时间: 2021-08-03 09:39:10 人气: 22 评论: 0

统计图的目标是希望让目标阅读的用户能更快地从各类繁复的信息中,直接获取重要的有价值的信息。在不同的使用场景,**用到不同的统计图。但是对于统计图的基本规律和使用的逻辑都是一样的,所以这里**针对几种基本的统计图的构成成分,什么时候使用,以及在视觉展示上面的要求一一讲述。
某天,稻草人公司举行员工100米短跑比赛,进入决赛的有小李,小张,小明,最终比赛结果公布出来了。对于结果信息的公布有三种方式:
(1)文字方式
本次比赛结果,小李,小张,小明比赛100米短跑,其中小李跑了13秒,小张跑了12秒,小明跑了11.9秒。可以看出小明跑的最快,小李跑的最慢。
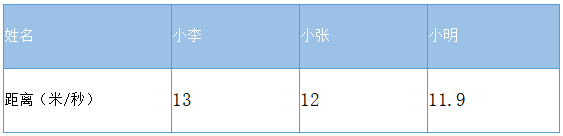
(2)表格方式
本次比赛结果如下:

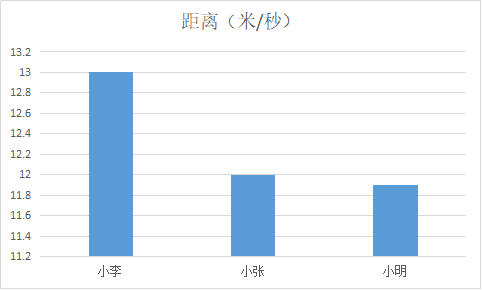
(3)图表方式
本次比赛结果如下:

学校期中考试,学生的学习成绩公布出来了,老师希望能统计学生的学习成绩,了解各个成绩段学生分布情况,可考虑进行各成绩段的学生按不同的教学方式进行辅导。
(1)文字方式
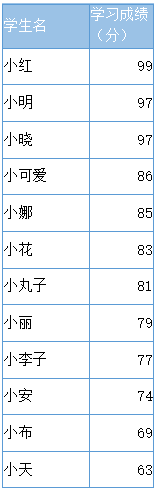
(2)表格方式

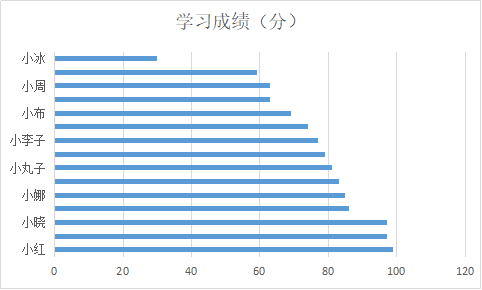
(3)图表方式

数据量小的时候,我们对文字的记忆和理解还算是比较清晰的,但是对比统计图,则统计图的形式依然更能让人有一目了然的感知。数据量大的时候,我们对文字的记忆、理解、分析和判断需要花费比较多的时候。
如:案例二,通过表格找到成绩好,成绩中等,以及成绩差的学生,但是通过如条形图的形式则老师就可以很快地判断出来。
所以用统计图,最终的目标是希望让目标阅读的用户能更快地从各类繁复的信息中,直接获取重要的有价值的信息。
在不同的使用场景,**用到不同的统计图。但是对于统计图的基本规律和使用的逻辑都是一样的,所以这里**针对几种基本的统计图的构成成分,什么时候使用,以及在视觉展示上面的要求一一讲述。
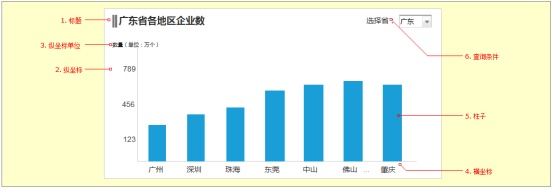
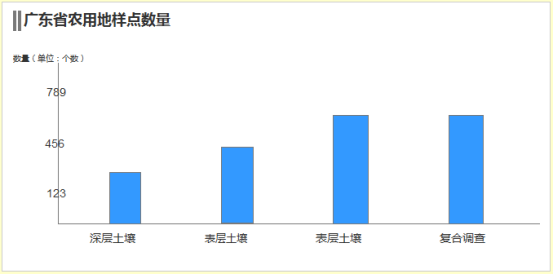
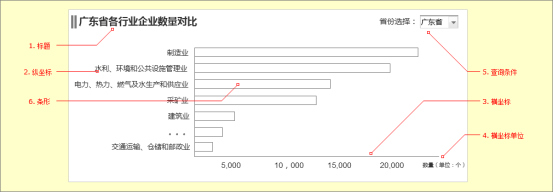
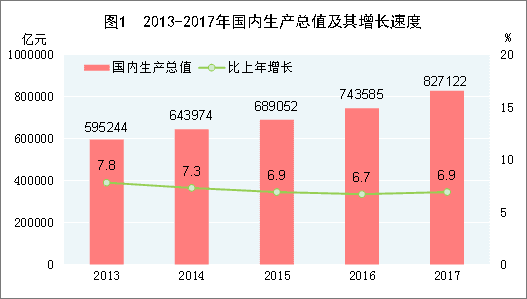
(1)柱状图基本构成

