时间: 2021-08-03 09:43:13 人气: 15 评论: 0

之前写过一篇文章(你可能忽略了这些能提升设计感的小细节),这篇文章就是讲了一些小图形在设计排版中的极大作用,那今天来看下形状对设计的影响。
我们日常生活中所了解的形状各式各样的,对我们生活影响极其大,比如地下水井盖为何做成圆形,电线杆的外形为何是圆形,高铁火车头前面为何是尖尖的,而不是方形等等,那么在产品界面设计中,形状对它的影响也是极其大,每一种样式所传达的感受是不同的,**金矩形、平行四边形、圆形、三角形,其他不规则图形,我把它们分为这几大类。
下面我们就开始来进一步了解这些形状在布局设计中的作用
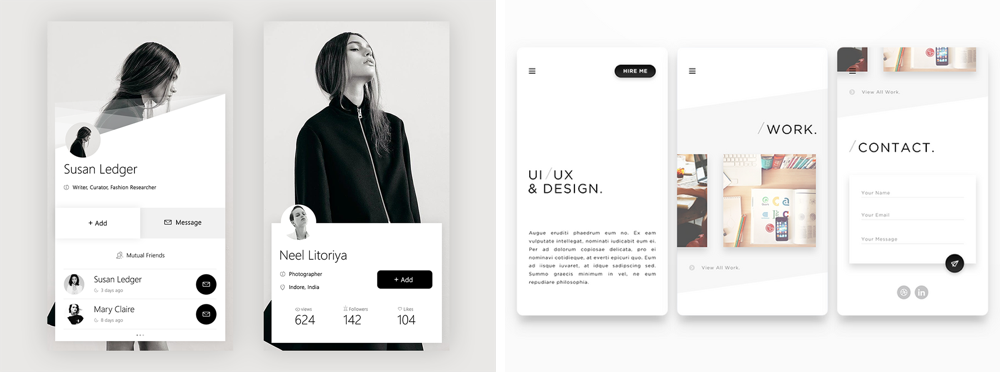
我们首先要清楚图形也是设计语言构成的主要成分,在图标中,辅助图形等等用的如此之多,下面看一些例子

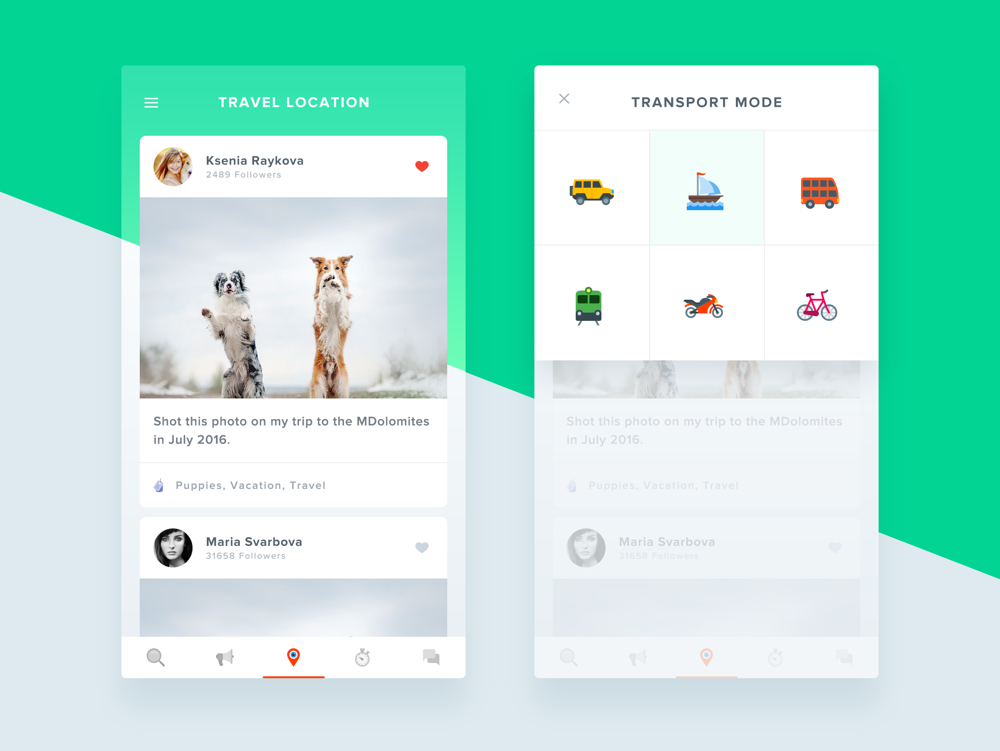
