时间: 2021-08-03 09:32:52 人气: 7 评论: 0
有时候前端实现的页面跟设计稿的差别**比较大?而致使这种情况的原因是什么呢?前端实现效果好不好,真的是碰运气么?

记得很久之前与我同住的室友经常加班到半夜三更才回家,我很是不解。后来闲聊才得知她们公司的设计师待前端开发完毕之后需要一点点的对稿走查,非常浪费时间。而且设计这边不但需要标注好给开发,然而开发照着做完依然存在诸多问题。
我也曾对接过几个前端却都没有出现过这种前端与设计稿相差很大的问题,不需要标注也无需怎么走查,即便发现问题也是非常稀少。以至于我一度以为仅仅是开发与开发之间水平差异的问题,也非常庆幸自己没有遇到过那种实现效果差的开发。
然而好景不长,就在前段时间我对接了一位前端开发,落地效果非常不理想。让我比较困惑的是前端实现效果好不好,真的是碰运气么?
那我们来探讨一下有什么方式能够在面对不同的前端开发来规避这些问题,首先我们需要了解为什么前端实现的页面跟设计稿的差别那么大呢?
H5相对于APP在设计上的区别:
设计师相较于前端来讲是最接近产品用户体验的人,但是毕竟APP原生系统界面设计跟H5页面设计还是存在很多差异性的。所以很多不太熟悉H5技术限制的设计师还是很容易犯一些错误的。
为了更直观的对比APP与H5的页面设计差异,下面我们来举个栗子:
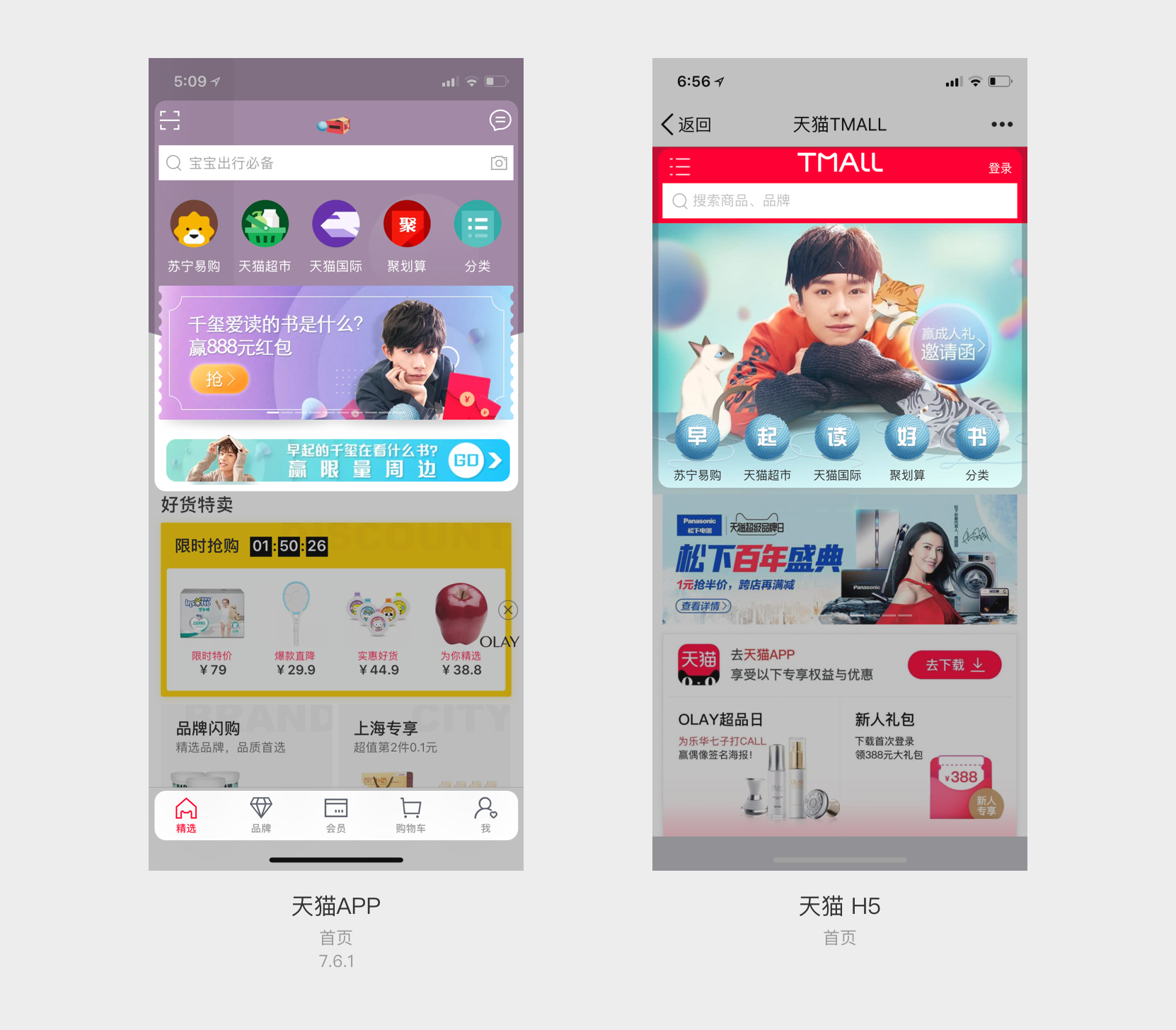
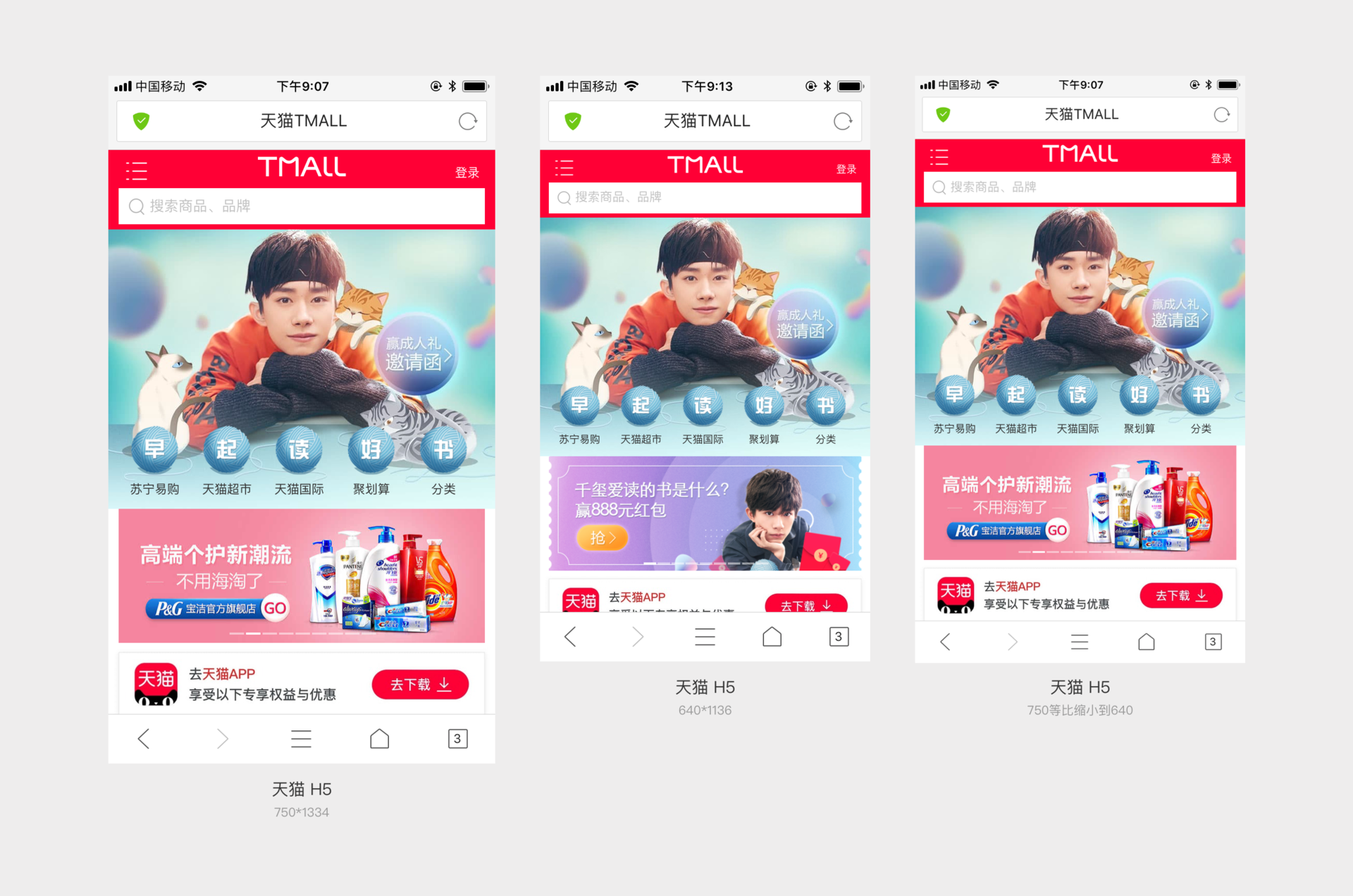
天猫APP与H5的页面对比

(1)功能的简化
我们通过对比发现天猫H5的首页功能比APP的首页功能减少了很多,例如:扫一扫的和消息功能以及底部导航都没有了。同类的banner广告布局也没有这么复杂,只是简单粗暴的大banner下方放几个功能入口。

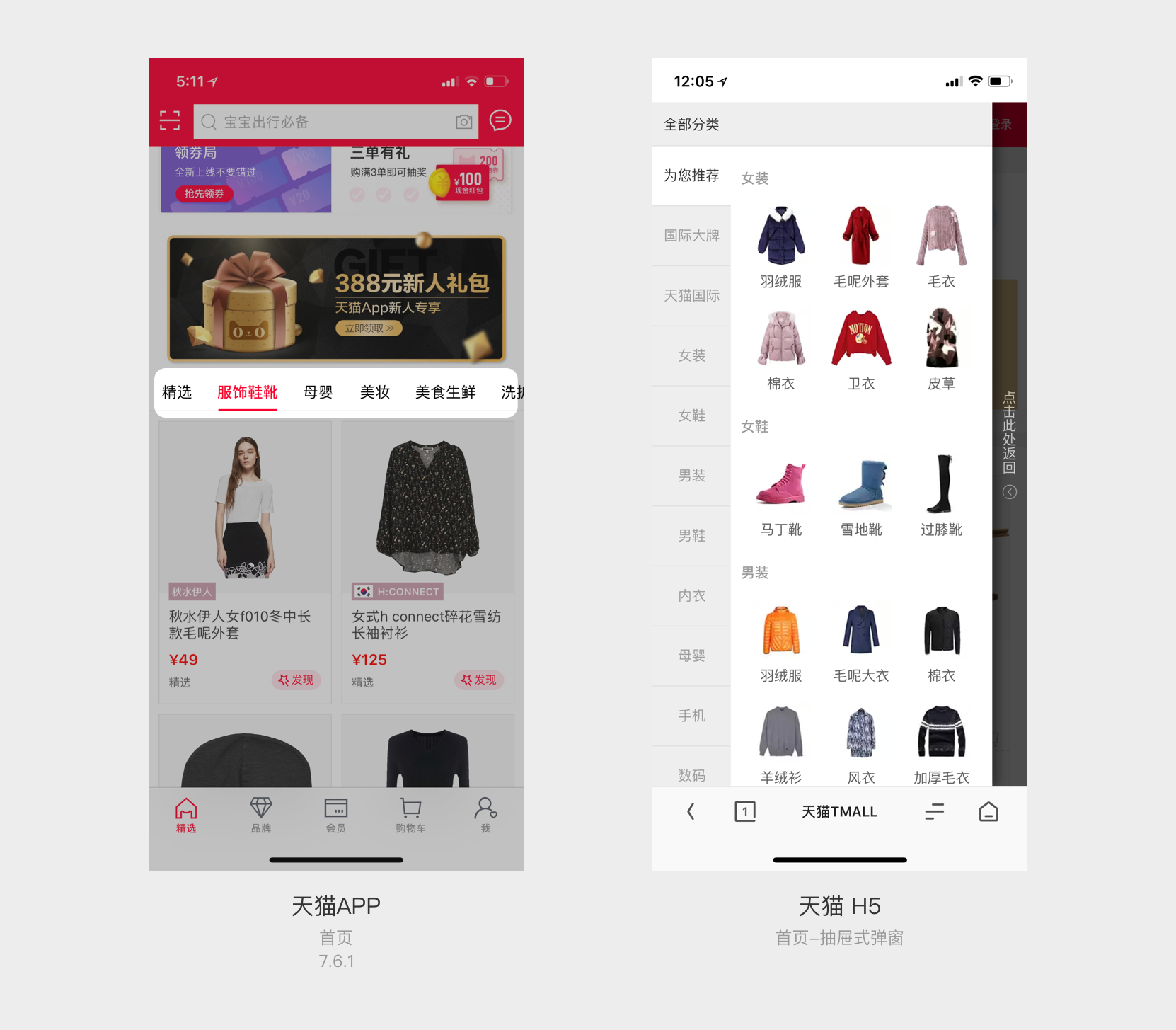
(2)突出基本功能
