时间: 2021-07-30 10:11:17 人气: 18 评论: 0
编辑导读:在产品同质化越发严重的今天,如何体现自己的差异化呢?不少人认为动效是一个很好的突破口,不仅能够增加用户操作的舒适度,还能引导用户关注重要的信息。那么,渡河才能做好动效设计呢?本文作者对此发表了自己的看法,与你分享。

随着科技的进步,用户对于产品细节的感知度和挑剔程度日益俱增,而如今产品的同质化愈发严重,此时,如何能够让产品存在差异化并脱颖而出成了当下至关重要的话题。而动效设计作为近些年来十分火热的设计趋势之一被众多产品所青睐。
动效从最初的不被认可到如今的必不可少,经历了诸多的讨论和验证。动效设计不仅能够增加用户操作的舒适度,还能引导用户关注重要的信息,而这些都只是动效诸多作用当中的一小部分,一个优秀的动效设计能够赋能产品价值,带给用户更高质量的用户体验。
那么如何才能做好动效设计?如何选择动效的落地方案?
以下是全文的大纲:
动效设计(Motion design)是通过动态手段,提升产品用户体验的过程。好的动效设计能够清晰的表达产品层级之间的关系、提升易用性与可用性、减少用户的认知成本,也能够彰显产品品牌特性与差异化。在有些时候,动效很容易被想象成某种为了增加愉悦性质的内容,其本身并不具备什么价值,因此常常被当做可有可无的部分。
而实际上,动效则是一种更为高级的设计展现形式,通过模拟真实世界的运动,建立起手机这个虚拟世界与用户之间的认知关联,从而创造出符合用户认知习惯的操作体验,与此同时,不同品牌之间独有的品牌特性也大不相同,对应表现的行为与动作也有所不同,所以,动效设计在品牌特性的影响下,差异化也**非常明显,这为塑造产品特色和品质感奠定了重要的基础。

动效设计在产品中可以起到缓解用户因为等待而产生的负面情绪,吸引用户眼球以达到提升对某个功能或者活动的转化效果。对于初次使用某个产品的新用户来说,可以更快速的告诉用户如何完成复杂功能的操作等等。
在页面加载过程中,长时间的等待,**让用户感到焦虑和烦躁,例如:系统的报错提醒和空状态呆板的文字展示等,都**让用户感到一种莫名的挫败感和无趣。这时加入趣味的动效设计就可以在一定程度上缓解用户焦虑烦躁的情绪,并且还能够提示用户对产品的好感。

作者:Zhenya Karapetyan
在产品设计当中,动效设计能够让功能入口或者按钮最大程度吸引用户注意力。但如果整个页面存在大量的动态元素时,也**造成用户的视觉混乱,影响用户获取信息的速度造成不好的体验,所以动效设计一定要适度。

好的动效设计能够辅助用户理解产品信息,并且可以利用动效与动画的叙事属性共同点,解决静态图**和文字无法叙述清晰的事情。同时,动效与互动相结合,能够给用户更强烈的代入感,让用户愿意花费精力去理解信息。相比枯燥的文字和无趣的图**,动效的融入能更好的降低用户的认知成本。
引导用户完成复杂且必要的操作步骤。在游戏化设计当中“流程体验式引导”尤为强调,例如:游戏中的新手训练,**有语音以及闪烁的光标等作为傻瓜式的引导,只有当你按照提示完成指定的步骤,才能够继续往下进行。还有奖励的领取,也是只有领取后,提示才**消失。

良好的用户体验促进用户跑通了产品,并建立起用户对产品的基本认识。同时,也完成了对新用户到老用户的转变。此时产品需要使用更多的手段,去引导用户完成对产品更深层次的探索。此时动效的目的就是制造诱惑点,让用户产生主动探索产品的欲望,从而完成用户转化。

