接上文:“得到”和“极客时间”功能对比分析:如何做“好好学习”的笔记功能?
一、项目背景与需求分析
1. 项目背景
我在看用户反馈的时候,发现用户在学习课程内容的时候,没有一个地方可以记录沉淀自己学习时的笔记,或者学习后的感想和收获,非常不方便,想学习回顾时,操作起来也非常繁琐。
2. 需求分析
为了改变这种情况,让用户学习的收获感更强,也考虑到目前的需求池,该需求处于目前受众广并且技术相比简单的需求,优先级目前排第一,于是决定设计好好学习这款产品中的笔记功能。
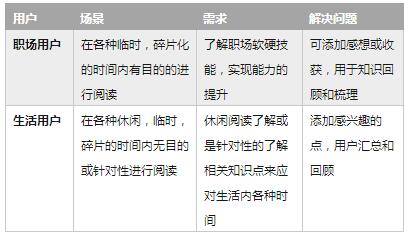
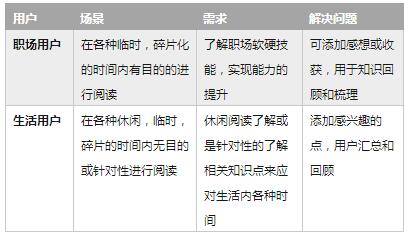
上线该功能对不同用户,场景,需求,以及解决方案如下:

二、本次需求目的及功能列表
1. 目的
产品目前,用户处于学习,但是没有沉淀或写感想和收获的地方。
- 为了是用户学习收获的体验感增强;
- 也为了增加用户的粘性,通过这个功能培养一批种子用户,增加APP的留存率。
该需求根据调研,分两个阶段进行:
- 第一阶段,做一个笔记功能,可以在我的里面查看(划线和评价都可以作为笔记);
- 第二阶段,类似得到的,开发一个栏目出来,分享给大家看,让收获感通过分享创造更大的价值。
本次PRD我们做第一步,开发一个笔记功能。
2. 本次功能清单
- 有文稿的页面,文字可以选择,划线添加笔记,复制,添加分享功能;
- 评论的内容,可以添加到笔记;
- “我的”栏目下面新建一栏笔记,下面有笔记本,笔记列表等,可以删除,分享,编辑。
3. 涉及到的功能和页面
三、流程与所处产品模块关系
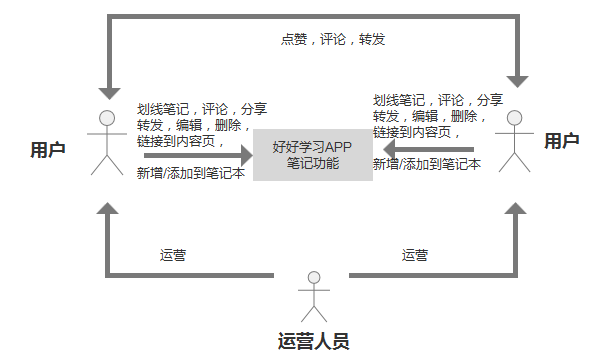
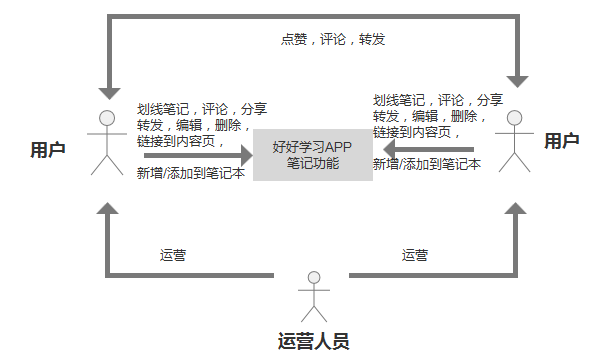
1. 业务逻辑图
对于笔记功能,用户可以把划线,评论的内容作为笔记,笔记可以转发编辑和删除,yoghurt也可以新增/添加笔记本。

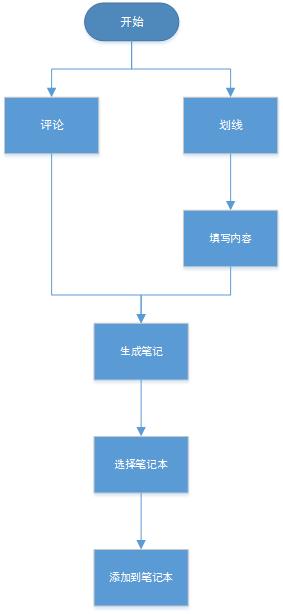
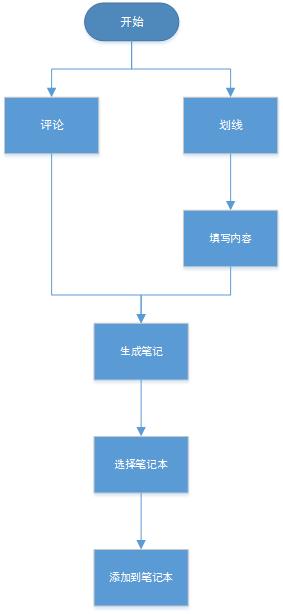
2. 业务流程图
整个业务流程如下,划线和评论2个动作生成笔记,生成完之后,可以添加到笔记本。

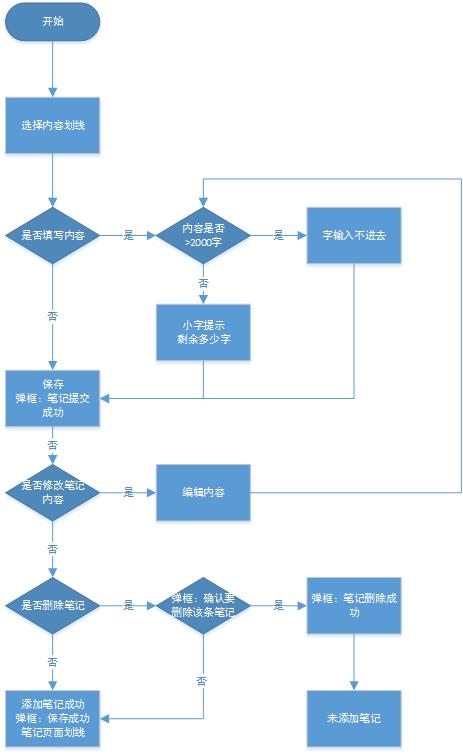
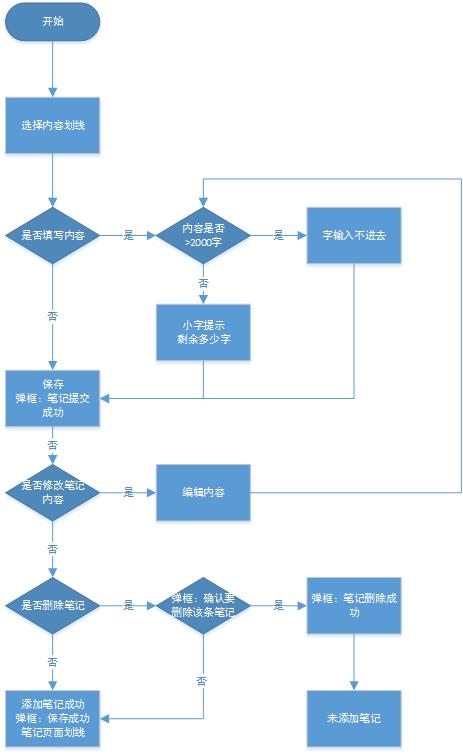
通过划线功能的详细流程图如下:
- 可以不填写感想;
- 需要判断字数是否**过2000字;
- 后期需要新增一个页面,用于保存之后,可以编辑笔记。

通过评论添加笔记,前端不需要制作页面,后端技术需要把这个评论的数据调用到笔记功能中。
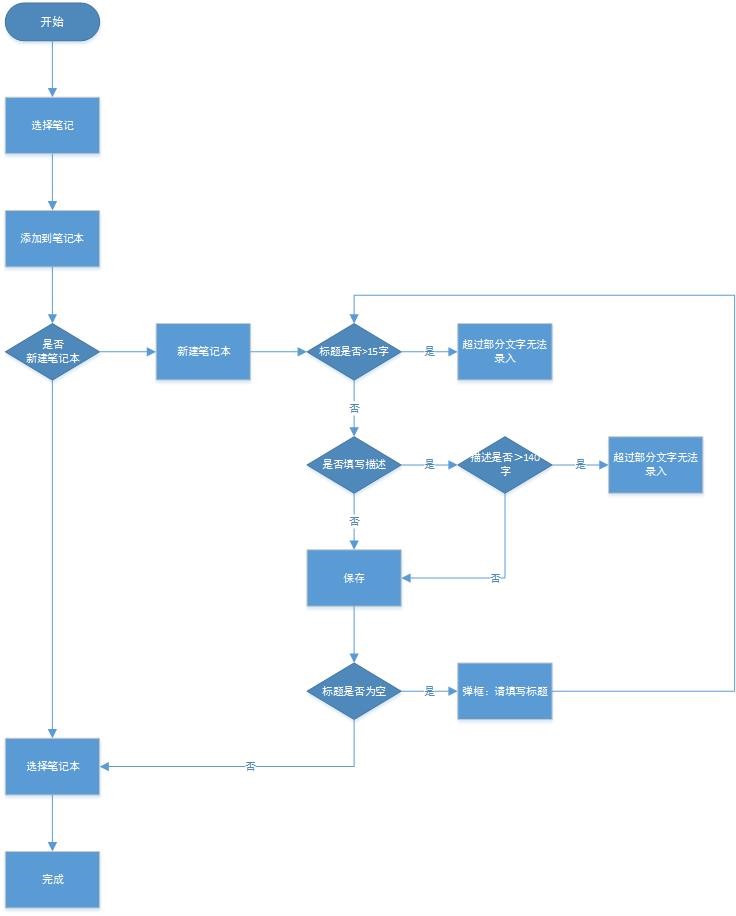
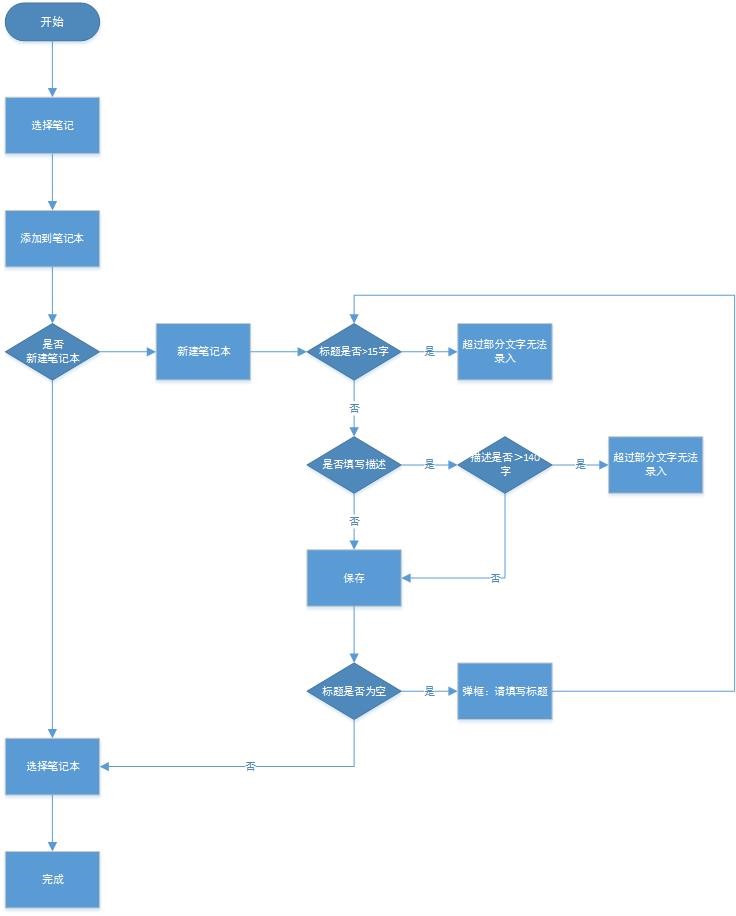
笔记添加到笔记本的详细流程图:
- 需要判断是否新建笔记本;
- 笔记本的标题是否**过15个字,以及是否为空;
- 笔记本的描述是否大于150个字。

