时间: 2021-07-30 10:12:41 人气: 6 评论: 0
同样的功能,每个APP的设计方案却并不相同。为什么?影响交互设计的决策因素有哪些?本文作者结合实际案例对此进行了分析探究,与大家分享。

大家在把玩各种App的时候,应该经常**发现:同样的功能,每个App做出的产品设计方案却不一样。这是为什么呢?如此多种不同的方案,哪一种更好呢?我们该如何比较呢?
这些问题转换过来就是:交互设计需要做决策的时候,要参考哪些要素呢?
这次我选择了13个案例,边分析,边回答这些问题。
需求是场景里面生长出来的,就应该在场景里面去解决。所谓的场景,其实就是人物、时间、地点、对象、终端、流程的组合。同样的功能,人物/时间/地点/对象/终端/流程不一样了,也就是场景不一样,那么解决方案也不一样。
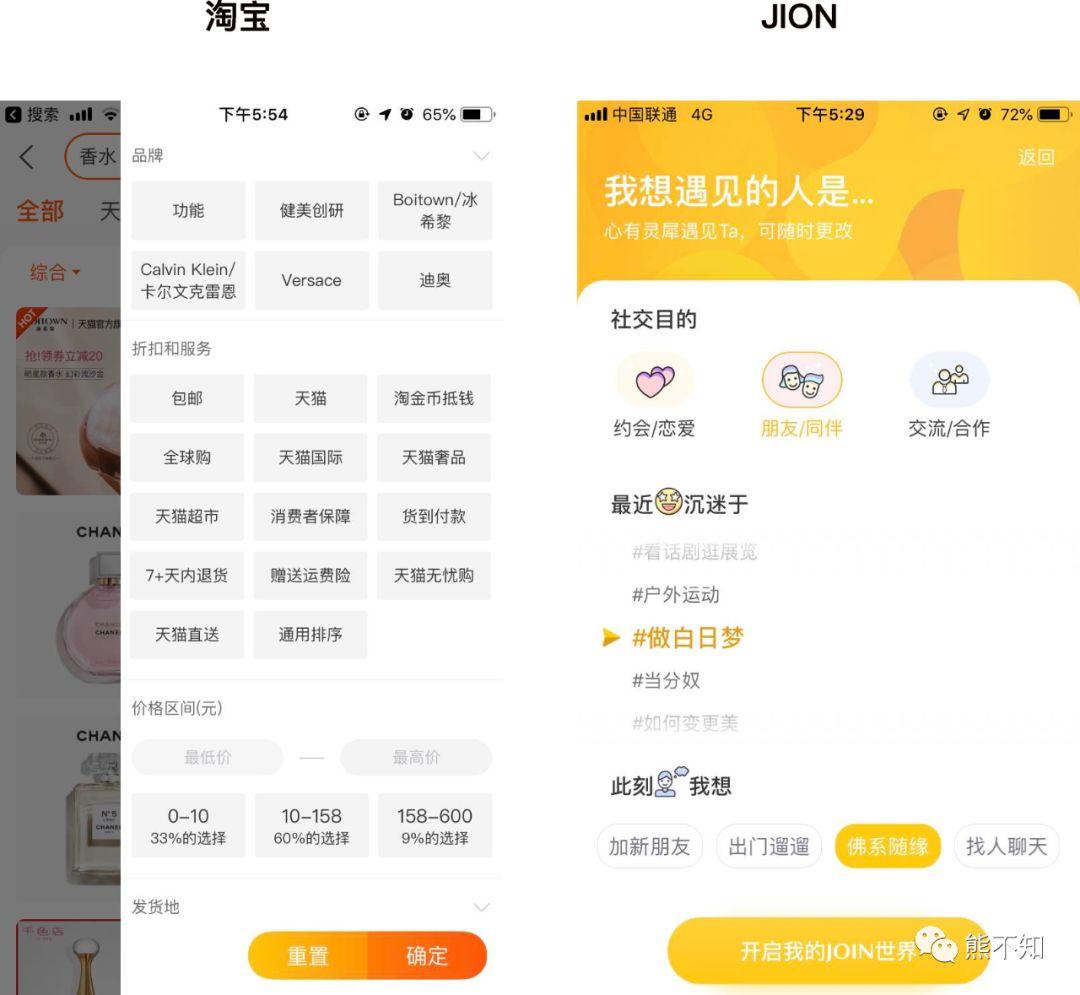
同样是列表页面的筛选,我们对比两个不同类型的App。一个是电商类别的App:淘宝,一个是Online Dating类别的App:JION。

说起筛选功能,可能我们最熟悉的还是商品/服务列表页面的筛选功能。就像上面淘宝。而JION这样的设计其实是很少见的。
为什么设计**差别如此之大呢?因为筛选的对象不一样。
淘宝的筛选的对象是物品。物品是标准化的,且物品是没有情感的,只有一堆固定的特征和属性。所以淘宝的筛选页面,把商品特征化,你通过筛选这些特征,找到目标。
但是JOIN筛选的对象是人。
人不是标准化的,很难像物品一样分门别类。你可能要说,人不是也可以打标签吗?是的,但是如果真的是通过标签来,可能需要无数的标签。这显然不经济。而且,通过标签来筛选人,物化人,在一个dating类别的app里面显得有些不尊重人。
所以JION用了另外的解决方式:我们与其盲目的去寻找一些标签,不如先询问自己。
人以群分,我们要找的人,其实就是和自己类似的人。所以与其立足点放到归纳定性别人身上,不如放到自己身上,询问自己,认知自己。JION就是这样询问,你想要做什么?你最近的状态是什么?此刻你的想法是什么?
提供自己的状态和想法,有一种和别人面对面交流,而不是粗暴的挑选货物的感觉。对自己是一种尊重,对别人也是一种尊重。我们寻找的是人,不是物品,就应该有一个起码的尊重。尊重的底线,就是不要物化别人。你心中可以有一把标尺,但是起码的礼貌,就是不要随意放出标尺,对别人随意比划。
所以JION这个筛选页面,没有和服务/商品列表的筛选功能做成一样,而是另辟蹊径,做成了一个需求的提交页面,突出了人的特性,人的温度。通过我们对自我的探寻,和对别人的尊重,对物化人格说「不」,同样可以提高效率,找到契合自己的人。
所以我觉得JION的设计,是一个好的设计,是一个场景化驱动的设计。

