时间: 2021-08-03 09:35:53 人气: 13 评论: 0
整个动效的制作时间只有5分钟,效率远远高于AE,这正是Principle的优势所在。

当前,设计行业存在多种设计软件,在互联网产品设计领域,Sketch已经取代了PS成为主流的视觉设计软件,并有逐渐取代Axure来进行交互设计的趋势。然而,相对于交互原型工具Axure而言,sketch不支持交互动效设计,同时,导出的HTML文件的排序需要人为干预,不能自动体现页面的逻辑关系。因此,很多衔接sketch的软件完成动效设计的软件应运而生,包括Flinto、Principle。其中,Principle+Sketch被称为UI设计的**金搭档。
相较于Flinto,Principle强大的动效预置,可以极大的减少动效设计的时间,并能完成出较为优质的动效设计。在效率为王的互联网产品时代,Principle确实是一款适合交互设计师使用的动效软件。
下面,我们就详细了解一下principle。
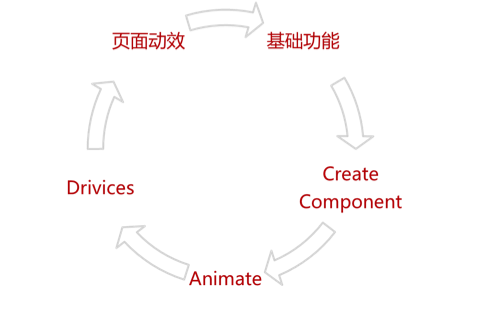
目前版本的Principle,就动效设计功能方面,相较于Axure、AE而言,要简单很多。它是一款主要用来衔接交互原型与动态效果呈现的动效制作软件,其功能可分为五大类,分别是基础功能、Create Component(组件)、Animate(时间轴)、Drivers(联动)以及页面动效。

主要功能
基础功能包括矩形、文字工具,导入功能,群组、Mirror、上/下一层。目前自定义工具仅支持矩形(快捷键R)和文字工具(快捷键T),因此在制作页面动效时,需要从sketch中导入或copy页面元素,来完成页面动效。在矩形工具的基础上,可以延伸出正方形、圆型、圆角矩形。
导入功能是衔接sketch的主要接口,每次只能导入已打开sketch文件的一个page页面中的元素。在导入sketch文件时,比较省事的做法是,在文件中新建一个page,作为导入素材的入口,同时,page可以重复导入,最新导入的页面(不同页面元素)**放到最后。Principle中的画板大小与最后一次的画板大小保持一致,因此导入的画板也要保持一致。
群组、上/下一层的功能操作与sketch一致。Mirror是用来在制作手机应用时,在手机端进行预览操作的功能,目前只支持Apple的产品连接。
组件(Create Component)与Axure中的元件库、sketch中的symbol类似,可以包含动效,支持在不同principle文件中进行复制、粘贴。这是一个实用的功能,如《动效设计-交互设计的最后一公里(一)》中的菜单动效、加载动效等,就可以制作成组件,在其他项目中可以作为动效控件加以应用,直接复制、粘贴即可。由此,可以推演提炼出动效设计控件,在版本迭代中可以在动效方面保持产品气质的延续性。
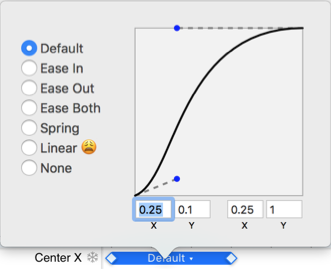
时间轴(Animate)是对AE时间轴的一种简化,不能进行K帧(此处有疑问者,请参考本系列文章《动效设计-交互设计的最后一公里(一)》),只能控制某一动效在时间维度上的起止位置以及持续时间。另外,元素的运动形式也可以在时间轴上进行设置调整,包括:默认、缓入、缓出、缓动、弹性、线性、无等七种运动形式,同时可以对前五种进行曲线调节。

运动形式及调节
联动(Drivices)是对时间轴功能的补充与扩展。Principle主要应用于制作移动端产品的交互、动效设计,相较于web页面,移动端设备主要是触屏操作,包括点击、拖动、滑动等,这些元素之间的关系是位置上的联动关系,而不是时间上的。
页面动效包括静态、拖拽、滚动、翻页四类。严格意义,页面动效并不是独立的功能,需要配合Drivices来使用。因此,在确定了滚动、拖拽、翻页以后,选择一个触发操作元素,在Drivices中,对其在不同位置的节点处K关键帧,同时,将联动元素在不同节点处的变化进行调整,进而形成位置关系上的联动。
相较于其他工具,Principle的优势还是比较明显。基于其优势,Principle在合适的动效设计上效率非常高,同时动效的质量也比较高。整体来说,Principle的优势如下:
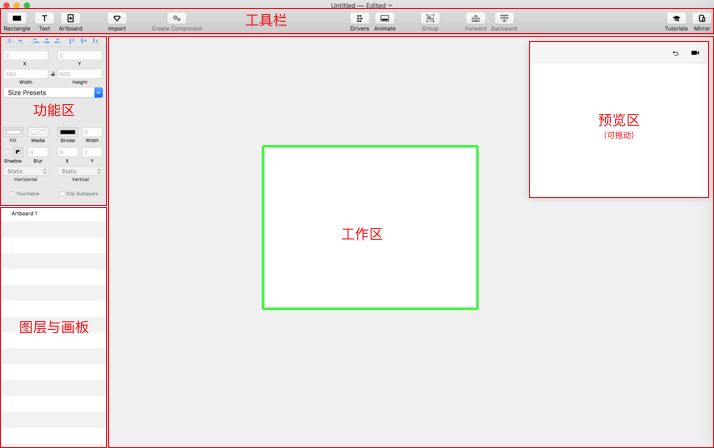
犹如PS/AI与AE之间的关系,Principle与sketch之间存在着很多相似之处,包括页面布局及风格、快捷键等,很好的让交互设计与动效设计进行衔接,减少了动效工具的学习成本。sketch文件的导入可以实时进行,此时的sketch文件犹如动效设计阶段的组件,在动效设计过程中,需要哪一个页面,就可以将页面单独导入,减少了页面的复杂度。

Principle软件界面
源于Flash的补间动画几乎是所有动效工具的特点,也是保持动效流畅的主要环节。相较于其他工具的补间动画,Principle的补间动画是预设的,并且经过实际的实验验证,可以直接使用。如上文中所描述,principle的效果预设是隐藏在动效的时间轴上,在设置动效持续时长的同时,调整其运动样式与效果。另外,补间动画的形式与节奏**自动统一到整个动效设计中,即新建的动效预设与上一次的预设保持一致。