3. 页面流程图
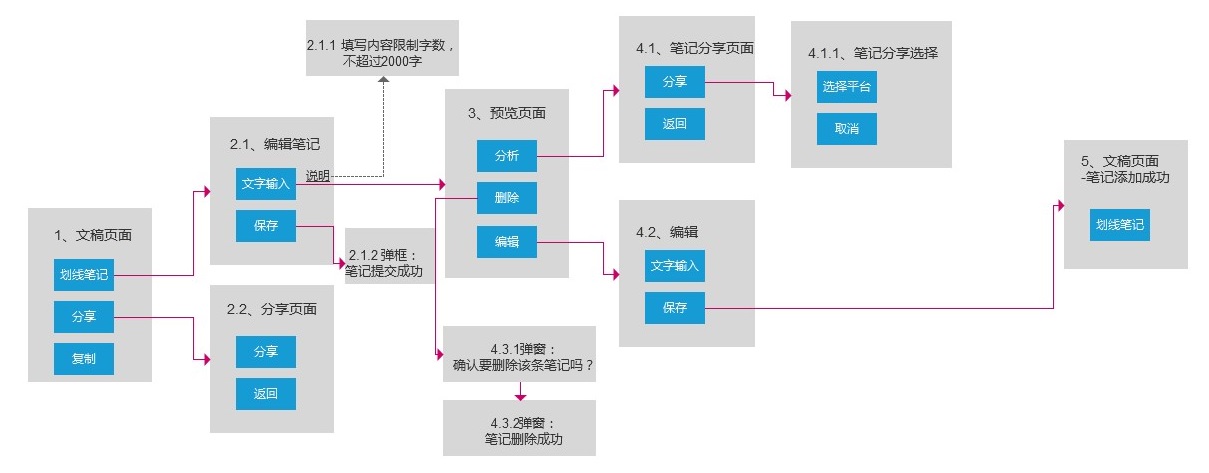
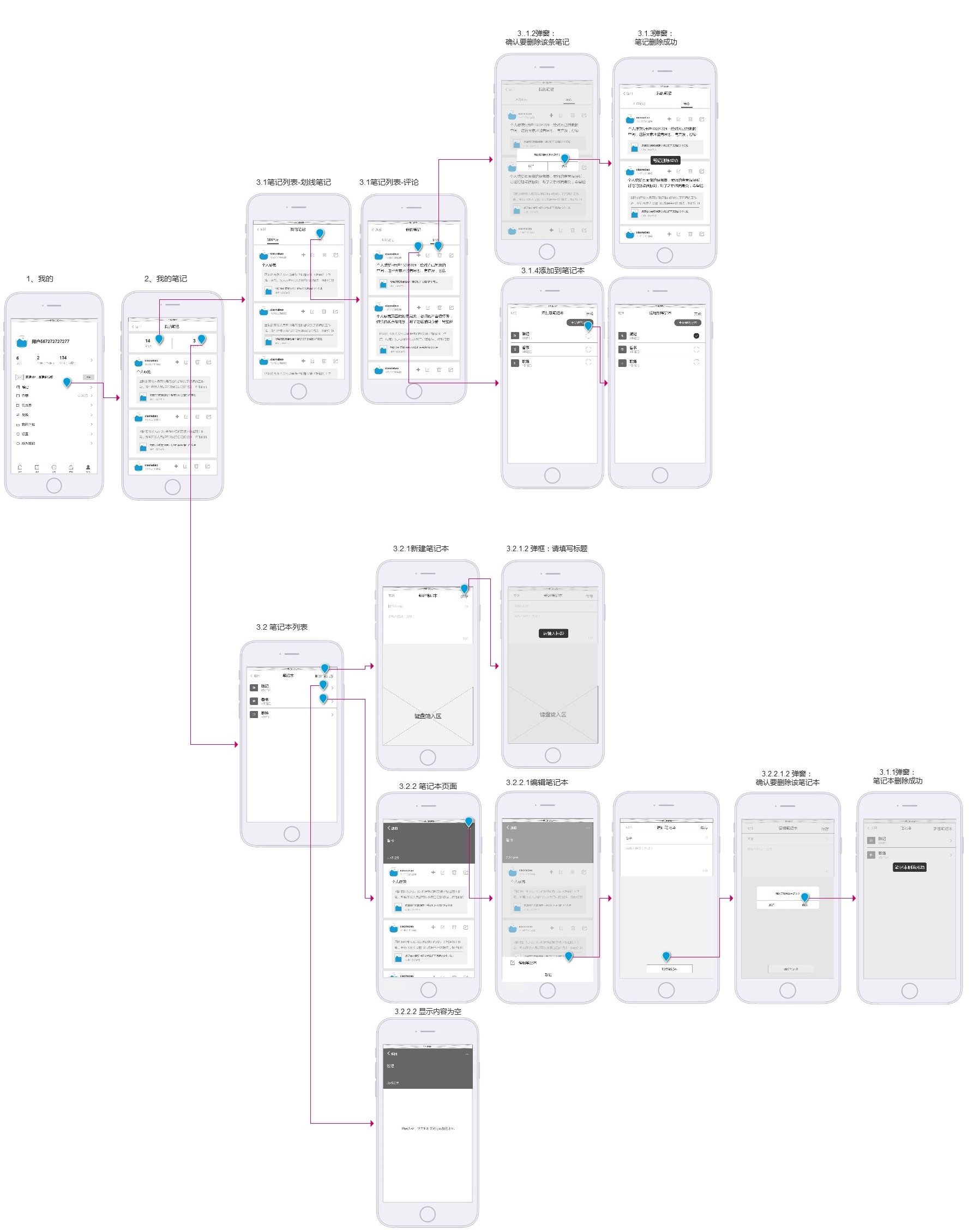
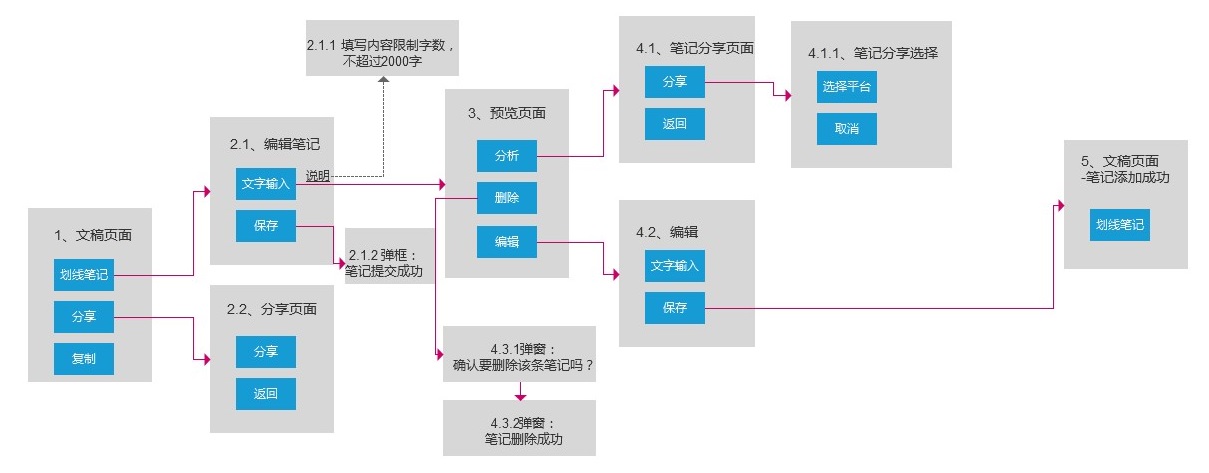
下图是从文稿添加到笔记的页面流程图:

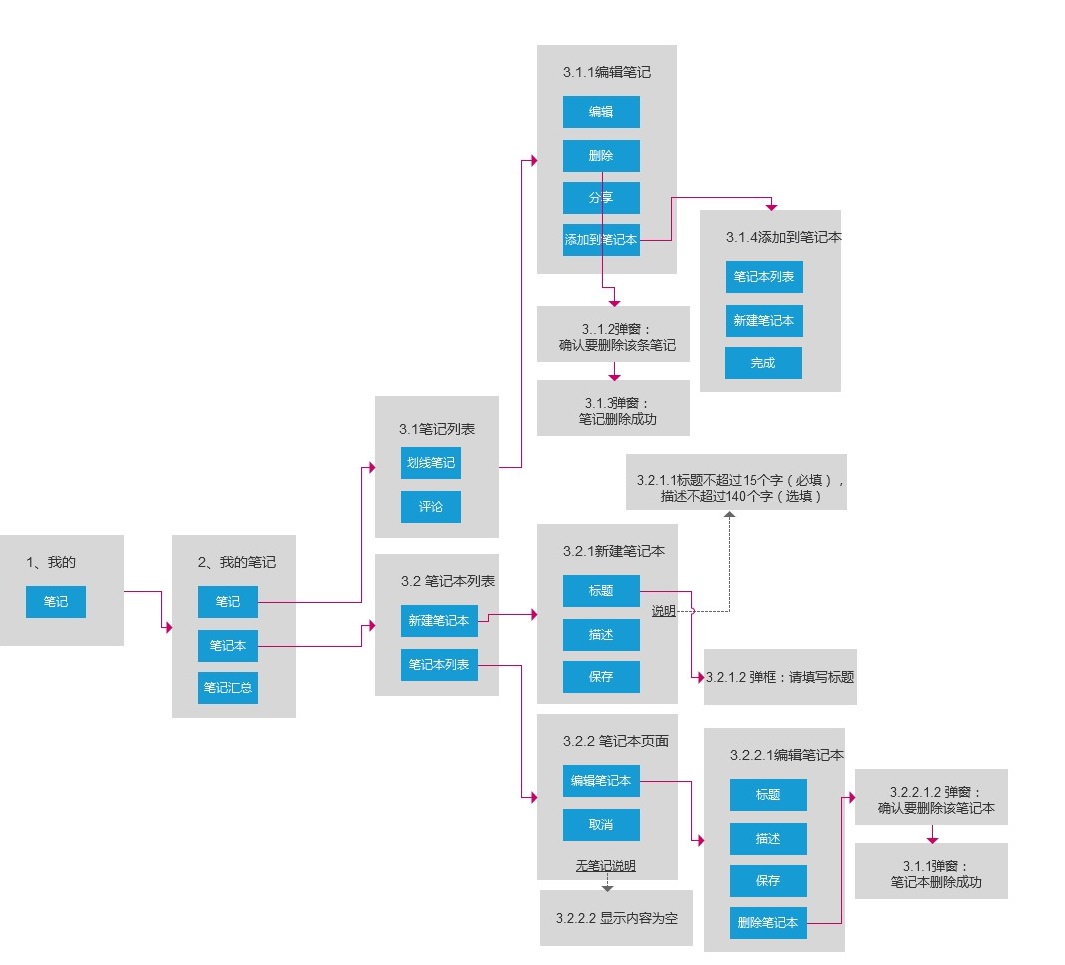
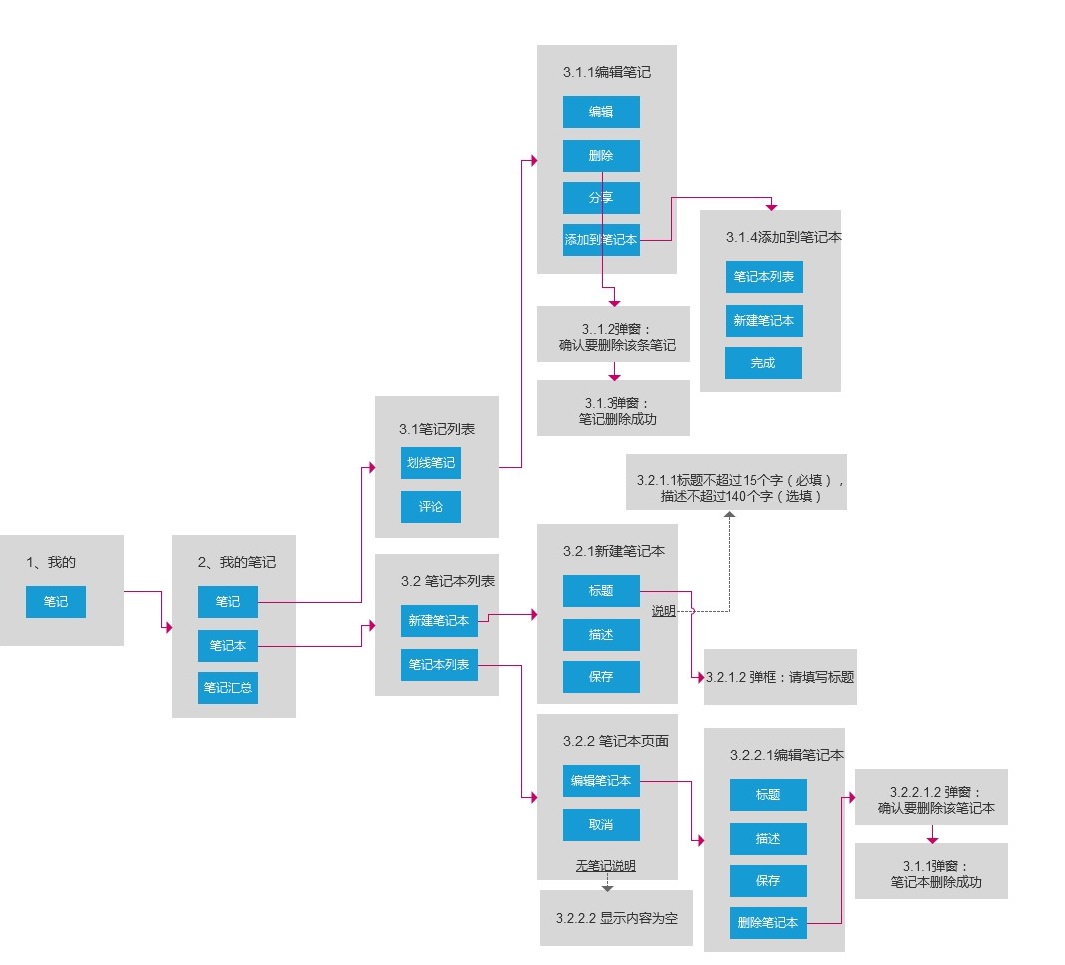
下图是我的笔记的页面流程图:

四、功能详细介绍
1. 页面原型图
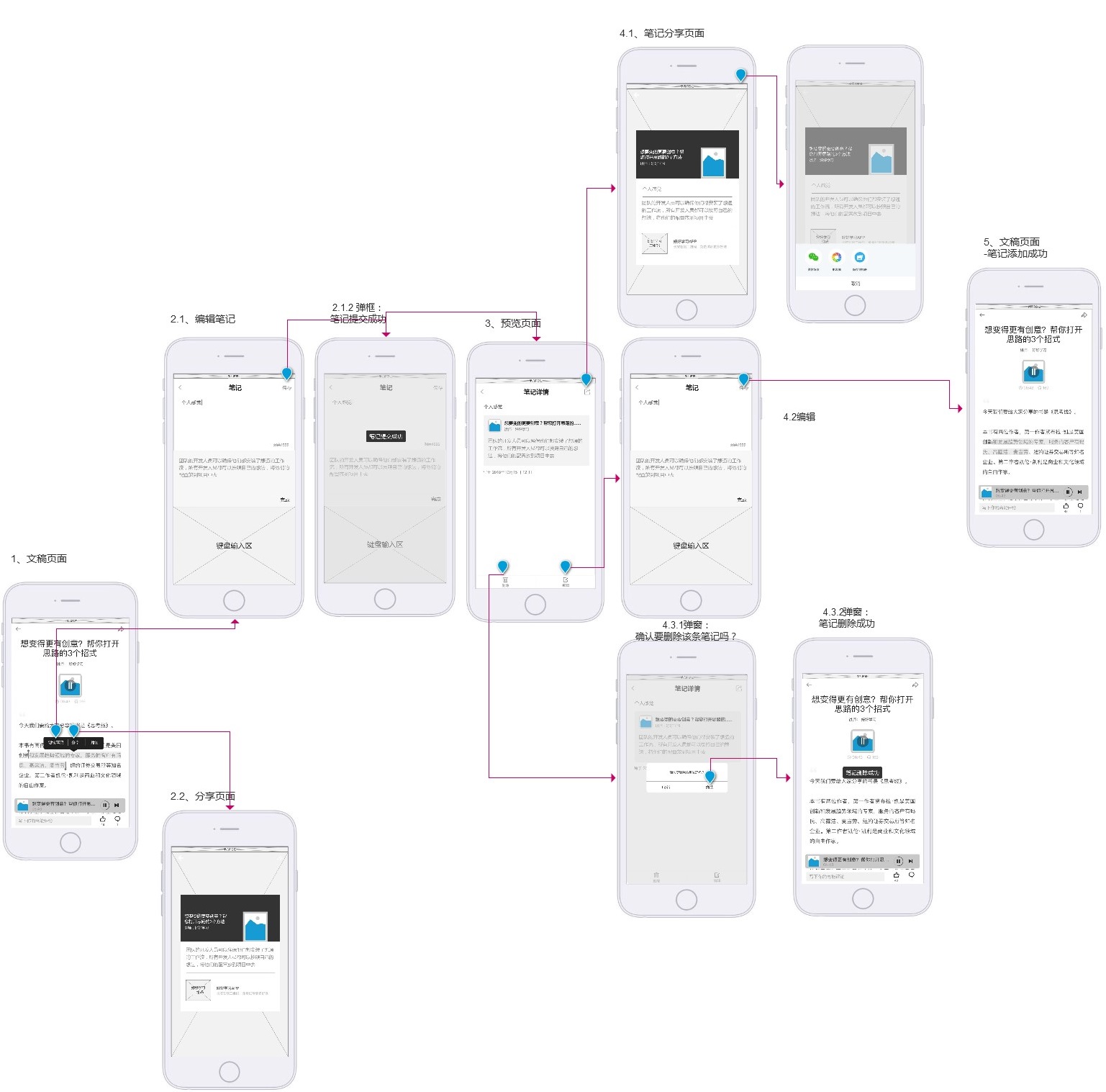
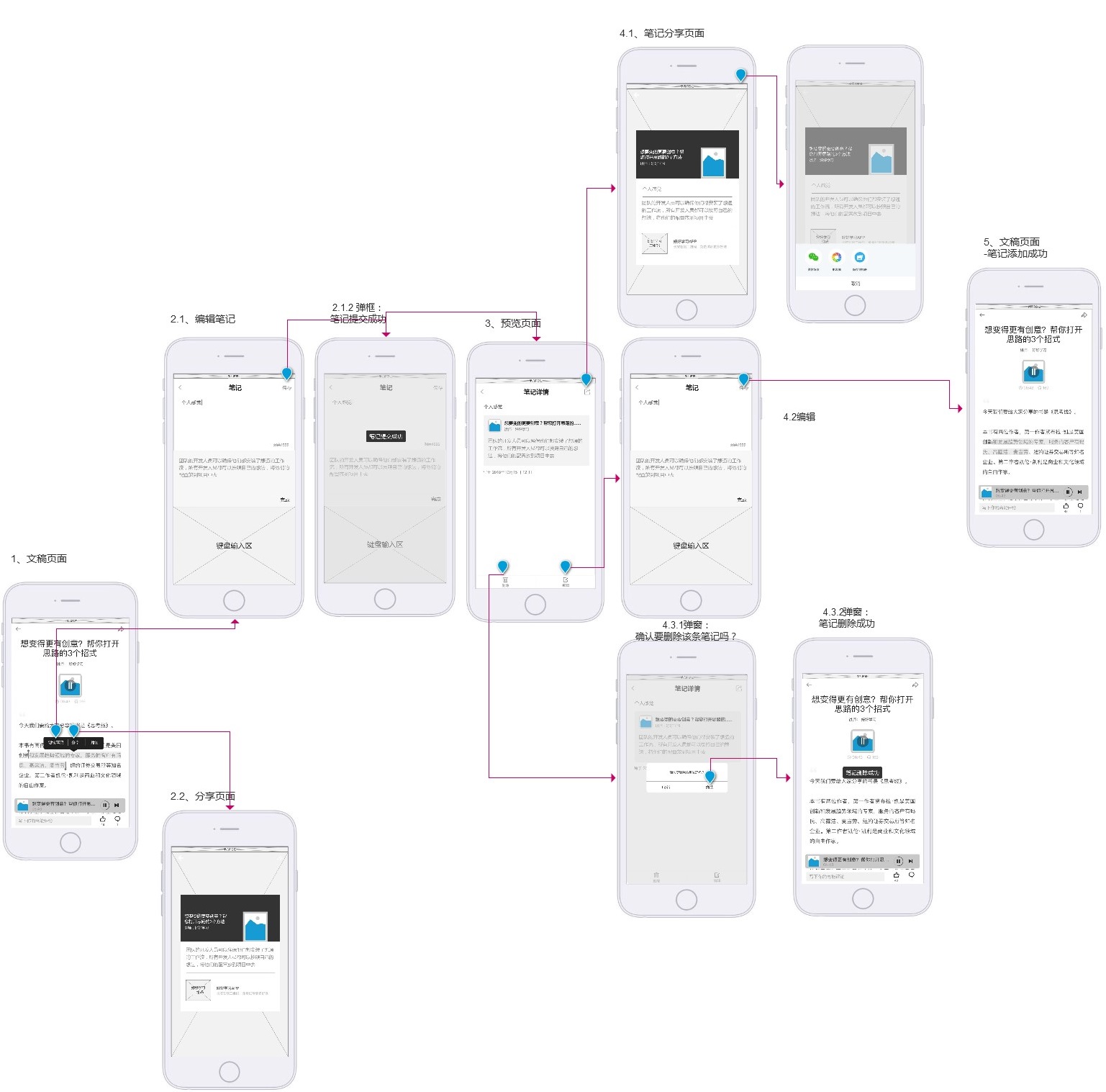
下图是从文稿添加到笔记的页面原型图:

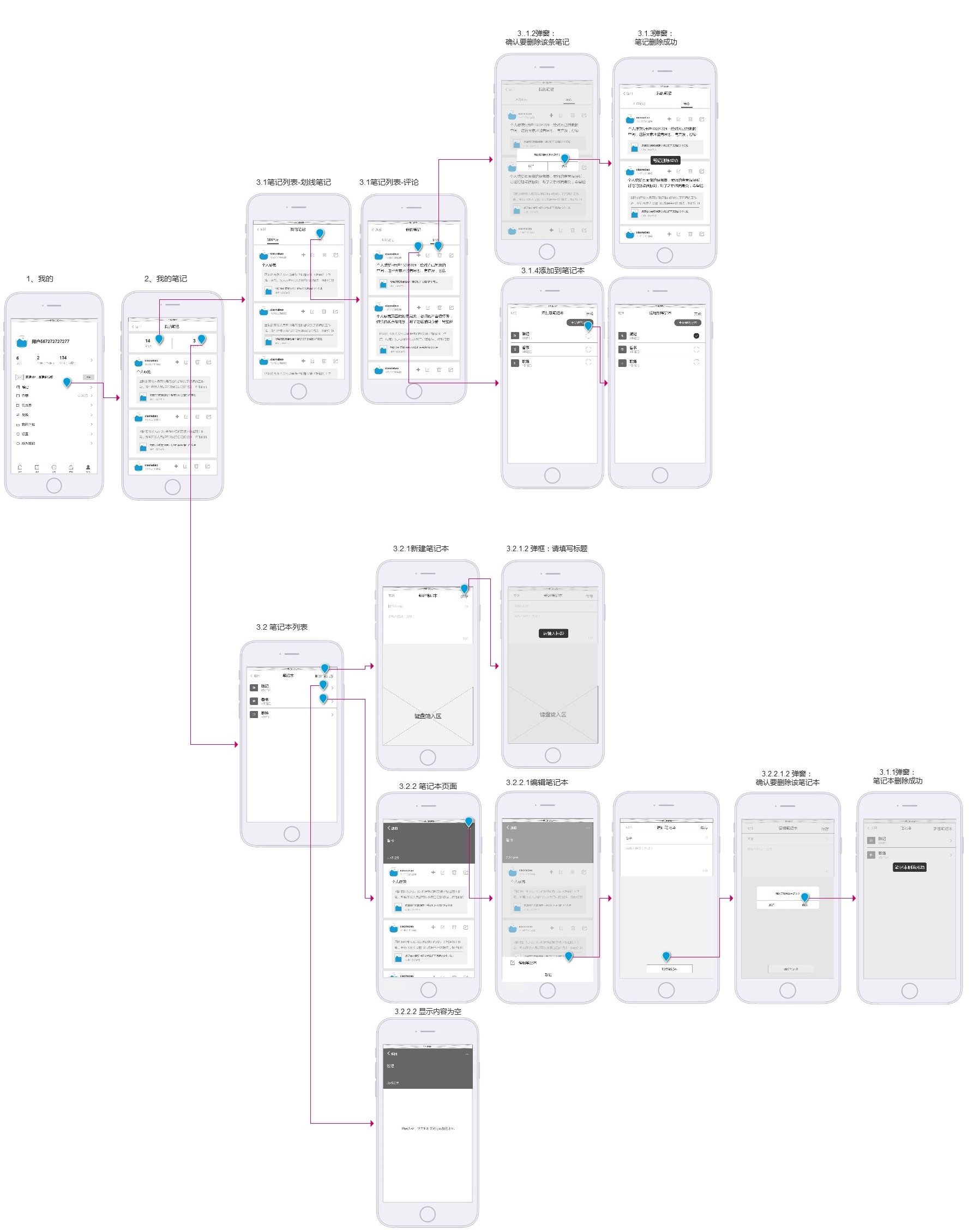
下图是我的笔记的页面原型图:

2. 原型图
添加笔记、原型图说明:
文稿页面
备注:
- 长按可以选择内容划线;
- 可使用:划线笔记,分析,拷贝。

编辑笔记
备注:
- 字数限制2000字以内,若**过2000字,不输入**过的内容。
- 编辑框初始文字:将学到的知识总结成笔记,可以方便日后快速查找和复习哦~
- 若无内容,也可以保存笔记。
- 保存之后,**弹框:笔记提交成功。


笔记预览页面
备注:
- 保存之后跳到预览页;
- 不填写感想,这一行也可以没有;
- 预览页可以删除,编辑和转发;
- 点击编辑按钮,直接到之前的编辑页面,但是编辑框**显示之前填过的感想,若无,显示初始文字。

删除笔记
备注:
- 点击删除之后,**出现选择框。
- 选择确认,**弹框:笔记删除成功。并直接跳到文稿界面。


分享笔记
无感想内容分享

有感想内容分享
选择分享方式:


笔记添加成功页面:

备注:
- 预览页面返回后,到添加成功页面
- 被划线字,背景**加颜色
- 点击被划线字,**出现笔记预览页面,进行编辑修改。
3. 我的笔记-原型图说明
我的页面
备注:我的页面这边新增一栏,笔记。