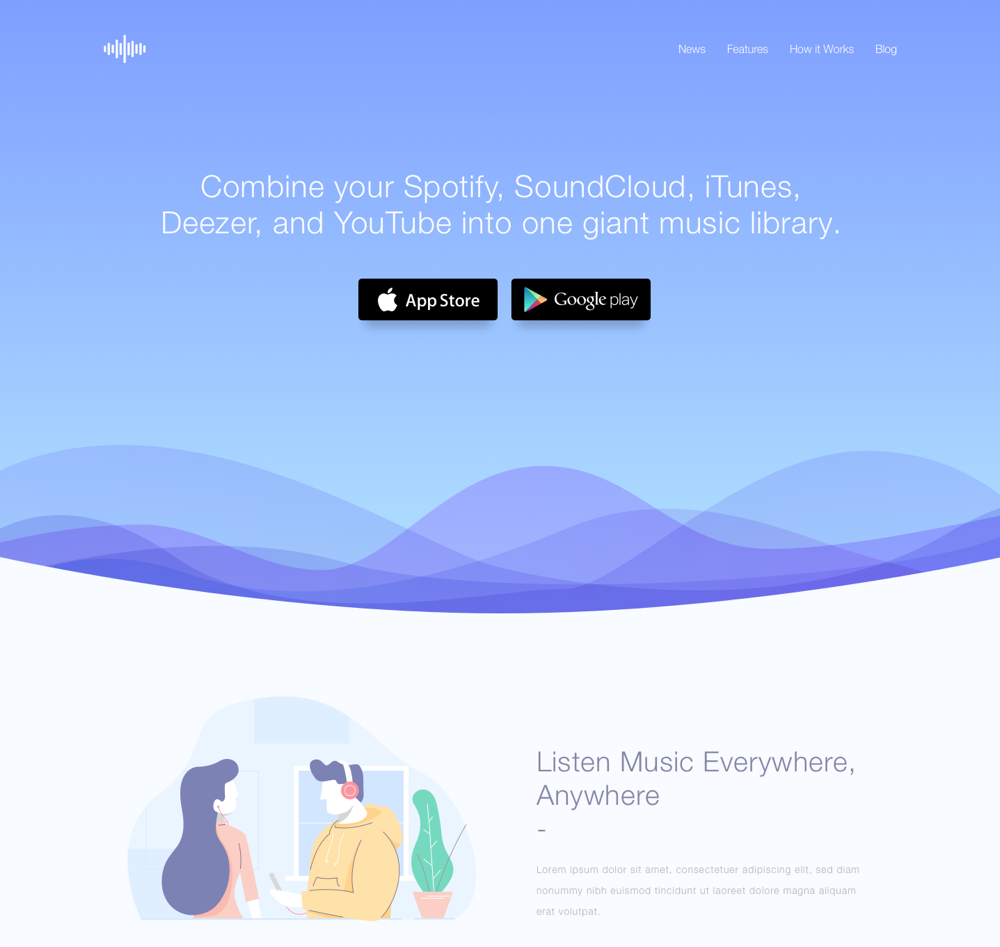
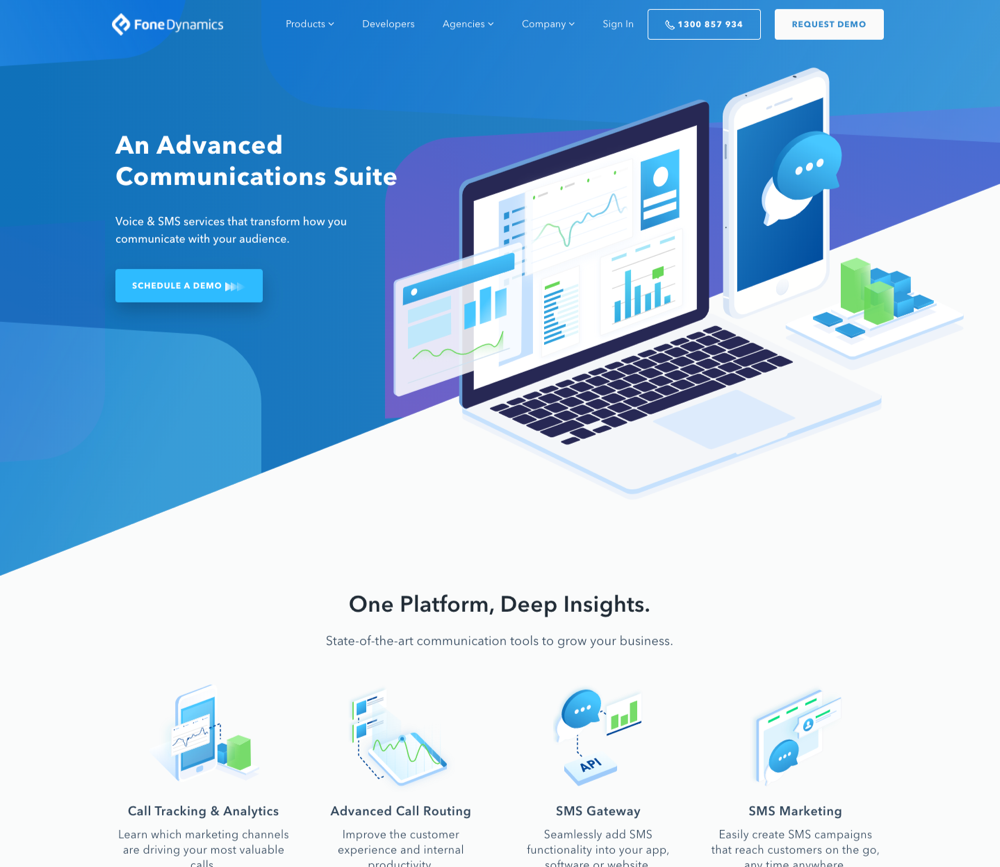
下图是我拆解的对比图:

左边和右边相比是不是感觉右边瞬间空了很多,左边的设计布局更加新潮。传达出一种很活跃新颖的趋势感受


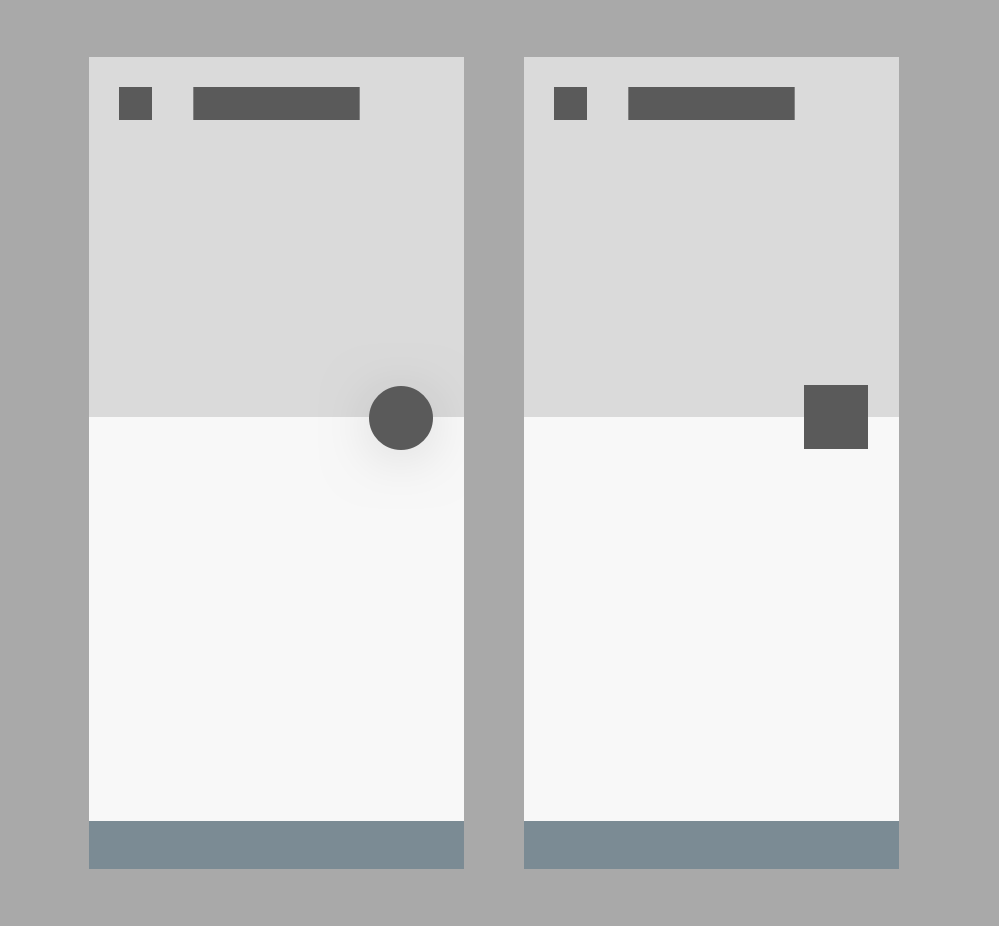
方形和圆形按钮,那个感受更好一些呢,从我这边理解来看,本身后面图形就是**