时间: 2021-07-30 10:11:16 人气: 45 评论: 0
导语:在上一篇文章《交互体验之动效深耕(上)》中,我们了解到了动效设计的意义与价值、动效的作用以及交互动效中的设计原则,接下来作者继续和我们聊一聊动效的分类和落地方案。

动效大致可以分为:引导类动效、转场类动效、反馈类动效和品牌类动效四种。
通过视觉和动效聚焦用户视线,以此来达到吸引用户注意力的目的,帮助产品业务达成某个模块的KPI,例如:提示引导、活动入口、动态Banner图等等。

作者:Johny vino™
转场类动效,简单的说就是帮助用户理解页面间的变化和层级关系,让用户清楚的知道自己当前所在的位置以及将要跳转的页面。
反馈类动效是告诉用户当前系统的运行状态,降低用户迷失感,给予用户一定的心里预期。

作者:James G.
品牌类动效就是通过动态展示的手法,突出产品核心功能和特点,打造产品情感化,给予用户更深更强烈的记忆,起到品牌宣传的目的。

作者:Alexander Pyatkov
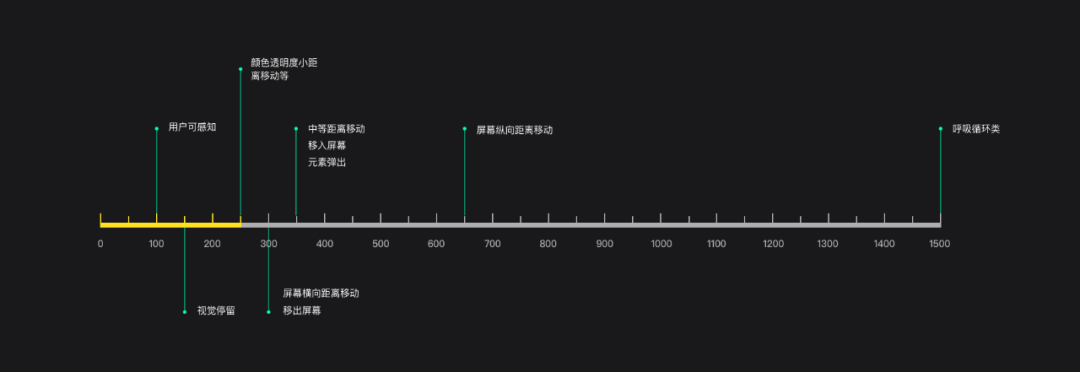
动效时长是指从动效开始到动效结束总共所需要的时间,对于动效时长的把控至关重要,时间过长**有明显的滞留感,时间过短用户还没来得及感知就结束了。所以动效需要保证快速相应的同时还要兼顾从容优雅。
一位伦敦城市学院神经学创立者 Davina Bristow 曾经提出,大多数人每分钟的眨眼次数为15次,而平均的持续时长为100~150ms。iOS和Android系统的动作反馈时间位于100~500ms之间,也就是100ms用户就能够产生感知了。
所以我们可以定义50ms为最小增减幅度,100ms为最大的增减幅度,统一定义不同场景及类型的动效时长规范。