例如天猫的App端商品类别放置在第二屏,而H5的商品分类在首页顶部原扫一扫图标的位置,点开就是一个抽屉式弹窗,更简洁直观的功能更有利于增强H5的操作体验。

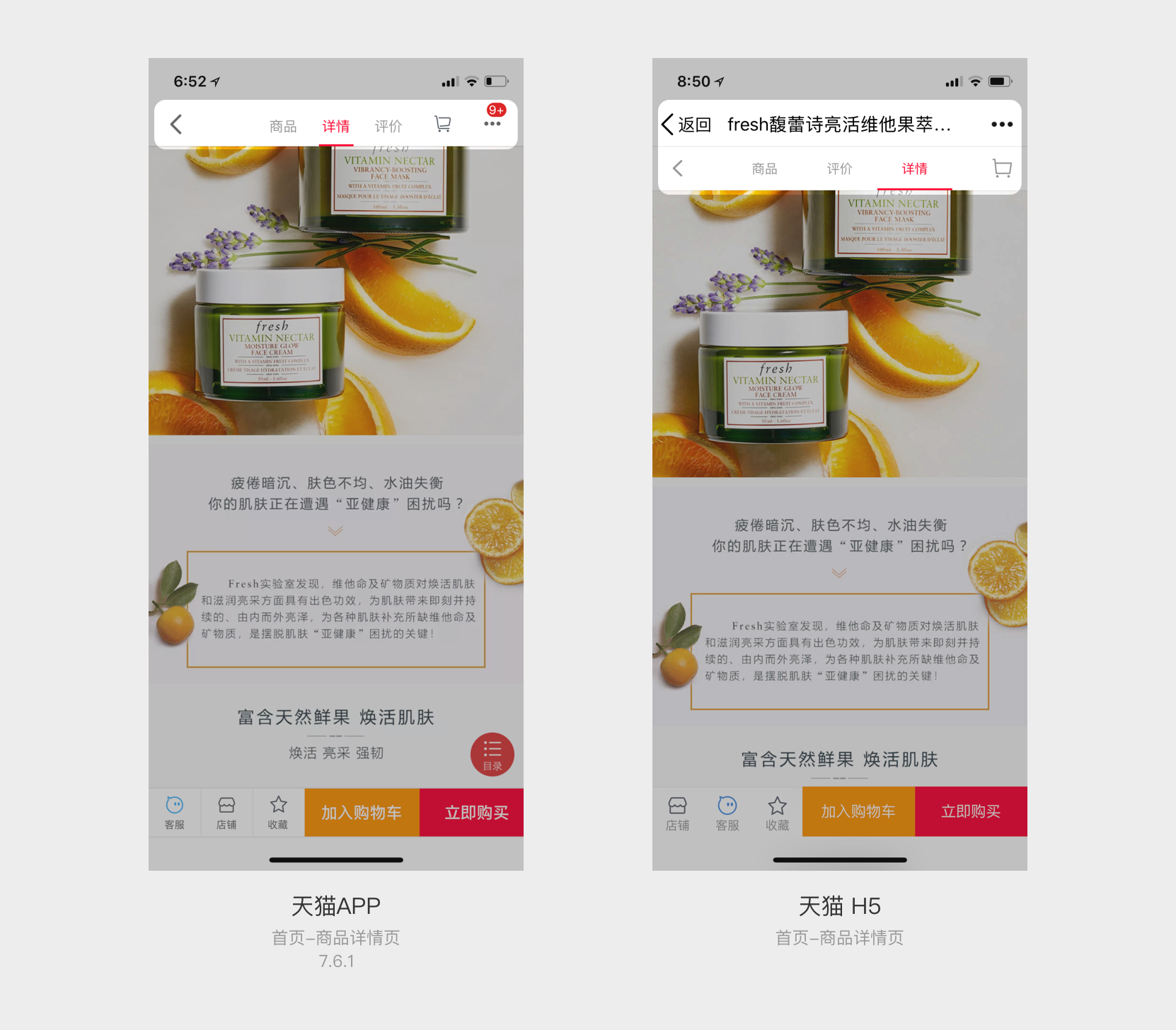
(3)顶部navigationBar不可更改
H5的顶部navigationBar是不可更改的,不管任何软件打开H5,其顶部显示的始终是原打开此H5页面app的navigationBar。所以一般如果需要设计顶部导航的时候,我们是基于navigationBar的下方再放置一个navigationBar的。这里也就是如上图右侧所示显示了双层navigationBar的效果。

