时间: 2021-07-30 10:12:39 人气: 17 评论: 0
《交互例推:好设计看得见》是我在体验互联网产品过程中对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学**设计总结,希望也能够给你带来一些思考。


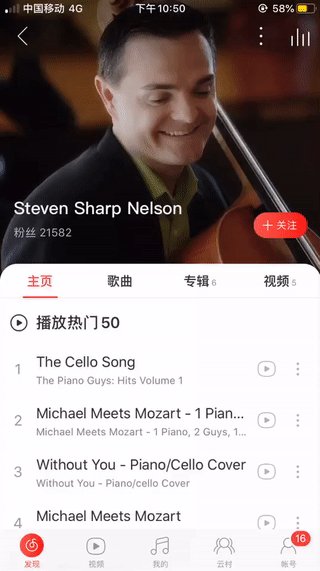
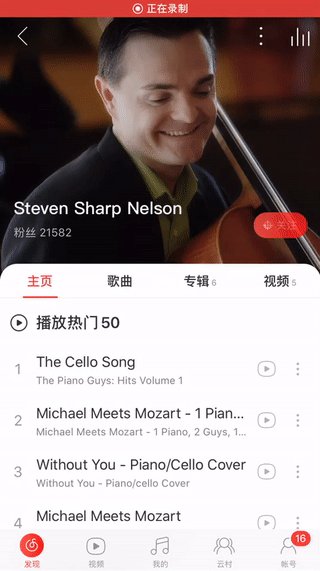
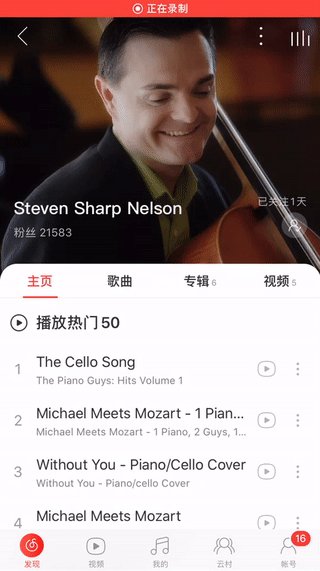
网易云「歌手主页」,其关注按钮的不同状态如下下图所示,涵盖3个状态,分别是「未关注状态」、「关注中状态」、「已关注状态」。
单单从这3种状态的视觉状态来判断其可点击性,第1个状态很显然是可点击的(面状填充按钮),第2个很显然是不可点击的(加透明度呈现不可点击),第3种的话就不太确定,看起来像可点击又像不可点击。