金矩形,那么如果按钮再来一个方形,就**显得画面略显呆板,那么换成圆形按钮,感受就**不一样,**给提升一些设计细节



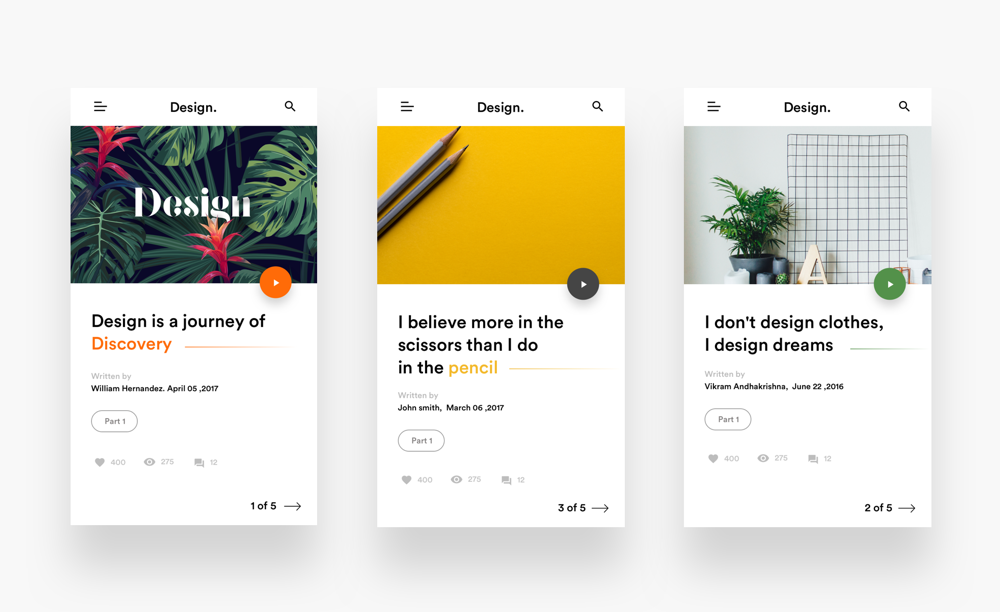
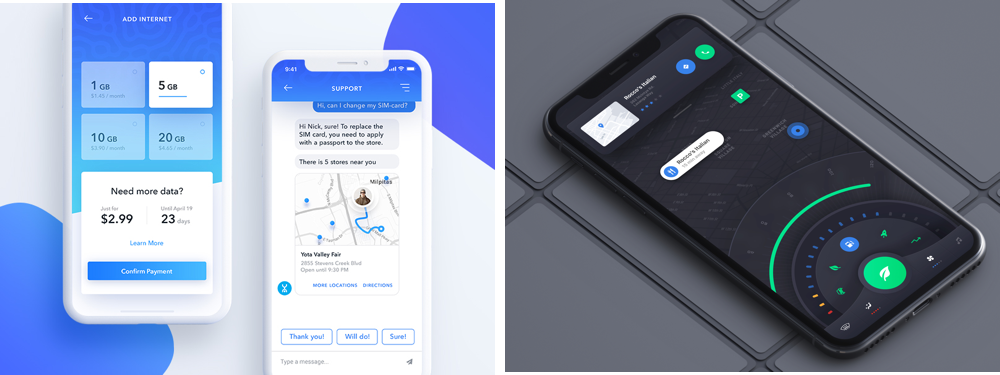
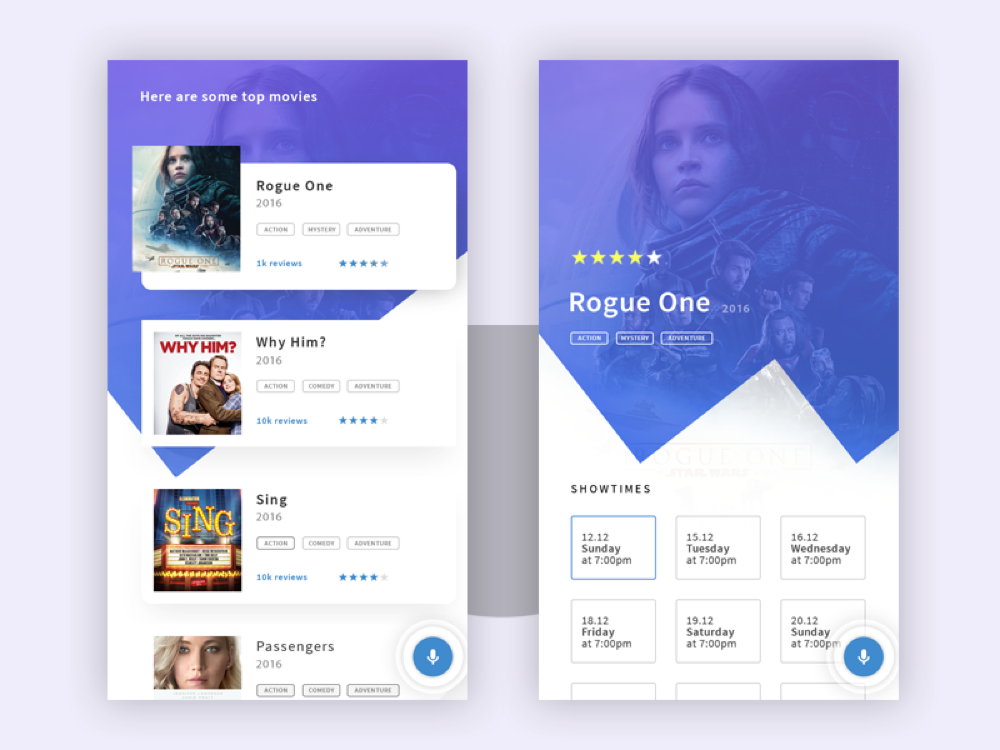
