时间: 2021-08-03 09:18:57 人气: 11 评论: 0
从**抖屏到微信强提醒,你有没有一种被社交产品支配的感觉?

2018年的最后一天,微信推出了上线以来的第7个大版本:微信v7.0。在微信v7.0里,微信推出了三个大功能:即刻视频,好看和强提醒,分别代表了社交场景下的3个热点:流媒体、Timeline、即时通讯。
作为一个即时通讯行业的从业者,看到“强提醒”这样的功能在微信上亮相,想和大家聊聊这背后的碰撞和演变。

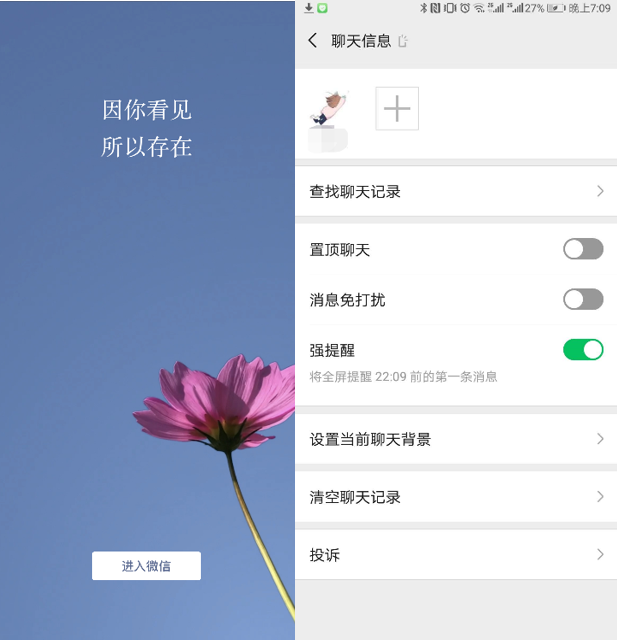
打开新版微信,在你关心的联系人**话页面点击右上角,除了过去的置顶聊天和消息免打扰,新增了一个强提醒开关。打开开关,微信**将对方3小时内发送的第一条消息全屏提醒,并伴随着震动。无论你是打开了微信app。直到你点击“我知道了”。这样的设计,让人几乎无法错过这条消息的内容。

身边的许多朋友在第一时间体验了微信之后跟我讨论,说这样的交互形式,和之前微信尽量避免打扰的设计思路不同,“让我想起了被**‘窗口抖动’支配的恐惧。”有些朋友这样说。
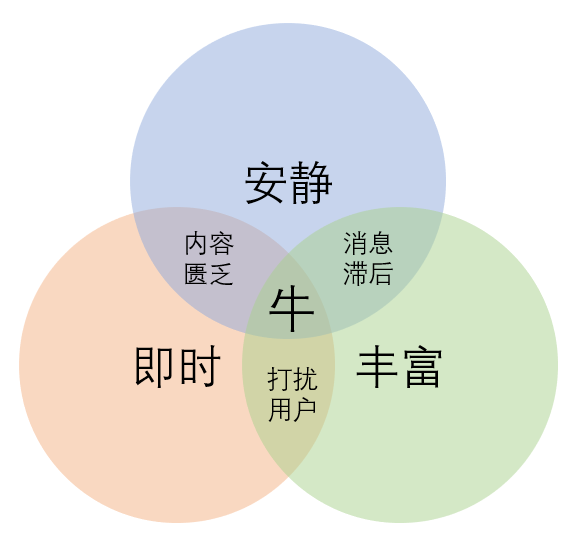
从我自己的理解角度,社交产品的设计思路,往往是在“安静”、“即时”、“丰富”三元素之间平衡的过程。稍不注意,则**顾此失彼:关注即时和丰富而忽视“安静“的应用,往往**遇到打扰用户导致app卸载数据上升的问题。
微信自诞生以来,每个版本的设计理念,的确给人“Less is more”的感觉。宁可牺牲信息的丰富性,也绝不增加用户的打扰负担。

社交产品三元素
但,微信强提醒和**抖屏,除了在交互上给人的强烈感外,几乎完全不一样。
最早的**屏幕抖动,还是十多年前PC时代的桌面**。许多人**习惯挂着**,同时浏览网页、玩小游戏。当你发出的消息对方迟迟没有回复时,往往是因为对方没有注意右下角的闪烁。发送一条屏幕抖动,你的**话框**显示到最前,同时声音和屏幕开始抖动,强迫对方看到自己的消息。
所以在功能逻辑上,微信强提醒是主动设置强提醒,而**抖屏则是被动接受对方的强提醒。这背后,就不得不提人与人之间的社交关系了。
人是社**化的群居生物,俗话说“有人的地方就有江湖“,在人与人的社交行为当中,往往暗含着各种各样的”隐力“,它看不见摸不着,却无形中影响着人的社交行为:有的人隐力强大,有的人则相反。这就造成了在我们的社交行为中,除了有对等的社交关系外,往往还有不对等的社交关系。而社交应用,作为社交关系的互联网载体,也将这两种关系延申出来。
“隐力”顾名思义,是指隐藏在社交关系中的作用力。在不对等的社交关系中,强势方对弱势方的“隐力”更强,表现出的主导性**更明显。更多的**使用“抖屏”这样的强制提醒功能,确保对方接受自己的信息。
仔细回忆一下,是不是经常在社交网络上看到“客户爸爸”、“给大佬递茶”这样的表情包,这些本质上也是“隐力“不对等在社交应用上的体现。