1)标题
所有的统计图的标题的展现方式及内容表达逻辑都是相同的,通常分为两类:
类型1:只有一个标题,标题**直接总括式地说明图表表达的内容。

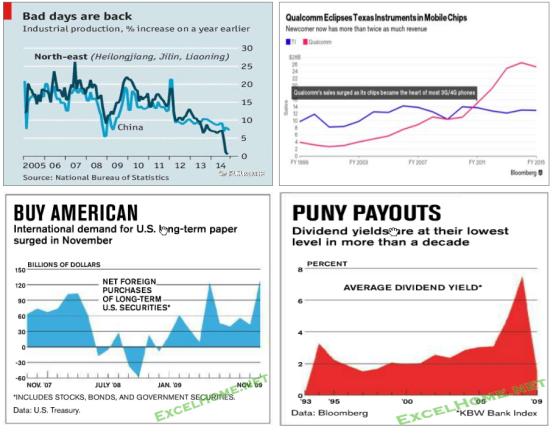
类型2:有一个主标题,一个副标题,这种情况**是主标题表达作者最想通过图表表达的观点,以及下定的结论,如下图所示:“坏日子已来”,“高通在德克萨斯手机芯**上黯然失色”。副标题则总括式地说明图表表达的内容(和类型1的主标题相同的地位)。

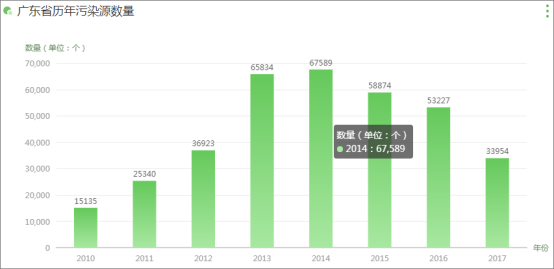
2)纵坐标
一般可采用通过最小值和最大值定义纵坐标区间,纵坐标显示的标签数据,只显示各区间的起点值和终点值的方式。纵坐标越长,则同样数据表达出来的柱子之间的对比就**越明显。纵坐标越短,同样数据表达出来的柱子之间的对比就**越不明显。这在我们考虑通过柱状图表达数据的对比程度高低的时候,可进行合理地设置。
一般纵坐标如果在显示数据的时候,不是在数据后面加单位,就是在纵坐标的顶部显示单位。通过单位才能真正地让数据变得有意义。
3)柱子
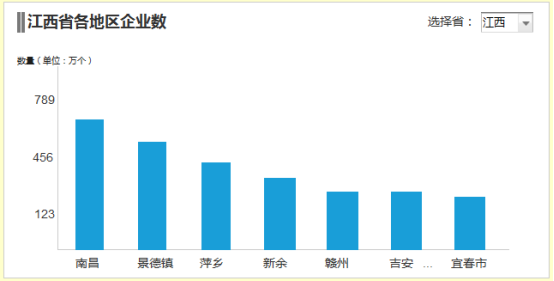
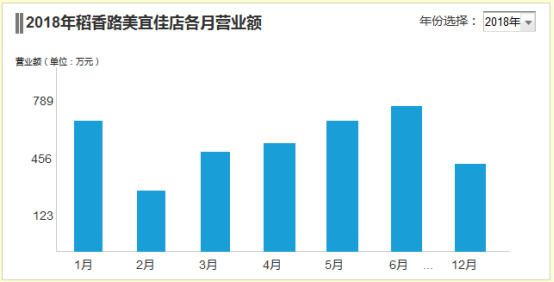
一般地,一个横坐标标签数据**对应一个柱子,柱子的高度表示纵坐标的对应的值的情况。同一个图表各个柱子的排列有一定规律,如数据从高到低排列,数据从低到高排列,横坐标为时间(各年对比,某年各月对比)的,按照时间的顺序进行从左到右排列。


