时间: 2021-08-03 11:03:53 人气: 13 评论: 0

2010年,”Wired”杂志的一篇”The web is dead, long live the internet”被国内行业媒体广泛转载;2012年,搜狗小川总也对媒体表示,“link(链接)已死,就是说手机它未来不是靠链接构建的网络环境,浏览器是以链接为核心驱动的…”。
时至今日,社**化传播已经成为支撑整个移动互联网生态运转的核心力量之一。移动互联网的任何产业领域,早已无法离开粉丝经济。当移动互联网用户越来越习惯通过微信、朋友圈、微博分享视频、音乐、购物、资讯乃至天气、位置…,当越来越多的的Native App希望得到社**化媒体的广泛传播(并得到回流),他们都需要一个普适的,标准的传播格式。
我们可以清晰的发现,承载社**化传播的最广泛也是最恰当的基础,恰恰是那个曾经被视为“已死”的Web与Link。优酷客户端是Native的,淘宝客户端是Native的,酷我音乐是Native的,百度地图是Native的,Zaker是Native的,搜狐新闻是Native的…但这些Native App所提供的分享,传播,却是标准的Link,Page和实实在在的Web App。
答案似乎很明显:在移动互联网时代,Web与Link都没有死,相反,却在社**化传播的浪潮里爆发出更为强劲的生命力。
此外,在移动互联网时代,虽然PC互联网基于百度、搜狗等搜索框的访问形态开始被诸多垂直搜索分流,但传统的搜索模式依旧是移动互联网用户最常用的服务;而能够承载这种跨领域通用搜索模式的技术基础,依旧只能是基于Web的爬虫,检索……所以,对任何希望能够通过通用搜索入口触及用户的应用而言,Web仍须成为其基础性的内容形态之一。
关于Web App
在PC互联网时代,Web的承载基本就是浏览器。而在移动互联网,特别是智能手机普及的时代,Web完全可以绕开传统意义上的手机浏览器,典型的例子是:社**化传播的承载体(如微信、微博客户端),在传播Web与link的同时,并不要求用户必须通过手机浏览器访问Web;相反,集成了浏览器内核部件的微信,微博可以让用户直接在客户端访问链接,直接运行Web App,甚至直接玩HTML5游戏。
手机浏览器似乎很难完整复制PC浏览器的卡位优势,相反,Web在社**化传播时代的价值却使得手机浏览器不得不面对更多的分流,因为Web在移动互联网时代呈现出了更多元的形态,或者说,Web已经融入更多的Native App:

1. 基于传统手机浏览器的Web App
从一般定义上讲,在手机浏览器中通过导航、链接打开某种基于Web的近似于Native App体验的服务,是Web App最正宗的应用场景。这种产品模式的好处一直被行业称道和期待:跨平台,无需下载,一点即用。
相对于垂直Native App,手机浏览器具备“覆盖广泛,快速到达”的核心优势,几乎可以直接到达移动互联网的绝大多数服务,用户并不需要事先下载,甚至不需要了解具体应用的存在,打开手机浏览器就可以快速到达。所以,对于解决用户的长尾需求而言,手机浏览器始终是必备,难以被替代。
但是,时至今日,(基于传统手机浏览器的)Web App应用现状,似乎还未普遍达到行业期待;特别是在部分高频应用垂直领域,应用的Web App形态访问量还不能与其Native App形态比肩。为什么?
1) 问题:
仅从产品层面来说,在手机浏览器中运行交互体验很强的Web App,至少存在如下先天缺憾(必须要说明,如下问题大都不应算作手机浏览器的产品问题,而是Web App技术规范在手机端实现的先天缺陷):
