时间: 2021-08-03 09:50:45 人气: 14 评论: 0

统筹思维的运用或许没法彻底解决问题,但至少可以改善问题,让你变得更好。
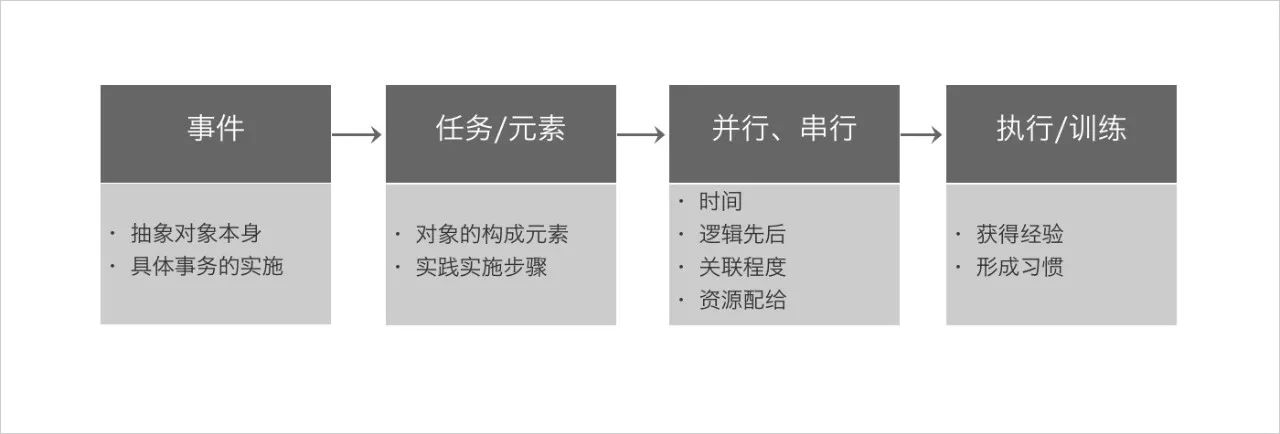
说到统筹,我们不妨回想下自己每天早上上班的情况:需要在繁忙的人群中排队打卡进入办公区,到达工位后需要打开电脑,需要输入密码,需要安顿便携包,对了,还需要去打杯水喝。对于诸如此类的相关事件,你一般是怎么安排呢?稍加分析下,不妨看看下面的步骤:
以上第一步,你通过简单的计划,提前准备,缩短了整体队伍的停留时长。假想一下,你若是在轮到自己的时候再到包里翻寻工牌,不仅让自己尴尬(保安哥哥**怀疑地盯着你),还影响了后面排队的人,是不是很难堪,这一步体现的是规划串行事件,需要分析事件发展并计划应对;而后的一系列步骤里,你在不可缩减的电脑启动时间里,完成了其它事件(当然如果你的电脑启动飞快就另当别论了),节省了个人时间,这体现的是规划并行事件,需要通过解析事件关系,对任务进行抽离分类。我们通常说的“业务模块化”、“任务拆解”、“资源配给”便是对这两种方式的综合应用。
在上班这个简单情景中体现的便是统筹思维的运用:通过合理精细的规划安排,提升个体或整体效率。这个整体既指团队整体,又指项目整体,包含产品未来的可见发展。
交互设计师作为整个产品开发流程中的上下游串联角色,在解决方案的设计、传达、执行中积极主动的进行设计统筹,能极大的提升整体工作效率,同时也能很好的训练并提升自己的设计思维。
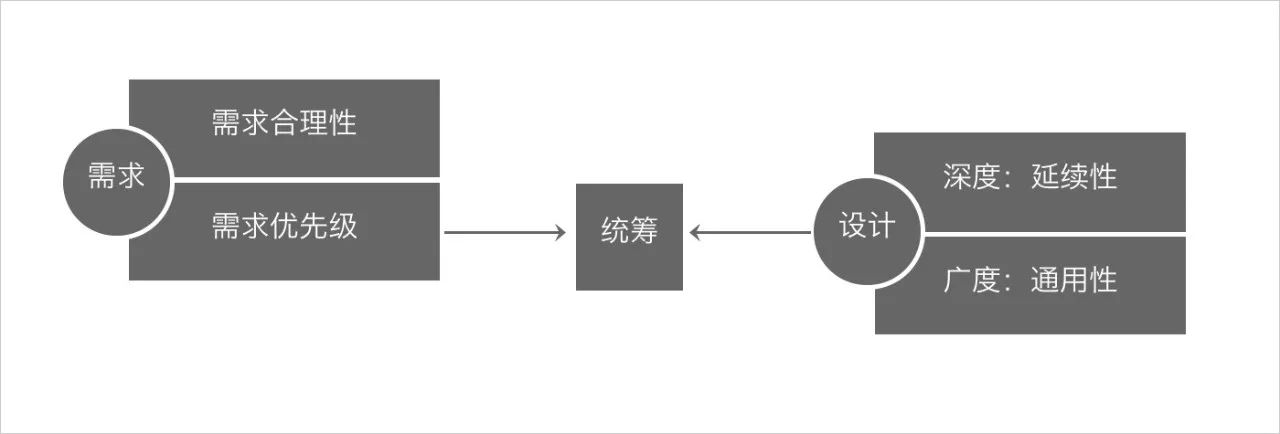
我们知道,产品需求方案都**规划优先级,这其中一方面体现需求的整体和部分的关系,也制定了需求的当下安排和未来规划。设计师拿到需求方案,首先要做需求分析,这个分析分为两个步骤:需求的合理性分析、需求规划对设计的影响分析。既然需求有了优先级的划分,匹配到设计方案上自然也就有了扩展性的的要求,设计方案的扩展性大体可从深度和广度分为两个方面。