同时在PC端网页上,每个柱子上有鼠标移动事件的时候,**出现浮窗,浮窗显示对应的横坐标名,以及纵坐标值。

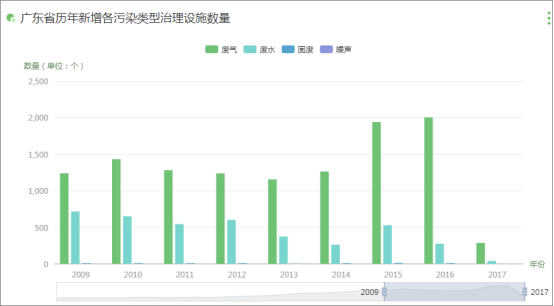
4)横坐标
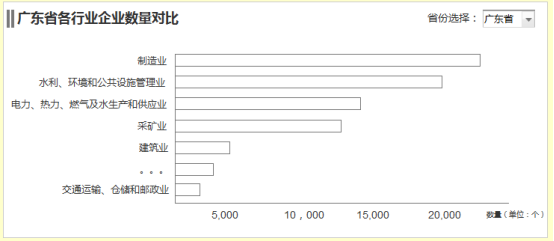
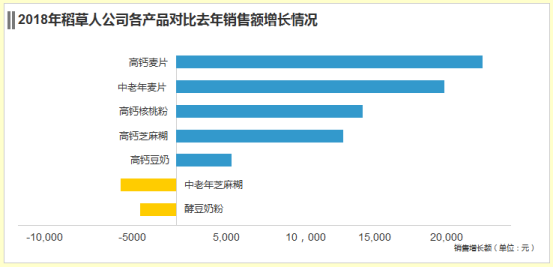
横坐标标签数据如果不是很多的情况下,**直接全都显示出来,如果标签数据过多的时候,可采用加入拖拉组件的形式辅助进行横坐标展示。同时横坐标标签如果文字太长,则可考虑采用条形图表达此统计,而不是采用柱状图表达。

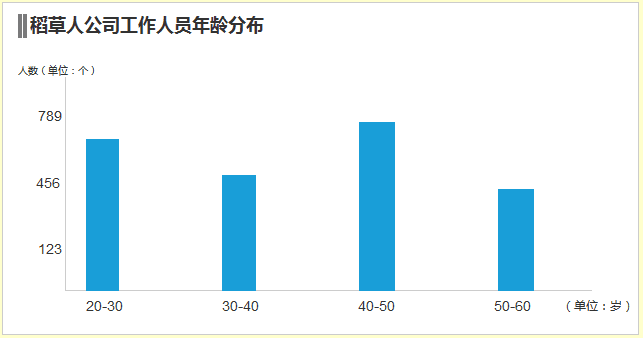
5)横坐标单位
横坐标的标签文字,如果是一看就知道是什么属性的标签的时候,则不需要表示其单位。如各年对比,某年各月对比,各城市对比。如果是有需要单位的标签文字,但是内容过长,可考虑不给标签文字加单位,而把单位单独提取为横坐标单位。

