时间: 2021-08-03 09:35:51 人气: 16 评论: 0
文章略长,不是官方的设计原则指南,只是一**填坑的文章,从整个短视频的设计流程中逐个填坑。填坑的初始意愿是为了让交互设计师可以快速理解产品需求,同时判断需求的合理性,以及实现的可行性,尽量完善设计方案各个细节,将后续调整需求方案的可能性大幅降低(这是一个美好的愿望)。

文案按照短视频应用的各个模块来进行单独解析,重点在拍摄流程,主要竞品参考为抖音、快手、faceu、VUI等。
直接上图说话:

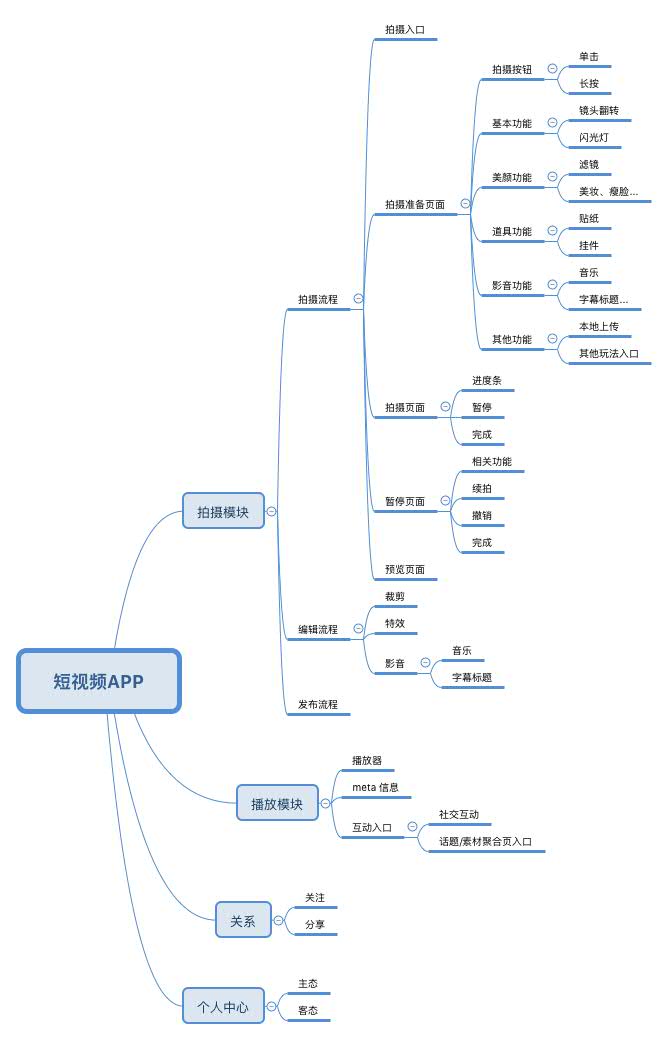
(短视频功能架构 持续更新中)
拍摄、编辑、发布流程是段视频的核心功能模块,因此拿出三部分来详细解读。在拍摄流程的设计中,主要考虑的几个要素包括:拍摄入口、拍摄准备页面、拍摄页面、暂停页面、预览页面。
(1)位置
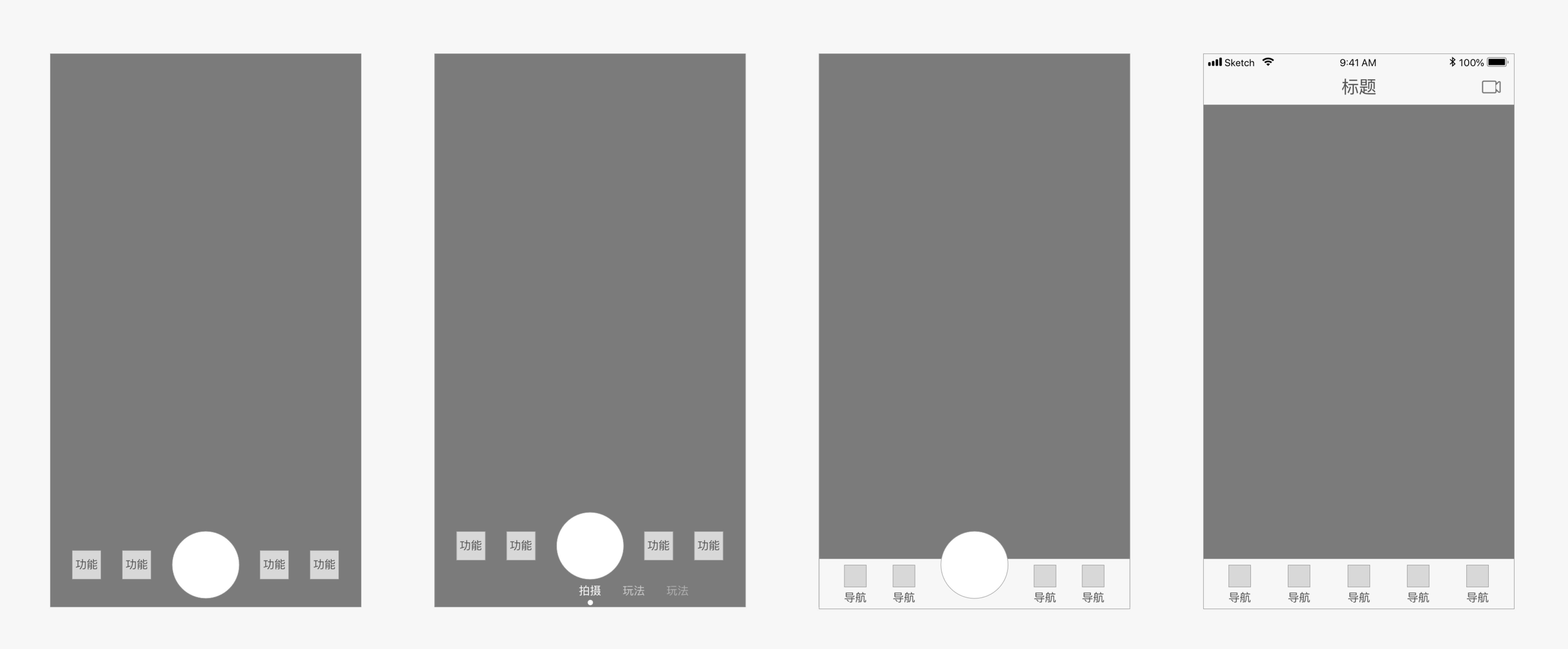
需要按照页面来区分,一般来说优先出现在播放页面/首页底导航中,目前已抖音为主的产品,进入应用后用户可主要看到的是视频播放内容,底导航显示主要功能入口,其中拍摄入口位于底导航中间突出位置,便于注意力快速定位发现并点击调起。
或者是如快手一样相对“传统”的方式,拍摄入口放在标题栏左右两侧,首页为瀑布流展示留出空间。