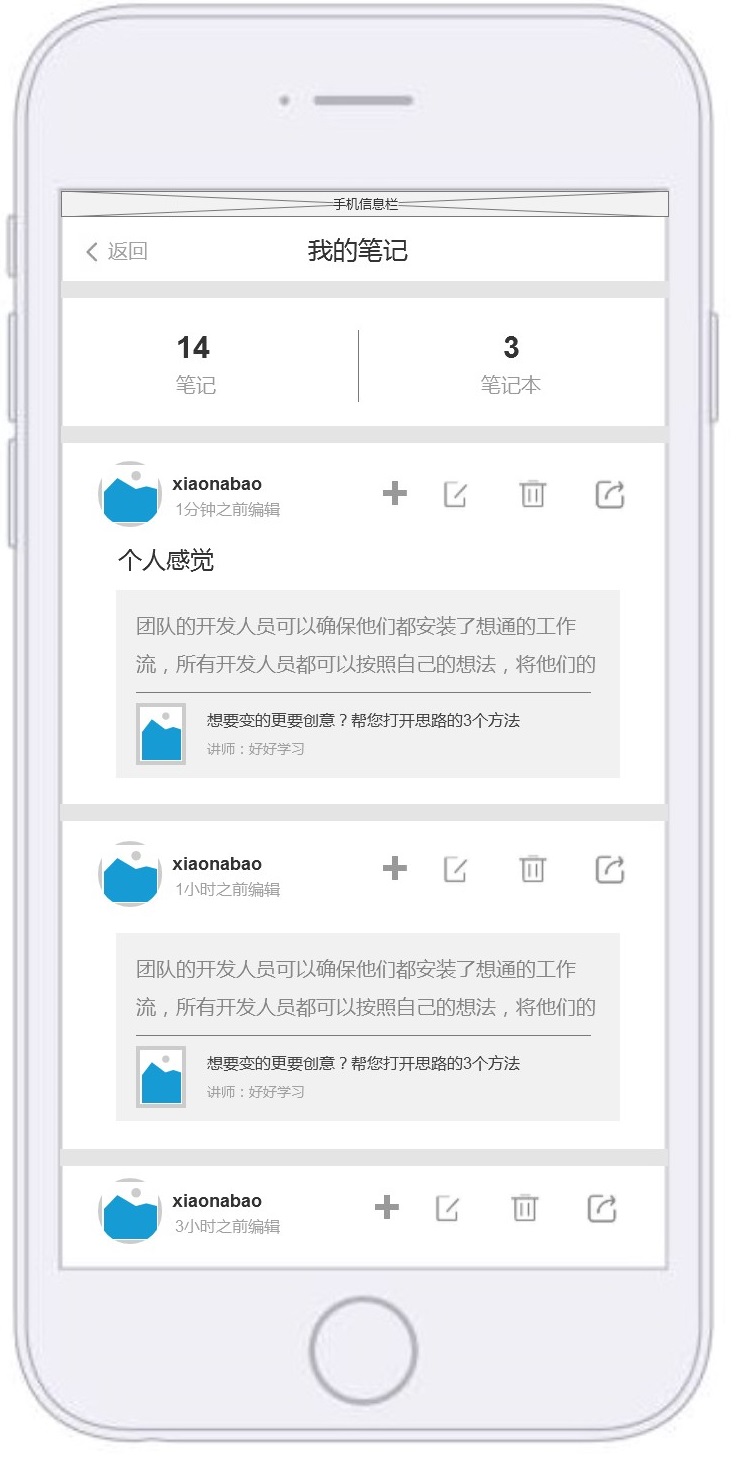
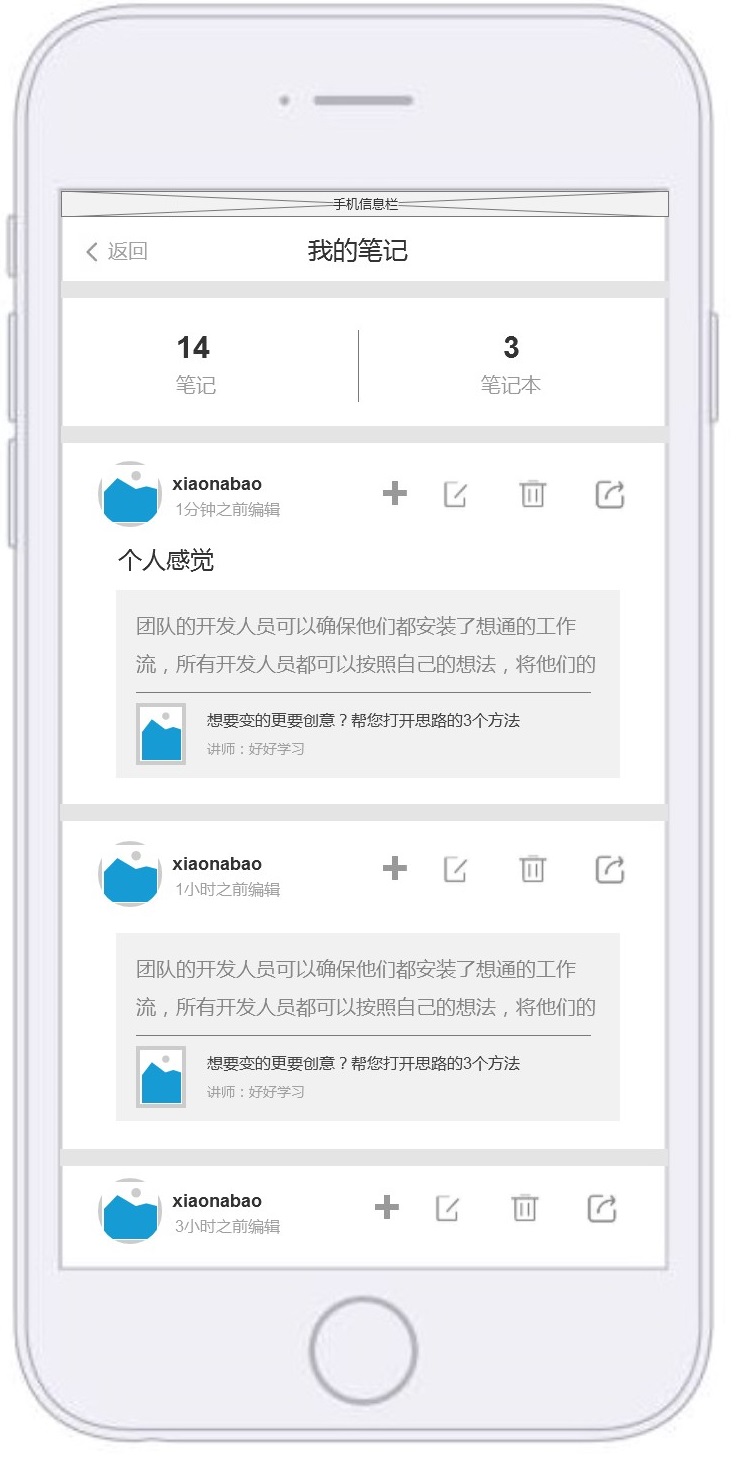
我的笔记页面
备注:
- 这个页面显示笔记汇总,笔记本汇总,笔记详情汇总。
- 可以预览所以笔记。
- 笔记按时间,按时间距离现在最近优先。
- 笔记详情的操作:添加到笔记本,编辑,删除,分享。添加和删除后面**写到,编辑和分享可以跟上面新建笔记页面一致,操作完之后均返回到当前“我的笔记”页面。

笔记列表页面
备注:
- 我的笔记有两列显示:划线笔记和评论。
- 评论可以评论老师或者用户的评论,评论用户直接用“\”分隔。
- 自己的评论最多展示2行。
- 排序也按时间的顺序由近到远。