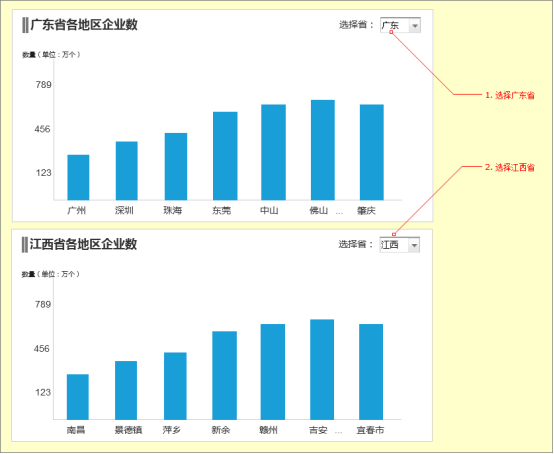
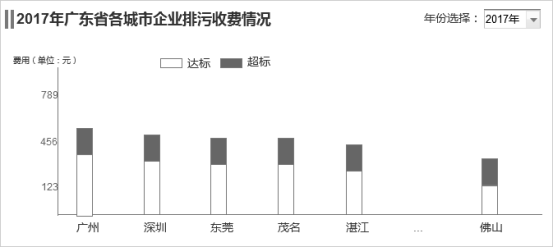
6)查询条件
所有的统计图即使没有查询条件也可以是完备的。查询条件选择的变化一般**对统计图的标题和展示的内容产生影响。

(2)柱状图何时使用


(3)柱形图变形记
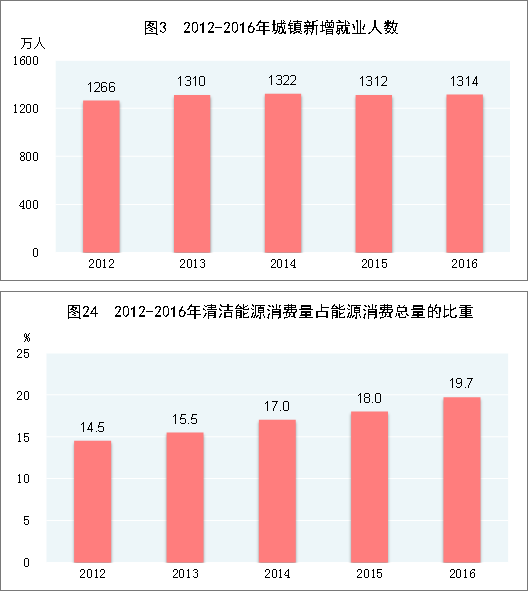
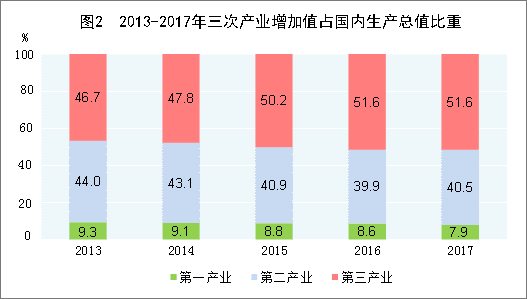
堆叠图:当几组数据可组合成一个整体的时候,且可在同一个维度进行统计的时候,可采用堆叠图。


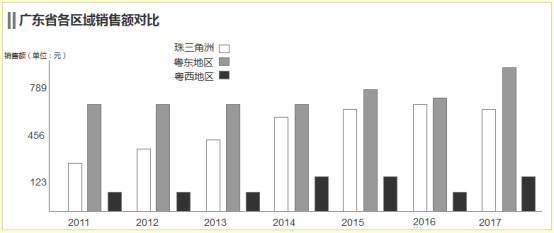
多柱形图:当有多组同类型的数据对比的时候,可采用此方式。

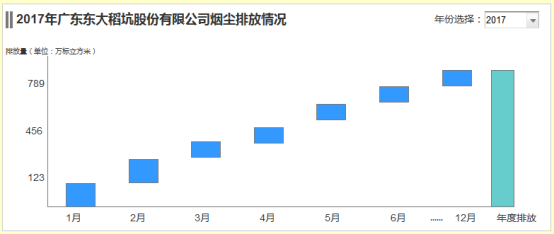
瀑布图:当数据在时间线上增长或减少,可采用瀑布图表达增长情况以及总量变化情况。

(1)条形图的基本构成

1)标题
同柱状图的标题描述。
2)纵坐标
类似柱状图的横坐标描述。
3)横坐标
类似柱状图的纵坐标描述。
4)横坐标单位
类似柱状图的纵坐标单位描述。
5)查询条件
类似柱状图的查询条件描述。
6)条形
类似柱状图的柱子描述。
(2)条形图何时使用
1)当柱状图的横坐标标签文字过长,导致重叠或倾斜的时候,可采用条形图进行展示。

