编辑导语:当下的产品种类丰富,有一些产品的小细节做到很到位,深入用户心。我们一起来看看这些常用产品中哪些小细节是值得get的。

该系列内容主要**分析当下不同产品中值得大家借鉴的交互流程以及设计,其目的是为了让大家能够和笔者一起探讨体验设计的价值,更希望大家能够在评论区指出笔者的不足,从而输出更好的内容。
案例目录:
- 【微信】微信帮你快速找到收藏夹中尘封多年的内容
- 【携程】提供用户隐形需求的卡**式tab栏
- 【快手】让用户观看电影解说寻找下一集的快捷操作
- 【扇贝单词】金刚区的多种用法
- 【网易云音乐】降低用户排斥度的续费提示
- 【小红书】如何构建良好的用户聊天氛围
- 【soul】“赶紧给自己抓一个小宠物”,soul的像素风宠物养成小游戏
- 【美团】记得留住帮闺蜜点奶茶的小票,证明你心中有她
- 【小红书】让你轻松“盗用”网红滤镜
- 【Moo音乐】不一样的切歌体验
- 【淘宝】图**中你想要的可能和别人不一样
- 【淘宝】「定向搜索」教你如何做内容筛选
- 【京东】隐藏在购买页的搜索框
- 【抖音剪映】边看边播让你轻松get爆款视频剪辑技巧
- 【qq音乐】不要再让切歌影响你驾车
一、 【微信】微信帮你快速找到收藏夹中尘封多年的内容
1. 产品体验
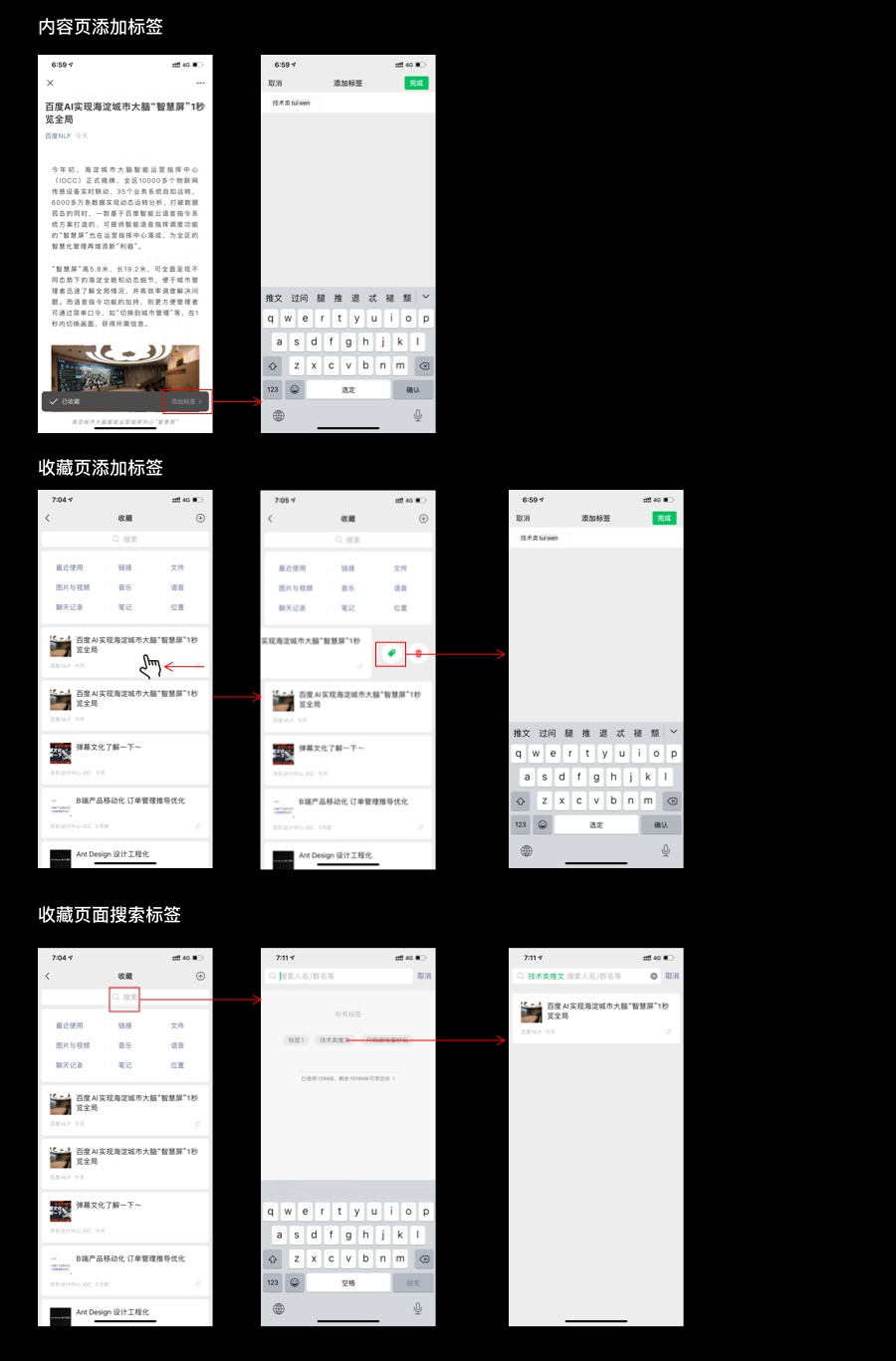
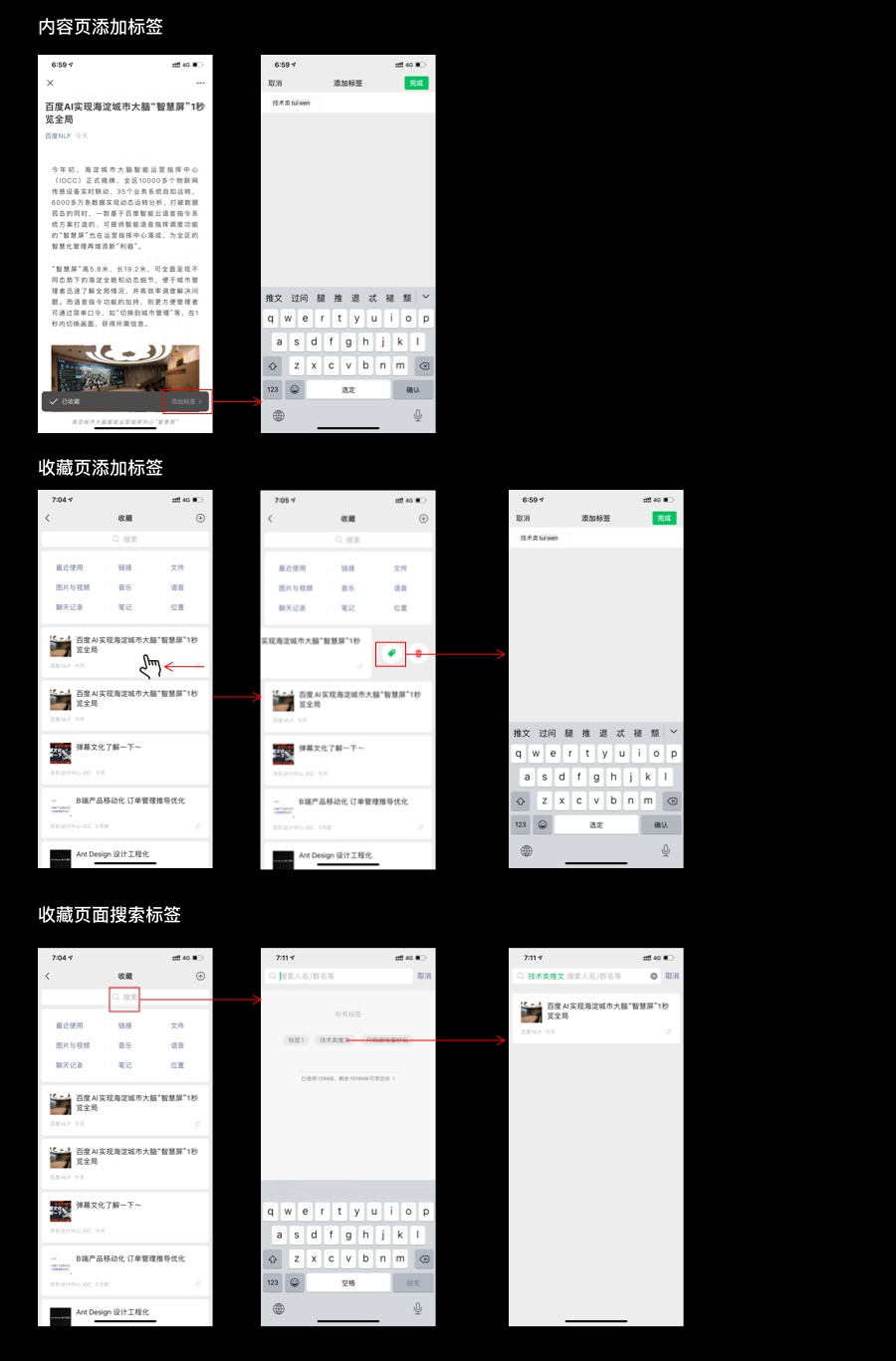
内容页添加标签:点击收藏按钮后,底部**出现提示,引导用户为内容添加标签。
收藏页添加标签:进入收藏页面,左滑单条内容卡**出现工具栏,点击icon添加标签。
内容页搜索标签/内容:点击搜索,下方展示标签内容,可快速搜索收藏内容。