删除笔记
备注:
- 点击删除按钮。
- 弹框选择是否删除笔记。
- 确认后弹框删除成功。
- 这个操作跟之前新建笔记删除操作类似。


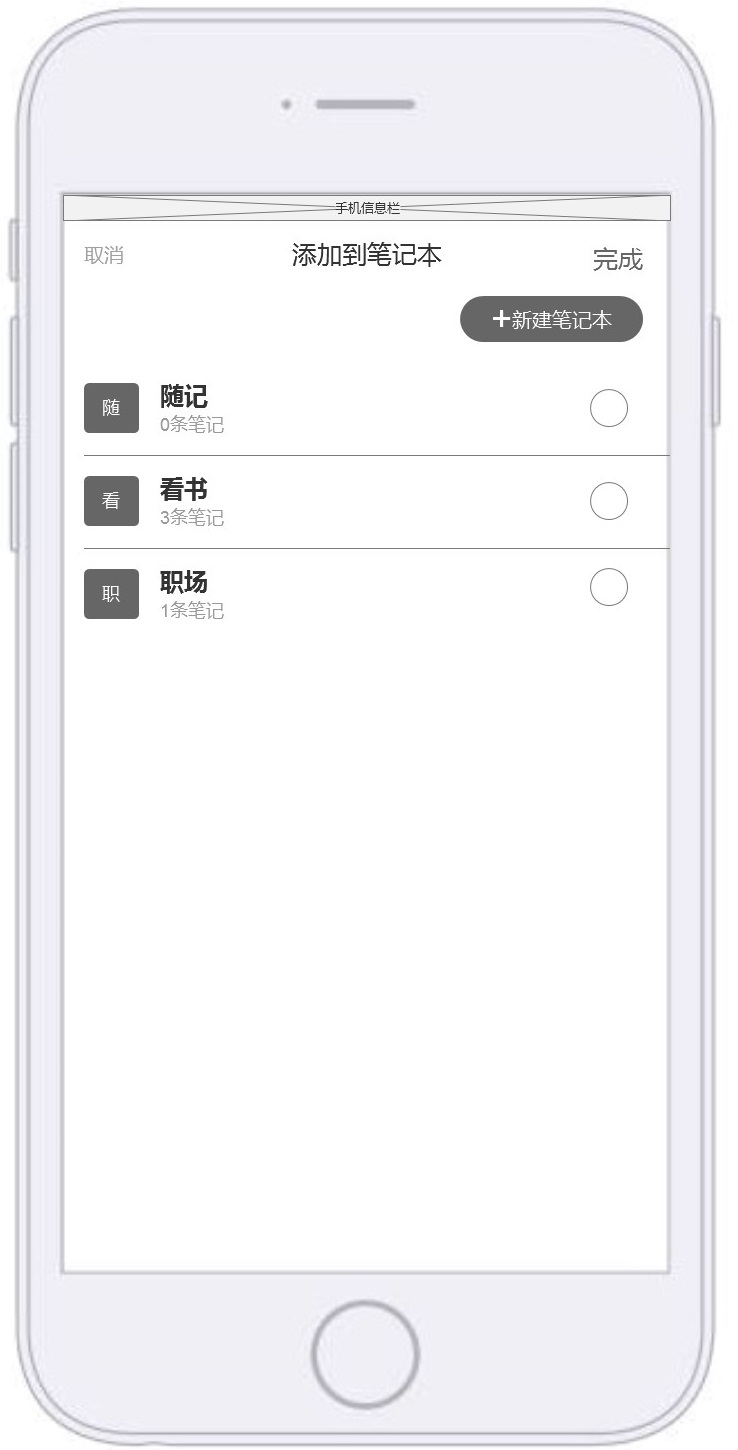
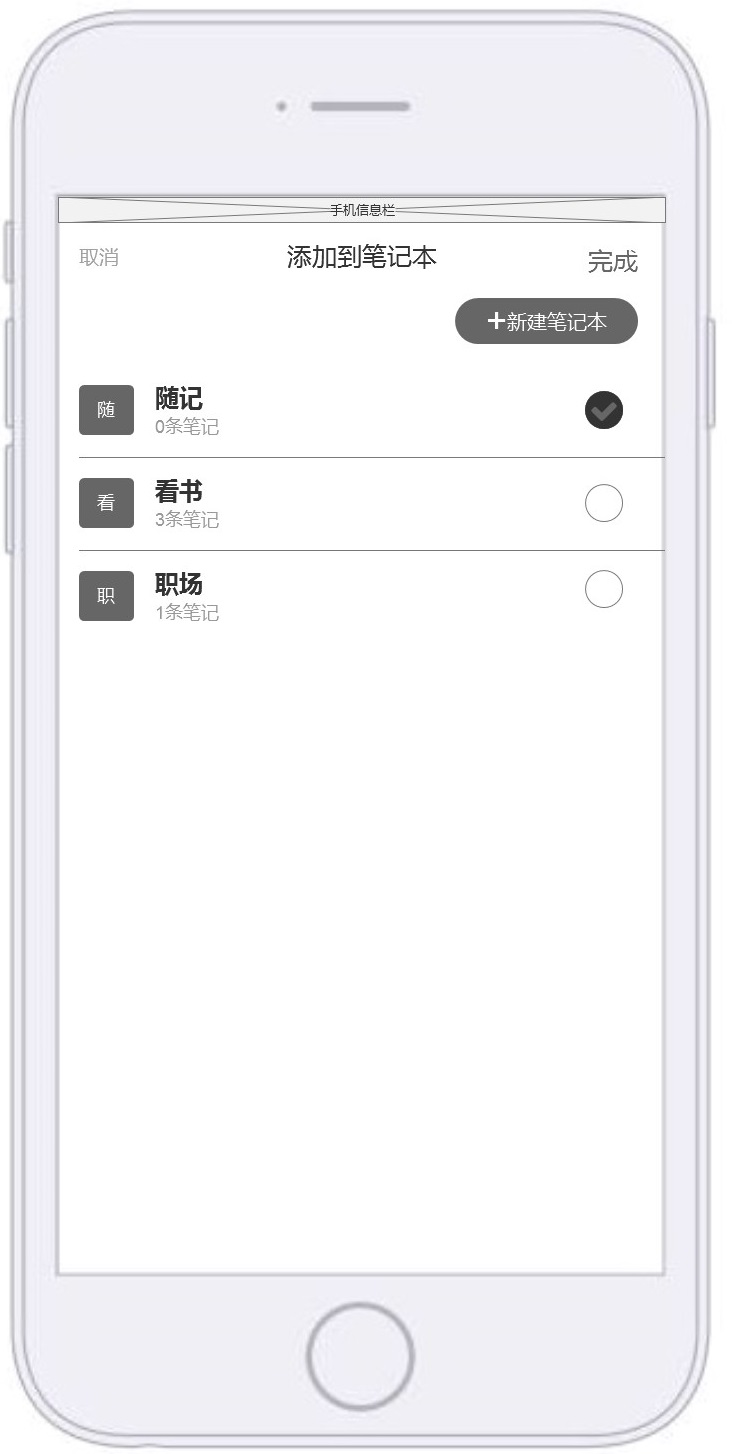
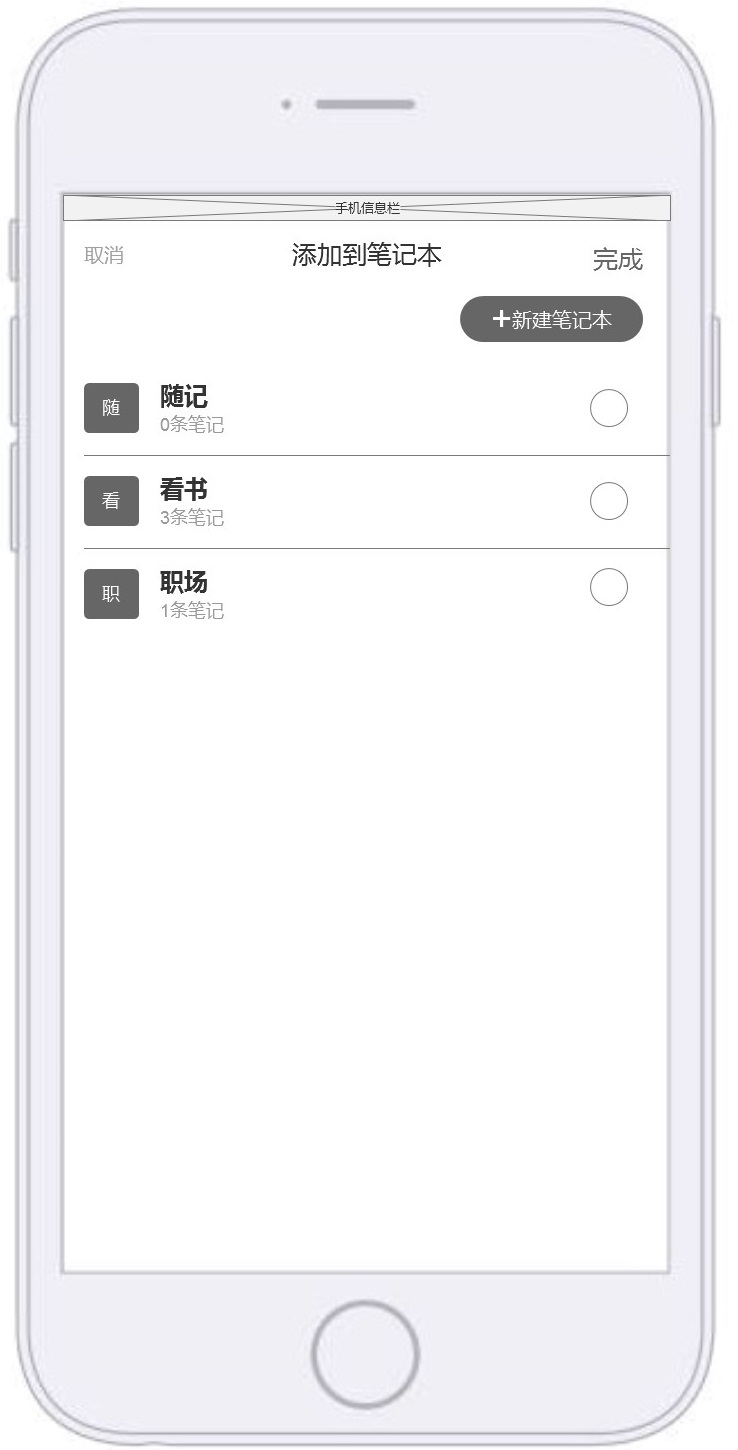
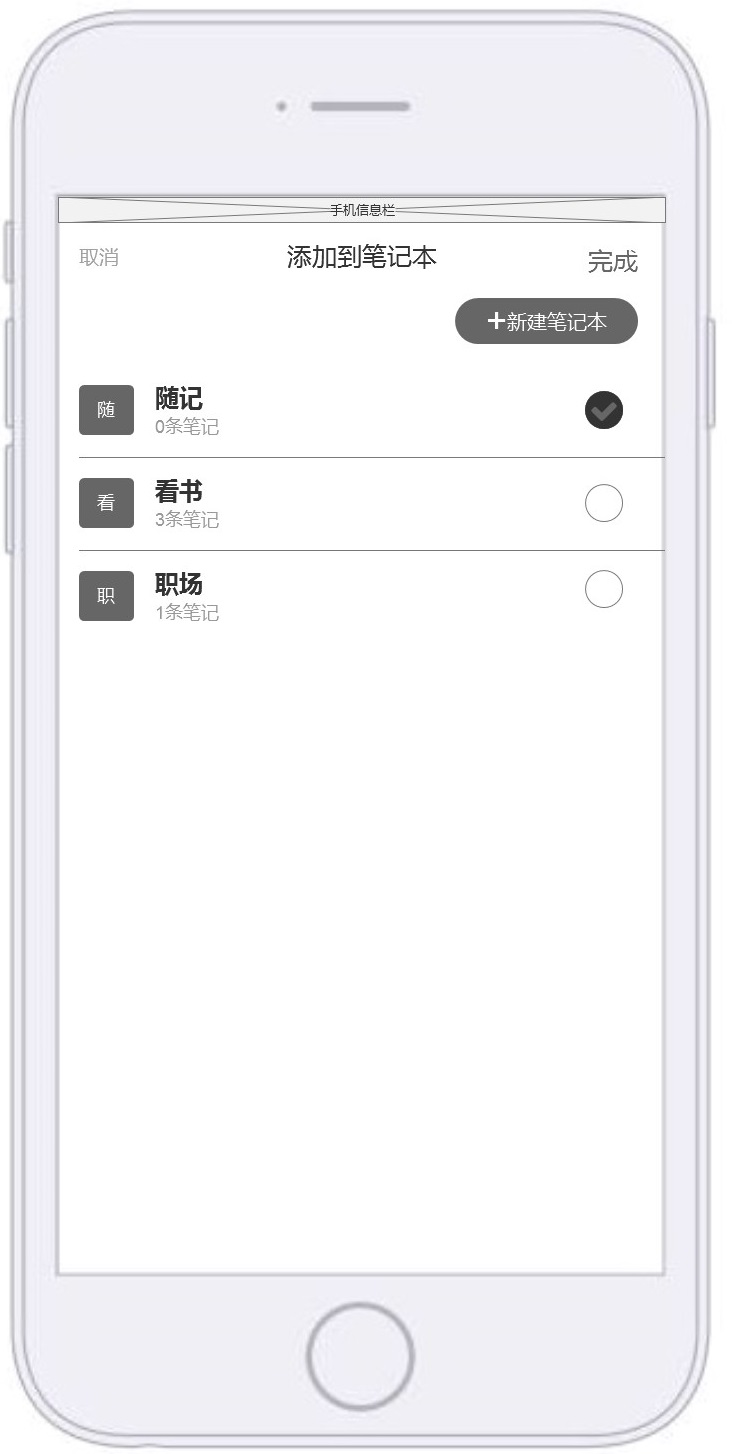
添加到笔记本
备注:
- 点击“+”,添加到笔记本
- 此项可以多选
- 选择新建笔记本页面后面**展示。
- 选择完笔记,点击完成,返回到笔记列表页。
- 不选任何笔记本,点击完成,也可以返回笔记列表页。


