时间: 2021-08-03 09:32:45 人气: 8 评论: 0
本文总结了出了界面侧滑、图**侧滑、模块式侧滑、卡**式侧滑等四大侧滑运用场景,并分析了不同场景下如何使用,以及需要注意的设计细节,一起来看看~

我们在做APP设计的时候是否留意过同类的交互形式都有哪些运用方式呢?
之前在跟朋友讨论的时候,发现一种交互形式的运用方式是多种多样的,挺有意思的,那么这里就针对侧滑交互形式的运用场景进行以下分类总结。
界面侧滑包括:抽屉式侧滑、横屏侧滑。
(1)横屏侧滑
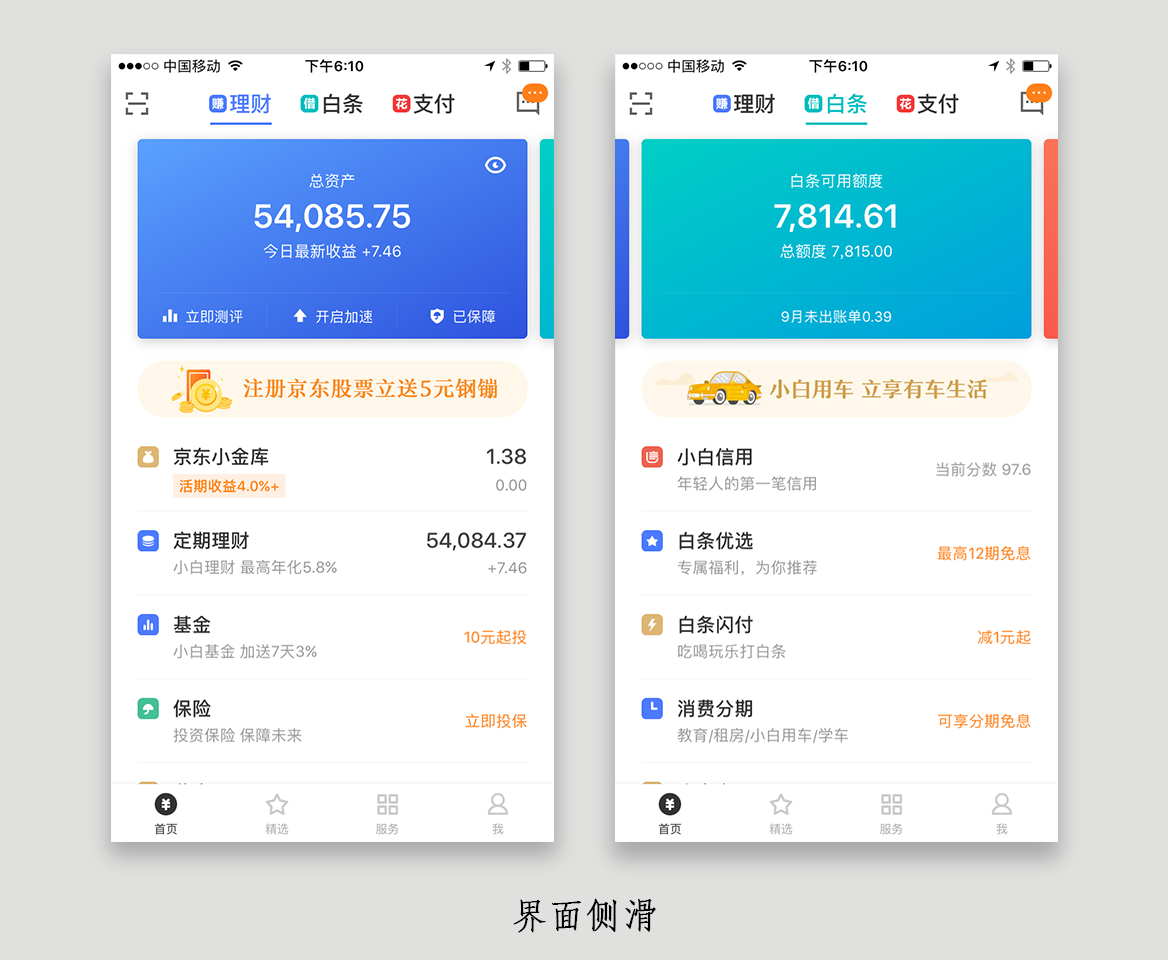
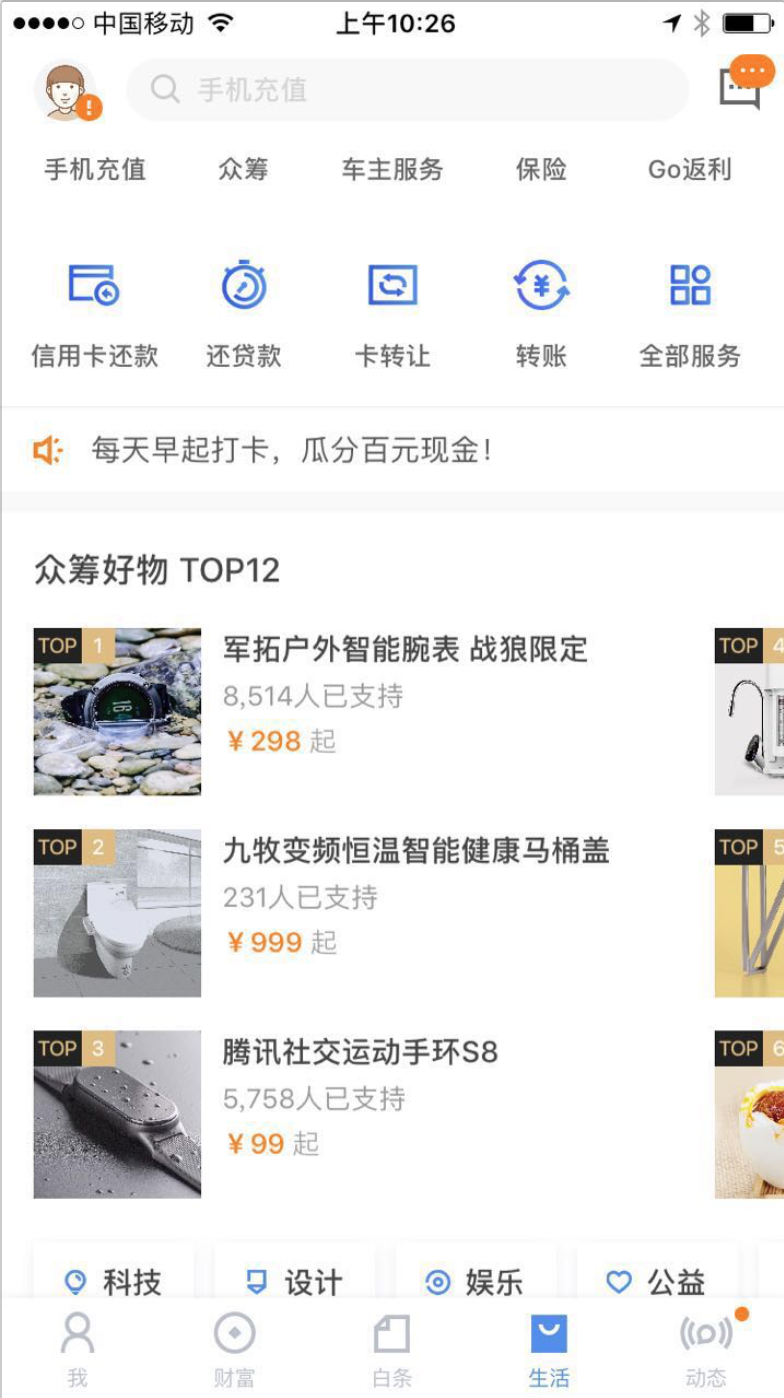
横屏侧滑通常用于同一大入口模块下,信息排布的重要度相当、层级优先级区分不明显的时候。例如:京东金融的最新改版如下图,将理财、白条和支付设计成同层级的导航形式,用户只需要向右侧滑动即可整屏切换页面。我们可以看到其中还有一个特点就是布局类似,这种情况下就更适合采用横屏界面侧滑的形式了。