2. 产品思考
相信大家都有过类似的体验,就是自己在收藏夹中收藏了许多内容,但由于长时间没翻阅,内容就永远的尘封在了收藏夹中。
当自己想再次寻找内容时,由于忘记名字和收藏的时间很难再次找到。
微信的标签功能很好的帮助大家解决了这个问题,简单的一个标签功能就能很好的帮助用户提高收藏夹的管理体验,也大大增加了该模块的用户活跃度。
或许当我们想提升产品某个区域的活跃度时,并不需要在首页增加各种导流,只需要在合适的场景下引导用户使用即可。
3. 借鉴点
用户点击搜索框后,弹出的快捷标签搜索很好提升了用户搜索的效率。直接充当了收藏夹的作用。
二、【携程】提供用户隐形需求的卡**式tab栏
1. 产品体验
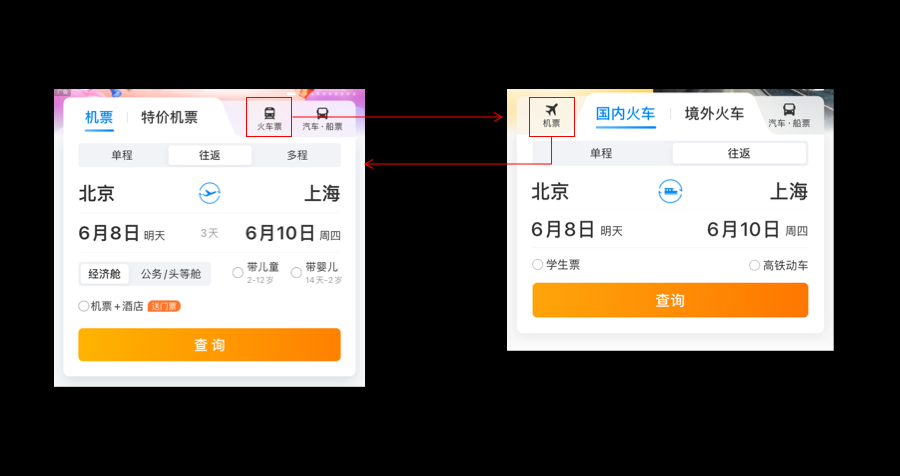
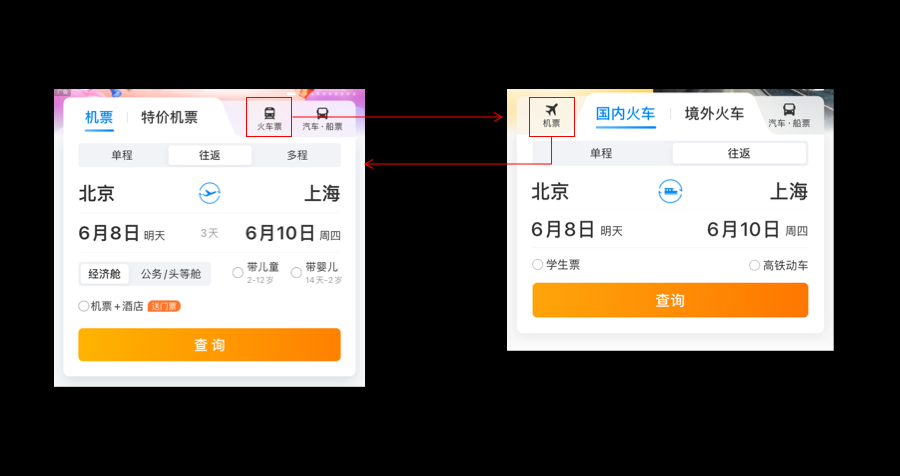
在购票区域,点击机票tab栏以后,**出现「特价机票」的子层级tab。点击火车tab以后,**出现「境外火车」的子层级tab。

2. 产品思考
当用户在购买机票的时,不同时间段的价格各不相同,因此许多用户**花费大量的时间在选择便宜的机票上。
常规的设计策略是在每个航班信息中写上【特惠】的标签。而携程的策略是在查询票价的时候直接可以快速选择特价票,这无疑是提升了用户的购票体验。
3. 借鉴点
当我们在设计tab栏的信息层级时,总**遇到类似于位置不够,难以区分父子层级的困难。该方式很好的帮助我们解决了单一tab层级下,子层级信息布局方式。
三、【快手】让用户观看电影解说寻找下一集的快捷操作
1. 产品体验
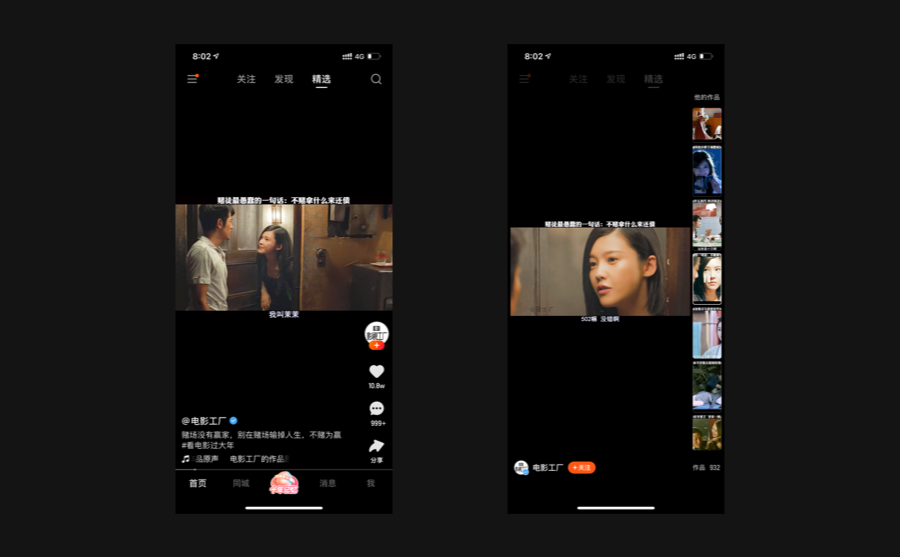
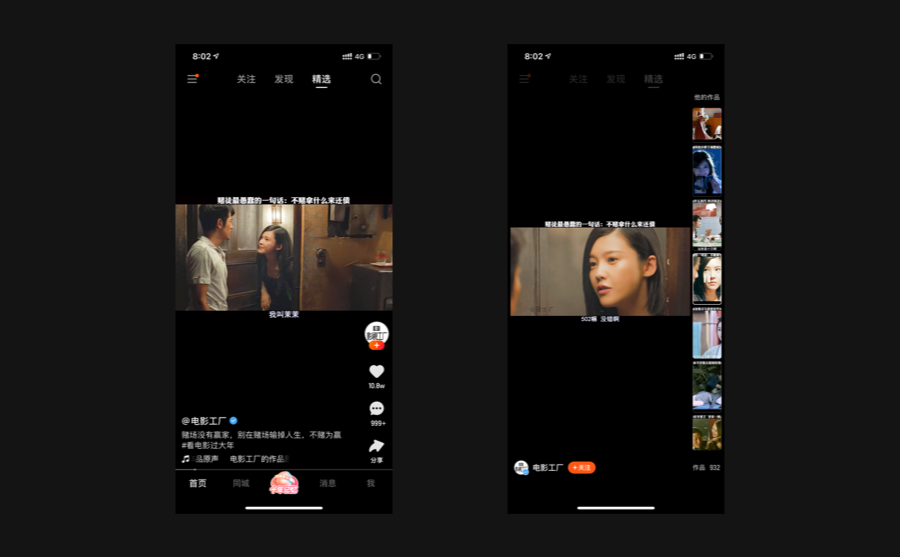
精选页右滑展示作者更多作品,可在该页面快速切换创作者内容。

