时间: 2021-08-03 10:22:58 人气: 18 评论: 0

前言:这篇短文将**探讨UI设计中动画的过度使用,并将其与早期的视觉设计进行对比,提出一些对于有效的GUI动效设计的建议。我们将在下文中,简单探讨如何改善下面的这个交互。

UI动效设计的反面案例(线上Demo)
注:这个反面案例并非假设,而是来自近期的真实客户案例。
自从 70、80 年代首个光栅图像在CRT屏幕出现以来,人们对于(数字)视觉设计的态度一直在不断进化。与其他艺术领域不同,在数字设计领域显露的趋势,与使用设备的发展史紧密相关。
设备能力的提升有目共睹,显示器技术使分辨率从CGA320*200,到VGA的640*480,然后到SVGA的800*600,到现在已快速提升至4k及以上。
动效设计正在经历成长的疼痛,正如在当年90年代和21世纪初的视觉设计。追溯视觉设计进化发展的过程,有助于我们去理解现阶段的动效设计。
 21世纪初期的网页设计
21世纪初期的网页设计
在更精妙的设计语言出现之前,设计师们在初期阶段容易滥用新功能,这是正常的。90年代末和21世纪初的界面设计师,应该还记得以阴影、斜角、高光,无留白这特征的过度设计。当设计师们着迷于新媒体,并陶醉于像素的奇妙时,这一结果再自然不过了。