补间动画
如上图,制作出动画的起点与终点画面,在两个画面之间制动生成补间动画,通过调整补间动画的运动形态与样式,完成动效的制作。
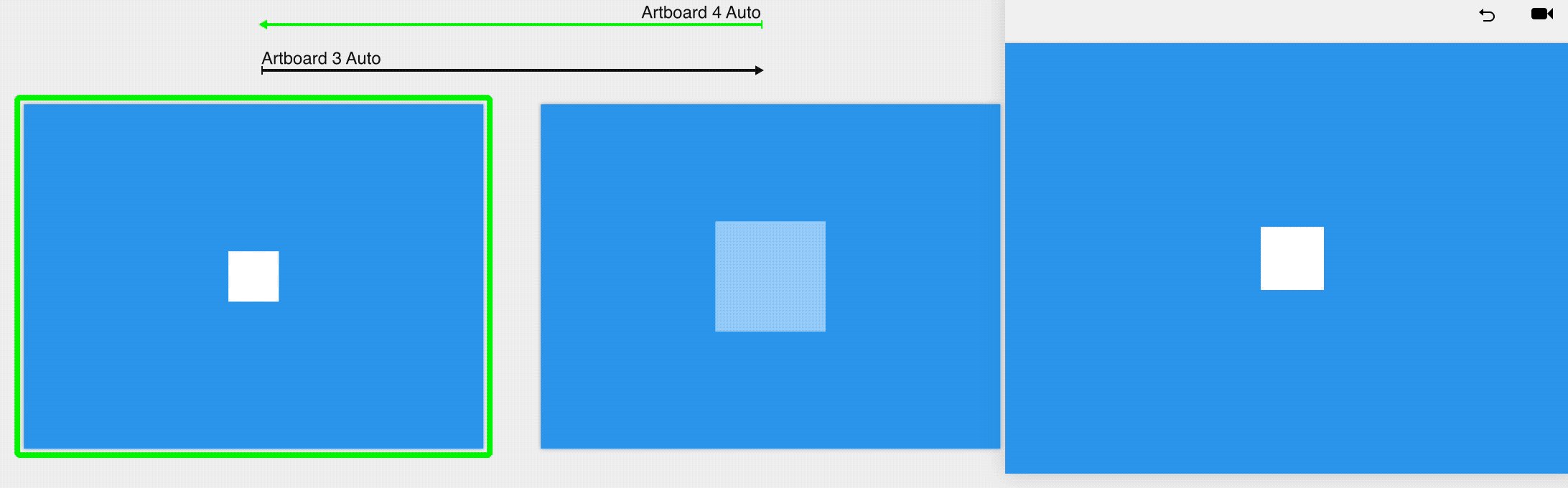
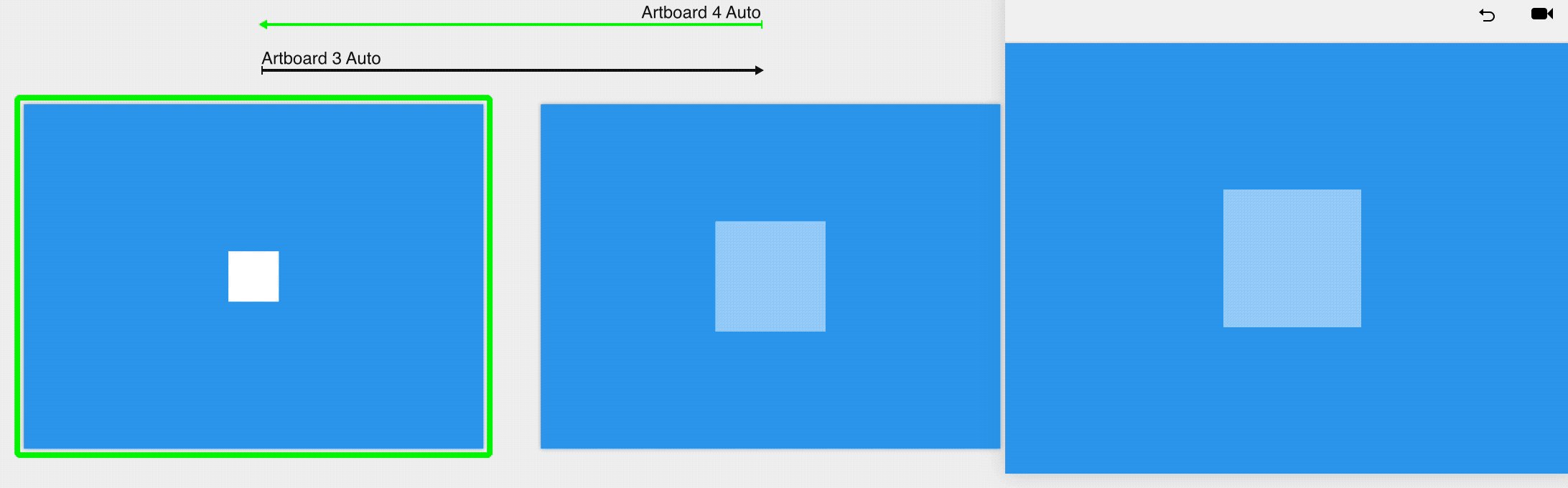
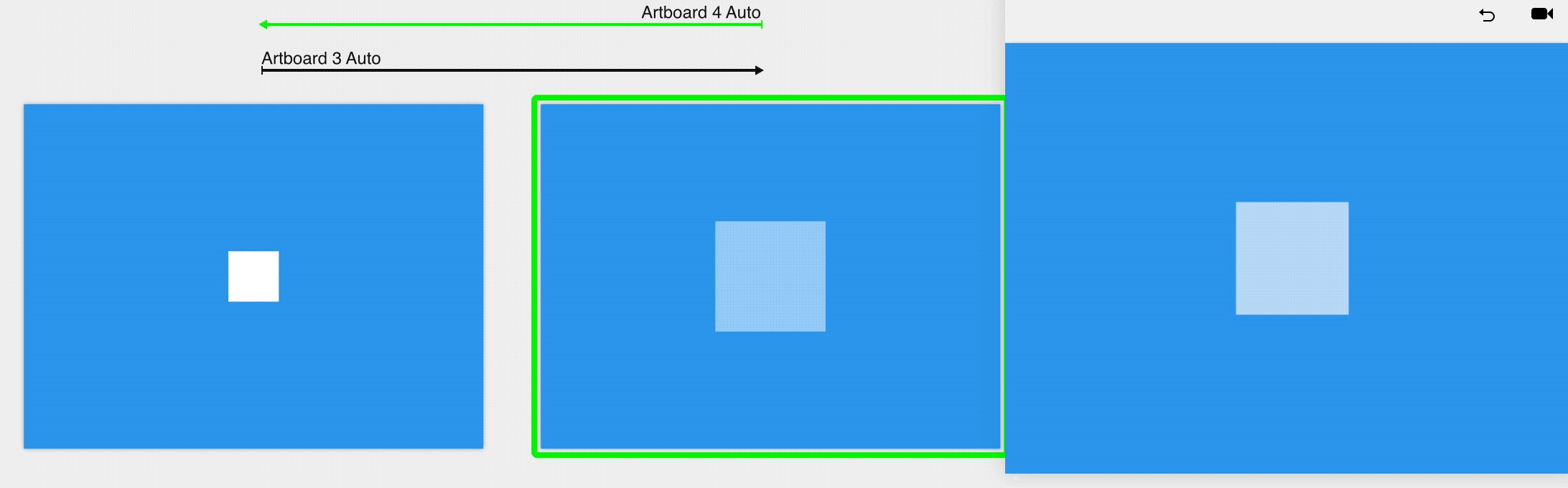
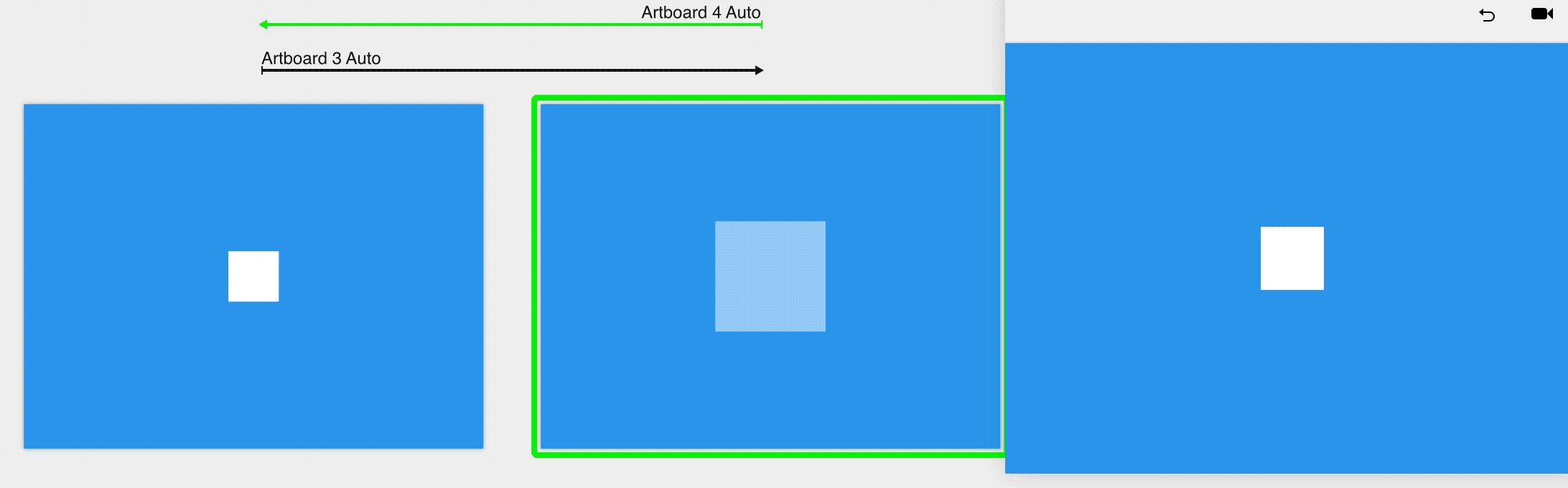
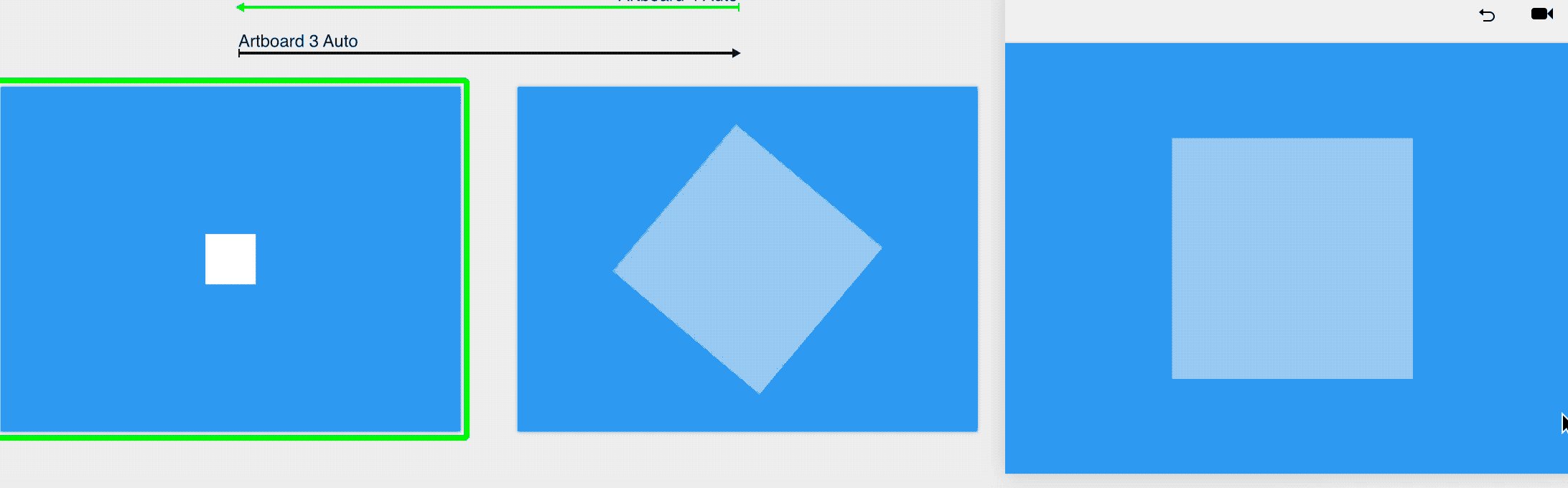
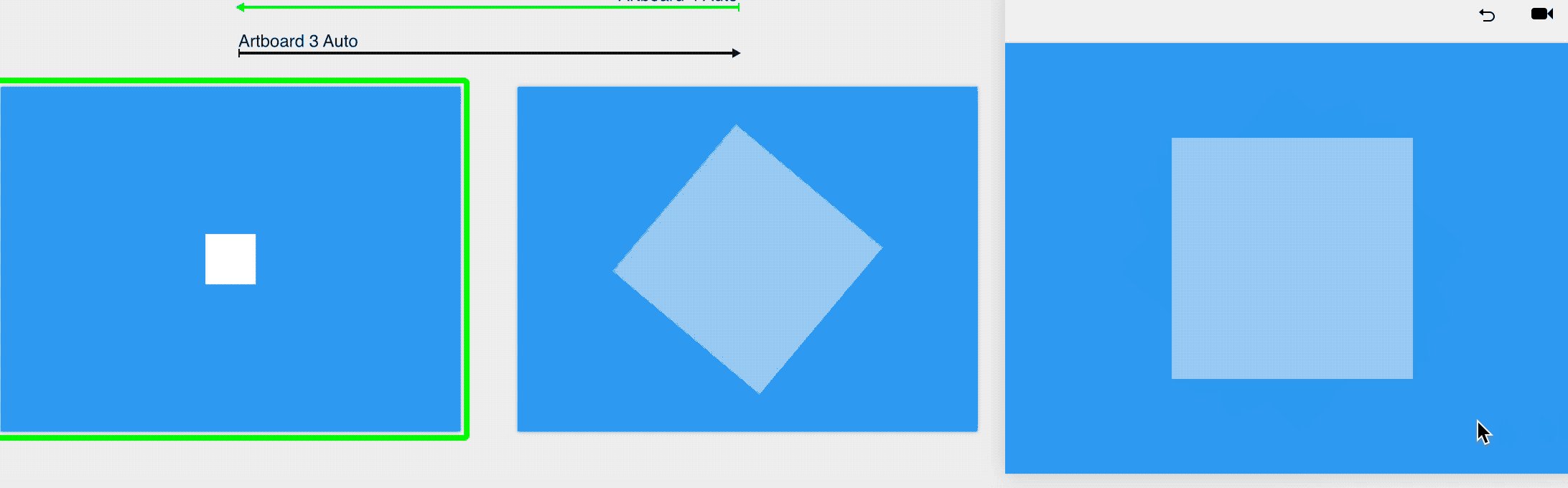
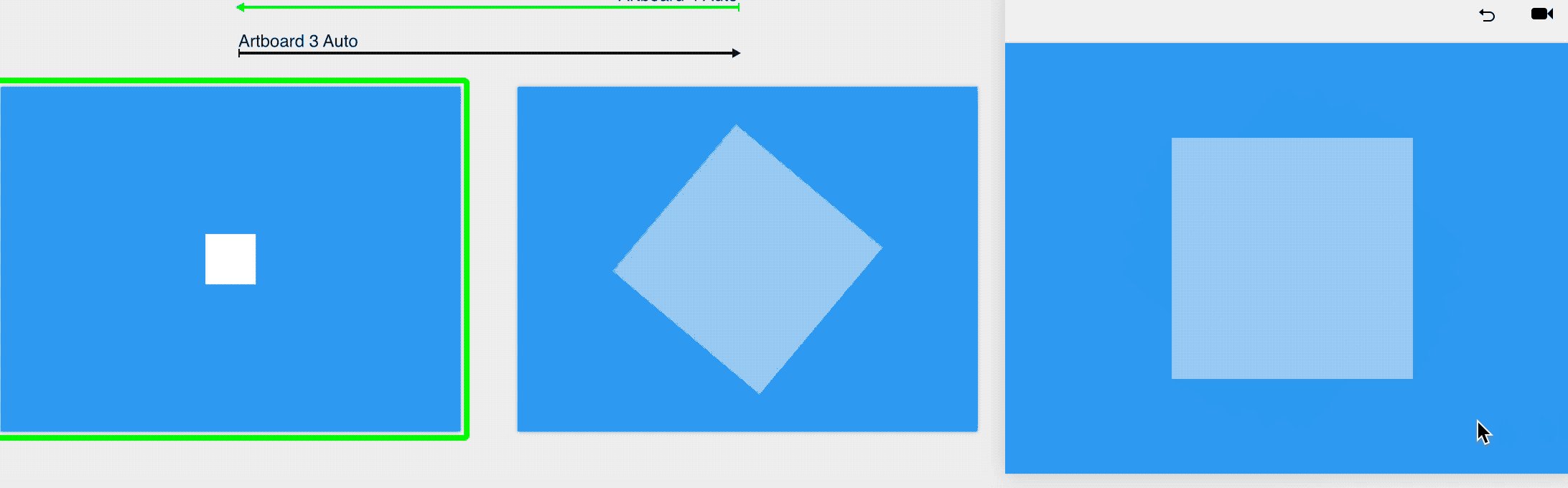
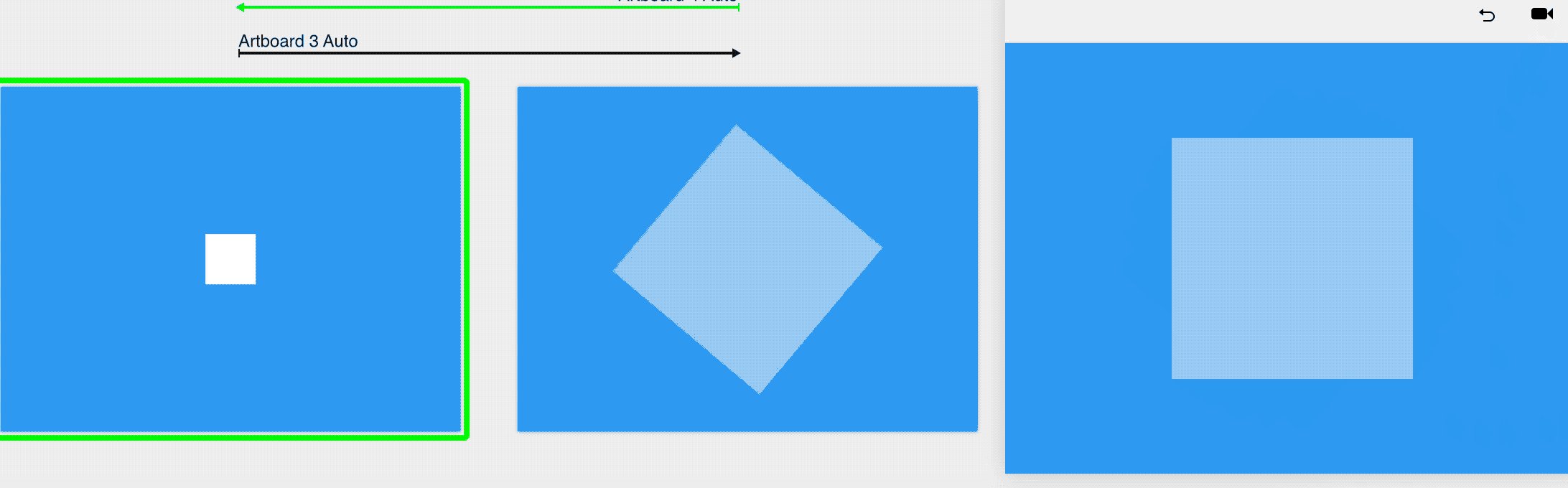
