时间: 2021-07-30 09:32:33 人气: 10 评论: 0

通过眼动实验,作者分析总结了导购页面布局设计的几个要点。在这里与大家分享,希望在大家设计导购页面的时候能够有些启发。
随着“双十一”的结束,一场全民网购狂欢落下帷幕。当往日的“血拼”战场搬到网页,曾经的逛街路线成为今天的页面浏览轨迹;穿衣镜前的目光如炬变为屏幕前注视时长……网页设计师们这时已经忙的不亦乐乎了,因为页面的排版布局、信息的陈列描述等无不影响用户在虚拟世界的“血拼”体验。
为了解答这些问题,我们在2014年初开展了一次针对导购网站的研究。通过眼动测试及深度访谈等方法,了解用户在不同导购页面的浏览行为及重点关注内容,旨在为导购类页面的设计带来启发。既然研究的是“导购网站”,那么首先让我们首先明确以下几个问题 :

好啦,一切就绪,让我们来看下研究全过程吧!
本次共招募了30位喜欢“逛”各类导购网站的用户(男:女=7:23),与视觉和交互设计师共同商讨选取了21个较有代表性的导购网页。为排除内容的影响,眼动实验采用静态网页2,非真实网站。同时将实验素材设置了组内随机和组间随机,以此来避开页面浏览顺序对用户造成的影响。即将实验素材按页面内容分为3类(品牌测试页、单品测试页、主题测试页3 ),每类页面均采用随机播放的形式,且每组用户间看到的页面内容顺序也有所差异。