扁平化设计示例
不管你喜欢与否,扁平化设计在设计圈中已成为主流思想。所有的主要系统平台(Android、iOS、OSX、Windows、Windows phone)都已经开始拥抱这种极简设计语言。同时,它还主宰着高速发展的网页设计。
扁平化设计是视觉设计思考成熟的体现。它是一个自然的进程,一方面是被潮流和时尚驱使,另一方面折射出业内人士终于逐渐掌握了数字媒体 。
现阶段的动效设计,可以类比视觉设计史的“阴影阶段”。
网页动效能力有了显著提升,得益于CSS中的过渡属性(transition)和被硬件加速支持的变形属性(transform),以及正在发展的标准,如JS动效(JS Web Animations)。
另外,现在的移动设备由于其不断精进的性能,以及多核、多存储、高dpi等优越的特性,可以流畅地输出60fps动画效果。
让所有东西都动起来!这样的动效仿佛让人回到了1999年。
考虑到现在是UI动效的早期设计阶段,设计师试图通过增加动效来增强视觉亮点,和曾经的阴影和斜角没什么不同。
但是我很确信,与视觉设计不同,动效设计的成熟不需要耗时15年。
无意义的动效随处可见,它们也不仅出自业余设计师之手。作为用户,我们可以很轻易地发现这种妨碍着你的动画,它阻隔着你和你的目标,令你困扰皱眉。作为设计师,你需要意识到你的UI设计并非什么娱乐。没有人只为看着酷炫的动效爽,就使用你的app或者网页。
OS X的全屏动画
桌面端和移动端都有无数的糟糕UI动画示例,其中之一,就是OS X的窗口切换到全屏模式的过渡动画。因为它来自因前沿的设计感著称的苹果公司,且是旗舰产品的主要特点,所以格外令人困惑。
(视频:5-yosemite fullscreen.mp4)
这个UI动画有以下几个问题:
如何知道你的UI动效使人厌烦?人们**在博客上写文抱怨。无数探讨如何加速或禁用动效的博文和论坛问题帖,都很有力地说明这个转场动效除了让用户烦恼,毫无作用,这是UI动效设计的一个大忌。
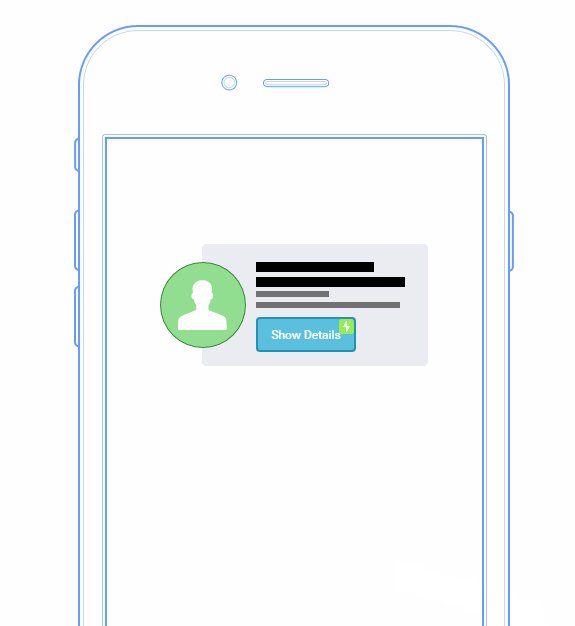
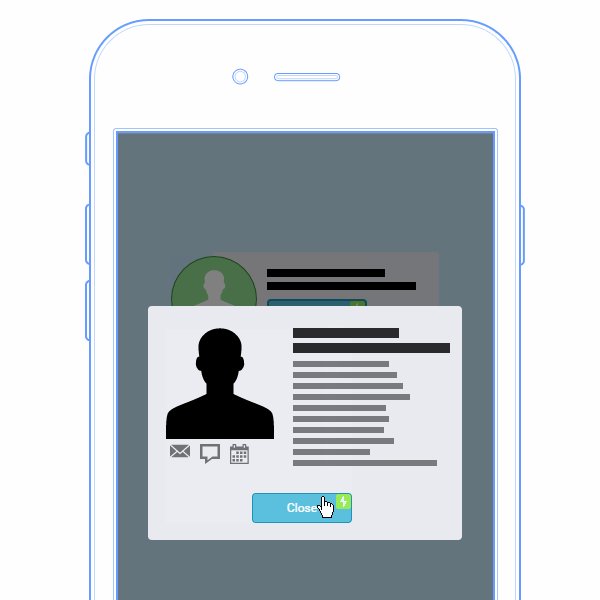
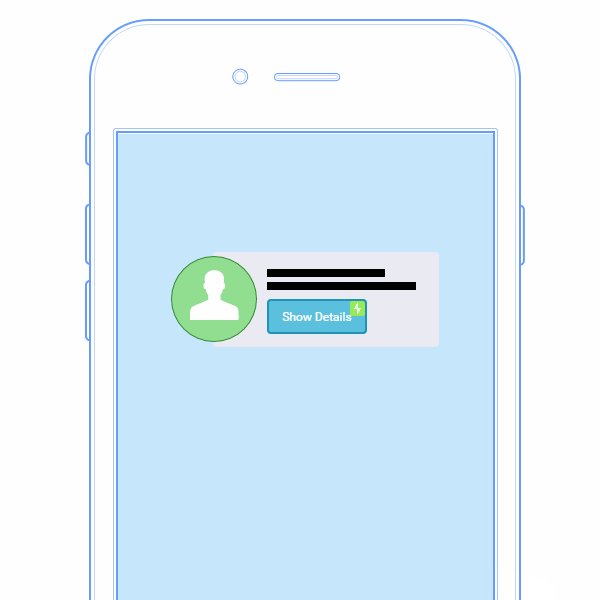
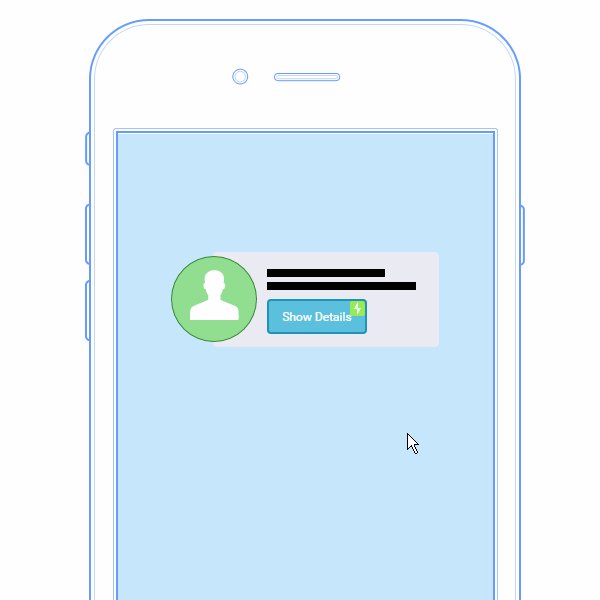
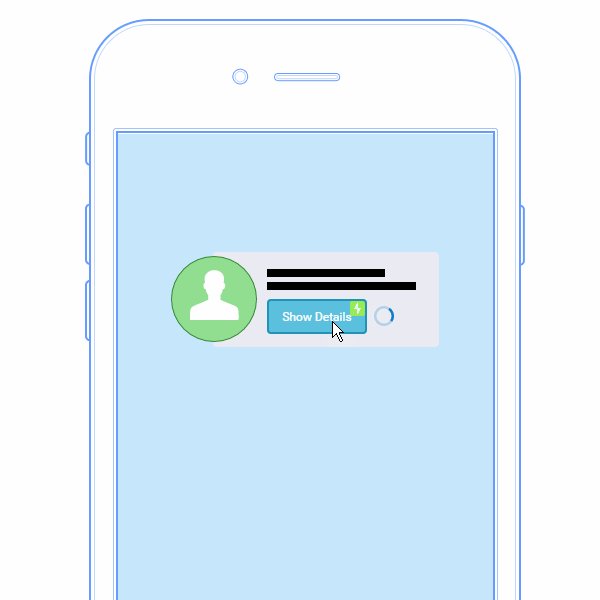
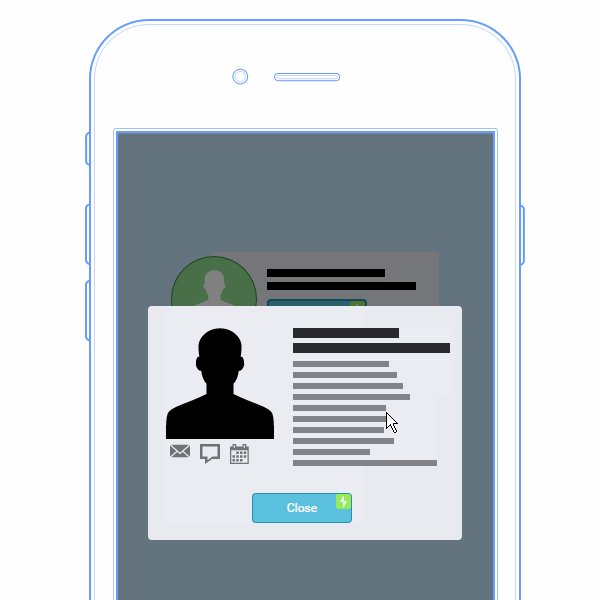
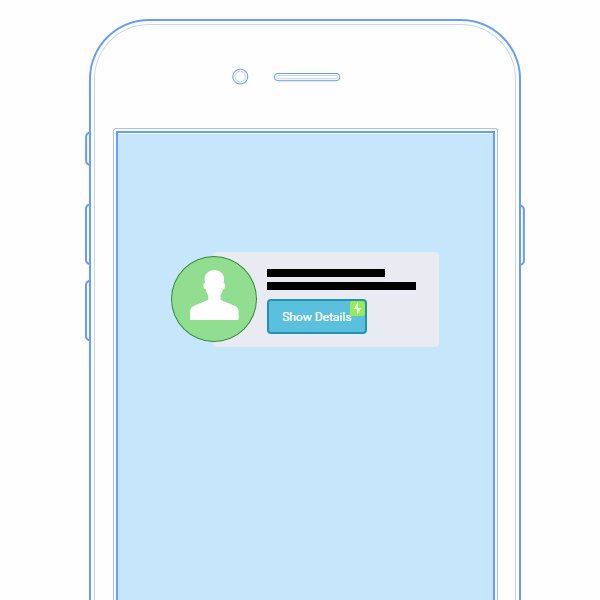
我们使用一个简单设计做示例,它来自我最近为客户进行的工作。这个交互包含了一些糟糕的设计决策。