熟悉keynote的小伙伴应该知道,其最大的亮点就是神奇移动。在Principle中,元素的运动变化原则与Keynote一致,即若两个画板中两个元素的命名一样,在画板切换过程中,则默认该元素从画板一的样式渐变到画板二的状态,包括颜色、位置、透明度、形状等,但前提是该元素是可编辑的,而不是图**。这种神奇移动的效果保证了动效的连续性与流畅性。
 类似Keynote的”神奇移动”
类似Keynote的”神奇移动”
对于变化的形式、速率以及时机可以在Animate中进行调节。
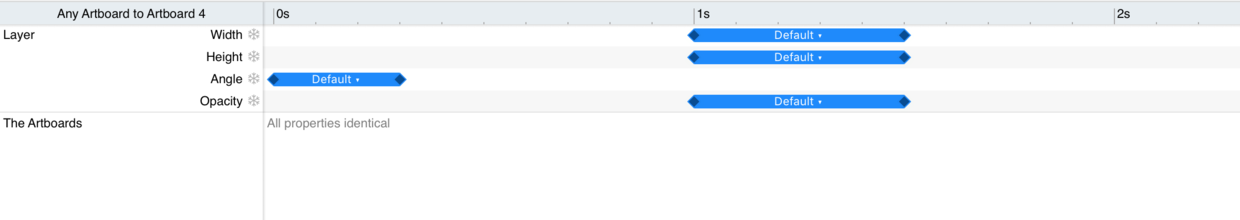
Animate是用来控制补间动画的节奏、形式、时间以及时机等,其控制较为粗糙,不如AE的时间细致。在神奇移动的案例中,元素的变化有长、高、旋转、透明度四种,在Animate中可以控制每种变化的开始时间(错帧)以及持续的时长,来控制动效效果。同时,其动效形式的预设与比较符合用户的心理预期,在动效节奏的调整上可以节省较多的时间。

