时间: 2021-08-03 08:28:09 人气: 11 评论: 0
编辑导语:交互设计师在进行产品的页面设计时,要照顾到很多角度的画面,比如不同板块、不同功能的交互设计都有不一样的标准,所以在进行交互稿的创作时有很多需要注意的地方;本文作者分享了关于交互稿的一些注意事项,我们一起来了解一下。

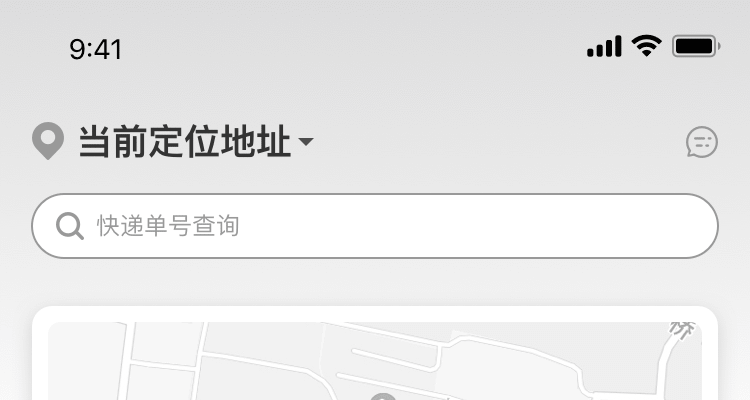
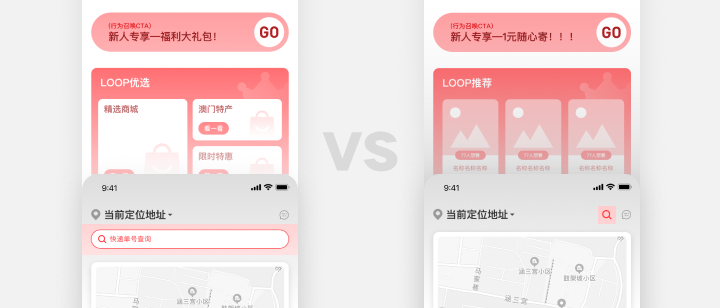
最近星球里的产品设计训练营在做一个跑腿代购的 APP,收到不少交互稿,包括如下面这张首页。

其实这张交互稿算是完成度比较高的了,可能由于作者以前做视觉比较多,画面的细节处理还是比较到位,例如阴影、背景渐变、优惠**样式等。
但是从体验设计的角度,还是有很多地方可以优化的。
我提出一些建议后,他进行了修改,修改之后的方案我**放在后面。
这里先分析一下问题:
很多 APP 都有在首页可以看到,只是有的收起有的展开。
这个方案中,把搜索框展开,放在当前定位的下面,占据了一整行的位置,有必要吗?

跑腿代购 APP,用户的主要操作应该是:
**一上来就使用搜索功能的,应该是极少数。
既然是极少数情况才**用到的功能,在界面顶部这么显眼的地方占据一整行,就有些浪费了。
还不如把搜索功能收起,放到定位和消息同一行,省下来的空间说不定可以多露出点下面更有用的信息。
以现在的技术水平,一个 APP 给用户提供什么搜索,主要还是看用户需要什么,其次再考虑可实现性。
那么对于一个以跑腿代购为主,外卖、电商为辅的 APP,用户可能有什么搜索需求呢?
横向对比一下常用的外卖和购物类 APP,答案可能是:
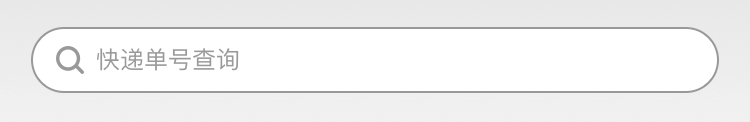
这个方案里,直接把搜索范围限制在了“快递单号查询”,就有点迷惑了。

如果是 APP 内的单号,应该直接用其它方式提醒或展示给用户,不能指望用户把单号记下来,下次查询。
如果是 APP 外的单号,用户为什么不直接百度或者用菜鸟等更加专业的快递查询工具,非要跑着这个做跑腿代购的 APP 来查单号呢?
对于这个搜索功能,我的建议是:
**上运营计划确实应该由运营或者产品来做,但是一般出交互稿时,还处于“脑暴”阶段,并没有特别明确的运营计划。
但是交互稿上又不可能完全无视运营,毕竟现在大部分 C 端产品都是高度依赖运营的。
所以就导致,交互稿必须考虑运营,而且是大胆设想多过缜密计划。
这个交互稿就对运营模块有所计划,虽然不一定到最后能实施,但这样的交互稿才是团队合作需要的。

要说有什么可以优化的点,还是有两点:
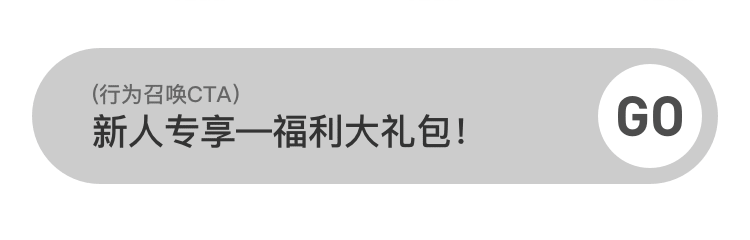
福利要有吸引力:
「新人专享福利大礼包」,这句话是没错,可就是看起来没什么吸引力。现在网上各种礼包、红包这类词太多了,用户早就麻木了。

建议:如果写“首单免费”、“新人五折”……这类的,能让用户秒懂的具体福利,反而更有吸引力。
虽然想这些东西**上是运营的责任,但是稍微动动脑子,就可以把方案设计得有吸引力一些,难道不是事半功倍的事吗?
运营模块要考虑维护成本:
优选模块的这类运营图,需要经常更新的,例如淘宝**根据大数据贴上当前用户可能感兴趣的商品抠图。
又是大数据,又是海量抠图的,创业小公司肯定承担不起,所以到最后变成了设计师的每日负担,很花时间可又未必能创造什么实际价值(何必给自己挖坑)。

建议:要么这里就换成直接拿商品缩略图就能展示的样式,不需要额外改图了;要么换成一张图的 banner,做一张图总比做三张图负担小。
这位同学,改了一版就把问题都解决了,看来之前给的建议都切实理解了。

交互设计就是这样,不同的人咋看眼去,好方案坏方案好像没有很大区别。
如果问题不解决,埋下的坑就要等到后面的视觉、开发、测试等落地阶段,才**逐一发现,然后返工。

而懂行或者做熟练的人,开始时就**预计到以后可能的问题,一手控制研发和运维成本,另一手提高体验和转化率。
不知道大家还有什么交互心得,可以在评论区分享一下。
作者:Z Yuhan,一名前华为**留英设计师;公众号:体验进阶。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。