时间: 2021-07-30 10:12:15 人气: 10 评论: 0
通过定义框架各层中布局,让用户快速的了解产品内容及功能模块的划分,以及产品在各个平台的体验的一致性。本文主要围绕什么是框架,如何框架布局,框架布局的应用三个部分进行阐述,在项目中提前定义好框架布局将有助于团队的设计师输出页面模块高度统一的页面,希望对正在了解布局知识的你有帮助!!!

从建筑学的角度看,框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。在交互设计中,框架是指将页面依据交互行为区分层级,每层都具备特有特性和意义,让所有层上的功能和内容搭建出来的视图结构能符合用户认知。

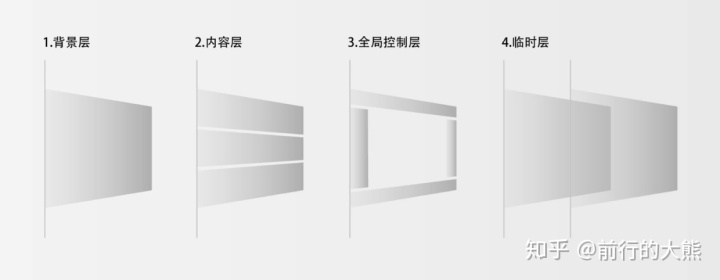
按照交互形式分为背景层、内容层、全局控制层、临时层、系统层。
背景层固定样式,永远置于页面底部,层的颜色为中立背景色,方便凸显和聚焦内容层。
视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。可置入所有组件,全局性的Footer等在交互层级上也属于此层,内容层的基本布局结构有平行结构(N栏)或者父子结构。
用于对整个网站的控制以及导航功能,展示环境和上下文位置。包括标题,工具栏,导航栏。可以放置入按钮,搜索,菜单,选择器,标签组件。
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要接受的反馈等。以窗体滑出或者弹出的形式在当前页面场景化呈现,包括两种类型模态:
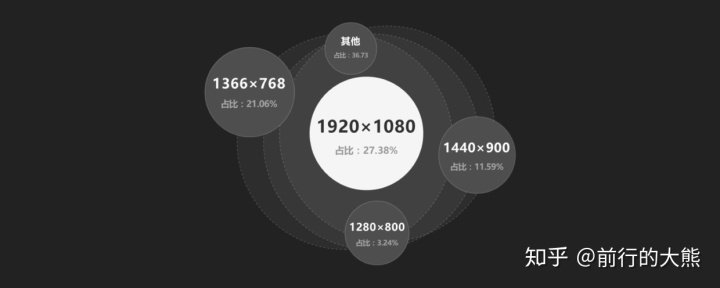
从统计数据来看,目前国内 PC端用户屏幕分辨率排名前三的分别是1920*1080、1366*768、1400*900;1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的最大公约数。

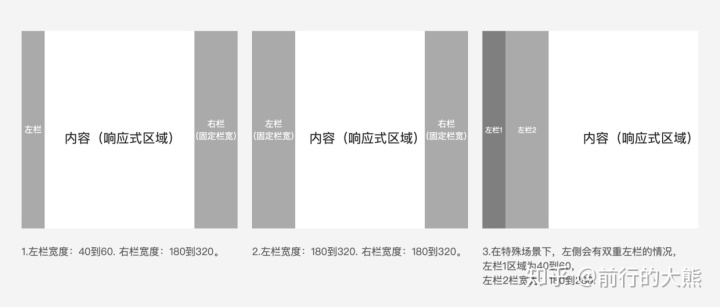
全局控制层布局根据页面宽度有两种设计方式:1) 全屏展示;2) 固定宽度 (在屏幕垂直中间选择合适的区域)。任何一种设计方式都有通栏、两栏、三栏等布局形式。

通栏

两栏

三栏

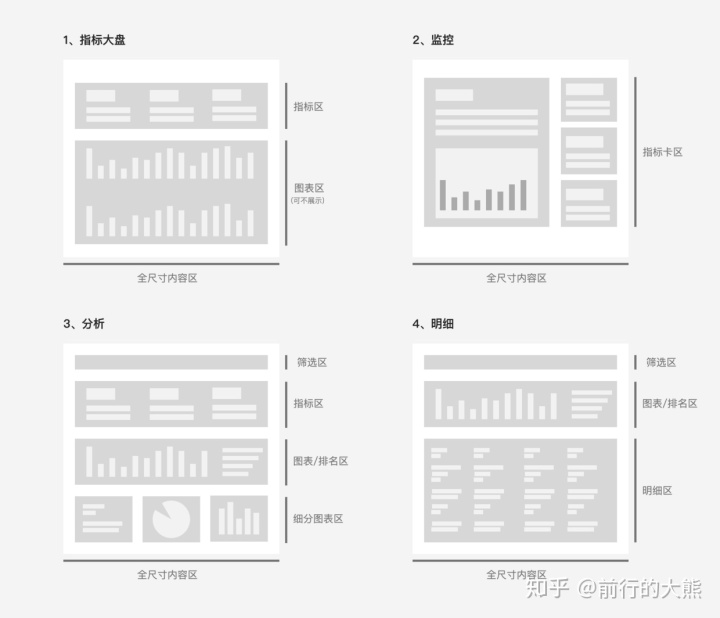
内容层根据场景分为: 1)数据概览,2)列表页,3)表单页,4)结果页,5)异常页。每种场景都有一种或多种布局方式。
数据概览