Animate面板
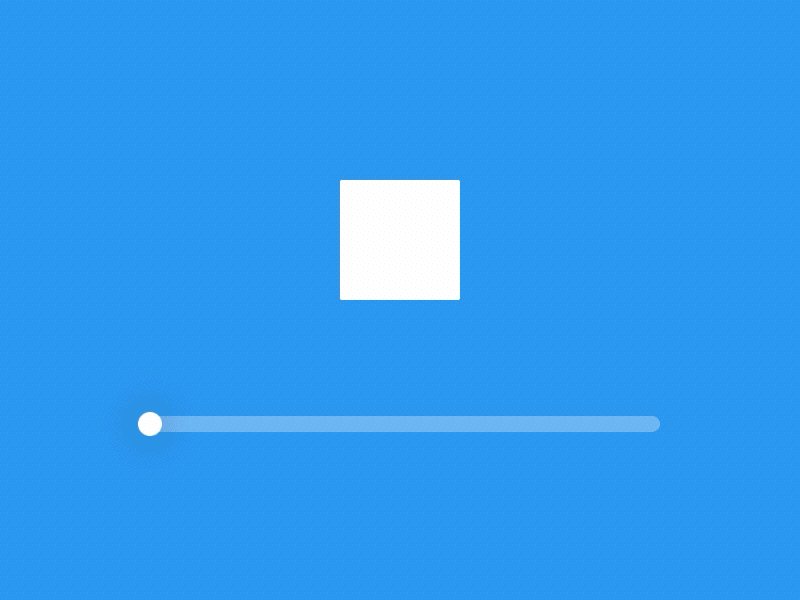
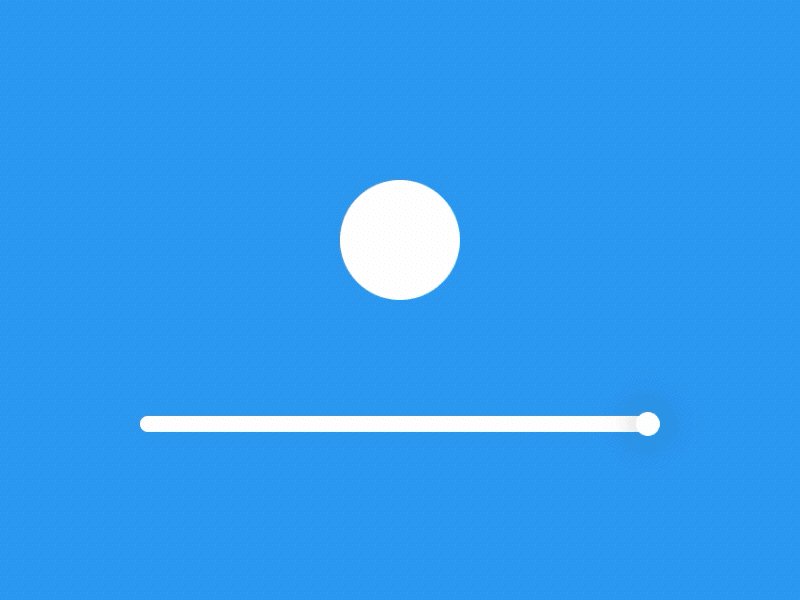
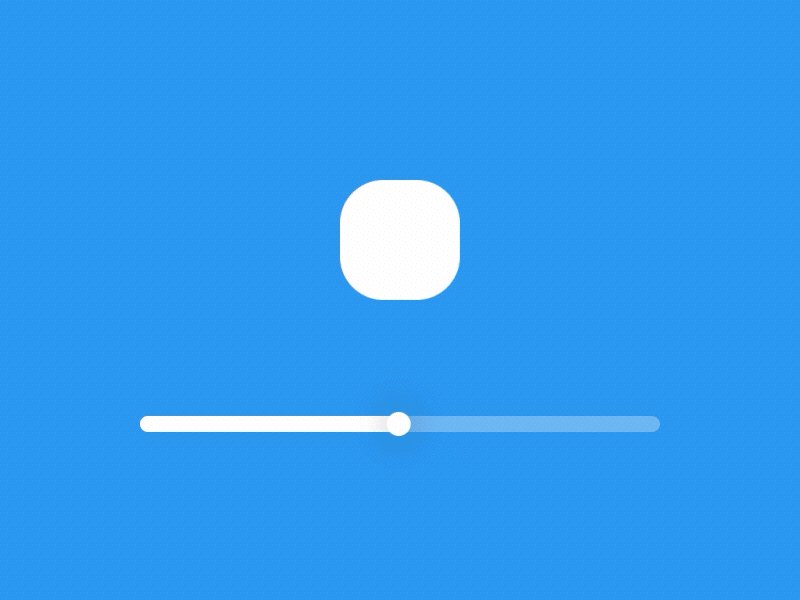
类似Origami的事件管道拖拽该功能指的就是Drivice,这也是Principle在移动端产品设计中的优势所在。Animate是时间与元素变化效果之间的映射关系,那么,Drivices就是一个元素的坐标位置与其他元素变化效果的映射关系。这个面板在拖动等的操作中应用的极为广泛,可以逼真的模拟触控操作中的位置映射关系。

