时间: 2021-08-03 10:24:00 人气: 10 评论: 0

现在的UI设计团队通常先设计组件,多数界面几乎就是各种组件的结合。这**在用户的“异常路径”上留下不容小觑的断档。由于我们构建的是整个系统,而非几个页面,我们必须投入精力打磨这些常常被忽略的状态的设计,创造出组件的整个生命周期,来适应每一个人。我所理解的生命周期是这样的:
一个组件做任何事情之前是怎样的?可能这是用户首次看到它。或者它还没被激活。根本上说就是这个组件存在,但还没有启动。
Jonas Treub的设计能确保你了解framer的最新动向。
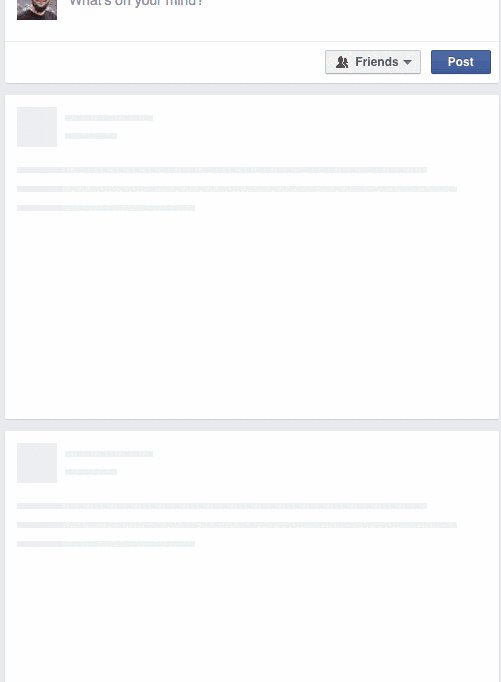
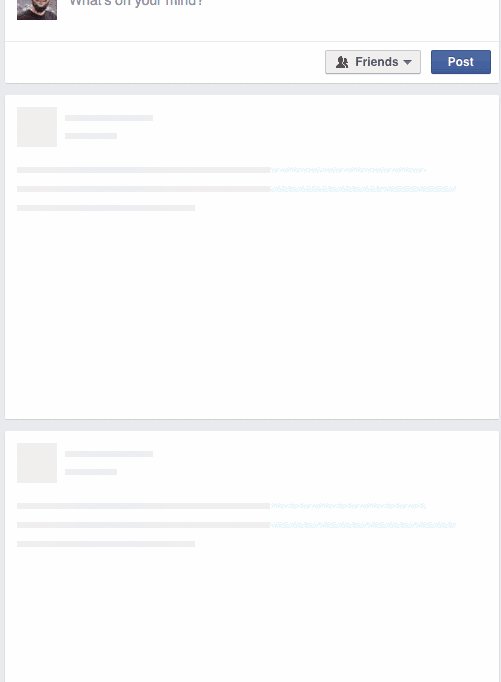
令人厌恶的一种状态。在理想状况下,没人**看到这个。哎,可我们这里是现实世界。有许多方法能使加载状态微妙而含蓄。Facebook在这方面做得很好:

Facebook使用“假文章”来代替传统的转圈圈。
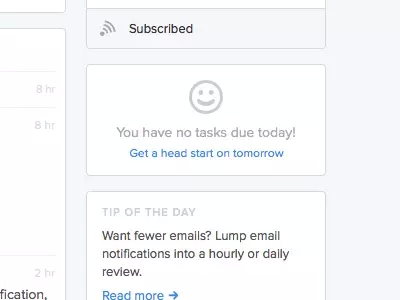
组件已经初始化,但是空无一物。没有数据,没有项目。这时候正适合引导用户采取行动(“点这里!”),或者给他们鼓励(“好样的,一切正常”)。

Luke Seeley就将它作为了一种捷径。
开始有些数据了。在输入界面中,这或许是按下第一个键的状态。在列表中,可能是只有一项(或仅剩一项)时的状态。

又是Luke Seeley,MetaLab项目。
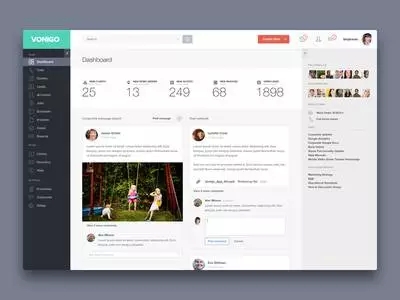
这通常是你首先考虑的状态。某个组件的最理想状态是怎样的?数据加载了,也有内容输入,正是用户熟悉的状态。

