时间: 2021-07-30 10:12:28 人气: 11 评论: 0
作者分享一些App的令人印象深刻的交互体验,希望能够给同学们一些启发。

今天和大家聊一聊,我在日常体验不同App的时候发现的一些好的体验。
主要是想通过这些点给设计师一些启发,思考工作中可以从哪些纬度去打磨我们的产品。
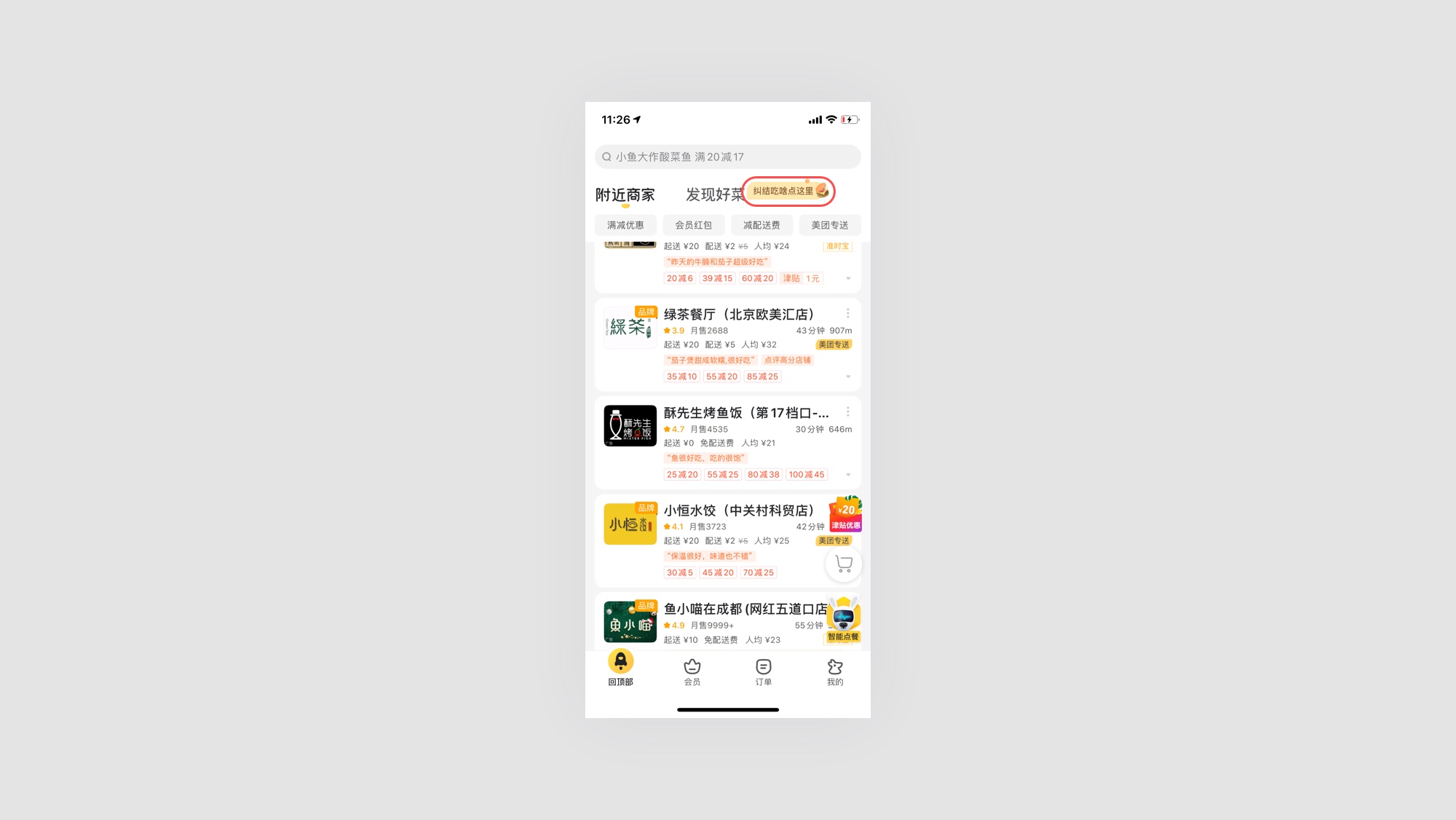
当用户在首页向下浏览时,当浏览一些店家后,如果还没有发现想吃的餐厅时,顶部**提示用户:纠结吃啥点这里,引导用户点击“发现好菜”,长时间的浏览没有行动时,可以引导用户关注其他的信息。

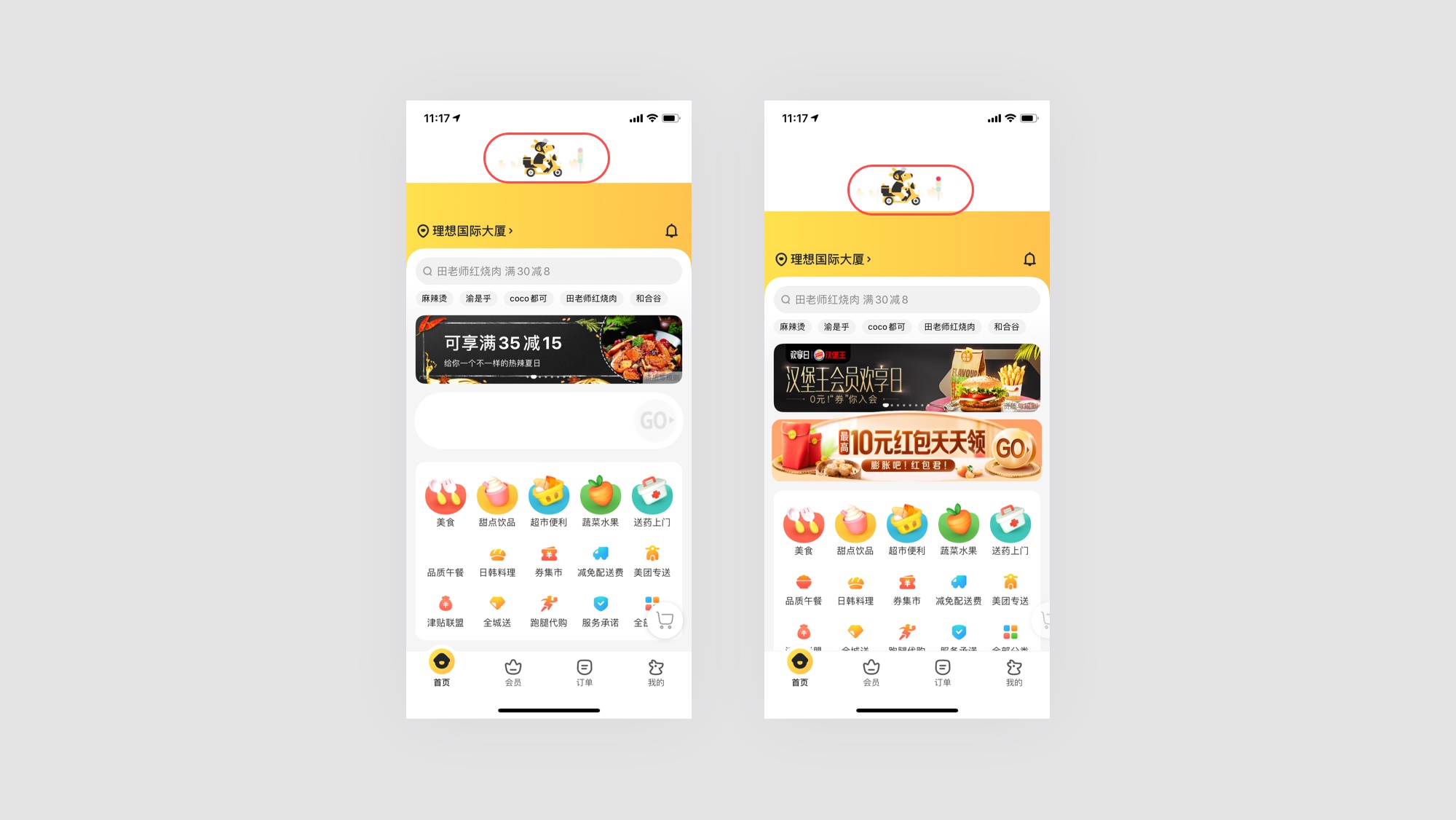
下拉**新融入品牌logo和吉祥物是常见的方式,而美团则赋予更深的内涵。
用户下滑**新时,小袋鼠在送外卖路上,**飞速地前行,寓意美团的送餐速度,遇到红灯就**停住,寓意美团的骑手遵守交通安全。小细节可以改善外界对美团外卖小哥飞速送外卖时,疯狂乱窜不守规矩的印象,
小细节,也可以装下很大的内涵。

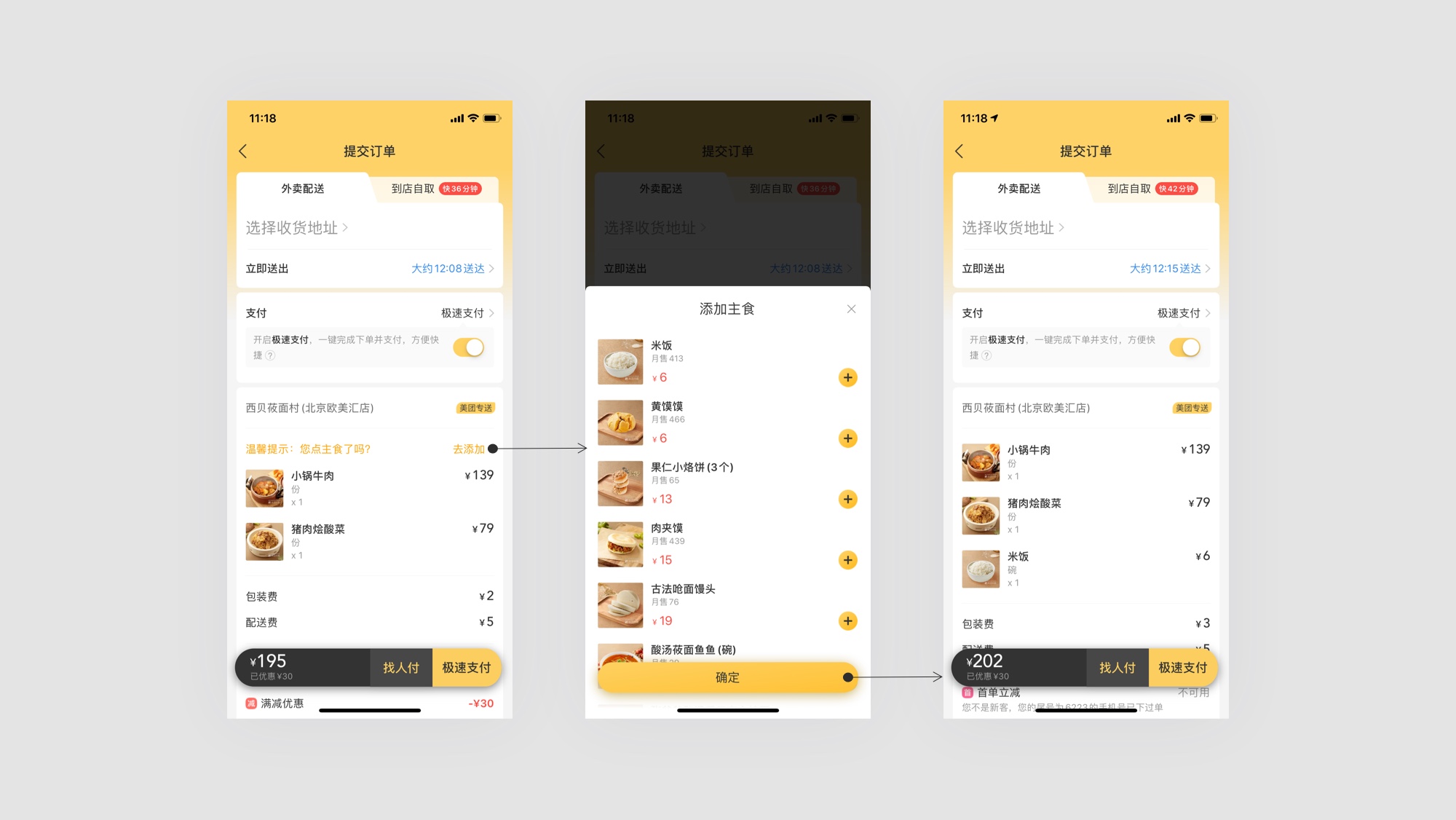
如用户在提交订单时没有点主食,**提示用户是不是忘记点主食了。结合用户场景和常识,提供贴心的防错提示,设计上用底部动作栏的交互样式让用户快速添加,也防止了用户的外跳,可以在当前入口快速添加主食。
场景结合常识,提供防错机制。