如果你的想法和我一样,那么这种状态的区分设计的很成功。因为对于产品而言,希望用户关注歌手(活跃社区正行为),但不希望用户取消关注,此时已关注状态被设计成可点击性较弱的样式,用户**以为这是不可点击不懂该如何取消关注的从而一定程度上减少了用户的取关行为,是不是有正中下怀的感觉,其实是可点的。
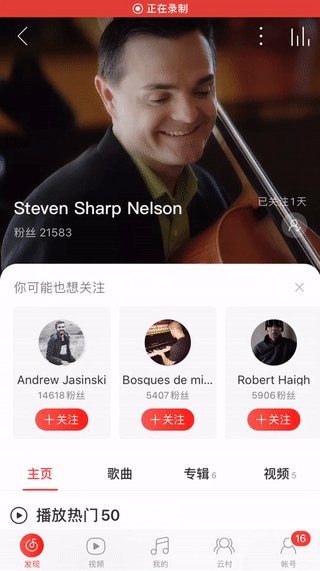
上述案例其他优秀之处:
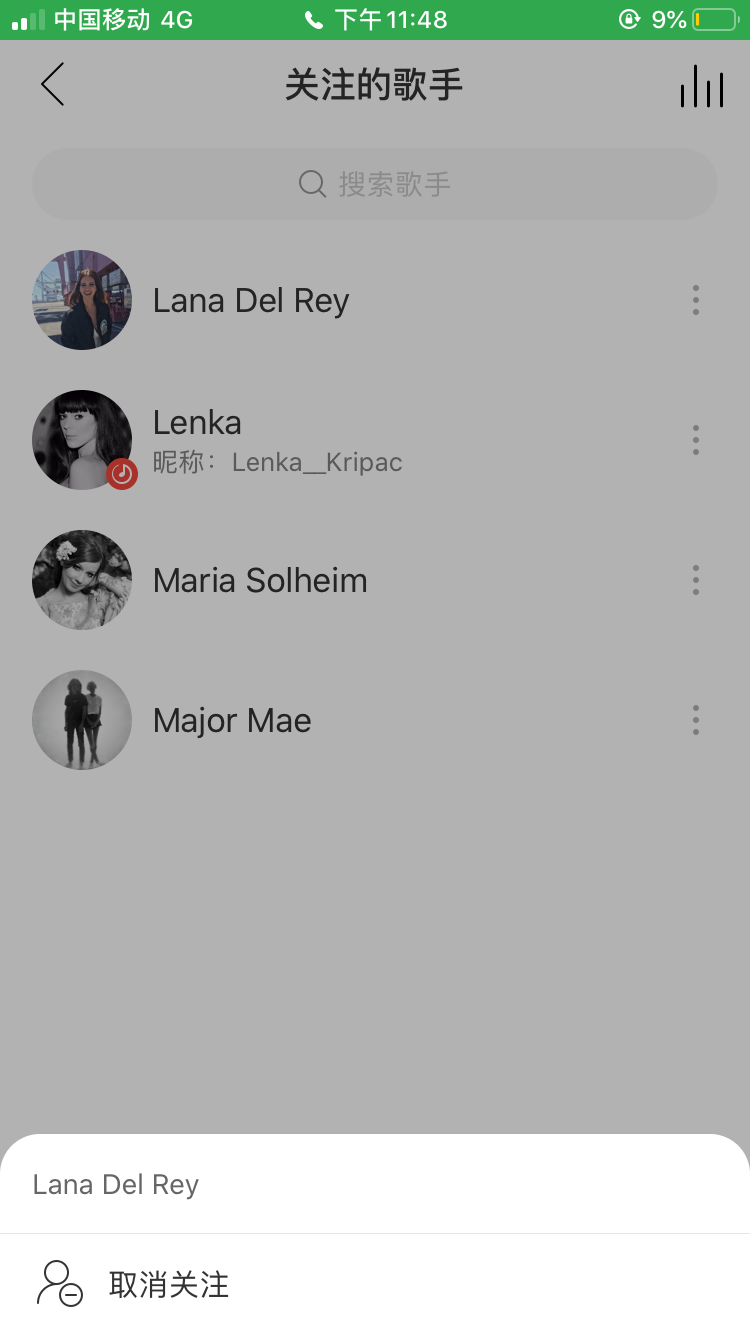
最后,我们看下下图,网易云音乐「我关注的歌手列表」页里头,取消关注的话需要点击右侧三点图标后弹出取消框,然后再执行取消操作。

「网易云音乐」我的歌手列表取消关注↑
为什么不直接在歌手右侧放一个取消关注的按钮呢?而是用上述比较曲折的方式,其目的就是减少用户取关。
是不是感觉很小心机啊,哈哈。

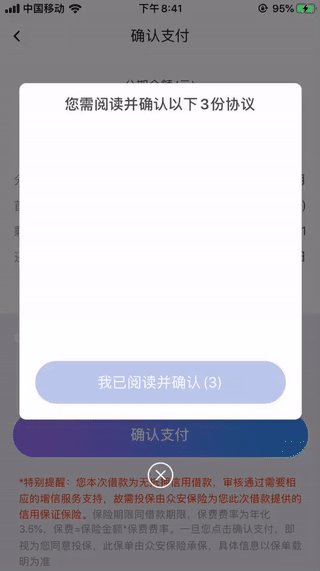
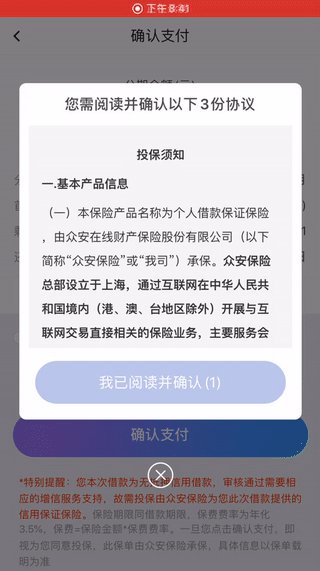
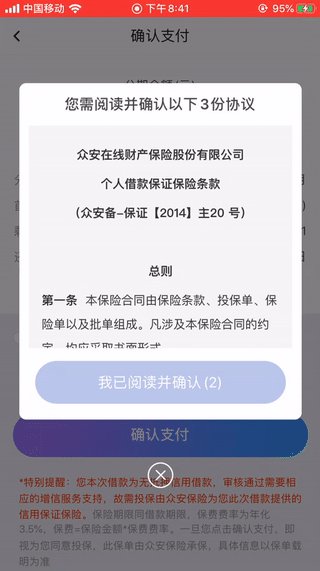
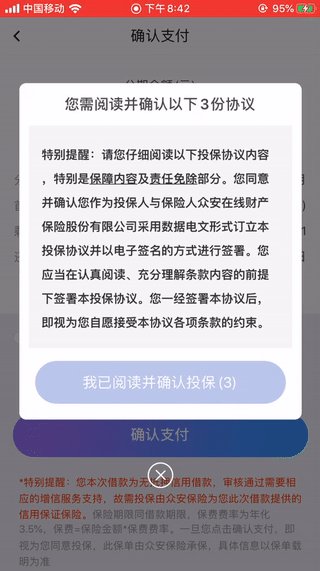