(拍摄入口样式)
其次聚合页面或者瀑布流页面,一般以底部复层按钮形式展示,弱化展示位置在顶部标题栏中,都要求可以常驻显示,同时不干扰用户浏览体验。
其余一类就是一些空页面中,如:收藏、草稿箱、个人主页等,需要刺激用户拍摄视频内容,这时需要空页面中常驻露出拍摄入口,用户无需跳出页面即可点击拍摄,缩短操作路径。
(2)样式
a. 常驻
首页位置中的入口一般与底导航或者顶部标题栏处于同一区域,因此以常驻为主,有利于用户快速进入拍着流程。
b. 浏览中支持隐藏
在次一级的聚合页面,包括话题、活动聚合页,或者素材聚合页等页面,该类页面中主要以展示当前话题或素材下的用户视频为主,主要以瀑布流形式展示,露出拍摄入口主要目的在于缩短用户操作路径,因此在优先级对比之下,用户在滑动浏览瀑布流内容时,拍摄入口可暂时隐藏。
拍摄页面即拍摄过程中页面,此时的场景是用户在举起手机对着自己或者面前的场景进行视频内容的录制。拍摄录制过程中,设备基本上处于自主运行阶段,在拍摄结束前,用户几乎不**在页面上产生交互行为。
因此,该页面的设计要点在于核心元素的展示样式。何谓核心元素?拍摄进度相关元素,即进度条、暂停按钮、完成按钮。
(1)进度条
