时间: 2021-08-03 10:13:46 人气: 11 评论: 0

遵循本文这10个确立已久(却又常常被忽略)的可用性建议,可以确保你的用户顺利完成表单任务。
美国交通安全管理局(TSA)服务于航空旅客的安全。但由于飞机延误、安检时需在公众场合脱衣服等原因,也遭到了很多投诉。
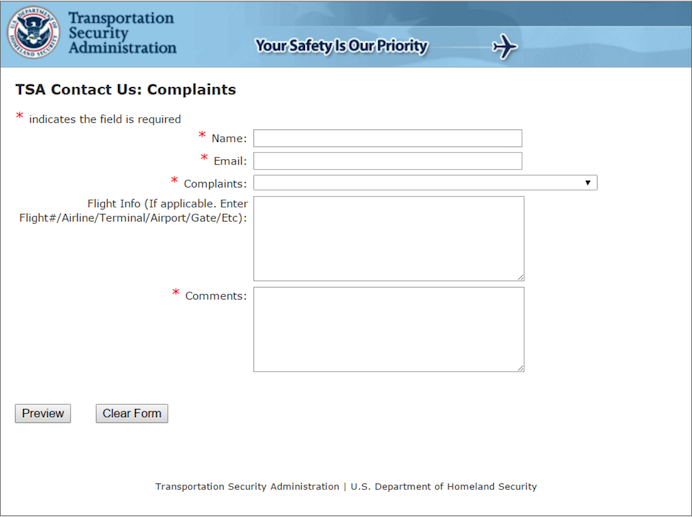
第一次看到TSA的投诉表单时,我甚至怀疑他们是不是故意把按钮设计成这样的。表单底部的两个按钮分别为 “预览” 和 “清空表单”。由于用户预期的按钮是 “提交” 或 “下一步”,所以 “预览” 放在这里不是特别理想。最有问题的是按钮 “清空表单”,一旦点击,所有键入的内容将**全部消失。
无论是不是故意的,这无疑**减少投诉量——因为表单设计不当造成用户无法顺利填写下去。但这样的设计也违背了我们15年前就确立的表单设计规范:避免使用重置键。

TSA的投诉表单:按钮 “清空表单” 违反了15年前的可用性原则。 “清空表单” 放置的位置更接近输入区,不但容易造成用户误点;也违反了 “UI元素与主要操作行为相临近” 的原则。
直到最近我才发现,TSA的这两个按钮不是有意要设计得这么糟。因为该网站的另外一个投诉表单就设计无误,紧随输入区之后的是按钮 “提交”。因此,前者很有可能是不小心造成的。
作为一个纳税人,我并不希望政府机构**拿一个故意弄错的设计去阻止我发表建议。但从UX角度来说,这是对UX缺乏最基本了解的体现,尽管最近几年人人都在谈UX。很多人连基本的设计原则都不知道或常常将其忽视。
细致无误的表单对用户的理解速度和填写过程有很积极的影响。最近一份由Seckler和她同事发布在CHI的报告显示,如果表单在设计过程中遵循基本的可用性原则,表单的完成时间**显著缩短,完成率也几乎翻倍并且完成结果正确无误。(遵循了可用性原则的投诉表单,表单提交率高达78%;而没有遵守可用性规范的投诉表单,提交率仅有42%。)如果你的网站用户在表单提交时转化率急剧下降,那么这篇文章将对你**有很大帮助:表单如果存在可用性问题,**对业务层产生不利影响。
表单设计的原则
表单设计与很多因素有关:表单的长度、所在场景、及相关数据。诚然,需求不同,对表单的处理方法也不尽相同,但忽视表单可用性无论如何都是难咎其责的。所以,请仔细阅读以下原则,用它们指导你的设计工作。如果非要违背它们,请给出有说服力的理由。
数学家Blaise Pascal有句名言:“I have made this longer than usual because I have not had time to make it shorter.” 这句名言同样适用于网站设计,以及诗歌创作。删掉不必要的字段需要花费很多思考时间,但这能减少用户完成表单耗费的精力、提高表单提交率。被去掉的哪些字段所要传递的信息:a.可以让用户通过其他方式获取、b.后续获取**更方便、c.可以直接忽略。表单中每一个字段的删除,都**提高表单与用户之间的对话效率。
标注要紧随其要需描述的字段(通常,移动端表单字段较短,标注位于上方;PC中常位于字段的旁边)。为避免留白混乱影响组织结构,字段和其标注之间要等距摆放。如果你的表单含两组不同话题的字段,那么将它们区分开。
多列布局**打断用户自上而下的阅读习惯。与其让用户在多列字段中调整阅读习惯,不如仅做成一列,然后根据字段的语义关系进行组织,比如在不同语义组的字段之间使用分割线。(特例:非常短、或者逻辑上紧密关联的字段如“城市”、“国家”、“邮政编码”可以放在同一行。)