先看下案例,点击下图的协议单选框,**触发上述的弹窗。每份协议是3s的倒计时,倒计时完成才能点击查看下一份协议,直到所有协议都点击了已阅读并确认,弹窗**自动关闭同时下图的协议单选框才**勾选上。
协议单选框没有勾选的话,就无法进入下一步流程,所以上述弹窗里头的3份协议的确认按钮你是不得不点的,是不是感觉到一丝邪恶的气息。
![]()
点击同意协议触发弹出“暴力弹窗”↑
是不是“够暴力”,但这是实实在在的业务需求,法务需要强制用户阅读协议,我们不能摁着用户强迫他去阅读协议上的条条框框,但是可以通过交互的手段让用户不得不“过目”这些协议。
在实际项目中,**经常碰到用户体验和需求相平衡的案例,这个案例便是。
在前面提到的业务需求背景下,如果是你,你**这样设计吗?
如果你有更好的设计方案,可以在下面留言。

「喜茶」点餐前告知订单进度↑
现在很多饮品都采用在线点单的形式,比如喜茶。我们分析下用户点单场景:
将一个门店的订单量进行分类,分类维度为最新下单用户的等待时间。比如(下面的数据为假设数据并非真实值):0-20杯为正常(最多10分钟),20-100杯为一般等待(10分钟至1小时),100以上为**级等待(1小时以上)。