UI动效设计的反面案例(线上demo)
这个设计包括如下问题:
这个动画最烦人的一点,是在耗时间的网络请求完成后,这个动画才发生,导致增加用户额外的等待时间。
动画是否必要?
首要问题理应为:这个动画提升了用户体验吗?
上述交互案例中,出现了正确使用UI动画的绝佳时机。考虑到这一交互需要一个耗时100-500毫秒的网络请求,这是个利用动画来掩盖请求耗时的绝好机**。
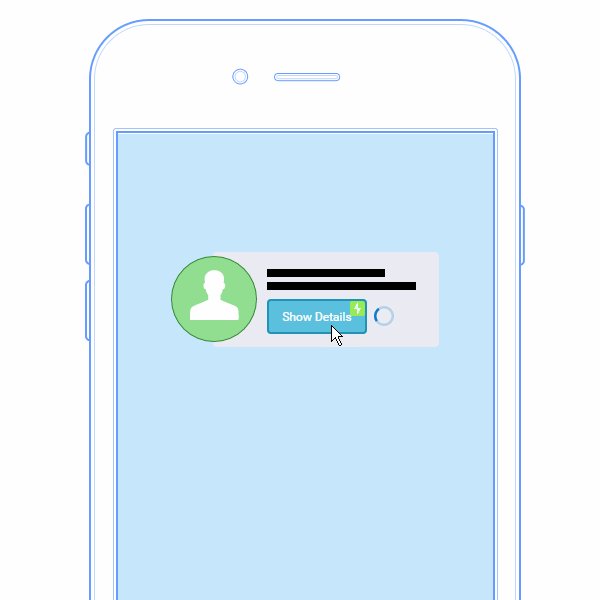
改进1(线上Demo)
这是很小的一个改进,增加一个加载指示器,告诉用户正在等待额外的数据。然而,弹出动画是多余的,减缓了用户流程。