(3)条形图变形记
1)正负条形图:当数据有正有负的时候可采用,颜色可直接采用互补色。

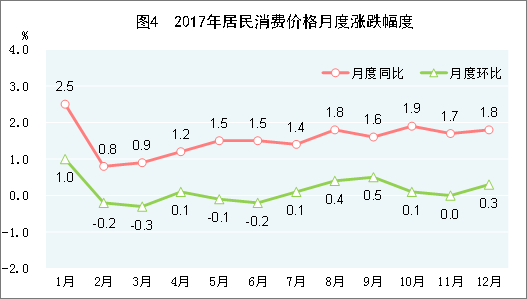
(1)折线图基本构成

1)标题
同柱状图标题。
2)纵坐标
类似柱状图的纵坐标描述。
3)纵坐标单位
类似柱状图的纵坐标单位描述。
4)横坐标
直线折线图里面,横坐标标签文字如果不是很多的情况下,**直接全都显示出来,如果坐标值过多的时候,可采用加入拖拉组件的形式辅助进行横坐标展示。曲线折线图里面,横坐标值可采用计算,提供合适的数据区间对应的标签文字(数据)进行表达即可。
横坐标单位:类似柱状图的横坐标单位描述。
5)查询条件
同柱状图查询条件描述、
6)折线
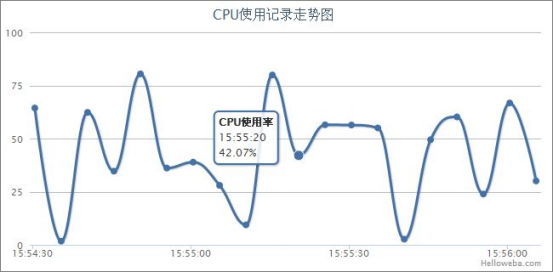
折线**有两种:一种是直线折线图,一种是曲线折线图。直线曲线图一般用于离散变量,曲线折线图一般用于连续变量。(取值可以一个个列出来的变量为离散变量,取值充满某个区间的变量为连续变量)。


同时在PC端网页上,**为每个直线折线图的连接点在有鼠标移动事件的时候,出现浮窗,浮窗则显示对应的横坐标名,以及纵坐标值。而对于曲线折线图,则对应到曲线上的某个点都可以展示浮窗,并显示对应的横坐标明以及纵坐标值。
(2)折线图何时使用

(3)折线图变形记
面积图:一般**在PPT对外演示的时候用到,主要补充了折线图视觉上远观不够明显的特点。

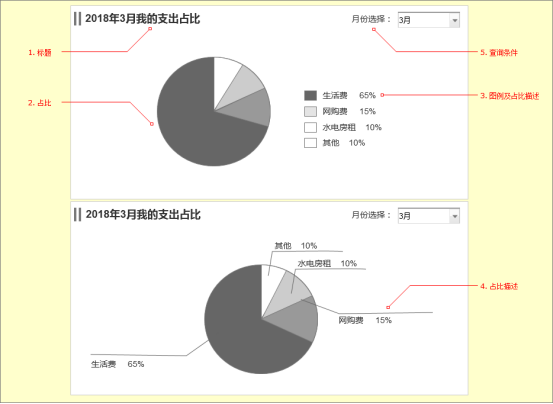
(1)饼状图基本构成
普通的**有两种饼状图的表达方式:

(2)饼状图何时使用
表示占比,且对比对象数量不**过5-7个的时候,可采用饼状图。
(3)饼状图变形记
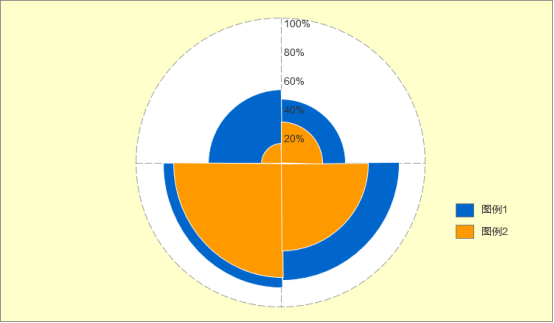
1)南丁格尔玫瑰图:最近看了南丁格尔玫瑰图的诞生(励志故事,从此对南丁格尔无比膜拜),其做法,其实是希望,通过色彩缤纷的图表形式,让数据能够更加让人印象深刻。这也可以反映出为什么统计报表现在很多都**以信息图的形式展现出来。
南丁格尔玫瑰图基本展示逻辑是,采用划分饼为n等分,对应每一等分设置百分比的区间。这样的表达方式,**比普通的饼状图更能表达对比和突出。