我们看到案例截图,当订单量**过一定的值时,喜茶**将门店的订单制作进度进行显示。其目的是让用户有个心里预知,对于上述用户场景二中的用户可以自己根据自己可支配的时间选择是否下单,所谓的把主动权交给客户。
如果是我,我**将一般等待的订单量作为是否显示进度的阈值,另外如果时间可以进行预估,前端也将用户预计要等待的时间显示出来。

现在看到越来越多的App的标签栏在点击的时候加上了微动效,比如美团外卖、小黑鱼等。
前面的案例介绍过《交互例推:好设计看得见(02)-链家App点击底部标签栏可以回到页面顶部》,当页面上拉到一定的高度时,首页标签栏**切换为Top图标,承载回到顶部的功能。
美团外卖的首页标签栏同样有该功能,首页图标和Top火箭图标的过渡动画衔接地很好。
以上通过微动效的形式增加了App的趣味性,属于让用户“**心一笑”的设计亮点,可以在项目中进行参考借鉴。

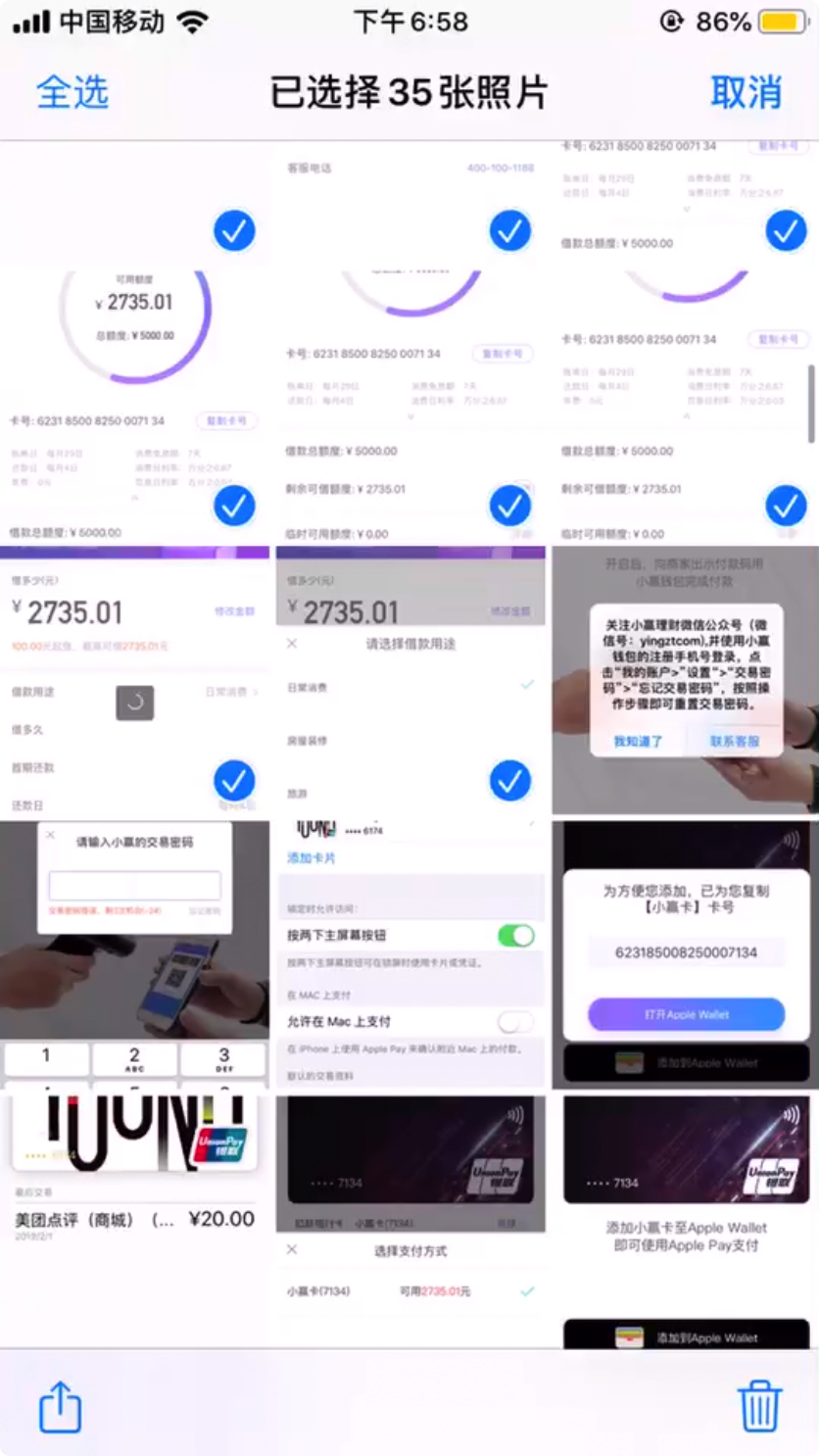
IOS手势-通过滑动来实现快速选择↑
在移动应用中,常用的手势主要包含:点击、滑动、拖拽和长按;而PC端的主要手势则是:点击、悬浮、拖拽。