Drag的Drivice应用
在示例中,设置的滑块位置与矩形形状圆角大小、旋转的映射,实现滑动调节圆角大小与旋转的效果。
一个工具的优势较为明显,往往其缺点(限制)也较为突出,Principle也是一样。根据作者多个项目的时间经验,发现了以下较为突出的缺点:
1. Principle不太适合整体产品的动效设计。Principle的画板是横向顺序排列,用户不能自定义其位置,因此其画板数量不易过多,否则页面管理将**使人崩溃。Principle比较适合核心功能、局部页面或页面细节动动效设计。
2. 动效预设质量比较高,但自定义形式较弱。Principle的动效变化形式,包括颜色、大小、位置、透明度、形变(极少)等,这就限制了设计师对动效的修改与再创作。因此,Principle比较适合做转场类、入场类以及引导类动效,但是对于牵涉到复杂形变、效果的品牌与反馈类动效,就是Principle所鞭长莫及的了。
3. 对于Sketch导入的元素,有些是不能编辑的,包括文字、symbol以及有些群组。这就导致在这些元素的动效变化时,就需要在Principle中重新制作。
4. Principle中每一个画板相当于一个一个关键帧,对于已经完成的动效设计,在过程中新增关键帧(画板)**比较繁琐,需要删除两个关键帧之间的动效链接,然后新增一个画板,最后将新增画板与前后的画板进行链接,形成新的动效。这也是在Principle比较适合顺序K帧的原因。
5. Principle效果文件的导出仅支持GIF与mov格式的导出。其导出是对操作的录制,因此,对自动类型动画的录制开始的时机较难把握,如果有必要需要其他软件进行剪切编辑。
Principle的动效制作原理与AE不同,因此,其特点与应用技巧也略有差异。在长时间使用Principle以后,对于一些功能的特殊使用方式也有一些心得:
1. Principle动效中,元素属性的变化是通过不同属性节点之间形成补间动画形成的,Principle识别不同画板之间的元素是通过名称的一致性。名称一致,则该元素在两个画板之间**顺畅的形成补间动画(是可编辑元素),因此若下个页面中要出现某个元素,至少在上一个页面要存在该元素,否则就**违背动效设计的原则(有始有终、三不)。
2. Principle中每一个画板就是一个最小单位的节点关键帧,在制作动效时,将连接动效指向主画板(或自己),复制出新的画板,然后在新画板上进行动效元素的变化调整。这样可以保证每个画板中的元素名称保持一致。
3. 不要将sketch中的整个Page页面的画板一起导入Principle,这样画板的管理**造成极大的困扰。本人的做法是在sketch中新建一个页面,作为专门进行导入的入口,同时页面中的画板不易过多,最好有一个主页面,其他页面作为备用素材使用。
4. 对于透明的元素,Principle是不能作为动效链接的元素,因此在制作触控热区时不能将透明度降为零,可保持1% 的不透明度。但是,即使元素的透明度为零且不能作为链接元素,被该元素完全覆盖的其他元素也是不能作为链接元素,这时可以选中该元素,勾选touchable,就可以被点击到。
5. Principle中的旋转是以元素的物理中心为圆心进行旋转的。若要制作元素围绕一个点进行旋转时,可以以该点作为中心对称的点建一个同样的元素,并将二者进行群组,将其中一个的透明度改为零,这样群组的中心点就在旋转中心了。
6. principle中的群组是单独一个元素,其大小是可以自定义的,不是由群组的元素大小所确定的,并且群组可以作为一个元素进行链接对象制作动效。因此,在这种特性下,可以将群组作为热区使用或用来调整元素的旋转中心等。
其特点不止于此,有很多技巧等待你去发掘……
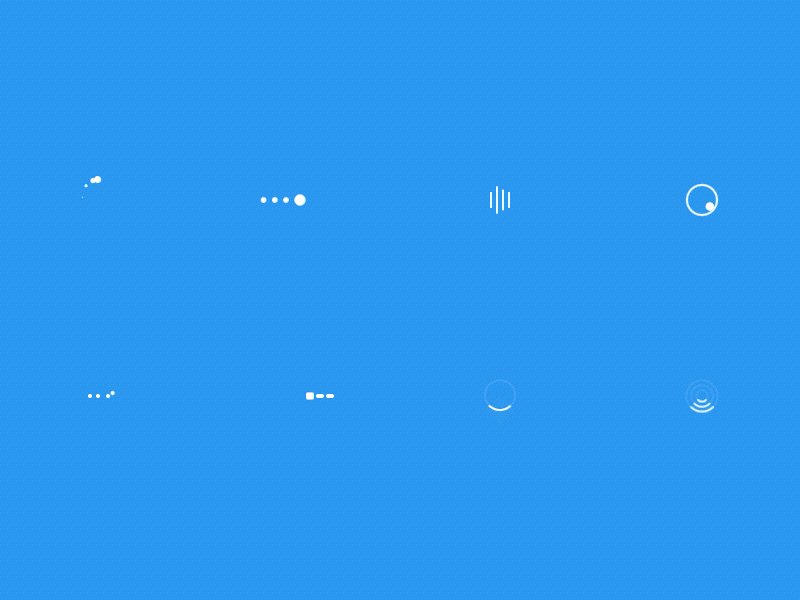
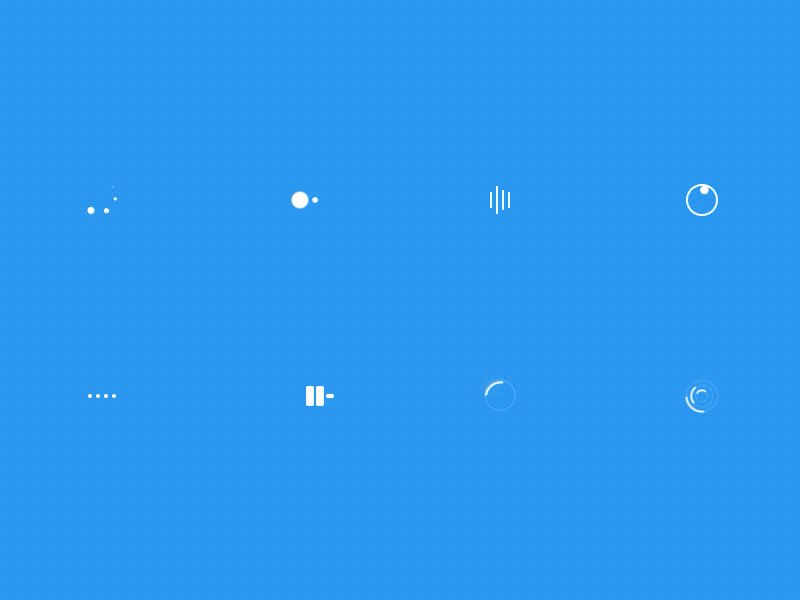
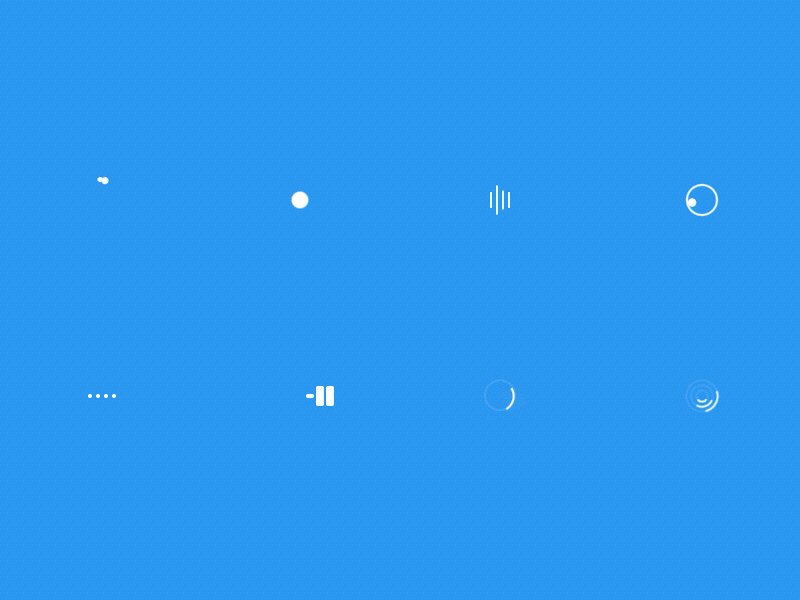
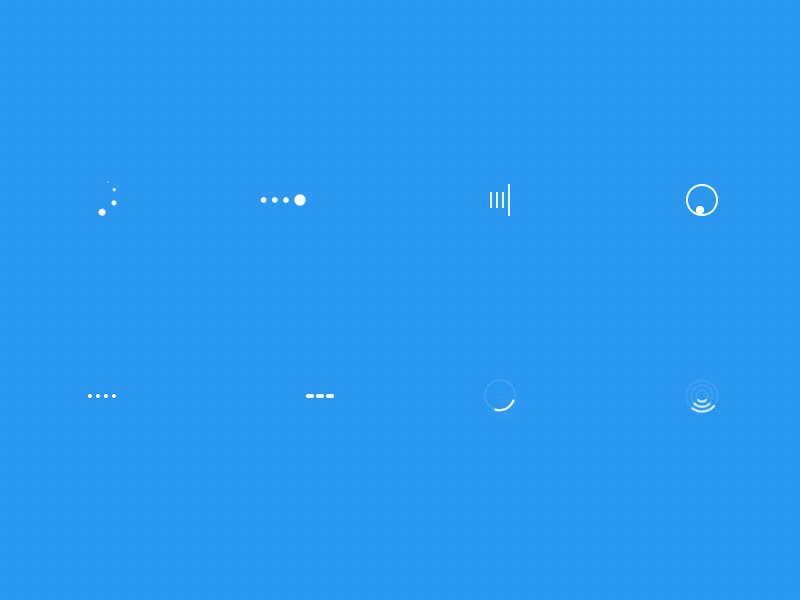
到目前为止,作者已经完成了若干线性加载动效控件的制作,如下图:

Loading
我们以其中一个案例的制作,结束本次对Principle的探讨。

加载动效
第一步:新建直径分别为9、7、5、3、1的圆形,圆形的直径要是连续的奇数或偶数,保证圆形能够绝对的居中对齐。

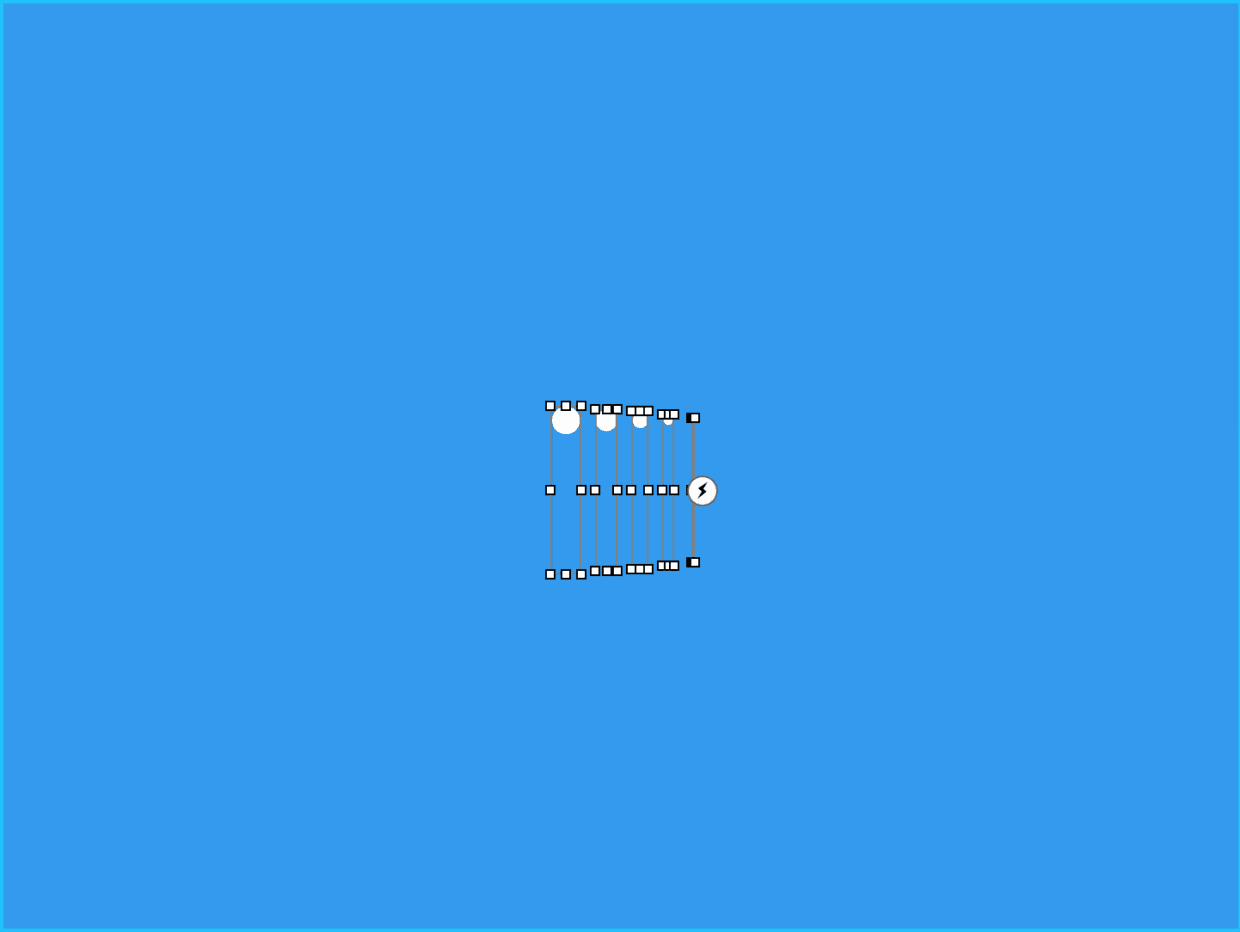
新建原型
第二步:将每个圆单独群组,并调整其群组的高度,分别为54、52、50、48、46,并将其进行居中对齐。上文中已经提起,群组的中心可以作为整体旋转中心,因此,最大的群组高度就是最终动效的直径。选择所有群组,将其左右居中对齐。