2. 产品思考
当用户点击创作者个人主页时,最高频次的操作就是查看该作者的更多作品。
相信大家都有过类似的体验,当自己在观看电影解说或连续剧的短视频内容时,如果对内容非常感兴趣,就需要寻找下一集内容,我们**点击头像进入用户主页,然后一个个寻找,该操作**花费很长时间,极有可能在过程中失去耐心导致直接退出个人主页查看其他视频。
在这个大量内容充斥的时代下,稍有不慎就**导致用户直接流失。
表面上快手只是方便了用户快速切换内容,但其实我们可以看出产品对于该模块的产品策略。
产品一方面是希望用户能看到更多创作者的垂类作品,另一方面也是鼓励创作者输出成系列的内容,这也增加用户与创作者的联系。
3. 借鉴点
我们在产品设计过程中,需要考量到用户在使用场景下的各类操作,减少关键任务的操作流程。
类似于这样的设计可以运用在照**查看、视频查看等需要快速切换前后内容的产品当中。
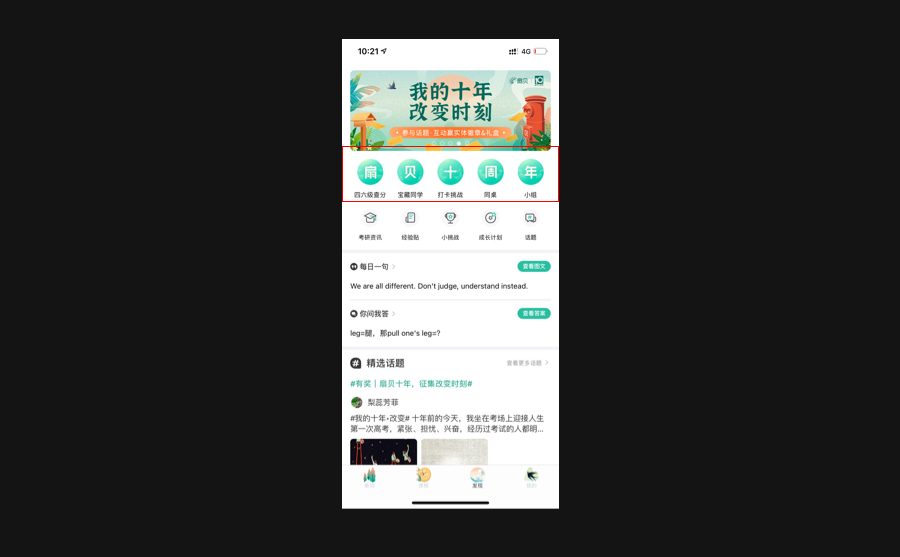
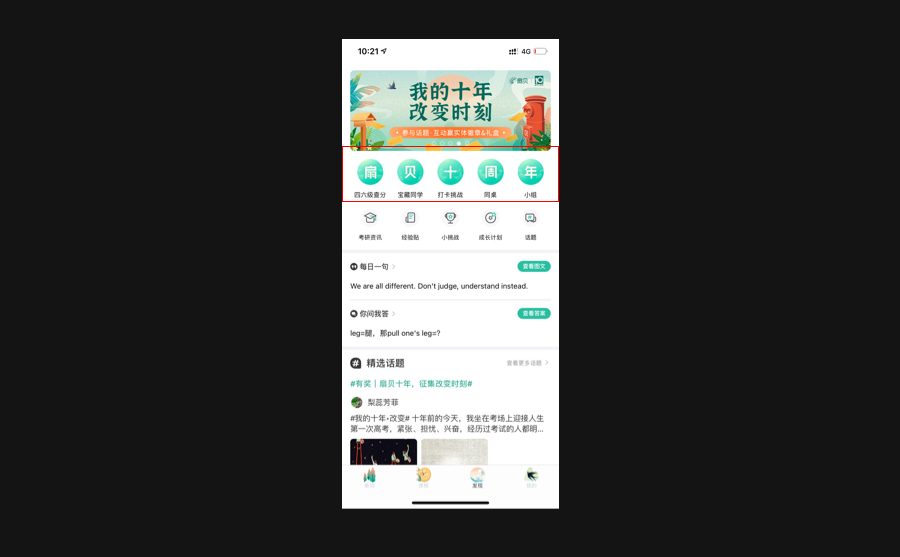
四、【扇贝单词】金刚区的多种用法
1. 产品体验
在扇贝单词的发现页下,金刚区做出了样式改变。

2. 产品思考
金刚区一般在产品中充当产品主要功能的入口,在一般情况下产品迭代是不**改变金刚区在整体页面的布局以及排列顺序。
用户对于金刚位分别是什么功能已形成了一定的肌肉记忆,因此这也给金刚区的设计和作用提出来更多可能性。
如产品在某一时间段准备迎接一些重要节日或者活动,金刚区可以成为烘托气氛的重要元素。
因为它所在的位置是产品中的视觉中心,虽说该区域承载的是核心功能,过多的调整**影响用户的可用性,但总是一成不变也**给用户造成疲劳。
不如将金刚区作为运营活动的核心区域,从而影响用户使用产品时的整个氛围。
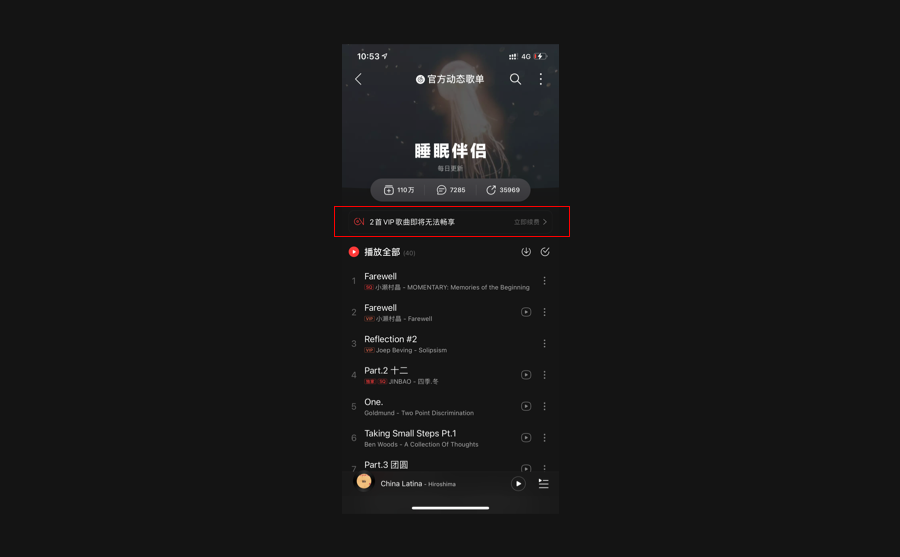
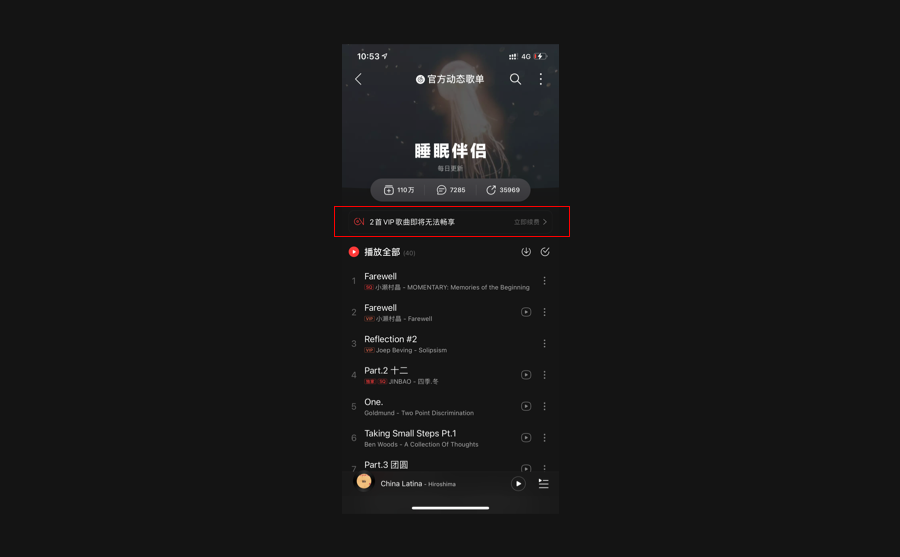
五、【网易云音乐】降低用户排斥的另类续费提示
1. 产品体验
当用户**即将过期时,网易云音乐**在歌单列表上提示用户续费。

