时间: 2021-07-30 10:12:42 人气: 11 评论: 0
《交互例推:好设计看得见》是我在体验互联网产品过程中对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学**设计总结,希望也能够给你带来一些思考。


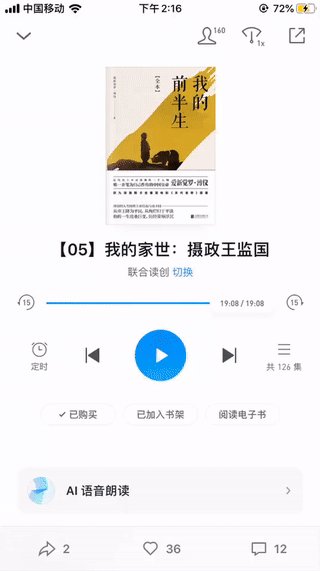
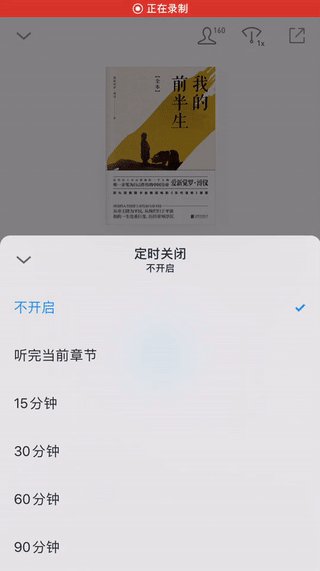
据易观提供的数据来看,午间(12:00~14:00)和晚间(21:00~23:00)这段时间为微信读书用户的活跃时间。这两段时间都接近用户的休息时间,用户在午休前或晚上睡觉前进行阅读或听书的场景是存在的。这样来看,定时关闭听书也是必要的功能。
Selector列表选择器(单选)
如何唤起选择器:点击定时按钮,从页面底部唤起选择器
如何收起选择器:点击「遮罩层」或者点击「收起图标」,将选择器收起
获取值:点击某选项后,选项立马生效,注意此时选择器不收起(必须点击收起图标才能收起选择器),同时将结果反馈到定时按钮的文案上(若定时的话开始倒计时)
样式规范:列表选择器「选项区」需限定一个固定高度,选项数**过「选项区」高度通过垂直滚动条上下滚动查看所有选项