拍摄过程中,进度条能够承载拍摄时长数值,实时告知用户拍摄进度;另一方面,进度条的运动速率也能给用户传达完整的拍摄时长的信息,让用户在拍摄过程中有一定的心理预期。
形式上,进度条主要包含线形和弧形两种。
a. 线性进度条
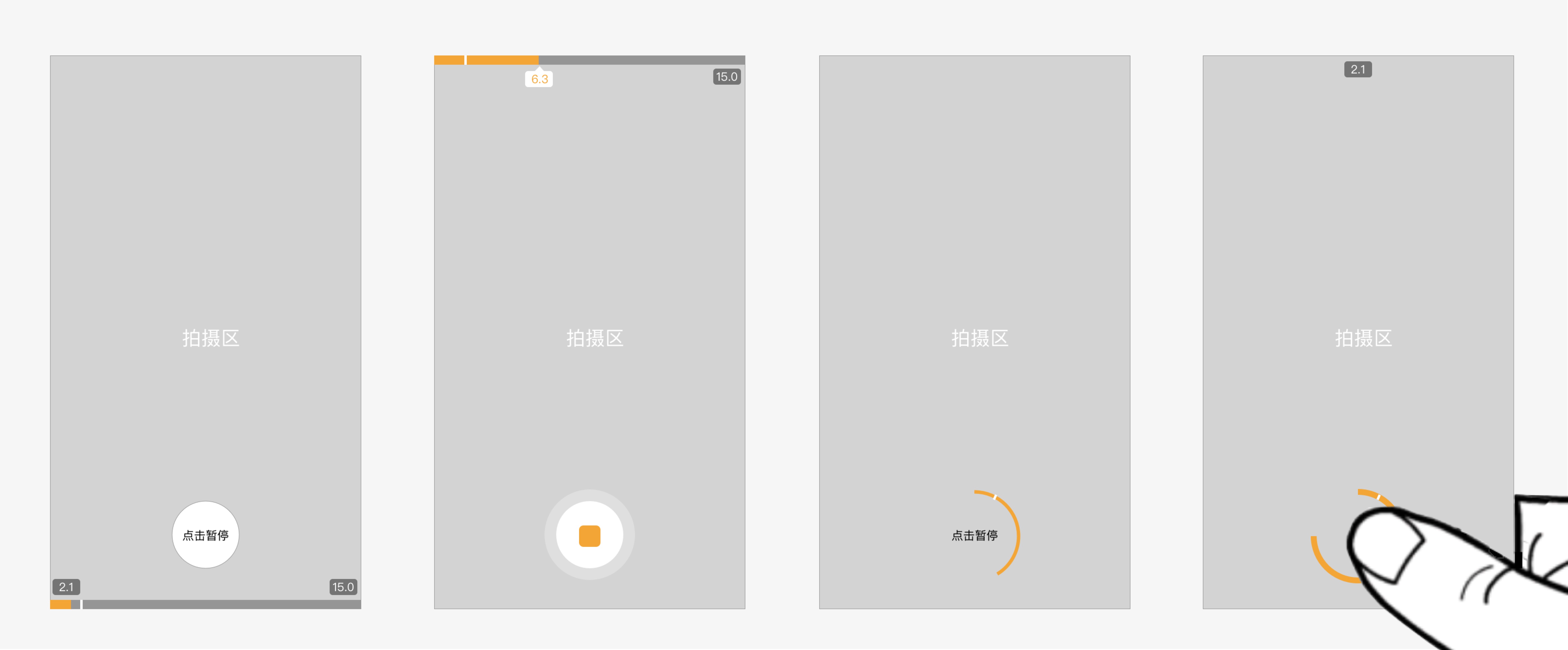
线形进度条成现在页面的顶部或者底部,相比于弧形进度条,线形进度条两端可显示实时的拍摄时长和总体结束时长,数字显示可常驻或者随进度条实时移动。
线形进度条和拍摄按钮是分开的,这个时候拍摄按钮变为暂停按钮呈现在页面上,所以这个时候暂停按钮可以呈现闪动或者呼吸动效,给用户传达一种正在拍摄的状态信息。
b. 弧形进度条
弧形进度条一般是出现在按钮位置,从拍摄准备页面到拍摄页面,用户注意力的焦点始终落点在此处,视觉连贯性较好;但是另一方面,由于进度条与暂停按钮共用同一区域,直观上此时暂停按钮上无法增加更多动效形式。
在信息传达效果上,孤形进度条无法承载过多数字信息。而且相比于线性进度条,用户无法很容易地将弧形长度与时间长度建立起对应关系,所以弧形进度条上干脆很少防止具体的数字信息,而是显示节点即可。需要强行露出拍摄时长信息时,建议放在用户视线便于触达的页面顶部,或者按钮下方即可,没有强制限制。

(线性进度条&弧形进度条)
可能有些设计师**疑惑,弧形中央位置完全可以展示实时信息,为什么不将信息显示在这里呢?