为了能够方便用户快速获取产品和加载产品资源,我们需要控制下载包的体积大小,以保证用户能够在较低的成本下获取产品。
所以我们要控制动画的体积大小,还有一个原因就是占用内存越大的动画对系统性能的占用**相应变大,从而导致部分用户手机出现卡顿,死机等情况,从而造成用户流失。
1)GIF格式
GIF格式是1987年由 CompuServe 公司创造,由于压缩技术好,即便是在当时的低速网络时代也能够无压力的显示,从而备受欢迎。由于年代久远的原因也让他拥有非常强的兼容性,目前市面上的大多数智能设备都能够对其直接预览。
但随着互联网的不断发展GIF格式本身所存在的问题也逐渐显现:
虽然GIF格式存在以上的问题,但由于在不同设备之间具有良好的兼容性,所以很多平台都**选择GIF作为预览动画的方式,那该如何输出GIF呢?
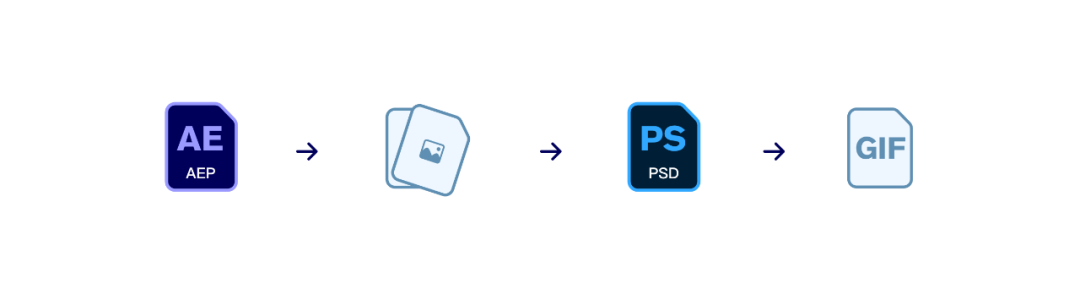
方式一:第一种方式也是比较传统的一种输出方式,利用PS导出GIF。

虽然这是一种较为传统的输出方式,但是就目前来说这是唯一一种能够高质量输出GIF的方法。
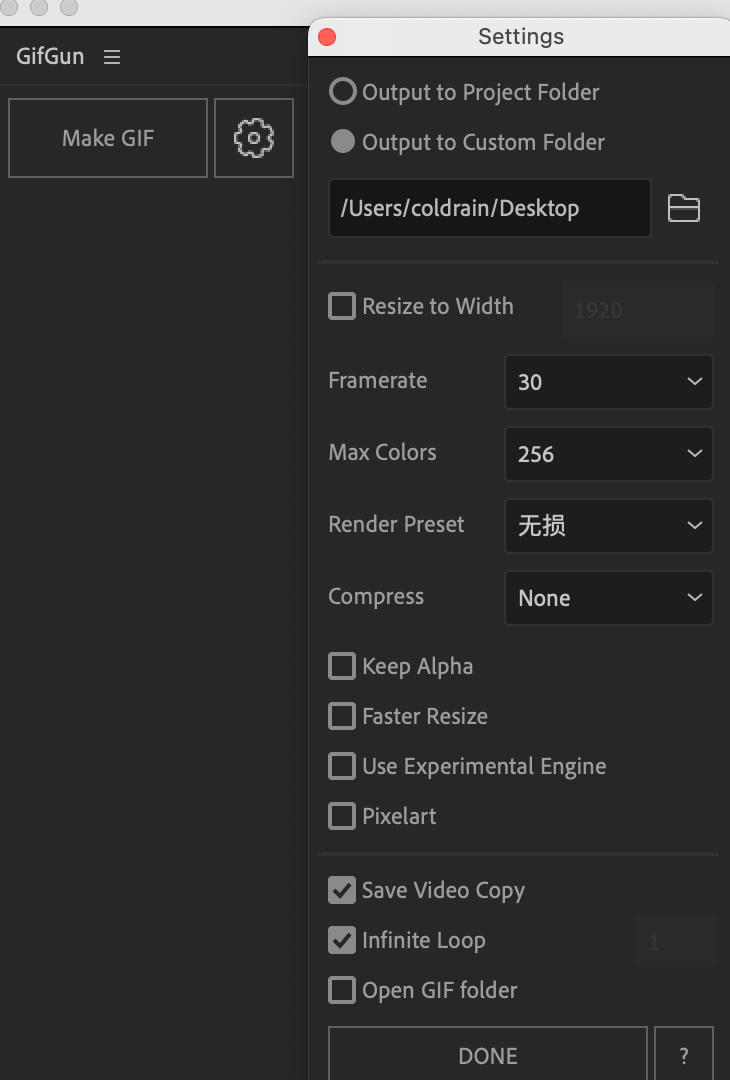
方式二:利用AE脚本GIFGUN快速导出GIF,好处就是操作简单,导出速度快。能够自定义设置GIF文件的大小、帧数率等属性。但导出GIF的质量不高,**出现掉帧卡顿的情况,色差也比较大。

