时间: 2021-08-03 08:25:01 人气: 13 评论: 0
编辑导语:当下视觉审美盛行,许多产品要想打出知名度,视觉设计是尤为重要的一步。而在产品运营、营销推广过程中,如何结合产品信息、设计出可高度传播、抓人眼球的海报设计?本篇文章里,作者就介绍了裂变海报的设计思路,让我们一起看一下吧。

随着教培行业获客成本的增加,服务号裂变、个人号裂变已经成为各家巨头将流量拿来放大的标配玩法。每天可能都**有几十个裂变活动在跑,但是数据有时却有很大的差别。
本次笔者将与大家聊聊以产品思维角度去思考设计——爆款实物裂变获客海报,下文附设计思路+“套路”模板。
笔者曾帮助企业裂变获客数百万,后期海报裂变层级稳定20级以上,也分析总结过很多大厂裂变海报,但可能还存在经验的局限性。如果你是一个小白,那么请往下看,你将受益匪浅,如果你是一个大佬,那么也请往下看,希望能有更多的交流。
在朋友圈看到海报的人,和看文章标题一样,点击的动作一般不**过0.5秒,如果用户对看到的信息不感兴趣或者抓不住重点,**马上关掉海报、跳出。
海报以最简单快速的方法传递信息,获取流量。毫不夸张地说,海报在整个裂变活动中的重要性,至少占了70%以上。
既然如此重要,那我们不妨暂时忘记之前的海报设计n要素,试着用产品设计视角,来训练如何看待海报设计这点事。
首先,梁宁老师在《产品思维30讲》中提到:看一个人或一个产品,可以由浅到深的5层来做观察和判断:“感知层、角色层、资源层、能力层和存在感”。
一个产品,你拿到它,它设计的美不美,质感怎么样。一个人,你看到他的第一眼,这个人的身材、相貌、说话什么口音、穿衣服怎么搭配,这个就是最外层的感知层。
基于这一点,放到海报设计中,则一张海报的整体呈现就好比一张脸。是否好看简洁,配色是否符合主流审美,**初步决定对你的好感度,但这也是最浅层次的。
简单来讲就是,我们每个人都生活在角色里,并且被角色驯化。
比如说你在办公室和你的公司的同事交往,其实大家的相处首先就是角色的对接。我们朋友圈乐意发什么内容,我们知道哪些东西,其实都**被所设定的角色所控制。
基于这一点,放到海报设计中,则海报上呈现的产品是否是用户当下所处的角色所需要的,能否吸引角色进入场景中去,然后用特定的“角色”去接着寻找其他有用信息,让用户产生对接关系。
简单来看,每个用户的资源不一样,大家的精神资源不一样,出身背景、家庭的人脉资源不一样等等,资源结构**推动一个人。
比如一个人在资源有限的情况下,就很少有机**去接触比较新颖或者能解决用户困扰且有意义的东西,那么这个东西就相当于稀缺、有价值。
基于这一点,放到海报设计中,则海报上呈现的产品,用户在生活中是否需花费极“高”的成本才能有收获?用户收获这个产品能有什么潜在的价值?都是需要去思考和提炼的。
简单来讲,就是一个人能力的极限。比如一盒圆珠笔,它在用户心中的价值也就十几块钱,如果让一个人邀请几十个人免费送,那么触及用户心理阈值,可能就**放弃参与念头。
其实关于用户参与的门槛设计,一般涉及到成本的控制,所以个人不建议在海报上体现。一般都是在文章或者参与活动后推送规则中体现,以此来吸引更多人的参与,运营狗懂的都懂。
这个很好理解,存在感是用户触发情绪和推动行动的开关。
基于这一点,放在海报设计中,就是用户为什么要/**参与或分享活动中去,是发现好东西分享的荣誉感?限时限量的紧迫感?用户专属福利的喜悦?还是其他福利的行动引导?
如何通过最终的信息呈现将上述的所有思考融入进去,我觉得是海报是否能高效率传播的核心(当然前期的启动流量也很重要)。
将上述体验分析加以整合,我们代入进裂变海报来看看设计的关键要素:

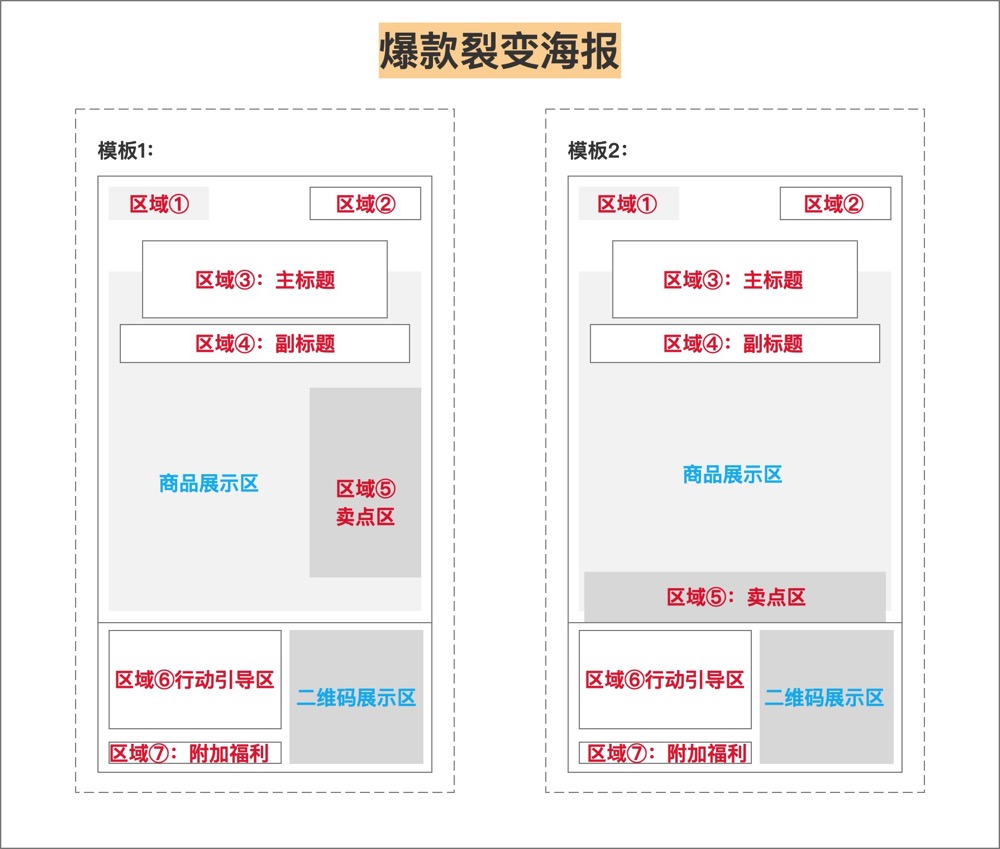
下一节笔者以自制海报模板为例,将信息进行优先级排序与填充。
这可能是网上第一次将“标准化”模板展现在大家眼前,完全个人的经验所得,属于抛**引玉,能较快速补齐行业认知短板。欢迎大家查缺补漏,并能在此基础上多进行微创新。
海报模板将所有的信息展示分为8块大的区域,每个区域都有相应的优先级信息展现。
先说笔者总结的区域信息呈现优先级:
主标题>副标题=商品展示区>二维码展示区>行动引导区>卖点区=附加福利区>区域②>区域①

