时间: 2021-07-30 10:12:14 人气: 10 评论: 0
栅格系统在页面排版布局、尺寸设定方面给了设计者直观的参考,它让页面设计变得有规律,从而减少了设计决策成本;提高了页面布局的一致性跟复用性。本文主要围绕什么是栅格系统,如何搭建栅格系统,栅格系统的应用 三个部分进行阐述,在项目中提前定义好栅格系统将有助于协作的设计师输出元素间距高度统一的页面,希望对正在了解栅格知识的你有帮助!!!

栅格是由一系列规律的小网格组成的网格系统,网格构成页面的最小单位。在网页设计中经常将网格的大小定义为8,不仅符合偶数的思路同时能够匹配多数主流的显示设备,目前前端开源组件库也多基于8的原子单位来设计。
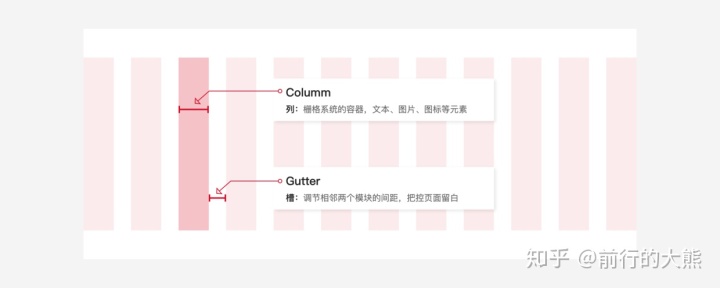
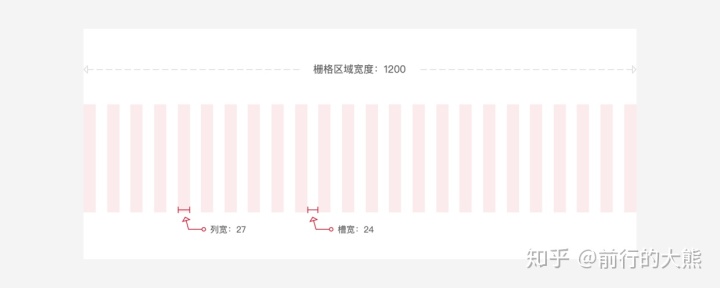
栅格系统是由列(Column)跟槽(Gutter)交替分布形成的,列(Column)是栅格的数量单位,通常设定栅格数量说的就是列的数量,比如12栅格就有12个列、24栅格就有24个列。槽(Gutter)页面内容的间距,槽的数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑。槽通常设为定值。

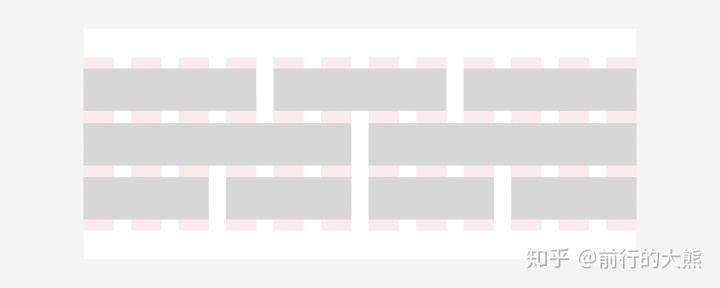
建立好基础栅格之后,一块内容通常**占用几个栏和列的宽度,我们把这个区域理解为内容盒子,用于承载一个区域的内容。

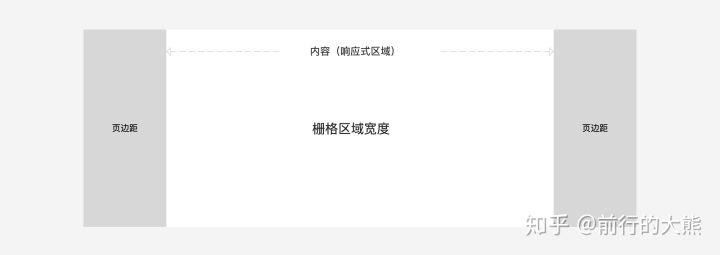
以《「交互规范」框架布局让页面模块更统一》 全局控制层布局中 “全屏”为例,栅格的区域的宽度 = 响应式区域 – 页边距*2。

以《「交互规范」框架布局让页面模块更统一》 全局控制层布局中“固定宽度”为例,栅格的区域的宽度 = 响应式区域。

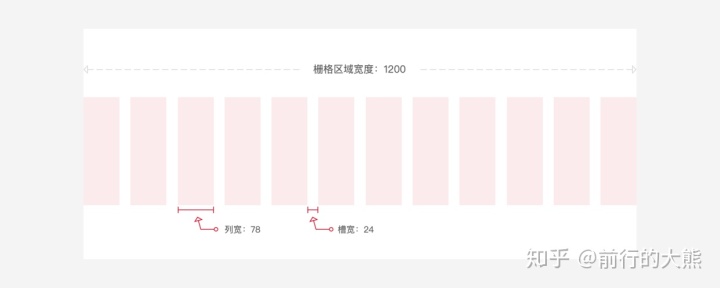
常见的栅格系统通常被划分为12栅格或24栅格。槽的区域不可以放置内容,我们**给槽设定一个定值,用来确定栏的大小。
计算公式: 栅格区域宽度 = n*(列宽的度+槽的宽度) – 槽的宽度。
栅格化工具推荐: GridGuide
12栅格系统:
12栅格系统在流行的前端开发开源工具库 Bootstrap 与 Foundation 中广泛使用,适用于业务信息分组较少,单个盒子内信息体积较大的中后台页面设计。