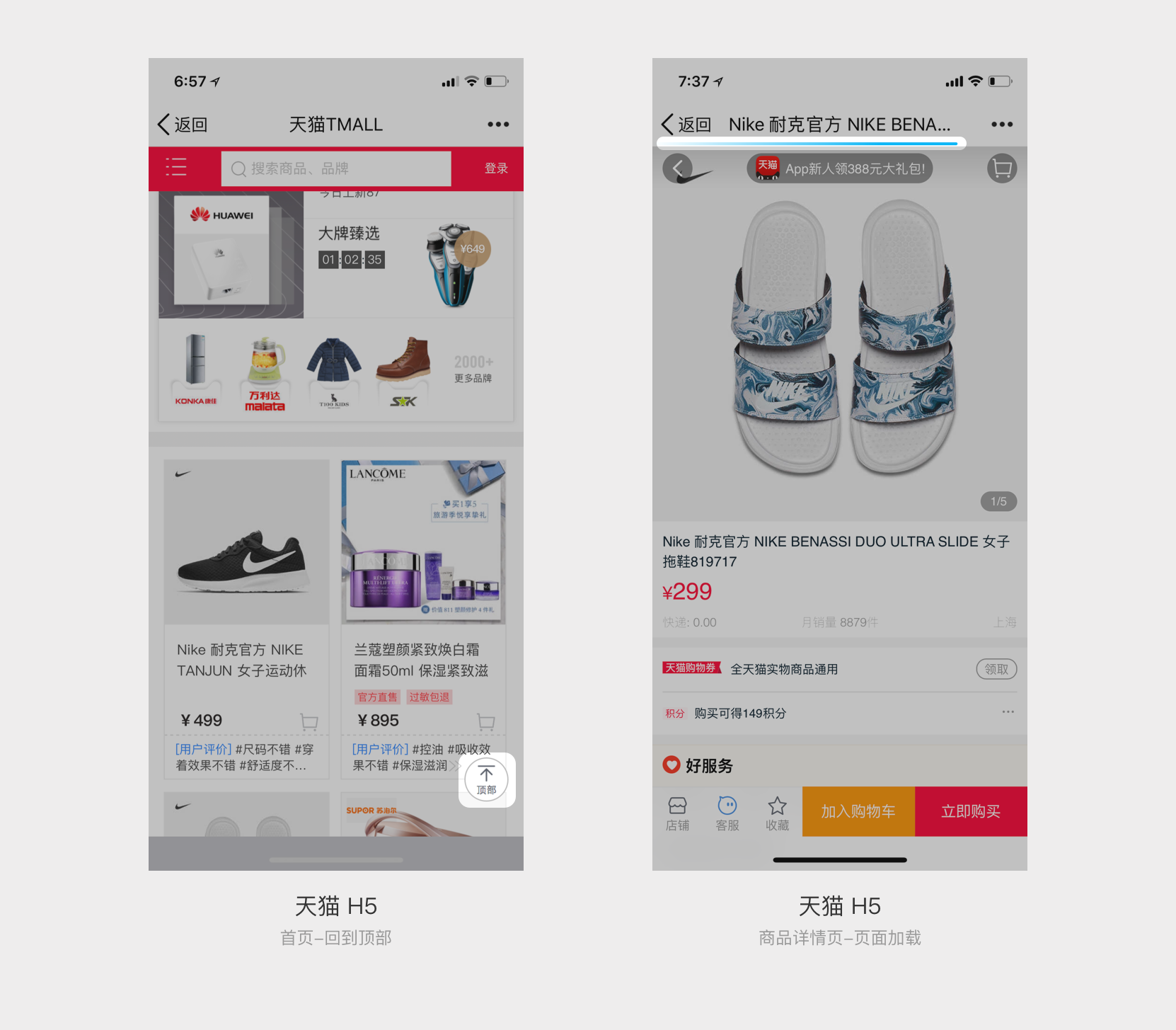
(4)常使用顶部返回按钮
h5页面较长的情况下经常**使用顶部返回按钮,这个类似与pc网页端的交互形式。目前多数h5已然淘汰了此交互功能,以顶端自带的返回按钮来替代。目前天猫也仅在首页使用,因为如果没有这个按钮的话点返回**退出天猫。所以,具体使用与否还需视情况而定。
(5)加载进度条
每进入一个新的h5页面顶部都**显示加载进度条,如果是原生系统内嵌的H5页面注意这里是可以自定义进度条样式的。