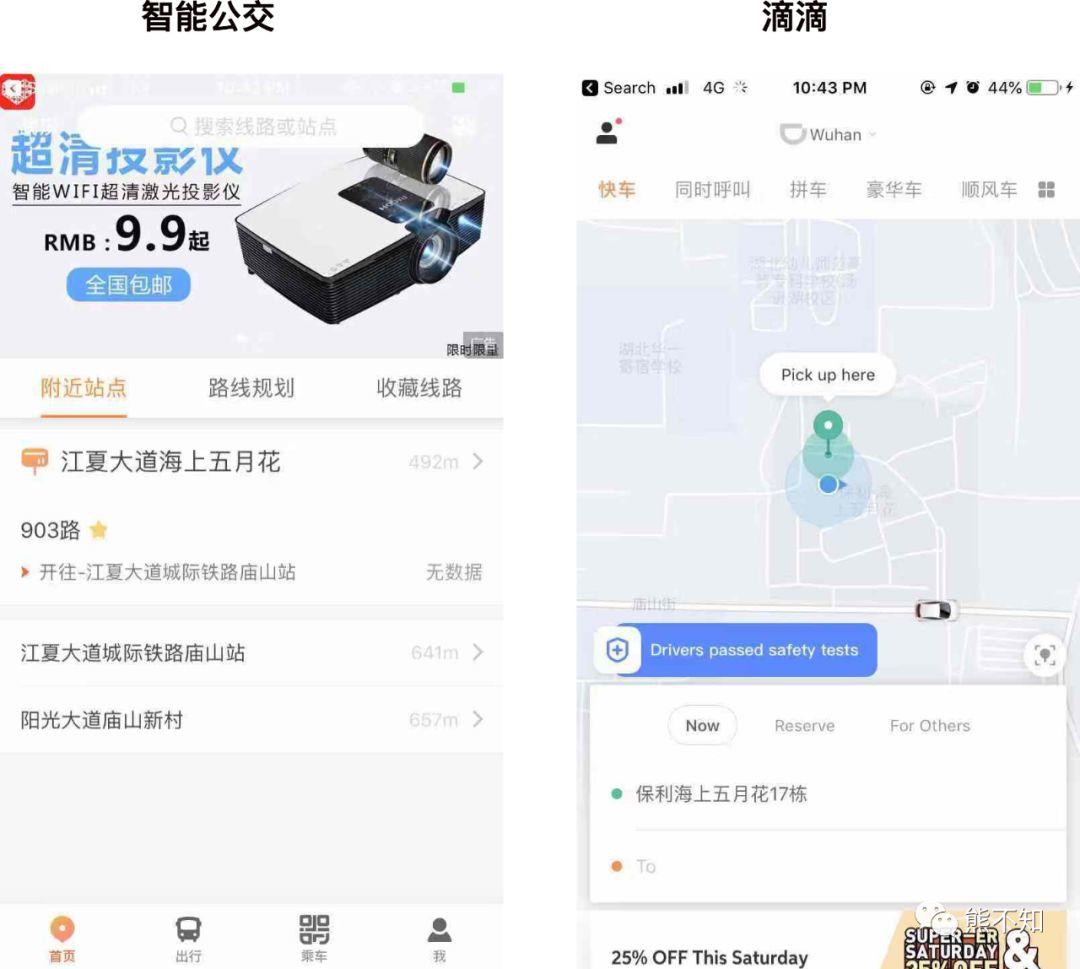
智能公交的首页没有地图,只有定位的附近站点。而打车App的首页就是地图,可以查看车况和路况。
同样是出行方案,但是因为交通工具不同,所以设计不同。智能公交是查询公交线路,公交的线路和站点都是固定的。我们只需要知道附近的站点和车辆到站情况。
而打车则不同,位置不一样,车辆的多寡不一样,离我们的距离不一样。打车过后,我们需要知道车辆的实时距离。所以需要一个地图。
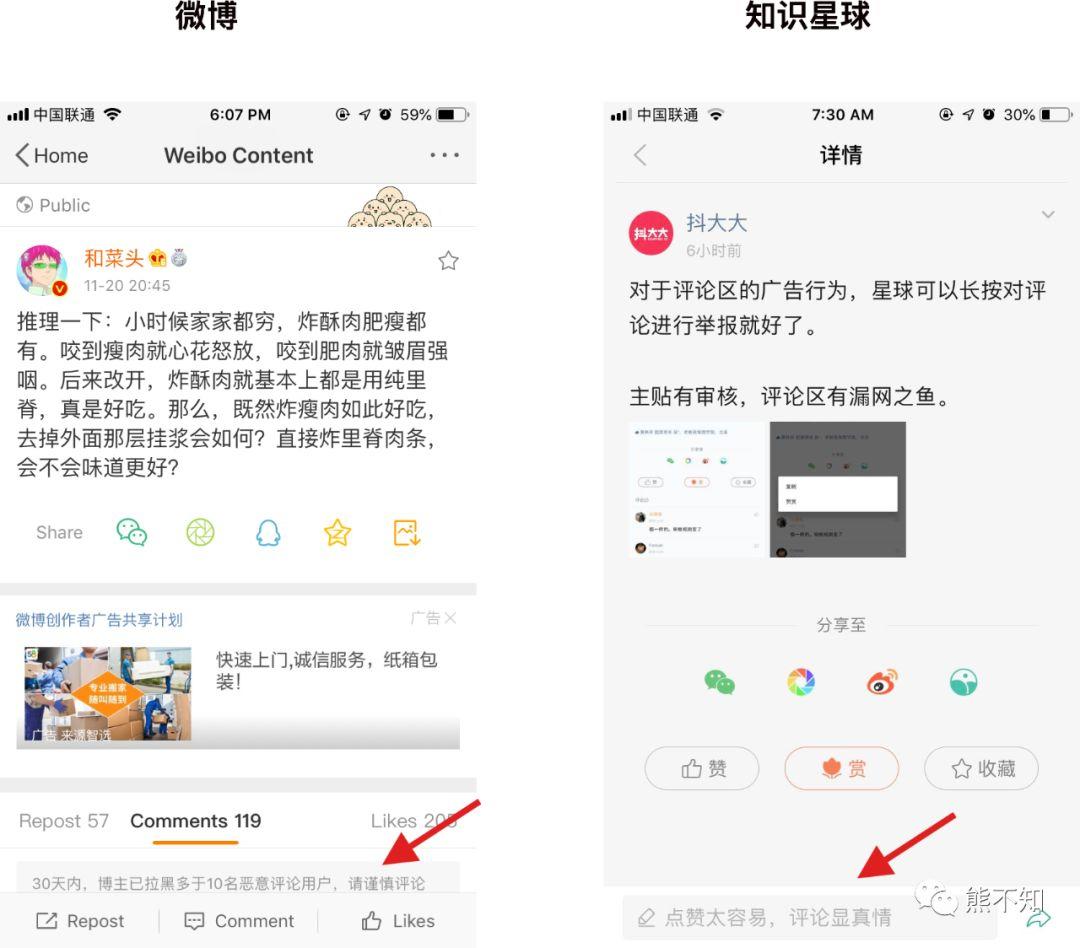
同样是评论功能,其他App,比如知识星球等社区都是鼓励用户评论,而微博却提示:博主最近拉黑了多少人,请谨慎评论。