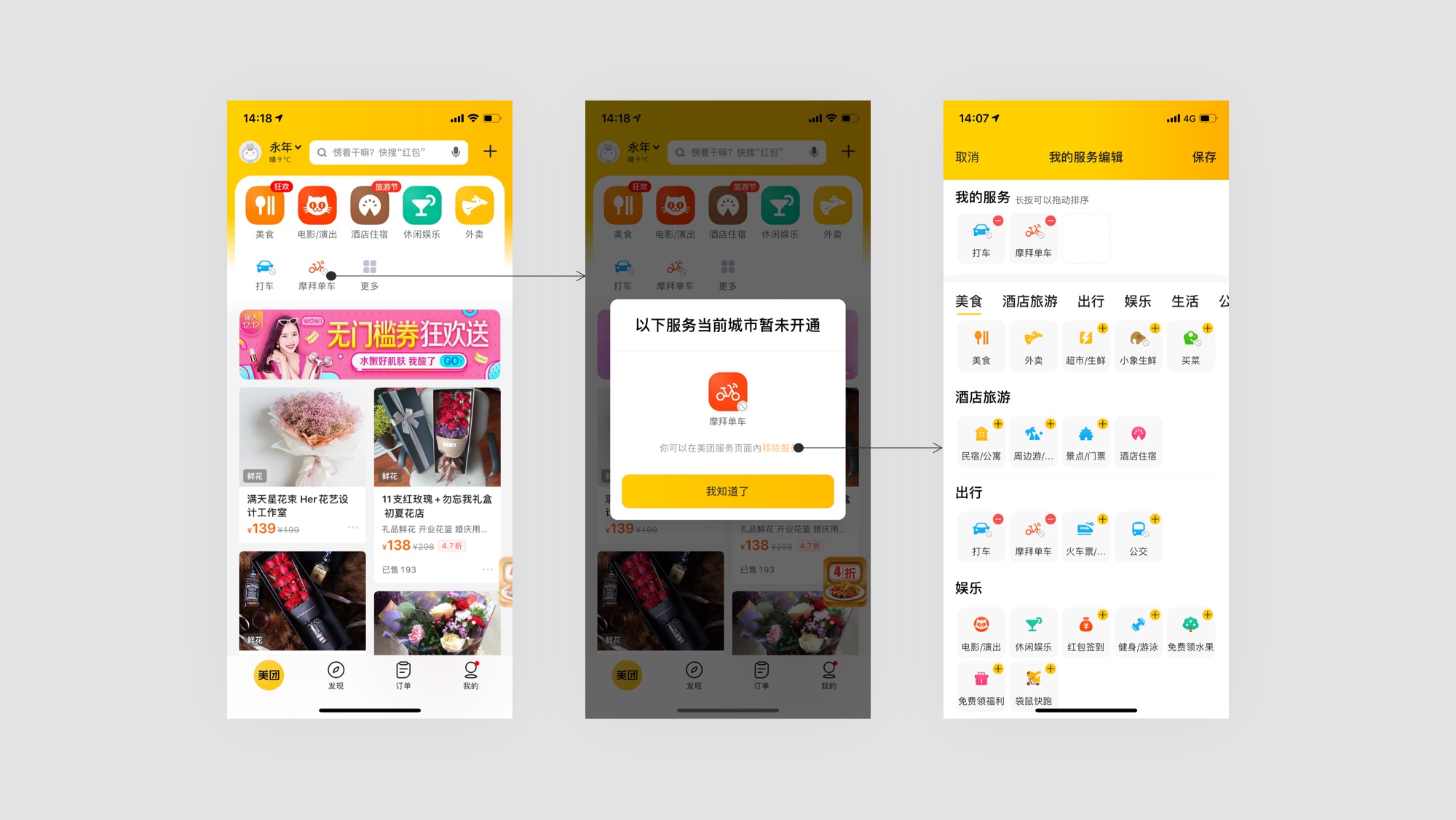
如用户所在城市未开通打车、单车服务时,**在首页icon上做视觉提示,用户点击**出现弹窗并带有详细说明和引导,同时用户也可选择“移除服务”移除无用的功能,与此同时移除时可以让其他功能入口得到更多曝光。
用户遇到消极状态或失败等情况时,应当给用户详细的说明以及引导。

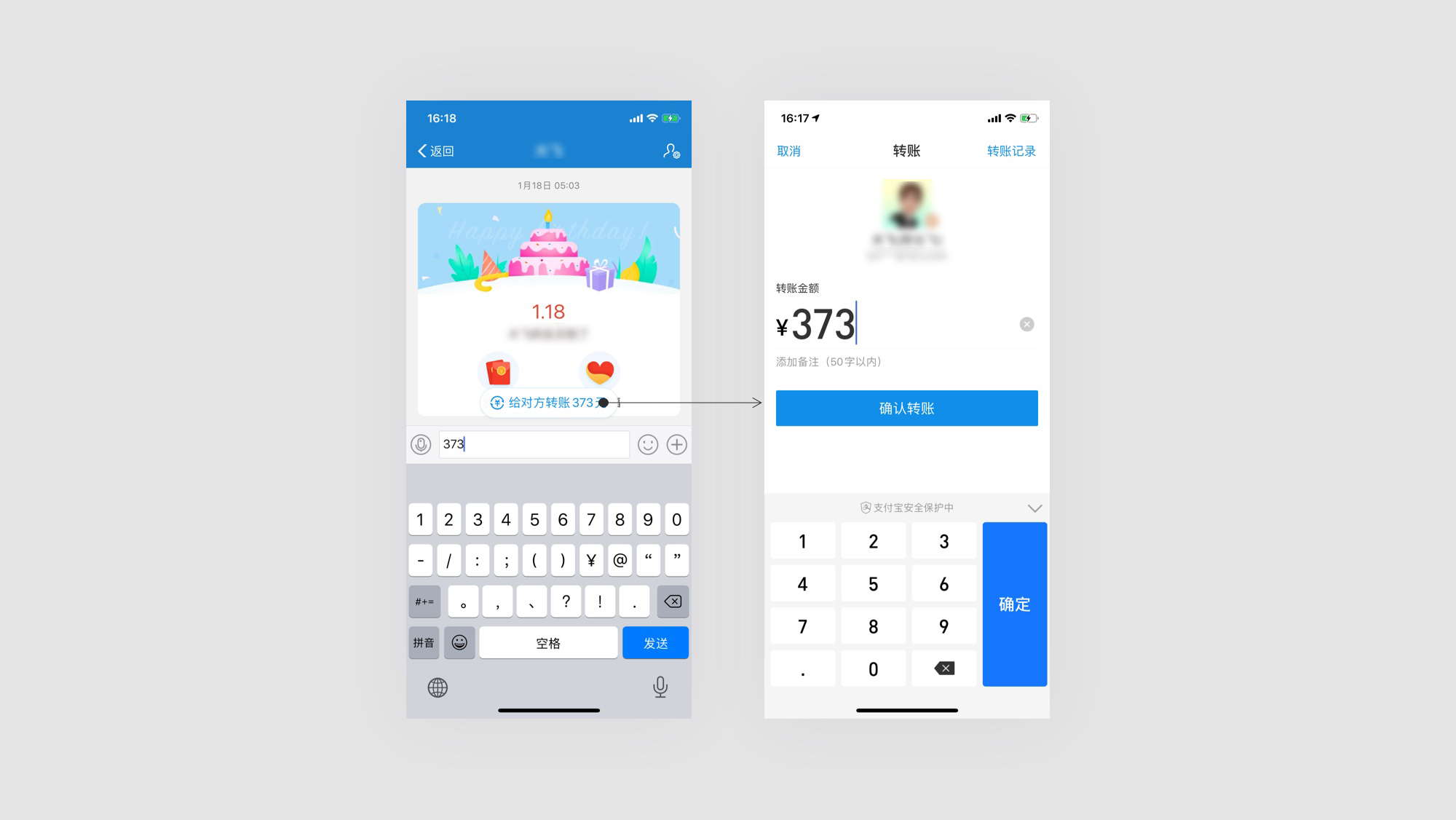
用户在对话窗口输入数字后,**出现气泡提醒,提醒用户是否需要转账。在特定情况下为用户提供防错机制,同时又为用户提供快捷的转账入口,这一切都基于产品属性和对用户行为的预判。同样的功能
不仅要知道自家产品定位,还需要了解用户对自家产品的定义是怎样的。

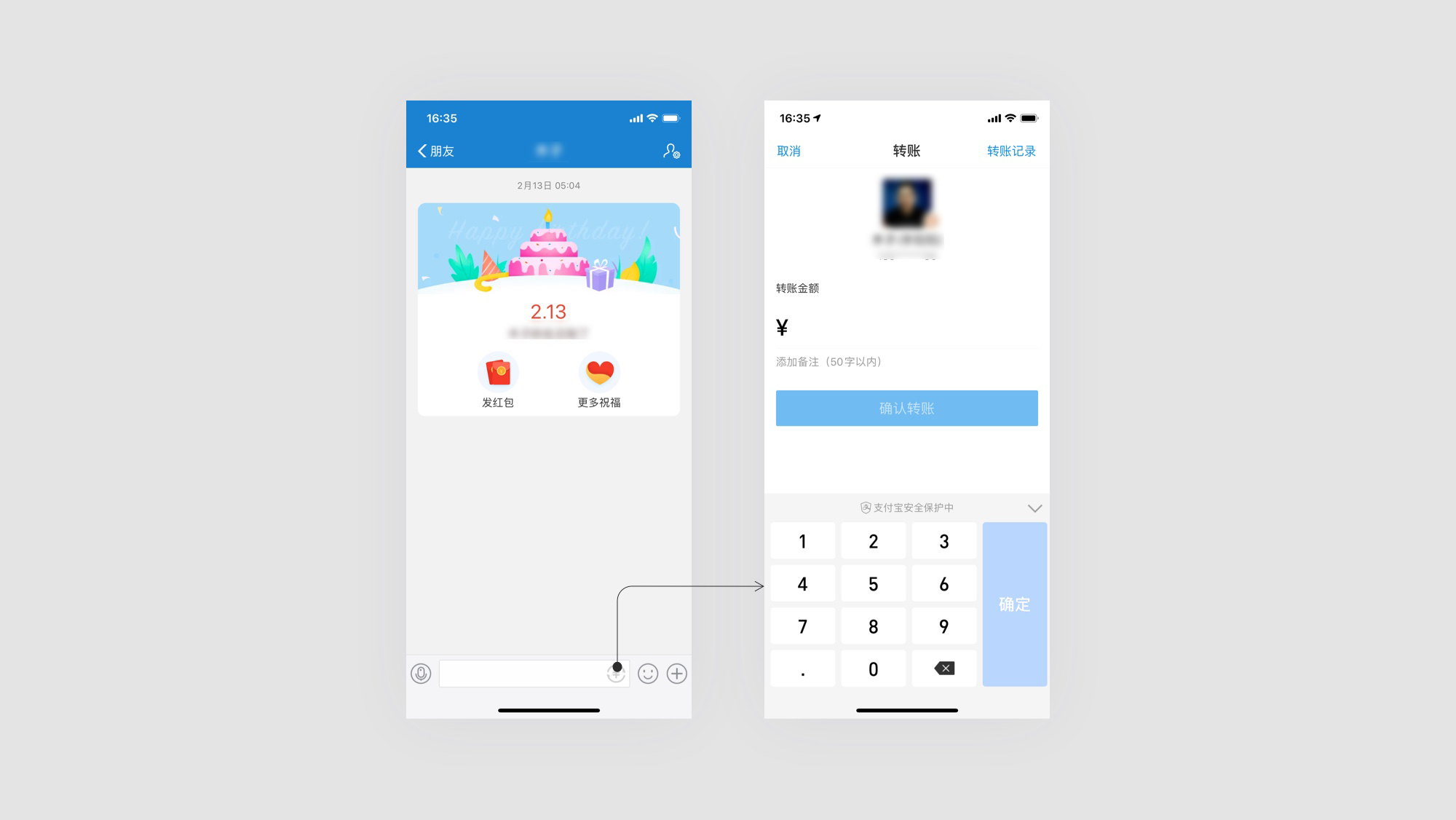
聊天窗口,可以点击底部输入框内的转账,快速进行转账,根据产品属性为用户前置常用的操作。
结合用户常用操作,可以考虑前置用户常用的功能或操作。