本次案例看下IOS管理图**的手势功能:
试想下,如果不能通过滑动来快速多选某些照**,要用户一个个点击的话,太浪费时间了。

如果你在好好住App中获得过徽章,进到「我的」页面你**不经意间发现一个小惊喜,如录屏所示,徽章**跟着手机的晃动而晃动,从空中掉入地面,有地心引力般,与地面碰撞的时候还**有弹跳的效果。
充满惊喜感,初次体验**不时把弄手机,很有趣味性。
但……
徽章的活动区域占据那么高的高度,浪费了空间利用,另外这种互动效果比较“一次性”,初次体验的用户**被吸引,等“过完瘾”之后就觉得不稀奇了,之后的作用就比较微不足道了。
我的建议是可以酌情保留该趣味互动,如若保留的话,可以适当缩短徽章活动区的高度,给重要的信息(比如用户主页)空出更多的展示空间。

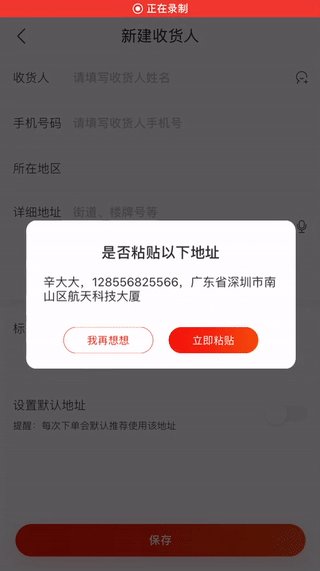
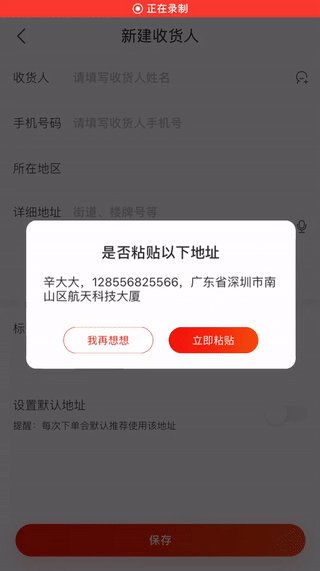
「菜鸟驿站」地址智能识别↑

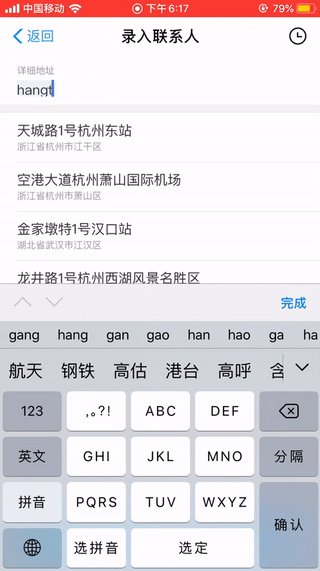