UENO.舒适的大仪表**。
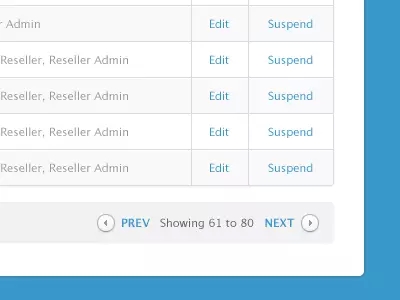
哇!用户似乎操作过头了。产生了太多的结果(或许你现在正对它们分页处理),太多的文字(可能显示省略号?),诸如此类。

不错的翻页设计,来自Pete Orme
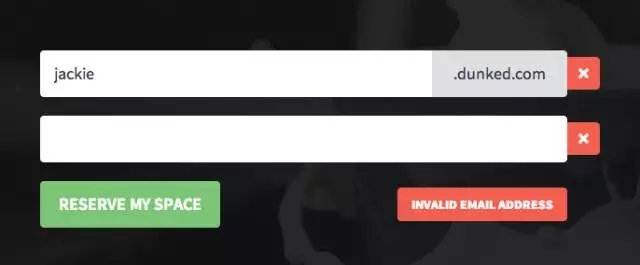
组件出错了。产生了异常。

dunked.com的错误状态很棒。
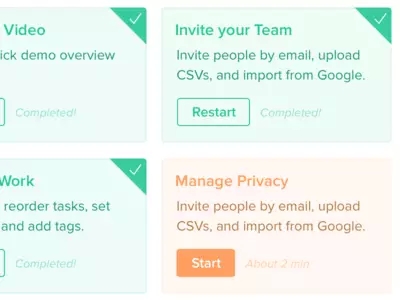
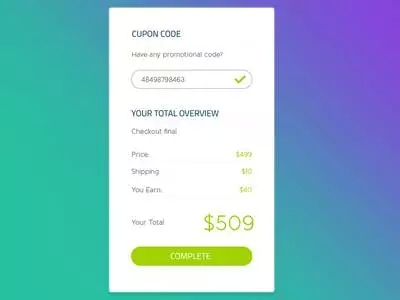
很好!这一项操作正确。

Ionut Bondoc ( ►IB )的设计
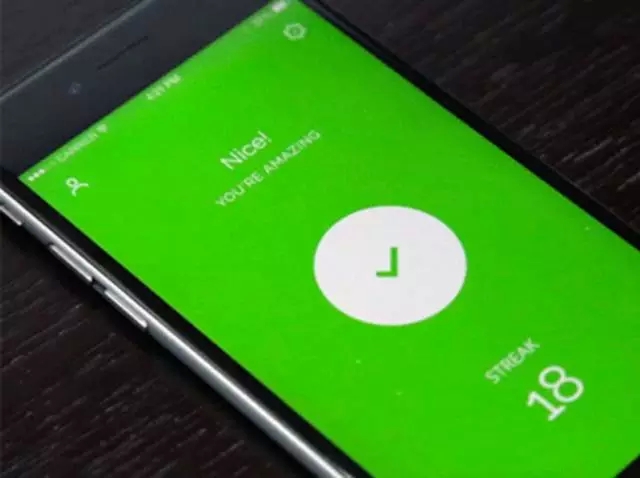
应用已经接受了用户的正确操作。他们不需要再为此操心了。

Igor Chebotarev给出了一些积极的反馈。
随着不同页面、用户操作、数据更新还有任何你应用的状态改变,这些状态都**反复出现。深思熟虑地设计这些变化,就能为用户创造优美的体验,无论他们身处何种情况。
这其中许多状态都没有被考虑过,被遗忘,或仅仅是被忽略了。这是个巨大的错误,也是你赶**对手的机**。将状态的思考纳入你的设计流程,在与用户产生共鸣的同时,也能掌控好你的应用。
这9种状态的设计适用于所有设计项目和组件。即使你做出了清醒的决策要忽略其中某一种,遵循这套准则也能确保你的确思考过那些异常路径。
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文原创发布于人人都是产品经理,未经许可,不得转载。