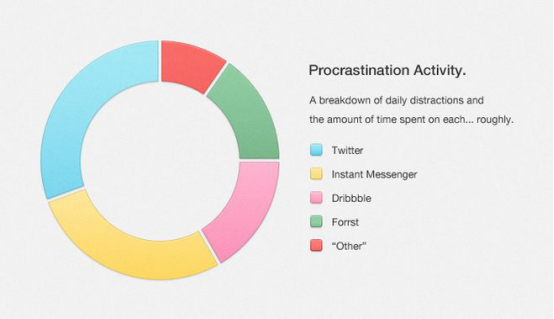
2)环形图:饼状图的变形,除了视觉上的差异,表达的内容一致。

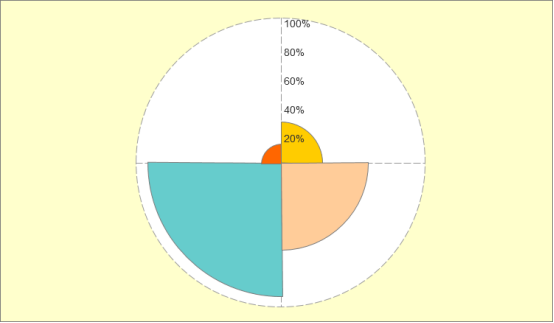
3)水位图:饼状图的变形,用于只有两个变量的占比情况,且想突出其中一个变量。

(1)散点图简介
我在实际工作中没有用过散点图,所以以下的关于散点图的使用方法,为收集资料和根据自己对它的理解进行简单的总结。所以如果有好的学习资料可分享给我这边。
首先埋请自变量和因变量,自变量指的是一切存在不同值的指标,比如:性别:、年龄、身高、学历、温度等。自变量表示原因,因变量表示结果。最简单的高中学过的数学,对于y=f(x)函数来说,x就是自变量,y就是因变量。
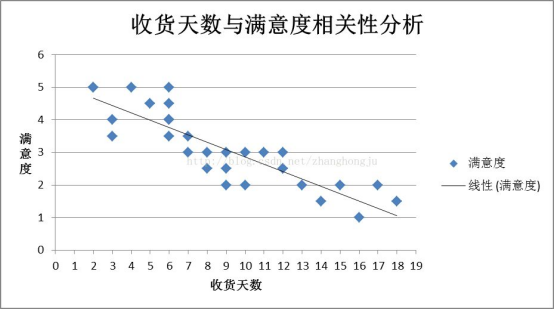
在散点图,横坐标为自变量,纵坐标为因变量,通常用散点图来表示一组数据之间的相关关系。如长期摄入鸡蛋是否与体内胆固醇的量,是否具有相关关系之类的议题,就可采用散点图。同样的,如下图所示的:收货天数和用户的满意度相关性分析就可以采用散点图,并最终选用合适的函数对数据进行拟合。

(2)散点图何时使用
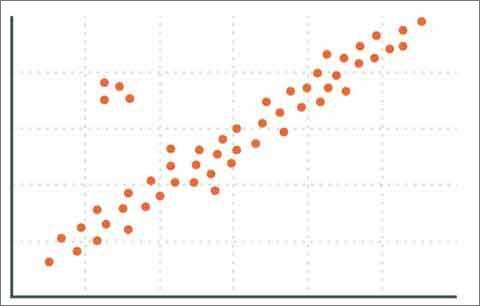
对应到看到的相关关系用途如下:

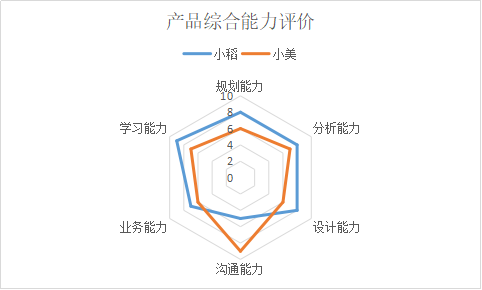
我在实际工作中没有用过雷达图,但是身边做数据分析的同事有用到雷达图,在这里简单根据我对它的理解进行简单的总结。
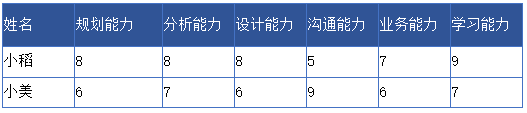
雷达图可以用于对某个人某项能力的综合评价,如关于个人的产品能力,可细化划分为:产品规划能力、分析能力、设计能力、沟通能力、业务能力、学习能力等几项,那么可对被评分的人的各个维度能力进行评分(满分10分,及格6分)。

采用雷达图表示他们综合评价如下所示:

那么,可以从图表的面积看出小稻和小妹的综合能力情况。当然,这个是在排除了评分者对被评分者的主观情感态度不一致的基础之上的。
以上对于雷达图的应用为其中的一个应用场景,对于雷达图这块个人不是很熟悉就暂时讲到这里。
在做产品的时候,需要提前考虑好使用的前端开发组件,是否满足我们的统计图的视觉要求。只有视觉和前端开发提前沟通,才能避免想要做的效果,和实际实现的效果有差距。
本部分总结了“Excel图表之道”书中的内容,具有比较实用的价值。(如果大家对Excel的统计图设计感兴趣,强烈推荐这本书学习)
(1)数据墨水比
表达数据的元素的墨水尽量占比大,非表达数据的元素的墨水尽量占比小。例如:柱子、条形、折线、饼这些都是表达数据的元素,所以需要设计鲜明的颜色和笔画。而坐标轴、网格线,以及背景颜色都是非表达数据的元素,则可以在设计的时候,弱化其表达,能少则少,能弱则弱。
(2)颜色选用
对于颜色的选用:
(3)设计原则-通用CRAP原则
上面讲了各个统计图的构成,同时,讲了在什么样的条件下使用什么样的统计图,以及统计图的视觉设计需要把握哪些原则。
但是通常,统计图制作的意义不在于制作统计图本身,而是为了解决某些现实中的问题。所以需要通过提出问题,通过一个或多个统计图分析问题(这个分析问题的过程报告形式上可叫做报表),最终从分析的的结果报告中得出客观的推论,并且作者可结合自己的观点得出自己希望提出的结论。
那么统计报表从念头到诞生是怎样的过程呢,这里可以借用用户体验的五要素一一对应到报表作品的产生过程当中。
(1)战略层
(2)范围层
(3)结构层
(4)框架层
设计未上色未美化的分析作品
(5)表现层
美化并上色
结合上面的分析思路,讲一个报表制作的案例对应到分析思路中。
如果分析希望到位,那么只有很了解数据所在的业务,才能真正地统计分析出有用的分析结果报告。但是自己实际工作中的业务相对比较繁复,还有一些敏感的成分,所以就不采用工作上的业务作为分析的案例。这边抽象了一个比较理想化的场景,作为报表制作的案例。
(1)分析背景
去年,我在1月1日开了一家便利店(虚拟的啦)。我拥有去年整年相关的数据有:
每个物品都**有拿货价,售卖价(设置理想状态,货物的拿货价和售卖价一年都不变)。
分析初始目标描述:
现在,我希望通过统计分析,知道去年一年里我的货物哪些比较好卖,哪些不好卖。然后可以优化之后的进货选品,以及货物摆放情况,从而有助于提高我后续的店面销售额和盈利。
采用以上5步分析法做统计分析。
(2)第一步:设定目标
最终目标:辅助提高后续店面的销售额和盈利。
目标分析展示对象:店主本人。
目标分析:可能**影响销售额和盈利的核心因素,是有没有更多和更高毛利的货物售卖出去。所以,货物是我们的主要分析对象。
主要可以围绕下面两个部分进行分析:货物的摆放位置,货物的售卖及盈利情况。
(3)第二步:确定分析范围
我手上有哪些数据:
货物画像