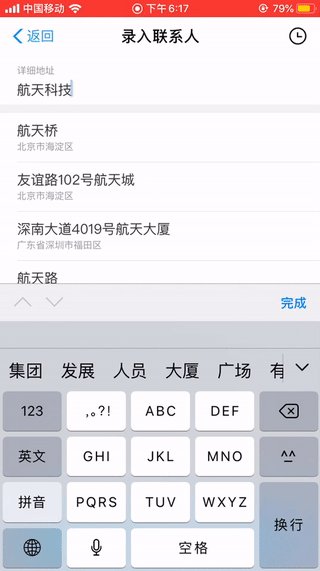
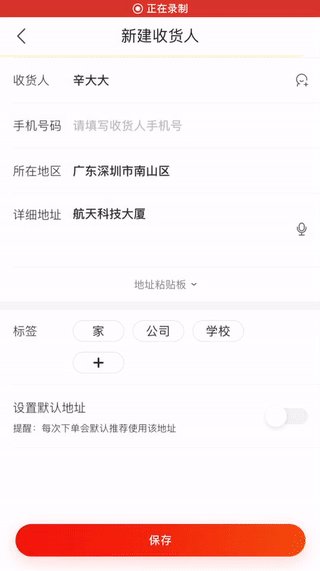
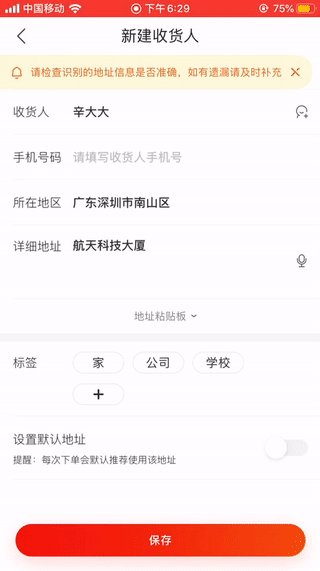
「菜鸟驿站」地址输入联想↑
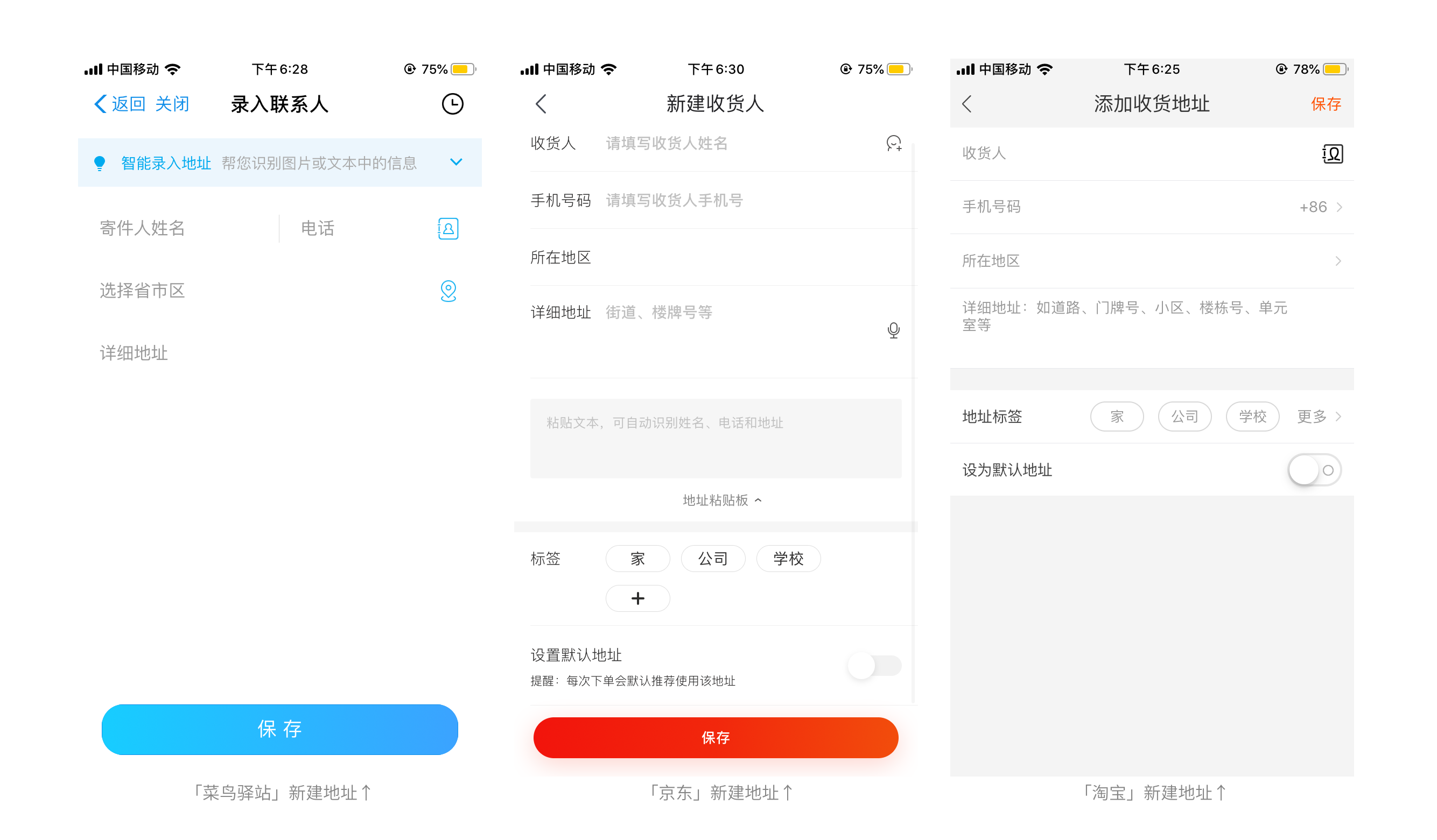
经过对「京东」、「淘宝」和「菜鸟驿站」应用新建地址的交互体验,最后觉得「菜鸟驿站」更加智能化和快速便捷。

用户新建地址有两种场景,一种是手动输入熟悉的地址,比如家里的公司的地址;另一种是寄东西给他人,这种场景他人往往**先将地址发给我们,这时我们就希望能够直接复制到页面上一键生成。
「淘宝」不能对地址进行智能识别,而「京东」地址识别又不够智能。「菜鸟驿站」除了将用户复制粘贴的内容智能识别成姓名手机号地址以外,还可以对图**上的地址信息进行识别。
另外,在地址栏手动输入地址后进行输入联想(相关地址联想)「菜鸟驿站」体验最佳,大家可以自行体验下。
在用户进入新建地址页面时进行复制识别,若读到用户已经复制了地址,可进行对话框提示用户是否进行粘贴,若是,将结果智能识别至页面。
