时间: 2021-07-30 09:17:24 人气: 12 评论: 0

每一个CTA都为转换提供了一个机**。
为什么你的转化总是上不去?
明明已经设计了赏心悦目的页面,文案编辑也算得上是呕心沥血了,连优惠力度也是前所未有——
但为什么就是没有令人满意的转化?!生气!掀桌!哇!
你想过没有,你的CTA,够格儿吗?
行为召唤(CTA,Call to Action)是你从转化漏斗的一个阶段进入到下一阶段的门户,并同其他因素一起在漏斗的最后阶段完成利益转化。
这意味着,任何一个阶段的CTA出了问题都将放大为整个转化流程的问题。对你的业务来说,被正确设计的行为召唤是非常重要的。
一个理想的CTA的样子:
你做得对吗?数据驱动的分析表明,你有很大的概率把它搞砸,70%的小型企业网站上没有CTA。
你的文案和图**是为了让用户清楚地了解情况。如果用户无法理解它,那么您的CTA(期望用户进行的操作)将**变得无效。
以下是七个阻碍你在落地页上布设行为召唤的常见陷阱:
“一个理想的CTA能够‘懂’用户并且能被用户点击”
想想看。如果用户没有看到CTA,他点击它的可能性有多大?
不是很乐观。
因为眨眼亦或匆匆一瞥而忽视那些在图像和文字的干扰下不显眼的按钮、或是设计的太小个儿的按钮是导致按钮盲区的原因。没有人有时间(没那个闲情逸致趴在网页上)找按钮去点击。
你应该把按钮放在哪里?
早些时候,最好的做法建议把它放在顶上,在头版上。
这里有个小问题需要注意。如果那些能帮助用户下决心的关键信息都不在头版里,那么在头版放置一个行为召唤按钮将不**有任何帮助。当用户从上向下滚动浏览时,你的CTA就这样离开了他的视线。哦,眼不见,心不烦。
费茨定律:快速移动到目标区域所需的时间是距离目标与目标宽度之间比值的函数。
依仗追踪用户运动和人体工程学的科学定律,你可以决定你应该在哪里设置按钮和宽度,在此不赘述。
它应该是什么颜色的呢?
绿色**更吸引人吗?蓝色看起来**更好吗?红色是不是无法让人产生足够的信任感?
有很多可供选择的颜色。自问一些关于按钮颜色的问题:其中一个是按钮在背景上的可见性(突不突出)。虽然一个“橙色的大按钮”对很多人来说都很有效,但它并不是“一种适应所有情况的解决方案”。
随着在网页上配置透明的幽灵图标成为一种新兴的趋势,在颜色方面的争论已经显得不那么重要了。前提是如果这CTA很容易发现,那么得到点击的机**就很大。
但要确保一个基础:无论按钮有没有颜色,都应该是突出的、便于区分的。
尽管我们已经本能地意识到遥控器上的红色电源按钮,大多数的这类设备仍在按钮下保有一个电源符号或写着“pwr(电源控制)”的文字。这类标签为我们省去了反复猜测的麻烦。
大多数CTA按钮都是由文本来表意的,但别敷衍了事。无论是这些文字讲述的是明确的目标、一个声明还是产生显而易见的结果,都应该清晰的表述出来。也可以在按钮文本之前,明确**生成的结果事件。
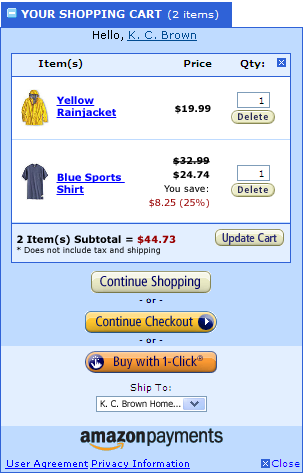
比如亚马逊是这么做的:

按钮文本必须是清楚明白(不动脑子都能看懂)的。例如:
“别因两个CTA之间爆发的冲突而损失你的转化”
不要让用户面临在两个主要的CTA按钮之间做选择的境况,这种情况下只要给他们一个链接到另一选择的页面就好了。第二个CTA就应当像一个文本链接,别让它与主要的CTA产生竞争,以免分散用户注意力。
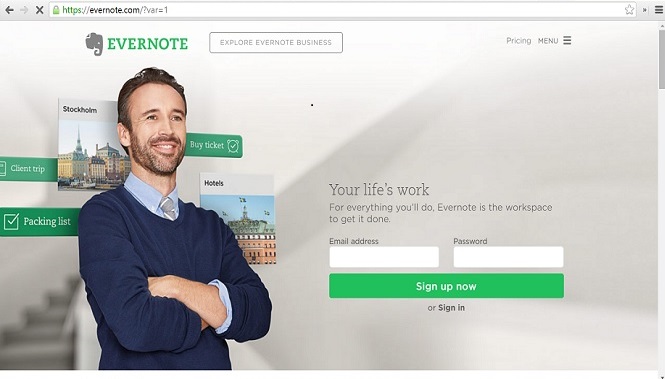
一个经典的饭粒呸范例就是登录按钮下的注册链接:

假设你经营一个SaaS业务,并在同一个落地页上同时提供了付费服务和免费试用。你认为哪类用户**有更高的占比?是免费的还是付费的?
虽然中小型企业用户更有可能点击免费使用,但资金充裕的客户可能想要直接使用付费功能。在一个落地页上配置太多的信息来同时迎合几类受众,这反而有可能导致用户犹豫不决而错失商机。
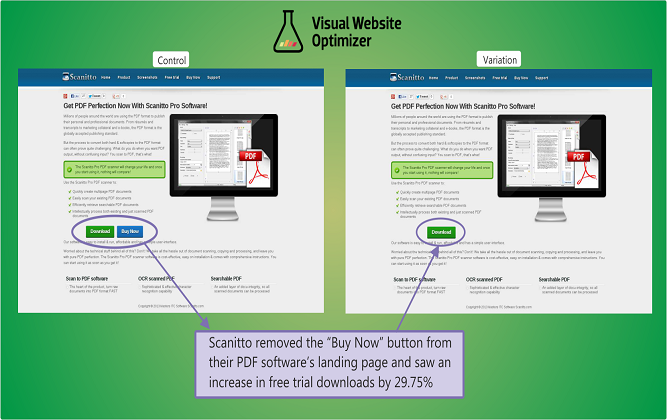
来看一个提供双CTA和只有单独CTA的栗子:

图**文字翻译:Scanitto从他们PDF软件的落地页上移除了“立刻购买”按钮后发现免费试用的下载提升了29.75%
为什么取消“立刻购买”反而帮助他们卖出更多?Dan Ariely在他的博客中有记载,太多的选择**阻止人们做出决定,这解释了可能的原因。
不要让客户因选择CTA而感到困惑。要清楚你想从页面中获得的核心什么,因此不要创建太多的选择,有时用户可能**选择离开。
做销售不仅仅是在提供很大的折扣,而且是向顾客展示他们需要从你那里购买的原因。通过使用“行为召唤”周围的内容可以提高的情感和理性方面的吸引力,使你的“召唤”更有成效。
文案错误,可能就像使用错误的字体,过多的形容词,甚至是文本的可见性一样简单。如果用户不能阅读,页面就没有用。它们**离开这个页面,甚至是在看到CTA之前,你也**因此失去商机。
注意用户的问题(情感诉求),以及你要如何解决它(理性诉求)。当你说出与他们相关的问题并给出一个解决方案时,你将很容易获得他们的尊重。这就确定了了Cialdini教授六个说服力原则(互惠、一致性/承诺、权威、社**证明/从众、喜爱、稀缺)中的喜爱和权威原则。一旦确定了这两个原则,再请他们点击CTA按钮,就容易得到更好的结果了。
同样,对于电子邮件,图像和图标,也可以激发好奇心和提高转换效果。加上一句“你想知道更多吗?”然后,通过一个链接或一个按钮,将用户带到一个页面,该页面可以准确地传递邮件中所承诺的内容。
有一些特定的单词可以触发用户的良好响应,收集他们。你要找的是能迅速引起情感共鸣的词语。(百度一下你就知道)
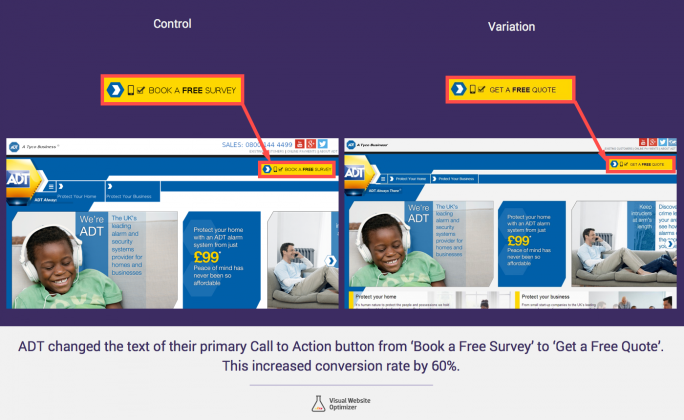
有时更改CTA的文案以更好地适应您的用户可以起到扭转局面的强大作用,就像它对ADT(见下图)所做的那样。仅仅更换为更贴合用户的文案,使得他们的转化增加了60%。小改变,大不同。