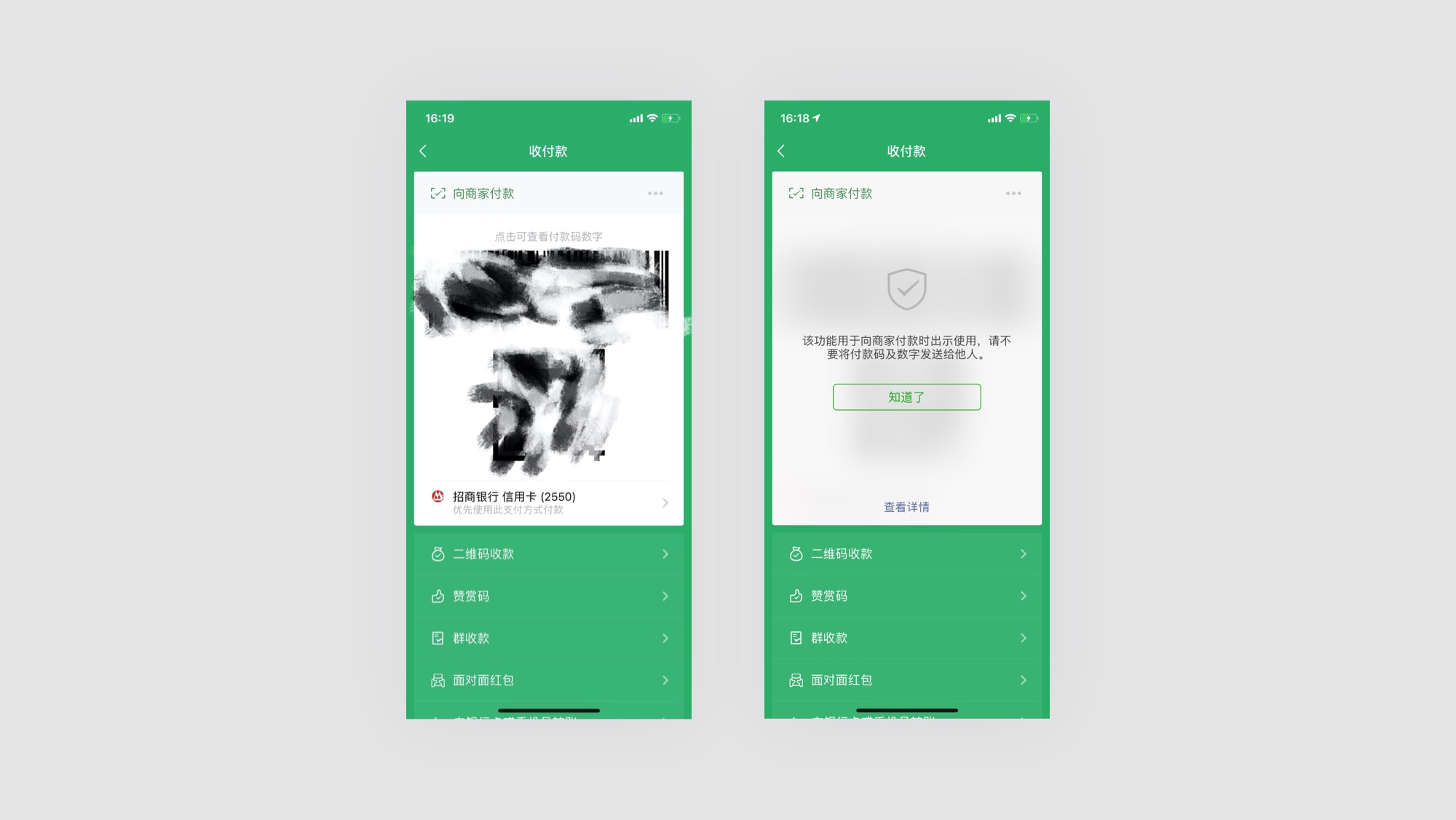
在“收付款”页截屏时,**提示用户保护好二维码,以防泄漏。
信息敏感相关页面,可以考虑提供安全保护提醒。

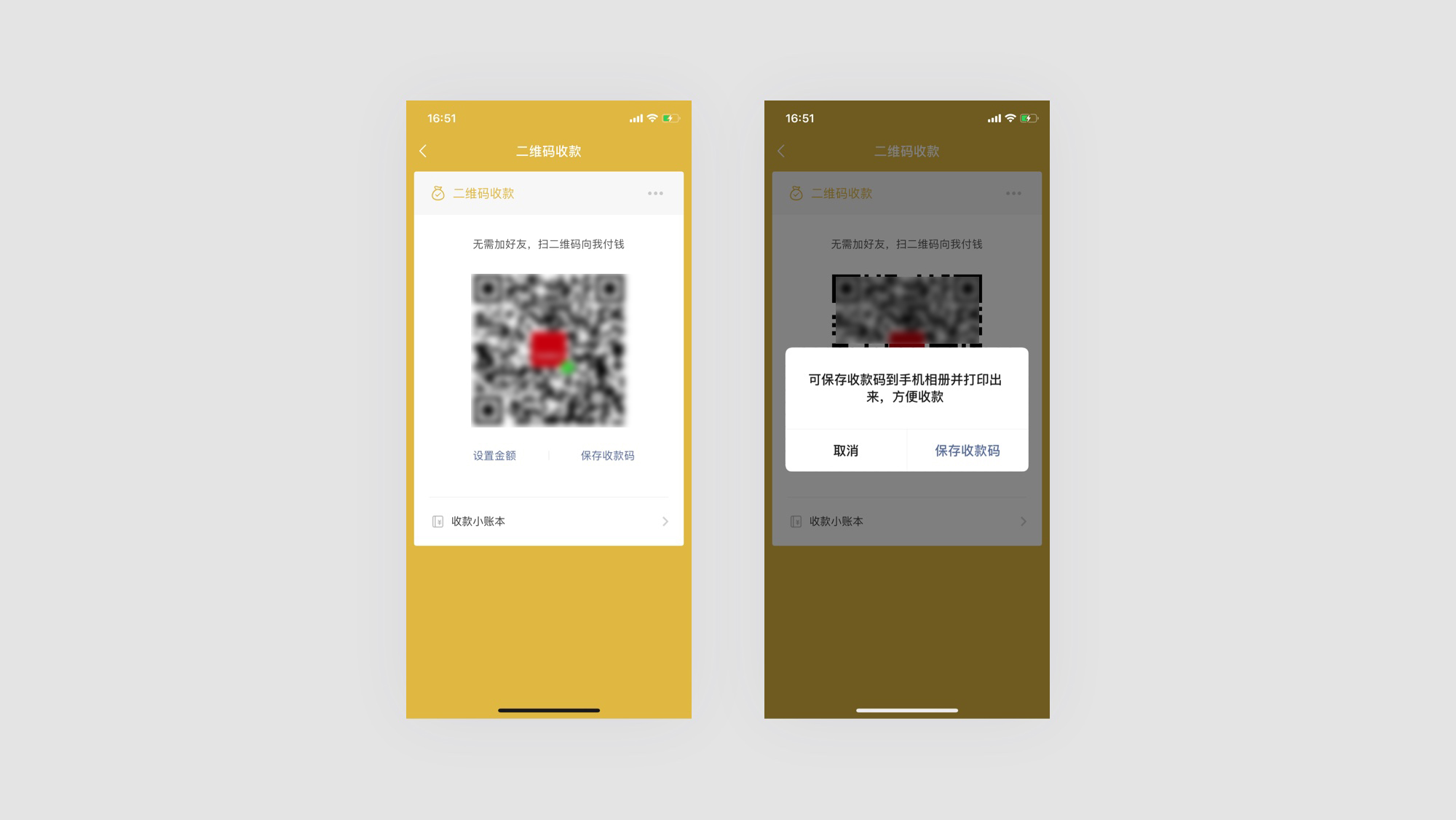
在“二维码收款”页截屏时,**出现弹窗并引导用户将收款二维码保存至手机。
用户在不同的页面截屏,可能**有不同的目的,不同的页面可以设置不同引导。

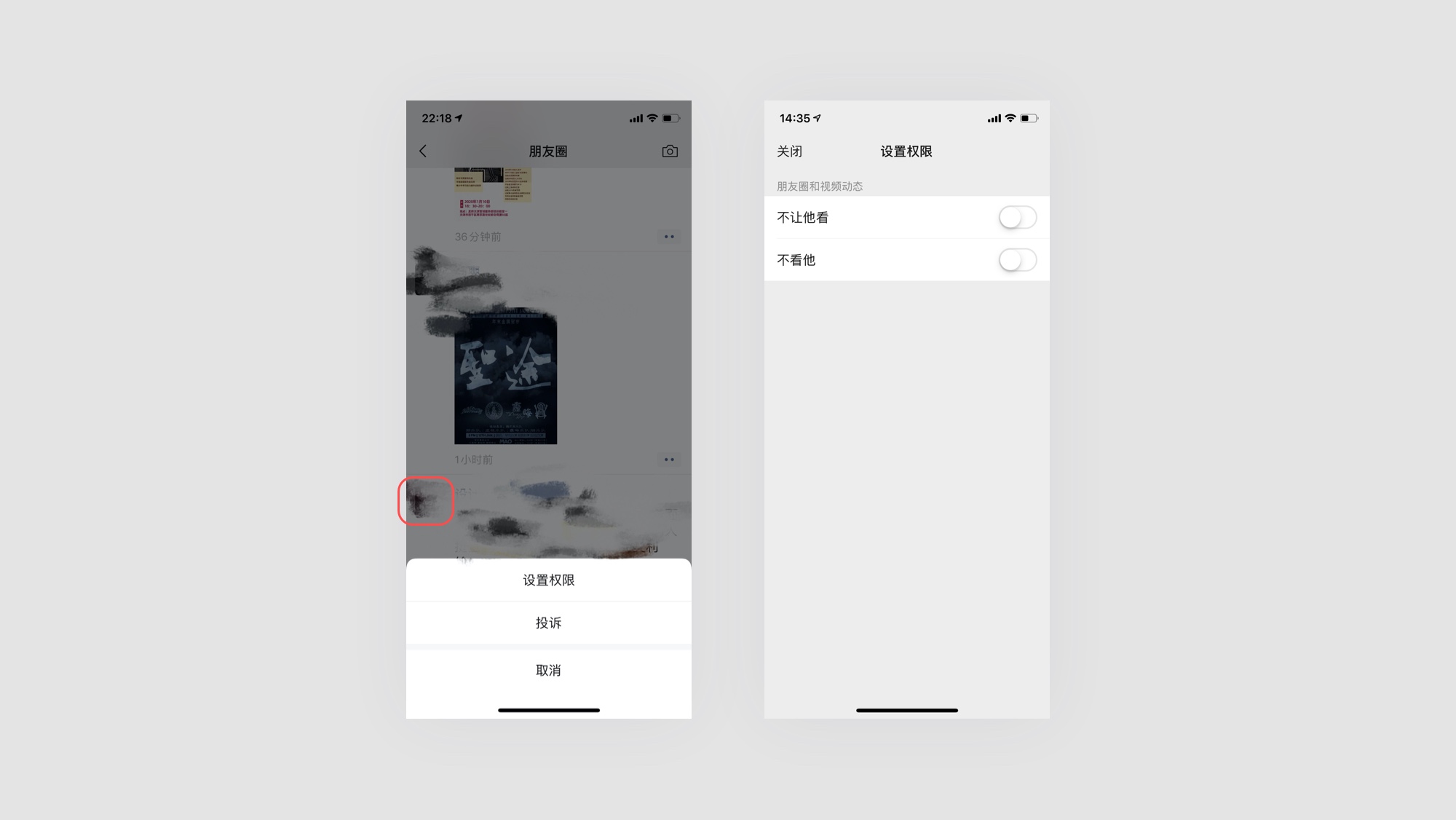
**朋友圈时,朋友圈总是充斥着各种微商,或不想看到一些人的朋友状态,但又不好意思删除时,则可长按头像“设置权限”选择不看ta的动态。
充分考虑了用户在当前场景可能产生的情绪变化,分析用户情绪可能产生的潜在操作行为。

