时间: 2021-08-03 10:25:22 人气: 20 评论: 0

用户通常有三种不同的方式来登录一个APP:
第三方授权登录的方式,优势是,省去用户注册这一流程,让用户可以在第三方授权下迅速登录。劣势是用户不是你的用户,是第三方的用户,流量可能只是暂时的,而且转化起来比较难。但我个人还是倾向于第三方授权登录的方式,因为第三方大多数都拥有海量的活跃用户,而且我们还可以在后期进行有针对性的转化—给用户一系列个性化设置、绑定手机号的操作流程。
最反感用第三方授权登录后,为了增加用户粘性,直接粗暴的再次让用户绑定的,要填写用户名,邮箱,密码…..不绑定就不能登录,这等于绑定后又注册了一遍,通常遇到这种,我直接就放弃注册了。
使用邮箱注册, 邮箱注册是从web端延伸到移动端的一种登录方式,但到了移动端,这登录方式却出现了严重的水土不服,那就是验证流程。在Web端,收到一封邮件打开链接验证非常方便,但是在移动端,退出一个APP,再打开邮箱APP,如果没有下载邮箱APP还要再去下载,再加上流量耗钱这种外在环境影响,用户最终放弃注册的可能性大大提高。很多APP已经放弃了这种登录方式。但依旧有一些小公司的APP依旧不得不使用这种方式,因为这种方式几乎没有成本,而且方便以后给用户推送各种服务、促销活动邮件。
使用手机号注册,这是提高自身流量的一种普遍的登录方式,接下来我们讨论的技巧也是和这种登录方式相关的。
1、在移动端最好使用手机注册的方式
和邮箱验证相比,在手机顶部推送的短信–符合7±2法则的6位验证码,查看和输入显然都更加便捷。当然,手机注册需要开发者支付一定的费用,很多小公司为了节省开支,希望前期先使用邮箱注册,后期有了一定的用户量以后再转为手机注册。但个人认为,已经花费如此大的人力物力做了一个APP,如果为了节省这点儿钱,给用户设置门槛,等不偿失,而且后期用户转化量有多少也很难说。
虽然推送邮件和推送短信,同样让用户反感。但是如果想达到营销目的,短信显然在传达率上更具优势。因此还是建议一开始便使用手机注册。
2、手机号分段显示
《设计师要懂心理学》一书中讲到:人一次只能记住四项事物。虽然这个7±2法则有些出入,但是却更适用于手机号记忆。例如180 5080 0173一定比18050800173,更容易阅读和记忆。因此在输入手机号时分段显示更容易让用户检查是否正确输入
由于系统限制,手机号的验证码一旦正确提交,手机号就不能再被使用,而注册一定要填写密码才算最终完成。如果中途由于网络或者技术原因造成非常规性退出,密码还没有填写,下次再想注册时就**被提示手机号已经被占用了。所以验证码和密码得在同一个页面提交给系统,不能分成两步。
多个输入框切换是一个麻烦的事情,还容易导致用户焦虑。比如注册页面的验证码和密码栏的切换,如果先输入验证码,验证成功后再出现密码输入框,且输入光标自动切入,给用户的感觉将更加简洁,人性化。
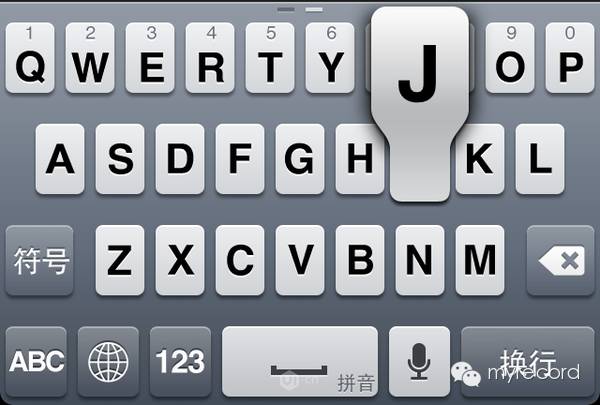
手机号和验证码一定是数字键**、密码一般都是英文键**,这件显而易见的事情,有很多APP却并不注意,导致用户体验并不是那么的贴心
从操作效率考虑,默认弹出**比较好,但从页面简单的角度上考虑,不让键**默认弹出**更好。追求操作效率或者是追求页面简单,要视具体情况而定。但在注册页面,我觉得页面感官上的简单比操作上的简单更为重要.因此注册页面键**不默认弹出键**,点击输入框再弹出。
输入密码,再次确认输入,一定要输两遍吗?