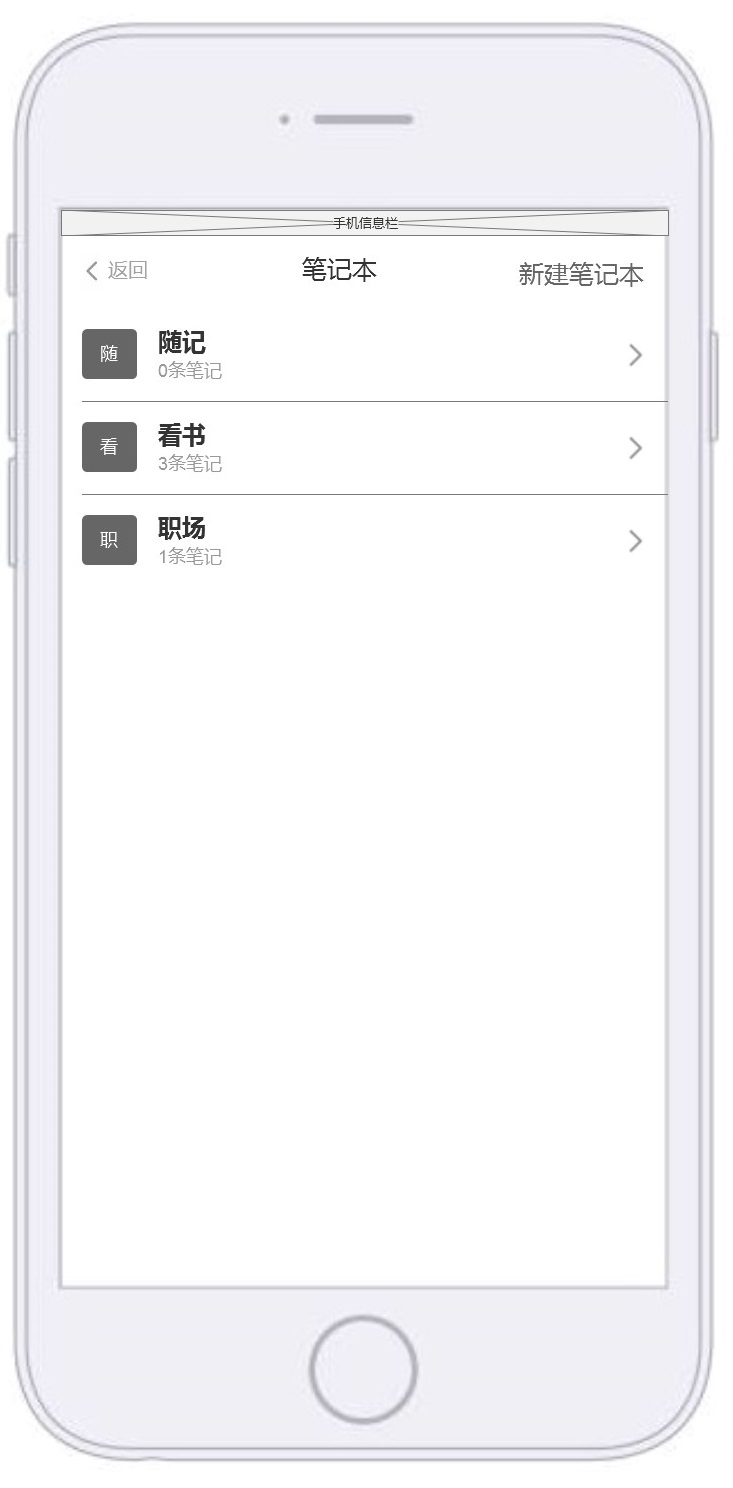
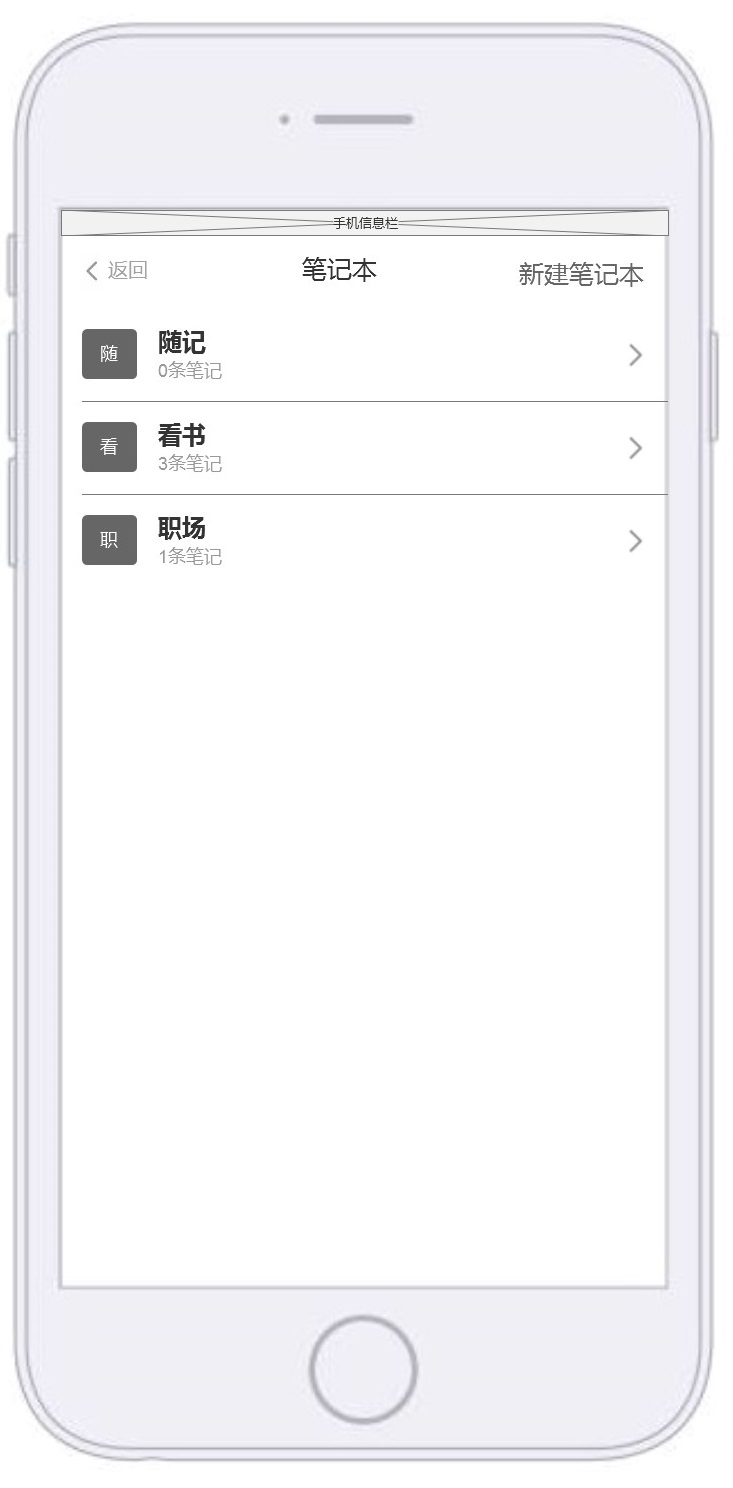
笔记本列表
备注:
- 笔记本按最新新建的笔记本显示;
- 图标按笔记本命名第一个字显示;
- 可以新建笔记本和显示笔记本内容。

新建笔记本
备注:
- 笔记本标题必填,15字以内;
- 描述选填,140字以内;
- **出字,不显示被**出的字内容;
- 点击保存之后,如没有填写标题,**弹出,请输入标题;
- 初始文字,标题:请输入标题;描述:请输入描述(选填)。


笔记本页面
备注:
- 笔记本内页显示几条笔记,笔记详细以及编辑笔记本。
- 当没有笔记的时候,**显示一段文字,如左图。
- 笔记的添加笔记本,笔记,删除,分享,都可以按之前的规则来。

无内容笔记

有内容笔记
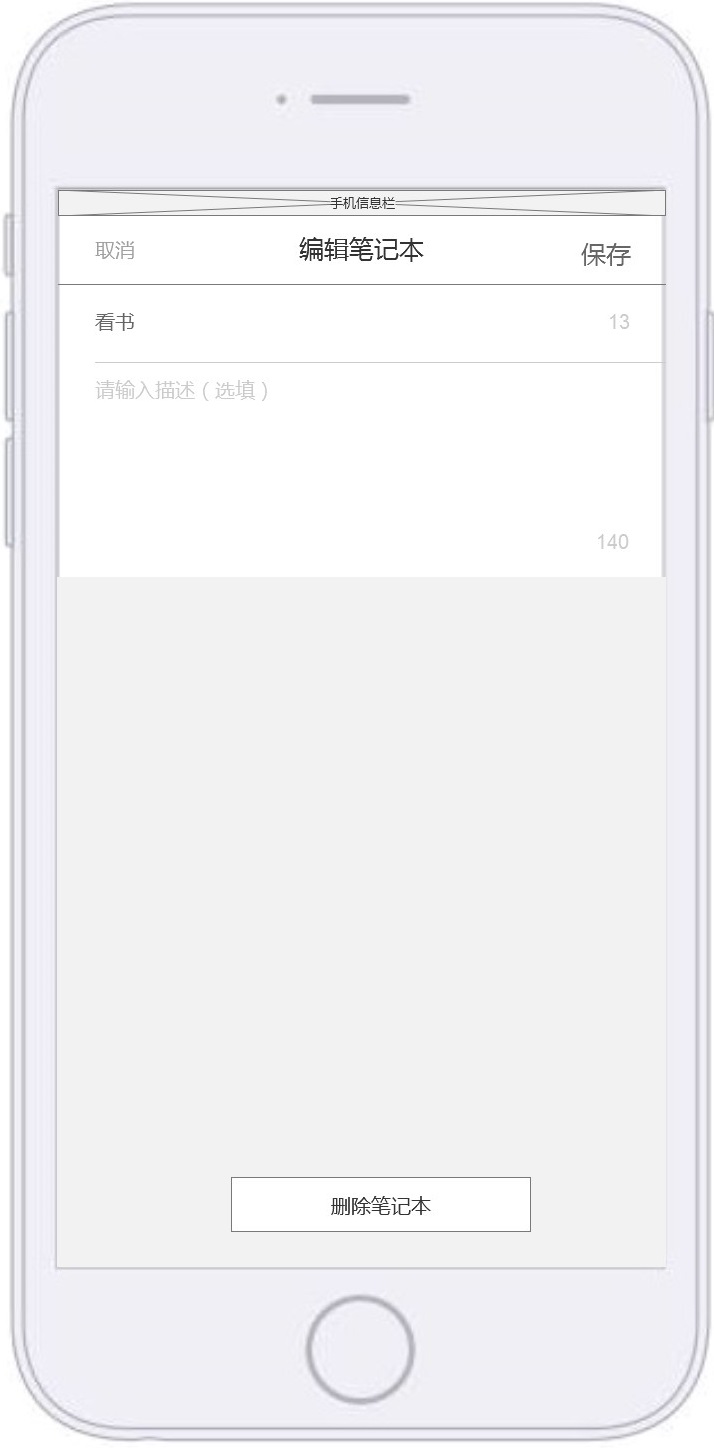
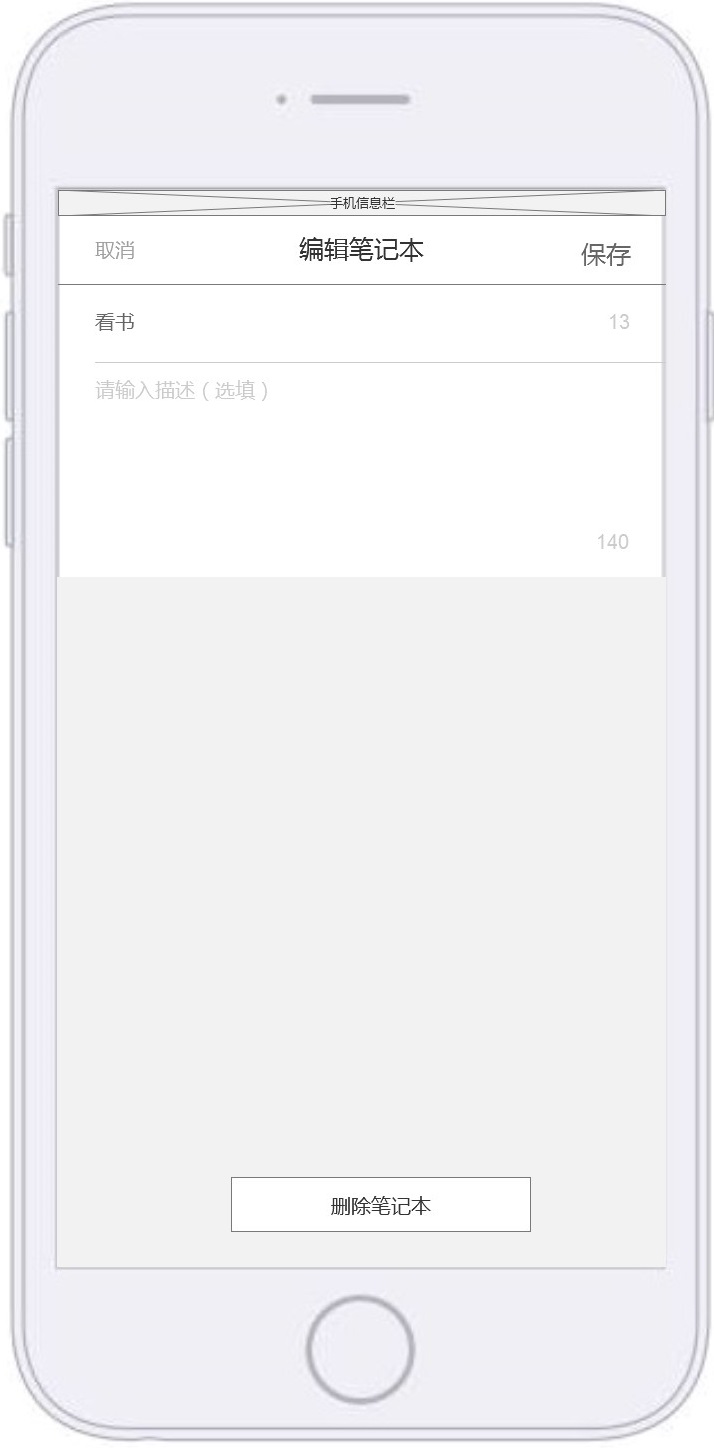
编辑笔记本
备注:
- 当点击右上角的编辑icon时,下面弹出编辑笔记本。
- **把之前笔记本的内容显示在编辑框。
- 该页面跟新建笔记本一样。