眼动结束后采用了PEEP法(Post Experience Eyetracked Protocol)让用户回溯。最终结合眼动结果和访谈内容我们得到了以下发现。同时根据用户的行为习惯特征,做了关于逛导购页面用户的人物画像分析,这部分内容就先在这里卖个关子,留着下期与大家共同分享。
通过眼动实验,我们在“页面布局”与“信息元素的关注度”两个维度上发现:
下面,我们将详细分享这次的调研发现。
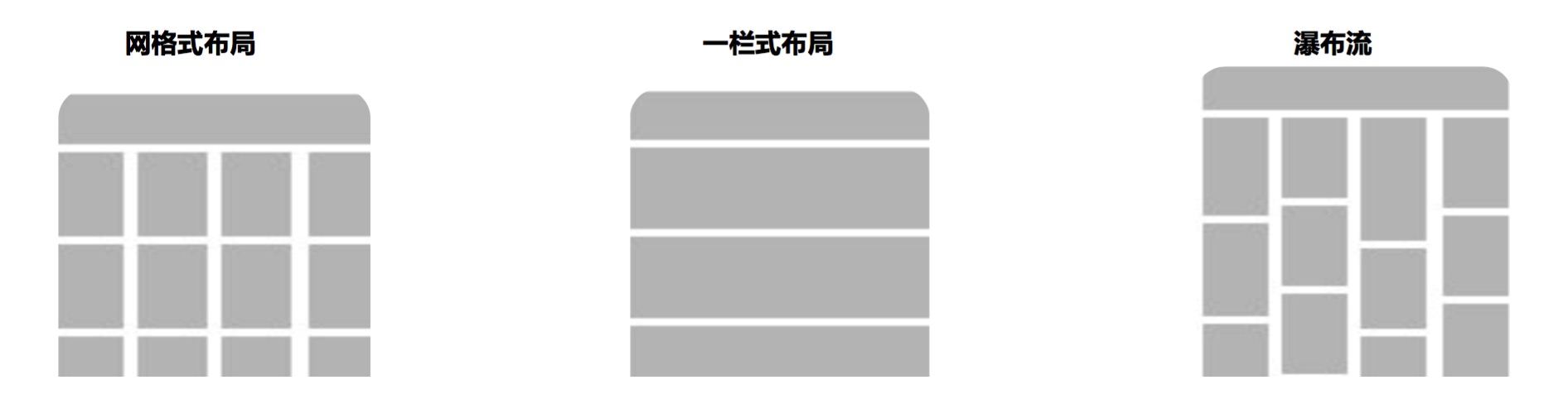
通过研究上文介绍过的三种页面布局(网格式、一栏式、瀑布流式)的典型用户视线轨迹,我们发现这些页面从布局上能够引导用户形成特定模式的视线轨迹,而不同的视线轨迹将影响用户对于页面信息的认知效率及加工深度。因此可以通过合理利用这些各具特色的页面布局,来提升导购页面的转化率。
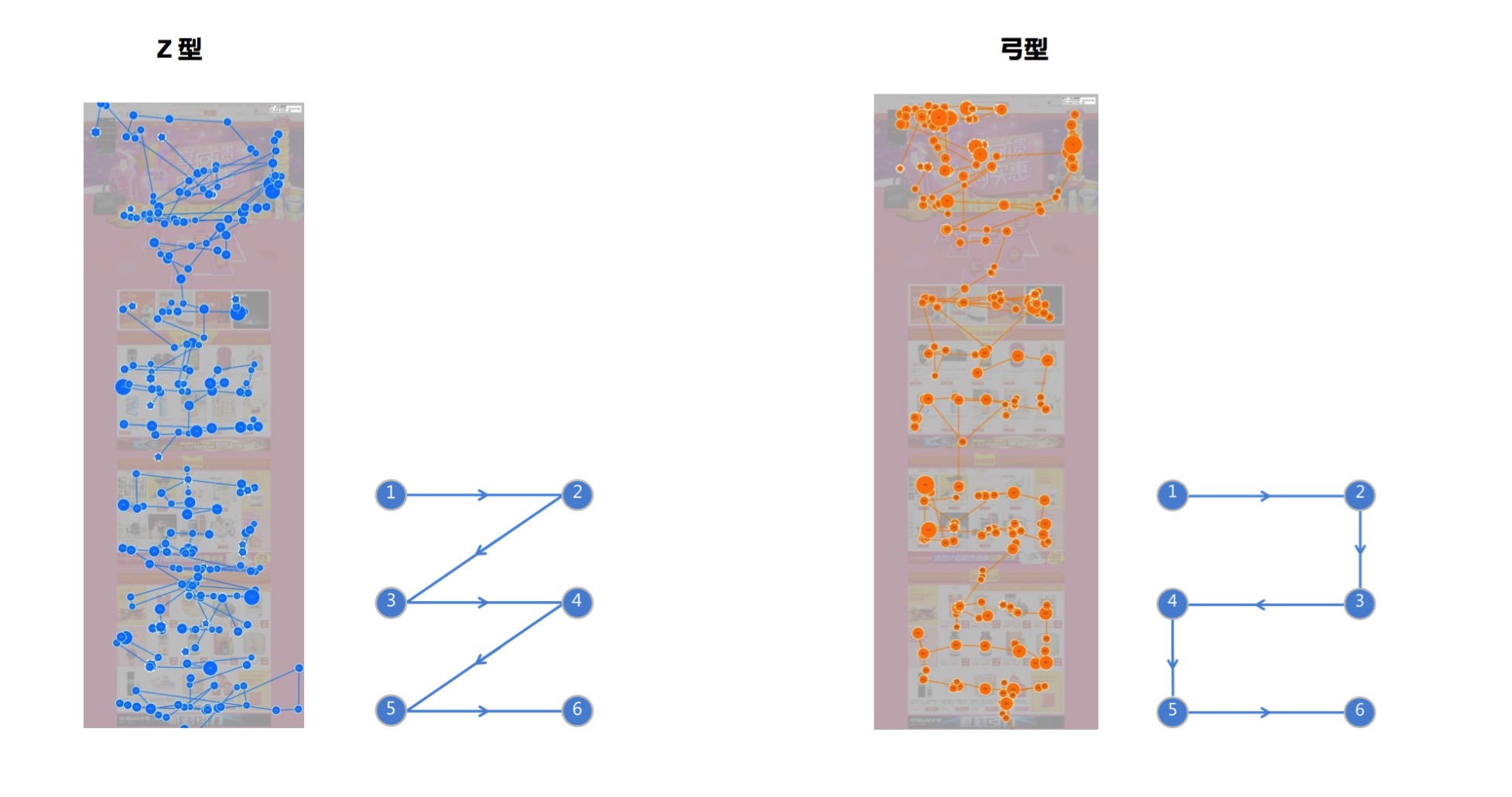
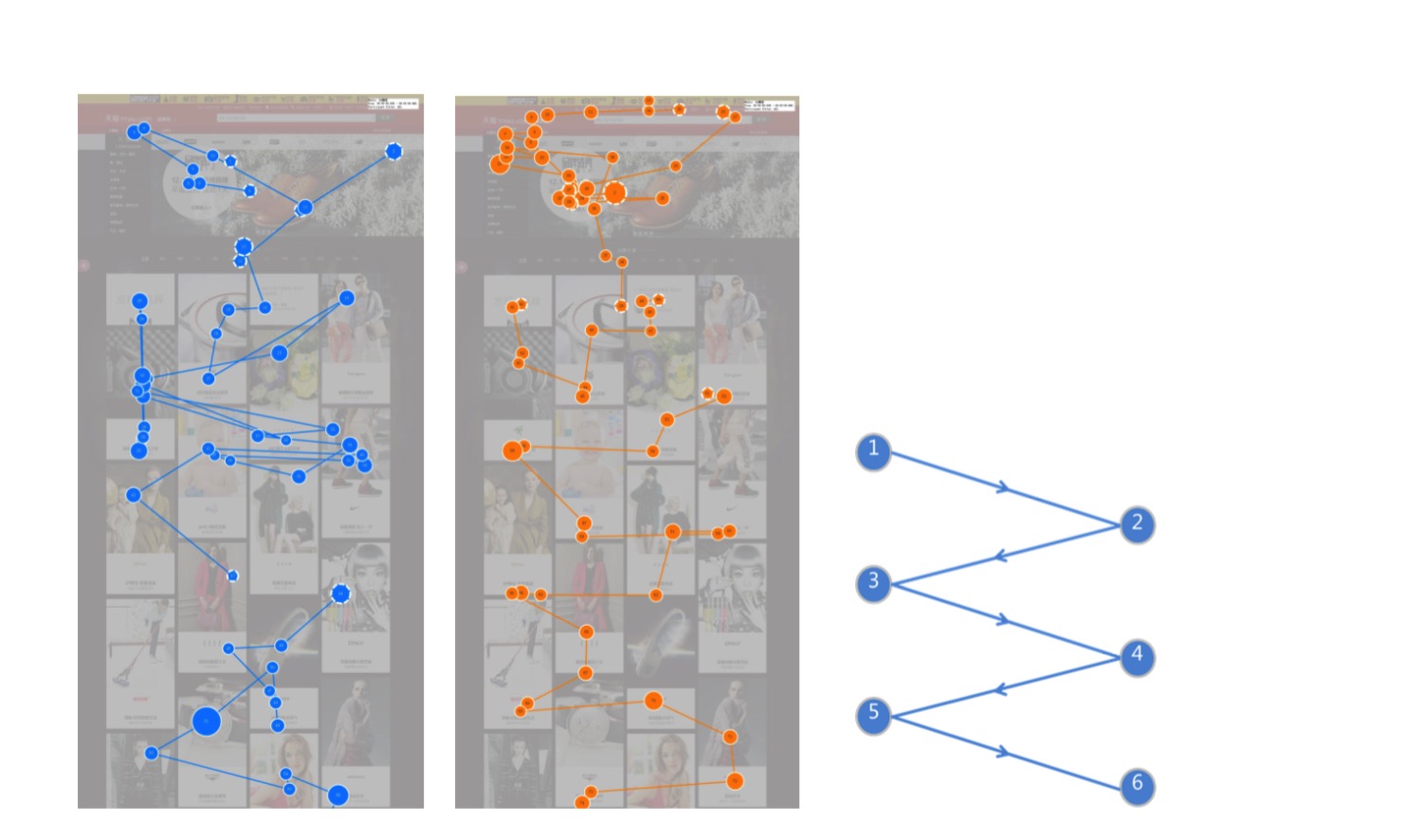
从下面的视线轨迹图上,可以看出网格式页面布局中,用户的视线轨迹以 Z型 和 弓形 为主。这样的视线轨迹 阅读效率高 ,且不容易因为错行而漏读信息。
因此,网格式的页面设计可展示较多信息,更有利于用户的信息检索。但它的缺点是 图** 、 文字偏小 ,用户对信息的 认知负担较大 。

一栏式布局下,用户视线轨迹以 Z型 和 F型 为主。Z型轨迹 阅读效率高 ,F型阅读轨迹说明用户阅读过程中自主性较强,此时 信息处理能力较强 。