(4)第三步:确定分析逻辑
1)货架区域对比分析:
2)品类对比分析:
3)月份对比分析:
4)单一品类货物对比分析:
可得出的结论:
1)货架区域
分析结论-货架区域哪个更好销量,哪个更好销售额,哪个更多毛利。
作用:辅助优化区域货架优化
2)品类
分析结论-品类哪个更好销量,哪个更好销售额,哪个更多毛利。
作用:辅助优化品类选择。
3)月份
分析结论-获取各个月度销量集中到的货架和品类信息,同时了解各个月的销量、销售额、毛利对比。
作用:辅助优化各季选品及品类位置调整
4)单一品类
分析结论-此品类哪些具体物品更好销量,哪个更好销售额,哪个更多毛利。
作用:辅助优化选品。
还有一些更复杂的分析思路,如:可通过用户的购买行为,提炼用户是否经常性地购买两个不同的货物(类似啤酒和尿布的概念),这样就可以有意地把分析出的相关关系高的货物放到一起。也可以采用雷达图直观地分析,各个货架区域的综合评价情况等(综合销量,销售额和毛利率等多个维度),这里不做整理分析。
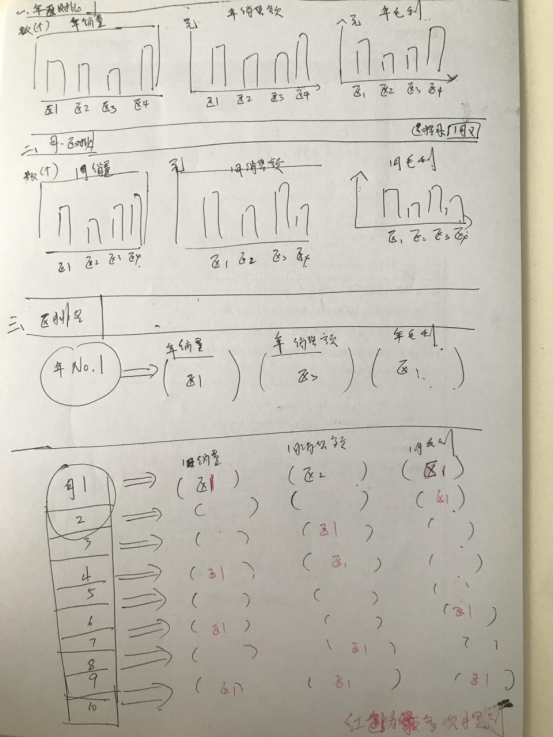
(5)第四步:统计图原型设计
这里需要了解统计图**放到哪里被使用用户查看到(小店主本人),是PC端网页还是移动端,是直接输出一个word文档查阅还是PPT查看,然后才开始根据展示环境设计展示原型。
这里面举例PC端网页生成统计图报表作品的方式,展示货架区域统计分析部分原型草图。

对应草图可再采用一些原型制作工具,如axure进行页面细节的勾画,这里略过。原型一般要精确地把页面的每个构成元素仔细地表达出来。
(6)第五步:设计美化
通常到了上面那一步就可以把设计思路提供给开发团队最终评审了,评审成功之后,就可以让视觉进行视觉设计,视觉设计需遵循上面的视觉基本逻辑。
设计图学习首选花瓣网和站酷,然后是其他的真正做数据分析展示的网站,下面推荐几个个人整理的:
关于统计报表,去年接触比较多,但是一直没有时间总结,今年总算有时间逼着自己总结,把统计图的基础知识都总结起来,希望能给到看这个文章的你有点用,其实更希望的是能对自己有很好的记录并积累的地方。
对于比较复杂的统计图表以及采用函数,算法进行更高级的统计分析,则是自己没有涉足过的领域。但是作为一个产品人员,如果是有机**数据分析人员合作的话,那么其实怎么分析本身可以直接交给数据分析人员,只要知道分析的大致原理即可。
而要分析什么,以及要通过分析解决什么问题。还有怎么把分析的最终作品产品化(通过某种形式组织并展示给到目标用户),才是作为产品人员应该要去考虑的问题。
文章有参考以下资料来源:
作者:帅春风
链接:https://www.jianshu.com/p/0be1cfede892
本文由 @帅春风 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图作者提供