(2)抽屉式侧滑
抽屉式侧滑包括:左侧、右侧抽屉式侧滑,通常的运用情景分为:个人信息设置类相关页、筛选模块类。
如下图最常见的**点击头像弹出左侧抽屉式侧滑,主要显示个人文件信息分类、**特权、设置等。我们在搜索筛选查找自己想要获取的信息的适合,通常筛选模块的右侧抽屉式侧滑也是非常常见的,例如淘宝京东的筛选模块。

图**侧滑分为:全屏侧滑、banner侧滑、卡**式侧滑。
(1)全屏侧滑
全屏侧滑在常见的运用是在app启动页内、以及一些H5的展示类页面、还有一种新颖类的图**视频结合的运用。
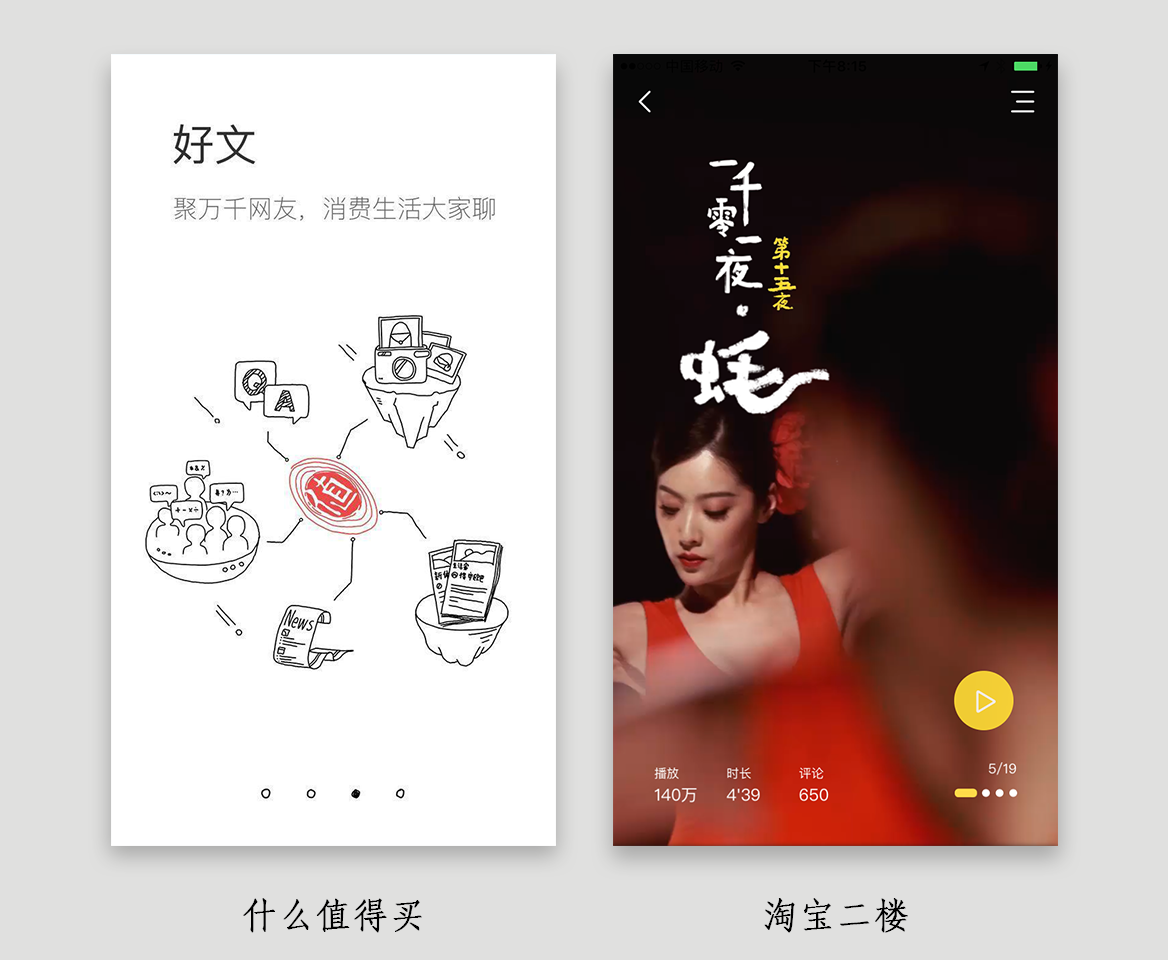
app启动页是最常见的例如什么值得买的app启动页,淘宝二楼采用的就是图**视频结合的侧滑形式,而且每个图文视频都有相同的文字展示。非常新颖,滑动后2,3内图**定格开始播放。