2. 产品思考
我们经常在思考如何让用户能够自愿且主动地进行消费,现在最常见的做法是采用首月**低的价格引导用户连续包月,用户可能**因为忘记或者怕麻烦从而达成连续包月的效果。
单对于非**或是放弃成为**的用户,如何委婉的引导用户充值**是一个困难的事情,如果采用直接的弹窗或者toast提示,则**打扰用户,给予用户不好的使用体验,但如果引导的过于隐蔽则**容易被用户无视。
网易云音乐采用的做法则是在特定的场景下告诉用户如果不充值**则**失去什么。这样的方式即引导了用户充值,表达了**员能够带来的权益,更重要的则是在恰当时机和场景下给予了用户消费的理由。
3. 借鉴点
当我们在思考导流类设计时,大多数设计师采用的方式是弹窗和提示。其实我们可以思考用户**在什么样的场景下需要该功能,在用户有需求的时刻给予引导才是最有效的引导。
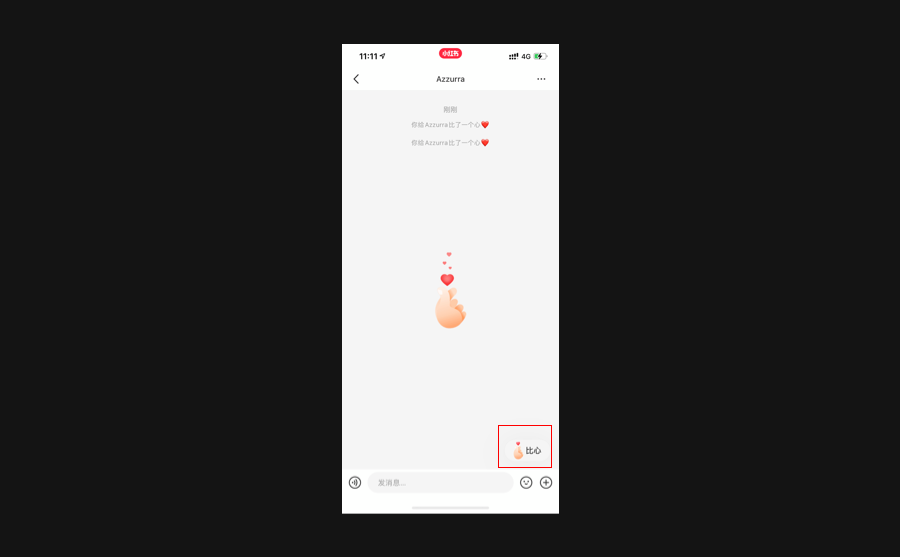
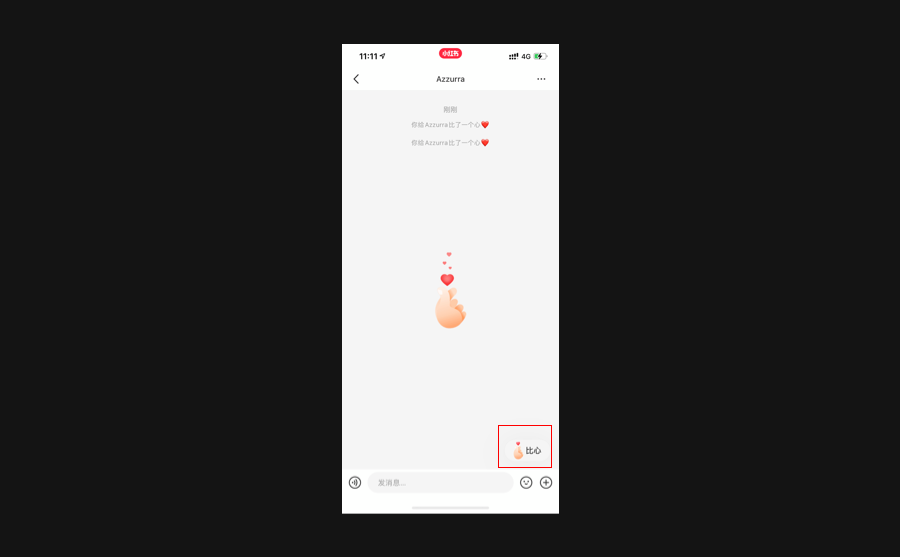
六、【小红书】小红书帮你巧妙的开启聊天
1. 产品体验
在用户打开与其他用户的聊天界面中,右下角**出现“比心”的快捷操作。

2. 产品思考
在平台中,打开聊天界面就**出现比心的表情,巧妙地帮助了用户不知道如何开场的尴尬,对于消息的接受者,看到有粉丝给自己比心,也**更愿意回复。
小红书在聊天场景下所做的尝试,我们可以看到背后的原因其实是小红书针对于社区运营的策略。
社区运营大多数的主战场是在评论区这样群体效应明显的区域,但其实也不能放过人群中点与点的链接。或许只是一个简单动画就打破了人与人之间的尴尬。
3. 借鉴点
在这里笔者有一个大胆的猜想,这类提示“表情”可以运用在不同类型的聊天产品中,或许不只是一个表情也可以是一句话,而这里的内容可以加入产品策略、slogon、品牌元素。
比如在类似于企业办公场景下可以内置礼貌且不失有趣的开场白,在soul这样的陌生人社交平台中则可以内置容易引起话题的开场白。
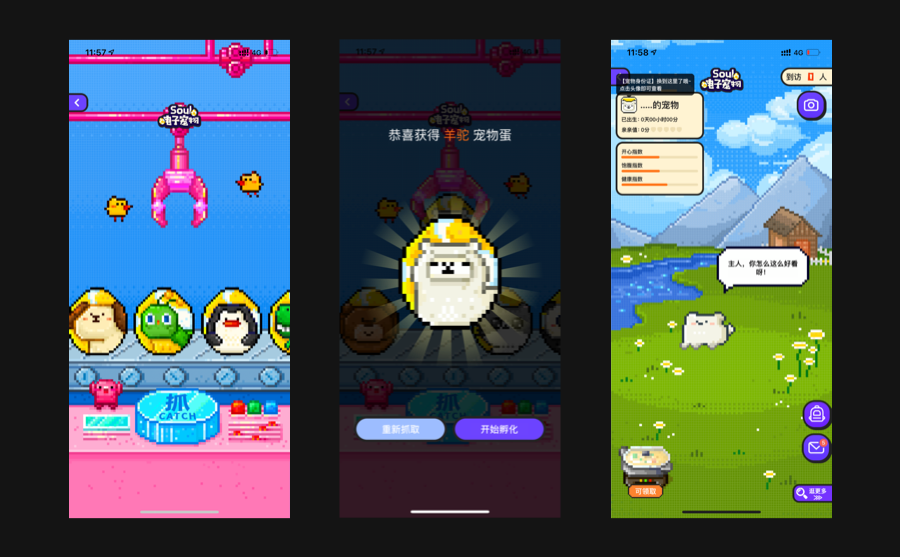
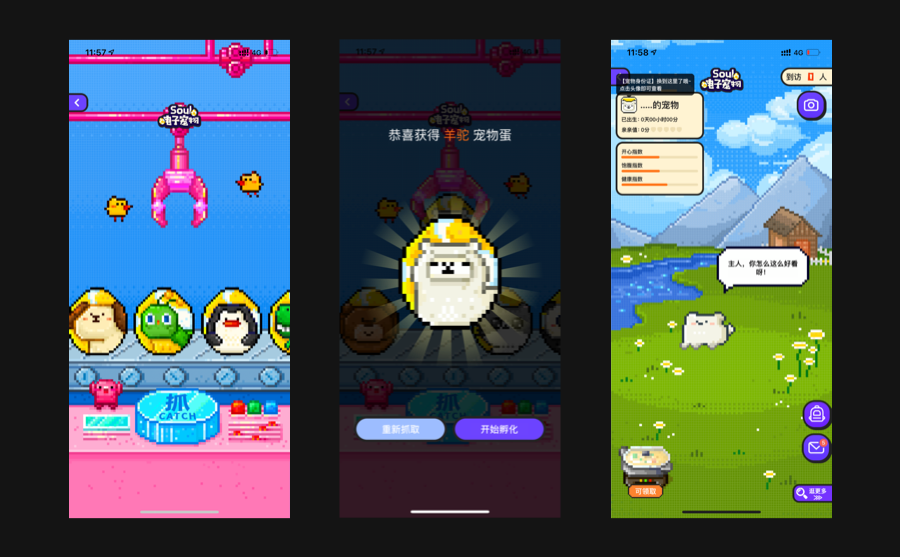
七、【soul】赶紧给自己抓一个小宠物,soul的像素风宠物养成小游戏
1. 产品体验
在soul平台中,可以通过抓娃娃的机制选择电子宠物领养。