因此,一栏式页面布局适用于 需要强化用户认知的页面 中(如通过对页面的的浏览,建立对品牌形象的认知)。但一栏式布局存在的问题则是展示信息量偏少,在导购页面信息较多的情况下,容易造成因页面过长而导致的页面流失率高的问题。

瀑布流式布局下,用户的视线轨迹以 S型 为主,这样的轨迹 阅读流畅,但由于用户采用“就近原则” 阅读信息,容易产生 漏读现象 。
因此,瀑布流式的页面布局适于应用在社区类浏览型页面中,这样的页面往往信息量大,采用瀑布流 式布局浏览体验更为流畅。但缺点则是信息不能完全被关注,容易漏读信息。
瀑布流式页面布局的应用建议:

眼动实验的过程中,我们还发现不同类型的导购页面,用户对于 图**、文字 (包括产品参数、折扣额度)、 品牌 (包括品牌名称、名牌logo)的关注程度有所差异。
下面我们就具体介绍在这些不同类型的导购页面下,用户都关注哪些内容。
品牌促销类导购页面可划分为:“品牌推广”和“品牌特卖”两大类。而这两类页面中,用 户对页面信息的关注度有哪些差异呢?
“品牌推广页面” 通常介绍的是品牌和对应的商品,因此用户更容易受 图** 吸引。但在 “品牌特卖” 类页面中,宣传重点是品牌折扣,因此用户重点关注的是 品牌和折扣信息 ,对具体商品图**的关注度则稍弱一些。
普通单品促销页 中,用户更关注 商品图** 。但在 3C数码类单品促销页 中,用户对产品参数这类文字信息关注度更高。因此在3C数码类的促销页面设计中,应重点突出商品描述的文字运营。

社区类导购页面通常以图**为主。然而在这众多图**中,用户对哪类图**更感兴趣呢?我们应该重点突出或者不应该忽略哪类图**呢?