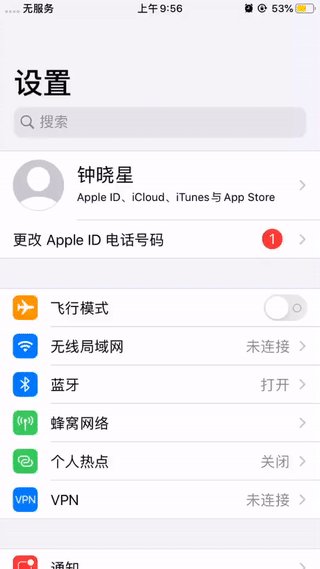
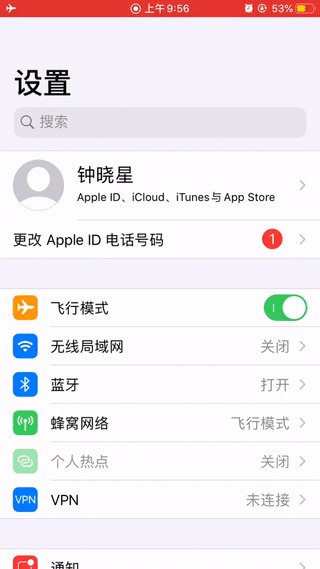
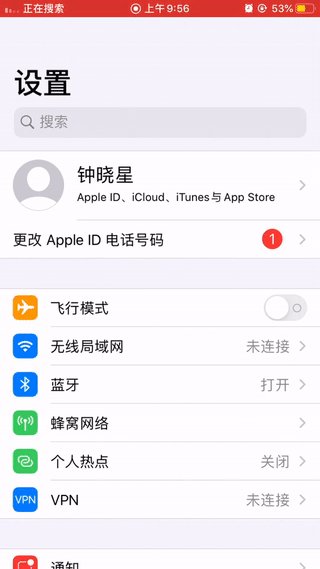
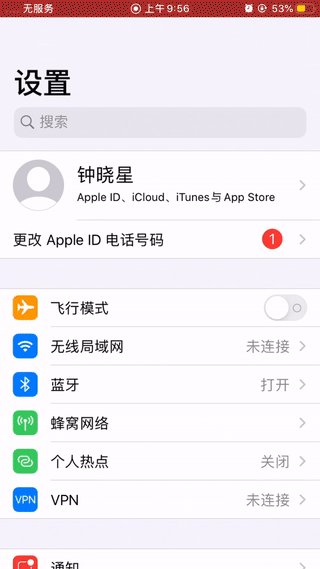
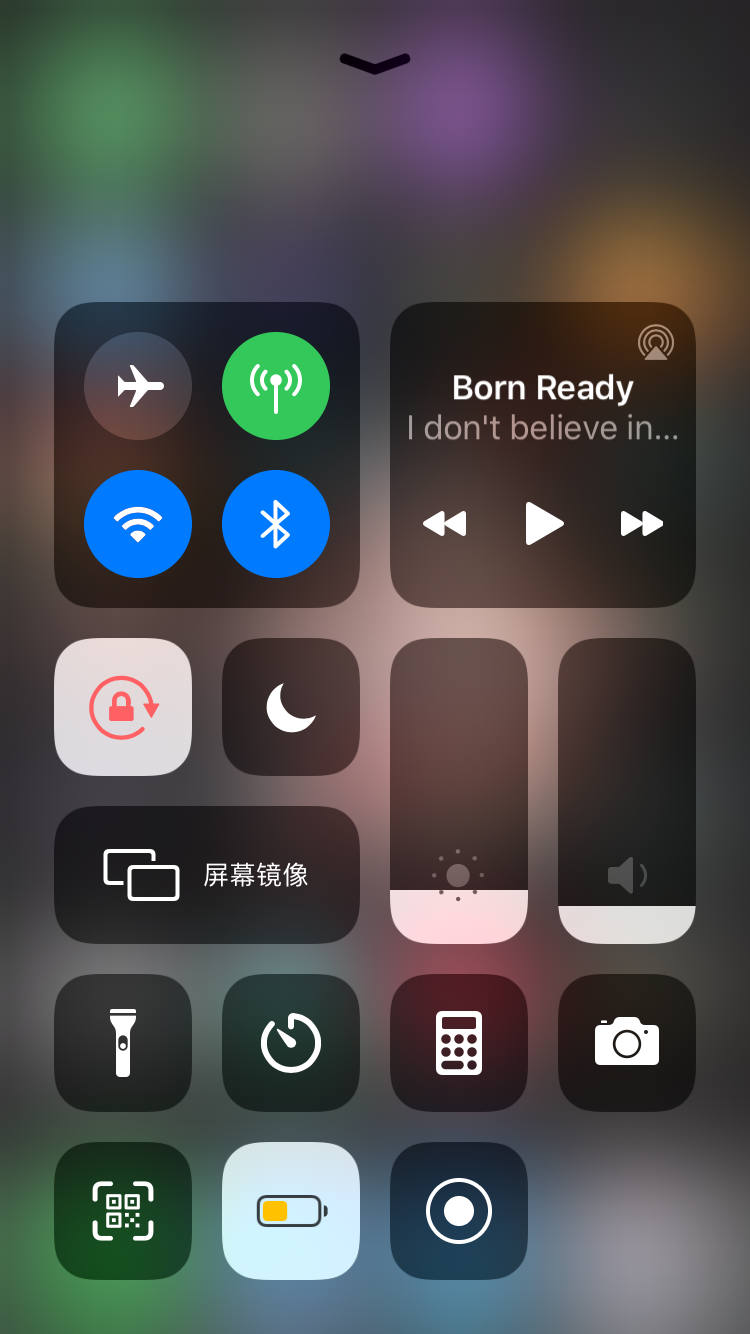
IOS飞行模式的开启和关闭在导航栏左侧**有微动效,你一定没有注意到?
因为平时我们开关飞行模式都是通过快捷窗口来进行设置,快捷窗口有遮罩层,遮罩层挡住了背景因此察觉不到微动效。