无论是表单字段(如“信用卡卡号”、“到期时间”、“安全码”)还是字段对应的选择值(如“普通配送”、“1日达”、“2日达”)都要按逻辑顺序严格排列。此外,选择值的排序还要考虑使用频率,尽可能列出用户最常用的选项、并按使用频率由高到低排列。PC端最好通过Tab键一个一个测试表单的顺序是否正确。
星巴克iPhone客户端通过水平移动表单帮助用户选择Decaf类型。遗憾的是选择值“Full Decaf”被隐藏起来了,必须水平滑动才可显示。如果“Full Decaf”是高频选项,那么它最好出现在左侧第一个位置。
(译者提示:占位文本指当一个文本框没有被光标聚焦的时候显示的是提示文字,当光标聚焦、即点击之后显示的是空白。)有些设计师喜欢使用占位文本,因为它可以缓解由于元素过多而引起的视觉杂乱问题。但是占位文本存在很多可用性问题(译者提示:如文本消失后**挑战用户的短期记忆、进而错误反馈时不知错所,有用户把文本误以为是默认填写的数据,还有部分用户**尝试手动去删除文本等等),尽量不要使用(欲了解更多,可查阅文章:Placeholders in Form Fields Are Harmful)。
如果选择值只有2-3个,尽量避免使用下拉框,可以把它们设置成单选。输入框的长度要与用户的心理预期保持一致,要不然输入框太短、用户看不到全部输入内容就**容易输错。UX大**2130位参与者的所住城市名大多在3个字符(如 Leo, Indianna)到22个字符(如San Pedro Garza Garcia, Mexico)不等。99.9%用户的城市名含19个字符或更短,所以19个字符的宽度是字段“城市”的最佳填写宽度。
首先,选填字段越少越好(请参考第一条原则)。若该字段确定不可删除、且只适合部分用户,则不要让用户在反复验证后才弄明白它该怎么处置。一个表单最好只设置1-2个选填项,同时要清晰地将“选填”二字标注出来。
如果需要输入某种特殊格式,请给出具体要求。不要让用户对你含糊不清的密码输入要求进行猜测。这一原则也同样适用于句法格式,如电话号码或信用卡卡号等的标点符号的使用、空格的使用。
一不小心误点,就得重头再来,用户之前的所有付出顷刻白费。如果表单中含用户财务信息之类的敏感字段,可以提供一个“取消”按钮,让用户自行决定是否放弃表单填写。但要注意的是 “取消” 按钮在视觉上要比 “提交” 按钮弱一些,以避免发生误点。
用户犯的错误不仅要有颜色提示,还要有文字提示。比如,用户漏掉了字段AND内容的输入,将AND加红加粗,防止用户再将它忽视。
输错的信息要让用户看到,同时给出错误原因,这样用户**知道自己犯的是什么错、以及怎样改正。
表单的可用性设计绝不是什么新话题。很多可用性设计原则中都有相关介绍,如NN/g的通用可用性指导规范、眼动可用性研究、移动端可用性研究等。电商网站购物车的114个UX指导原则中也有详细介绍。此外还有表单设计的相关书籍、学术报告等也对其有专业说明。
本文的10个建议并不是要彻底取代表单设计的其他专业性介绍。如果你对表单设计有很浓厚的兴趣,多处理一些不同场景的复杂的表单**对你的能力提升有很大帮助。
但很多设计不当的表单并非是出于复杂,仅仅是违背我们上面谈到的某个或 某几个原则。希望你在日后的表单设计过程中,不**犯上述错误。
原文链接:Website Forms Usability: Top 10 Recommendations
译者@小媛
来源@简书
本文由 @小媛 授权发布于人人都是产品经理 ,未经许可,禁止转载。