时间: 2021-08-03 09:00:15 人气: 10 评论: 0
互联网产品技术对一般人好像没接触太多,肯定难以理解,那怎么讲**让大家更好理解呢?我想了个招儿,教**我4岁多的女儿,她如果能理解,那我想一般人都没问题了。

互联网产品届,历年来一直有个老生常谈的问题,而每当这个问题出现在知乎、脉脉一众社交平台时,却总能掀起血雨腥风。
这个颇具争议的问题就是:“产品需要懂技术吗?”
因为自己是产品出身,除了大学里学过一些计算机知识外,并没有自己写过代码。但是工作时间长了,久而久之也对技术范畴有了浅薄儿的了解。到目前为止,虽然还是不**写也看不懂代码,但是却可以做到和技术同学做到完全对等的交流,甚至有时候还能和技术瞎侃下实现方案。
所以,我在想,“产品需要懂技术吗?”这个问题是不是可以换个问法,例问:“产品和技术是如何交互的?”是不是更容易回答一些,毕竟前者问题是个辩论话题,后者问题是可以取百家答案之精华,是个覆盖度的问题。
所以,我就想先尝试回答我这个新问题,今天先聊一些,后续想起来再继续补充。
回归正题,互联网产品技术对一般人好像没接触太多,肯定难以理解,那怎么讲**让大家更好理解呢?我想了个招儿,教**我4岁多的女儿,她如果能理解,那我想一般人都没问题了。
本篇文章,我就以一个产品经理做项目的方式来展开。
先定下我们的产品目标:让普通人可以理解基本的互联网产品技术基础知识。
————分割线预警(以下内容针对一般人)———
接下来,先考虑2件问题:
针对第一个问题,根据我多年的经验,我认为可以围绕一个话题来阐述:“平时你在电脑/手机上操作页面时,系统是如何运行的?”
备注:我们只讲应用层,如果你要提微机原理、计算机网络,那证明你已经不是一般人了。
我认为有一组知识,可以来解答上述问题,一旦你知道了这个原理,其他更多问题都只是这个基础的复杂加工而已。
这组知识点就3个概念:前端、后端、数据库,然后你只需要搞懂以下4个问题,就能入门。
既然要达到让幼儿园小朋友都能理解,那必然是游戏喽~
大家都知道,互联网产品在现实中都存在原型场景,从抽象的业务流程角度,现实与网络都是一一映射的。