深度上需要考量设计关联,注意保持设计的延续性,合理选择设计形式并预留扩展空间,比如对一个列表的设计,当前数据量比较小,无需分页、无需各种排序筛选功能、无需批量操作,但在进行设计时则需要全**考虑,尽量按全功能布局,以使当下和未来的关系简化成元素的加减关系。
广度上则需要做好模块化的页面布局规划、模块的通用性提炼和个性支持。比如首页各类推荐维度内容的附加;一致而又呈现丰富的各类专题模板等等。
当然,无论是从深度还是广度方面,在很多场景中设计方案的选择实际**复杂得多,往往难以兼顾,这就需要结合迭代周期进行统筹选择了,比如对个人主页的资料展示,从纯文字过渡到图文并茂,**有不同的展示形式和空间要求,如果这个过渡周期很长,那就要适当牺牲扩展性。
总之,设计方案需要能很好的应对需求规划,保持合理的灵活性,尽量符合完善型的渐进设计模式,而避免推倒重来。

用户行为统筹是在每一个流程中规划和引导用户。这就好比围棋博弈,每走一步都要思考对方的反应并规划后续对策。
比如我们设计一套登录流程,当用户反复输入都登录出错的时候,一般的处理是提示“账号密码错误”;进一步的提示是猜测为什么错误,比如是不是开启了键**的“大写键”,是不是选错了账号;如果还是没解决,那就要引导进行密码找回的的流程了。
再如我们设计一套注册流程,如果注册需要提供的资料并非用户轻易可获得的,那就需要做好充分的提示,告知用户需要提前准备好,而在设计保障上则要提供好信息的分段保存机制。
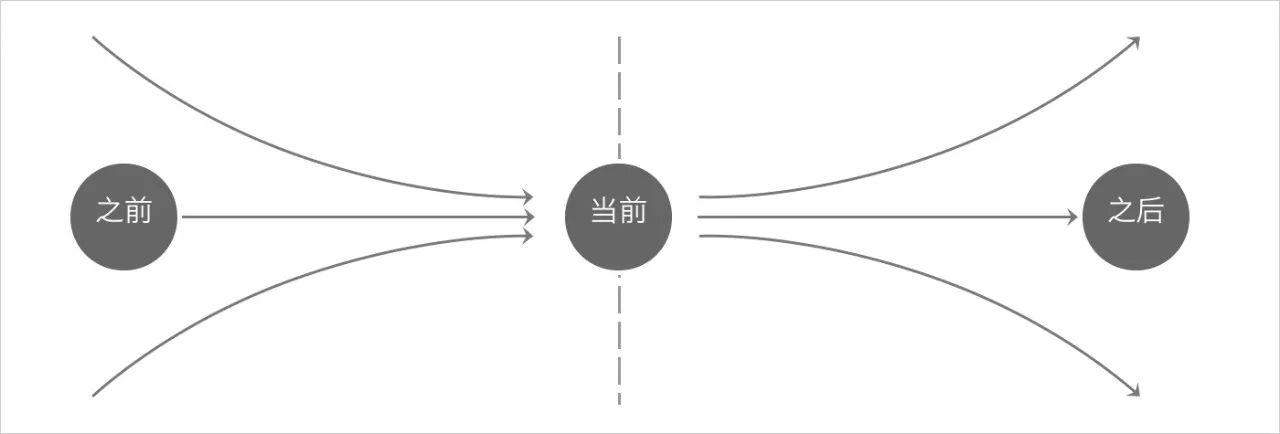
以上两个例子归整起来看实际上是在处理用户“当前、之前、之后”的问题,即 用户当前要做什么(登录/注册),过去的准备(登录信息有误/注册资料准别不足),接下来该/**怎么做。其中“当前”是确定的,“之前”在我们或强或弱的记忆中,“之后”在我们或明或朦的期待中,都具有不确定性。而用户行为统筹就是要在不确定中寻找并解决可能性。

设计制作涉及的是交互文档的输出,我想对大部分交互设计师,这一部分花费的时间是最长的,自然也是最有可能通过统筹改善效率的。交互文档是做什么的?大多数时候交互文档是线框图的低成本可视形式,用于方案的沟通、评估和开发的。既然是低成本和讨论用的,那就需要能快速完成、灵活高效的修改。