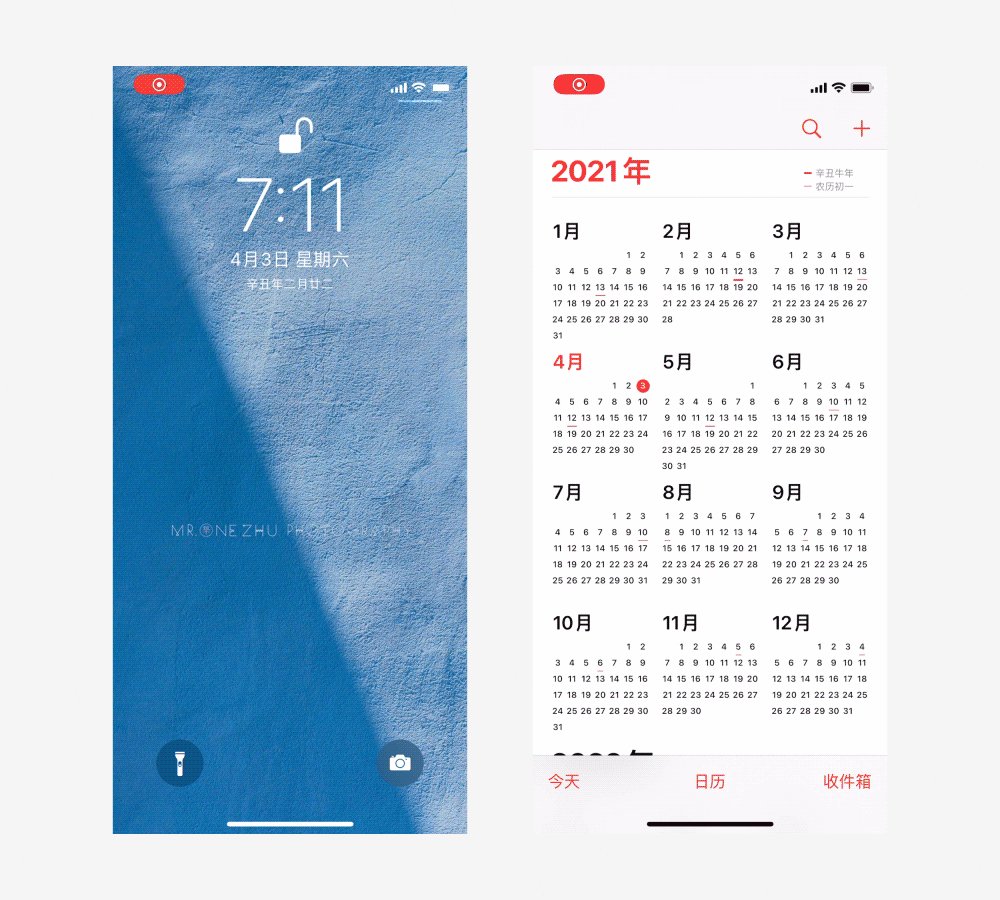
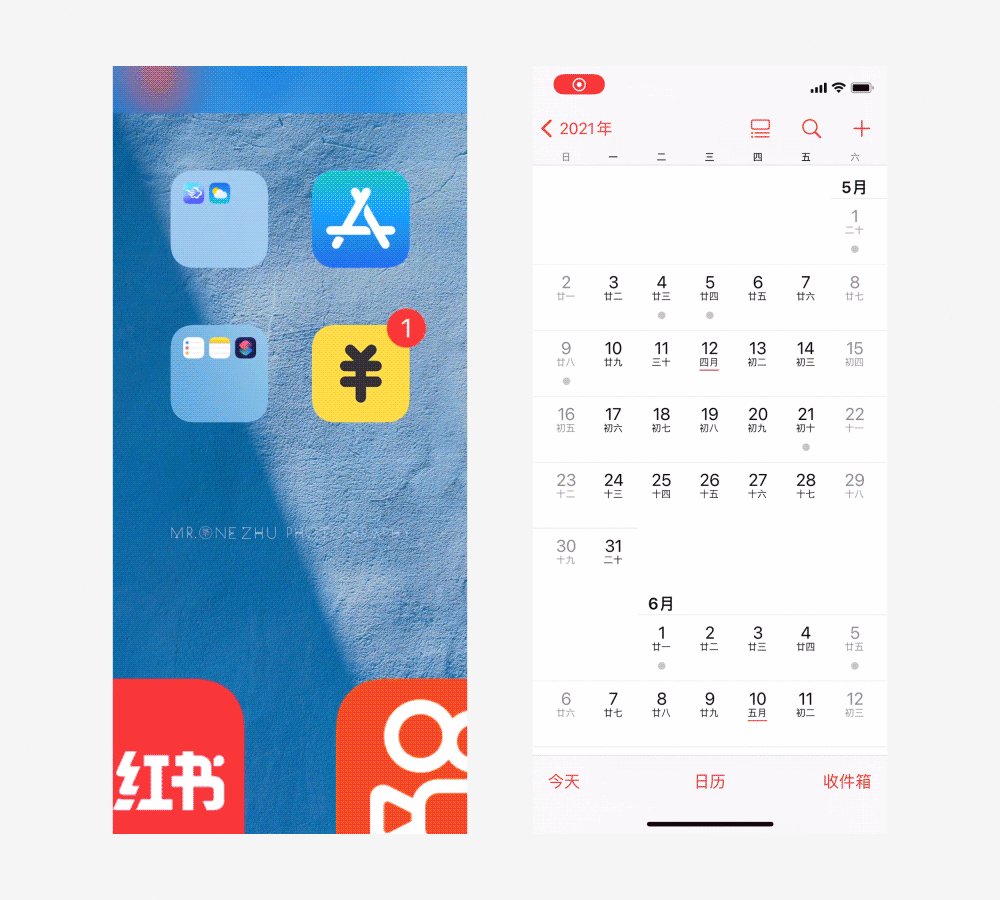
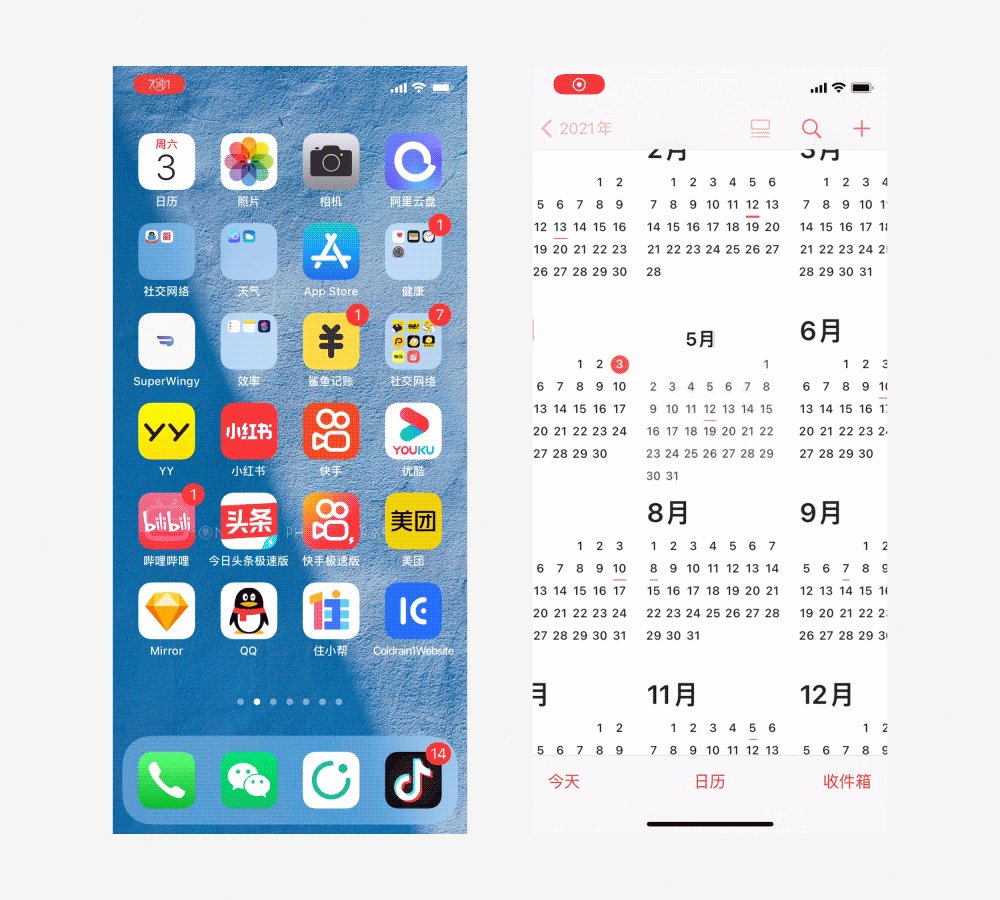
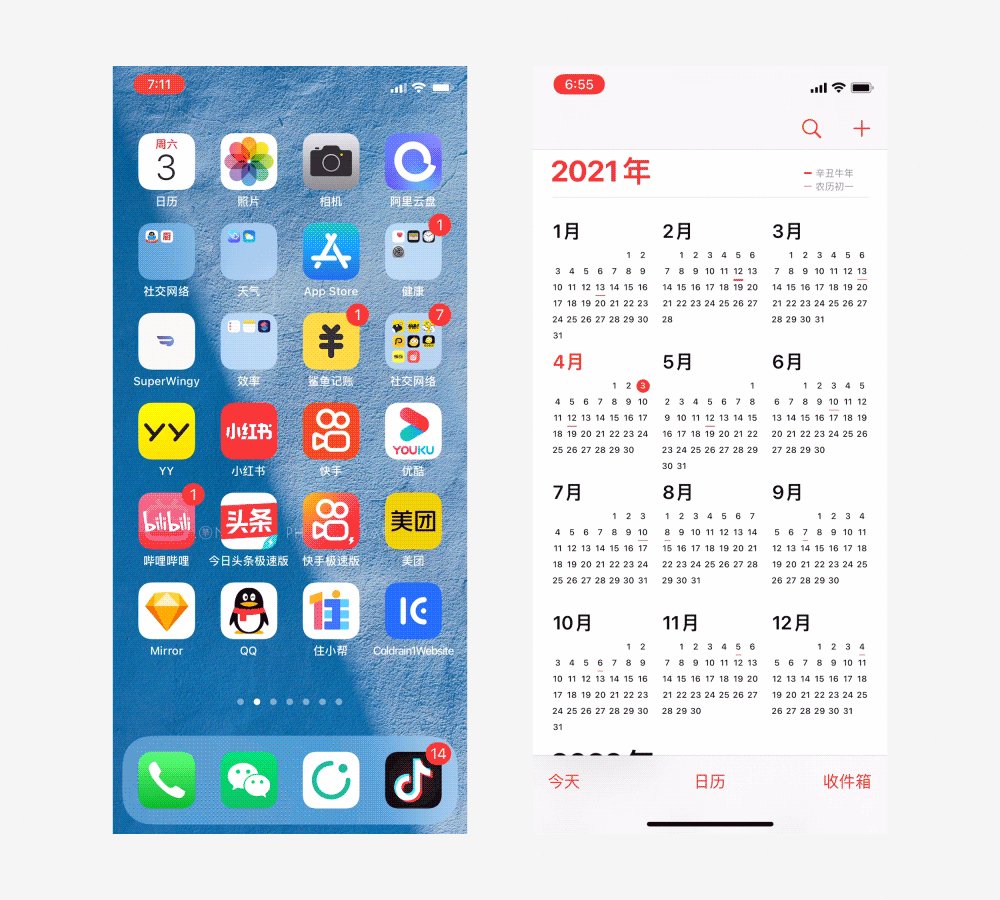
动效可以将不同级别的页面相互关联,避免用户在频繁的页面切换中迷失,也能够让用户快速理解页面之间的层级关系和跳转逻辑。
说到动效的设计原则,大家可能首先想到的都是《迪士尼动画十二原则》,但它并不完全适用于交互动效的设计。既然《迪士尼动画十二原则》不适用于UI领域,那交互动效应该遵循怎样的设计原则呢?下面就给大家介绍一下交互动效的十二个设计原则
当用户触发某个元素致使产生交互事件时,对象元素的行为需要与用户期望相一致。

在动效设计中,无论什么样的运动都需要缓动。缓动能够让运动效果变得更加自然流畅,并且能够使动效有更强的连续性,更能满足用户的期望。

图A当中的运动可以理解为匀速运动(线性运动),而这种运动是非常机械和生硬的。而图B当中的运动增加了适度的弹性效果,这样就使整体的运动看起来更加和谐。
在交互动效的设计中,要避免使用线性运动,因为线性运动**让交互效果过于生硬和明显,并且更容易分散用户的注意力。而缓动则能够让交互动效与用户的行为接近无缝衔接自然的过渡。但是要注意对时间的把控,时间太慢或太快,都**打破用户预期造成注意力的分散,同样如果缓动效果与产品整体的体验不一致,也**产生负面影响。也就是说,缓动在不同的场景下**产生不同的视觉效果,给用户带来不同的体验。
定义对象元素之间的关系和层次结构,多用于元素的入场离场或场景切换。

这个原则能够通过自然的方式让用户感知接下来将要发生的事情和界面元素之间的关系,上图中的例子可以告诉用户他们之间的层次关系,即:上面两条与下面的一条是分开的。上面可能是文本信息,也可能是单纯图**或者图文结构的内容,而下面则可能是一个按钮。
他能够在用户使用之前,告诉用户对象元素之间的层级关系,可以理解为降低了用户的学习成本,提升了产品的用户体验。
父子级关系是将界面中相关联的元素连接起来,以增强可用性的一种原则。

图中,顶部元素的尺寸和位置都**随着底部元素运动而产生变化。父子级关系就是将界面中的不同元素属性建立关联性,产生彼此之间的关联和继承关系。界面中的很多属性都可以相互关联,例如:位置、旋转、透明度、缩放、形状和颜色等等。