若在「菜鸟驿站」按原始操作来看,用户需要三步走完:
而按优化方案来看,一步即可。「京东」有采取该方案,如下录屏所示:


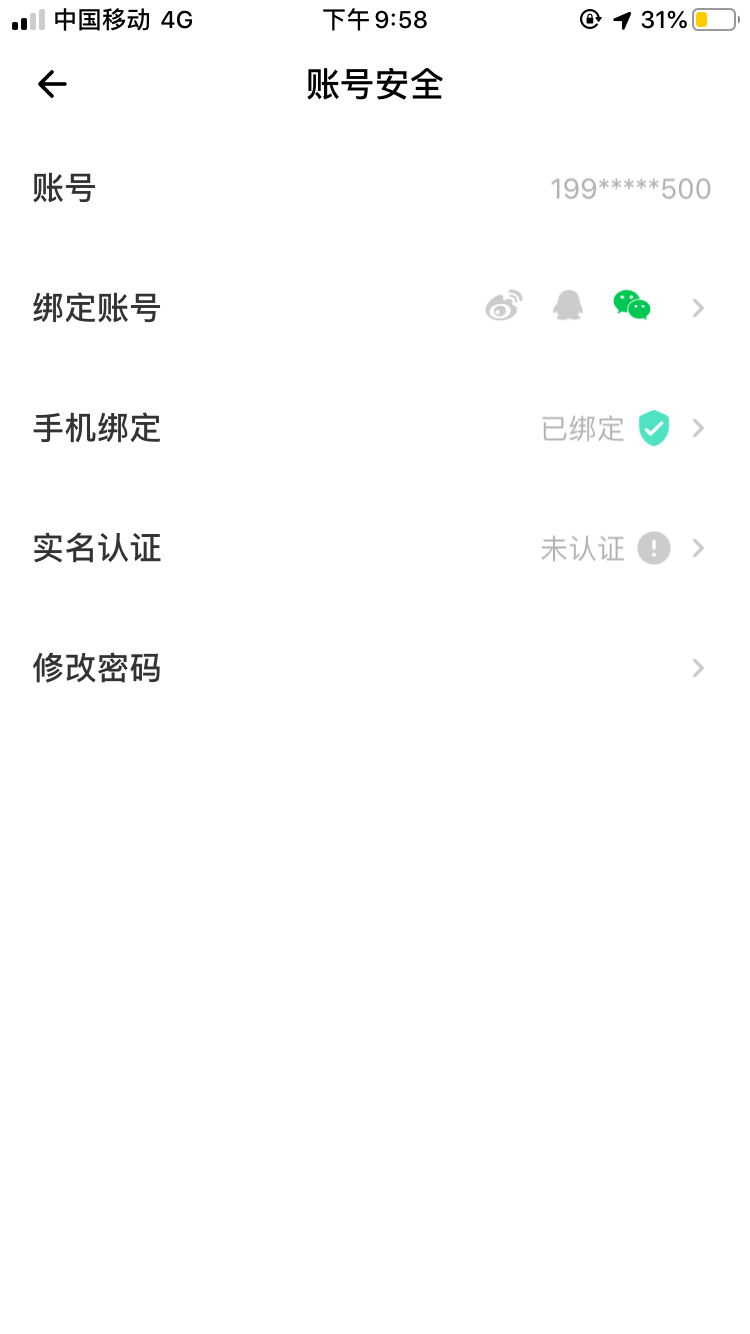
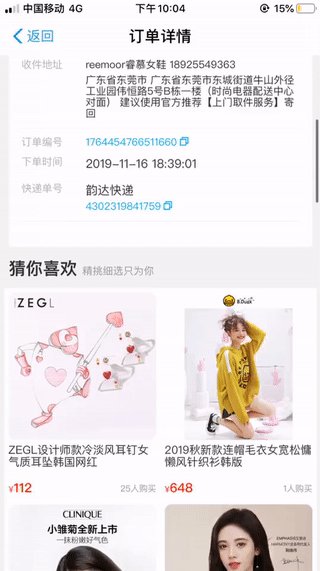
「荔枝App」账号设置↑
列表项常用于设置中,看到本次案例截图,「绑定账号」、「手机绑定」、「实名认证」均存在“未完成”或“已完成”的状态。排布策略为“左侧设置主题,右侧设置状态标识”。
比如:

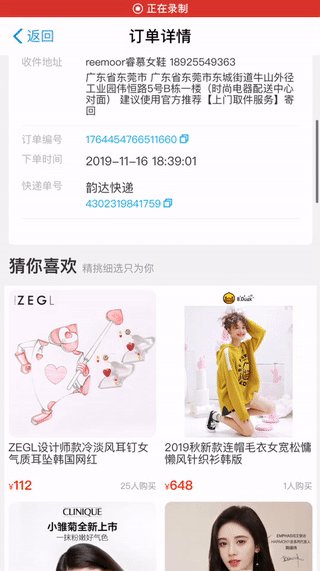
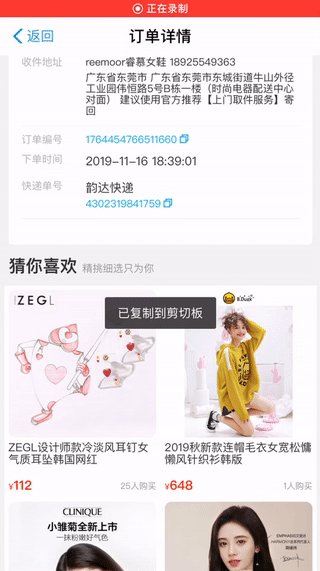
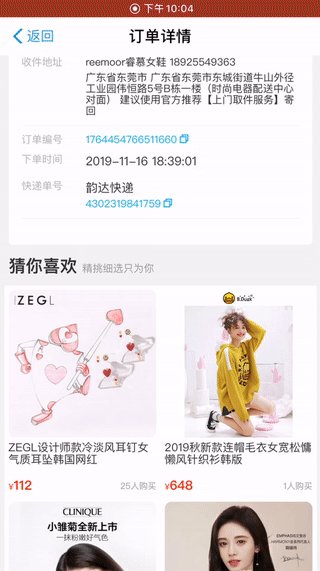
本次案例不说废话,在列表项清单中,对于有复制需求的文本内容,往往**设计上可点击状态(如品牌色显示文案+复制图标)。
如上录屏中,用户往往需要订单编号查询订单信息或需要物流单号查询物流状态,所以这里用户直接点击订单号或快递单号即可完成复制,同时App通过toast告知用户“已复制到剪切板”。

微博“嫡子”绿洲,是一个比较小众的社交App,主打生活分享。
在首页**自动推动你所关注的博主分享的信息流,快速浏览的过程中可以对某分享内容进行评论,「绿洲」WOW按钮点击后系统**自动生成一段文案,再次点击WOW可以快速切换文案内容。
从自动生成的评论来看,都是正向积极的内容,后台应该有一个WOW评论库,用户点击后随机选取一则评论内容进行显示。
从用户体验来说,点击即可进行评论,不需要输入内容,快速又方便。
但从用户意向来说,真的有意向进行评论的用户**选择该种方式吗?毕竟自动生成的评论内容模版统一,这类评论在被评论者看来有那么一点“无诚意”。
简单看了一些热门分享的评论内容,大多是用户自主输入发送的内容,通过WOW发送的评论少之又少。
当然,如果是自己的产品,可以通过数据来判断“WOW”功能是否真的太鸡肋了。
以上观点带有个人主观性,如果你有建议或者更好的设计方案,请指教。
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议