一般裂变SaaS服务工具都**生成用户头像和用户名,仅剩一句邀请语,激发用户的参与感。
套路引导:常见话术:“我是XX,邀你一起来参与;活动真实有效,快来抢~;xx必备,手慢无……”
套路引导:笔者建议除品牌logo露出之外,还可额外添加:xx公司投资、xxx上市公司、新课标推荐、xxx专享、抖音爆款、xxx必备等等。
主标题是一张裂变海报的最大卖点,字号在有限的空间里尽可能的大,视觉锤让注意力迅速捕捉,让用户在朋友圈不点开原图,就能知道是什么主题活动最好。而且字体多用棱角分明的,用户大脑认知成本更低,进一步让理解变得顺滑。
套路引导:常见的送礼品活动,多用“0元”“免费”“包邮”“白拿”等字眼,瞬间勾起用户占有欲。
副标题是对主标题的一种说明补充,尤其是对于0元领系列活动。笔者不建议直接写送的商品是什么,请多用包装词汇,侧面体现商品的高级感,让用户有对商品的美好展望。
套路引导:比如一个小猪泡泡机,可以描绘成卡通萌宠小猪泡泡相机。要是实在不**,可以多看看淘宝系卖家是怎么去上搜索标签的,从那里面提炼词汇。
其实本质上是对商品信息或者内容的提炼,用最少的词和所占空间,为商品做赋能。在商品展示图信息展现不足的情况下,尤其重要。这也是助力提高转化率的一环。
套路引导:如果商品实在是没有拿得出手的卖点,请多用抖音爆款、全国包邮、明星同款、活动真实有效等。
这里面有几个比较重要的信息点。
这里其实是对上述区域⑥的辅助引导。现在一般实体裂变活动都是为了转化leads,可以将信息前置展现在这里,提高用户对参与此次活动、价值感的判断。
其实很多裂变活动做不起来的最多原因,不是上方所说套路不够,而是用户目光浏览优先级中,商品的展示图不够优质,没体现出价值感。哪些因素可以提升价值感,让用户觉得物有所值呢?
想做到这几点,对于运营来说并不难,只用多去找好的实拍图,让UI进行构图就好。千万不要懒得去找,但图**与实物也千万别不符得太严重,直接影响品牌以及后续活动口碑。
有运营人员**纠结,为什么二维码必须得放右下角,而且还留了那么大的空,影响整体美观。
以上就是一个裂变海报,完整的信息填充分析以及套路讲解。想要做出优秀的裂变海报,不仅取决于我们对海报设计层面的了解,还要懂得思考用户/产品定位、海报布局设计、心理学等。
唯有如此,增长&运营才能以不变应万变,根据数据的反馈和市场的变化,不断优化细节,适时调整策略。
首先笔者放几张,业界设计比较好的海报类型:

前两张实物裂变海报,信息展现都较全面,但整体给人的信息展示布局有很舒服。
重点看一下第三张裂变海报,目前整个行业这种类型海报仍然不多,另辟蹊径,但却是笔者极其欣赏的海报之一。
首先整体配色方面红+浅金,给人感觉很珍贵以及官方,整体布局让人一眼就觉得有规模感。
“白皮书”“必修手册”这都是让用户看一眼就能爽到的词,所辐射的用户群体极其精准。这种自己出品编辑的手册,内容成本也都很好控制,有心的增长小伙伴,可以组织尝试一下(/偷笑)。
再简单看几张稍微再优化一点,有机**能再提升裂变层级的海报:

第一张,整体配色红**蓝白,经典色彩搭配,均取自商品本身,所以很和谐且舒服,“0元白拿”也很醒目,其他卖点提炼也很棒。
但是由于选品泡泡机受众群体过于宽泛,从小孩子到“大孩子”人群都可以去玩,后续转化用户极其泛,而且附加福利区,未有其他诱饵促进,可以继续改进。
第二张,整体也很舒服,最主要的问题在副标题和卖点信息提炼上,副标题的字还没有主图上的字大,造成信息的冗余,浪费信息展现的机**。
再看卖点提炼,最主要的问题,这个单词速记适合什么人群去看?没有解决,信息提炼缺乏量化,有待进一步改进。
第三张,emmm,欢迎大家评论区思考吧。
裂变海报这件事,对于运营人员来讲,如果没有方法论的沉淀以及每次失败的复**,那么做再多活动,也都只是无效成长。
做增长也好、运营也好,多思考。从多元的角度看待分析事件,提高决策能力的同时,提升下审美能力,让美感贯穿生活。即使工作繁杂,也能找到适应自己的风格。
致正在运营路上奋斗的小伙伴,相信美好的事情即将发生。
作者:焦鑫