时间: 2021-08-03 09:32:26 人气: 15 评论: 0
设计规范的本身并不是只给设计师用的,他更大的作用是对于整个团队,比如:方便和开发之间的沟通,帮助他们制作统一的组件,以后用到的时候直接调用。而对于设计师来说,也不用重复做图、重复标注,改动一个的时候就能同步所有,大大提高了工作效率。

记得刚开始工作的时候,负责一个全新的项目, 团队也只有我一个设计师, 经常出现这样的情况,开发要改一个参数的时候,总是习惯性的直接问我这个地方是什么颜色、主色调是什么、图标是多大、分割线的颜色……那时候潜意识就觉得这些东西是需要有个规范文档的,把一些常用的内容,比如:色值、大小、按钮、背景颜色等都放在一起, 团队成员在有需要的时候能够快速找到。
于是就上网搜了很多别人做的设计规范,自己依葫芦画瓢做了一份, 满心欢喜的给到开发的时候,却被告知很多东西都派不上用场。
比如:字体规范里写的一级标题,每个人所认为的一级标题是不一样的, 所以光写一级标题的话, 别人也不知道具体指的是哪里。

再比如图**区域,规范的太死了,根本没留适配的空间,就像个标注,但其实现在看来作为标注也是不合格的。

最后结局就是,花了很长时间做的规范只自嗨了自己,实际上对于团队来说一点作用都没事后一直在想什么样的规范是适合小公司的我们呢?又是什么样的规范能够真正节省团队时间、提高工作效率的呢?

而现在工作了几年之后,对这些有了更多的理解,所以就想把这些都总结记录一下,算写给刚工作时候的自己,当然也希望在写给自己的同时也能够帮助看的人,节省一些踩坑的时间。
在说具体怎么做规范之前,我想先就规范本身来说明下,讲一下为什么需要做,以及做了之后的好处、作用,知其然知其所以然。
很多人在小公司的设计师都觉得,整个公司只有自己一个设计师,所有的设计稿都是自己一个人做的,风格肯定都是统一的,所以没必要花那么长时间去做一个没有用的东西。但其实规范的本身并不是只给设计师用的,他更大的作用是对于整个团队,比如:方便和开发之间的沟通,帮助他们制作统一的组件,以后用到的时候直接调用。
而对于设计师来说,也不用重复做图、重复标注,改动一个的时候就能同步所有,大大提高了工作效率。

而且有时候就算设计稿是同一个人的,也很难保证前后界面的参数是一致的,毕竟人的精力有限, 事情多的时候, 很容易出现记忆偏差可能你在前面颜色、图标、模块间距做的是这样的,到后面相同模块的时候, 就**做成另外一个样子。

这种小问题到后面再去修改不但浪费时间,还容易漏掉,而前期花时间定义好规则,并整理好规范,能够有效避免这个问题,磨刀不误砍柴工。
一个好的规范, 首先得有人愿意用,否则你做的再好也都白费了。咱们来换位思考一下,如果你是使用者,你希望看到一个什么的规范文档?
对于我而言,最重要的不是它做的多么细致、面面俱到、多么完美,而是我看的懂,我能够30秒内找到自己想要的东西,并且能够对当前的工作有帮助。所以说规范要简单易懂、且有指导意义。

规范最好是当主要界面的设计完成之后,再来制作,切记不要一开始就着手制作规范。这样很容易出现前期制定的规范在后续的页面上沿用不了的情况。
我一般是把每个底tab的一级页面、再加上几个二级、三级页面都做好之后再开始。
也不要因为规范而限制了自己的思维,当发现规范有问题的时候,要及时去修正,而不是做了一次之后,一直沿用,永不修改。
规范要“因地制宜”,切实可行,不要流于形式。
设计图尺寸:
虽说现在大多数人都是以750 (@2x) 为设计稿, 但是也还是有人720 (@2x) 的尺寸, 或是375 (@1x) 的尺寸, 比如:我就是用的720。所以设计之初最先要定一个统一的设计尺寸,特别是多个设计师合作的时候,千万不要想当然的以为别人都和你一样。