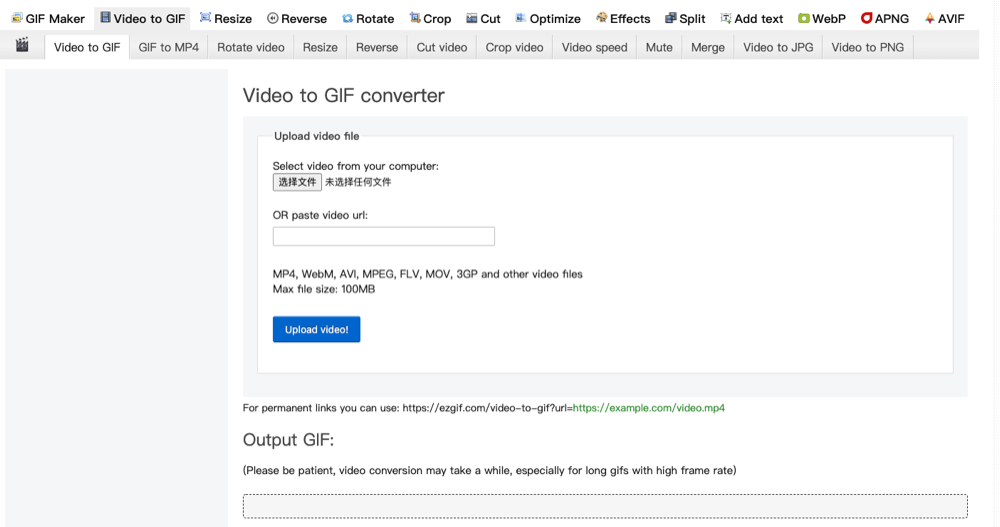
方式三:通过Ezgif将视频转换成GIF,Ezgif支持上传多种视频格式,包含mp4、webm、avi、mpeg、flv、mov和3gp等,支持的最大视频体积可达到100MB。可以通过参数设置,截取视频中的一部分转化成为GIF。

方式四:使用Brewery3软件导出GIF,虽然导出的内存占用不大,但是输出的质量却很低,无较高要求时可选择使用。

2)视频
视频格式无可厚非肯定是普遍被众多产品所兼容的,视频格式要比GIF的内存占用更小,但对透明通道的支持却不太友好,并且他是一种有损的输出格式。平时对视频的压缩可以使用这个工具-Handbrake。

3)Apng/Webp
两者都是由目前的GIF、PNG、JPG等衍生而来的,其中Apng是一个基于PNG位图动画格式的图**,是PNG的位图动画扩展,能够实现PNG格式的动态图**效果,它的出现是为了代替旧版的GIF格式,但目前还尚未得到官方的认可。
而Webp是Google在 2010 年开发的一种全部通吃的图**格式,因为他不仅可以有损(替代JPG)也可以无损(替代PNG),还可以动(替代GIF),并且在压缩率上全面**越了这三种常用的格式。
目前在所有的主流浏览器上都可以完美支持,但是在移动设备上需要通过代码框架才可以完美支持。
如何输出 Apng/Webp ?
方式一:第一种方式可以选择工具:iSparta ,将生成的PNG序列导入 iSparta 当中,调整参数导出即可。但如果序列帧较多的时候导出速度**变得非常慢,而且偶尔还**出现卡死、闪退和图**尺寸不统一等问题。