那么基本上了解了以上H5与APP设计上的基本差异,我们在查看某些前端开发后期实现效果的时候,还是需要花费大量的时间校对。有些问题甚至能改个2,3遍还是不太满意。
(1)设计师的苦恼
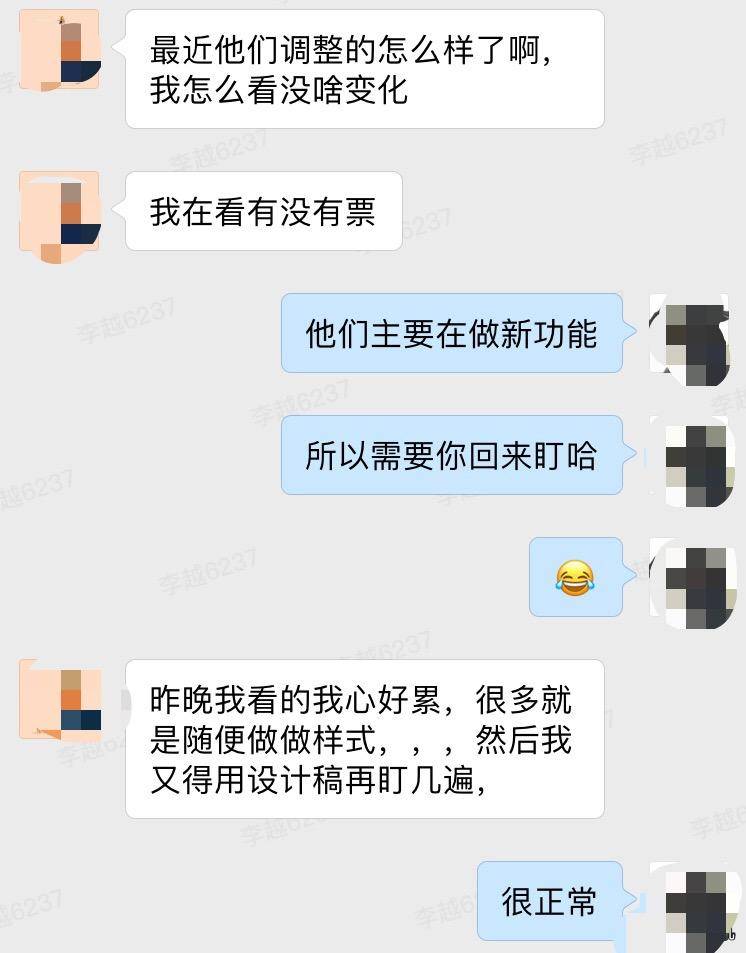
那么我们先来看下我们身边普遍存在的真实情况,以下为某公司设计与产品的对话:

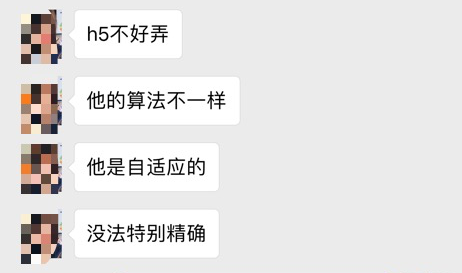
我曾经询问过身边的几个设计朋友,她们都坦言工作中经常**花费不少时间与前端校对落地稿。有的设计师朋友甚至说:

(2)H5算法不同,真的没办法特别精确么?
那么H5相较与IOS和安卓真的就这么特殊么?到底是哪里出现了问题呢?