a. 操作可能混淆,交互体验受影响
Web App运行在手机浏览器上,等于在底层操作系统与App之间隔了一层手机浏览器;同时,手机浏览器必须提供通用的方式操作大部分应用,很难对所有类型的应用都提供定制化的操作体验。所以,用户对App的若干交互操作可能被视为对手机浏览器的通用操作,造成用户操作预期与实际响应的不对称。看看如下场景:
Native App中应用内的前进回退操作,可能被视为手机浏览器Label页面的回退操作;
手机屏幕很小,对一些涉及垂直搜索的Web App,用户容易混淆App的搜索框与手机浏览器的搜索框;
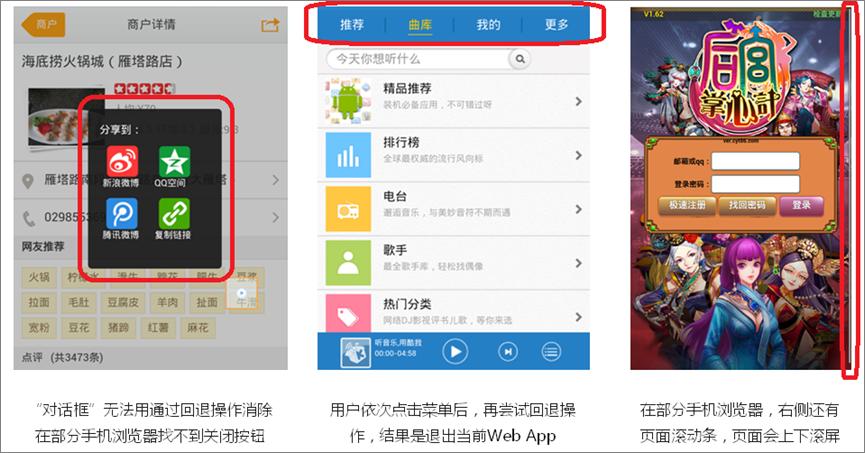
Web App提供的“对话框”,用户无法通过回退按钮退出;
某些应用并不希望提供左右滑屏或上下滚屏(而希望固定页面),但在手机浏览器中,用户的滑屏操作可能误引起应用页面的不当移动,甚至退出应用;

b. 每次都需要下载,消耗流量,且影响界面品质
Web App无需像Native App那样必须先行下载安装,这样的“优势”实际上意味着:
每次运行Web App都需要进行基础业务数据的下载;
在应用内每个新页面都需要进行数据下载;
……
简言之,Web App的流量消耗可能更大。当然,手机浏览器可以通过缓存或HTML5本地存储等方式减少每次启动运行Web App的流量,但这是不可控的。
基于这样的风险,大部分Web App,都必须限制启动流量,带来的后果就是界面与交互品质难以与Native App媲美。
c. HTML5/Web App内核问题
a) 运行效率和渲染能力低:
传统手机浏览器内核对HTML5 canvas的渲染基于CPU处理,渲染效率无法比肩Native App;2011以来,全球范围内有若干厂商尝试过基于GPU渲染处理HTML5 canvas,但这类技术仍普遍面临适配性问题,以及针对非canvas页面的处理问题。
同时,HTML基于Java Script,而Java Script是实时解释型语言,语法非常灵活,其设计初衷之一就是牺牲效率换灵活,且其设计之初并未考虑过在移动设备运行,其执行效率天然与Native App存在明显差距,对部分App而言,这个差距远非单纯GPU渲染可以跨越。
b) 一些HTML5系统接口的处理效果仍欠佳,例如:
调用系统相机,录音…当前HTML5接口执行效果仍欠佳,支持的参数也有限,很难想象基于Web运行类似camera360,美图秀秀,嘀嘀打车这样的App。
基于Web截获pinch或多点触控消息,其执行效果明显逊色于Native调用,类似百度地图的Web App,其交互体验并不理想。
此外,HTML5提供的特性仍不能完整覆盖Native API,包括:系统推送,调用本地App等。
c) HTML5规范尚不统一,影响跨平台的优势
**上,HTML5是一种跨平台,跨浏览器的技术平台,可以做到:一次开发,多平台发布。
但在事实上,由于不同浏览器的处理差异,大部分Web App都必须对多种不同手机浏览器做出若干细节适配;而针对不同的手机,不同屏幕尺寸,不同CPU乃至GPU,可商用的Web App都需要进行针对性适配。(与之形成对比的是,基于Native App进行开发,跨平台逐渐成为开发框架的标配,越来越多的Native技术引擎天然就支持跨平台)
2) 解决:
那么,Web App能否克服上述问题,真正体现其价值?HTML5能否真正达成Native App的应用效果?事实上,行业的既有商用已经给出了清晰答案:能!