那么问题来了,与现在很多人用**办公不同,早期的**更多服务于陌生网友、朋友同学这些对等社交关系下的IM场景,窗口抖动这么带有强制色彩,并体现了发送方“隐力”强于接收方特点的功能,是不是**和整体产品调性有出入呢?有些用户不想被动接收窗口抖动,**不**造成打扰?
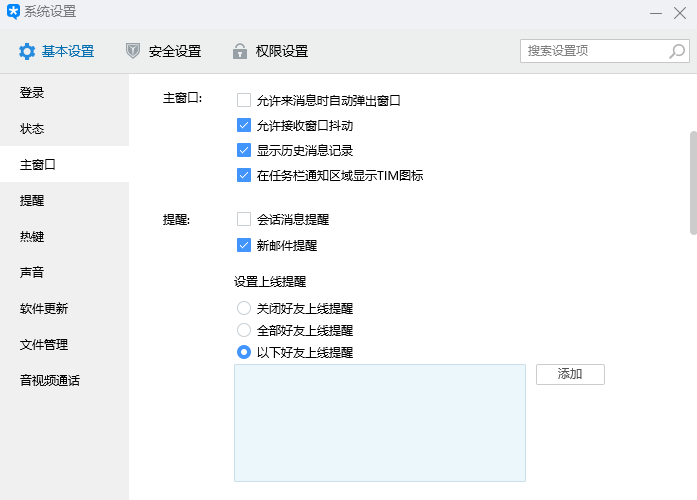
其实许多人不知道,窗口抖动的接收是可以关闭的,以TIM(办公版**)桌面端为例,点开设置界面,就有“允许接收窗口抖动”的选项,点击取消后,就不**收到窗口抖动了。

窗口抖动是IM应用内强制提醒的一种尝试。显然对于它可能带来的弊端,开发设计团队也提供了Plan B,在十多年前那个强调信息丰富和投递即时的年代,这样做也足够避免用户流失了。
与窗口抖动同时,还有另一个IM功能出现,叫做“已读回执”,已读回执诞生的背景,是早期IM消息投递到达率不高,为了确保消息到达,通过已读回执的形式,确保发送方知道接收方是否收到并打开了这条消息。
随着IM技术愈发成熟,时至今日接入网易云信这样的IM云服务厂商,已经无需担心丢消息的现象,但这一功能依旧保存了下来。因为这一功能在办公场景下有了新的应用场景。并且衍生出了“群聊已读回执”。
说起办公场景,就不得不说到“钉钉”这款产品。江湖传闻说,群已读回执、打卡、DING一下是钉钉用户最害怕的三个功能,作为办公IM应用,DING一下这个功能被设计的非常重:DING一下可以选择应用内、短信、电话的形式强制通知;接收方无需安装app,甚至无需开启移动数据就能接收;接收方接到电话,可以直接语音回复。

DING一下的应用场景,从催办流程,紧急找人到重要信息的传达,都体现了“隐力”作用:当领导传递重要指示时,DING一下,无论对方在做什么都能确保收到消息。而DING一下场景中,发送方的“隐力”显然更为强大,在不对等社交关系中,占据主动一方。这一点和微信强提醒恰恰相反。
随着移动互联网的普及,@TA功能也逐渐深入到社交场景当中。最开始是Twitter、FB、微博等Timeline产品,后来逐渐的BBS论坛、即时通讯app也都实现了这一功能。在**、微信等应用的群聊场景里,可以指定@对象为某个用户或某几个用户,对于群主还可以@全员,在微信里@全员的功能和发布群公告功能合二为一。
比起上面几种形式,@TA的交互更柔和:除了在联系人列表页的红色字体外,和普通的消息提醒逻辑并没有太大区别。这是因为@TA的定位是避免重要信息丢失在海量消息中:移动互联网时代的IM社交,每个人都有大量的群消息,许多群甚至做了免打扰处理,而@人功能可以确保重要信息能正常提醒,而又非完全强制的形式。这也体现了当前互联网社交生态圈里,“安静不打扰”的重要程度在不断上升。

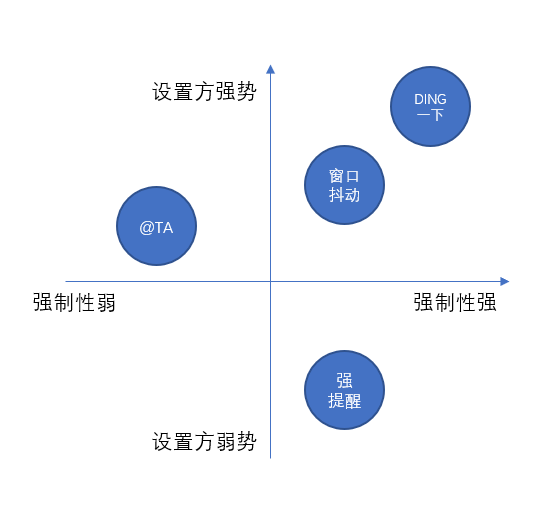
以强制性强弱和设置方在社交关系中的“隐力”强弱,我们建立二维坐标系。可以看到,上面提到的四个IM强制提醒功能各不相同:DING一下和窗口抖动,显然设置方更为强势一些,强制性也非常强,@TA作为同类产品,强制性弱,发送方和接收方的“隐力”关系相对平等,而微信强提醒则完全处于另一个象限:设置方处于“隐力”关系弱势,强制性也非常强。
所幸的是,即便强提醒的产品设计给人一种“自虐”功能的印象,对于提醒尺度上,微信可以说是小心翼翼:设置的强提醒仅对设置后的第一条消息生效;3个小时后没有收到消息,强提醒自动取消,从功能上,并不**给设置方带来消息提醒打扰。

最后我整理了一下几种功能的详细对比,分享给大家~
作者:网易云信,微信公众号:网易云信(ID:neteaseim )
本文由 @网易云信 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。