调整群组高度
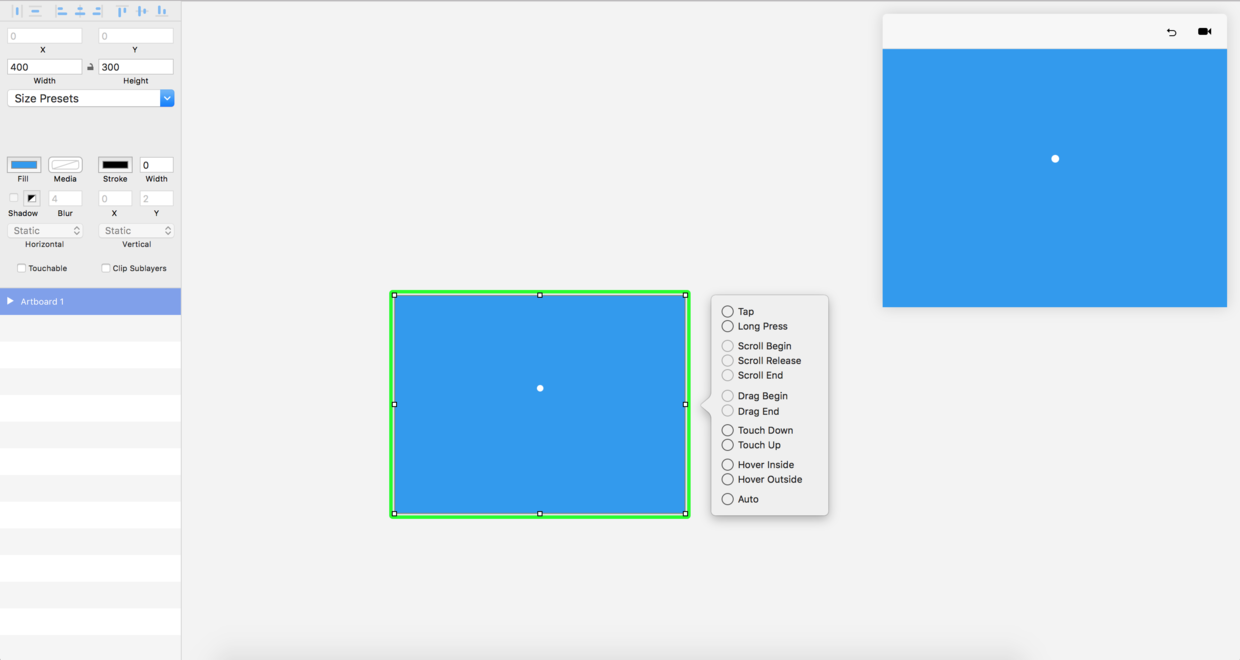
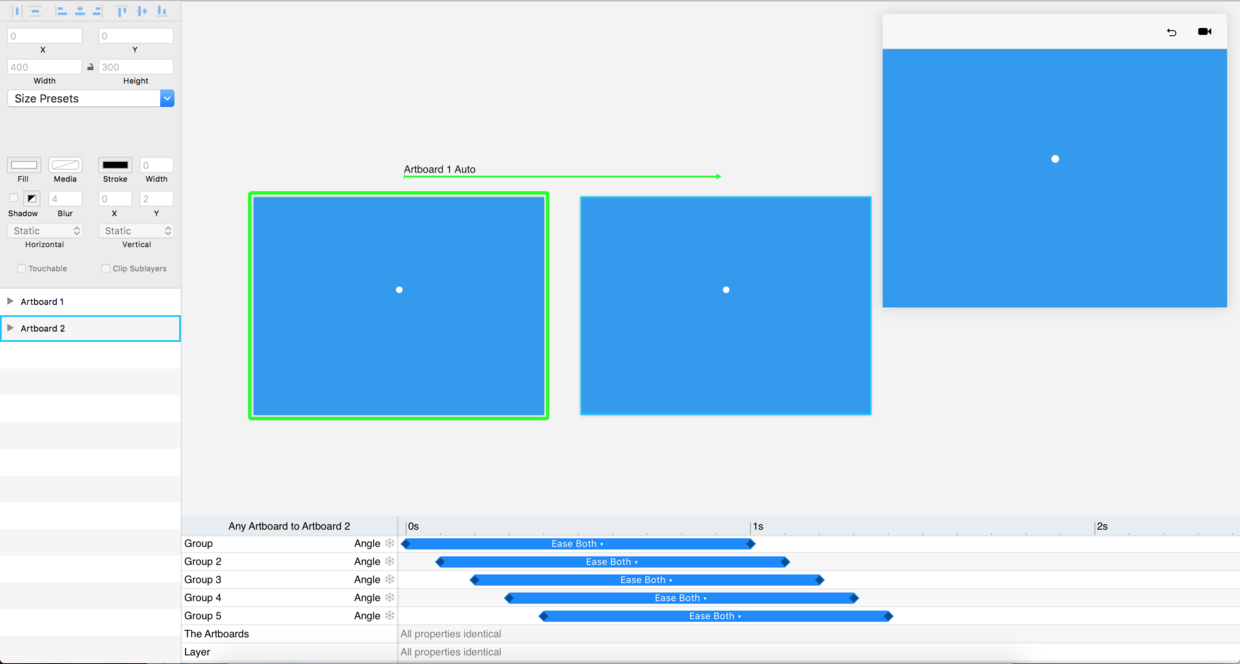
第三步:选中画板,点击右侧出现的小闪电图标,选择最后一个指向画板1,产生一个新的画板,并选中画板2中的所有群组,修改旋转角度为360°。