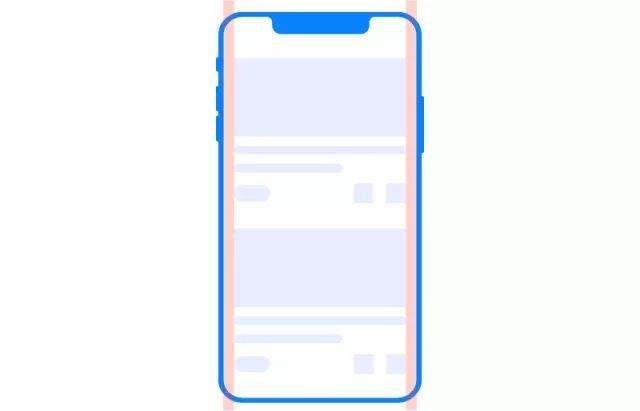
间距大小间距包括页边距、模块与模块之间的间距,这种全局的间距大小必须要一致,页边距的大小很好定,基本上20、24、32居多,根据产品特性定一个统一的就好。

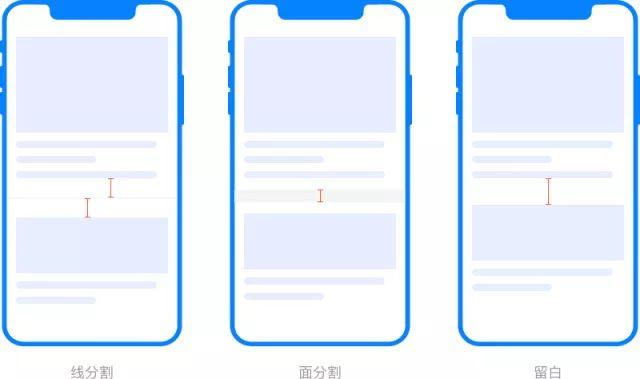
而模块与模块之间的间距就相对复杂一点, 在定之前需要先确定模块之间的分割方式,是用线、还是面、还是留白, 然后再确定间距。

确定好模块与模块之间的分割方式后,还需要确定模块内部的,确定之后就要严格执行比如规范定的模块与模块之间用线,模块内部之间用留白,那后续所有页面都需要按照这个规则来(特殊情况除外。
颜色包括基础标准色(主色)、基础文字色,还应该包括全局标准色(背景色、分割线色值等)这些都需要标好色值以及使用的场景。

当颜色是渐变的时候,也需要标清楚渐变的颜色。

不需要把所有页面的字号都放到规范里,只需要常用的字号、以及所使用的场景写清楚就好。
需要注意的是,使用场景要写一些带有明确性指向的描述文字,比如:顶导航标题字号、Feed 正文、详情页标题等。

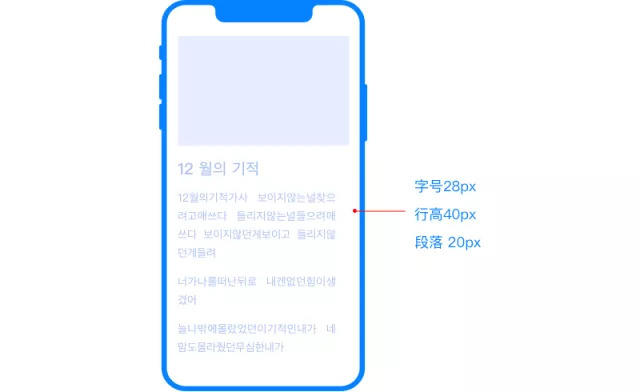
还有一点也不能忘记,那就是行间距,不管是一行文字还是多行文字,我们都需要标注清楚行间距,也就是行高,如果是段落的话还需要标注段落间距。

所以为了避免团队的其他成员忽略了文字的行间距,我们需要在做规范的时候标明,所有文字必须注明行间距。
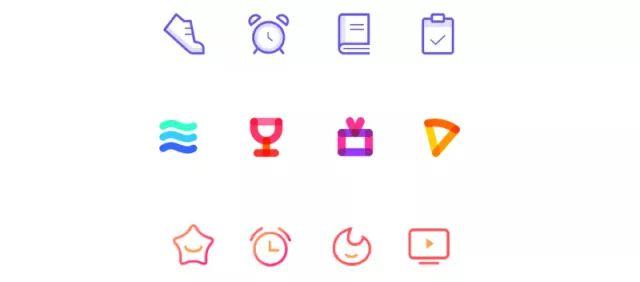
项目紧急而人员又不足的时候,可能没有那么多时间,去把所有的图标都画的精细,那这个时候我们可以先定尺寸。
当然这里说的定尺寸不是让你把页面内所有图标的尺寸都定好,而是说优先定几个大的模块,比如:顶导航、底导航、个人中心的…