这是因为:发展的阶段不同了,微博的评论体量大,知识星球的评论体量小。数量基数在那里,所以微博可以提示谨慎发言,提高评论的质量。
用户群体的特点不一样,微博是公共社区,用户体量大,评论可能是自己的粉丝,也有可能是其他途径,比如话题/热搜看到后的非粉丝用户。所以评论的动机和行为都多种多样。
而知识星球是私密社区,因为对博主的高度认同,才**加入这样的社区,所以价值观比较趋同。所以只**引导评论,而不**提示谨慎发言。
另外,微博的这个提示也并不是所有用户都有,只有某一些用户达到了某一个临界点才**触发。
因为微博用户体量大、价值观各不相同,所有这样的保护机制,一方面是可以让博主能够看到有效的善意的评论,保护了博主的心情;另外一方面也可以让评论者谨慎发言,防止被拉黑,也同样是维护了评论者的心情。
有的App或者网站,因为没有继续优化,所以有的功能和后来者相比,同样的功能,有些细节**不一样。没有继续优化的原因是多种多样的,比如
而新的网站,没有这些顾虑,站在前人的肩膀上,能够比前面的网站和App做的更好。
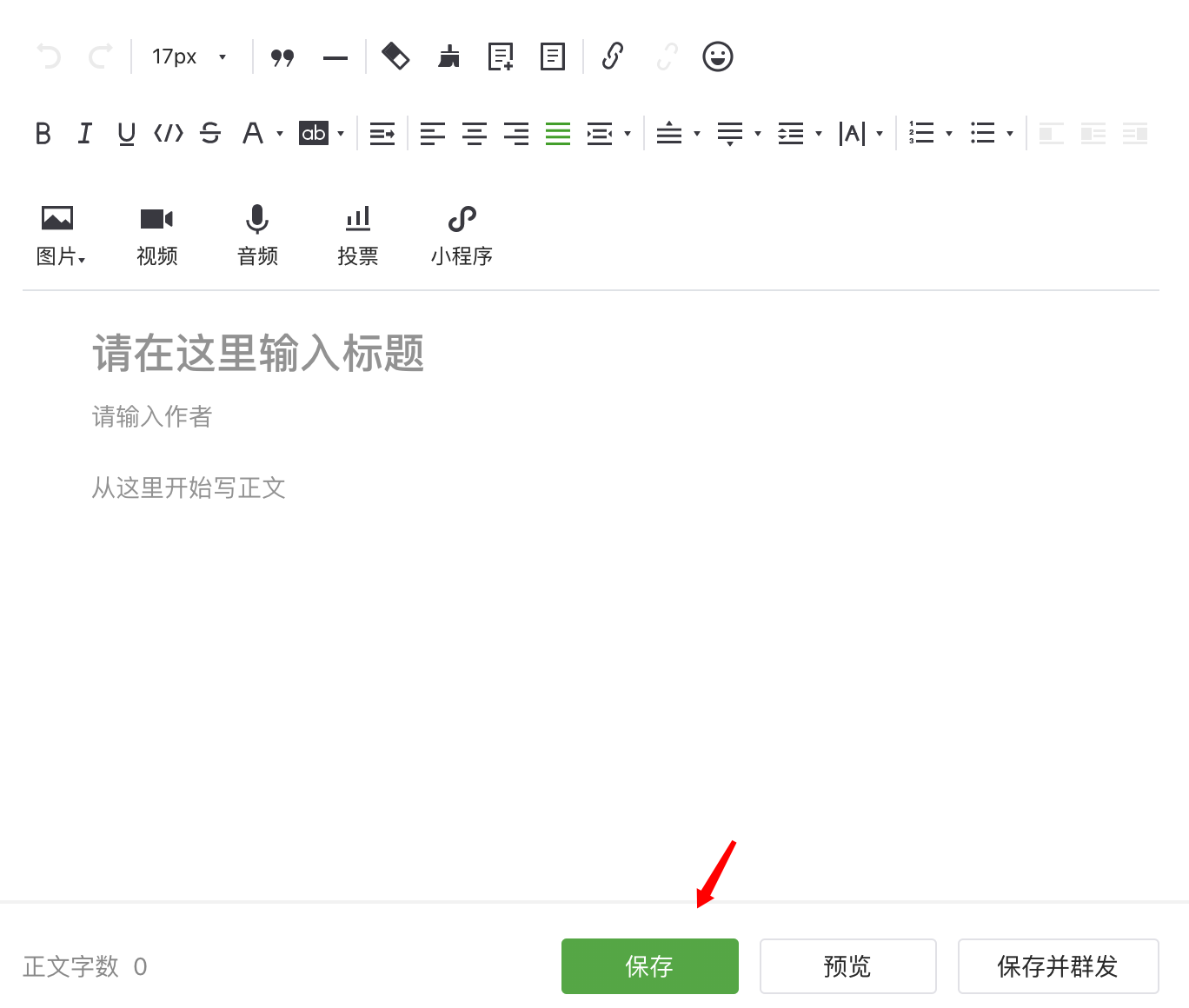
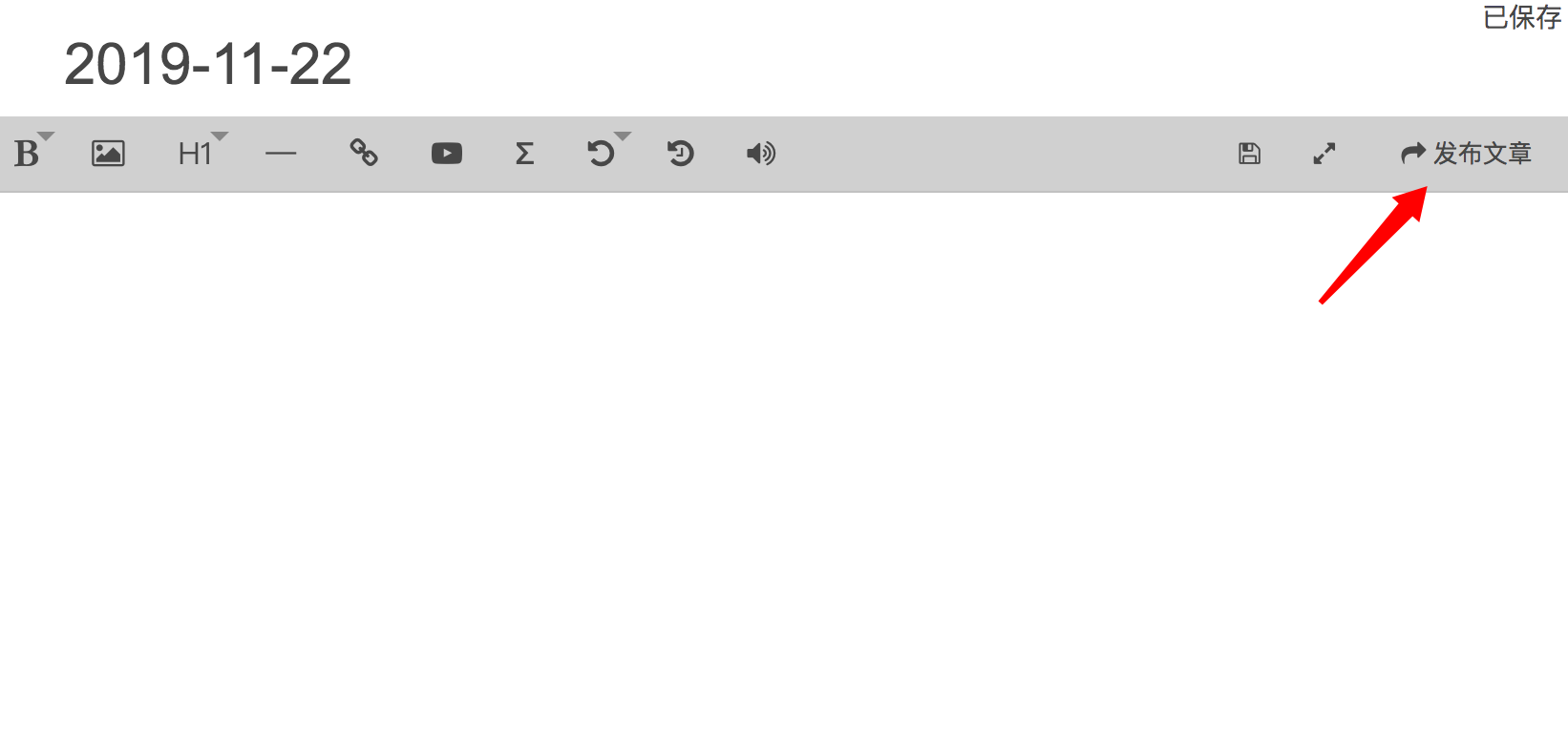
比如同样是内容发布的页面,有的网站把发布按钮放到上面,有的把发布按钮放到底下。
微信公众号的发布界面,就是把发布按钮放到输入框下面;