上面案例设计图,分别在不居中使用斜切、四边形、不规则图形、和半圆形,有时候我们其实可以思考为何别人做的设计第一感官就是很舒服,看着觉得很新潮,其实这些在新潮的设计,都离不开图形的组合运用。万变不离其宗,图形也是构成设计语言的基础要素,所以设计中有着极大的作用



这种打破常规的构图技巧,给整个设计增添许多灵魂与新潮感
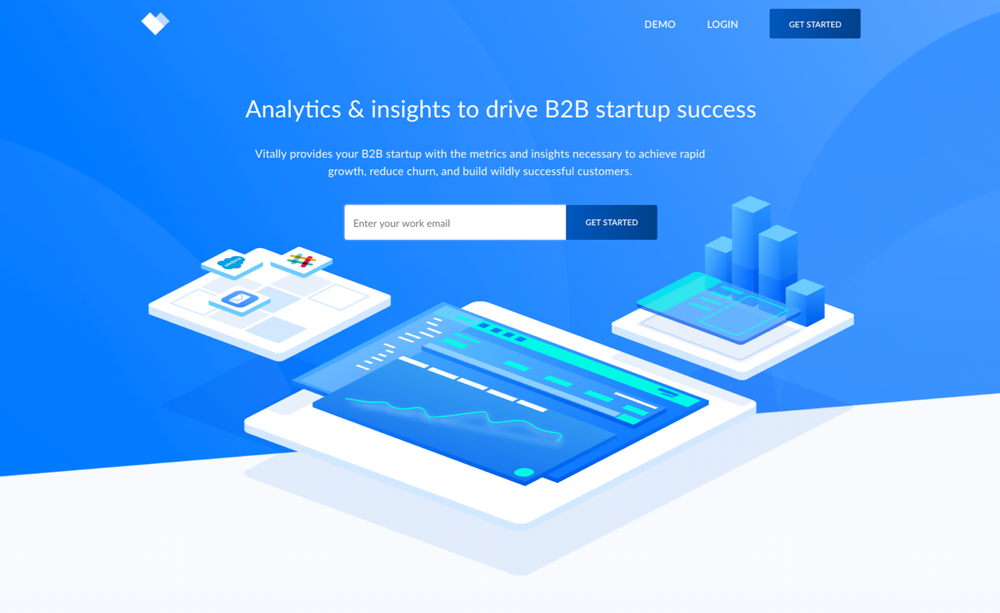
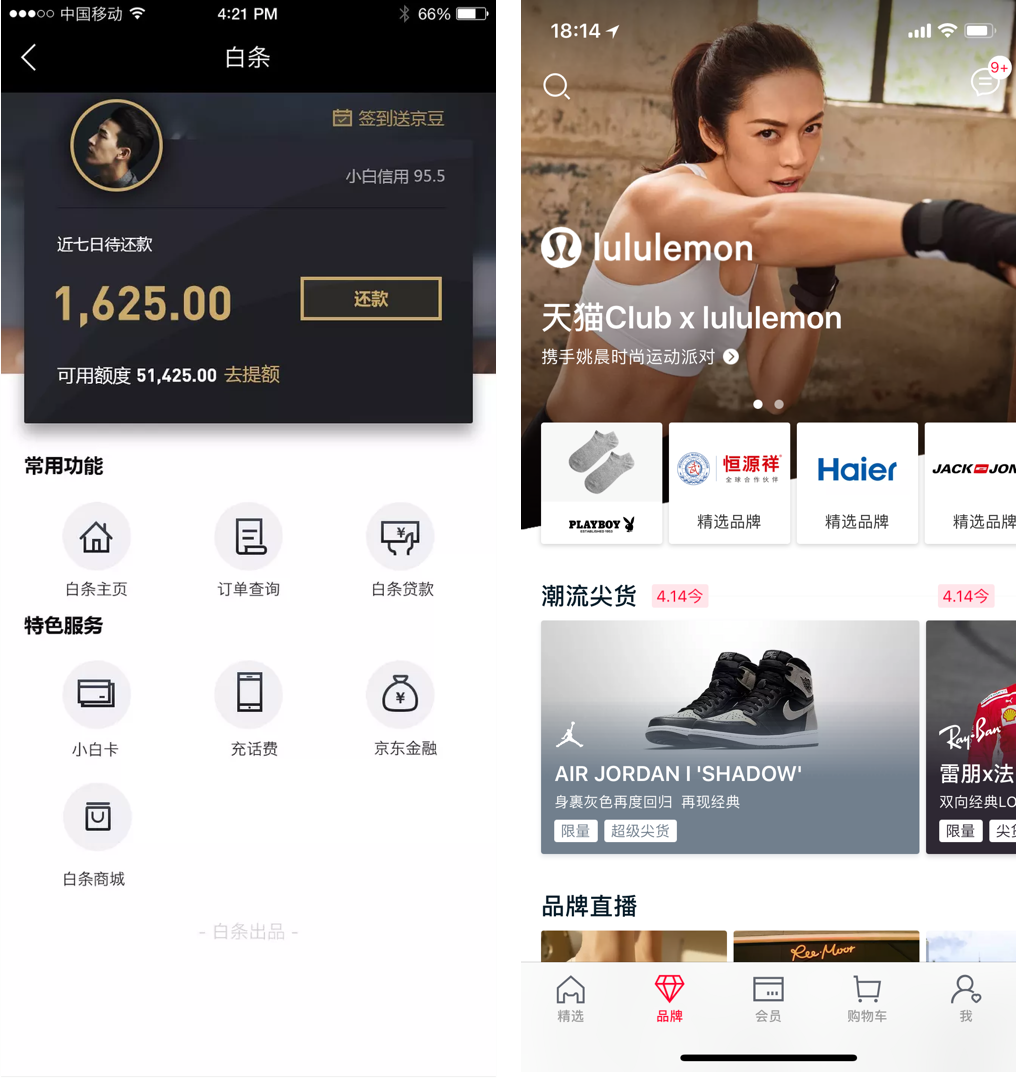
