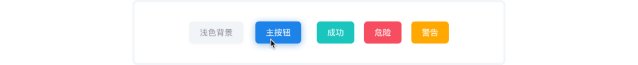
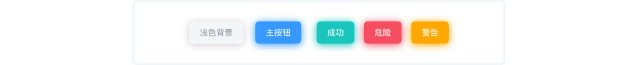
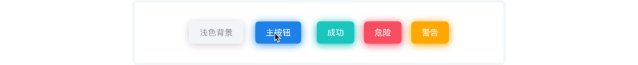
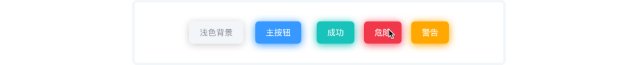
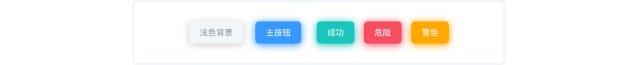
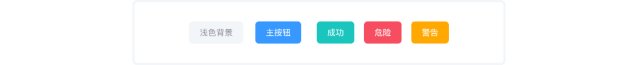
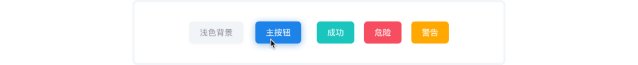
十二、按钮阴影 Buttons with Shadow




在设置按钮阴影的颜色时,吸取按钮本身的颜色然后调整其透明度**比黑色阴影有更佳的视觉感受。
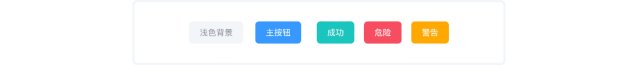
十三、悬浮按钮可选颜色 Hover Button Option


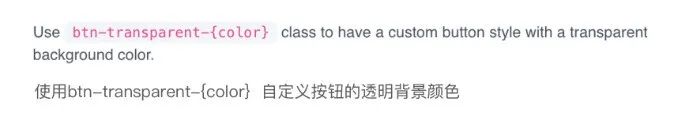
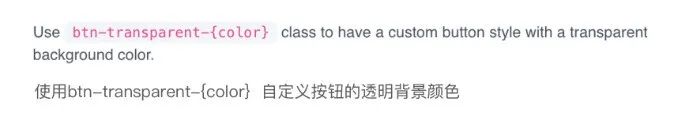
十四、透明按钮 Transparent Buttons


适用于深色背景,按钮的背景吸取文字的颜色并降低其透明度。
除了按钮,还有很多其他组件的代码相关知识可以去了解,例如弹窗,面包屑,导航,下拉,输入框等。在对这些组件有了一定了解后,在特定的业务场景下,设计师便知道哪些需要出图,哪些可以用框架自带的组件,以及如何用现有组件与对提高效率有很大帮助。
附:更多Bootstrap的相关信息请访问官方文档:https://getbootstrap.com/docs/4.3/components/
本文由 @B端交互设计师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!