而简书就是放到输入框上面。

哪种更好呢?
我们可以用费茨定律来说明一下,在输入行为中,微信公众号的发布和PMTalk应用了费茨定律,把发布按钮放到了离我们最近的地方,而且目标按钮设置了不同的颜色,并且按钮面积比求其他的按钮要大。这对输入后就发布十分方便。
费茨定律是人机交互和人体工程学中人类活动的模型,它预测了从任意位置快速移动到一个目标位置所需的时间由2个位置的距离(D)和目标大小(S)有关。
同样是截图这样的一个操作,由于产品类别不同,App的的反馈也是不一样的。

比如支付宝,截图之后,**弹出一个特别小的浮层「help」,点击后跳转help页面,可以进行问题求助和意见反馈。
而唯品**生成商品图**,引导分享微信好友和朋友圈;
豆瓣**生成社交内容的长图**,可以下载和分享。
这是由App类别不同决定的。支付宝作为支付产品,用户做出截图的动作,很有可能是出现了问题,需要寻求帮助或者进行意见反馈;而商品内容和社交内容的截图,我们可以猜想到用户的需求可能是分享内容。
截图只能截取当前屏幕所示的部分。而唯品**和豆瓣都做了一定的处理,使得内容更加完整、清晰。特别是豆瓣,直接把内容生成了长图。
什么叫好的用户体验?这就是判断你的意图,然后直接给你最好的解决方案。通过这个案例,可以看到支付宝、唯品**、豆瓣根据各自产品的类型,使用了不同的截图反馈方式,给到了用户极好的体验。
产品的调性不同,同样的功能采用的设计也**不同,主要是为了维护产品内外部的一致性。
有些时候社交类别的底部导航**做的更加活泼,与众不同一些。比如平行世界的底部导航。