等后续空闲的时候我们再去细化这些图标,开发也只需要换张图,不影响其他建议图标尺寸尽量不要过多,比如:32、36、40、48 都有,这样**显得凌乱无序,而且这些完全可以统一成两个大小的,比如:32、48的。因为图标是可以有留白区域的,也就说图标本身大小可以是40,但是切图尺寸是48。

这样做的好处就是图标大小种类较少、方便记忆、也显得专业,毕竟谁也不希望最后整理出来的规范,32的图标2个、36的图标2个、40的图标2个,这样孤零零的多惨,所以建议图标尺寸不要太多,
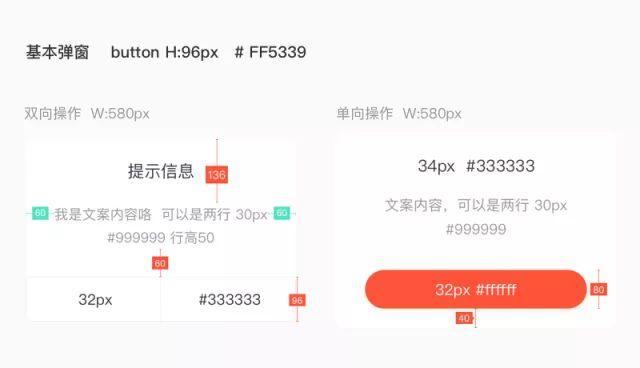
按钮包括它的大小、色值、圆角度以及默认、点击、置灰状态。

前期在制定规范的时候,我们可以先定大、中、小三个尺寸的按钮样式,后期再根据实际情况做修改。

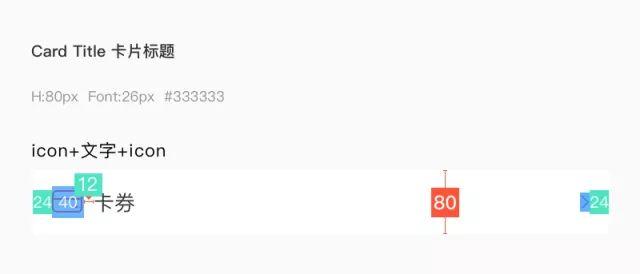
如果你的 APP 内很多按钮都是文字 + icon的, 那么 icon 的大小以及它和文字之间的距离也是需要规范的。

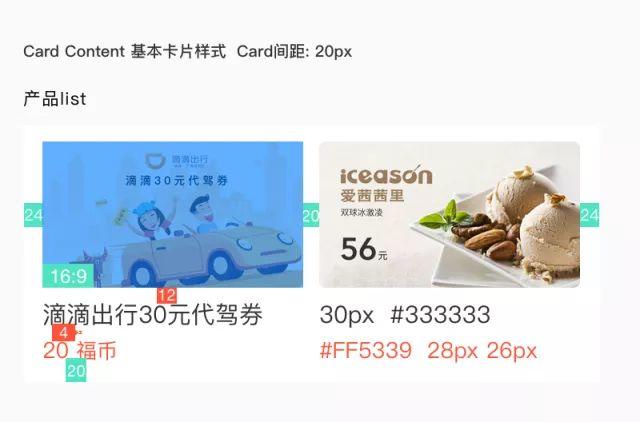
图**包括 APP 内出现的所有图,一般情况下都是产品图和头像,但是需要注意的是在制定规范之前,要先把图**比例定好,常见的比例有1:1、2:1、4:3、16:9 等等。

然后再把每个模块所用的图**大小以及它的比例标清楚,如果图**有圆角度的话也需要注明。

头像的尺寸可以定三个,大中小各一个,基本体量少的 APP 都够用了。

建议 APP 内的图**比例两到三个就好,因为这涉及到后台上传,比例不一样的话,要不然就是开发需要对图**进行裁剪、要不然就是需要留不同的接口,后期分别上传。无论哪一种,都是需要额外的人力成本,所以不要给自己挖坑哦。
顶导航:
高度、字体大小、颜色、有没有分割线,有的话分割线色值 ; 带不带图标、多个图标之间的间距等等。