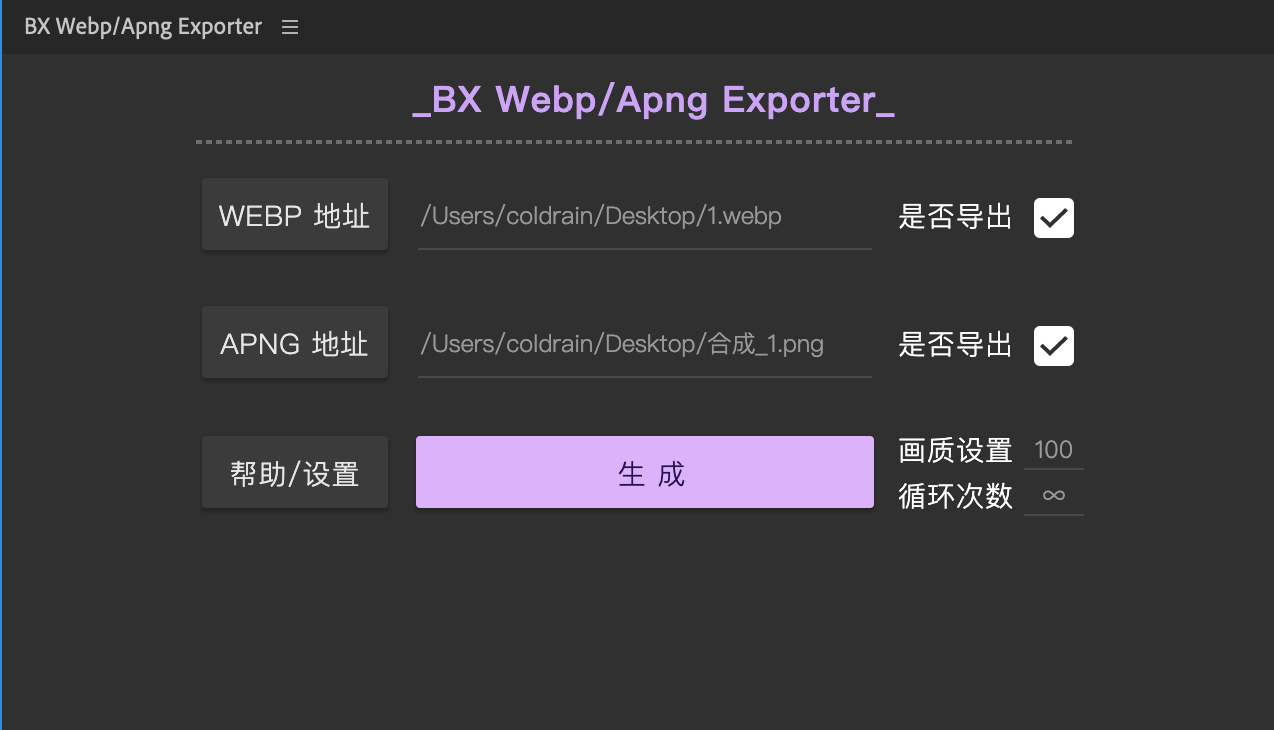
方式二:使用AE插件——BX-Webp/Apng Exporter。

注意:导出地址不要设置为桌面否则**出现数据丢失的情况,务必要将导出地址改成「/xxx.webp」或者「/xxx.png」再导出!
4)序列帧
序列帧是把动画用一帧一帧的图像文件来表示,可以通过一些工具对图层序列进行压缩处理以达到降低内存的目的。虽然序列帧是无损低内存的,但是最好只在客户端当中使用,不建议在Web环境中使用。
因为Web中的图**资源是需要向服务器请求下载的,如果序列帧过多无疑**增加资源请求的次数,并且在高频次的请求中如果出现错误就很容易造成动画无法正常播放的情况。
而在客户端当中序列帧资源是存储在APP安装包当中的,所以不**出现问题。在Web中如果想要解决上述问题,就需要减少加载资源的请求次数,也就诞生了CSS Sprite—雪碧图/精灵图。
5)精灵图/雪碧图
精灵图/雪碧图(CSS Sprite)是针对序列帧素材应运而生的,是为了满足Web端播放序列帧的诉求,CSS Sprite 是一种图像拼合技术,这种方法是将元素拼合在一张图**上,然后利用CSS的背景定位来显示需要展示的图**部分,以这种形式来减少加载资源的请求。
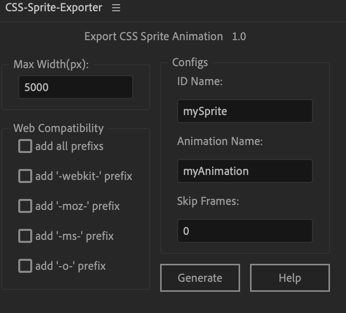
如何输出:可以使用AE的插件 CSS Sprite Exporter 来输出。

6)Lottie