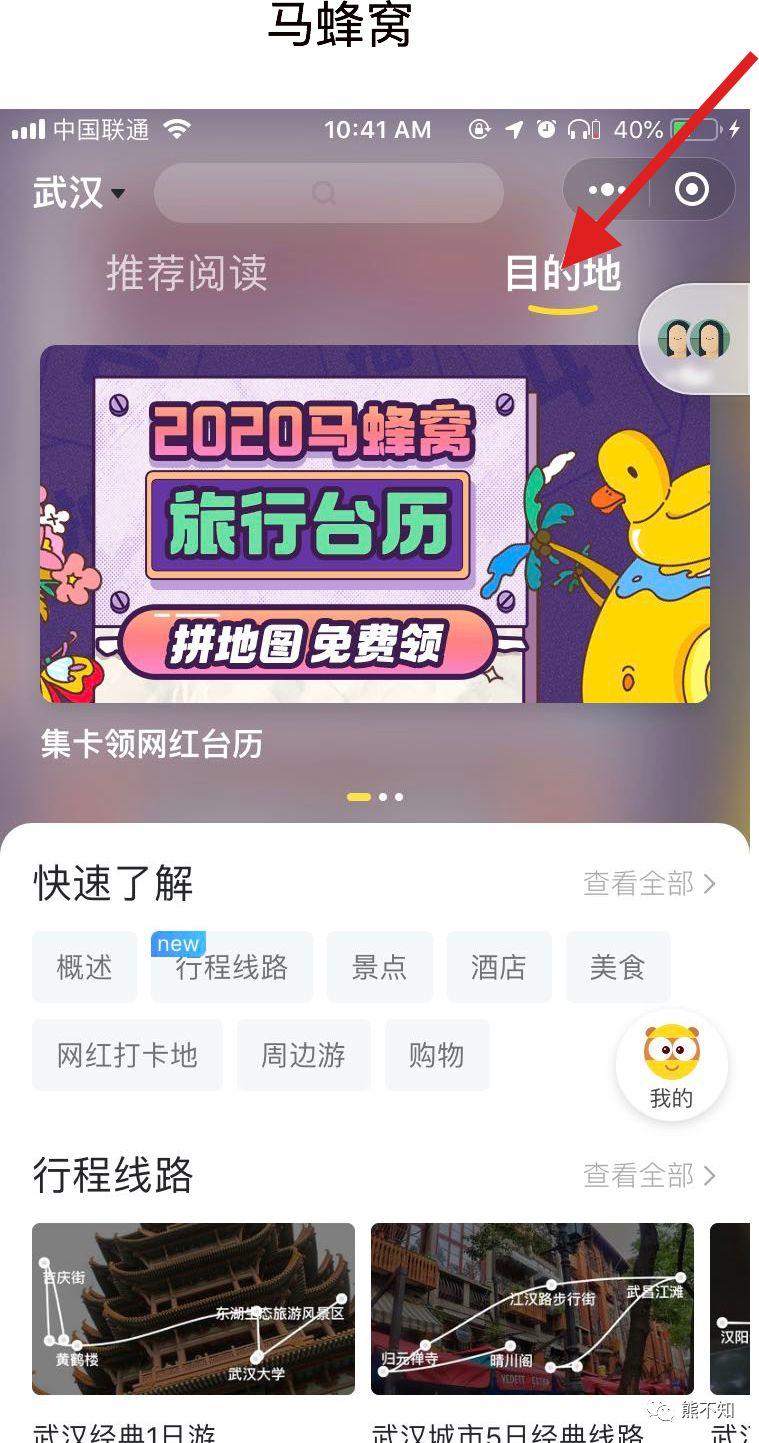
旅游类的网站马蜂窝的顶部tab的选中线也和其他的不一样。很多App是正常的直线。而马蜂窝是很俏皮的曲线。

我们看到这两个导航栏目,不**觉得突兀,反而**觉得这样也挺不错的。就是因为他们的产品调性很适应这样或者俏皮或者别致的风格。
如果像是支付宝,如果搞这样的风格,其实就有些不合适了。因为支付宝首先是要让人产生安全感,于是设计的越正式就越好。
不同调性的产品,加载动画设计的也不一样。比如B站的加载动画,就很符合二次元的感觉,特别可爱。

而今日头条加载图标就比较常规。

有些时候,有的功能的设计已经算是约定俗成的了,就看看你有没有勇气打破常规。这个**带来一定的风险,比如用户完全不**使用;不过也**带来特别的收益,让用户眼前一亮后,印象深刻。
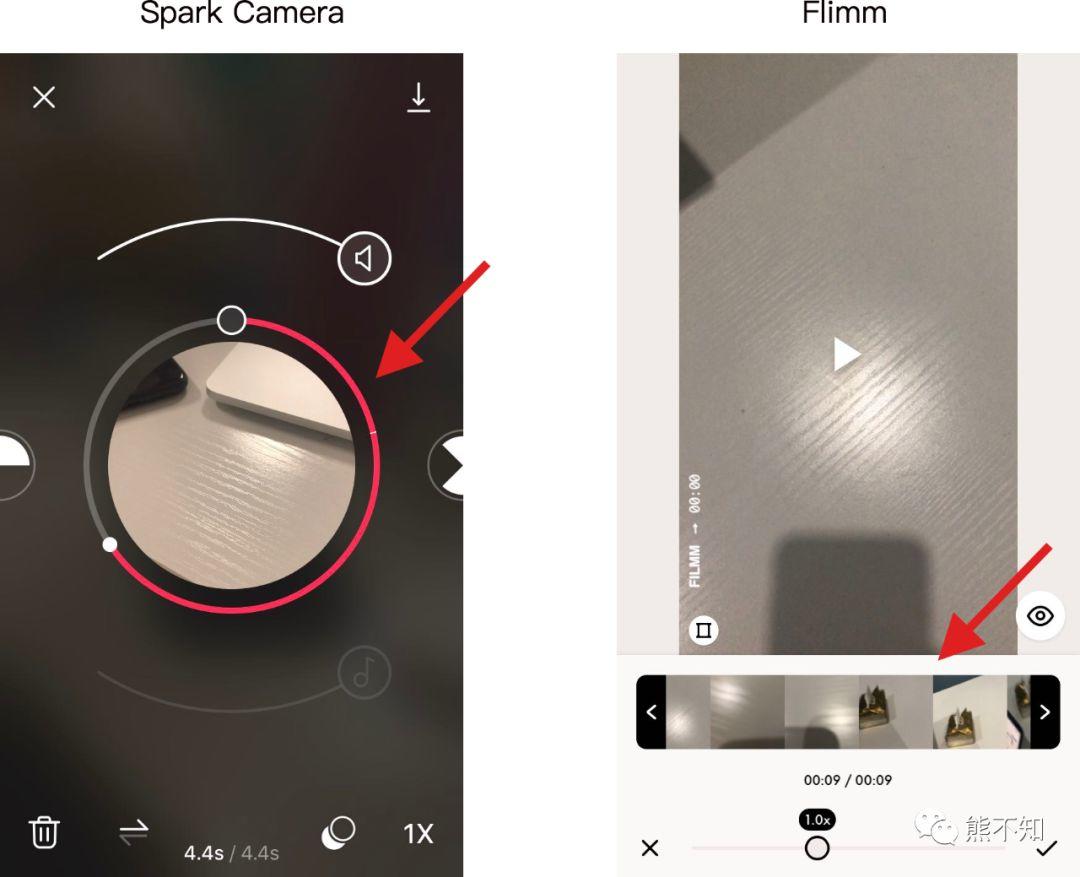
比如视频编辑页面,我们需要编辑一个视频的时长,最常规的做法就是Filmm类似的,左右拖动选框。这样做的好处是,用户已经形成了心智模型。不需要重新学习,就能直接使用。
而打破常规的Spark Camera,是拖动视频边缘的圆环来选择视频的时长,虽然操作和Filmm差不多,都是拖动,但是布局/位置/设计都不一样了,这样需要用户重新认知和学习。
但是学习过后,完全不影响操作,还省略了缩略图的占位空间,提升了整个App的利用空间,让App显得更加干净利落,让用户印象深刻。