那么接下来我们先来看看目前市面上web app屏幕适配的不同方法。
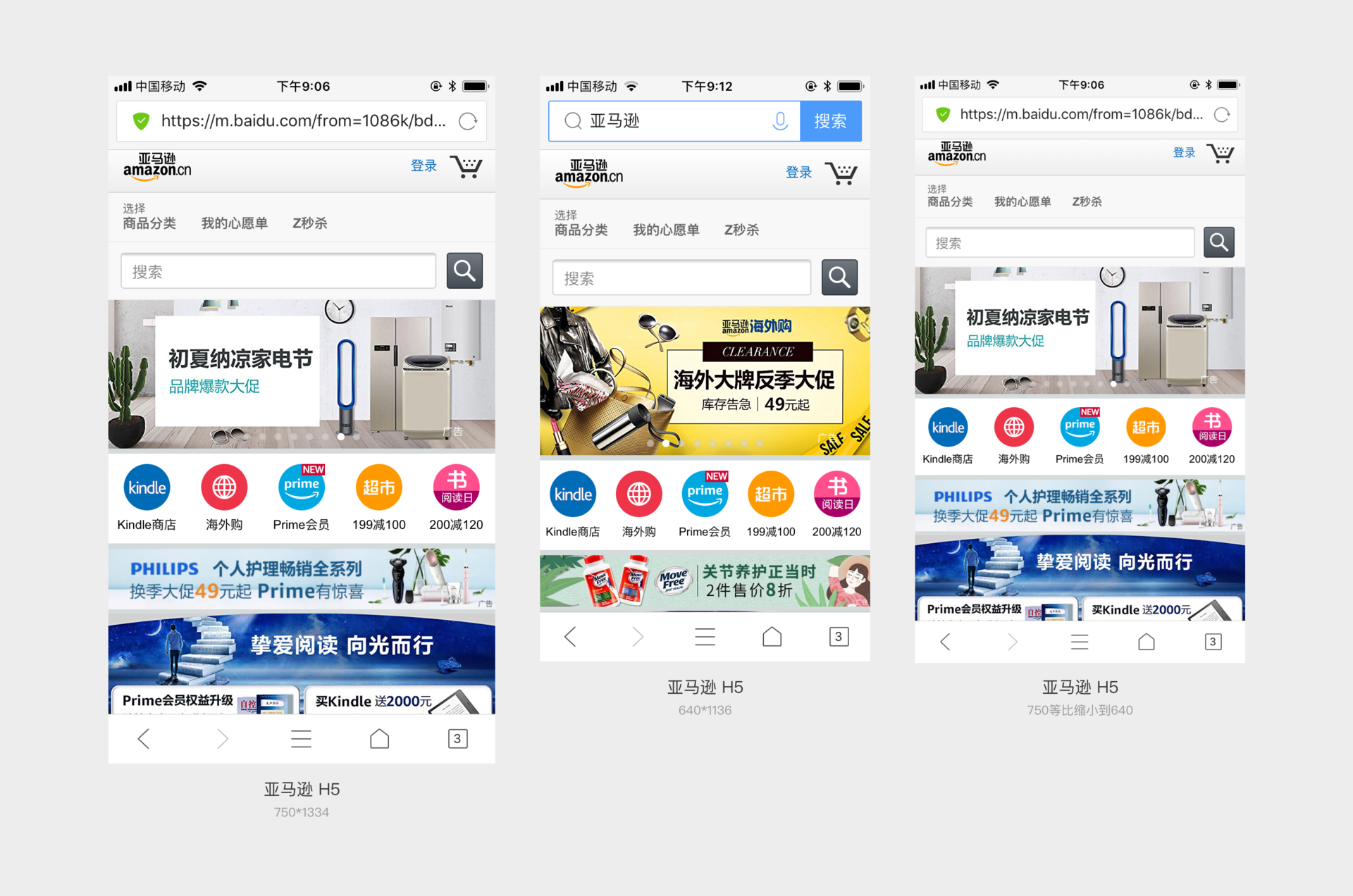
百分比布局,也叫流式布局,因为宽度是百分比,但是高度是按px来写的。可以简单的理解为高度固定,宽度不固定。

使用流式布局的产品在市面上还是较为常见的,我们这里就以亚马逊为例。如上图所示750和640的 尺寸下不同模块的高度都是一致的,且字体大小和图标尺寸也是相同的。只有横向间距发生了变化。我们可以观察到在750尺寸下顶部亚马逊的LOGO和登录按钮以及购物车,都不处于页面的上下居中位置,也就是说他们均发生了偏移。
这是为什么呢?