阅读到最后时,可以继续左滑退出当前阅读。利用用户习惯性左滑翻页的交互手势,自然地完成退出阅读操作,一切都是那么丝滑。
利用流程中用户熟悉或使用过的手势,可以让体验更一致。

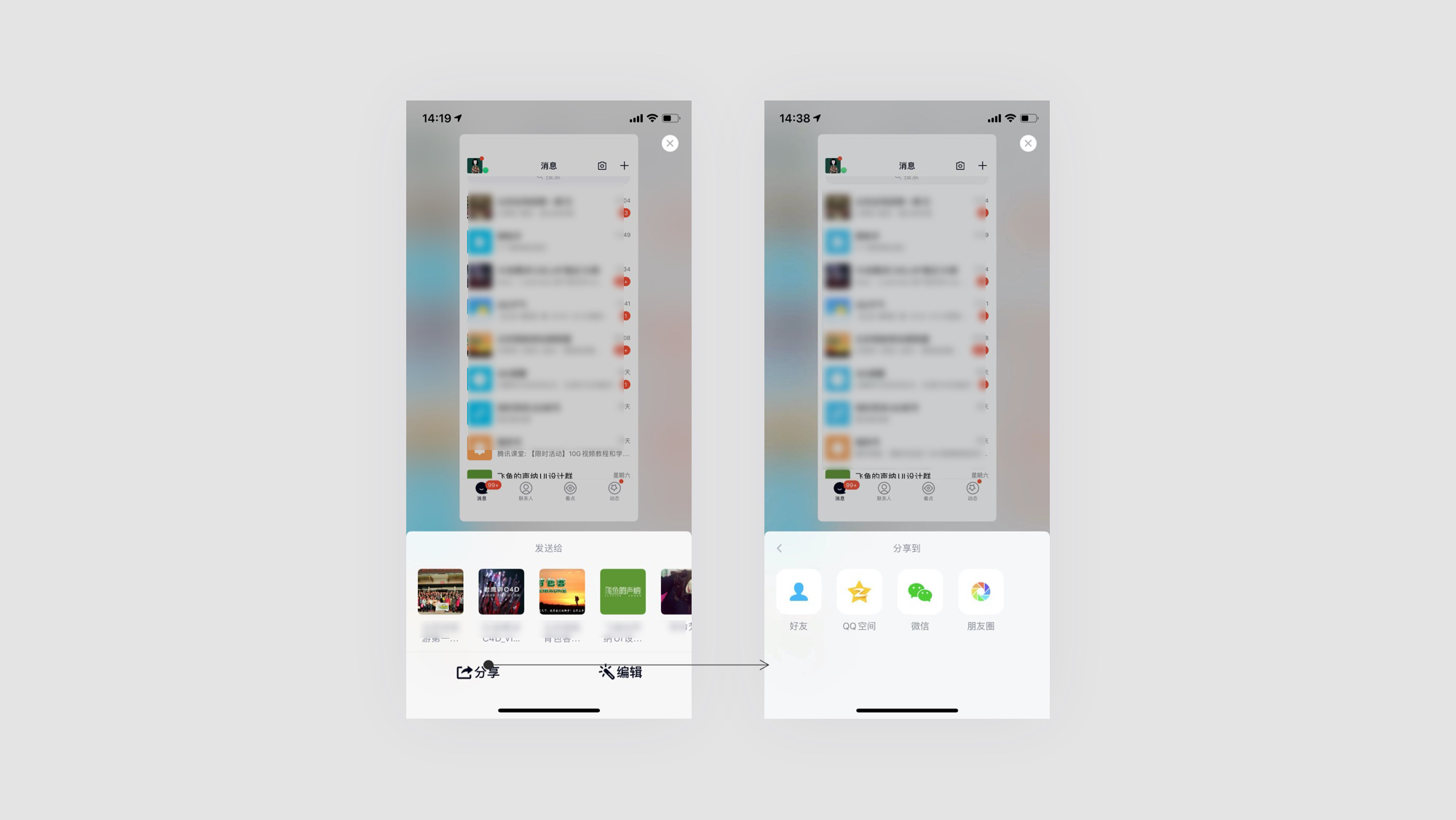
如在**应用内截图,优先引导用户将截图发送给**好友,目的是让用户优先使用qq完成本次发送,也可以防止用户跳出,也可点击“分享”选择分享至自家的其他产品中。
结合自身产品社交属性,改变常规截屏交互体验。

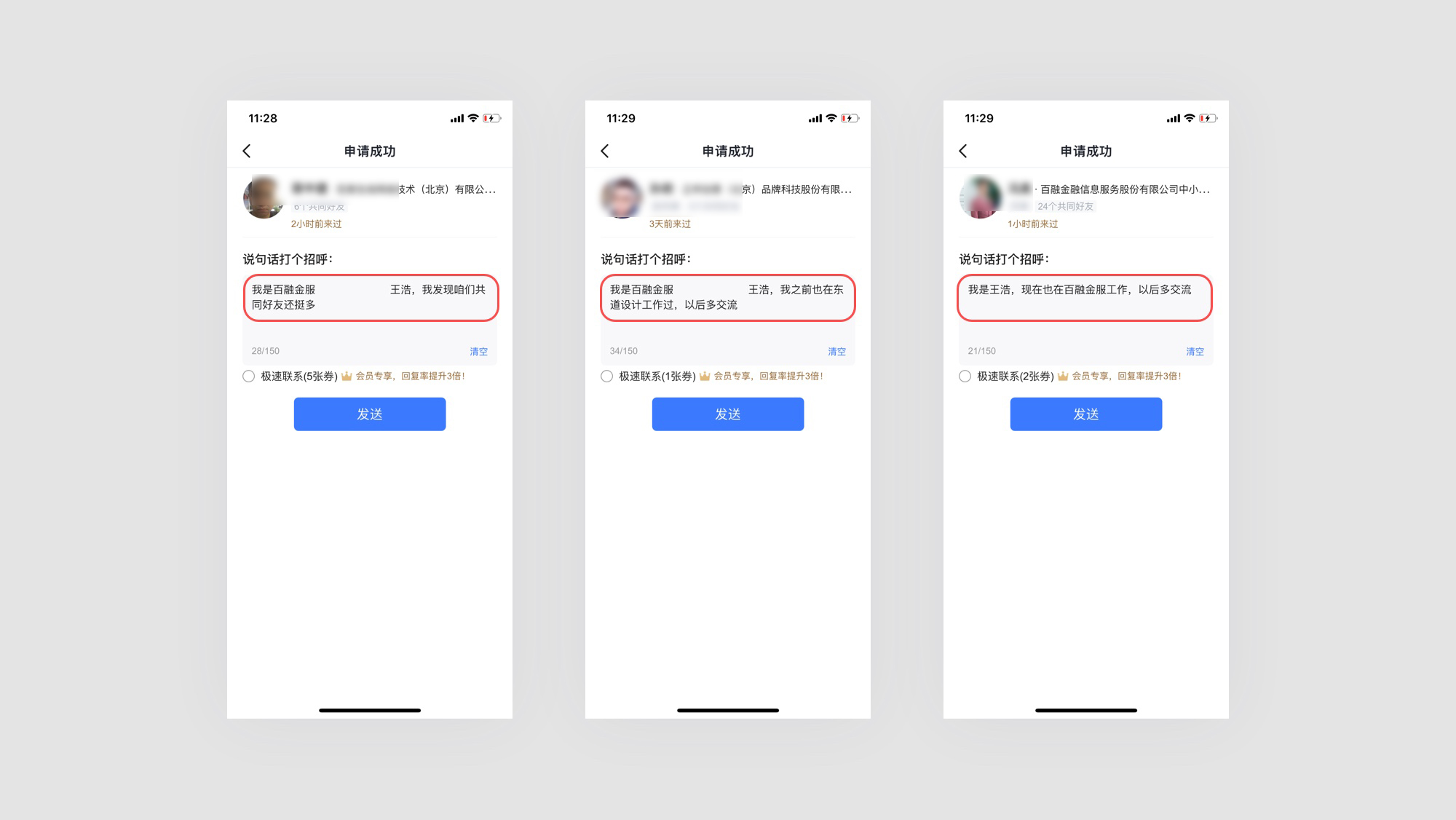
添加好友时根据关系属性来个性化定制特定打招呼文案。
关系的不同,直接影响对话内容的不同。

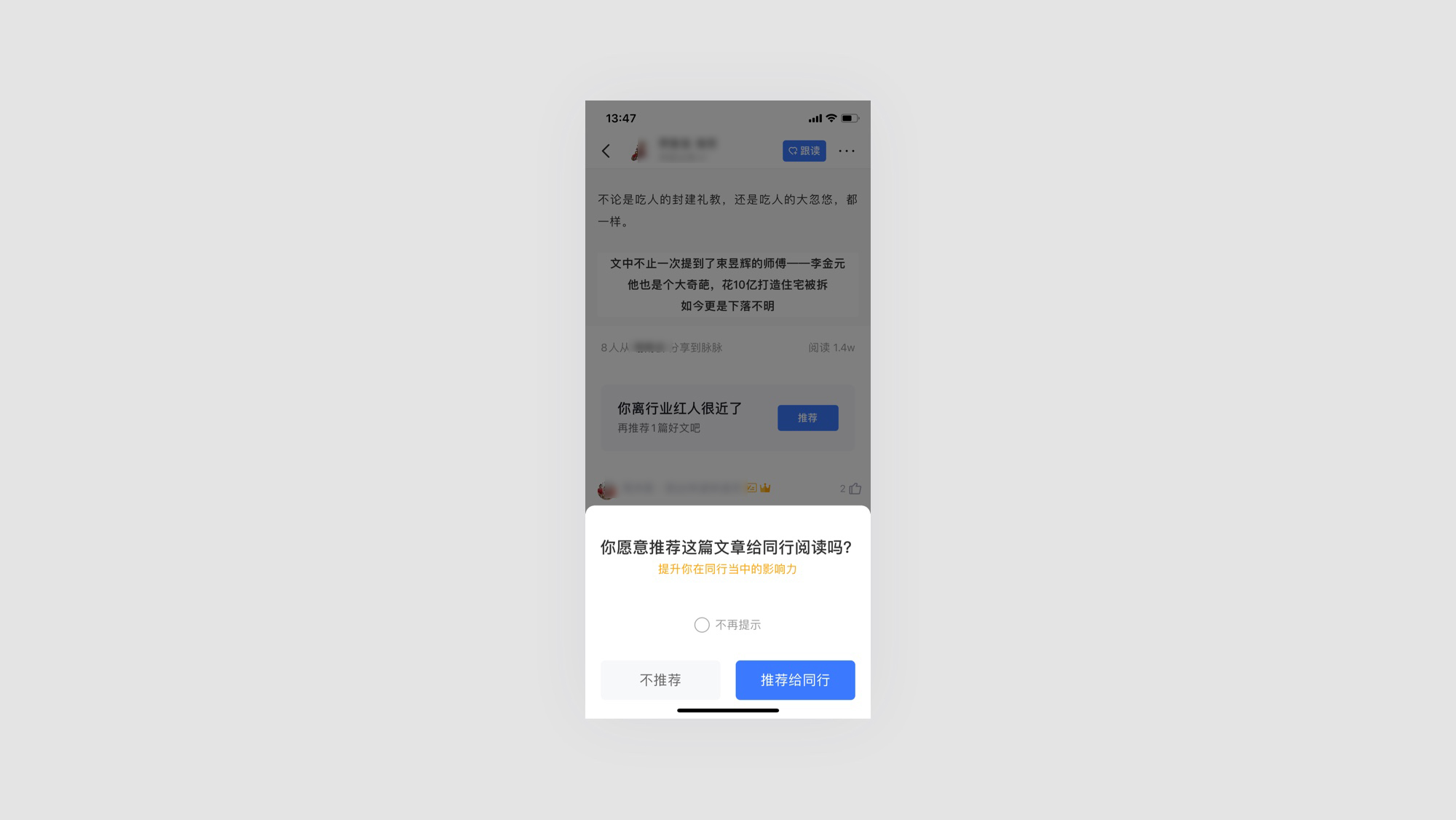
在脉脉阅读文章时,如阅读到底部时,**出现弹窗引导用户将文章推荐给同行,通过这种方式促进用户参与感,同时让作者文章得到更多的曝光。
在合适的时机引导用户完成产品商业目的,**降低用户被打断的感受。