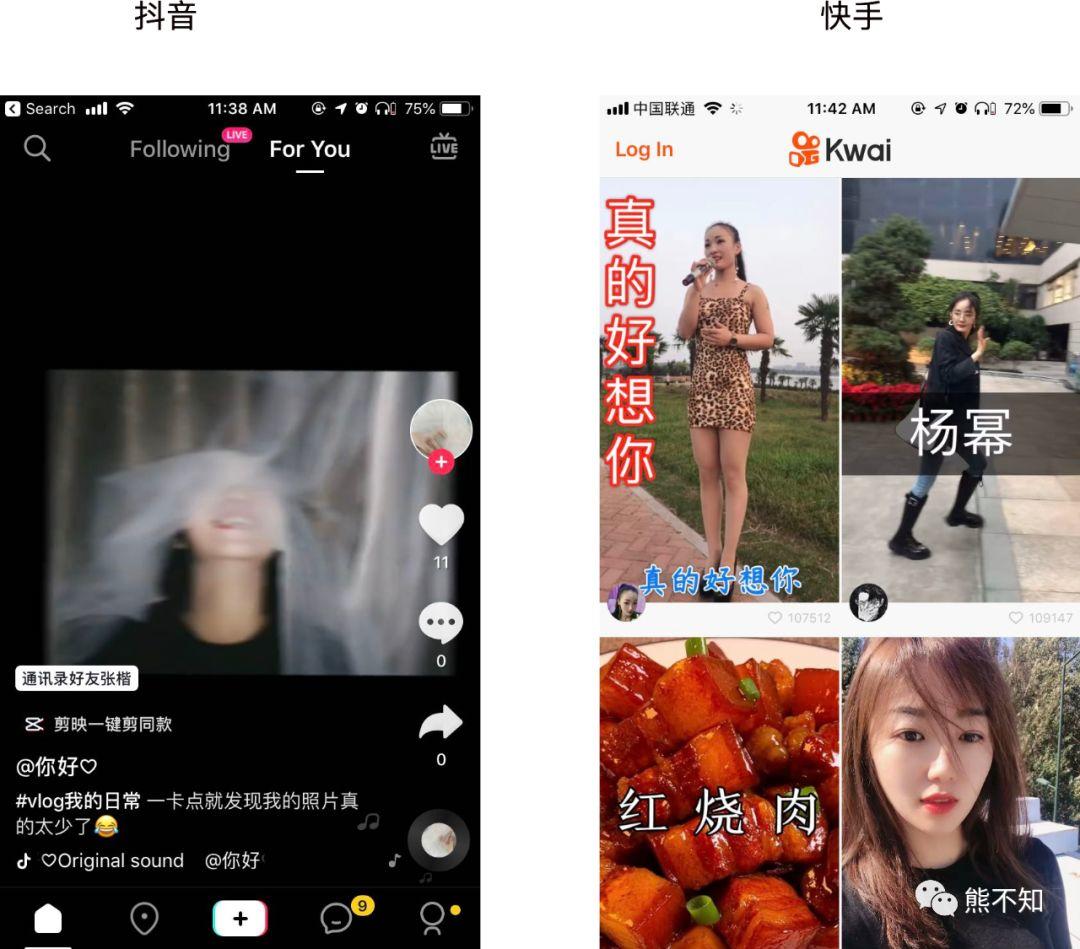
在抖音还未出现之前,我们一想到做视频,就**想到原来的老牌视频网站,比如优酷、爱奇艺、**视频是怎么做的。那么考虑做小视频的时候,也**按照这样,来做成按照频道和标签分类。最开始快手就是这样做的。
结果抖音提出了新的解决方案。不需要你选择频道,直接用全屏幕的方式,给你推荐小视频。
所以快手也跟进,选择了类似的方案。但是我觉得快手的这个方案还是不如抖音好。因为抖音一进去就是直接播放,没有犹豫的时间,直接让你开始消费。而快手却需要让人选择。很多时候,选择多了,反而不知道该怎么办,所以有的用户反而**直接退出。
这就是希克定律。
希克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。