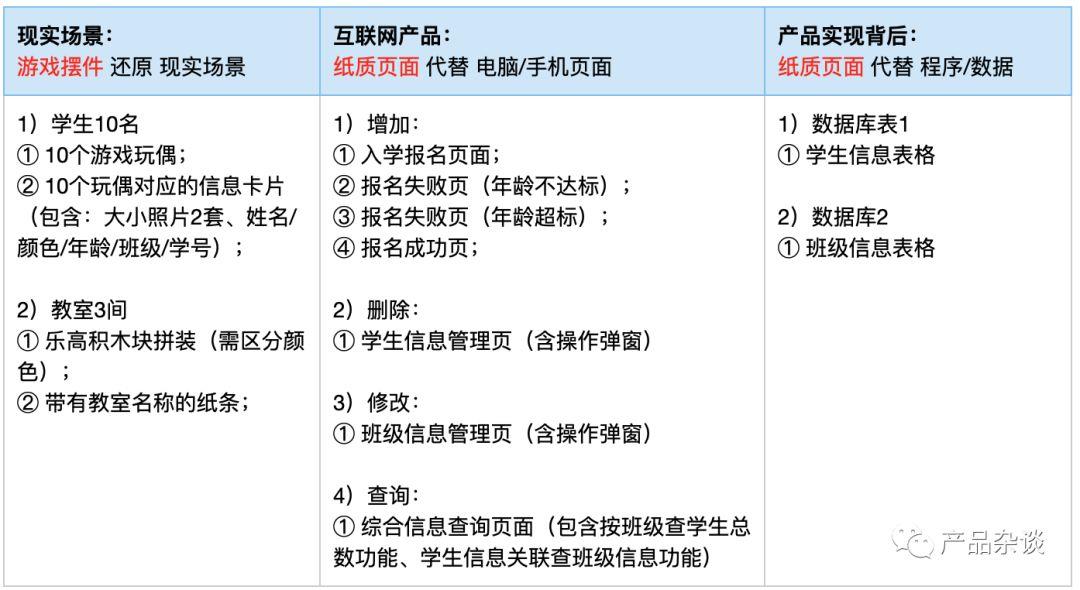
所以游戏设计中,第一层是现实场景与互联网产品之间的映射比较,第二层是互联网产品内各个环节也实体可视化,这样两者结合起来,大家理解就**容易很多。
(1)脑海中获取到的创意点儿
① 小孩对玩具都比较喜欢,前几天刚好给女儿买了一套发条小玩具(共计10个);
② 小孩都喜欢玩过家家类游戏,对可交互类的游戏接受度更高;
③ 4岁小孩对颜色、数字、部分汉字已掌握,基本算数、逻辑推理也已具备;
④ 小孩对幼儿园也比较有归属感,对年级、教室都有认知;
⑤ 家里买了不少乐高玩具,小孩对拼乐高也都比较喜欢且已经可以动手拼装,乐高颜色种类不少。
(2)我想要传达的知识点(此处写文章需要,下边①②③④⑤看不懂没关系,往后看)
① 现实世界与互联网产品的映射表现;
② 前端、后端、数据库的概念以及三者如何交互;
③ 前端信息提交后逻辑层不仅是后端,还可以是前端;
④ 数据库表以及关联表的概念;
⑤ 场景覆盖4种典型互联网操作场景,对应4种数据库原子操作。
结合以上A和B,我构思出来以下发散的信息:
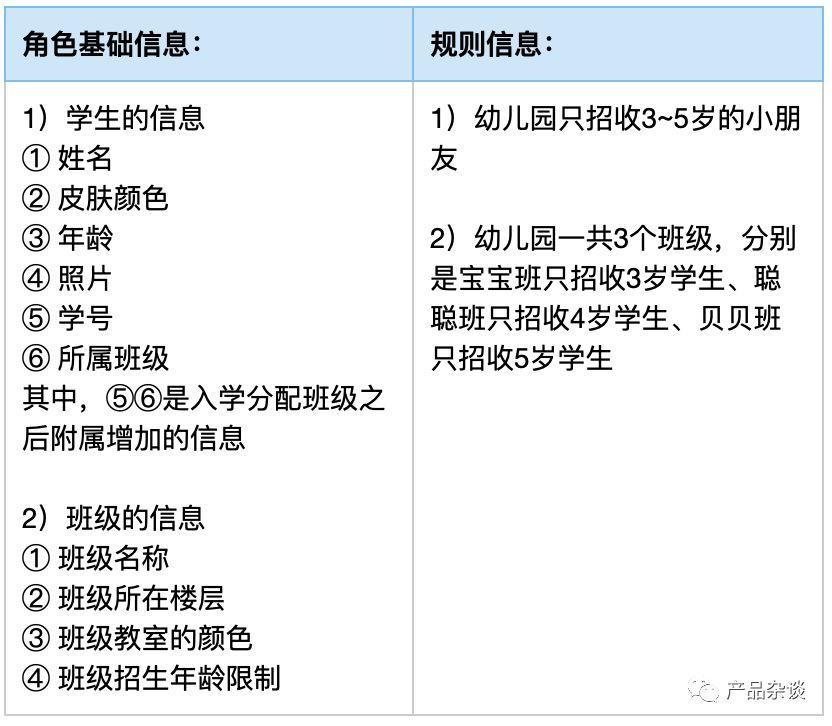
① 幼儿园场景,游戏主线任务就是来管理学生和班级信息;
② 小动物作为幼儿园学生,把颜色、年龄、姓名、照**小孩可以认知的元素作为学生信息表的组成;
③ 乐高组装成幼儿园的教室,区分楼层、颜色作为教室的元素;
④ 判断逻辑:把年龄这个因素作为提交信息后逻辑层判断的依据;
⑤数据库表:为了引入关联表,需要有个班级信息表,如楼层、教室颜色与学生信息表进行关联使用;
⑥增加场景:小朋友入学报名场景;
⑦删除场景:小朋友转学场景;
⑧ 修改场景:幼儿园班级教室颜色粉**变更;
⑨ 查询场景:统计班级小朋友总数、通过学生关联表查询班级信息。
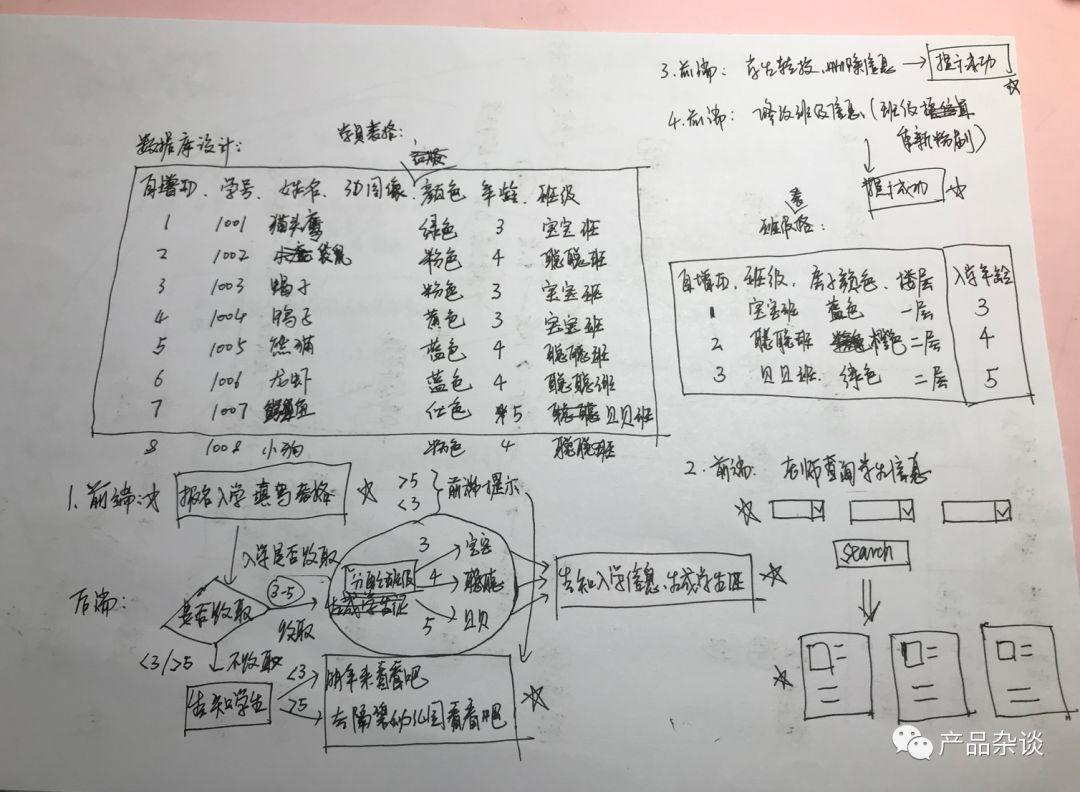
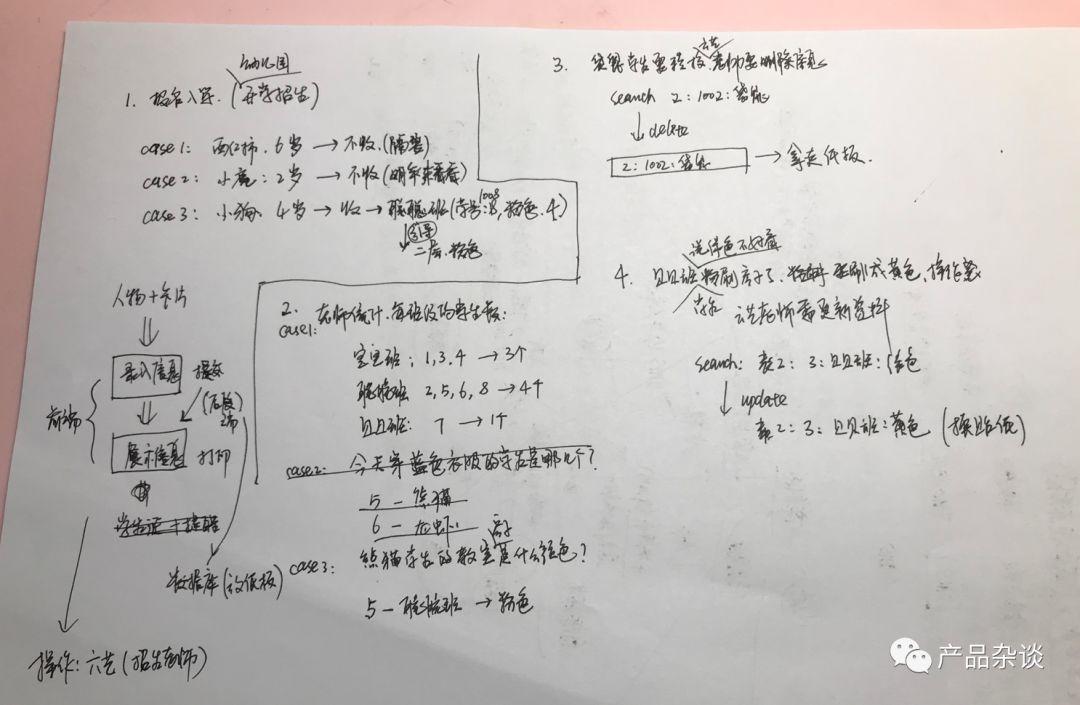
以下就是我打草稿的2个原图:

图1:学生表、班级表2个数据表、增删改查4个场景的简要逻辑

图2:针对增删改查4个场景做了细节逻辑的补充
分析下不同场景下需要的素材清单:

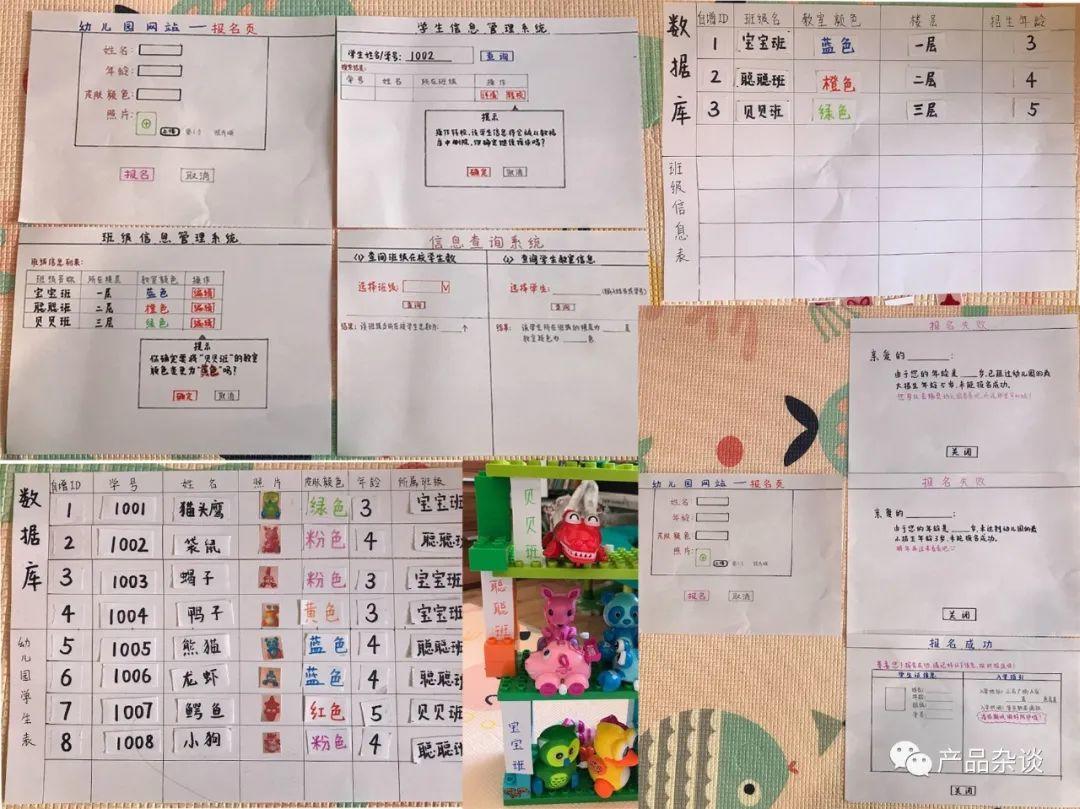
以下就是我准备好的素材成品(摆放没有按照以上三类区分,大家忽略对应关系):