作者:IVYJHZH
当界面中的某一个元素状态发生改变时,要创建一个连续的过渡效果来表示状态的变化。

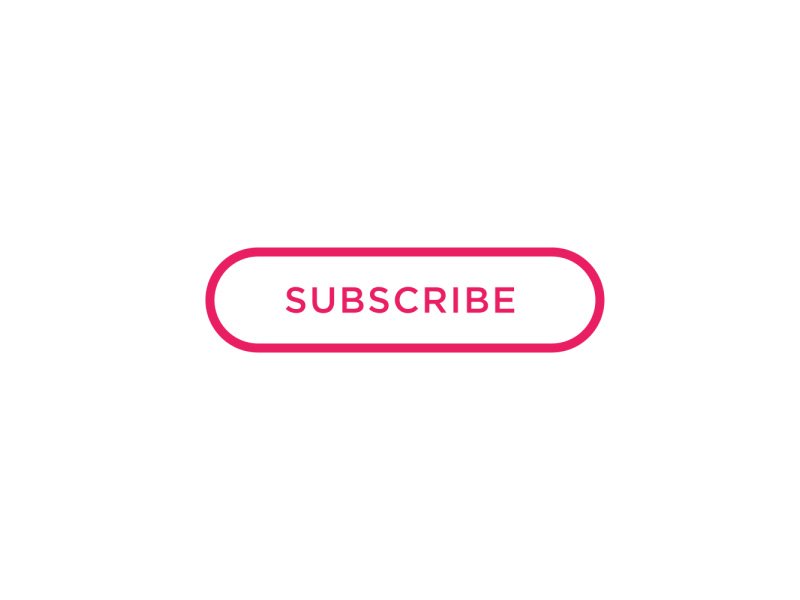
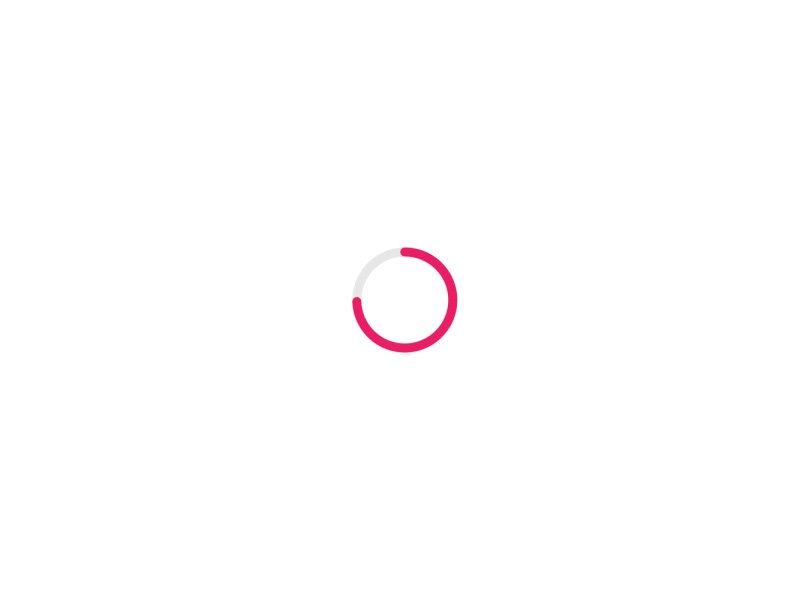
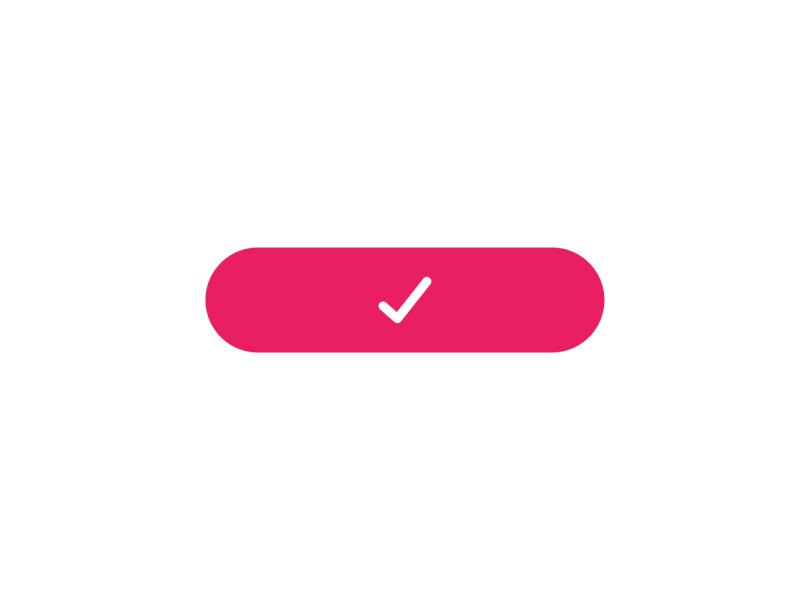
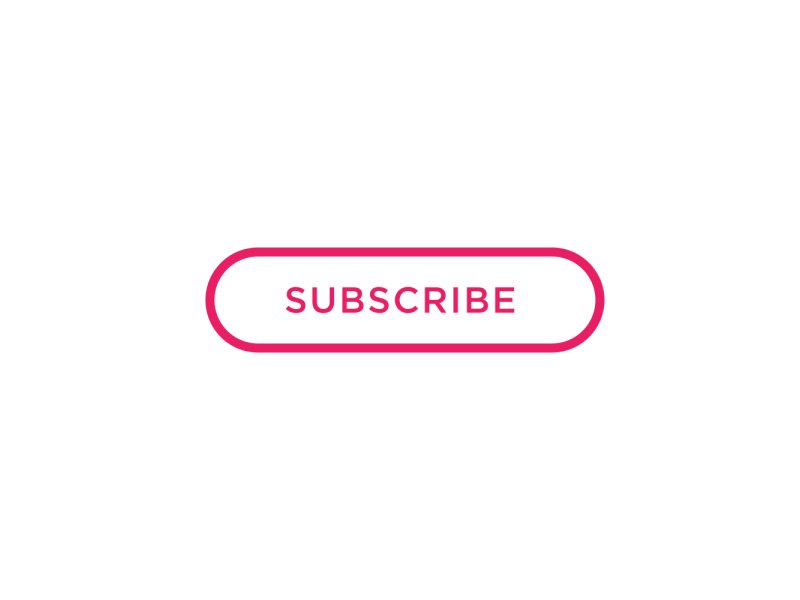
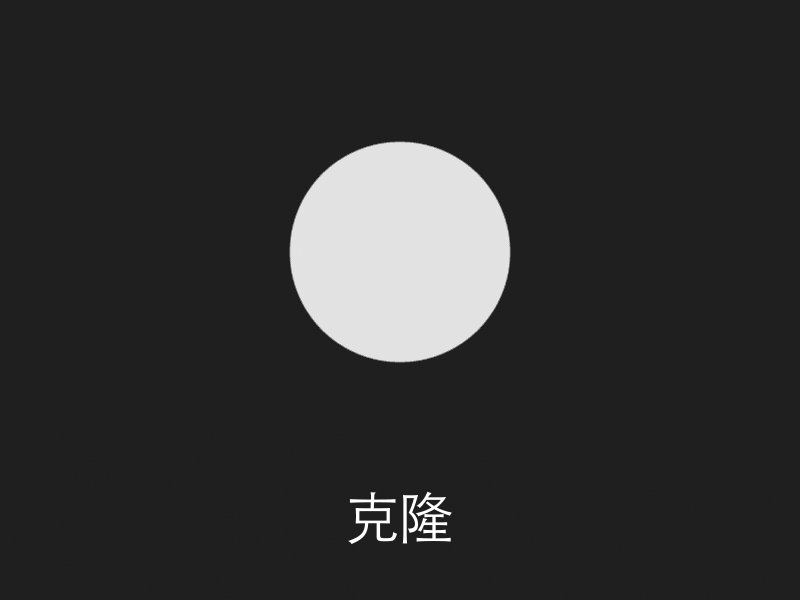
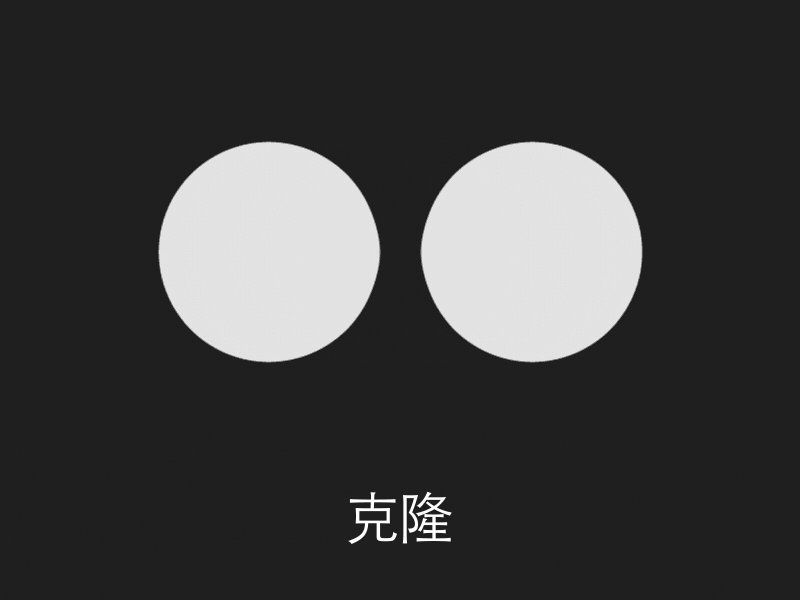
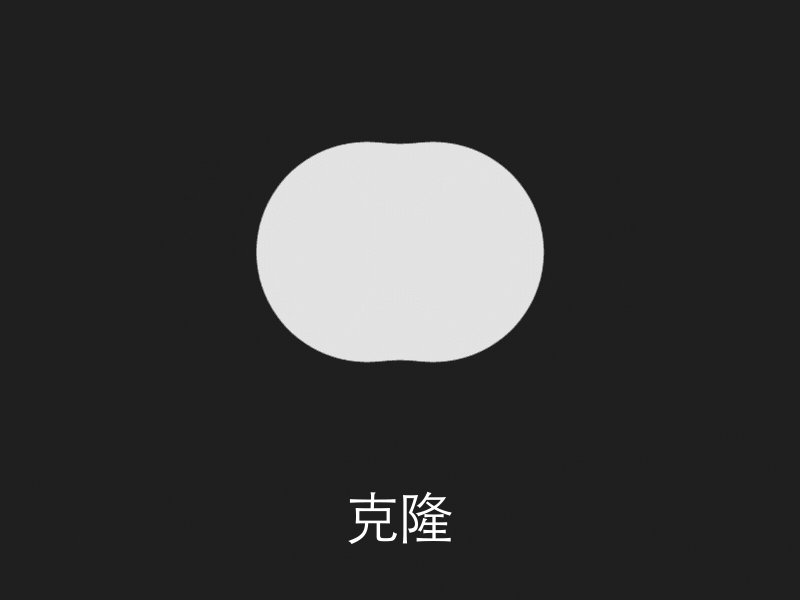
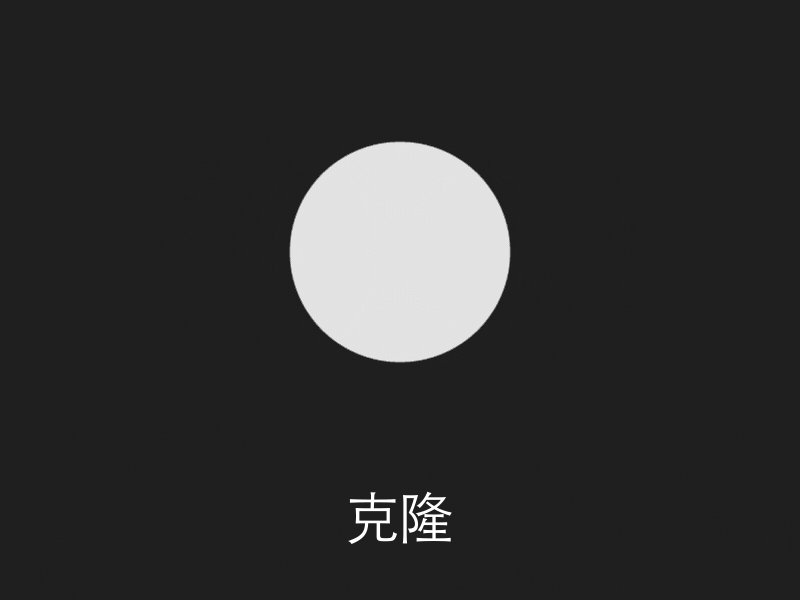
形变是很容易被用户捕捉并识别到的一种效果。如下图所示,用户可以轻松的注意到“订阅”按钮形态变化的全过程。这种形态变换非常容易吸引用户的注意力,而且能够有效的传递整个事件的完整信息。