在研究社区类导购页面中,相比服饰单品图**,用户更关注那些展示 搭配效果 的图**。这一点在行为经济学“所有权依恋症”现象中也有所体现:展示搭配效果图有时候**让消费者产生已经拥有该商品的“虚拟所有权”的感觉,进而在相同条件下,有真人拍摄的商品卖得比无真人搭配的商品要好。
团购类导购页面中, 实物类产品 与服务类产品的导购页用户关注点有所差异。
在实物类产品导购页下,用户更关注的是 商品图** ,但在 服务类 产品导购页中,用户对产品的 文字描述关注度 也很高。
应用建议:
根据以上发现,我们针对导购页面类型与重点关注的信息元素进行了以下梳理总结。
根据这些用户的关注重点,在今后的页面设计中,我们应该注意展示并突出用户关注的信息元素,从而提升用户的信息获取效率,同时也帮助提升网站的转化率。
通过这次的眼动研究,我们发现今后在导购页面的设计中,应重点根据导购类型,采用不同的页面布局,突出不同维度的运营内容。希望我们的研究,能够帮助互联网时代的“导(设)购(计)小(民)哥(工)们”设计出更加吸引用户的“血拼”乐园。
下期我们将分享导购类网站的用户行为画像,介绍不同类型的用户在使用导购类网站时的“关键行为”、“页面偏好”等内容,敬请期待吧!
作者: 郭雨舟
来源:https://jdc.jd.com/archives/500
版权:人人都是产品经理遵循行业规范,任何转载的稿件都**明确标注作者和来源,若标注有误,请联系主编**:419297645