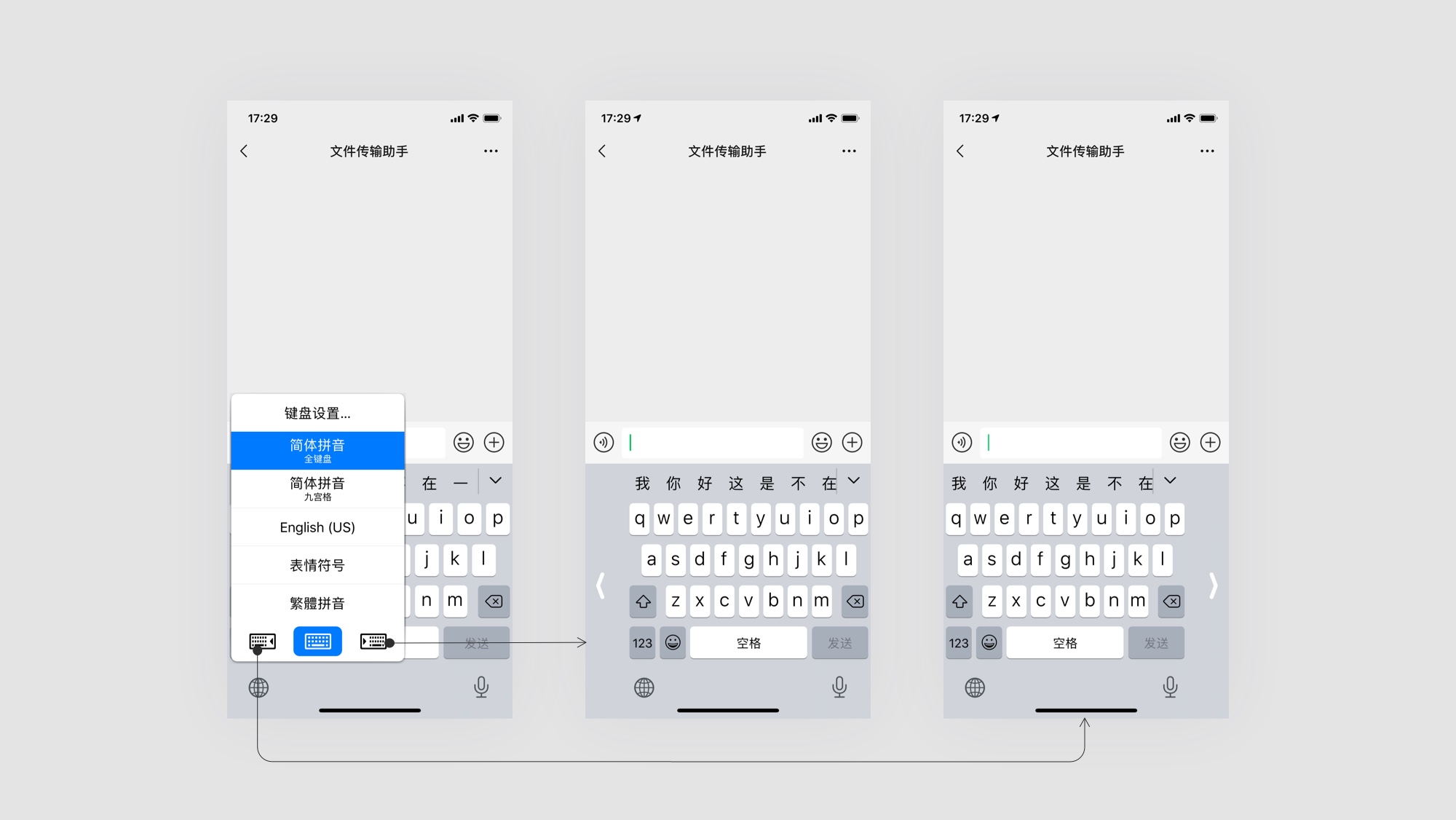
手小的用户在单手操作较大屏幕手机时,可以选择让键**靠左或靠右,无论左手持机还是右手持机都可以很方便的进行操作。
利用用户左右手的操作情况,未来也有可能针对页面进行个性化设计。

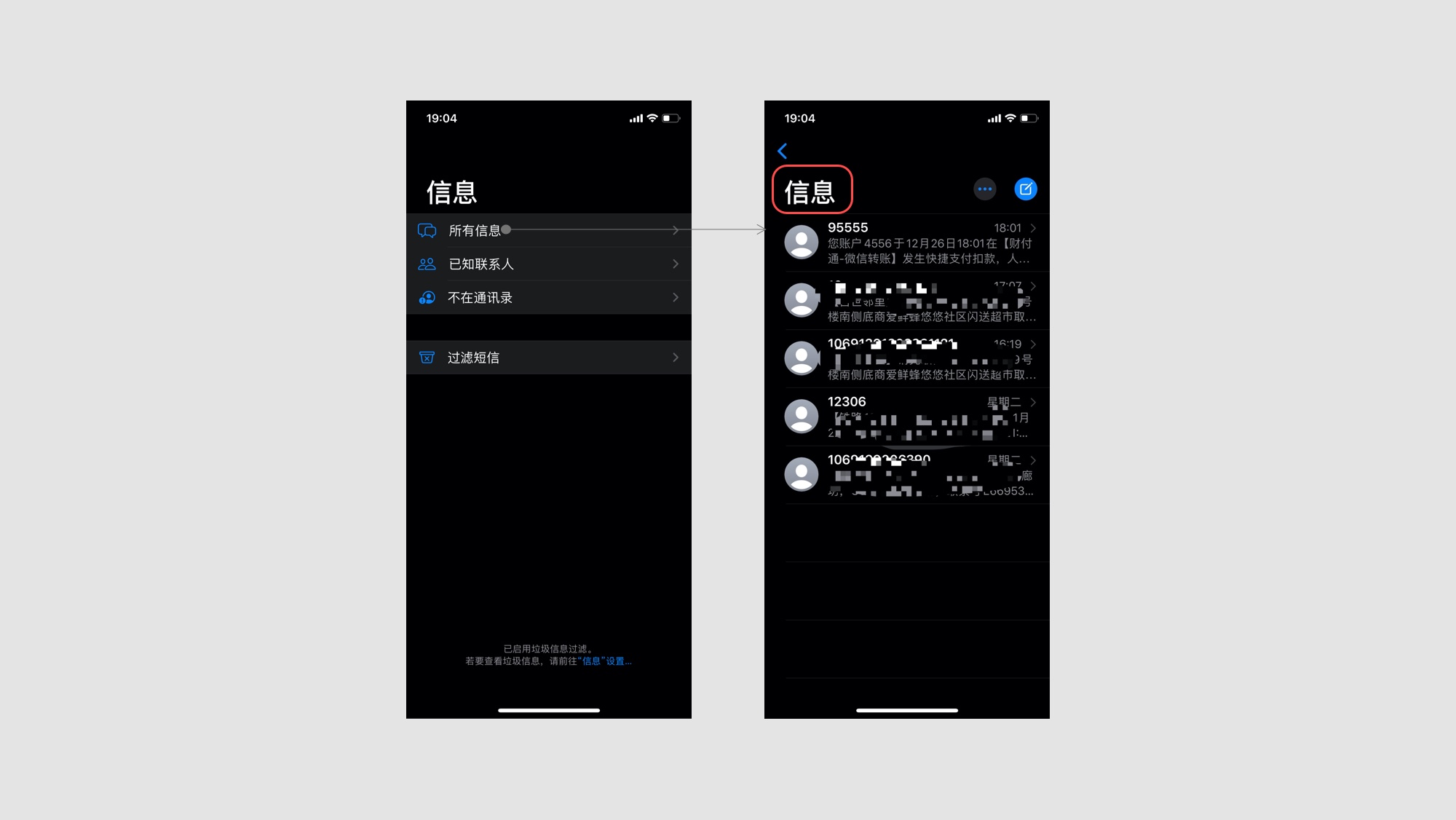
ios13.3更新后,对信息进行了分类处理,更新后可快速从众多垃圾信息中找到“已有联系人”信息,再也不用担心大海捞针了。
当面对海量信息时,用户**不自觉的对信息进行分类,分类可以让用户便于理解与管理。

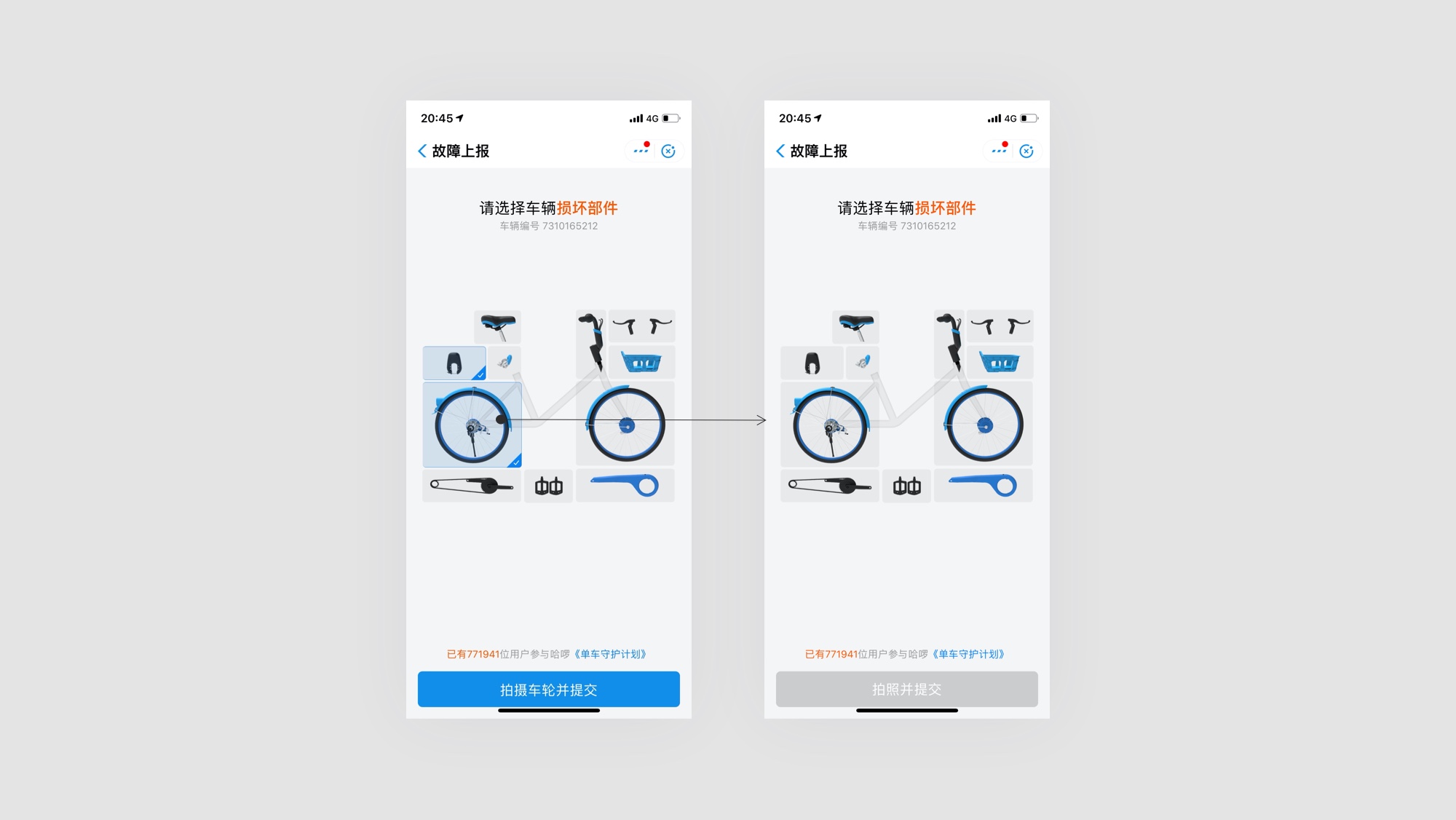
哈喽单车,在故障报修时,用图**替代文字,让用户快速并直观的选择单车的故障位置。
比起文字,图**可以让用户快速获取信息。