2. 产品思考
现在许多产品都尝试通过在产品中饲养电子宠物来增加用户粘性,比如天猫的“**级星秀猫”。
从策略上来思考,产品是希望通过利用养成类机制吸引用户在一天中使用产品的频次,从而提升产品的活跃度。
其中的喂养、浇水、装扮等功能需要搭配完成产品中的任务,该策略很巧妙地将产品的各个功能与电子宠物进行串联。
在这个寻求差异化的时代,soul推出电子宠物和其他产品拉开了差距。
从视觉风格上看,采用了像素风,这与当下产品相比较,从视觉上拉开了差距,这也符合soul产品在市场上的年轻定位。
另一方面则是对于宠物的抓取机制,相较于其他产品,如“**级星秀猫”“蚂蚁庄园”等头部产品的宠物模块都是直接给予用户一只宠物,但soul则是用抓娃娃的形式让用户在多个宠物中抓取自己想要的。
从用户体验层面来说,用户在最开始就付出了更多的情绪,这更有利于用户再次使用该模块的几率。
八、【美团】记得留住帮闺蜜点奶茶的小票,证明你心中有她
1. 产品体验
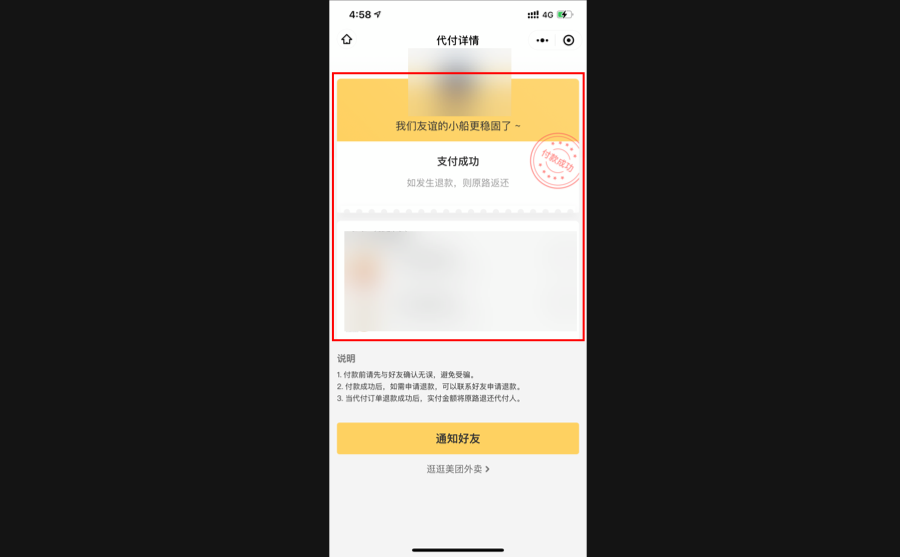
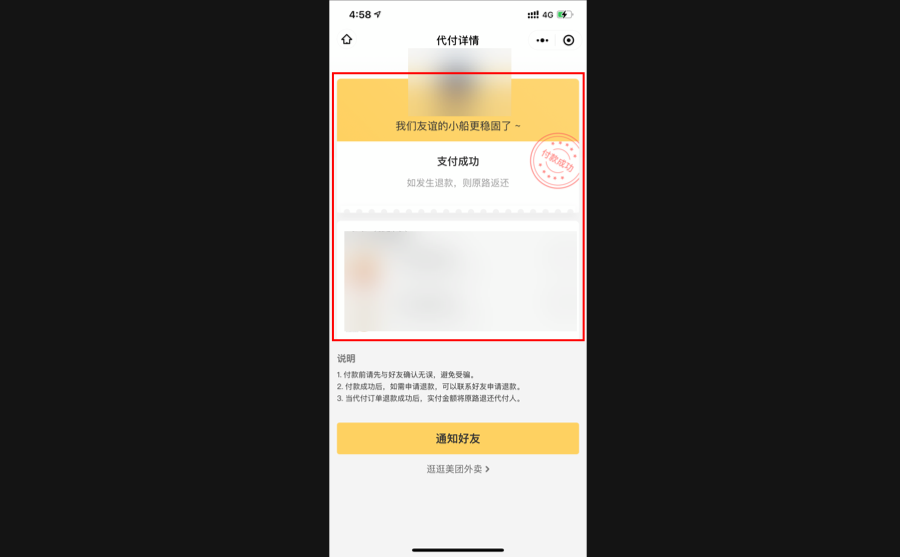
在美团的找人支付功能中,付款用户**收到一个账单,当完成支付后,账单的状态**呈现出被检票的样式。

2. 产品思考
该状态是用户成功帮朋友付款完成的状态。仔细看可以看出该模块采用了门票的样式,相信大家都有过这样的经历,当你拿着门票进入游乐场或者电影院,工作人员**进行检票,检票成功后**在票上打一个孔,有的甚至直接把票撕一个角。
美团外卖成功帮人付款的状态非常满足用户的心智模型,是否满足用户心智模型是评判一个产品体验是否优秀的重要因素。根据用户心智模型所设计出的功能越来越多地出现在产品中。
九、【小红书】让你轻松“盗用”网红滤镜
1. 产品体验
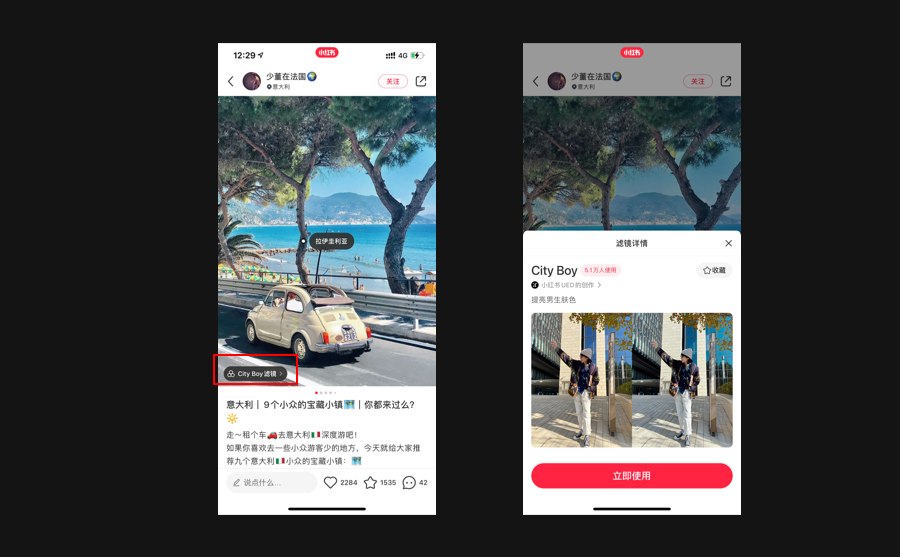
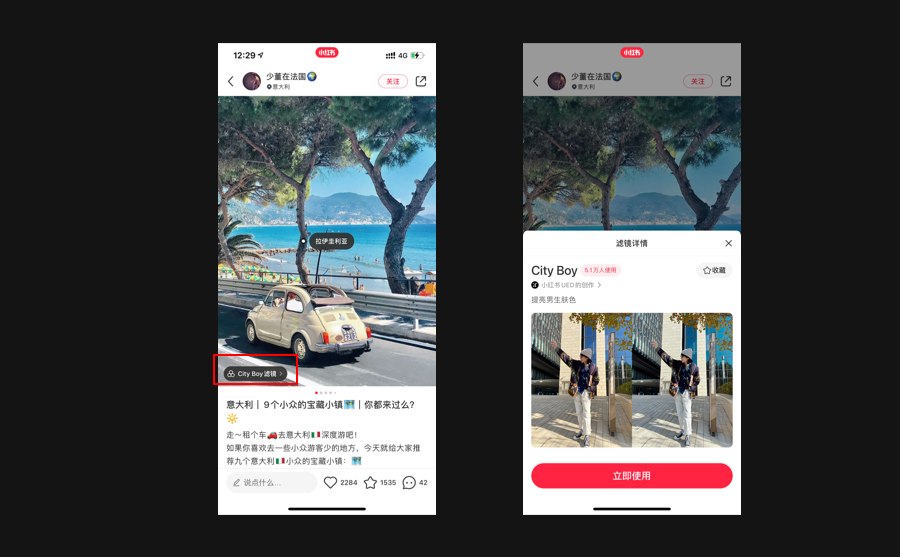
在笔记详情页面,图**区域的左下角**出现滤镜的按钮,点击滤镜便**出现使用滤镜的快捷方式以及使用人数。