因为流式布局都是通过百分比来定义宽度的,但是高度往往是固定不变的PX参数,所以在大屏幕的手机下显示效果**变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调。有的个别元素还**产生偏移。这就是流式布局的最致命的缺点。
往往只有几个尺寸的手机下看到的效果是令人满意的,很多设计师是无法接受这样的显示结果。
况且流式布局并不是最理想的实现方式,通过大量的百分比布局,**经常出现许多兼容性的问题,还有就是对设计有很多的限制。因为他们在设计之初就需要考虑流式布局对元素造成的影响,只能设计横向拉伸的元素布局,设计的时候存在不少局限性。
还有一种是固定页面宽度的做法,早期有些网站把页面设置成320的宽度,**出部分留白。我们可以理解为我们在做PC网页端的时候,采用的是这种固定宽度的方面。这样做视觉,前端都挺开心,视觉在也不用被流式布局限制自己的设计灵感了,前端也不用在搞坑爹的流式布局。
但是这种解决方案也是存在一些问题,例如:在大屏幕手机下两边是留白的,还有一个就是大屏幕手机下看起来页面**特别小,操作的按钮也很小,手机淘宝首页起初是这么做的,但后来弃用了才方法,采用了rem。
响应式设计在布局的宽度达到某些阙值时,改变其布局结构,适应不同终端,当然不仅限于移动端。相信大家对响应式设计并不模式,这里我就不进行过多阐述,可以看下图这个例子**比较直观。

响应式设计的优点就是能够适用于多平台,多种不同的终端。但是在国内却很少有大型企业的复杂性的网站在移动端用这种方法去做,其主要原因是工作大,维护性难,所以一般都是中小型的门户网站或者个人博客**采用此方法。这样反而可以节约成本,不用再专门为自己的网站做一个web app的版本。
上面讲了一大堆目前大部分公司主流的一些web app的适配解决方案,接下来讲下rem是如何工作的。
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位,也就是说rem是通过根元素进行适配的。网页中的根元素指的是,html我们通过设置html的字体大小就可以控制rem的大小。
举个例子:

左图的字体大小为20px,此时的按钮边框大小为120px*60px,当我们改变字体大小为40px的时候,那么按钮边框的大小则变为240px*120px。我们可以看到图二的宽高比图一的宽高大了2倍,其实我们只改变了字体的大小。

我们可以看下天猫750尺寸和640尺寸下不同显示效果,图三是750等比缩小到640的尺寸,基本上跟640手机上显示的没多大差别。那么以此类推不管在任何分辨率下,采用rem的页面排版都是按照等比例进行切换,并且布局并不**产生错乱。
那么我们接下来来了解一下rem与px之间是如何换算的。首先浏览器默认为16px,如果前端开发在写代码之前没有设定一个默认值方便计算的话那么当前默认值就为16px,即1rem=16px。
当然多数开发是**把默认值设定为普遍较为通用的14px的,即1rem=14px
那么此时当字体大小为12px的时候,若设计稿为320*580即1倍大小,则换算方法为:12/14=0.86rem
如果不能被整除,则小数点保留到后2位,四舍五入。
那么问题来了当我们知道如何换算之后,如何确定我们的前端开发采用的默认值是多少呢?
当时开发在我反复询问时说他设置的默认大小为14px,然后我就建议他按照我给的字体大小通过上述计算方式换算,然而开发一直说这样算的话字体还是很大。然后又抱怨说之前的代码太乱了,自己也不晓得怎么算了。这个时候千万不要被开发的话迷惑,而放弃求解。
下一步我们需要要求开发将某个字的字体大小改为1rem,然后在手机上截图,再挪到软件上测量显示的实际px大小是多少。当时我测量的1rem的字体大小为100px,也就可以断定我们的前端开发将默认值设置为了100px, 即1rem=100px。
有的设计可能还**遇到这种情况,把设计稿做成了2倍大小的,那这个时候我们并不需要重新出1倍大小的图,而是将原有的参数都除以2进行换算。还是以1rem=100px为例,当字体大小为12px时的换算公式为:12px/2/100=0.06rem。
另外:rem常用于字号和边距,边先无需用rem,都统一要求前端改为1px即可。
我们在设计验收的时候还需要看下安卓跟IOS的不同显示效果差异,通常IOS的显示效果**比安卓显示的效果好很多,所以这个时候我们还需要重点对安卓手机进行设计验收。
掌握了以上换算方式,安卓的验收就不难了,还需要设计师们更加耐心。
我们这里主要针对设计师在进行H5页面验收的时候,存在的种种问题进行了深入剖析。
首先从了解前端实现与设计稿差异背后的问题入手,到分析目前市面上采用的几种适配方式,并针对主流的适配方式进行了讲解,给出相应的应对方案帮助设计师能够更有效的进行前端验收工作。
那么其实在实际工作过程中,当我们遇到实现效果不佳的前端开发,我们要学**分辨到底哪些是真的不好改,还是其实好多能改,只是他们懒得改就**骗设计不好实现。
好了唠叨了这么多希望本文对你有帮助,这些可都是设计师和前端之间不能说的小九九哦!
参考链接:
https://www.cnblogs.com/xiangqianjin/p/6515546.html
http://www.cocoachina.com/webapp/20141224/10746.html
作者:角马X 口袋理财UED设计经理 公众号:海盐社
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议