还有一种较为常见的就是H5的展示类页面,例如:前阵子大火的ofo小**车的系列设计,他们的H5页面结合了当下最热的3D技术,将滑动页面做成3D效果,沉浸式体验非常强烈。是平面与3D结合的一个很好的尝试。

(2)banner侧滑
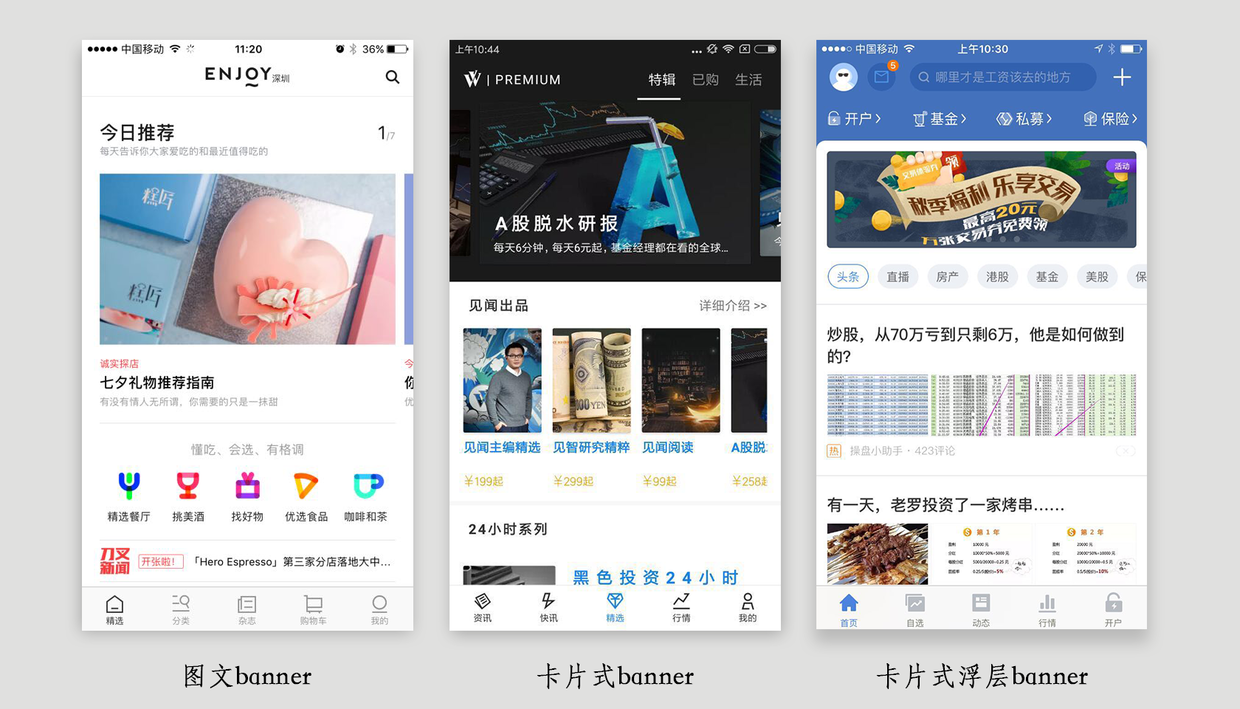
我们经常常见的banner侧滑是撑满左右两端屏幕或者跟左右间距保持一致的侧滑形式,这里我就不过多介绍了。不太常见的是下图最左侧的图文banner,这个是最上方的今日推荐和图**下方的七夕礼物推荐指南那一块文字一起滑动的。
这种排列方式的好处是能够更好的展示图**和文字信息,两者之间互不干预。但是这样对图**质量**要求比较高,如果没有高质量的图**还是慎用。