2. 产品思考
相信大家在逛小红书的时候都**看到非常精致的照**,许多用户**去询问博主网红用的什么软件调色的,用的哪一款滤镜。目的是希望自己的照**也能够像博主网红的照**拥有一样色调和质感。
我们也可以在平台中点开优质的图**内容,下方的评论区**充斥着类似“求”同款滤镜的声音。
小红书洞察到了用户的这一需求,非常聪明地将「同款滤镜」这样的入口放在图**的左下角,让用户看到喜欢的滤镜,直接点击就能对自己的图**进行美化或者立马拍一张照**。
在笔者看来这个细节不仅仅帮助用户解决了滤镜的需要,更是在引导用户发送笔记,从而增加产品活跃度,将更多的普通用户往内容创作者方向引导。当我们点击同款滤镜后进入的不单只是美化图**的区域,而直接是发送笔记的模块。
十、【Moo音乐】不一样的切歌体验
1. 产品体验
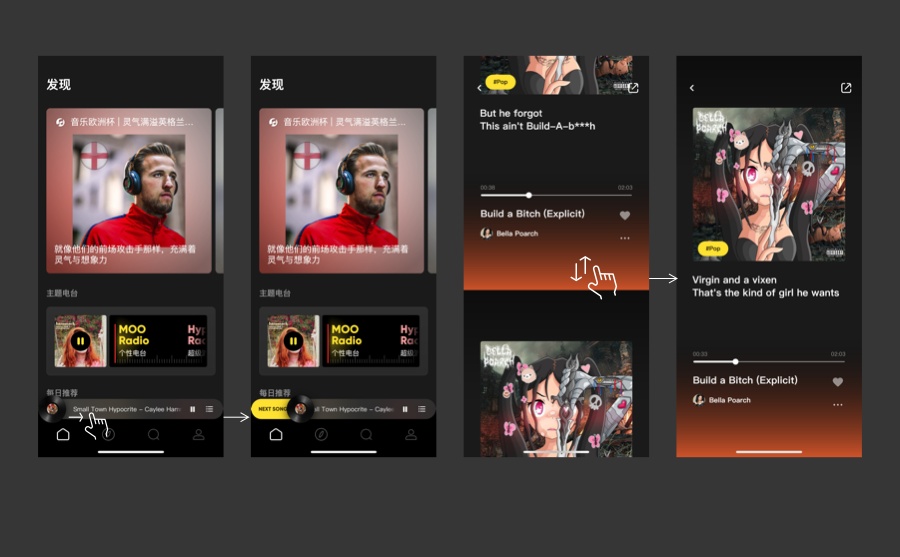
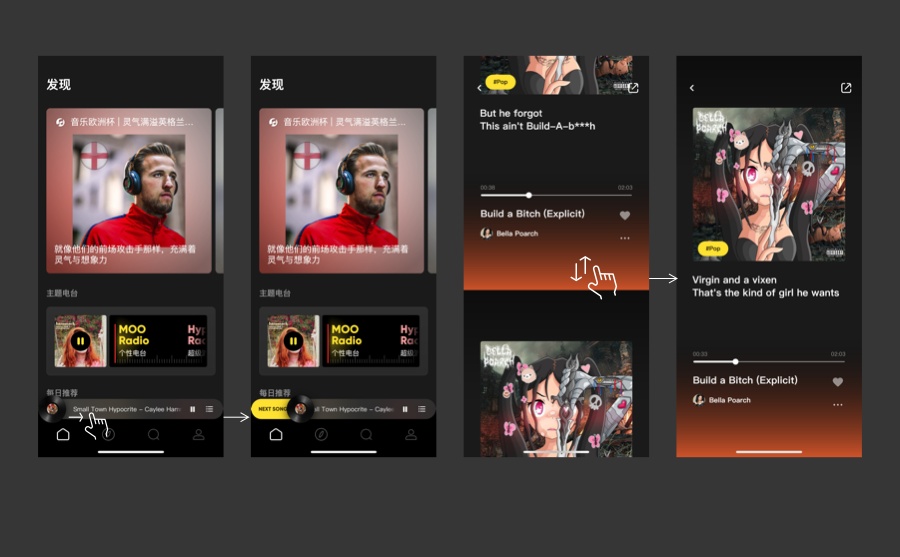
在音乐播放页面,下方**有播放器复层,滑动播放器左边的唱**即可切歌。在歌曲播放页,全局上下滑动可实现列表内切歌。

2. 产品思考
在这个互联网产品飞速发展的时代,产品设计和功能同质化已是不争的事实。
大家都希望将自己的产品做出差异化,但真的想要实际落地的时候却无从下手。
Moo的切歌功能给了我们很好的参考。在音乐播放器中切歌是用户高频使用的操作,想要产品有差异化或许可以从寻找产品中的高频操作开始,如淘宝的「购买」和「加入购物车」,微信的「发红包」,bilibili的「视频暂停/播放」。
当我们寻找到高频操作后则需要针对操作进行优化和升级,可以融入品牌基因或者革新交互方式等等。
Moo则是将品牌和交互都融入了其中,这样既能拉开与同类产品的差距,更能提高该产品对于用户的品牌认知。
但笔者在此提醒,在做差异化设计时还是要符合产品的目标以及用户目标,如果为了差异而差异只**导致用户的流失。
十一、【淘宝】图**中你想要的可能和别人想要的不一样
1. 产品体验
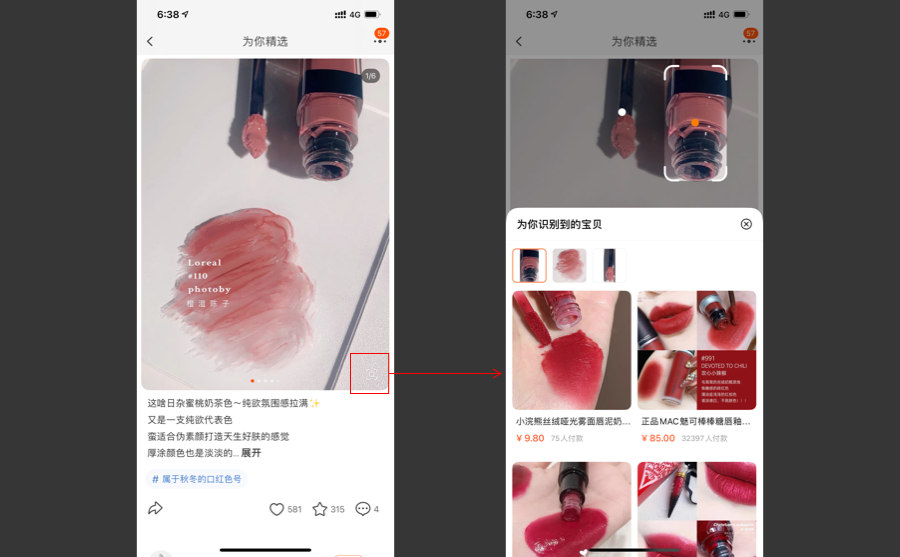
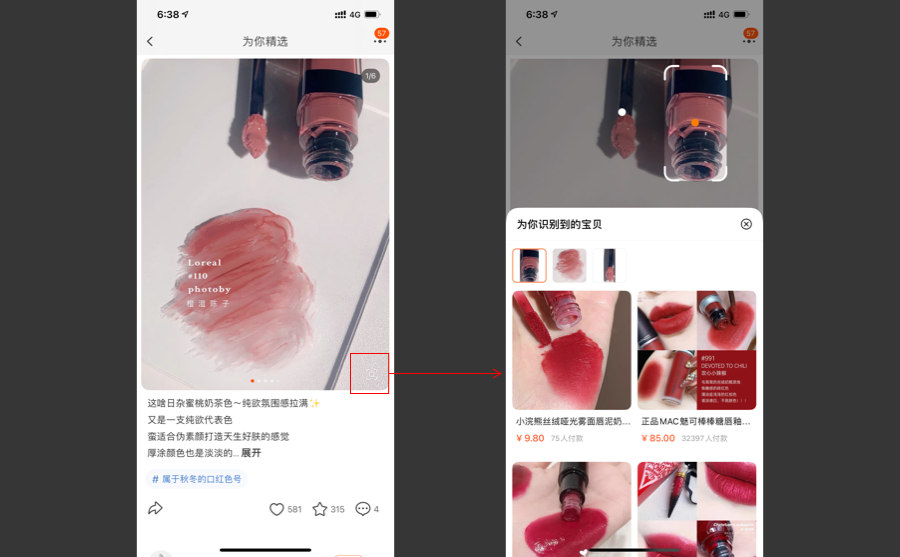
在淘宝逛逛模块,进入单条内容,点击「找同款」弹出底部弹窗,可针对识别内容进行产品筛选。