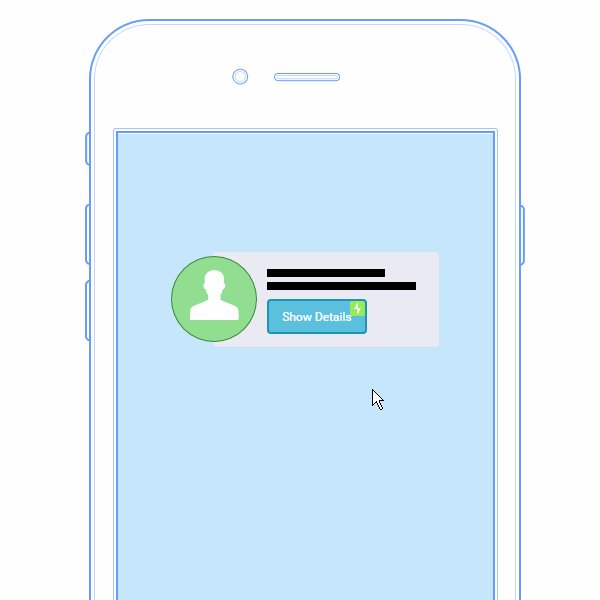
改进2(线上Demo)
删减了不必要的滑出动画,使用户在操作后即可看到所需数据。蒙层的使用阻挡了用户视图,是多余的打扰。
动画——障眼法
延迟,即使是网络应用的延迟,通过缓存和预读取资源,也可以减少甚至消除。然而这种方式也有其问题。使用流量有限的移动网络的用户,并不愿意应用预读取大量可能根本不不需要的数据。
考虑到延迟并不总能完全避免,我们可以使用动画制造更利落的错觉。这种情况下,使用分层动画尤其有效。

改进3(线上Demo)
改进如下:
渐进式加载可用来进一步减少可感知的数据加载时间。用户基本不可能立刻用到应用展示的所有数据。通过分块下载、数据可用后再显示信息的方法,用户**产生应用比实际上响应更及时的错觉。

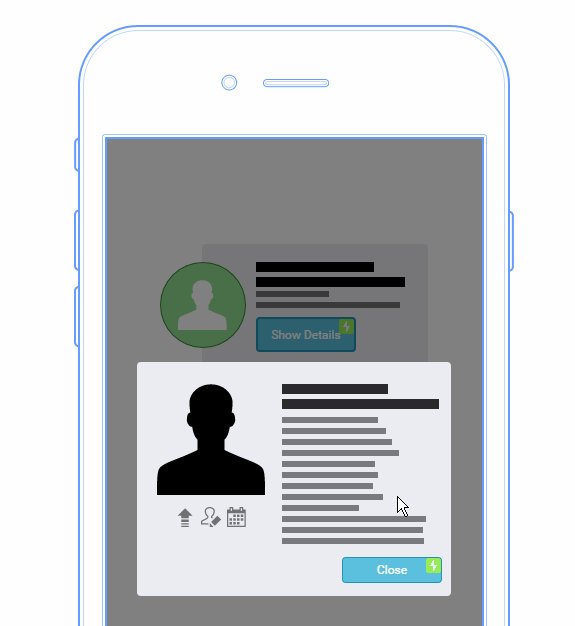
改进4(线上Demo)
很多留言的人,包括来自用户体验社区的Isak Falch,推荐我使用“扩展式卡**”,这个方法最切实的好处是保持了用户对上下文环境的感知。
改进5(线上Demo)
感谢大家的建设性意见!
我们要注意,不要重复过去形式**越功能的错误。动画可以且应该应用于加强网站或应用的用户体验,而纯装饰性的动画效果,不太可能有助于产品变得更好。
长时间的网络请求,是使用动画障眼法,缩短等待时间感知的好机**。
注:如果你对这篇文章感兴趣的话,你应该也**对《有效的原型设计》感兴趣。
文章来源@MUX
原文地址:https://medium.com/@sophie_paxtonUX/stop-gratuitous-ui-animation-9ece9aa9eb97/
版权声明:若该文章涉及版权问题,请联系我们主编,**:419297645