底导航:

二级导航主要是一些筛选类tab,需要标明文字大小、色值、选中后的横线的大小。
这里横线的样式目前常见的有两种:

卡**包括很多模块,比如:卡**标题、卡**列表、一些基础的卡**样式,建议以高度为划分,如果内容差不多的话,建议统一一下高度。比如都是icon +文字,一个高度是72px,一个是80px,就可以统一成一个。

产品 list 等一些可复用的卡**样式都可以做到规范里,统一样式,后期修改起来也比较方便。

前期的时候,因为各种各样的原因,比如时间不够、无法预知后面的情况等等,没有办法把所有的东西都定好规范,这时候我们可以对一些后期改动成本小的,暂时确定一下规范,后期需要修改的时候再统一修改。
在做图标的时候,我们所必须做的是把图标大小确定,对于图标本身的样式、风格、粗细等可暂时做几个示意的样式,等所有界面完成后,再来统一绘制。

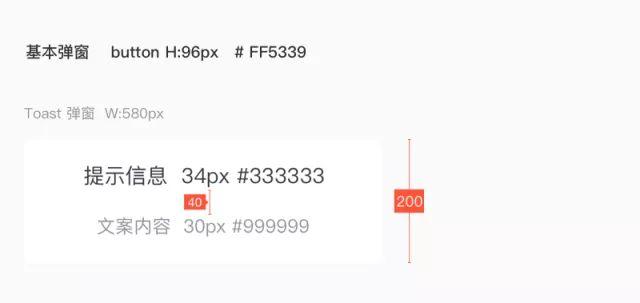
很多时候我们并不清楚界面内都需要什么样的弹窗样式,文字最多的有多少个,所以我们可以先定几个最常用的,比如:双向操作的(含确定、取消的)的弹窗、单向操作的(只有一个操作按钮的)。


后续做的过程中发现新的需求是现在已有的样式,满足不了的,就可以随时添加或者修改。
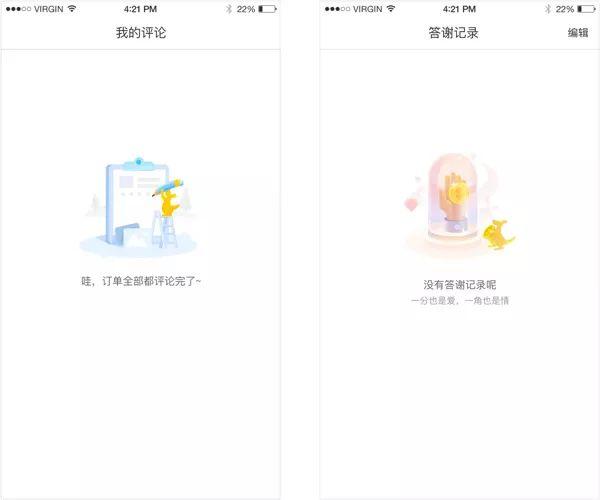
空白页插画、缺省页、占位图等,这些可以先不用急着做,等项目都完成后,再来做就可以了。前期项目紧急的时候,不要把时间都花费在这些小的页面里。

目录相当于一个索引,方便看的人对整个规范有一个大致了解,而且能帮助团队成员快速的找到自己需要的。

规范文档既然是统一页面布局,方便团队协作的,那么它本身就应该统一,比如:每页格式、标题大小、正文字号颜色等都需要保持一致,这样才更能让别人相信这是一个经过深思熟虑做出来的规范文档。

再比如:文档里所有间距用绿色表示;元素用紫色表示;高度用红色表示等等,让每个颜色的存在都变的有规律可循。
规范的本身是为了提高团队的工作效率,不要顾此失彼。小公司的产品不像大公司体量那么大,规范不需要完全照搬大公司的,而是要根据自己公司的实际情况,制作出一个适合自己的,扁平快的规范文档,让规范能真正发挥它的作用做规范就像找对象,永远有更好的,但是更好的不一定是最合适的。
作者:橙子的橙子,公众号:海盐社
本文由 @橙子的橙子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议