24栅格系统:
24栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计。相对12栅格系统,24栅格系统变化更加灵活,更适合内容比较多样复杂的场景。

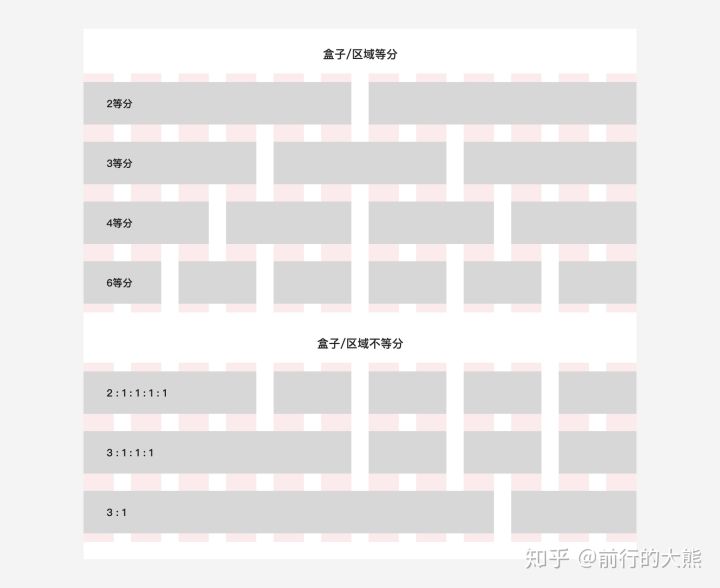
以12栅格系统为例,根据业务场景可以很容易的将栅格区域划分成2等分、3等分、4等分、6等分,以及根据等分模块组合的多种不等分场景。

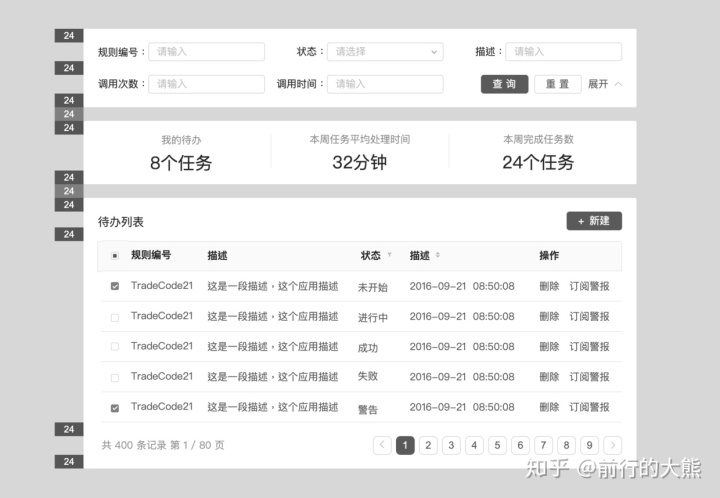
以查询页为例,“筛选区域” 按3等分划分,“数据统计” 按3等分划分,“数据列表” 按1等分划分。

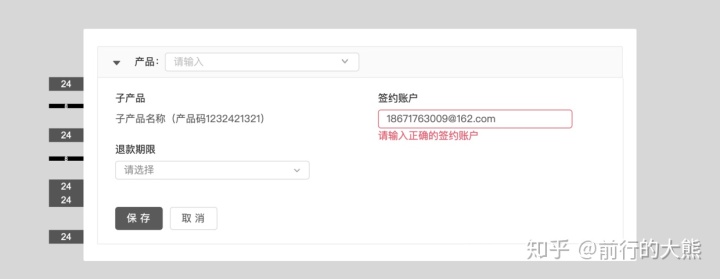
纵向划分以8为基础间距,通过 8px(**间距)、16px(中号间距)、24px(大号间距)这三种规格来划分信息层次。


在这三种规格不适用的情况下,可以通过加减「基础间距」的倍数,或者增加元素 ( 分割线 ) 来拉开信息层次。计算公式:y = 8 + 8 * n ( n >= 0,y 是纵向间距)。

在一个项目中,涉及到多个设计师协同完成项目,由于每个设计师的使用的画板不一定相同,建议 “统一画板” 尺寸1440,根据框架中”全局控制层”、”内容层”、”临时层”各层布局进一步确定项目全局的布局,让参与的设计师有了统一的页面布局基础,在根据不同的业务场景完成设计,最终不同设计师产出的设计在布局上将**高度统一。
如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!!
本文由 @前行的大熊 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议