OK,产品开发完成,我们直接上线运行,同时讲解开始。
首先,我们先确定下现实世界中的一些客观信息,即就算我们没有线上互联网产品这套系统,这些信息在线下幼儿园场景中也一样**真实存在。

以上基础信息,**映射到互联网产品对应的数据库表设计中,而规则逻辑**映射到增删改查的逻辑中。
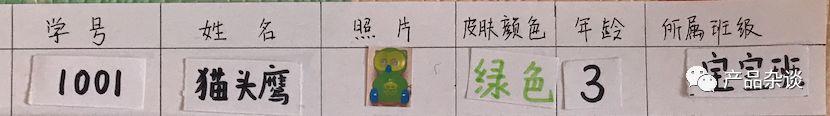
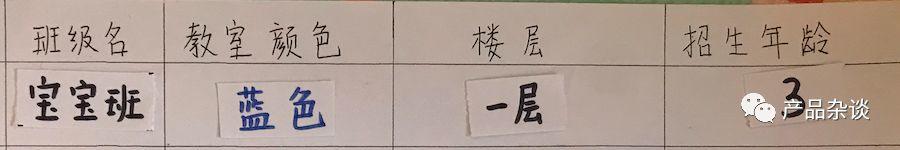
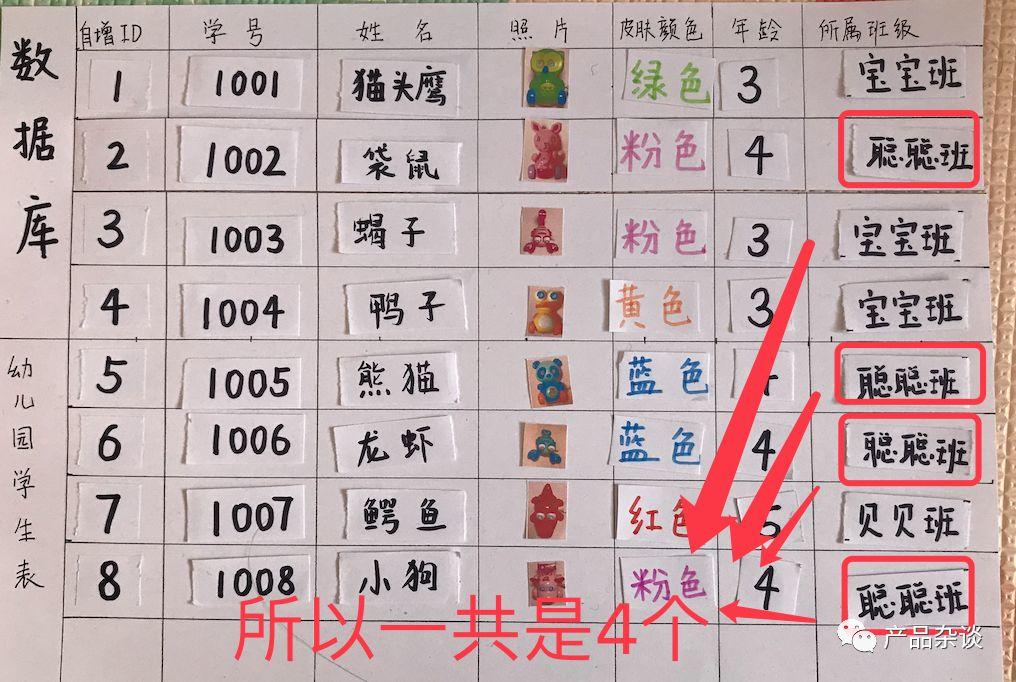
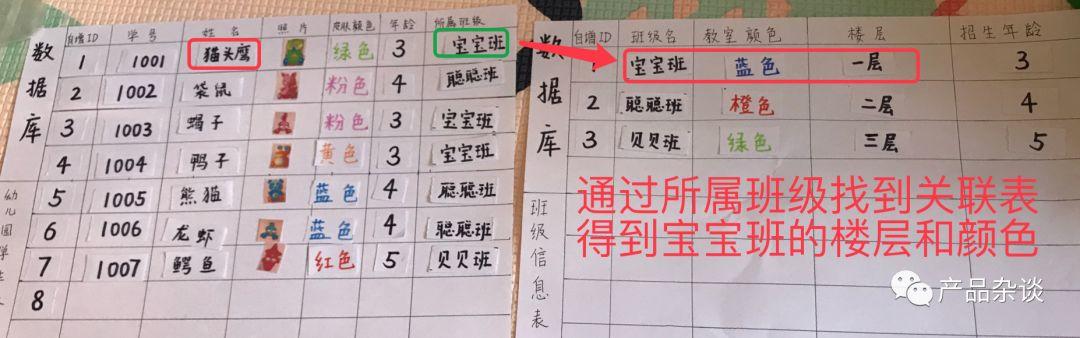
第一个概念数据库比较好理解,我们就拿其中一个猫头鹰小朋友和对应的班级来对比举例。