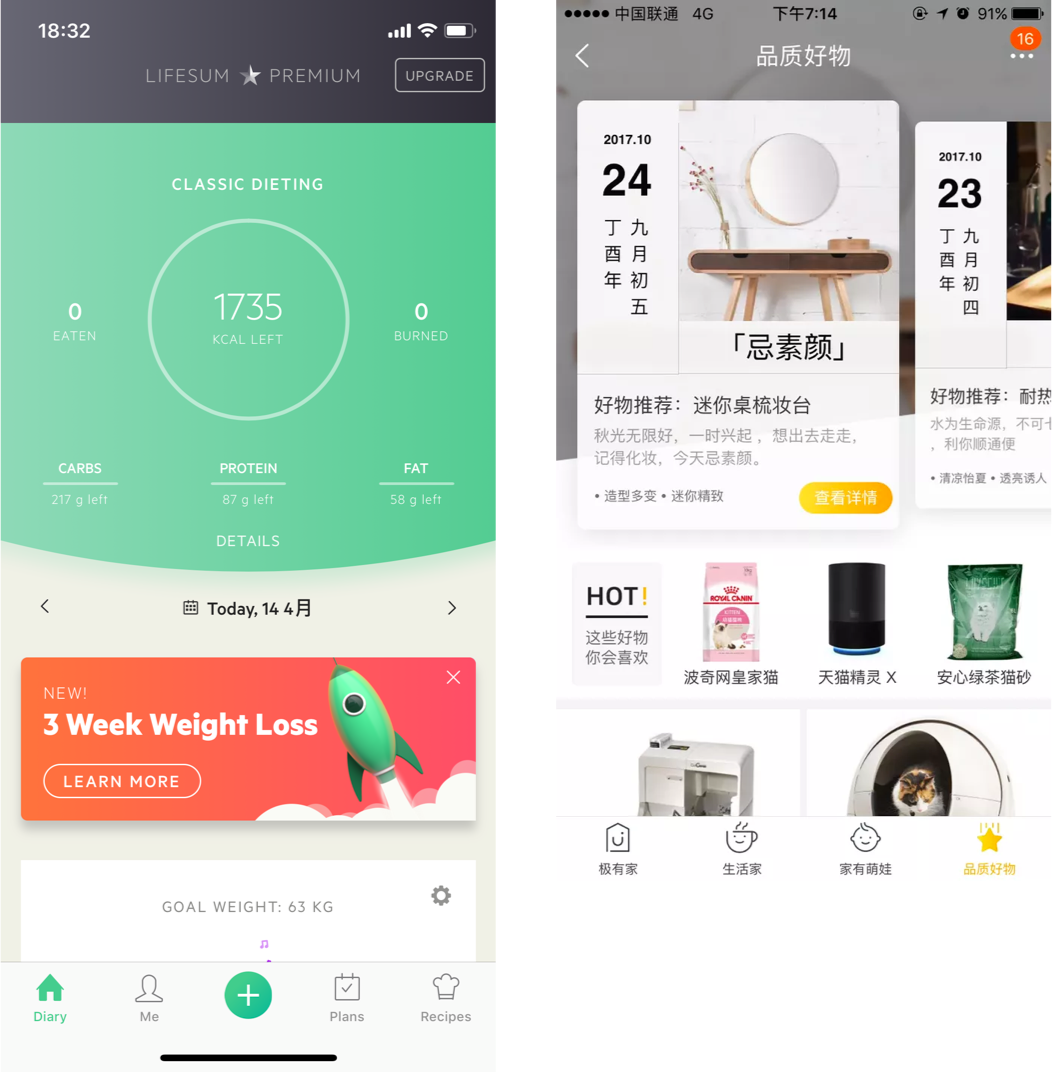
前面我们了解到这些图形在版面设计中,产品设计中的运用,那么我们如何提取思路运用到我们现有的产品线来。可以来先看目前已经上线的案例



上面几个案例我可以看出,这种形状目前已经慢慢在一些应用中开始盛行起来,能通过这种手法来区分竞品,形成用户感知的记忆点,同时能给产品提升需要好的口碑
苹果每次做设计改版时候 都做了一些新的尝试,比如计算器图形的改变,appstore里面大卡**的运用,差不多3:4的一个设计
从上面一些案例我们分析得出一些设计方案运用到我们设计中去,增加一些产品设计亮点。


上面我简单列举一些例子。当然,我们在做的时候 一定要集合整个产品的基础设计语言特征,去运用这些图形组合方式。
下面是一些关于设计排版文章,欢迎阅读:
最后希望能帮助到大家,一起进步~
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议