相信不少交互设计师都遇到过这样的问题:“这2个地方有什么区别吗?这个可以共用的吗?”可能很多时候你根本没想过这个问题;还有很多时候,某个元素需要调整,而这个元素遍及n个页面,比如全局导航调整入口顺序、增加入口等。这两类问题实际上是对交互设计师结构化思维的要求,毕竟常常专注于的用户思维,在这一点上是缺乏组织的平铺直叙型思维。
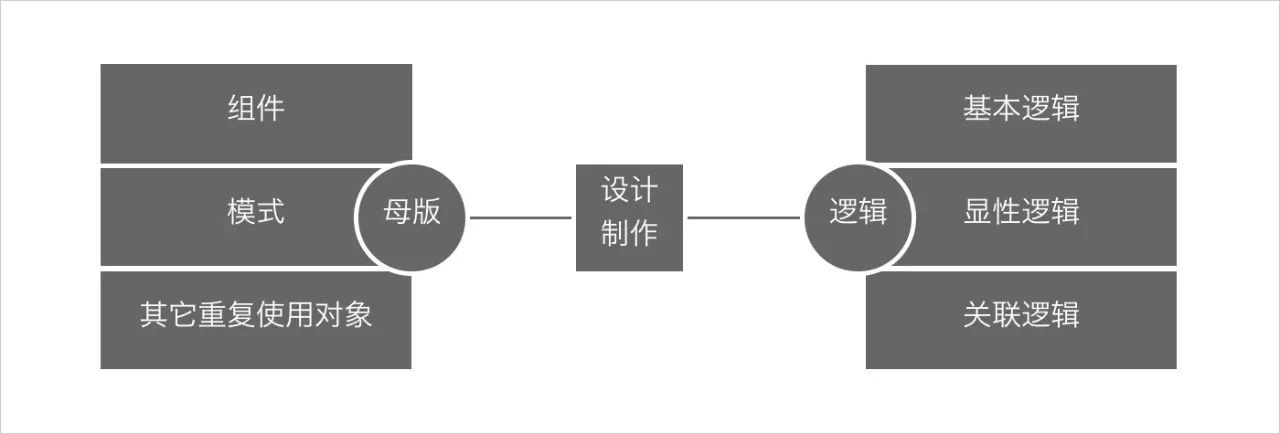
有一个简单的原则可以用来训练结构化思维:制作文稿的时候,凡是有共同元素且**被频繁用到内容都组织成同一母版(交互工具Axure里有个“master”功能正好可以满足),这样随着设计制作的深入,很多不同页面的内容就成为这些组织起来的构件的组合了,而且复合组件、模式、通用模块直接顺理成章的产生,于是,面对修改或发问,你都可以自信应对。
设计制作的另一方面是对产品逻辑的处理,对产品的逻辑处理是基础也是重点。交互设计师的作用之一就是处理好各种逻辑,让技术工程师将更多的精力放在业务实现,而不是发现逻辑漏洞上。
逻辑处理大体可分为3个层级:基本逻辑,显性逻辑,关联逻辑。
基本逻辑,主要与基本组件、设计模式相关:
显性逻辑,是产品需求明文给出的,作为规则限定:
关联逻辑,不亦察觉,容易遗漏,简单说就是此处修改**影响到另一个地方。
基本逻辑需要做到条件反射,做到无需思考就能跃然纸上;显性逻辑只是简单从文档中获取;而关联逻辑则需要深入理解产品的各个功能脉络,需要对考量疏漏、思维盲点进行总结方能提高。

前阵子有同事急切地问我:“走查时间这么短,根本看不过来,怎么处理的?”我说:“并不需要也不可能面面俱到,选择性查看即可。”
交互设计师的工作从某种程度上来说,是处理“关系”,于外是用户关系,于内为团队关系。
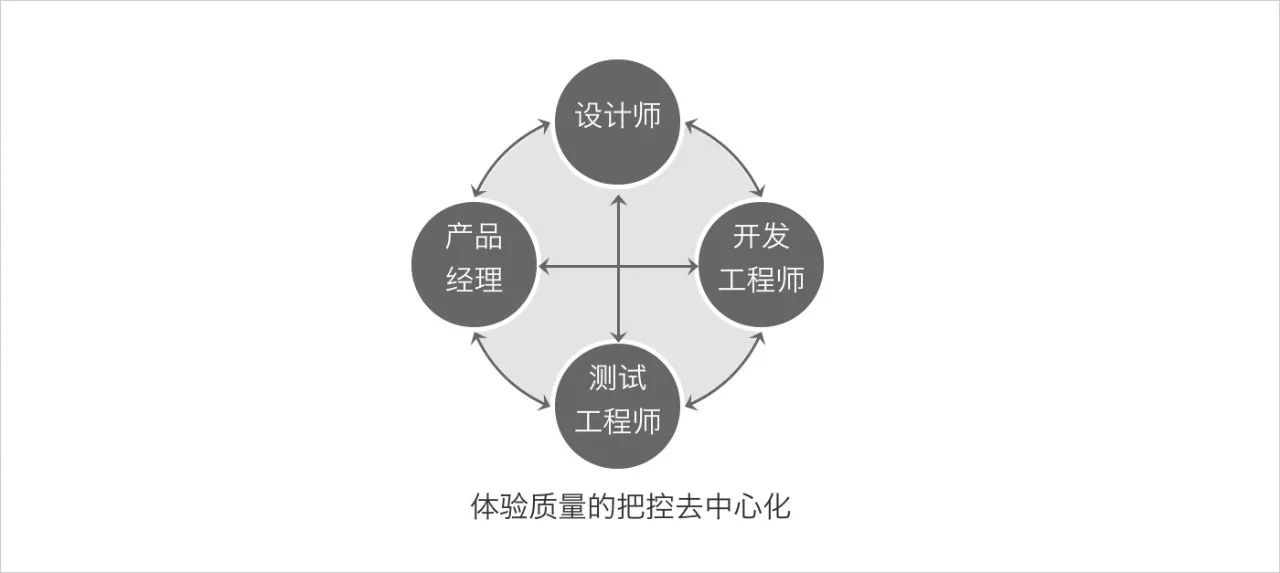