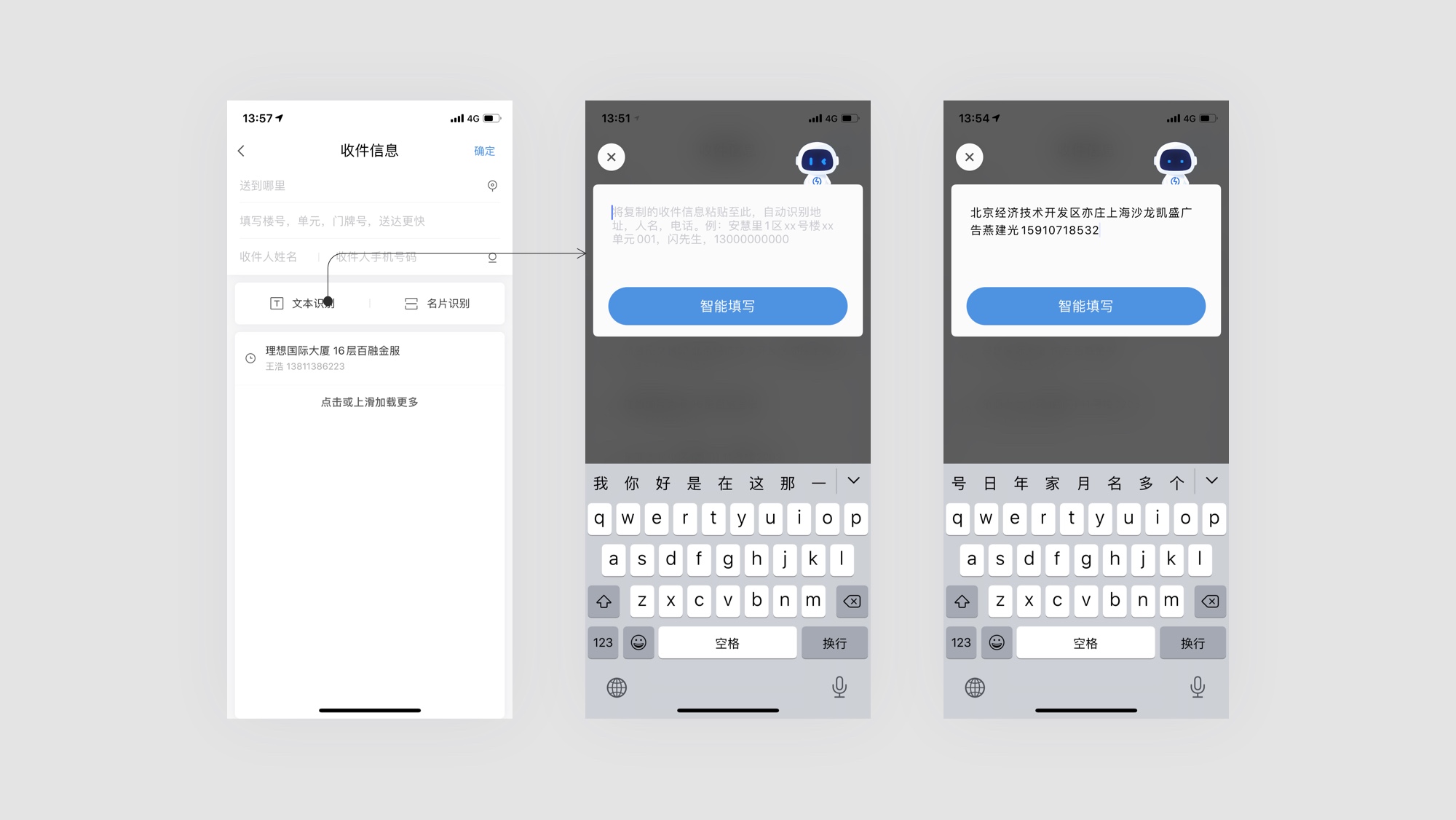
使用文本文本识别时,只需要在其他应用内复制文本,回到当前页面后,系统**将刚刚粘贴的文本自动粘贴到输入框内才,减少了用户的操作成本。
结合用户上一步操作,预判用户下一步可能的操作。

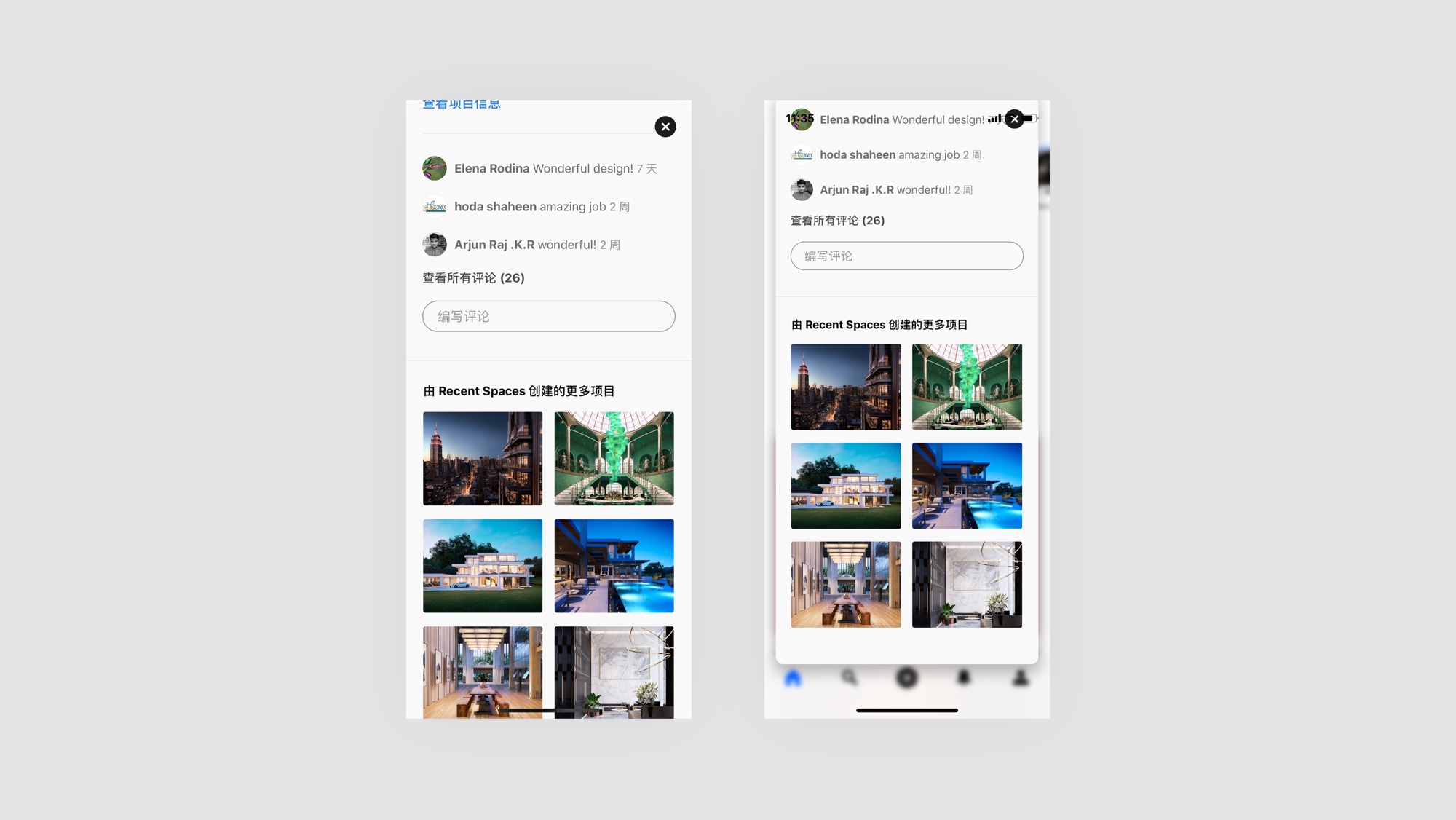
在浏览作品到底部时,如果没有更多推荐作品时,用户可以继续上滑退出当前浏览,结合用户浏览路径为用户提供快速的返回方式,学习成本低。
可在用户浏览信息时,结合用户当前浏览进度,预判用户下一步可能的操作。

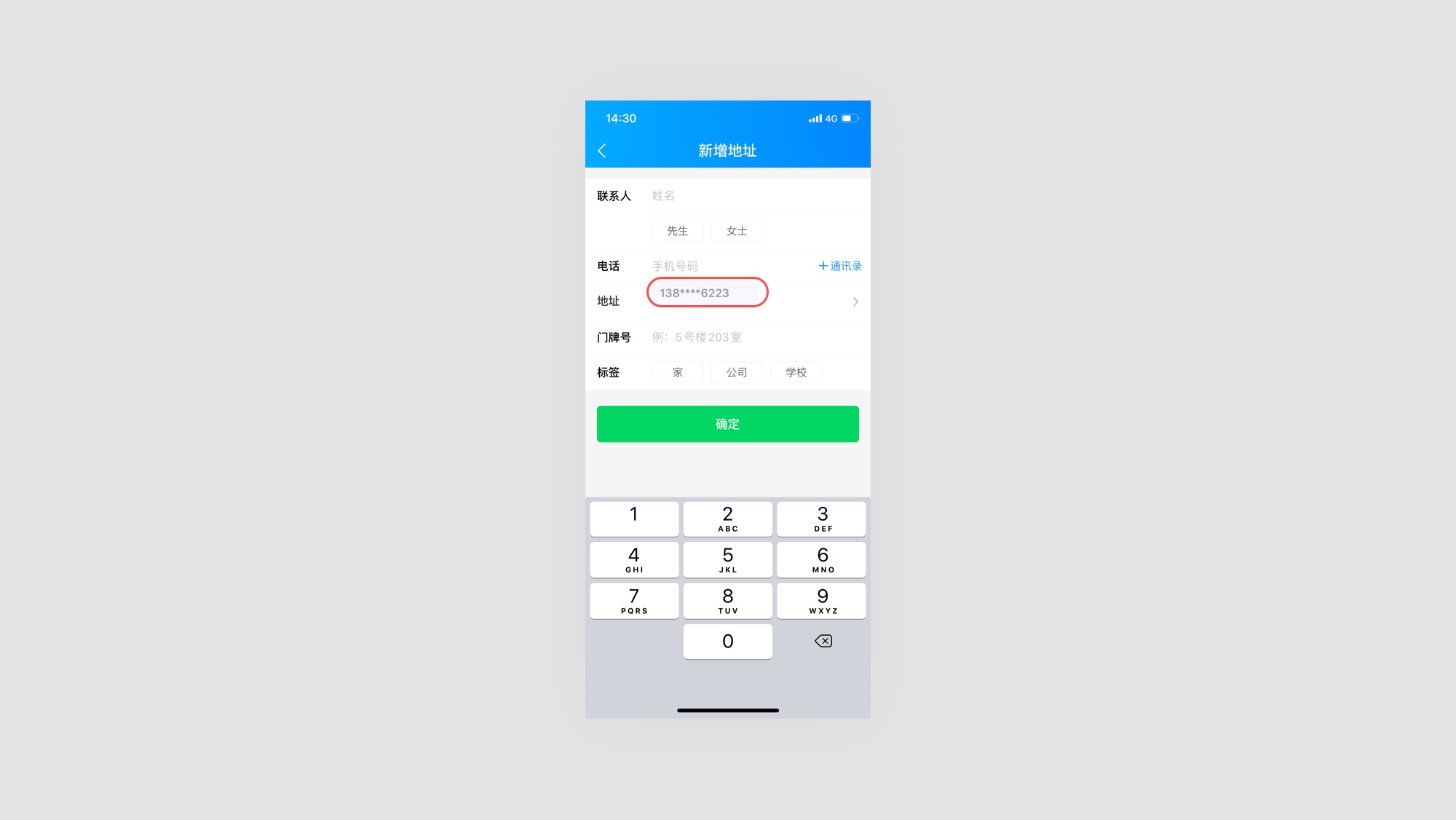
新增地址时,点击“电话”一项时,**出现气泡提示用户自己的号码,用户可点击快速完成电话号码录入,相比手输和通讯录选择,更加快捷。
结合产品属性,优先选择本机手机号。