起始画板样式

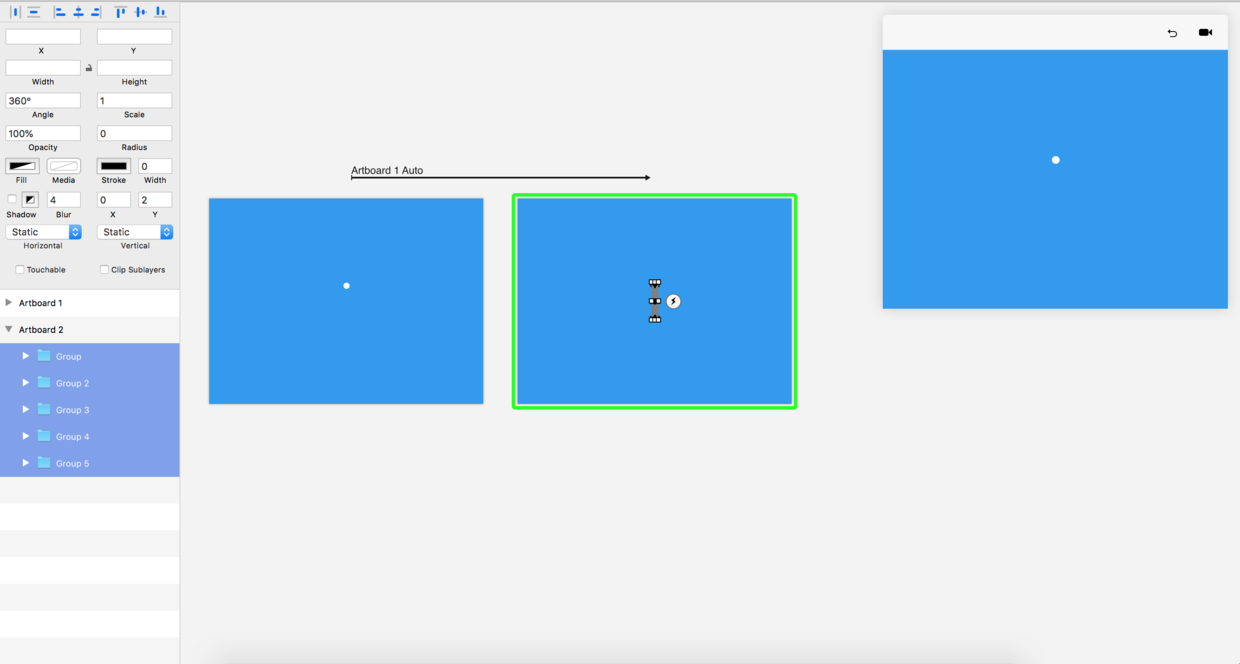
新画板
第四步:在Animate中修改每个动效条的长度为1s,根据半径,从大到小,以此错帧(0.2s)。动效条的长度决定了一个元素旋转一周的时长。错帧可以实现元素的跟随效果,错帧的时长控制了两两元素在运动过程中的距离,同时还受到整体时长的影响。

Antimate调节
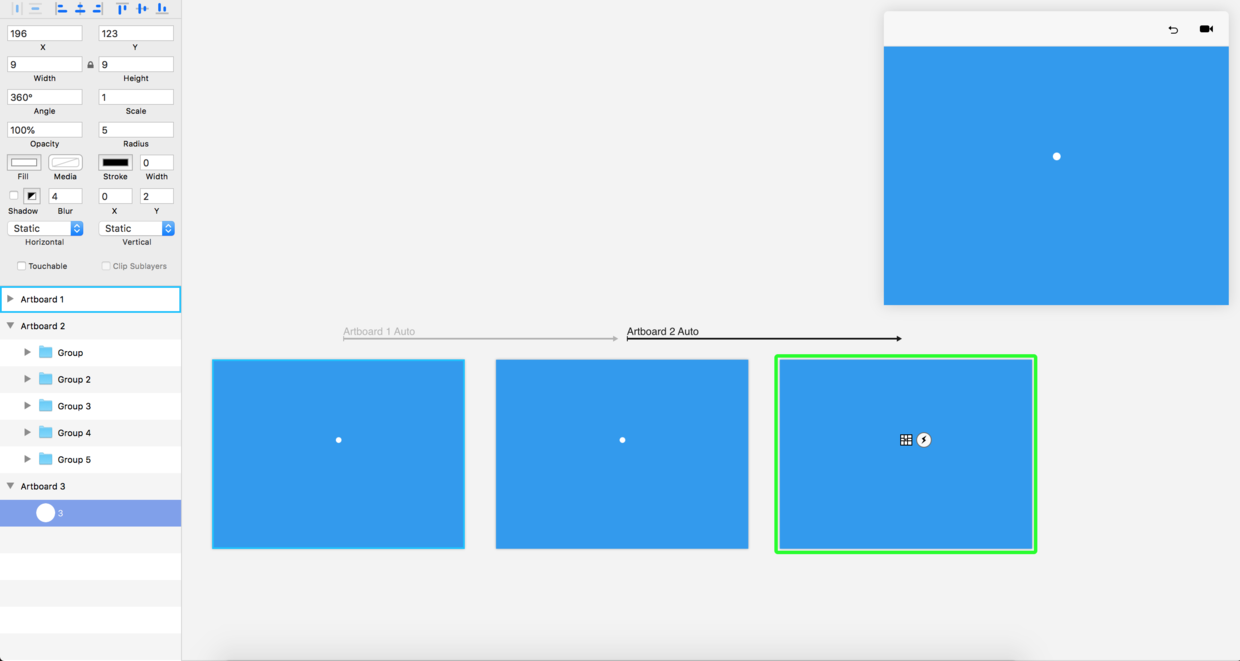
第五步:按照第三步的方式,以第二个画板为基础,产生第三个画板,并将第三个画板中的其他元素全部删除,只保留半径最大的圆,修改其名称不与其他元素重名。如果没有第三个画板,直接指回第一个画板,画面中的元素**出现逆向的运动,即每个群组**将旋转角度变回0°,回到第一个画板的状态。

制作替身
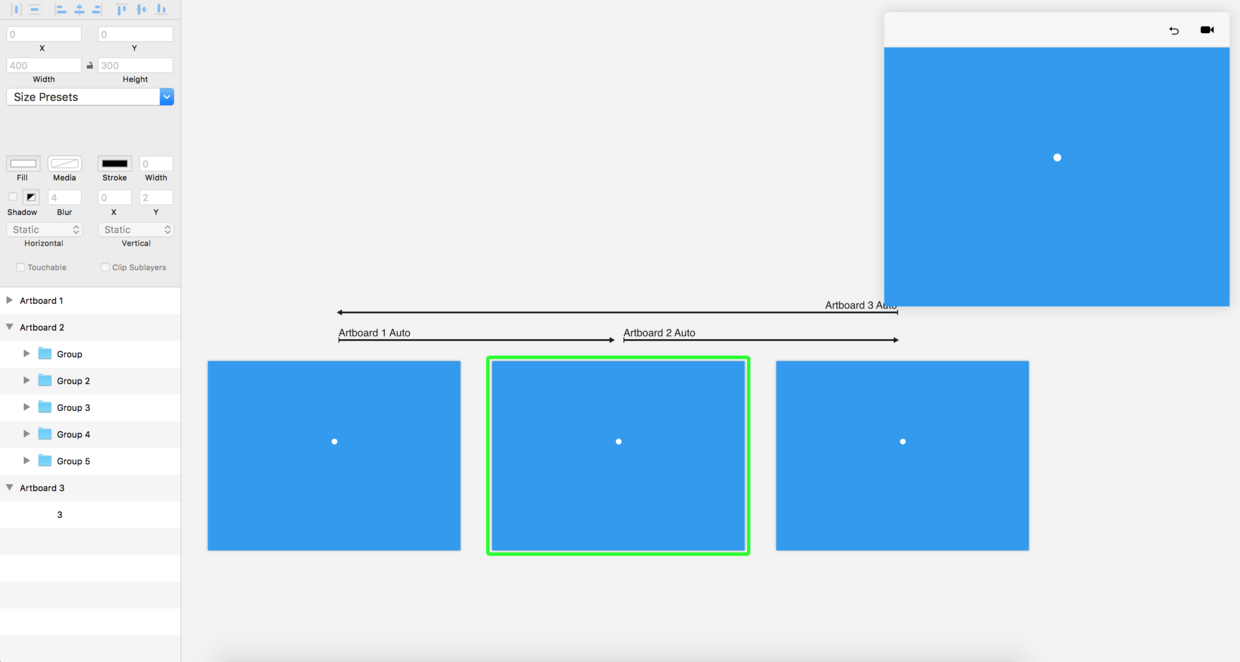
第六步:选中最后一个画板,按照步骤三,将箭头指向第一个画板,即可完成该加载动效的制作。

形成闭环
整体上,整个动效的制作时间只有5分钟,效率远远高于AE,这正是Principle的优势所在。
另外,需要加载案例工程文件的童鞋,可以到百度**中下载:
链接:https://pan.baidu.com/s/17KWy1yEMRCKB4ip9-3T9ug
密码:d3j0
弘毅道,公众号:UIUX设计工作坊,人人都是产品经理专栏作家。关注to B业务,尤其擅长后台程序界面设计,包括需求沟通,原型设计以及后期的设计评审等。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议