作者:Peter Arumugam
这种变换是将3种不同的状态无缝衔接在一起,将原本分散的状态完美的融合,达到**预期的目的。也就是说,变换原则能够把不同时刻的信息状态无缝衔接,来完成一个完整的事件流程的传递,这样连贯性的效果更容易被用户所接受。
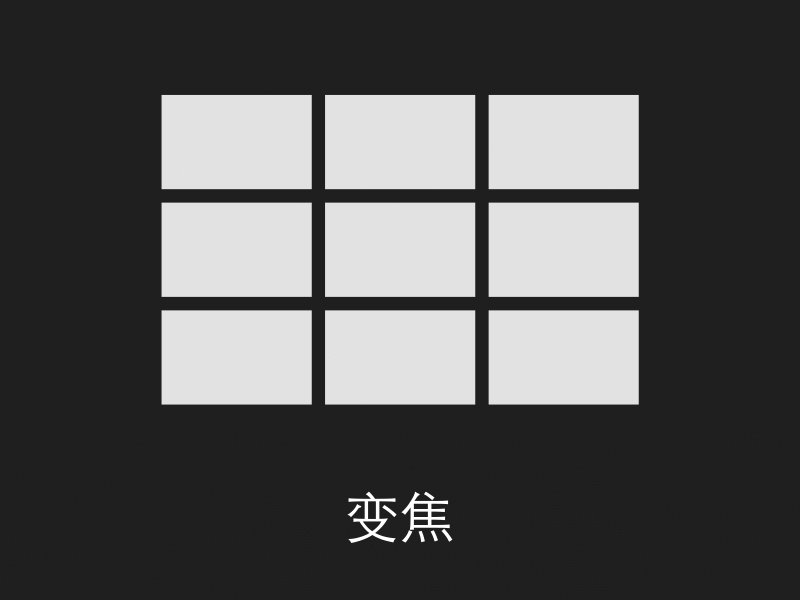
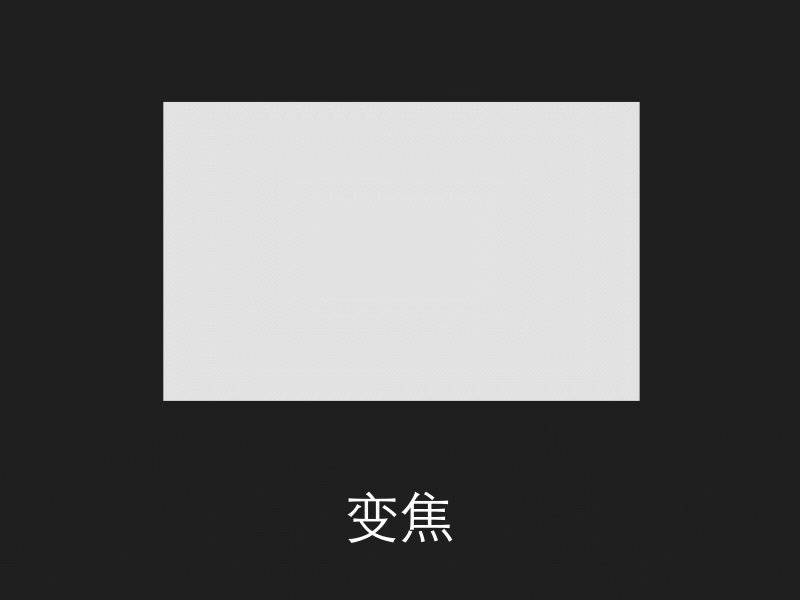
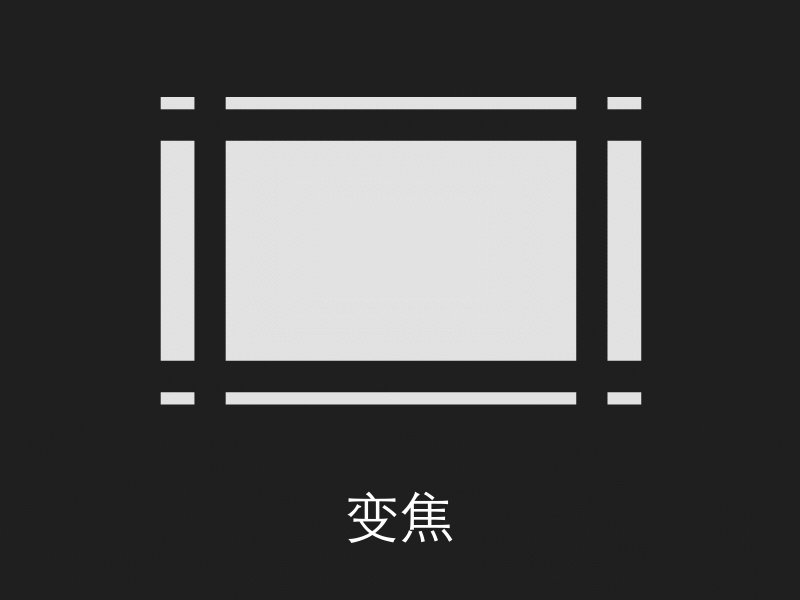
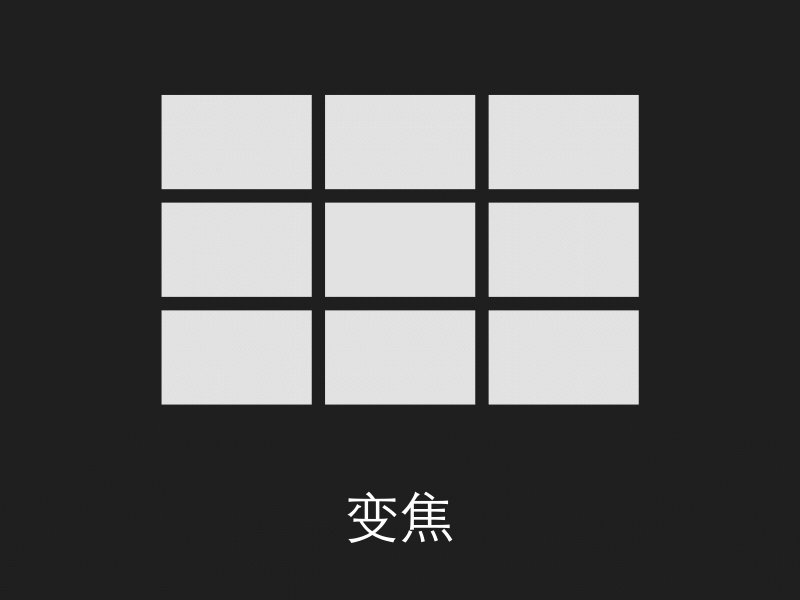
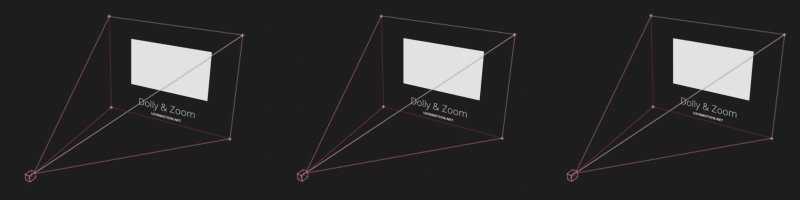
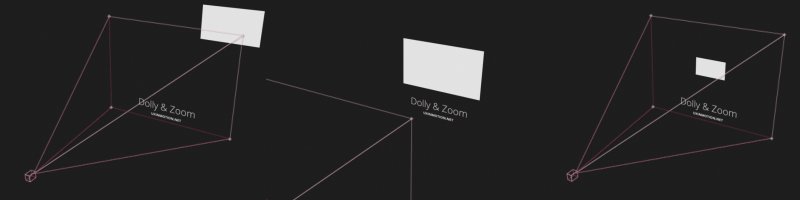
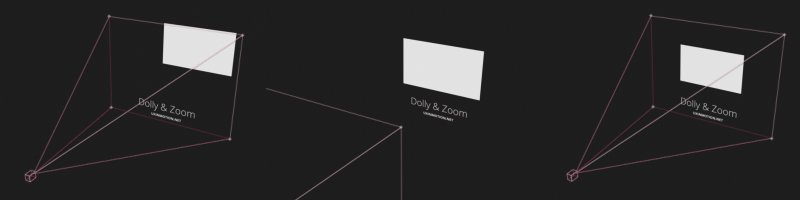
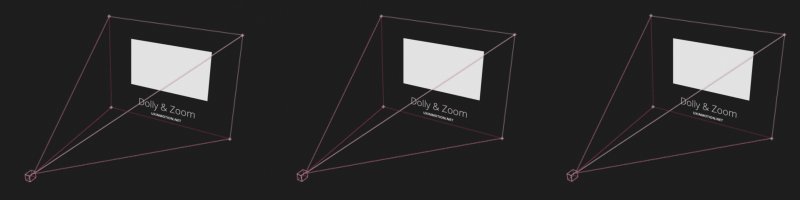
使用变换焦距的形式,建立起界面元素与空间过渡之间的桥梁。