有些时候功能一样,我们能想到的最优化的交互方式也一样,那么就需要在UI和一部分小的细节上花费一些功夫,做出差异化的区别来。
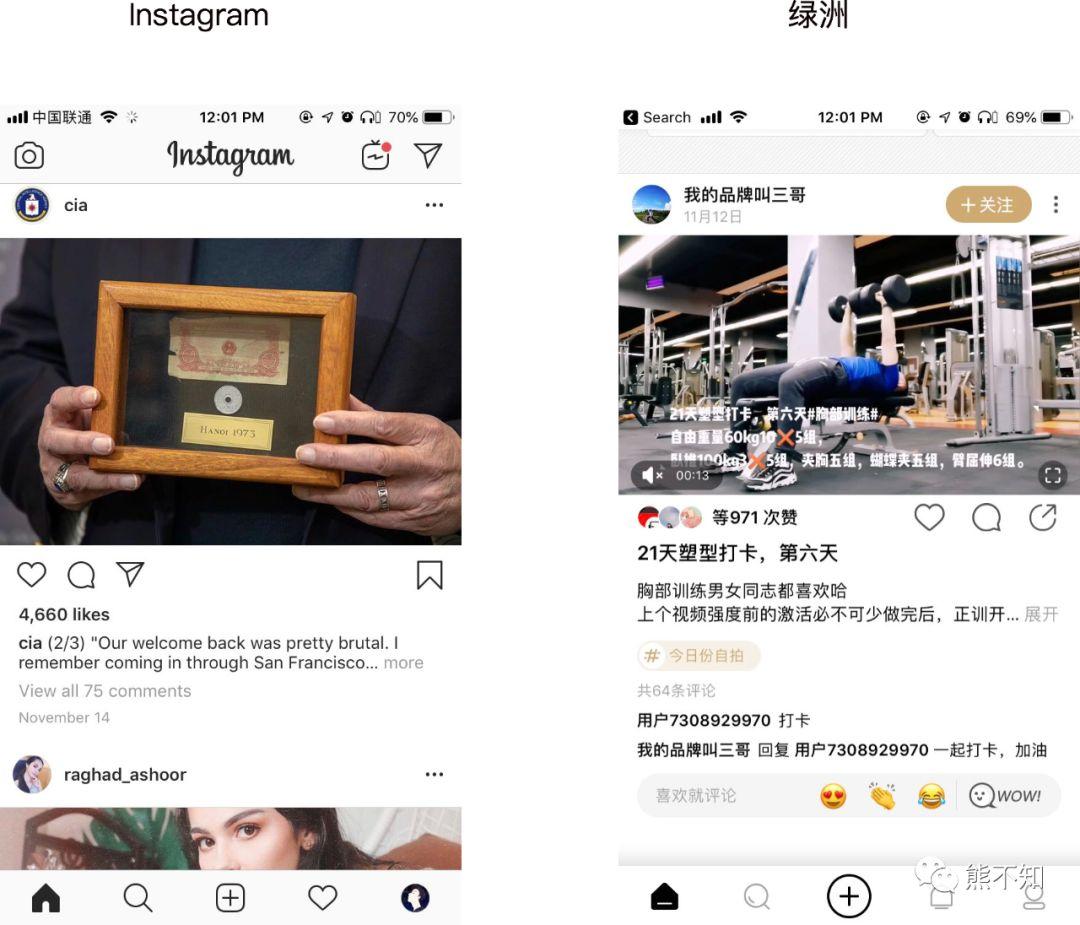
比如同样是图**社交。国外的Instagram已经有了很成熟的交互方案。绿洲跟进,解决方案不**差太多。但是为了避开像素级抄袭的恶名,绿洲**选择一些UI风格和小细节来进行调整,让我们看到有些差异。

绿洲同样采用大图铺满的方式,不过一些细节发生了变化。比如点**/评论/分享的按钮、点**人数那里做成了头像、tag文字变成了显眼的按钮、双击点**之后出现评论弹框等。
有些时候国内外的用户习惯不一样。所以同样的产品也**做出差异。比如**页面,我们国内的做法,通常是在使用产品的过程中,出现限制,然后引导跳转到**页面,引导付费,而且**页面的说明内容也挺长的,比如喜马拉雅。