2. 产品思考
我们在逛淘宝的时候,特别是逛逛模块,我们**看到琳琅满目的商品推荐/测评的内容。
看到有趣的**直接进入内容详情页,寻找自己喜欢的产品。
但有时候博主拍了照**或视频本来只想推荐眼影,但你却看上她的口红,接下来就千方百计和博主取得联系,评论区留言/私信都来一遍。
「找同款」的功能很好的解决了这个问题,该功能是基于淘宝图**搜索所延展的功能,将图**搜索不仅限于搜索页,很巧妙的将博主内容和平台技术相结合,提高了用户在平台中消费的可能性。
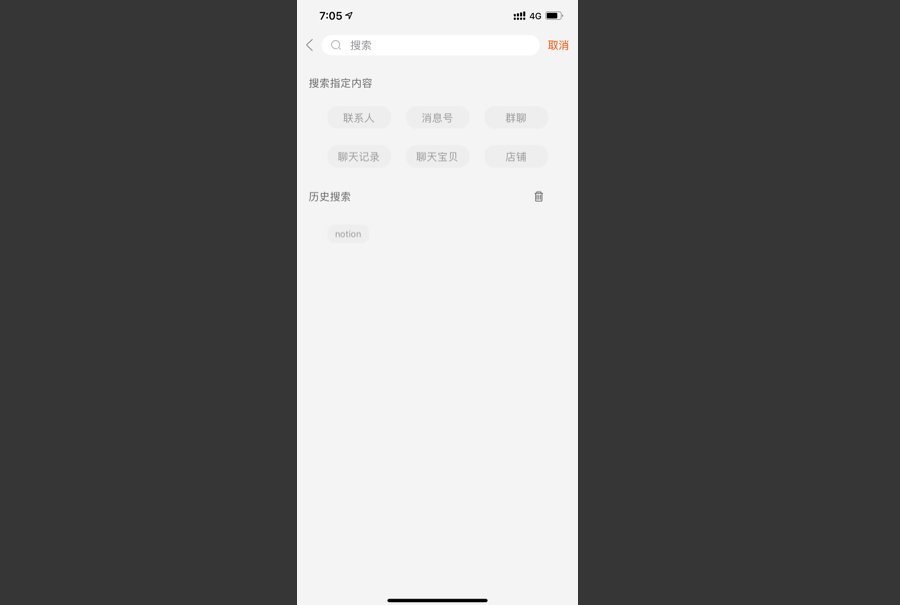
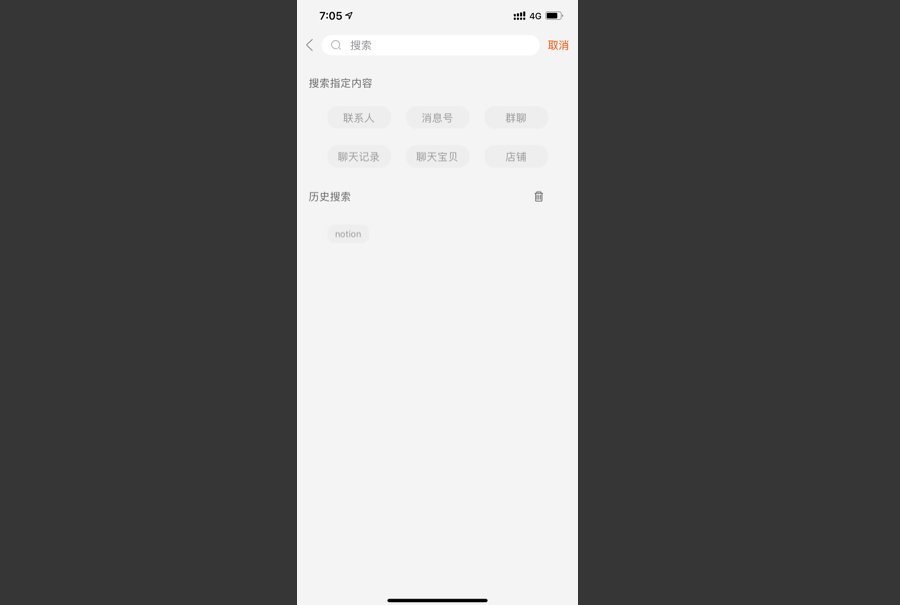
十二、【淘宝】「定向搜索」教你如何做内容筛选
1. 产品体验
点击淘宝消息tab搜索框,下方**出现搜索指定内容,点击后进入定向搜索。

2. 产品思考
现如今许多产品都开始往**级APP的方向发展,产品功能越来越区域复杂,对应搜索结果也越来越复杂,用户想要找到自己想要的内容则需要花费大量的精力。
定向搜索可以帮助用户很好的解决这个问题,用户怀着目的来到搜索,则说明知道自己想要什么,点击定向搜索则过滤了近百分之八十的不相关信息,这无疑是减少了用户的操作时间。
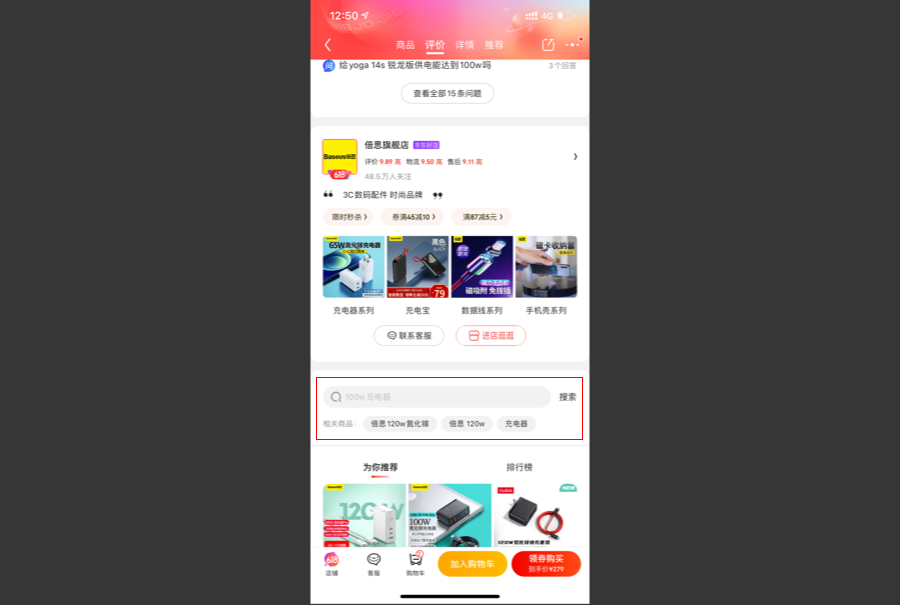
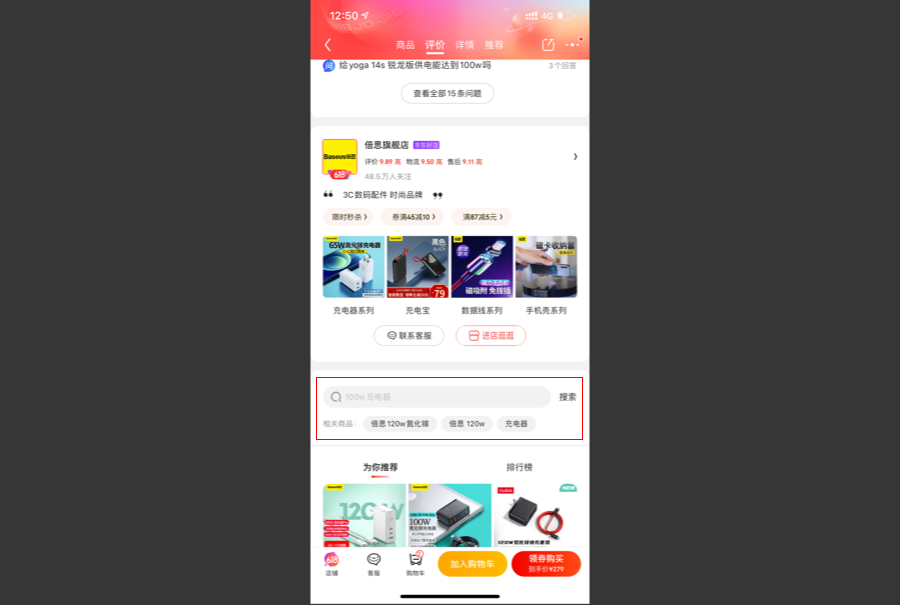
十三、【京东】隐藏在购买页的搜索框
1. 产品体验
进入京东产品内容详情页,往下浏览,浏览到店铺信息时,下方出现搜索框,并给予相关的产品搜索关键词。