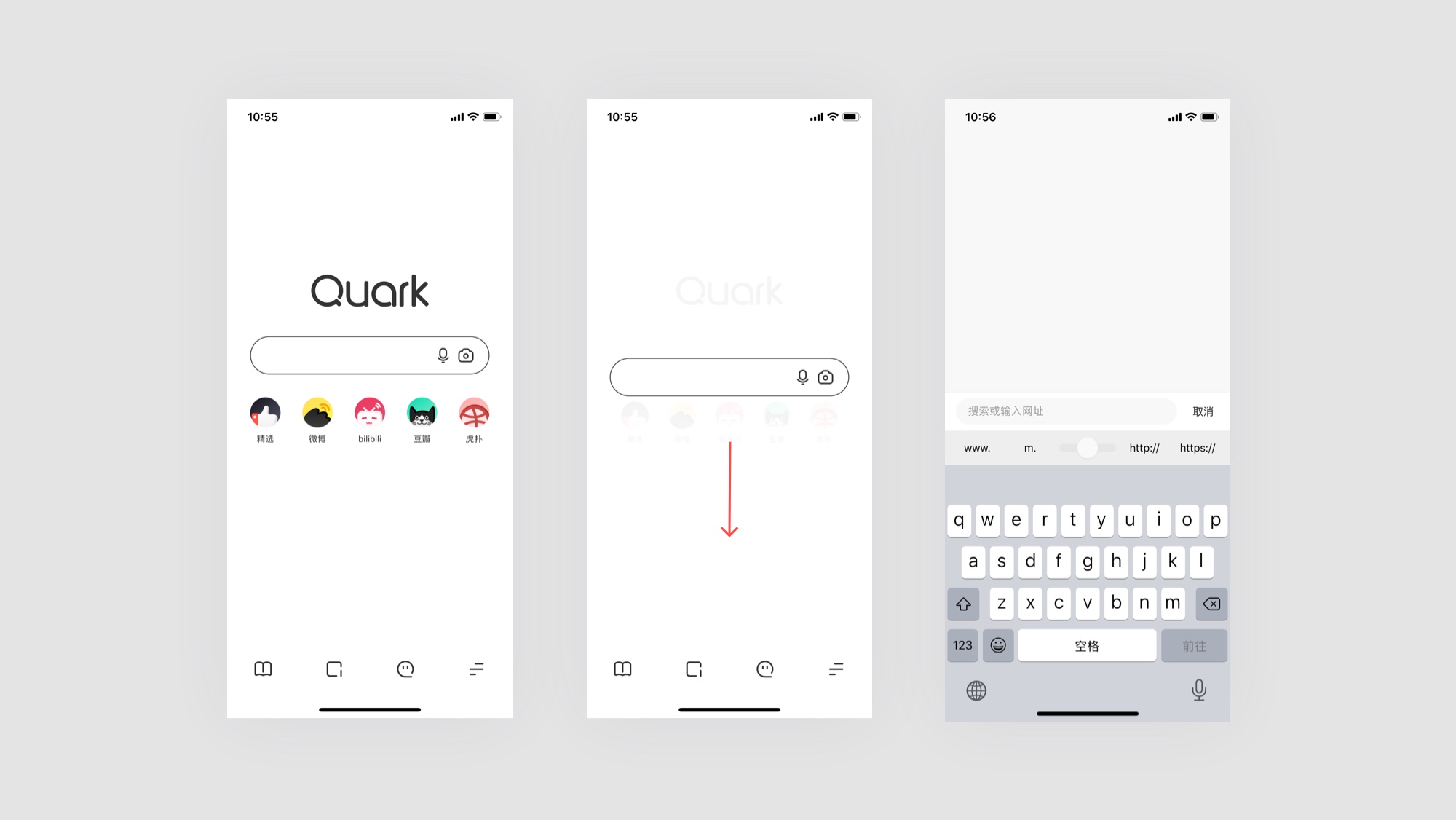
进入夸克浏览器后,可以拇指下滑调起键**输入内容,通过快捷手势“滑动”降低用户操作成本。
很多时候,滑动比点击要高效的多,巧用手势可以起到四两拨千金的作用。

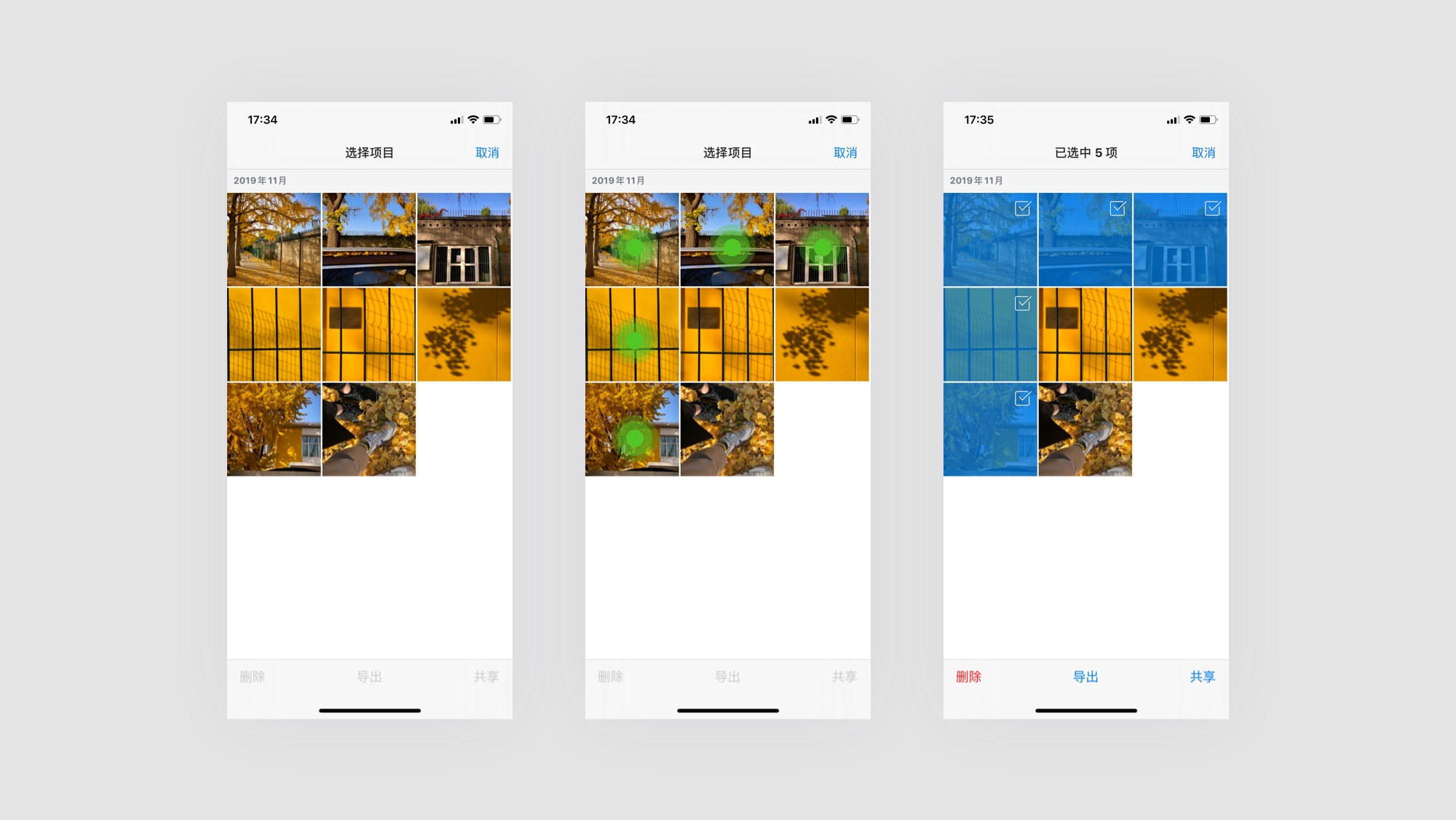
当用户在Dropbox选择照**时,可以多个手指同时点击选择多个照**,下面中间图即是我用五个手指点选的五张图,右侧图是选中后的效果。
这种交互方式很少见(在微信IOS端中见到过,当时只是好奇,所以在消息列表中随意用多个手指一起向左滑动,效果你可以自己试试)Dropbox的这种选择逻辑可以满足选择目标照**多张不相邻的情况。

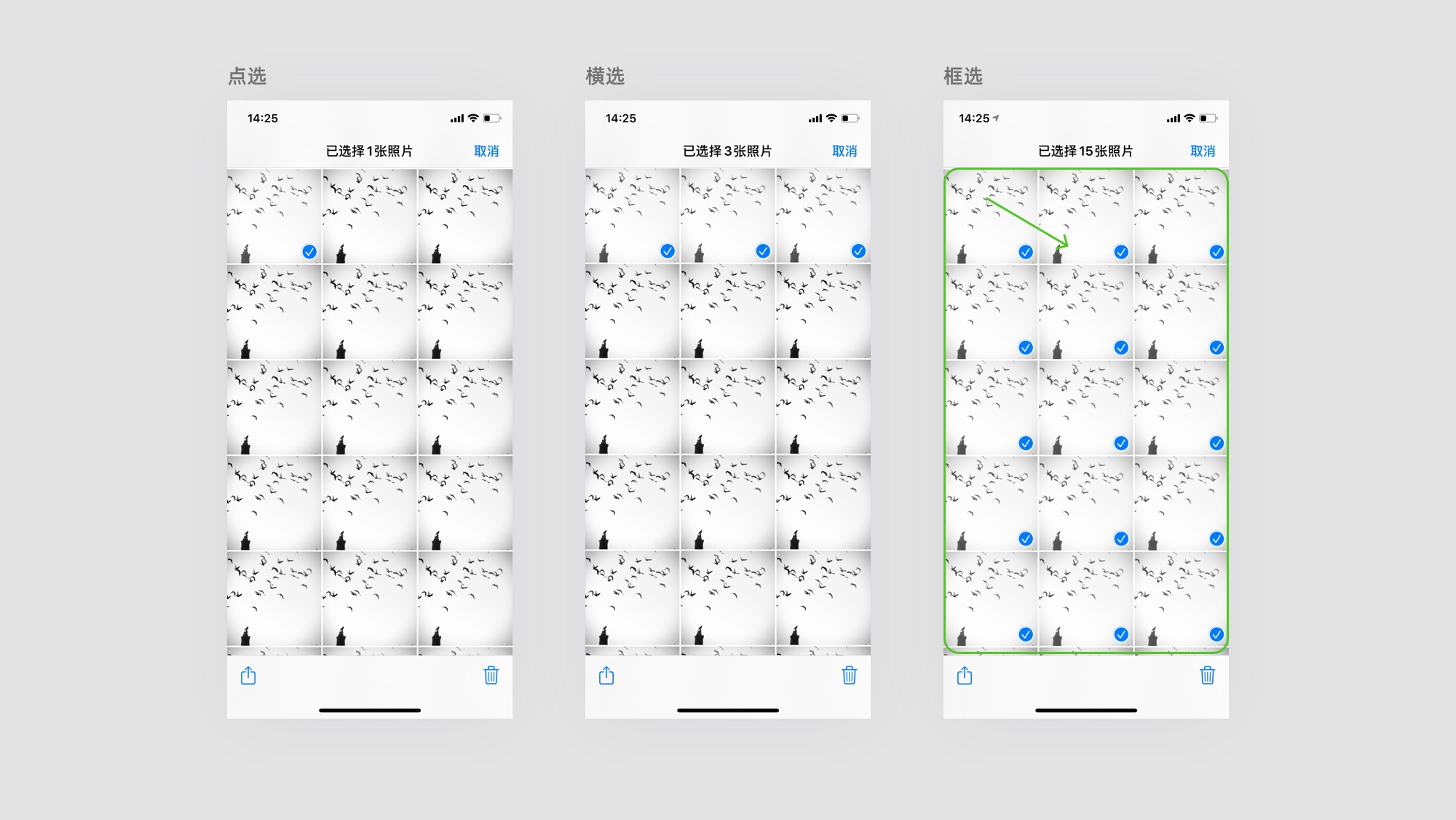
其实如果和苹果的选择逻辑结合,**更好,苹果系统相册在选择时有三种选择逻辑,分别是点选、横向滑动选择、框选滑动选择。