上边2个图,分别是学生信息表、班级信息表的数据表结构,大家第一感觉是啥?不就是我们天天用的excel么,excel没用过,现在防疫期间天天门岗查温度登记的那个纸质表格总见过吧。
没错,这其实就是数据库的表现。
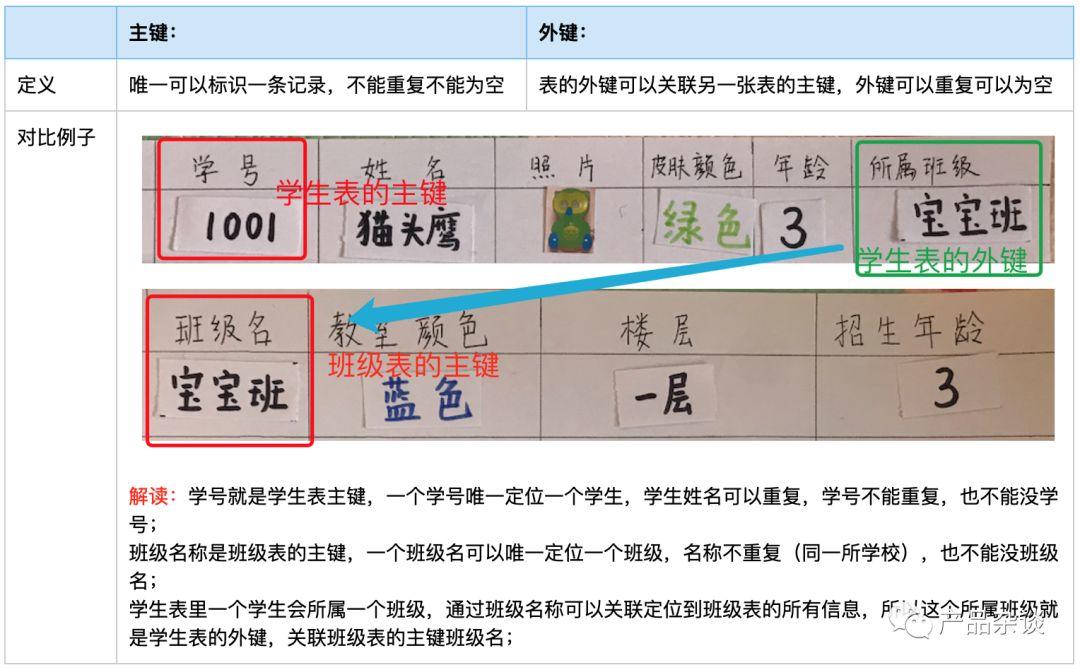
理解这个基础上,我给大家再普及2个数据库的常见概念:主键和外键。

除此之外,大家还需要知道数据库有4个最基本原子操作,分别是增删改查,就是增加数据、删除数据、修改数据、查询数据。这些场景的描述和解释,下文中**按照4个场景展开描述。
数据库的表结构和4种原子操作就是数据库的核心内核,其他再复杂的场景都不**离开这个范畴,当然是针对除技术之外的其他人员而言。
前文已经说了,几乎一切互联网都可以在现实场景中找到映射,而互联网产品也恰恰是替代人力解决问题的。
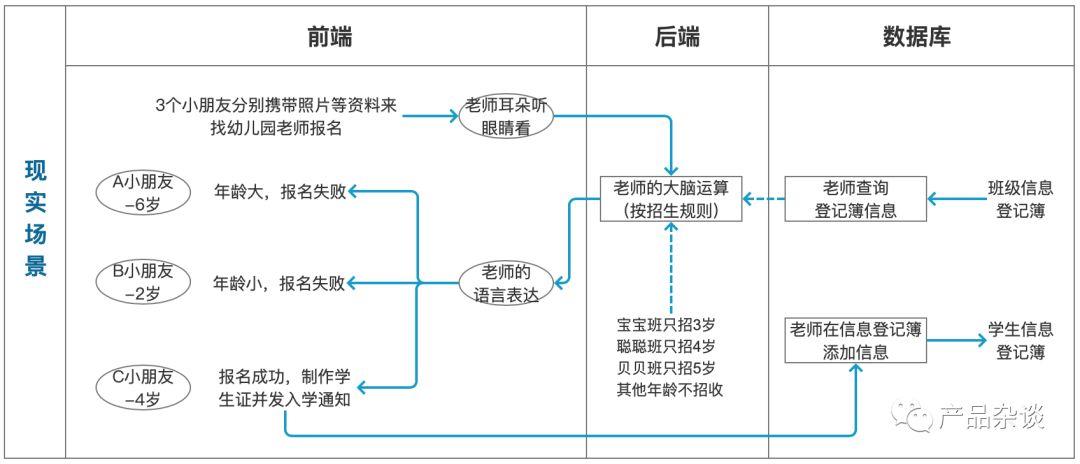
所以,我们先还原下我设计这个游戏在现实场景中的交互流程(大家不要怕,都能看懂的)

根据上图中,老师的五官承担了与小朋友的前端交互任务,耳朵眼睛负责信息的输入,嘴巴负责语言表达是输出。
而老师查询的登记簿资料就是与数据库信息交互,最终按照招生规则判断小朋友是否可以入学及入学分班等后端行为,是由大脑完成的。
OK,接下来,我们用我设计的游戏,即实体化的互联网产品来模拟一遍。
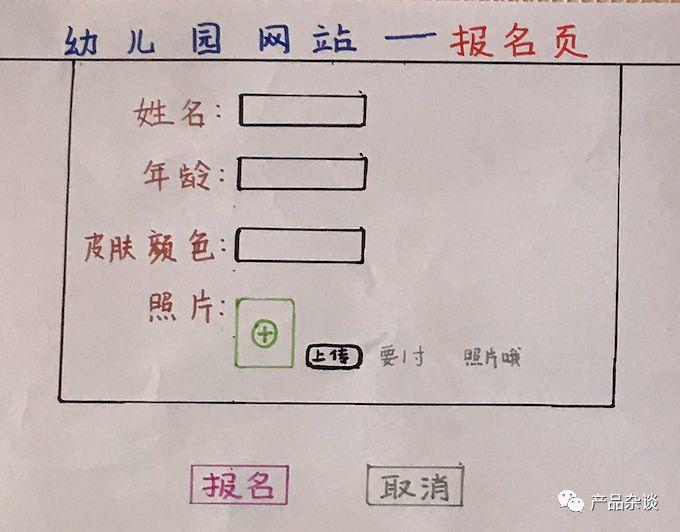
第一步:前端输入页面