a. 当下主流手机浏览器往往**针对视频,阅读,游戏,图**4种应用提供独特的访问模式,特定访问模式不**受到手机浏览器通用操作的影响,在很大程度上解决了操作体验问题;
b. HTML5在Native功能方面的缺陷,可以通过直接调用Native API的桥接方式克服, AppCan,PhoneGap都提供了相应的解决方案;而在手机浏览器中,也逐渐加入了基于Native的功能调用,典型如二维码扫描,调用Native形态的特性(如UC提供的“找身边”);
c. 重构内核,绕开HTML5和Java Script的性能劣势。到目前为止,基于传统内核,试图在保证HTML标准性基础上达成Native App效果的尝试,都没有成功的典范。相反,某些内核架构,舍弃一些“标准”,对部分特性进行优化,却可以达到很好的商用效果。最为典型的商用产品是cocos2d-html5 + J**,此种方案对HTML5和Java Script的使用有诸多限制,本质上提供的是已经是半私有的接口了,但其性能效果和适配性非常出色;另外UC开发的xCanvas,国外的Ludei等也在某种程度上采用了类似机制;
d. 开发商对应用进行较为深入的优化适配(有资源的话,甚至可以直接阅读浏览器开放内核代码并找到可优化点),可以考虑舍弃一些不必要的功能例如DOM+Canvas混搭,特定的Web App完全可以达到Native App运行效果。——对开发者而言,“标准性”首先要服从“实用性”。
2. Hybrid形态的Web App
基于HTML + Java Script开发,通过AppCan或PhoneGap等产品打包,生成Native App形态的应用;这是Web App另一种广泛存在的形态。它的优势在于:
1) 充分利用HTML的跨平台优势,一次开发,可以生成Android, iOS, WinPhone的Native App;
2) Hybrid App内的内容,都可以直接通过URL分享到社**化媒体;相较于纯Native App,非常便于社**化传播;
3) 相对于传统Native App,基于HTML和Java Script的开发部署更为灵活,资源可以部署在服务器端,也可以打包在客户端,同时应用升级也更为简便;而且,HTML内容可以预先打包在Hybrid App中,无需每次运行都下载;
4) 基于AppCan, PhoneGap提供的统一内核(例如WebView),不用考虑针对多种三方手机浏览器进行适配;
5) AppCan, PhoneGap提供了丰富的插件和增强API,帮助应用达成Native的商用效果;
而这种模式最为显著的弱点在于:它采用的内核运行性能较差,一般难以支撑性能要求较高的应用,特别是手机游戏。
3. 轻应用形态的Web App
轻应用是2013年360,百度,UC一度热炒的概念,至今并无确切的定义,三家巨头所提的逻辑也并不完全相同。不过大体上,轻应用是基于Web App的一种创新应用封装方式。
1) 360的轻应用,关键词:应用分发
将Web App封装为基于操作系统桌面的快捷方式,更重要的是可以通过360的手机分发渠道进行分发,这是360对传统智能手机应用分发形态的一种创新尝试。
对用户,特别是小白用户而言,这种应用获取方式与在应用商店下载安装达成的效果基本相当,但省却了下载的流量和安装的过程。同时,这种应用形态,也可以规避在手机浏览器中运行Web App需要兼顾多种交互操作的问题。
2) 百度的轻应用,关键词:移动搜索
百度强调传统Native App应用分发模式存在大量长尾的信息孤岛,难以被用户在应用商店检索到(比如用户根本就不知道这些应用的名字),即使被下载安装其使用频度亦极低。
而基于应用商店之外的移动搜索则可以在用户需求与应用之间建立起即时关联。这种搜索必然不是传统应用商店基于名称、类别的检索,而是面向用户自然语言的搜索,同时也必然涉及应用内信息检索。百度的搜索能力+基于Web App形态的应用,本身就已经实现了这种关联。
另外,百度针对其轻应用,亦提供多种增强API,帮助Web App提供类似Native App的功能特性。
同时,基于91,安卓市场,百度手机助手带来的市场份额,百度已经成为第一大应用分发商,轻应用形态也有可能得到其众多移动客户端、分发渠道的支持。
3) UC的轻应用,关键词:**级App
移动App的使用越来越集中,用户更习惯访问频繁极少数**级App,而大量的长尾应用极难被用户访问。作为毋庸置疑的**级App,UC同样可以通过其成熟的导航、检索、搜索机制建立起用户需求与长尾应用之间的即时关联。这就是UC的Super App + Light App生态。
同样的,UC所提的轻应用概念也不是传统意义上的纯Web App,例如作为UC+组成部分的插件,本身就可以基于Native App技术架构完成。
**手机浏览器5.0引入了轻应用概念。但是,如果**手机浏览器的轻应用不被引入应用宝,不被搜狗移动搜索支持,其实用价值将仍被局限在手机浏览器的传统使用范畴。反之,如果这个轻应用能被引入到微信,那么…也就不需要那么了…
此外,点心桌面也提供了类似的轻应用中心。
这几家巨头都有能力在应用分发和搜索等领域相互渗透,2014年,轻应用有可能得到进一步探索和演进。对应用开发商而言,轻应用可以成为新的发布渠道。
4. 微信App
微信提供的公众账号开发架构,就包含了基于Web App的实现部分;而任何可以提炼出URL的Web App,都可以在微信中自由传播并直接在其自带浏览器中打开,微信本身就可以作为Web App的传播渠道。
作为名符其实的第一入口,微信剑锋所指皆是App开发者唯恐趋之不及的方向。微信App的存在,是对Web App应用的极大促进。
但同时,基于微信的Web App,在技术和产品层面也至少面临的如下问题:
1) 目前微信所带内核为系统自带内核,例如在Android上就是一个WebView,支持能力和运行性能都非常有限;
2) 微信产品基于IM,始终保持信息流动状态,难以形成针对特定URL的固定入口,所以,在微信上,很难形成针对特定Web App页面的沉淀的用户。(当然,收藏功能以及微信自身提供的应用列表如游戏可以提供固定入口,但前者需要用户自行操作,而后者只属于极个别有特殊资源的应用。)
来源:36氪