大量的研究将告诉你,添加相关的图****使转换的百分比有所增加。确实如此,但是注意:你应该知道把握这个度。杂乱的图像反而**分散用户的注意力。用户可能**驻足浏览这些图像,一旦他们不能发现相关信息,他们很可能**在没注意到CTA的情况下就离开网页。就像下面的这个例子:

为了更好地理解您应该使用什么样的图像,请先理解为什么需要使用它们。
图像可以激发好奇心,吸引用户甚至可以产生信任感。但不要让他们(这些图像)妨碍了你的意图,也就是你的CTA。
相关帖子:不是所有的图**都是平等的。这是一个关于股票图像和真实照**的案例研究。
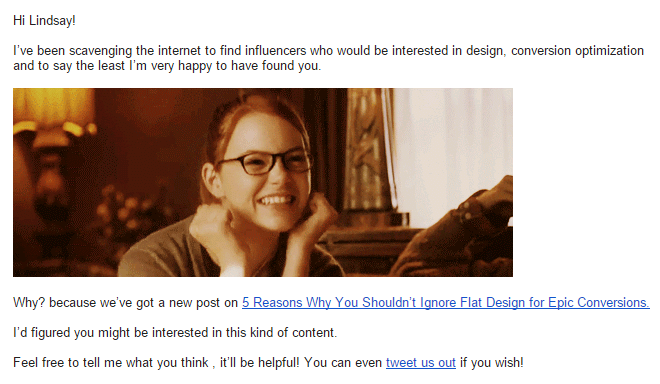
举个栗子,我们VWO(本文的出处)自身经历过的实例:

其中一些用户发现这张照**太令人毛骨悚然了,无法继续阅读。而这封电子邮件的真正意图,那个CTA,是跟在这个图**的后面的,因此受到惊吓的用户甚至没看到那个CTA。当然,我们(VWO)最后道歉了!得到的教训是:图像应该是来帮助提高转换的,而不是来阻止它们的。
CTA没有被注意到的另一个原因可能是因为背景颜色太令人难忘。
解决方法是应用对比色。
对比是设计的原则之一。我们的眼睛倾向于接受对比色。像背景、文本和图形等页面元素若要在屏幕上清晰成像,就需要形成对比 。在web页面中使用空白和易于区分的颜色可以提高可视性和可读性。
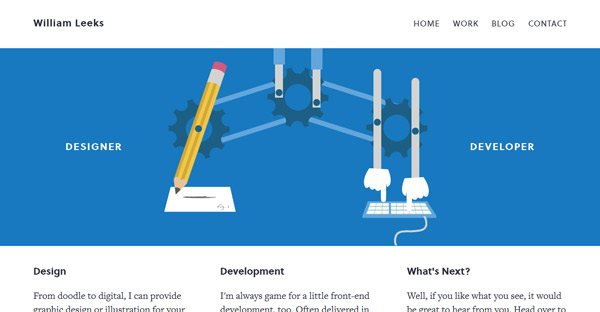
正如设计行业进行平面设计的核心是内容能否被清晰表达,留白的空间和强烈的颜色对比是这种方法不可或缺的一部分。如下面的示例所示。