我认为,可以将Dropbox和苹果做结合结,不同选择方式满足用户不同情况下的不同交互手势:
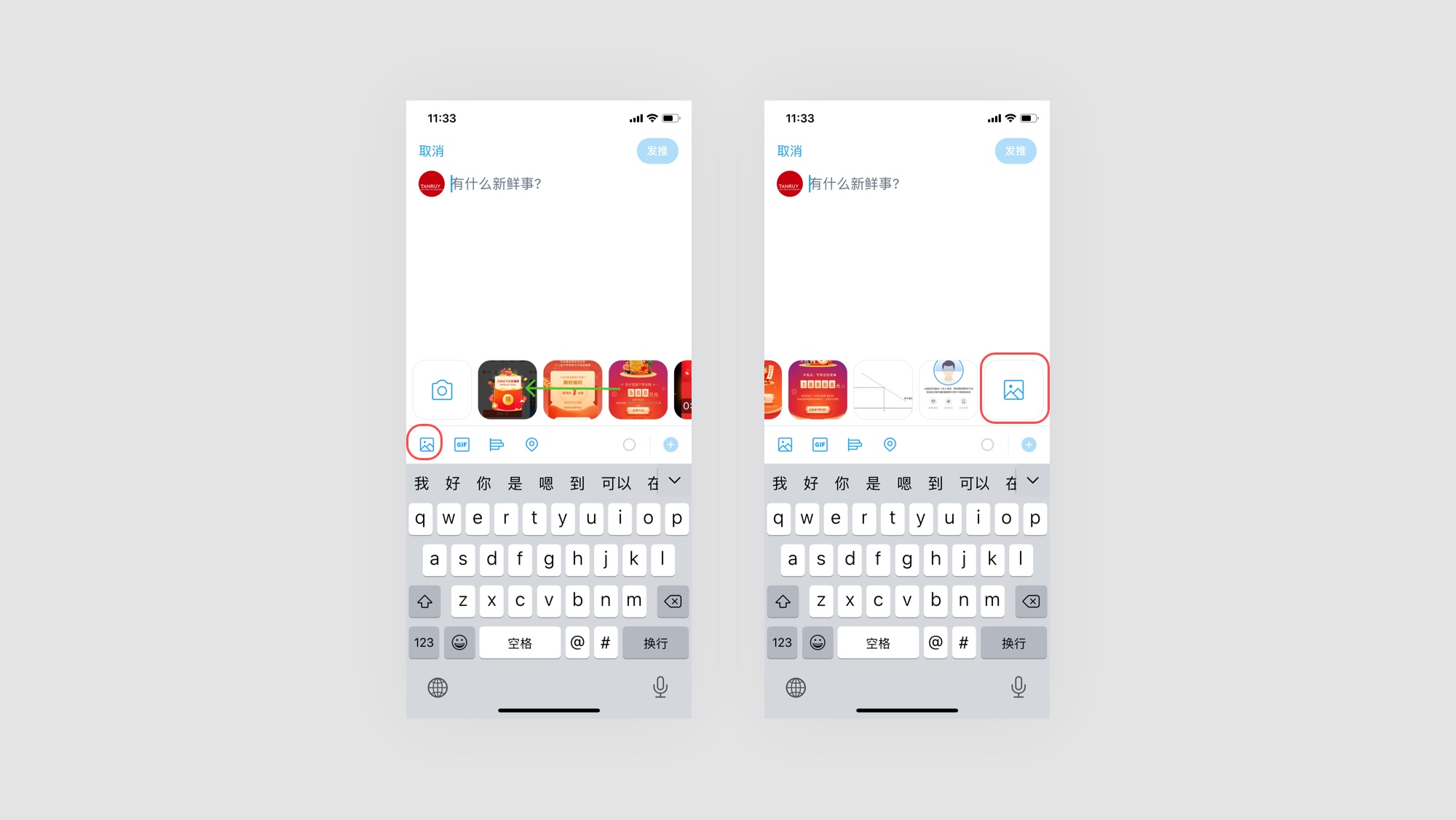
Twitter发布状态时,通过对相册入口的前置,可以快速添加近期的照**,可以向左滑动选择更多照**,当滑动到最后时,**有调起相册的入口,方便选择更早的照**。通过这种方式可以让用户快速添加照**,也可以促进更多的用户在发状态时配图。

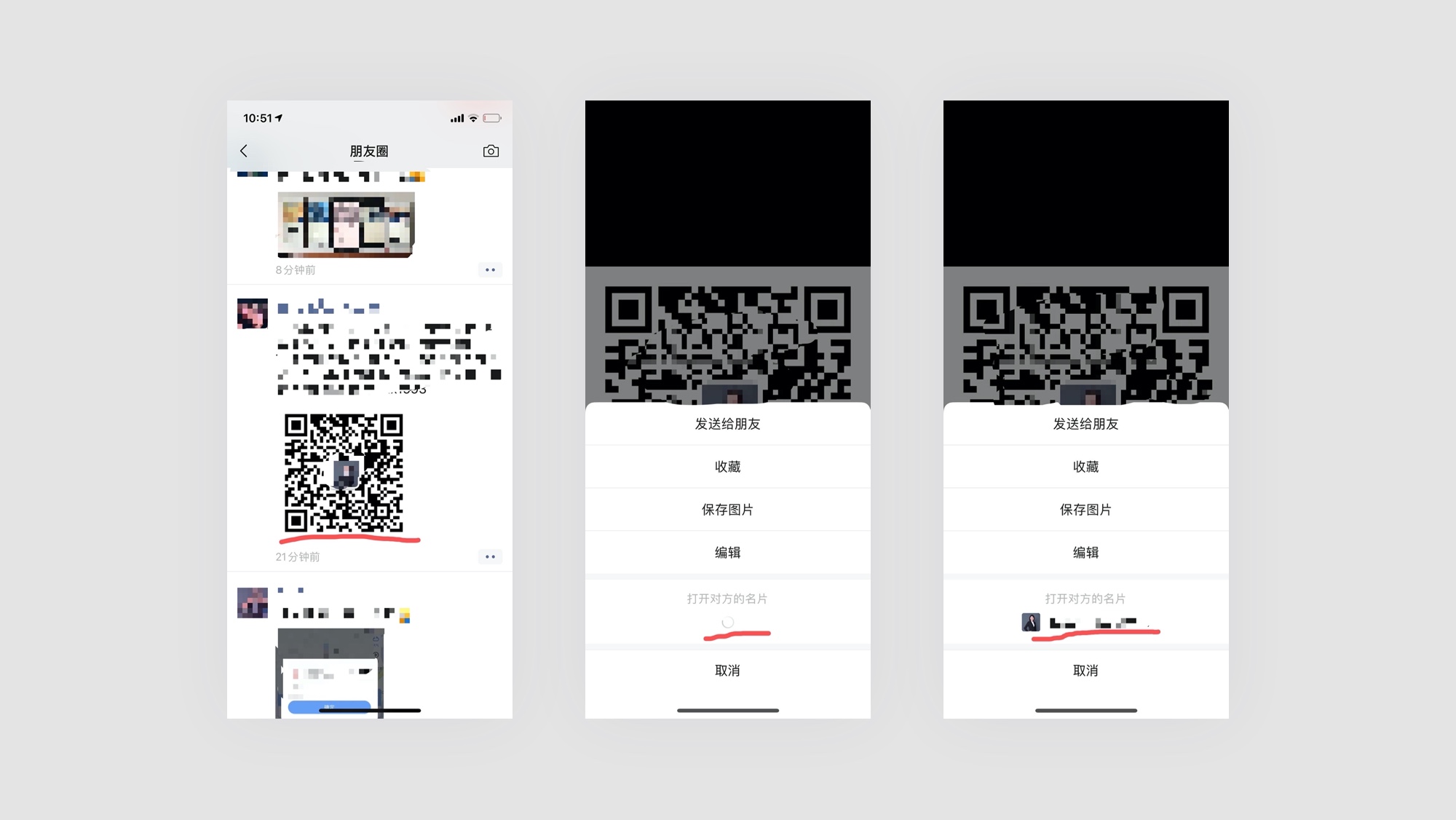
微信版本更新到7.0.9后,无论是在朋友圈还是在其他地方看到二维码时候,只需要打开二维码,长按就可以快速识别出二维码的**(底部动作栏唤起后,**有一个识别**的过程,这个过程很快,几乎看不到,图二还是我在网差的情况下出现的)识别后可以直接打开对方**并添加好友。

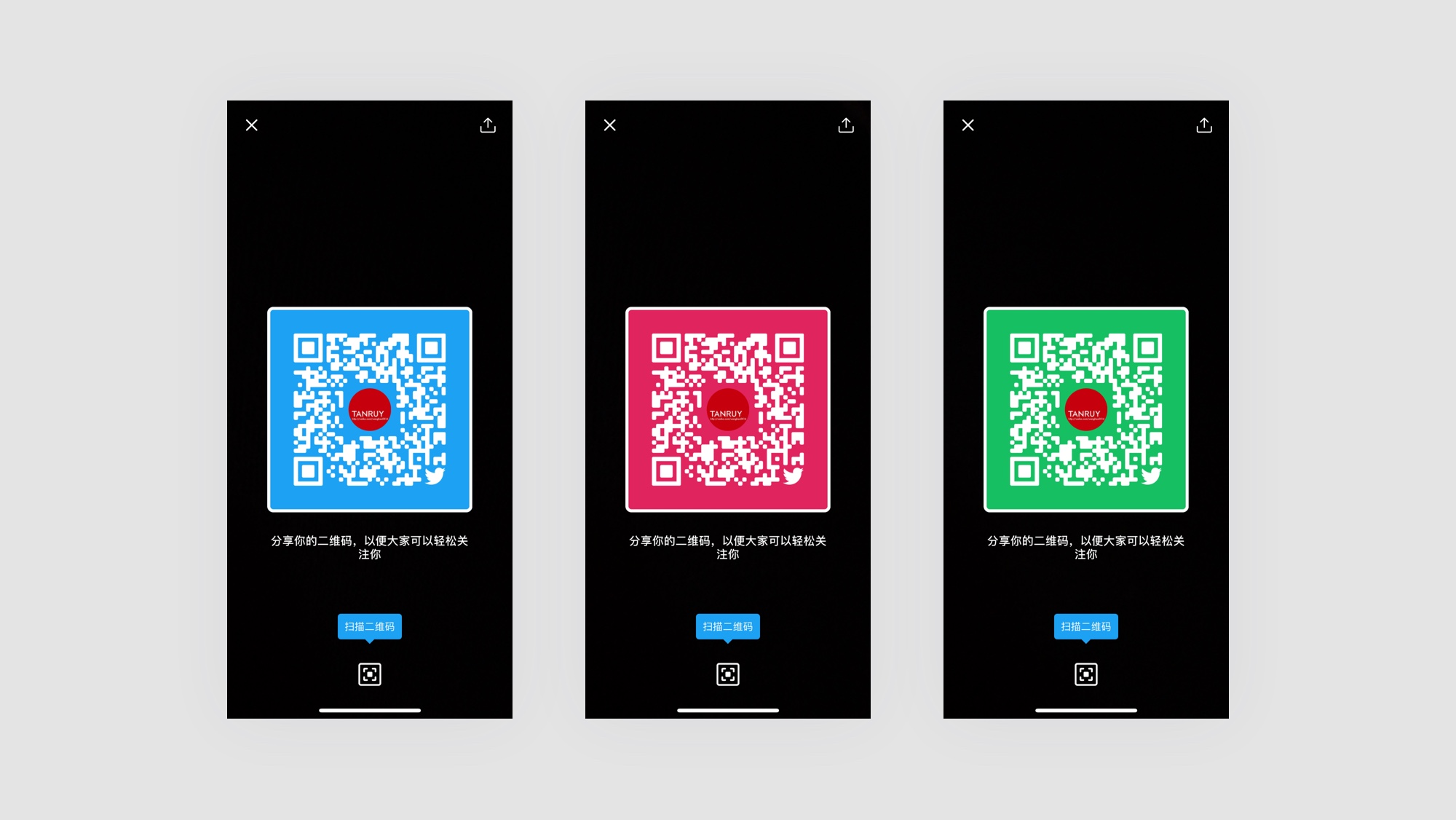
Twitter在分享二维码时,用户可以点击二维码更换不同颜色,一共是五种颜色,用户可以挑选自己喜欢的颜色并分享给朋友,满足用户个性化的同时,也区别其他黑色二维码给人的严肃感。

Twitter在发文选择照**时,可直接点击单张图**整个区域选中照**,当需要预览或编辑图**时,可点击右下角的