焦距这个概念在摄像领域更为常见,影像的大小以及远近是由相机和物体的相对距离来决定的。有时候,我们是无法判断元素变化趋势的。
例如下图中的效果就可以分为三种情况:


交互动效原则中的变焦是指在相机与元素都不做空间移动的前提下,元素本身或视角进行缩放,而产生的一种空间变化效果。这一原则在苹果设备中最为常见。

通过在空间中变化的方式来表现元素的入场与离场。

空间纬度能够有效的改善平面化的体验,具有空间感的入场和离场能够增强用户的心理预期。此外,空间维度还能够改善平面视觉中无法分层的情况,能够让处于同一平面的元素产生折叠的效果。空间维度的呈现方式大致可以分为三种:折叠翻转、浮动翻转、整体翻转。折叠翻转:可以理解成元素在三维空间中的折叠或旋转效果
浮动翻转:让界面中的元素在入场和离场时更具空间感和神秘感。
整体翻转:让界面中的元素更具真实感和深度。
当用户滑动界面时,视差能够在二维空间中创造出层次感。

视差,是指不同的对象元素以不同的速度进行运动。在保持原有设计完整性的前提下,让用户聚焦于主要操作的内容上,并且弱化用户对背景元素的感知。

这种视差的效果让用户在操作期间,能够明确区分出各个元素之间的层级关系。相比移动慢的元素,移动更快的元素**让用户感觉更近,而移动慢的元素用户则感觉更远。
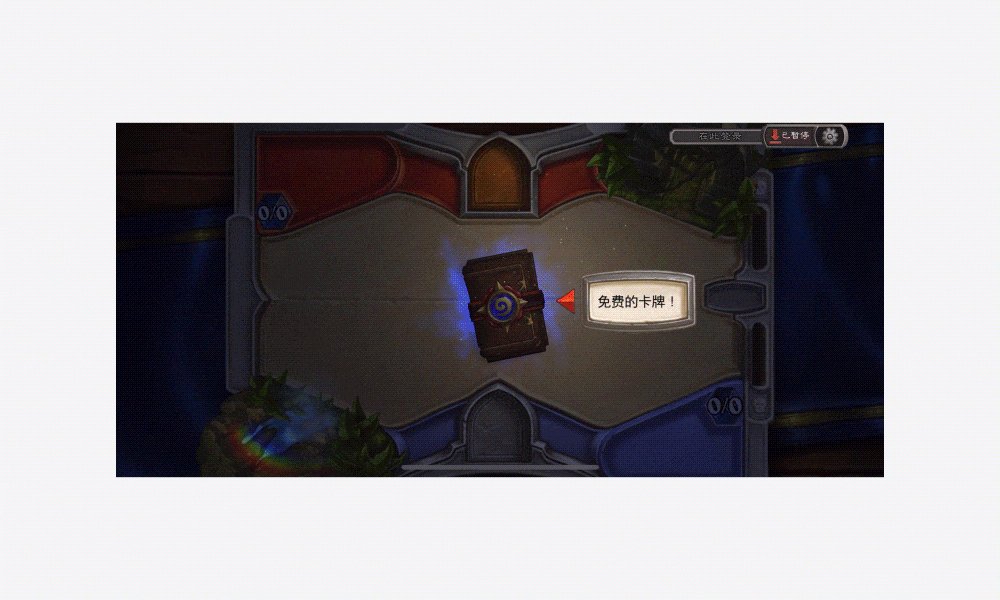
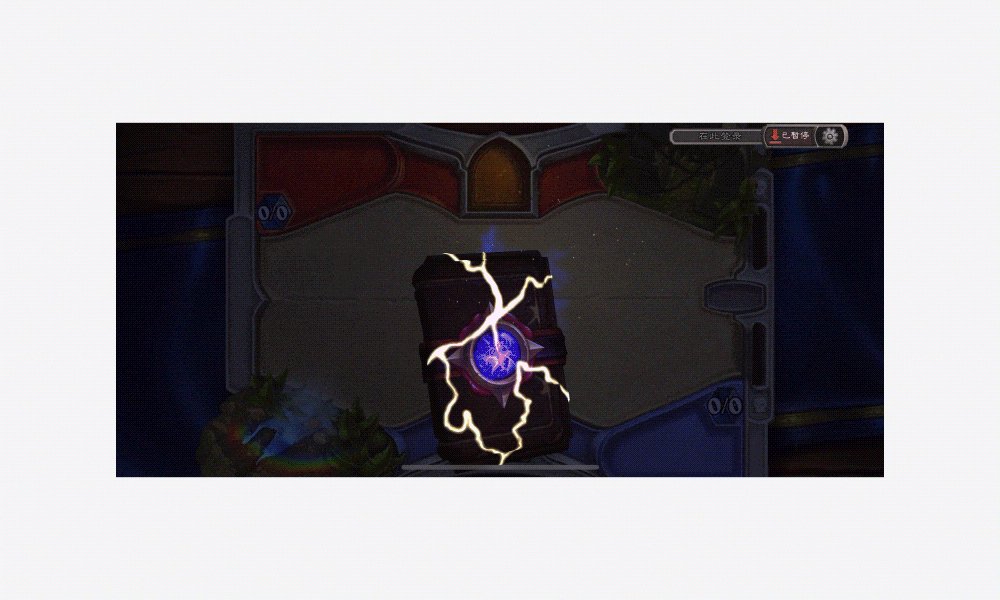
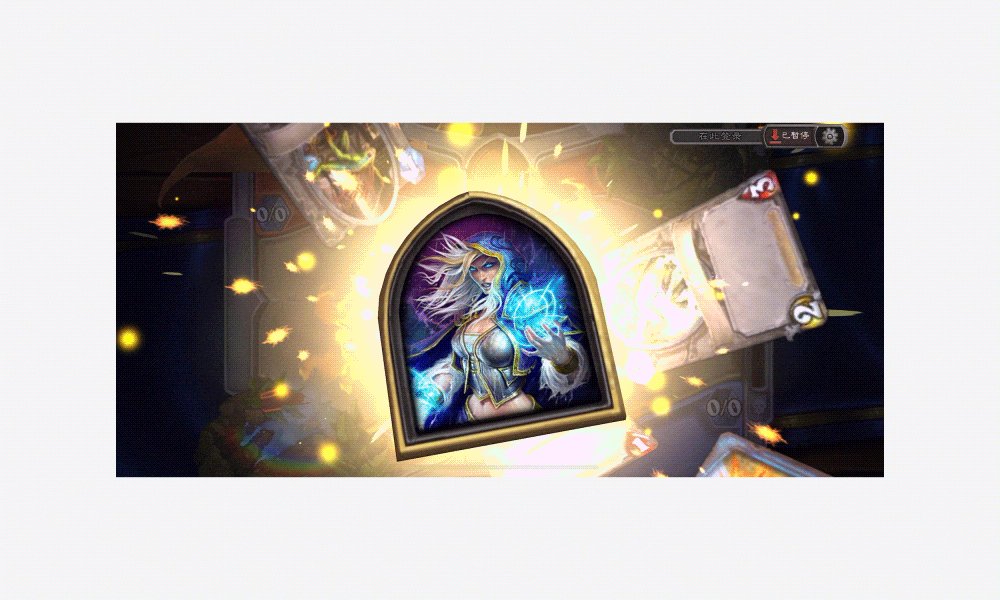
当新元素从主体元素中分离出来时,可以清晰的阐述两者之间的内在联系。