lottie是由Airbnb推出,是用于解析使用Bodymovin导出为JSON的AE动画的第三方库,支持ios、windows和web端。他的工作原理是把我们的各种矢量元素、位图以及他们的效果关键节点以打包的形式行成一个JSON 格式的文件。
但是当我们使用AE插件Bodymovin导出JSON后,开发并不能直接使用导出的JSON文件,开发人员还需要在代码中引入Airbnb 提供的 Lottie 第三方库来读取播放JSON动画。
实现原理其实就是把动画中的元素进行拆分,并且描述每个元素的动画执行路径和执行时间。其次为了保证交付给开发的JSON文件没有任何问题,我们需要在制作动画的时候格外注意Lottie不支持的属性。
此外,虽然Lottie是一个非常强大的第三方动画库,但是还是**存在很多不确定性和兼容性的问题,例如他对缓动曲线的解析**占用非常多的内存,在不同设备和平台上的支持效果也非常的不稳定。
关于JSON的导出除了我们熟知的Bodymovin插件,还有一个Lottie平台推出的LottieFile插件,他与Bodymovin类似,只是功能更加丰富,**上是能够实时预览AE动画的,但由于网络原因很难做到实时更新和同步。
使用Lottie的注意事项:
7)AE2CSS
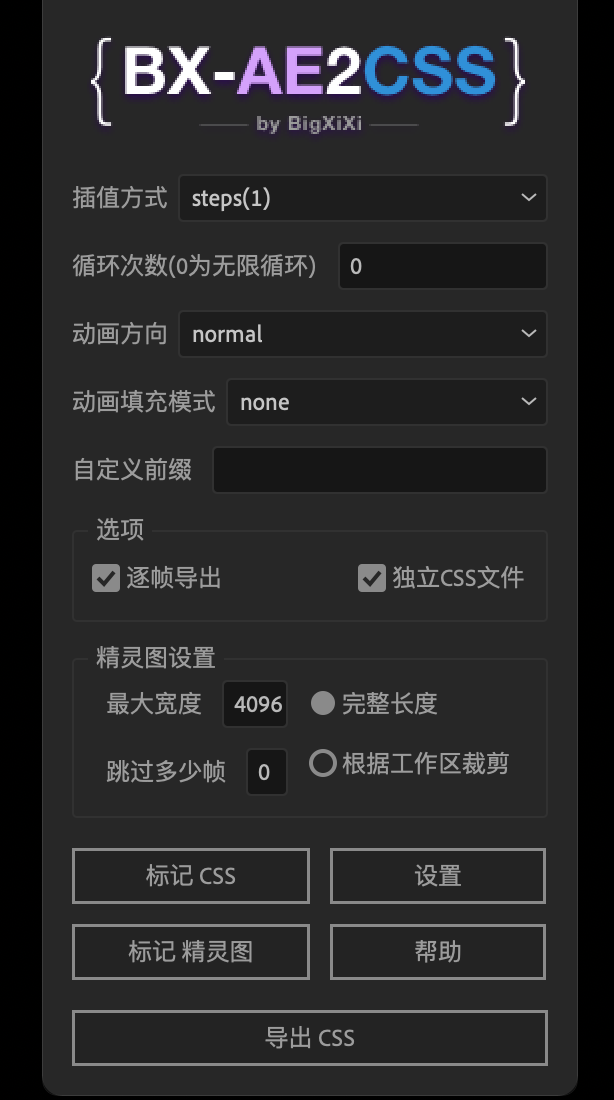
这是一款AE插件,他是将AE的效果以CSS代码的形式进行导出,**上支持AE的所有效果,并且输出的动画质量高内存占用极小,而他的实现原理是将基础属性动画直接转换成代码,复杂效果转为雪碧图,并将两者结合在一起合并输出成一套文件。
虽然输出质量高且内存占用极小,但是他只能够应用在Web和H5当中。