2. 产品思考
当我们点开电商类产品的购买详情页时,大多数人的浏览顺序是先看相关的产品宣传图,更多维度的了解产品的外观,再是看评论区的评价。
如果此时都处于比较满意的状态,那么用户的下一步操作就是加入购物车或者立即购买。
但如果产品的相关信息并不符合期望就**退出页面重新搜索,尝试更精准的搜索关键词找到自己想要的产品。
从退出到搜索需要至少两步的操作,有些时候更是需要3步。
在京东的产品详情页下方的搜索区域无疑是帮助用户缩短了操作路径,并且搜索框的位置是在评论区的下方,如果用户看到了搜索框,大概率就说明用户已经浏览了大部分产品信息,此时用户是否需要对产品有进一步操作大致有了预期。
如果要购买或加入购物车在这之前就**进行该类操作,但如果是需要退出页面,用户所停留的位置大概率也就是浏览完产品信息后的位置。在该位置放置一个搜索框是恰到好处的。
从数据层面来思考,京东分析了详情页的跳出率,用户从哪个位置跳出的频率最高,然后去了哪里。将跳出的位置与要去的目的地结合这样极大的实现了最短路径的目标。
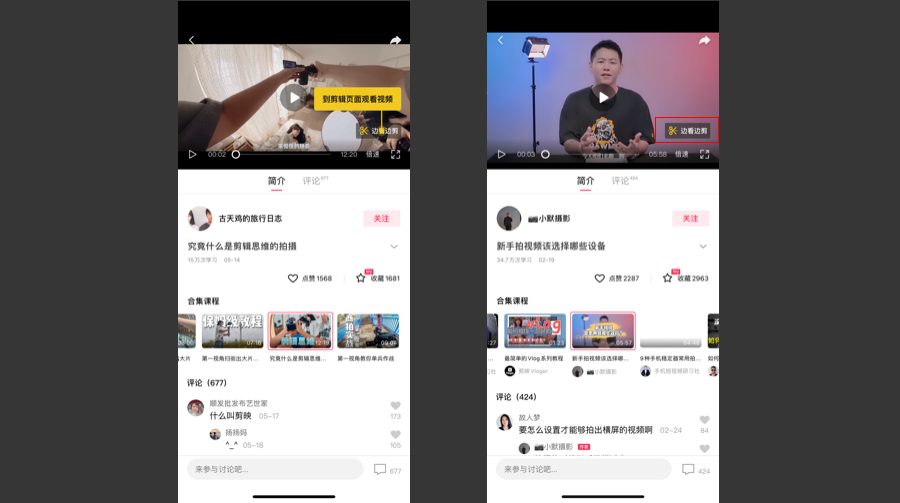
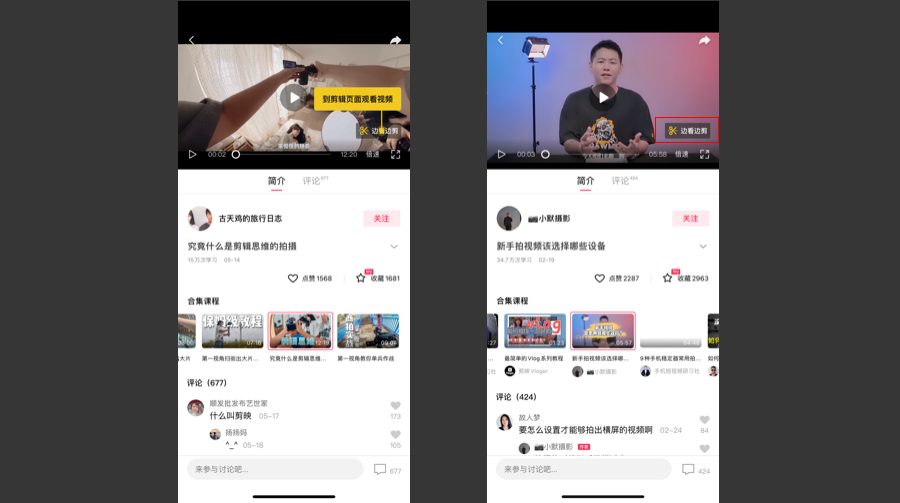
十四、【抖音剪映】边看边播让你轻松“get”爆款视频剪辑技巧
1. 产品体验
在产品中,点击相关视频内容,右下角**出现边看边剪辑按钮。点击后**进入视频编辑页面。该视频则**以复层的形式出现在编辑页面。

2. 产品思考
边看边剪这其实是大部分专业的视频设计师都**有的需求,他们**在制作视频前参考大量同类型作品,以及学习特殊效果的教程,但此类需求只能在web并且搭配双屏幕才得到满足。
随着抖音的创作生态越来越完善,创作者们的能力越来越强,对于创作内容的品质要求越来越高,单纯的自主创作早已不能满足现在创作者的需求,因此在剪映里的内容推荐中出现了边看边播的功能。
这实现了用户在手机上也能边看参考边剪辑的需求。能看出剪映在移动端为满足创作者做出的尝试。这不仅能提高创作者创作的积极性同时还能保证抖音的内容质量稳步提高。
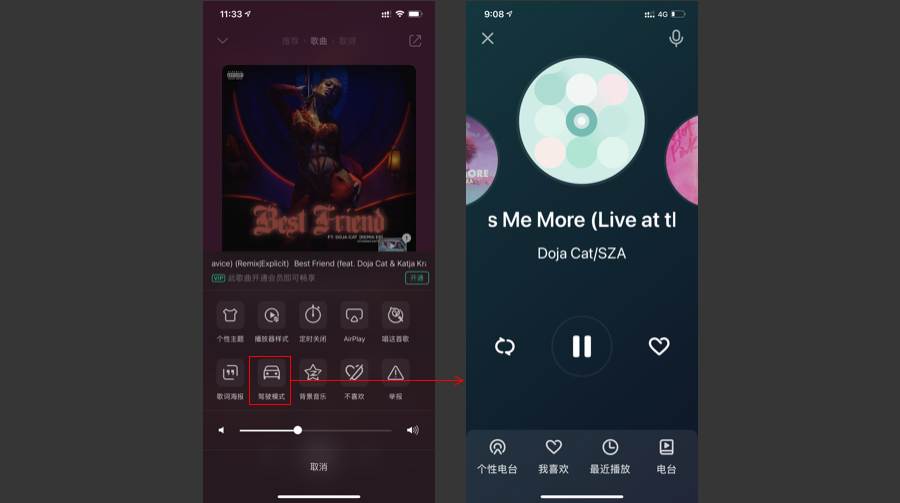
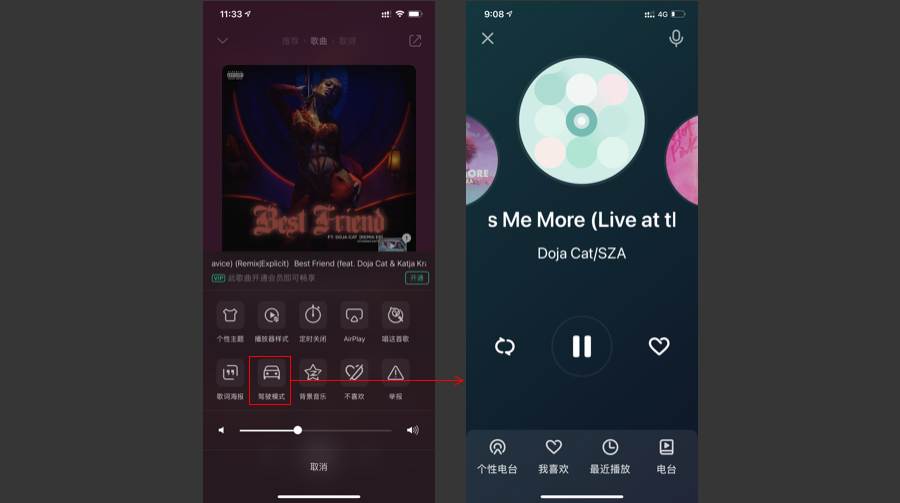
十五、【**音乐】不要再让切歌影响你的驾车专注度
1. 产品体验
在**音乐的播放页面,点击更多**弹出底部菜单,点击菜单中驾驶模式**播放页面的功能进行重新适配,将常用功能的按钮放大。

2. 产品思考
想象一下,当你开着自己的爱车,穿梭在城市中心的高架上,一边看着窗外的景色,一边听着音乐,这个时候突然推荐了一首“难听”的音乐,将你从这**刻的享受中拉了出来,于是你想要切换音乐,此时你需要寻找按钮,但是视线不能离开正前方太久,你需要反复切换视角。原本美好的心情可能被一首突如其来的音乐打断了。
**音乐的驾驶模式优化了在驾车场景下的一系列交互。将切歌的按钮变成左滑和右滑,将常用功能放大,剔除了需要用户花时间注视屏幕才能完成的功能,如评论和切换音效。
现如今,我们在设计产品体验时需要具备场景思维,分析用户在使用我们产品时的各个特殊场景,如需要单手操作的地铁上,吵杂的商城,灯光昏暗的车库,严肃的**议室。分析这些场景能够有助于帮洞察用户的需求从而让产品体验越来越好。
本文由 @Lueve 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!