当新的对象元素被创造出来时,对这个对象元素的形态描述是十分重要的。像单纯的透明度或者颜色属性的变化往往是不够的,还需要融入一些仪式感。

作者:Mariusz Onichowski
在上述案例中,当用户把注意力全部集中在主体元素上时,新的元素从主体元素上出现,此时用户**自然的将注意力转向新元素。
当分层对象元素堆叠在一起时,可以用相对位置的变化来描述他们之间的空间关系。

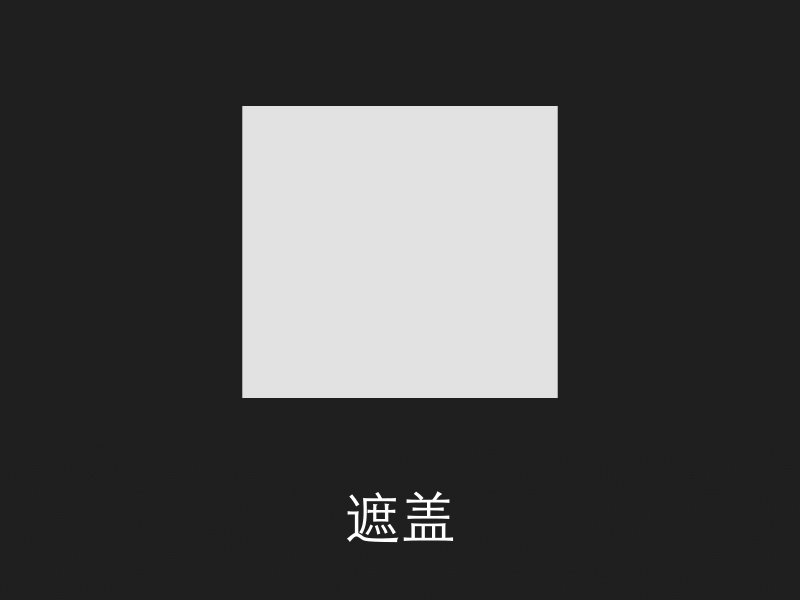
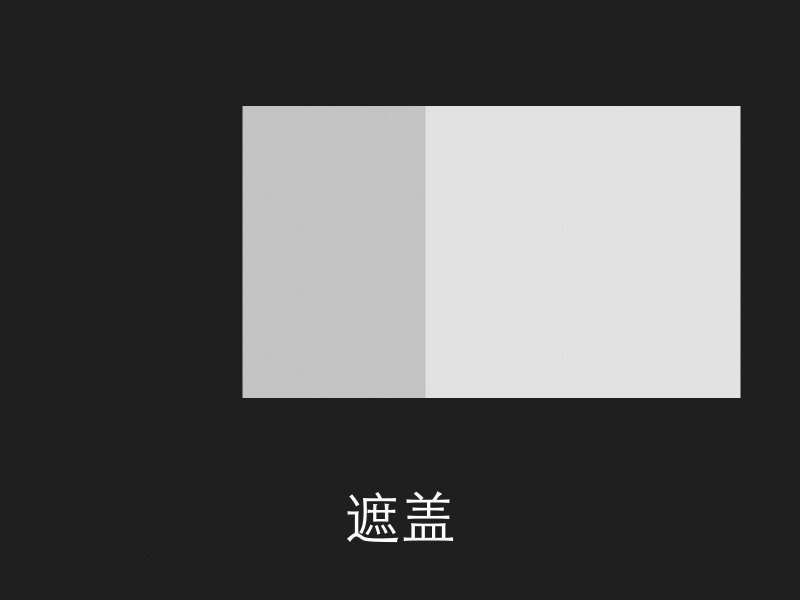
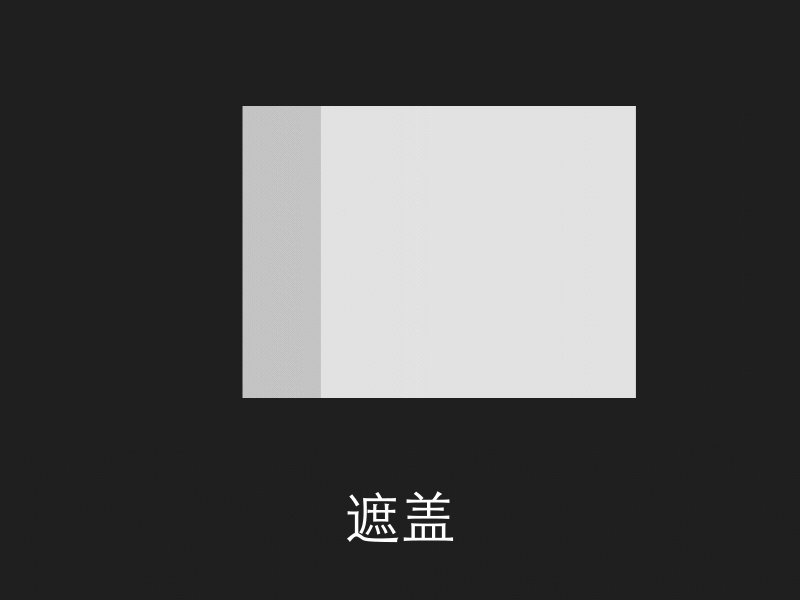
遮盖通过堆叠的形式来弥补扁平空间缺乏层次感的问题,通俗的讲就是在一个二维空间里,通过排列元素之间的上下关系来传递它们的相对位置变化。