其实想明白这个问题也很简单,主要还是依赖于功能定位,这个位置另一个主要功能是暂停,显示数字信息,势必**影响用户对该位置交互操作的可能性。强行放置的话,对用户的前期教育成本**很高,得不偿失。
从通用性上分析,当拍摄行为是长按拍摄时,用户的拇指始终遮挡中央位置,视线根本无法触及。
(2)暂停
当前的视频拍摄功能发展至此,以及微信、快手、秒拍、小咖秀等产品对用户拍摄行为的培养,分段拍摄视频已然变成短视频拍摄的标配。根据两种拍摄方式——长按、点击拍摄行为的不同,暂停按钮可分为显性和隐性两种。
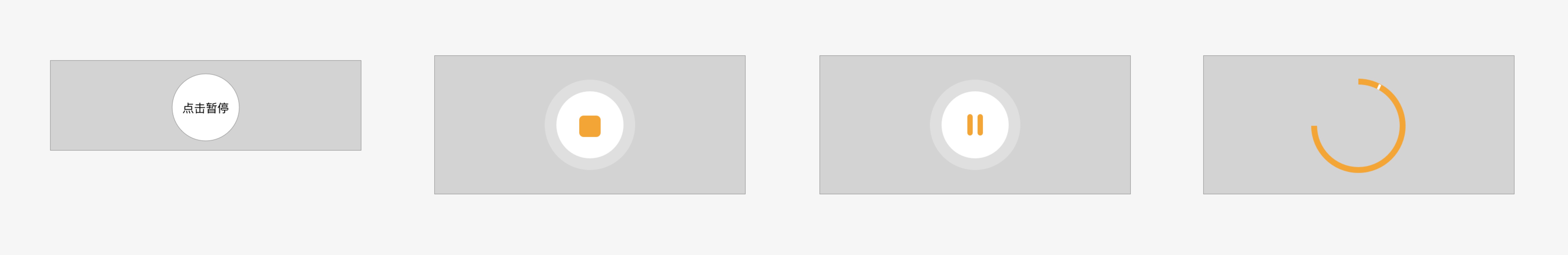
显性的拍摄按钮,即页面上有明确的暂停意味的icon出现,这种按钮与点击拍摄交互行为相对应,点击拍摄按钮与暂停按钮对应出现。用户拍摄过程中是不接触屏幕的,只是在点击暂停的需要触发按钮的交互行为。
隐性拍摄按钮,与长按拍摄行为相对应,页面上只出现点击拍摄按钮,不**出现明星的暂停按钮的icon,用户的松手行为直接对应拍摄过程中的暂停操作。

(暂停按钮样式)
(3)完成
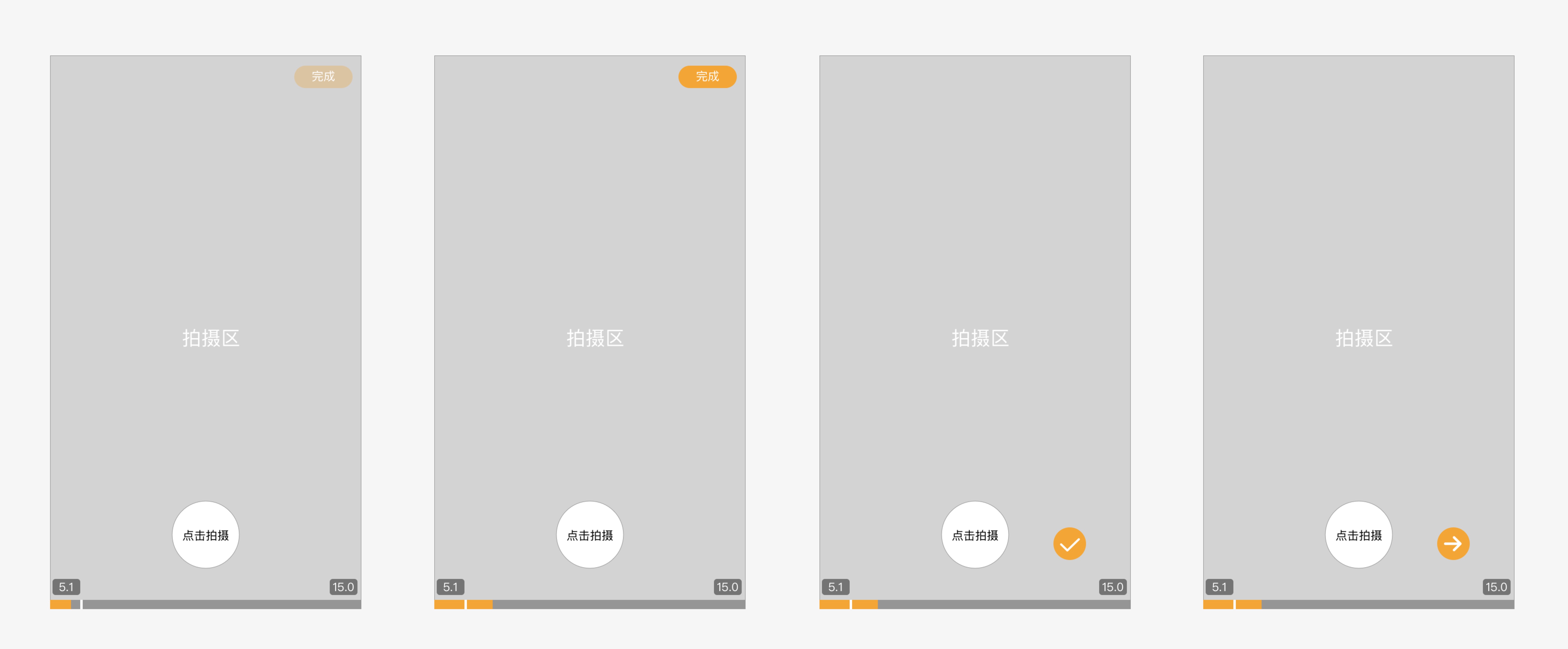