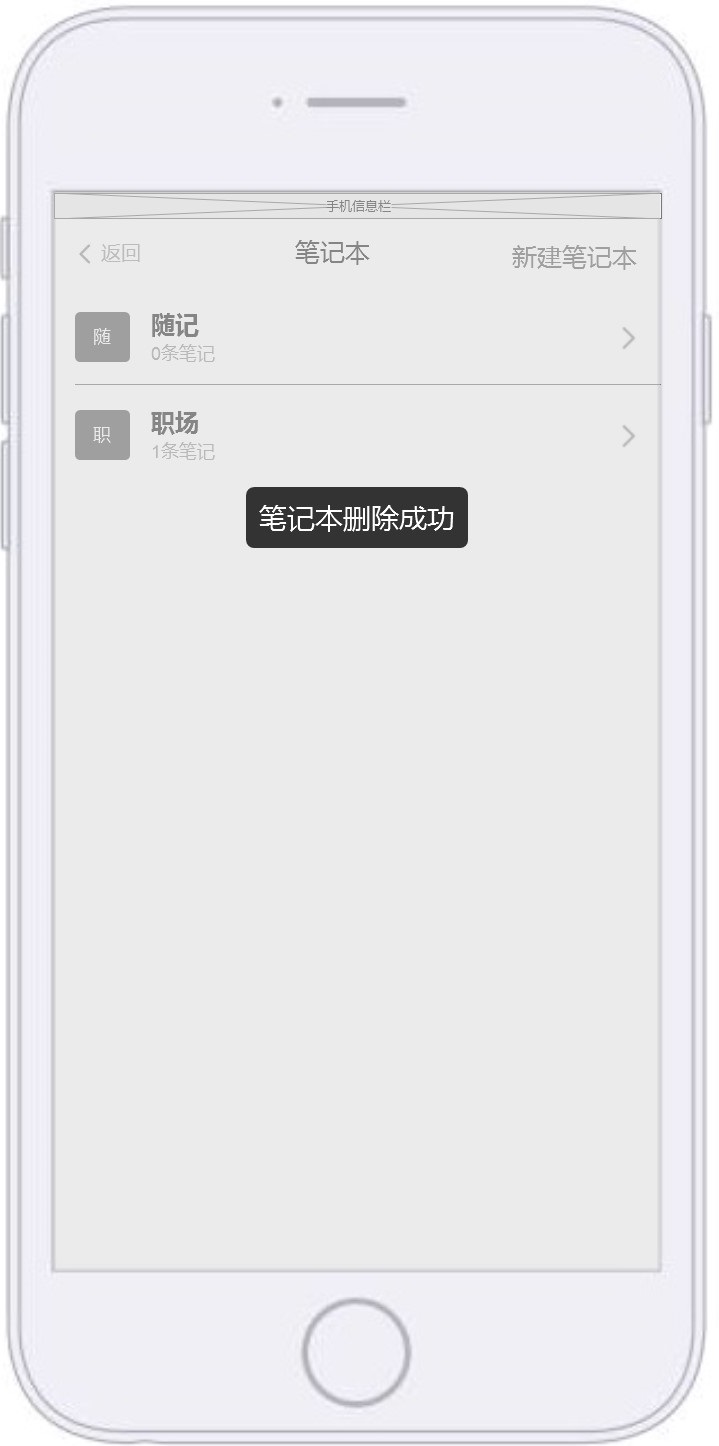
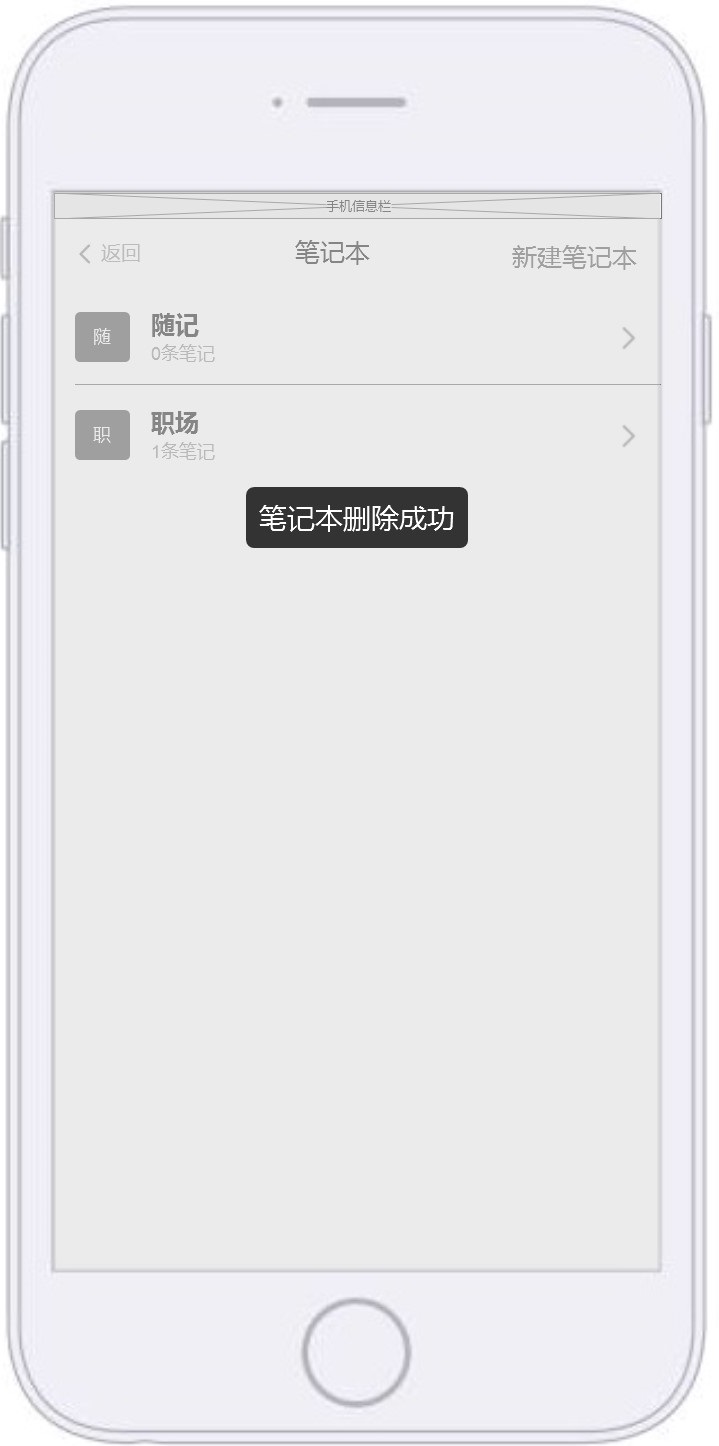
删除笔记本
备注:
- 点击删除笔记本,**出现选择框。
- 点击确认出现弹框笔记本删除成功,到笔记本列表。
- 同时该笔记本下面的笔记自动解绑。


五、 简要的用例介绍
- 所有步骤按业务流程图走通。
- 所有异常点和说明,都准确无误。
- 不同手机系统是否能功能和界面不出现问题。
- 页面的显示是否按页面原型图来显示。
六、 考核指标与计算方法
1. 需求目的
为了是用户学习收获的体验感增强;
也为了增加用户的粘性,通过这个功能培养一批种子用户,增加APP的留存率。
2. 根据需求目的,制定考核指标
从用户的体验感上,考虑笔记使用的频率及添加的数目。
从用户粘性上,考核流量:评论量,APP每日打开数,次日留存率(跟之前数据对比)。
从质量上面,考核使用笔记之后的笔记质量是否变好。评论/划线笔记**过100字或者文字的质量(需要把数据拉出一部分作对比)。
本文由 @小雨点儿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议