作者:Daniel Tan
对于设计师来说,“层”的概念是非常清楚的,而对于用户来说,“层”的概念就**有些含糊不清了。遮盖原则就是通过层级之间的Z轴位置关系,向用户传达对象元素之间的空间关系。
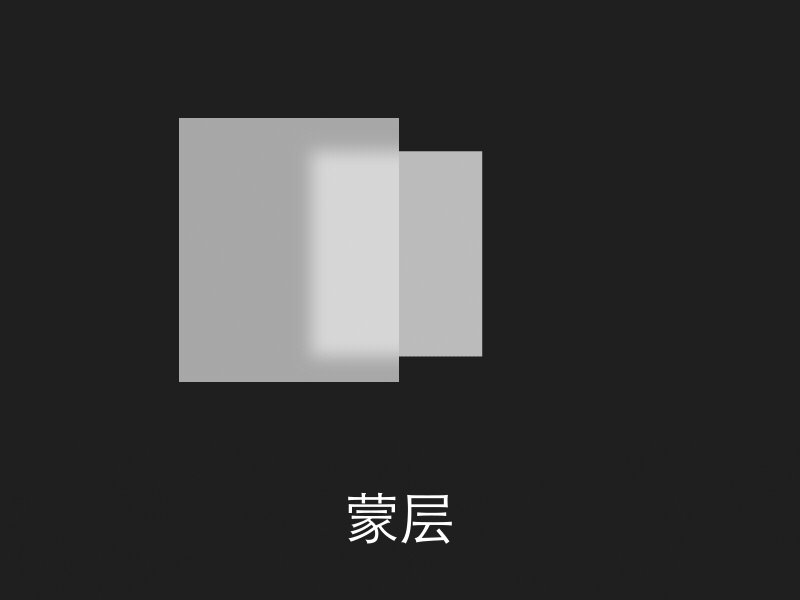
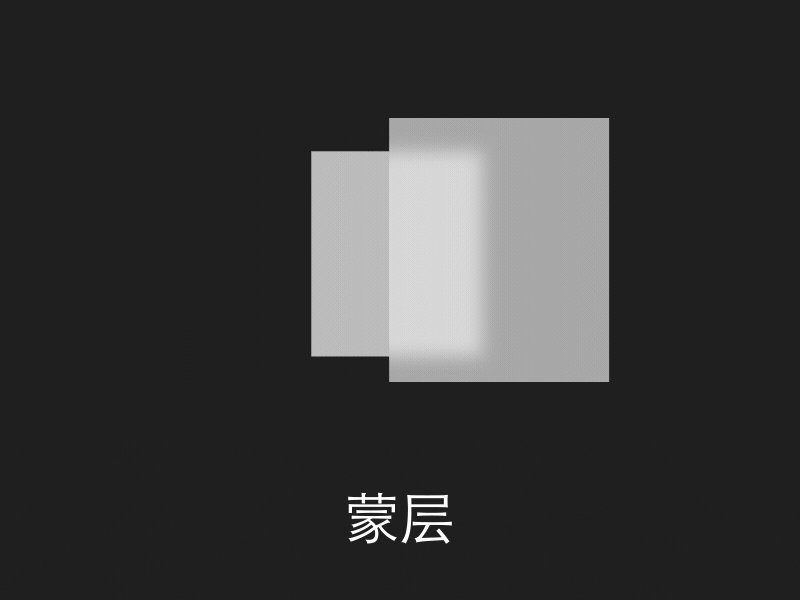
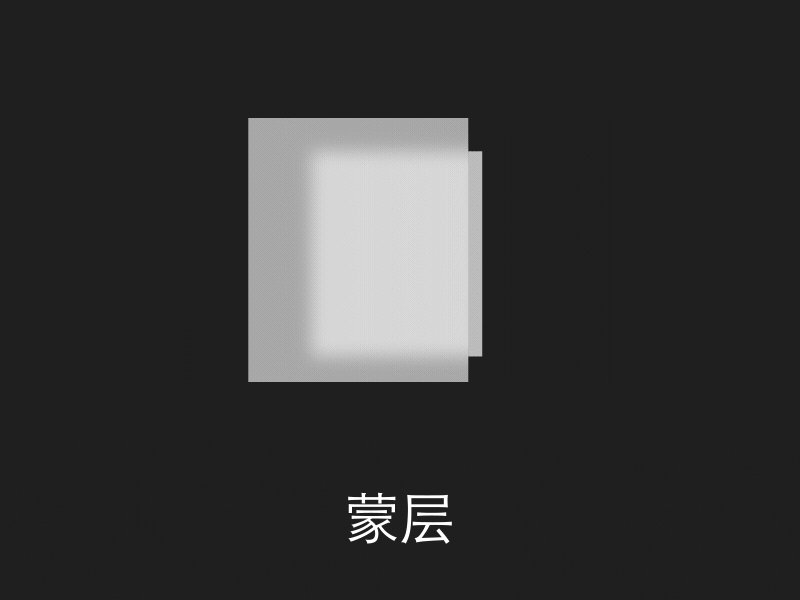
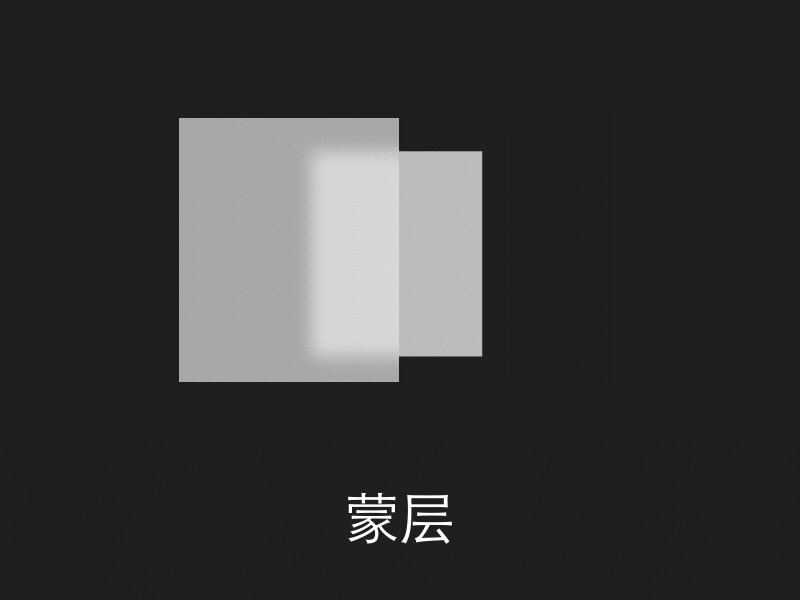
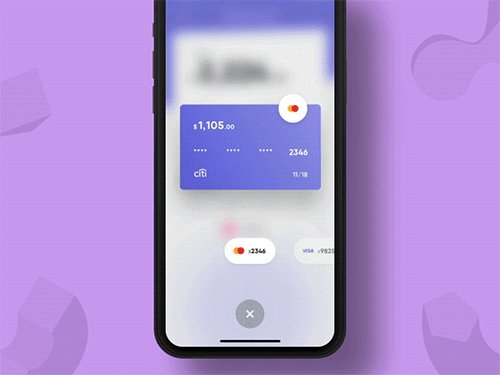
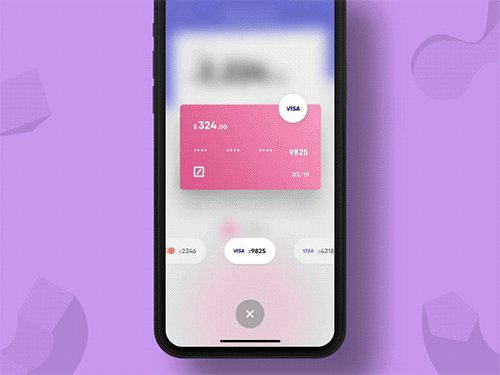
允许用户看到非当前主视觉的对象或场景,营造出空间感。

蒙层原则,可以把它想像成两种状态之间的过渡。把他想像成是一个变化的过程,而非静止的状态。静态设计只能表现出元素变朦胧的状态,而加上时间的变化就成了对象元素变朦胧的行为。当行为发生时,非主视觉元素变模糊,达到突出主视觉的效果。

从上述案例中可以看出,蒙层原则是次要元素被模糊化或被半透明图层遮盖的一种即时交互。蒙层原则经常利用模糊和叠加透明度的手法,让用户感受主次元素在空间上的层次关系。
当界面中的某个元素以不同的展示形式同时存在于相关联的不同页面时,该原则能够让对象元素的展示变化过程具有连续性。