拍摄完成按钮,指用户拍摄行为结束后,进入下一级编辑流程的接触点,有时文案为“下一步”,样式可以为“文案+按钮”样式或直接使用通用的icon表示,如✔️或者→。
完成按钮一般只在暂停过程,且达到产品的最短拍摄时长时出现(ps:考虑到视频内容质量问题,产品往往需要设置一个最短拍摄时长,未达到这个界限时,无法生产出视频,此时完成按钮隐藏或者为置灰不支持点击),用户需要手动点击进入下一级页面。
完成按钮的设置没有严格的限制,一般的设计习惯是,“文案+按钮”样式更适合在顶部标题栏位置出现(系统操作位置,按钮宽度所占横向空间大),纯icon样式适合在底部拍摄操作区出现(主要功能操作区域,icons所占空间小)。如果非要总结一种设计原则,那么就是就近原则的实用性最强。
a. 长按拍摄行为,用户主要是单手拇指拍摄,松手后,主要还是拇指操作,因为按钮放置在右下角的拇指热区即可。
b. 点击拍摄,用户的拍摄行为可以是单手拍摄-单手拇指点击暂停,或者单手拍摄-食指点击暂停,种行为都有很高的操作频率,完成按钮放在右下角或者右上角均可,页面整体保持操作一致性即可。

(完成/下一步按钮)
第一篇文章先写到这里,内容持续更新中…
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议