时间: 2021-08-03 09:57:03 人气: 29 评论: 0

文章分享了使用Axure的一些隐藏技巧,希望可以給大家带来些帮助。

什么样的内容适合做成母版?
特别的,因为多个页面使用母版需要把不同的导航按钮选中,所以母版运用在导航栏时都需要搭配动态面板。同时,图**素材一般也用母版处理,这样可以大大降低文件大小,有效提升软件运行速率。
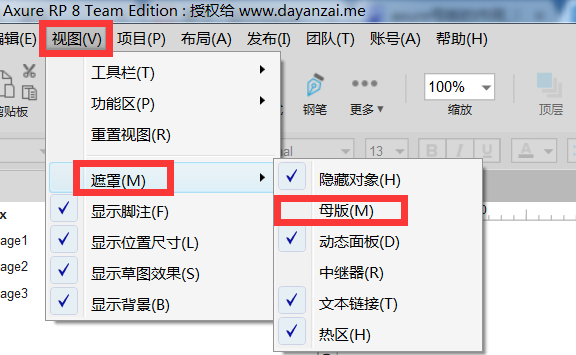
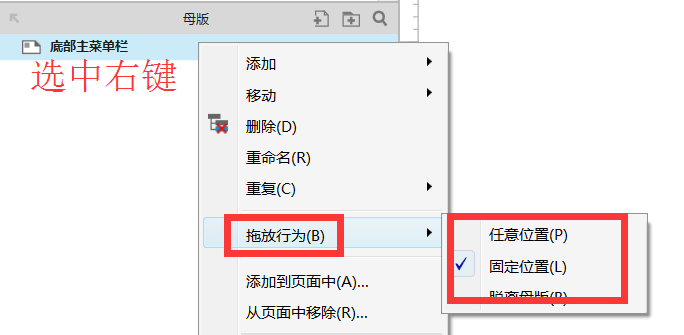
不同母版类型在页面中的效果如何?


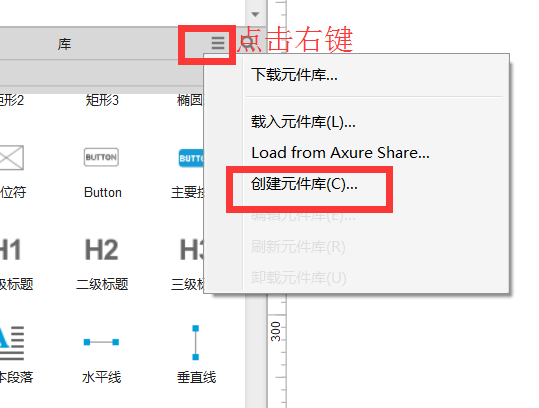
创建自己常用元件库有哪些好处?
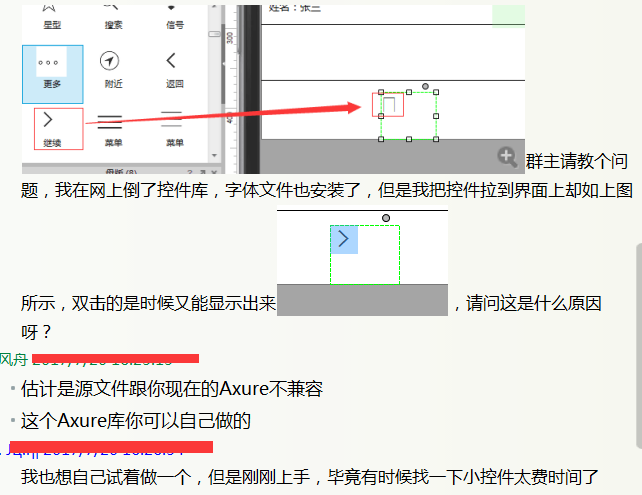
但是,创建自己元件库过程中都**遇到这样的问题:网上找的现成元件库兼容性查,自己找控件又十分浪费时间。

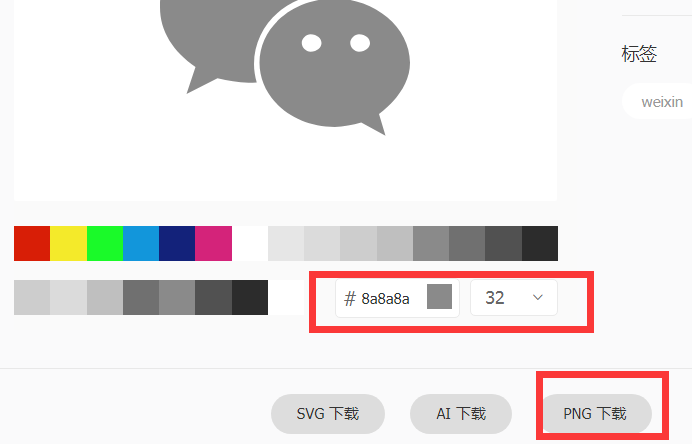
在设计灰度原型,同一个图标我**选择两种状态,选中、未选,然后下载32*32,色值#8a8a8a ,.png格式。


这样做的目的已经在创建自己元件库好处第一条提到,规范原型。此外,给热爱思考动手的读者留一个家庭作业:创建5种App常用的交互效果并创建为元件库,完成后可公众号私信索取邮箱。
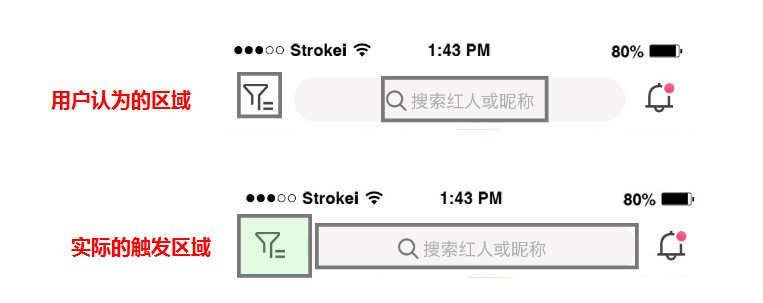
这其实是一个开发的常规概念,如设计头部导航栏时,针对常用的返回、搜索ICON点击,真实的可触范围远远大于ICON尺寸,这样可以大大提升用户操作灵敏度和体验友好性。

步骤:
好处:
这样做不仅可以避免在设计原型时,陷入抠细节和交互效果的状态,同时使用独立矩形框设计交互,复用到不同的页面区域,大大降低配置交互细节工作量。
关于Axure的使用还有很多好习惯和技巧,限于文章篇幅和可读性,今天就重点讲解上面这四点习惯,希望能让诸位有所收获。
结束语:最后再强调一点,Axure仅仅是产品经理将想法和功能可视化的一种工具,不要陷入到研究工具炫技的误区里无法自拔,产品的业务流程、信息架构、用户体验才是值得你痴迷研究的方向!
作者:风舟说,高级产品经理、微信公众号: 风舟说(fengzsay),专注PM成长干货分享!
本文由 @风舟说 原创发布于人人都是产品经理。未经许可,禁止转载。