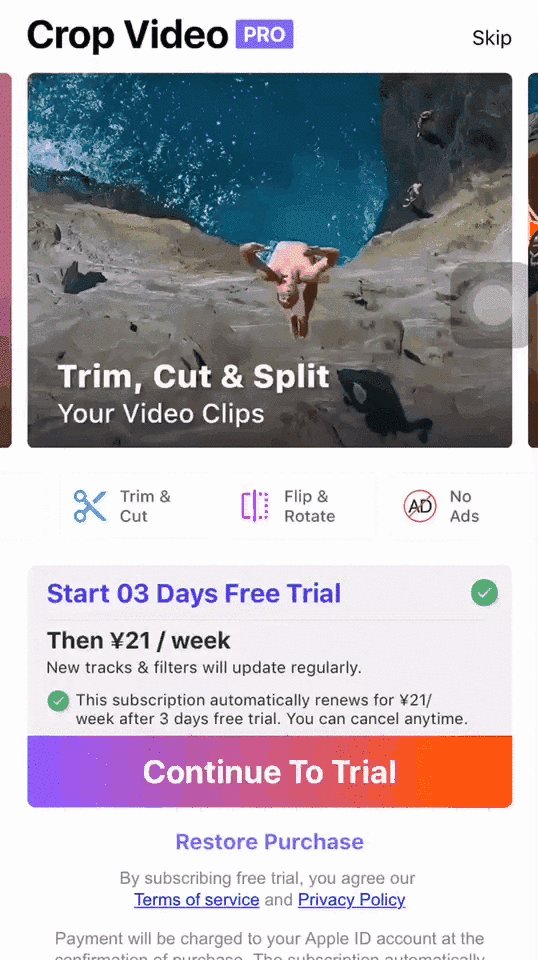
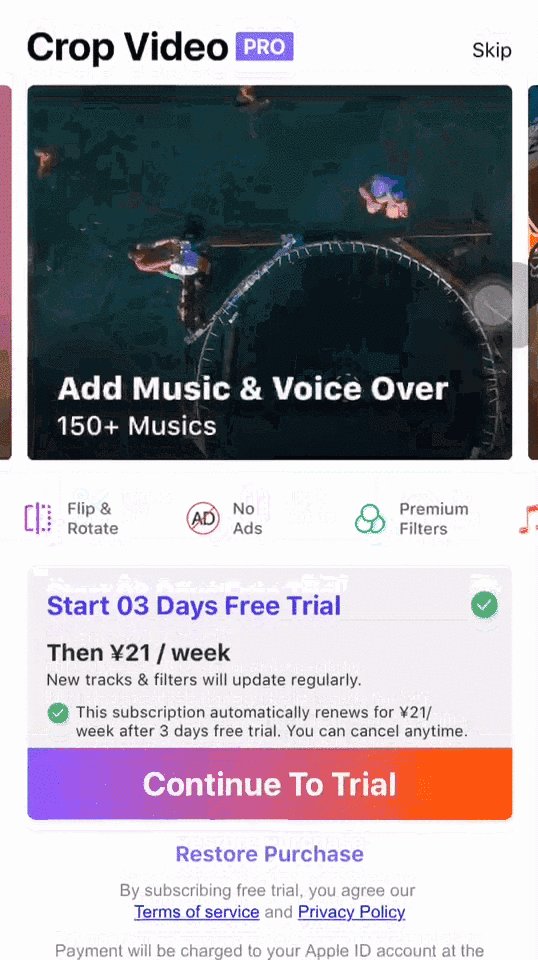
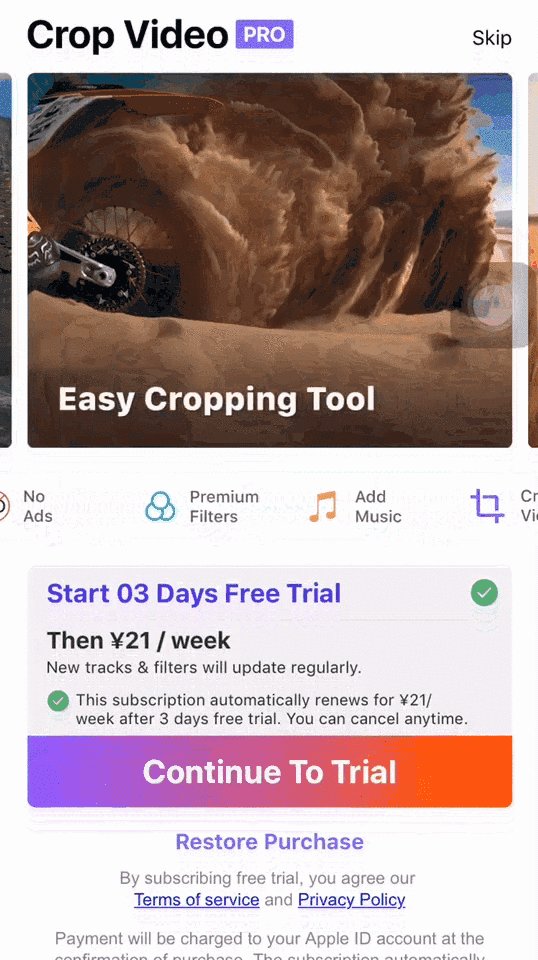
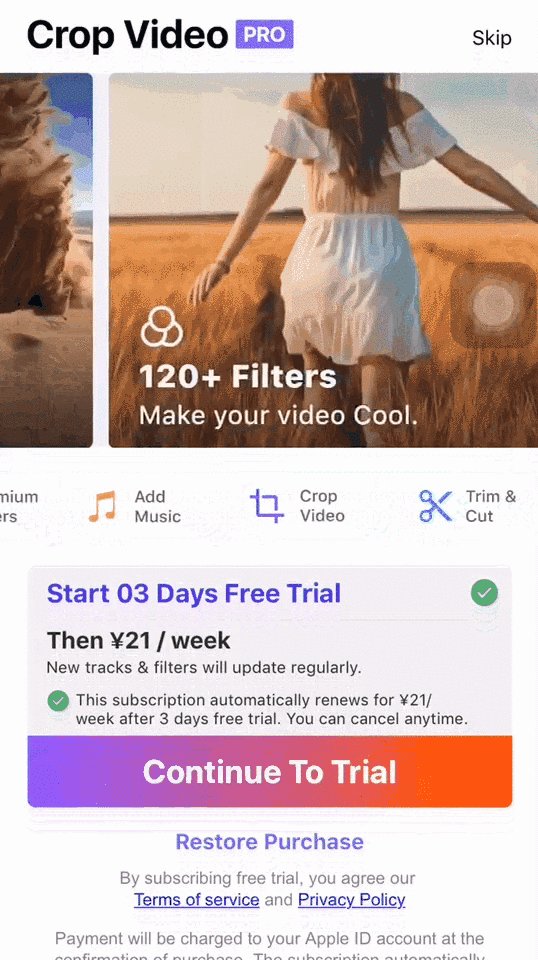
国外的App同样有这样的策略,但是国外很多App的还有一个不同的策略:一进入App,立即弹出**购买弹框。比如这个Video Crop。

看起来很大胆的策略,在国外,却很普遍。因为国外用户的付费意愿足够高,付款决策路径足够短。
从上面13个案例,我们可以看到,就算是同样的功能,很多App处理起来也是不一样的。
有的是因为场景流程不同,有的是因为产品发展阶段不同,有的是因为产品调性不同,有的是因为产品目标不同。
有的产品可能是格外的具有创新精神,所以选择挑战原来的设计和人们的习惯。还有的产品单纯的是想要和其他产品做区分,避免背上像素级抄袭的恶名。
所以他们做出了不同的设计方案。
我们做产品的时候,避免不了要去借鉴别人的产品。(可以看看 如何体面的借鉴别人的产品)看到琳琅满目的产品,以及他们对同样功能的不同的处理方式,我们如何去判断,哪种好,哪种不好呢?
我们不能单纯的从好看还是不好看,好用还是不好用上判断,而是要去多想想他们为什么这么做,这么做的好处是什么。
至少我们可以考虑这么几个角度:
这些原则不仅仅是用来判断别人的产品,也可以用在自己做产品决策的时候,特别是:产品目标是什么、产品的发展阶段、用户的使用场景、产品的调性。我们把这些了解清楚之后,做产品决策就**更加果断和准确了。
作者:熊不知;公众号:熊不知(ID:xiongbuzhia)每天聊产品,关注我,和我一起发现产品的魅力吧。
本文由 @熊不知 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。