注意:目前只能导出纯色层和位图的位移、旋转、缩放、透明度动画,并且支持表达式和父子级。
8)SVGA
是类似于lottie的另一种文件输出格式,是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。更是目前礼物动效领域的主流应用格式,我们可以使用AE插件 SVGAConverter 输出SVGA格式的文件,在使用SVGA时也是需开发调用第三方库的。
虽然他比lottie占用的内存更高一些,支持的属性也更少,但是它具有更强的兼容性和稳定性。他与lottie的区别在于记录动画的方式不同,lottie是按照AE中的关键帧及缓动的结合体进行记录。
所以有对缓动曲线解析差带来的性能问题和稳定性问题,而SVGA则是通过逐帧的记录方式,类似序列帧,但资源可复用,所以占用内存更小。
9)VAP
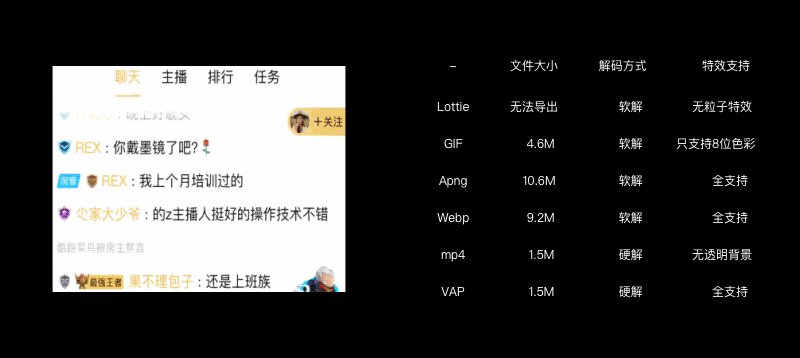
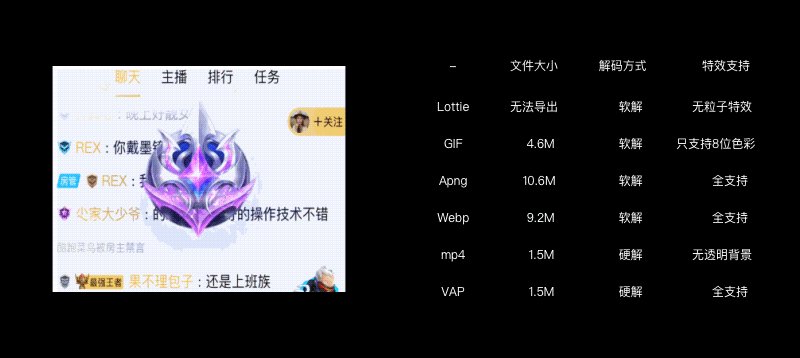
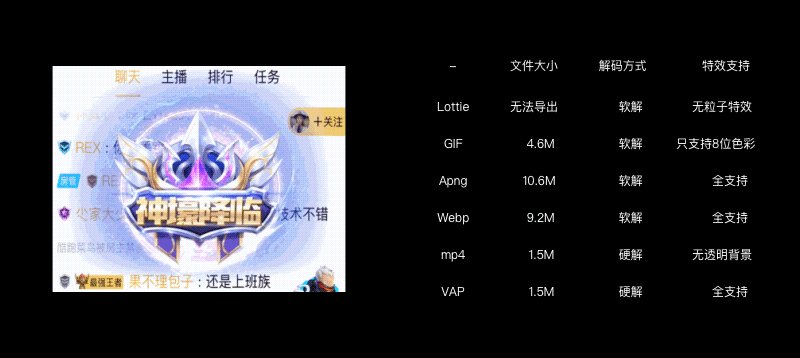
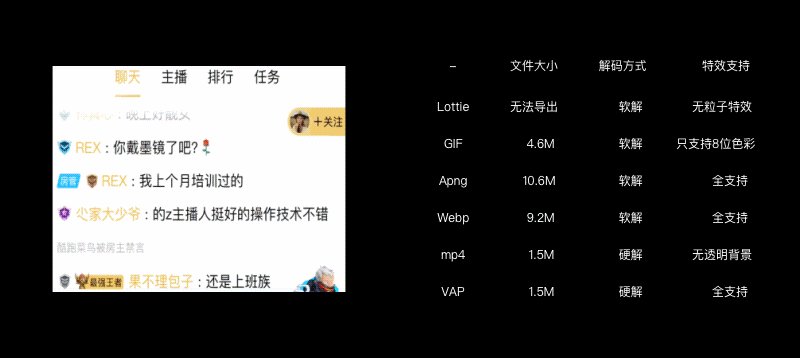
VAP全称Video Animation Player,是由企鹅电竞开发的一种用于播放酷炫动画的实现方案。他具有比Webp和Apng更高的压缩率,也就是素材体积变得更小了,而且采用硬件解码,使解码速度更快。并且解决了Lottie和SVGA支持AE效果有限的问题。