相信你也一定有过这样的经历,密码明明好像输对了,但是为什么无法登陆呢?是不是我少输入或者是点错了?再来一次发现还是不对…好纠结,如果能让我可视化输入该多好。
很多APP登录界面**提供确认密码栏,目的是防止用户输入错误,但这无疑增加了注册流程,如果既要省去这个步骤,又要防止用户输入错误,密码可视化无疑是最好的选择。参考去哪儿网的登录界面,见下图
 在大家的印象里,密码输入区域就显示一个替换符 “*” 或 “•” ,这是从PC端开始的默认规则。但当时PC端为什么这么设计呢?先从PC本身的属性谈起:
在大家的印象里,密码输入区域就显示一个替换符 “*” 或 “•” ,这是从PC端开始的默认规则。但当时PC端为什么这么设计呢?先从PC本身的属性谈起:
1)、PC具有公共属性,可能在多种场所甚至被多人使用,但你输入密码是私密性的。
2)、PC固定在特定的位置,无法随意移动(早期PC时代,非笔记本横行的现在)。
3)、PC显示区域比较大,光用脑袋是不能够完全挡住偷窥者的。鉴于以上这些属性,PC端在用户输入密码时应给予适当的保护
再来看看移动端,手机属于个人私密性较高的设备,并且显示区域均较小,用户在进行输入时,可对输入密码进行有效的保护(或者找个僻静的地方进行输入)。或许有人**认为移动用户的使用场景多样,更需要对密码进行保护,但只要窥视者有心,不管密码是否被保护均可能**被其获知,见下图,大多数移动OS用户的每次输入均出现键位提示!移动端想防窥还是得找僻静小角落啊。
 那么怎样才能安全又方便呢?建议不涉及到支付的APP注册时支持可视化输入,不仅可以准确输入,也可以省去再次确认密码的流程;而涉及到支付的APP注册时则不必可视化输入,但对于后期的支付操作,指纹支付已经非常便捷。
那么怎样才能安全又方便呢?建议不涉及到支付的APP注册时支持可视化输入,不仅可以准确输入,也可以省去再次确认密码的流程;而涉及到支付的APP注册时则不必可视化输入,但对于后期的支付操作,指纹支付已经非常便捷。
8. 可针对输入错误的密码修改
是不是经常遇到这种情况,密码快输入完的时候一不小心点错了个字母,马上想改时,一按清除键发现密码全没了,欲哭无泪,重头再来!因此可以针对某一个输入错误的字符进行修改,非常重要。
9. 找回密码非常重要
没有找回密码的通道,你的用户真的**被你气死。可能大家觉得这种蠢事没人能干的出来,但有些APP就是**忽略它。别让用户思考,找回密码一定要放在登录页面,并不一定要非常显眼,但是用户可以轻易找到。如微信的登录页面
到底是哪里输入错误了,为什么我无法成功注册?系统提示用户名或密码格式错误,那到底是用户名格式错误了?还是用户名和别人重复了?是密码格式有误?还是密码太少?系统提示你是在坑我吗?
错误提示不仅应该用比较通俗易懂的语言,也要分类细化,最简单的提示是:用户名输入错误、密码输入错误。如果你想在用户体验上更好,你可以提供更多信息来帮助用户提前确认输入信息的正确性。比如如果你希望你的用户用真实姓名来注册,那么当用户输入数字或者符号的时候,系统都可以识别并且及时提醒。在用户点击提交或者在输完所有信息前就可以预先看到反馈信息,知道自己输入的信息正确与否。而用户的生活也因此变得更简单,因为它节省了用户的时间。
11、记住密码和用户名
每次进入都要重新输入用户名和密码,这无疑给用户增加干扰,对于用户来说干扰越少,用户就更轻易的可以登录
12、简化注册流程
对于一个不涉及到支付的APP,注册页面上仅需要以下流程就够了:
手机号-验证码-密码(密码提供可视化输入)
而用户名则用自动编号来代替,在个人信息页面提供修改选项就可以了,这样做大大简化了用户的登录流程,用户所需付出的时间和精力都大大降低,可以提高注册率。
结语,以上是我对如何提高移动端注册登录体验的一些看法,copy了一些前辈的观点,也加入了我自己思考,用户的体验细节非常重要,一点一滴构成了一个丰满有活力的产品,共勉。
作者:elain90
来源:UI中国