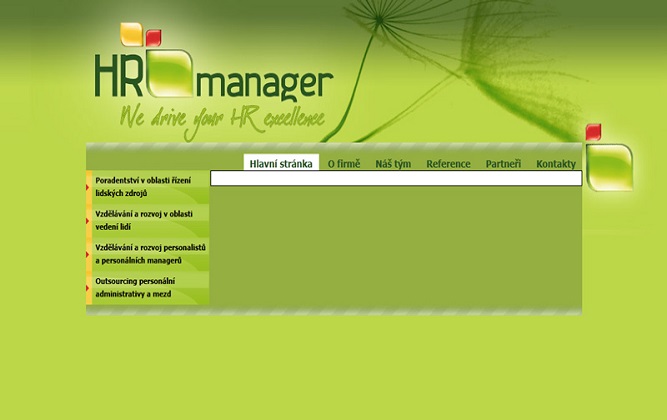
保持排版干净,尝试创建一个调色板,协调文本、按钮和背景,以突出彼此的差别。请参阅下面的这个页面。为了从有如霓虹灯般的绿色背景下看到同样是绿色的文本,你的瞳孔甚至**在不断的收缩扩大中感到不适。来访者甚至可能不知道那里是否有一个按钮,CTA在相近的色块中几近消失。

别这么做。不但损害用户的眼睛,还损失你的转化。
是的,我们在提醒你注意“房间里的大象”,因为你很有可能错过了它。这已经不是一个CTA陷阱了,这是一个彻头彻尾的错误。
你给网站设计的的每一页难道不都应有目的吗?
如果是,则添加一个CTA以实现它。
如果可以,每个页面都应该被用来转换,即使它只是一个在结账结束时的感谢页面。一位经验丰富的推销员知道,当用户走出家门时,如何用一个漂亮的收尾工作让他们走回去。
在你的感谢页面上,你可以使用“继续和我们一起购物”之类的原因来给出CTA。你可能觉得你不需要在那里配置CTA,但你应当在那个页面上有一个CTA。
回到文章开始的地方:还记得我说过,70%的小企业并不在意他们的主页上是否有一个CTA吗?
一旦你处理了主页上的文案和网页设计之类的问题,就该看看你的CTA了。
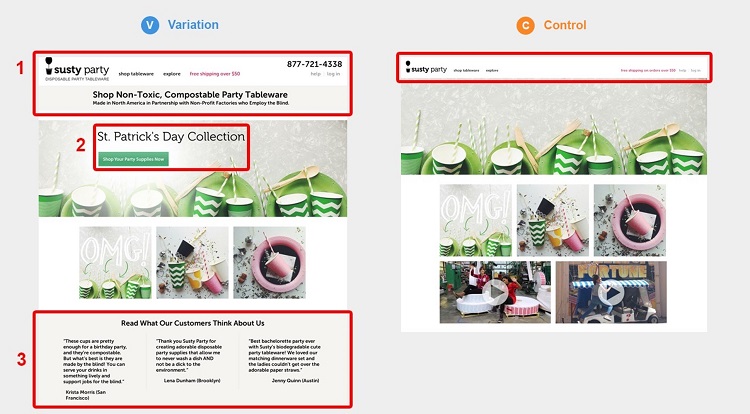
在主页上放置一个容易被发现的CTA,并以此为基础让用户进一步探索网页细节是一个非常好的主意。Susty-Party尝试了这个改变,然后如魔法一般提高了250%的转化(真的这么可怕吗)

每一个CTA都为转换提供了一个机**。上文指出的最常见的错误可以被轻松规避,只要你在页面设计上花更多的精力来研究用户行为。我们知道这项任务并不像看上去的那么简单。对此,我们建议是:当有疑问时(比如对是否在首页添加CTA摇摆不定,对落地页的几种对比色配置难以抉择),使用A / B测试来验证你的假设。
Tips:
A/B测试是一种用数据进行产品决策的方法。它用于比较网页或应用程序的两个或多个版本,以确定哪一个版本更好。当你面前有同一个页面的多个设计方案、却又不好确定该选择哪一个效果最好的时候,就让A/B测试来帮你吧(朋友,你听说过“云测数据”这个玩A/B测试的公众号吗)
A/B测试本质上是一个控制变量的实验机制,其向部分用户随机显示待测试页面的某一个版本,然后统计分析用户数据,进而确定哪个版本对于设定的转化目标有更好的表现。
原标题:《7 Common Pitfalls of Call to Action Design》
来源:Visual Website Optimizer
作者: Aditi Gupta
译者:一颗糯米,Testin数据运营事业部的一小只,公众号:云测数据(testindata)
本文由 @ 一颗糯米 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议