随着互联网的发展以及“以用户为中心”的设计思想的普及,项目团队中各职能角色都已对用户体验有了足够重视,开发工程师常常**从用户角度以“局外人”视角提供设计方案的优化,测试工程师也常在用例梳理过程中提供体验细节处理上的设计疏漏,设计师在进行方案讲解时也要多进行设计思想的传递,面对疑问,多一层“为什么?”,再多一层“为什么?”的进行疏导解答,从“授之以鱼”到“授之以渔”,一点一滴地逐步建立专业和值得赖的合作关系,促进团队的共同成长。这样久而久之,项目团队中对体验质量的管控将不再以设计师为唯一,而成为一种去中心化的分布式自发要求。所以,对主流程的设计实现通常都不**产生问题,多数问题**集中在一些“边角料”的细节处理上。于是,走查的重点便具有了选择性:

我们之所以要统筹一件事,无非是为了缩短时间,所以需要有个外部触发或主动意愿,比如需求总是变更、人员紧缺任务紧急。而既然和时间有关,那进行统筹就以此为线索进行:

曾有段时间,公司饮水机离我的工位比较远,我于是**在去洗手间时带上水杯,途经打水处将水杯留下,待折返时顺便装水,后面的事各位应该可以猜到:常常是回到工位要喝水的时候才发现水杯没了——忘在了打水处。这个统筹失败比较容易理解:这2个任务缺乏关联且都需要有意识的关注。但后面经过多次实践,强化练习,这样的安排得以顺利完成。
统筹思维需要在提升效率的意愿下不断主动实践,强化训练,形成习惯。在习惯的指引下,面对类似场景,我们将可以一面关注其它事情,一面在几乎无意识的情况下完成当前任务。
日常生活中,统筹思维的应用也无处不在,比如公交车即将到站时,你是**提前准备好公交卡或零钱,以节省上车时间,还是我行我素,上车了在门口堵着翻遍大包小包地找公交卡;在食堂吃完饭,你是**提前将碗中残食置空、多个碗叠在一起,以节省餐**回收时间,还是**保留吃完时的原状,在回收处手忙脚乱的倾倒剩余食物。
时常对比 “找下伤害”,如果一个方案或一件事别人需要一天,而自己需要二天才能做完,差距在哪里?或者自己预估需要一天,实际上一天不到的情况下,不加班能不能做完?统筹思维的运用或许没法彻底解决这些问题,但至少可以改善,让你变得更好。
作者:冲哥,网易教育产品部不像设计师的交互设计师。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@冲哥
题图来自 Pexels,基于 CC0 协议