卡**式侧滑分为:banner卡**式、图文卡**式。
我们继续看上图的卡**式banner,最上方的大banner,这个采用了左右banner均小于中间banner大小的图,左右都可以滑动。滑动过程中营造出了一种特殊的纵深感。文字按照统一的格式排列在不同的图**上。相比,大小一直的图**切换更加灵活,有质感。
banner卡**式还包括卡**式浮层banner,我们可以看下上图右一的雪球app首页,这里首先采用了常规的banner左右两边采用常规间距的形式。
由于产品特性并没有使用大部分电商上面大banner,下面大的图标入口的形式。而是将图标移到上方,弱化显示,因为雪球是类似新闻类的app,又不能做成类似支付宝那样的工具类的app,将功能入口突出显示在上方。所以一方面弱化了图标入口,并在下方采用了卡**式浮层banner,很好的增加了模块之间的层次感。

图文卡**式
上图采用了图文卡**式的形式,例如有道云和华尔街见闻的页面。这种形式有时候**用于专题归纳入口展示,一个卡**就相当于多个信息页的集合整理,有时是为了丰富了信息展示的多样化,并且采用右侧滑动能更好的展示更多的内容。
模块式侧滑分为:列表式侧滑、标签侧滑、导航栏侧滑、图标侧滑。
导航栏侧滑太常见了,大家也都知道,这里就不多说了。
(1)列表式侧滑

列表式侧滑这种形式并不多见,例如:下图京东金融中的页面:,不过如果类似于电商这种需要展示更多产品的情况下,并且在多屏幕适配允许的情况下可以尝试使用。
(2)标签侧滑

上图是之前举例的雪球app的首页,这种标签侧滑的形式的运用还是比较多的,通常运用在二级导航,方便展示多个入口。
(3)图标侧滑

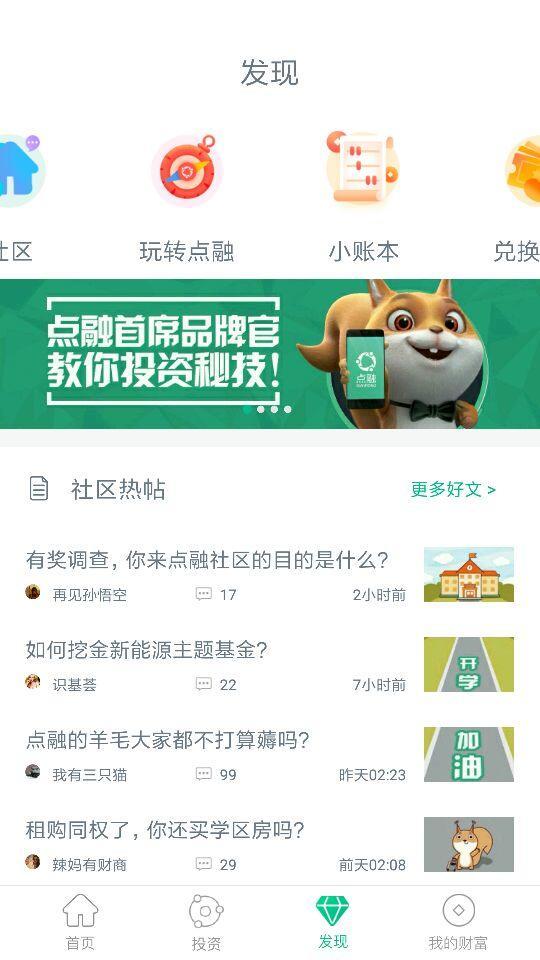
上图是点融APP的发现页面,最上方用的就是图标侧滑,这里我专门截取了能看卡到图标的地方,之前的设计是看不到右侧的半截图标的。这种设计非常不好,如果不露出来一点的话,很多用户很可能根本不知道能够侧滑,所以我们在设计的时候一定要注意这个细节。
以上我们总结了出了界面侧滑、图**侧滑、模块式侧滑、卡**式侧滑等四大侧滑运用场景,并分析了不同场景下如何使用,以及需要注意的设计细节。
一定还有未被总结进去的地方,欢迎大家补充!谢谢!
作者:角马X 口袋理财UED设计经理 公众号:海盐社
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议