列表页

表单页

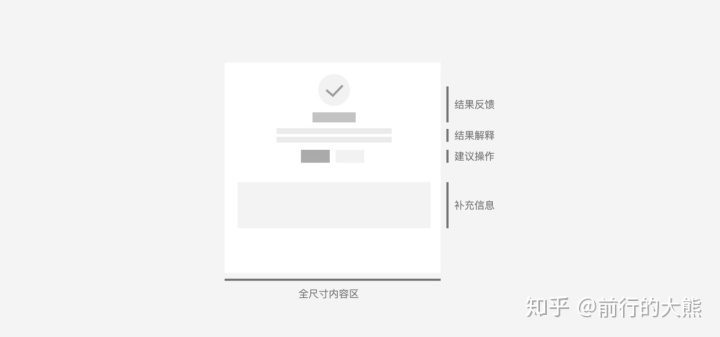
结果页

异常页

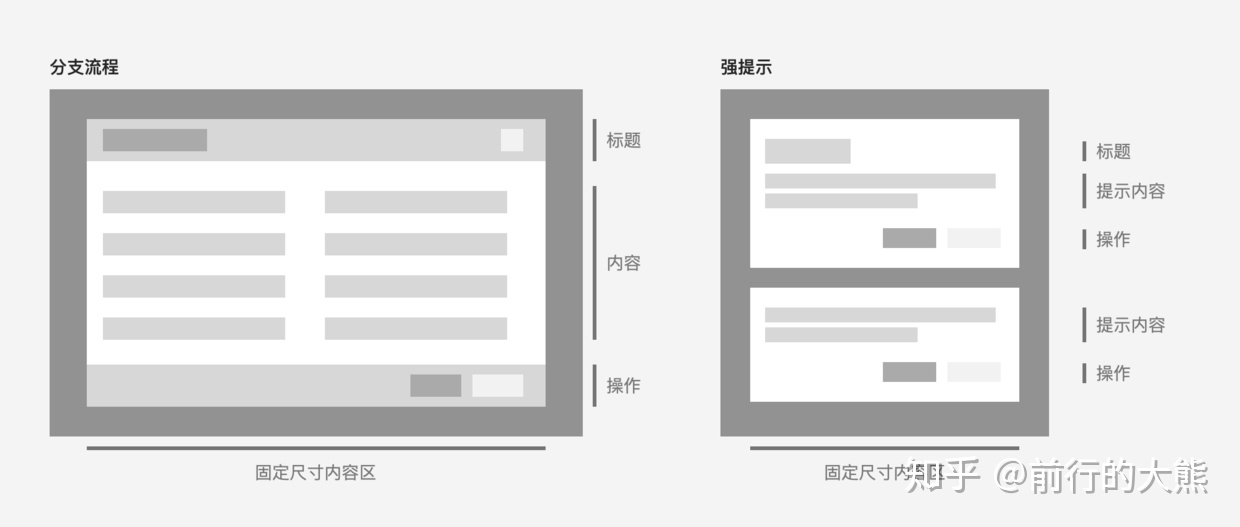
临时层根据场景分为: 1)有蒙版遮罩,2)无蒙版遮罩。每种场景都有一种或多种布局方式。
有蒙版遮罩

无蒙版遮罩

框架布局的应用主要是根据确定的“全局控制层布局”+“内容层布局”形成一个完整的页面,设计师在进行设计时,对现有的内容层布局中对各模块内容根据业务场景进行填充。

以上图 “结果页” 为例,设计师根据业务场景对 “结果反馈”、“结果解释”、“建议操作”、“补充信息” 进行填充即可,其中 “建议操作”、“补充信息” 可以不补充。下图为 “结果反馈” 和“补充信息” 场景的细化。
结果反馈

补充信息

在一个项目中,涉及到多个设计师协同完成项目,由于每个设计师的使用的画板不一定相同,建议 “统一画板” 尺寸1440,根据框架中”全局控制层”、”内容层”、”临时层”各层布局进一步确定项目全局的布局,让参与的设计师有了统一的页面布局基础,在根据不同的业务场景完成设计,最终不同设计师产出的设计在布局上将**高度统一。
如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!!
本文由 @前行的大熊 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议