充电时刻:什么是硬解和软解?
硬解就是硬件解码,是将原来全部交由CPU来处理的视频数据的一部分交由GPU来做,而GPU的并行运算能力要远远高于CPU,这样可以大大的降低对CPU的负载。而软解就是软件解码,是指利用软件让CPU来进行解码。我们常用到的Lottie、GIF、Apng、Webp等都是软件解码,MP4和VAP则是硬件解码。
10)第三方动效库
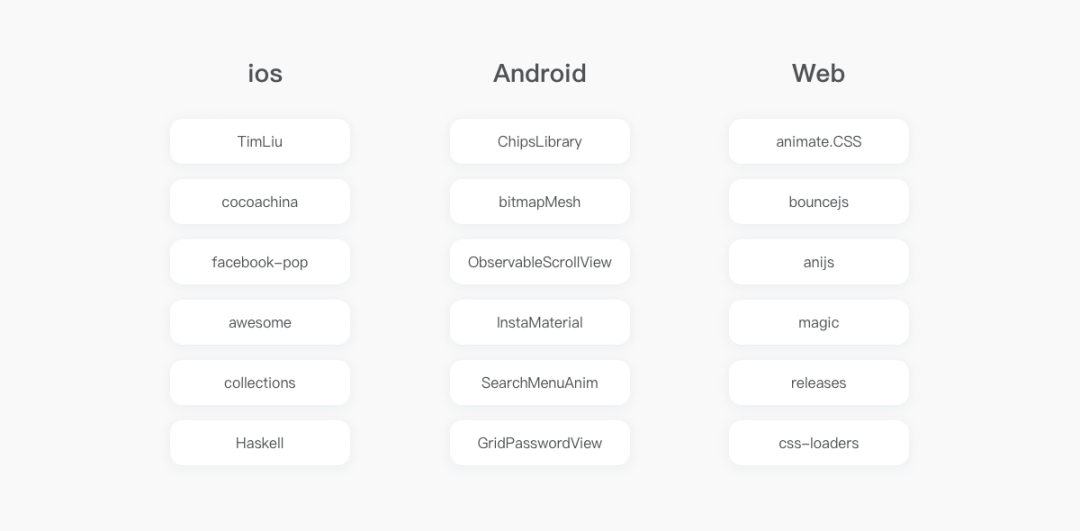
第三方动效库有很多,但是由于非官方维护存在诸多的不确定性因素,所以如果要使用第三方库还需要慎重考虑,下面列举一些动效的第三方库供参考使用:

当然还有一些在线的动效设计工具,例如:犸良、Rive、Flutter、Lotter-Editor等等。
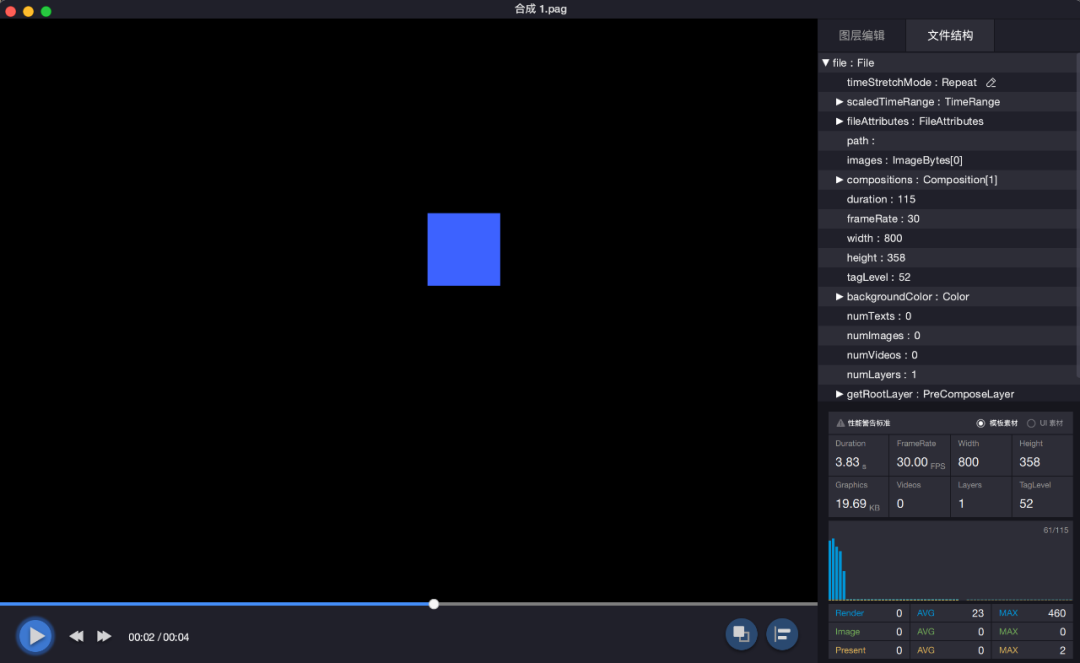
11)PAG
PAG全称 Portable Animated Graphics 一个听起来有些陌生的格式,他是由鹅厂研发,目前还没有还没有覆盖全平台,他不仅提供AE导出插件,还有桌面端的预览工具和各端跨平台渲染SDK。
PAG对文件的解码速度更快压缩率更高,而且PAG桌面端预览工具还提供了性能检测功能,能够直观的帮助我们对性能问题进行优化。不仅如此,PAG还能够动态修改替换文本和图**等资源。

手动标注VS自动标注…
原文链接:https://www.ui.cn/detail/582355.html
作者:Coldrain1,公众号「CD动效研究院」
本文由 @Coldrain1 发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议