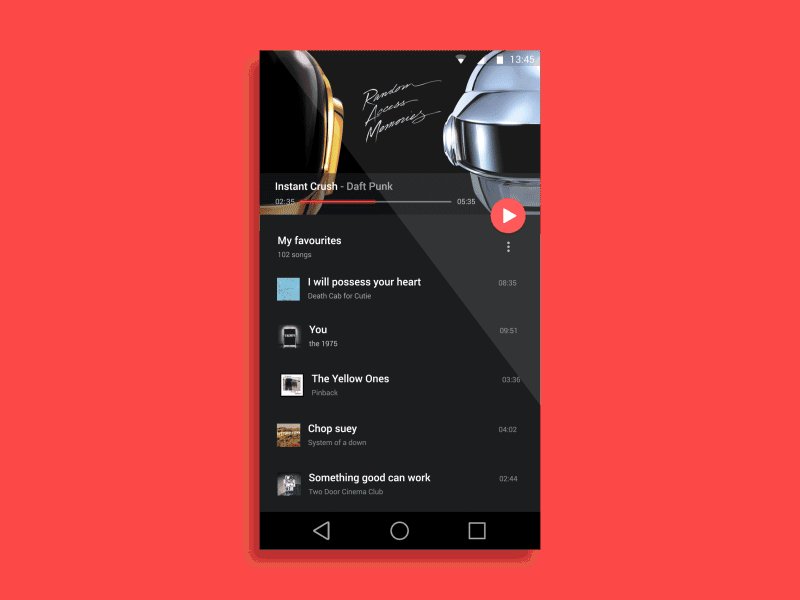
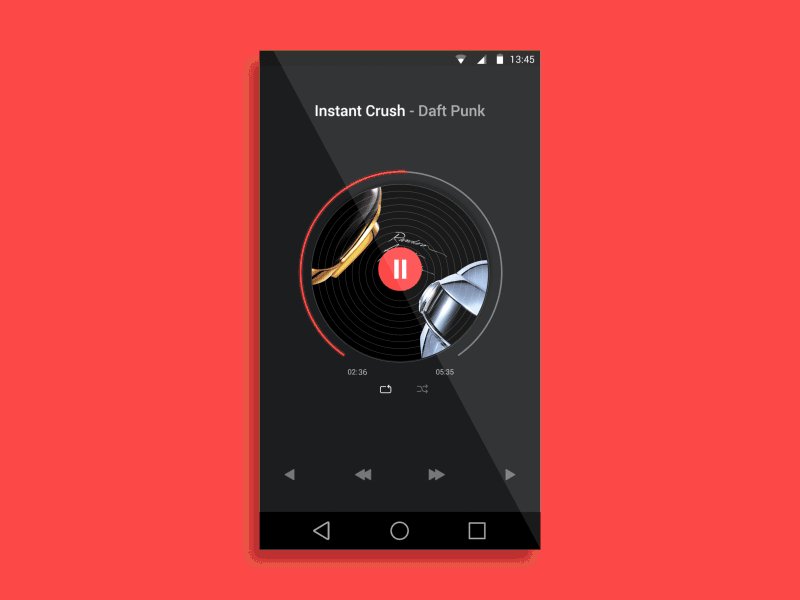
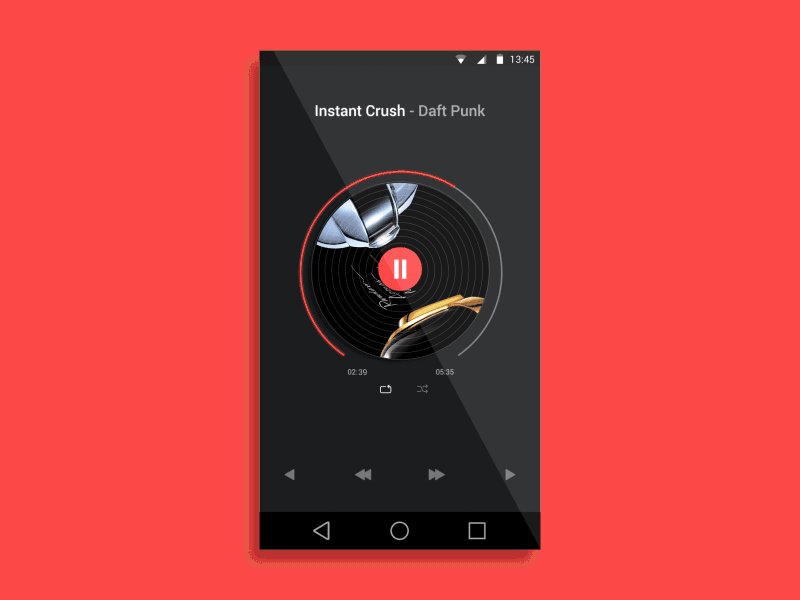
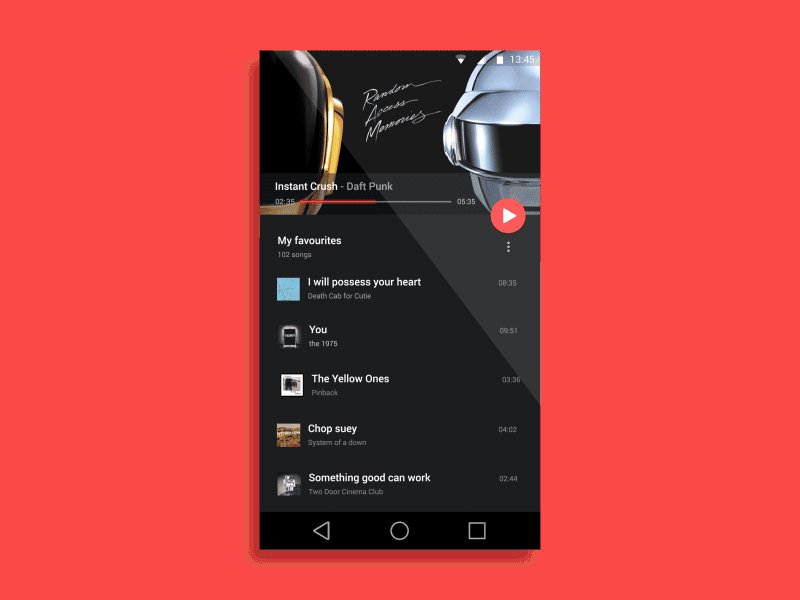
遮罩原则可以理解为对象元素形状与功能之间的关系。在交互动效原则中遮罩是随着时间发生变化的,而我们平时在做界面设计时所用到的遮罩是静止的,他和交互动效原则中的遮罩是有所区别的。遮罩原则的这种无缝衔接显示或隐藏元素区域的方式,能够创造出连续性的过度效果。

在上述案例中,顶部图**通过形状和位置的变化转换成为新页面中的唱**。在不改变元素内容的情况下,通过遮罩来改变元素本身,在创造连续性的同时也降低了用户的认知成本。动效是基于时间而产生的,并通过连续性、叙述性、关联性和可预期来提高可用性。在这个案例中,尽管对象元素前后的的内容没有变化,但是位置和形状的变化,足够让用户辨别出他是什么。
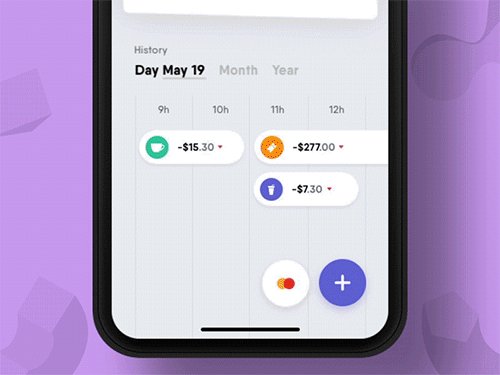
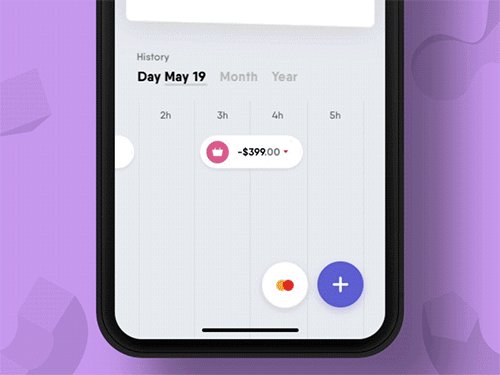
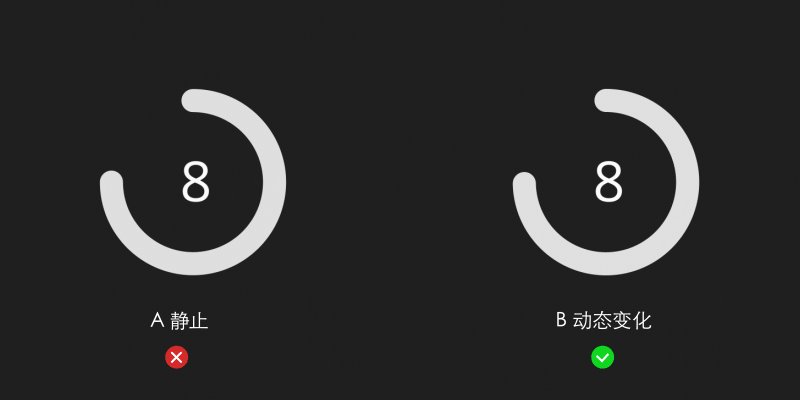
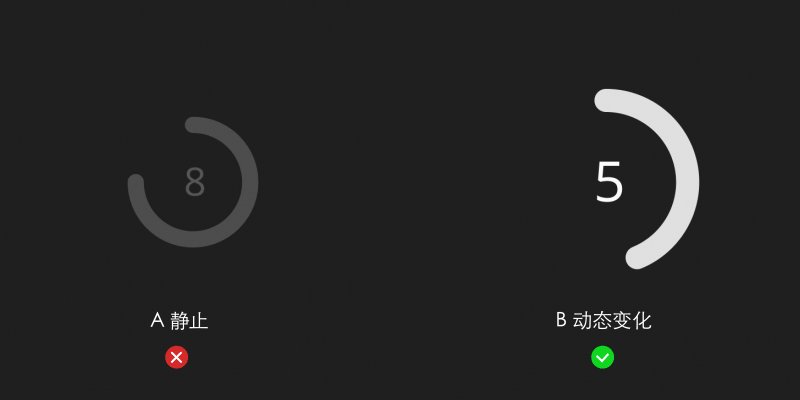
如果对象元素的值在发生变化时,使用动态连续变换的方式可以获得更好的用户体验。

虽然在界面当中文本和数字元素本身可以改变,但似乎他们的改变并没有那么显而易见,因此也不**被用户轻易的察觉到,如果我们为数字和文本元素添加动态的变化则能够让用户轻而易举的察觉。
总结:数据的变化能够向用户表达数字背后的含义、建立起与用户沟通的桥梁以及数据变化的动态属性。

如果在界面加载动效当中,数字或者文本没有发生任何变化,用户肯定**认为当前页面是静止的,如图A当中的效果,这样也就违背了用户体验设计原则当中的“系统可见性原则”,用户不知道发生了什么。如果使用动态的形式呈现数字或者文本发生的变化,则能够让用户直观的感受到这些信息的变化过程,同时也建立起了数据与用户之间沟通的桥梁。例如:健身数据、股票数据等都是动态变化的数据
未完待续……
作者:Coldrain1,公众号「CD动效研究院」
本文由 @Coldrain1 发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议