这个页面如果是真的互联网产品,就是呈现在手机或者电脑的各种页面,这里游戏中,我们用图画纸可以达到同样的目的。
那么,这个页面就是所谓的前端,用来收集小朋友的报名信息的,等同于现实场景中老师看到/听到/拿到你的报名信息。
这里需要填写的4个信息,就是后端(是否可以报名成功)的输入参数,信息填写完成之后,点击【报名】按钮就**调用后端接口开始执行判断程序,类似老师的大脑处理信息。
在这里插入一个小知识,前端判断和后端判断的区别,前端判断就是不需要后端逻辑判断前端就可以校验的意思,例如上图中的照**尺寸需要一寸,那么如果你提交非1寸照**是不能提交成功的,这个就不需要大脑判断的。
第二步:后端判断
后端判断,在真的互联网产品技术中,就是一段段代码了,游戏中也没有实体化展示这个东西,还是大脑运算,不过我用注释来描述这里面的逻辑。
很简单的表达,不复杂,不抽象,看图:

所以,后端接口其实就是接收前端提交信息当做入参,然后内部按照一定规则运算之后,返回出参结果给到前端。而后端的复杂度就是这个规则的复杂和实现方式,而内核其实不**变化。
第三步:添加信息到数据库(报名失败没有这一步)
对于报名失败不需要写入数据库的情况下,是没有这第三步的,**直接跳转第四步。而对于报名成功的情况,后端**先把信息写入数据库后,然后将数据库的信息再通过接口返回。
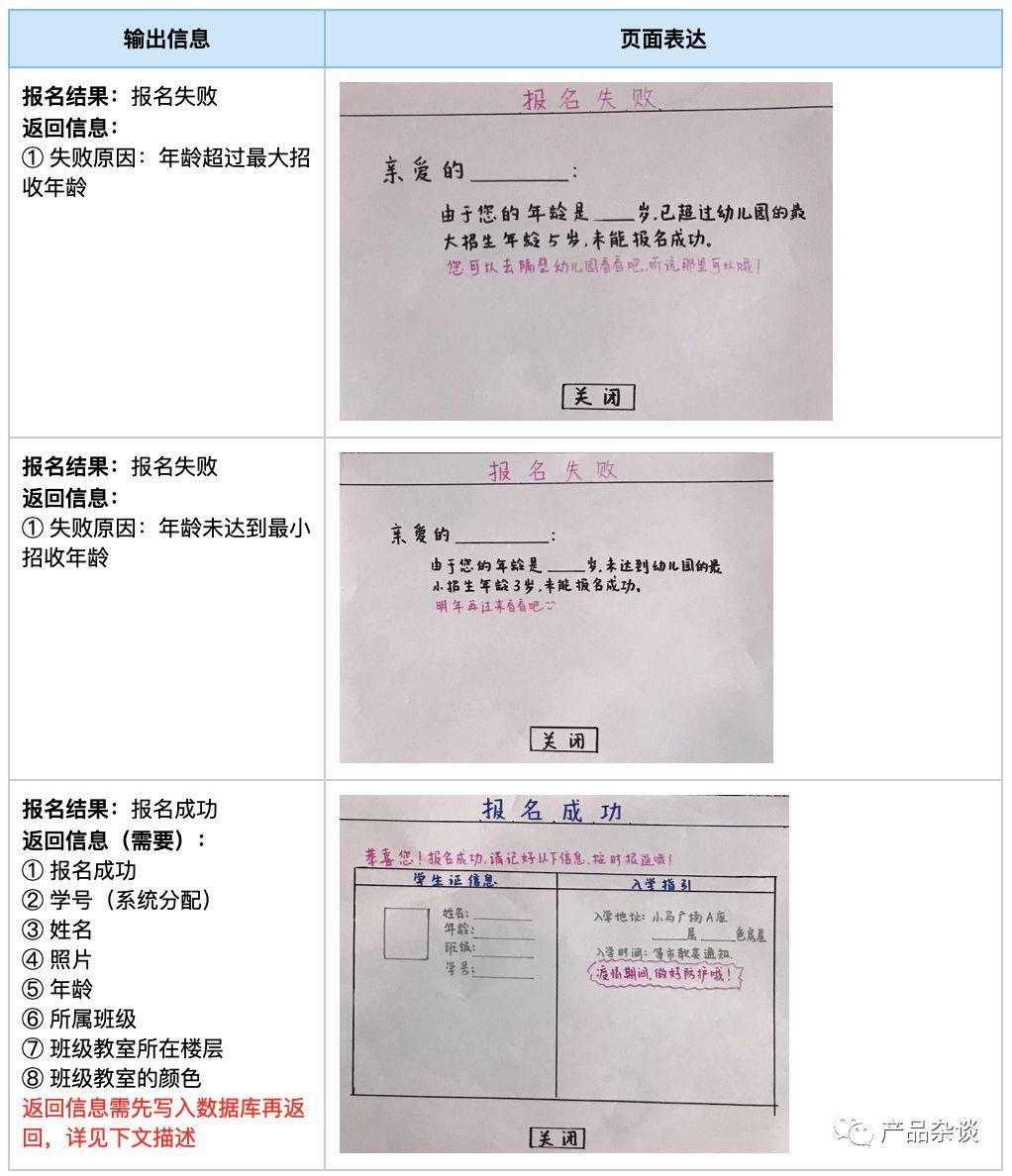
第四步:前端展示后端返回数据
接第二步,拿到输出信息,然后通过前端页面展示出来,上述有3种报名结果,对比图如下:

在这里,强调下前端页面表达,接口返回信息是数据化的,没有任何格式,需要通过前端的各种样式来展示页面,例如页面布局、颜色、动画、固定文案等内容,可以参考上边表格中的3个页面展示效果。
新增场景介绍完了,这个其实也是增删改查最复杂的案例了,接下来篇幅有限,我**不再赘述现实场景与互联网产品的映射关系了,主要说产品与技术交互映射。
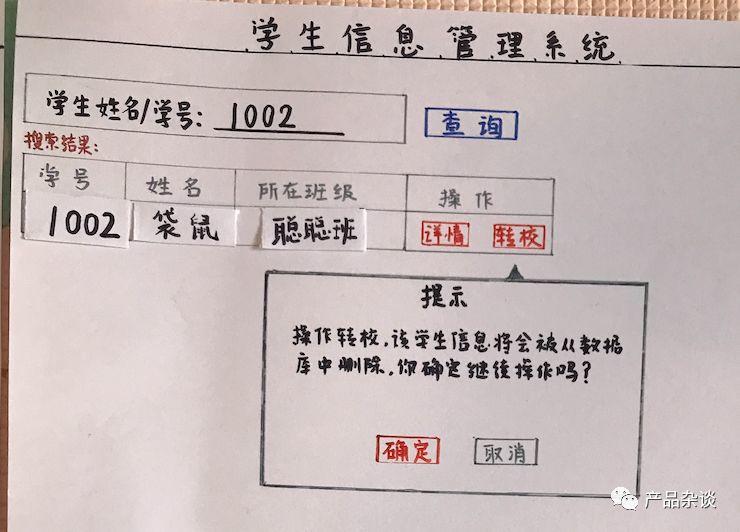
第一步:前端输入页面

前置已经用了查询能力(详见下文)定位到要处理的学生对象上,老师操作“转校”操作,**出现弹窗操作确认,这个是前端实现减少误删除。
点击“确定”之后,调用后端的“删除学生信息接口”,同时传入参数1002(学生表主键可以唯一确定一个学生)。
第二步:后端操作
后端“删除接口”做的事情也比较简单,就是直接调用数据库本身的原子能力删除功能,就可以将学号1002这条数据删除掉。操作完成之后,告诉前端删除完成。
此时数据库里,已经没有了1002第二条数据,如下图:

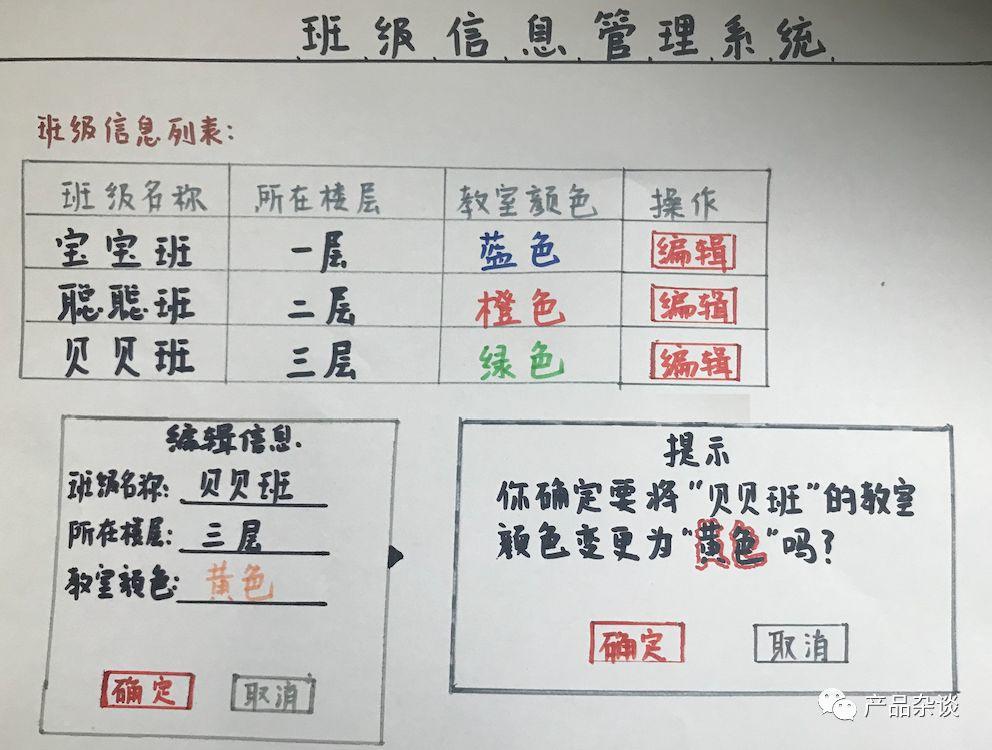
第一步:前端输入页面

前置已经用了查询能力(详见下文)定位到所有班级信息,老师选择要处理的班级信息,操作“编辑”操作,老师填写教室变更后的颜色**色,然后确定提交,经过弹窗确认之后,真正调用后端“修改班级信息”接口。
第二步:后端操作
后端“修改班级信息接口”做的事情也比较简单,就是直接调用数据库本身的原子能力修改功能,就可以将贝贝班对应的教室颜色由“绿色”变为“**色”。操作完成之后,告诉前端删除完成。
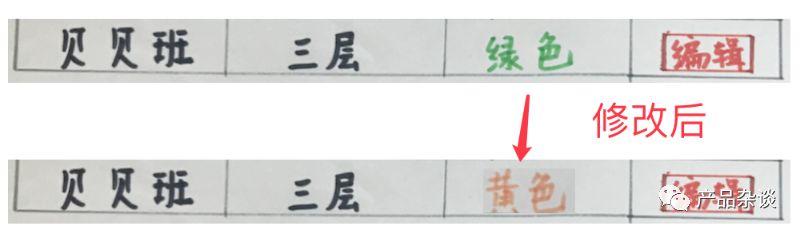
此时班级数据库表里,第三条信息已经发生改变,如下图:

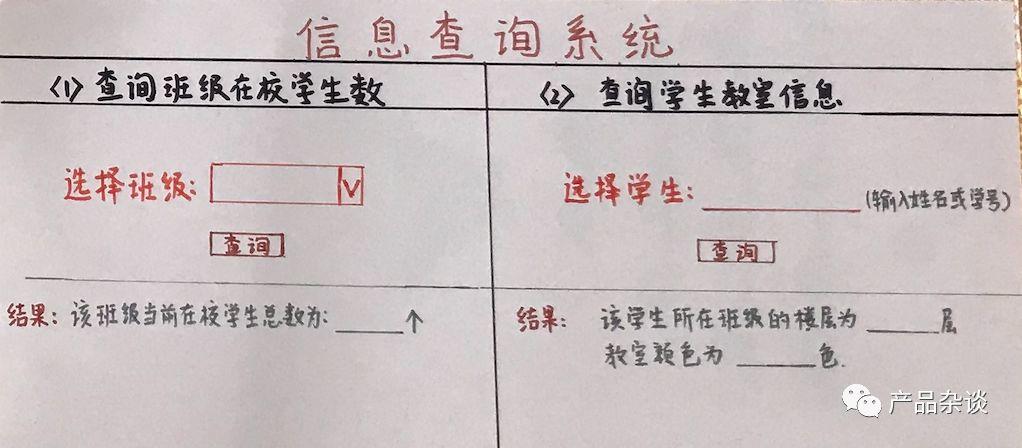
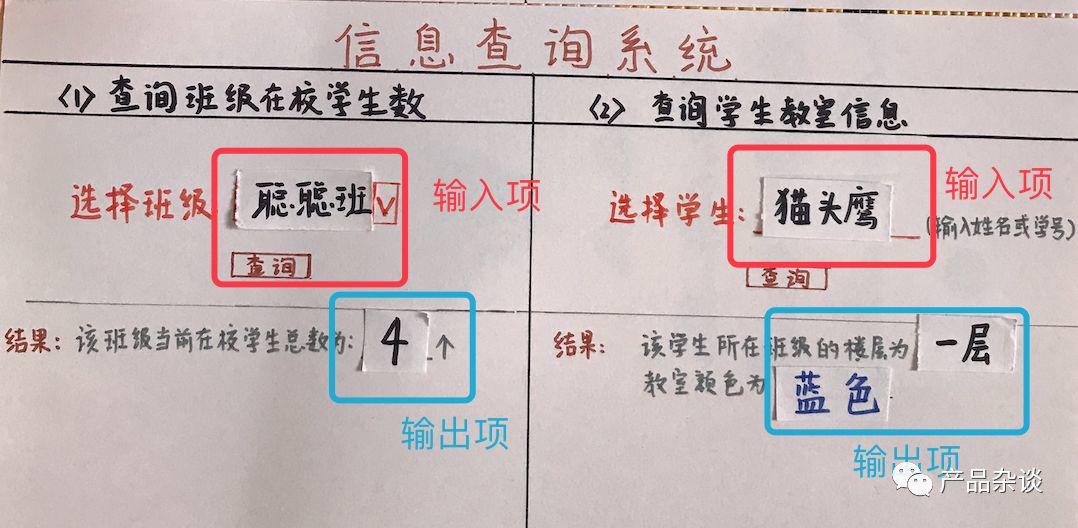
第一步:前端输入页面

这个页面,其实集成了2个查询类的功能:一个是按照班级查询学生总数。另一个是通过学生,查询班级信息。
第二步:后端操作
先说按照班级查询学生总数,我们以聪聪班为例,后端运行逻辑如下图所示,最后运算过后返回前端结果数为“4”即可。

再说按学生查询班级信息,以猫头鹰为例,后端运行逻辑如下图所示,这个用到了关联表逻辑。

第三步:前端展示后端返回数据

将上边2个后端接口运算的结果分别返回到前端,然后前端渲染样式展示给老师。
产品终于上线成功,没想到写文章这个产品做起来比准备游戏本身还要费力。这篇文章篇幅有点长,主要是图**太多。
希望可以通过这篇文章,能够让不太懂互联网产品技术的朋友们也能有所了解,对于想要转行做产品的其他朋友,我想说这个真的是入门中最核心的知识点了。
突然发现这个路子也还不错,既能陪女儿玩,让她学习一些小知识,还能沉淀一些文章普及别人。
嗯,又可以搞一个系列了,哈哈。下一次不行就用游戏模拟下电商购物背后的资金、信息、供应链流转吧。
作者:减形简远,转转交易中台产品负责人。公众号:产品杂谈
本文由 @减形简远 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议