在IOS系统设置里开启飞行模式可以看到状态栏左上角缓动出现了飞机,而关闭后飞机则缓动消失。
真是小惊喜!
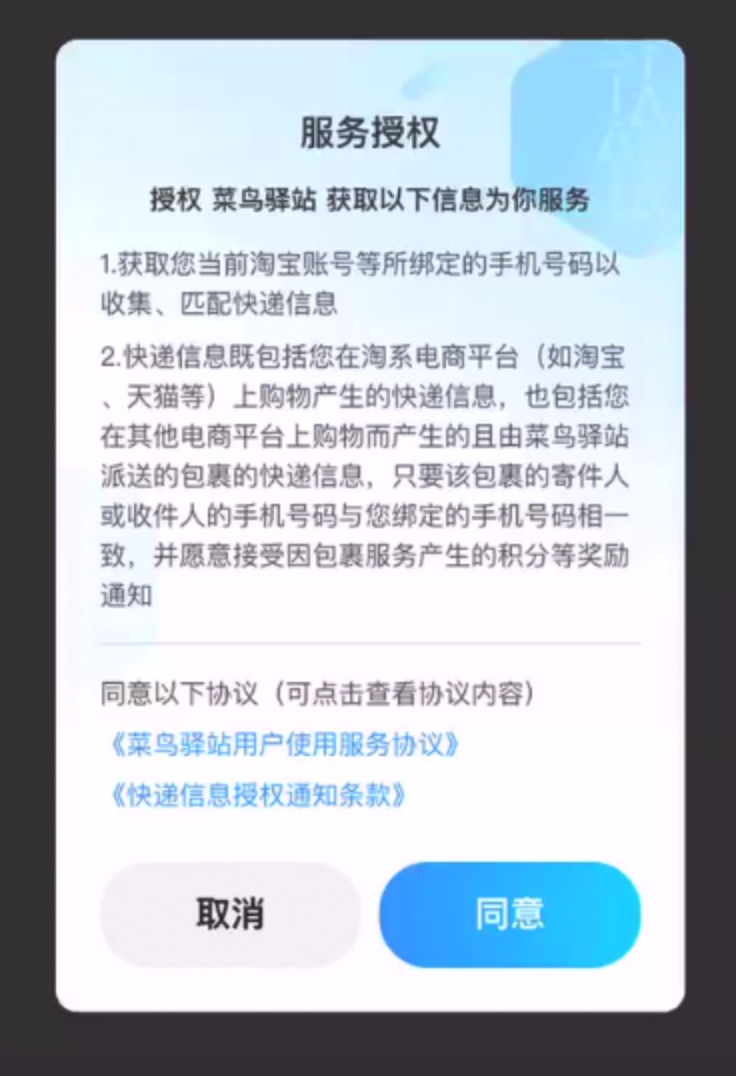
在首次使用某App,一般**有服务授权强制弹窗出现让用户阅读并同意协议,特别是需要获取用户隐私信息比如手机号等资料的应用。

「菜鸟驿站」授权协议弹窗↑
大部分用户对协议的内容并不关注,但从法务角度来说,协议内容必须要告知用户,用户有知情权。
所以强制弹窗的内容设计就显得格外重要,内容框架包含以下部分(以首次使用菜鸟驿站应用为例):
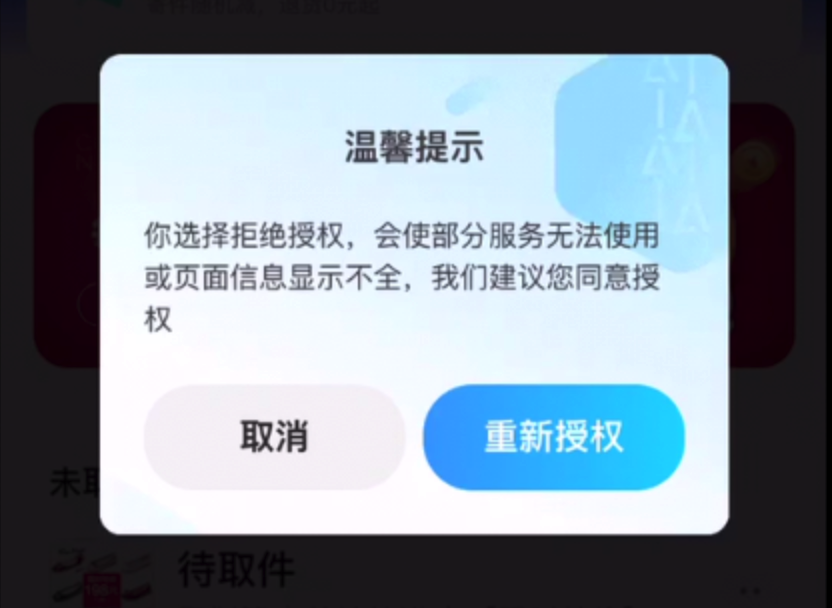
若用户取消授权,**进行二次确认,二次确认告知用户取消授权的结果**是如何?通常**委婉地告知用户取消授权将影响正常使用应用。

「菜鸟驿站」取消授权二次确认弹窗↑
综上,协议授权需要考虑授权的内容设计以及取消授权后的二次确认。

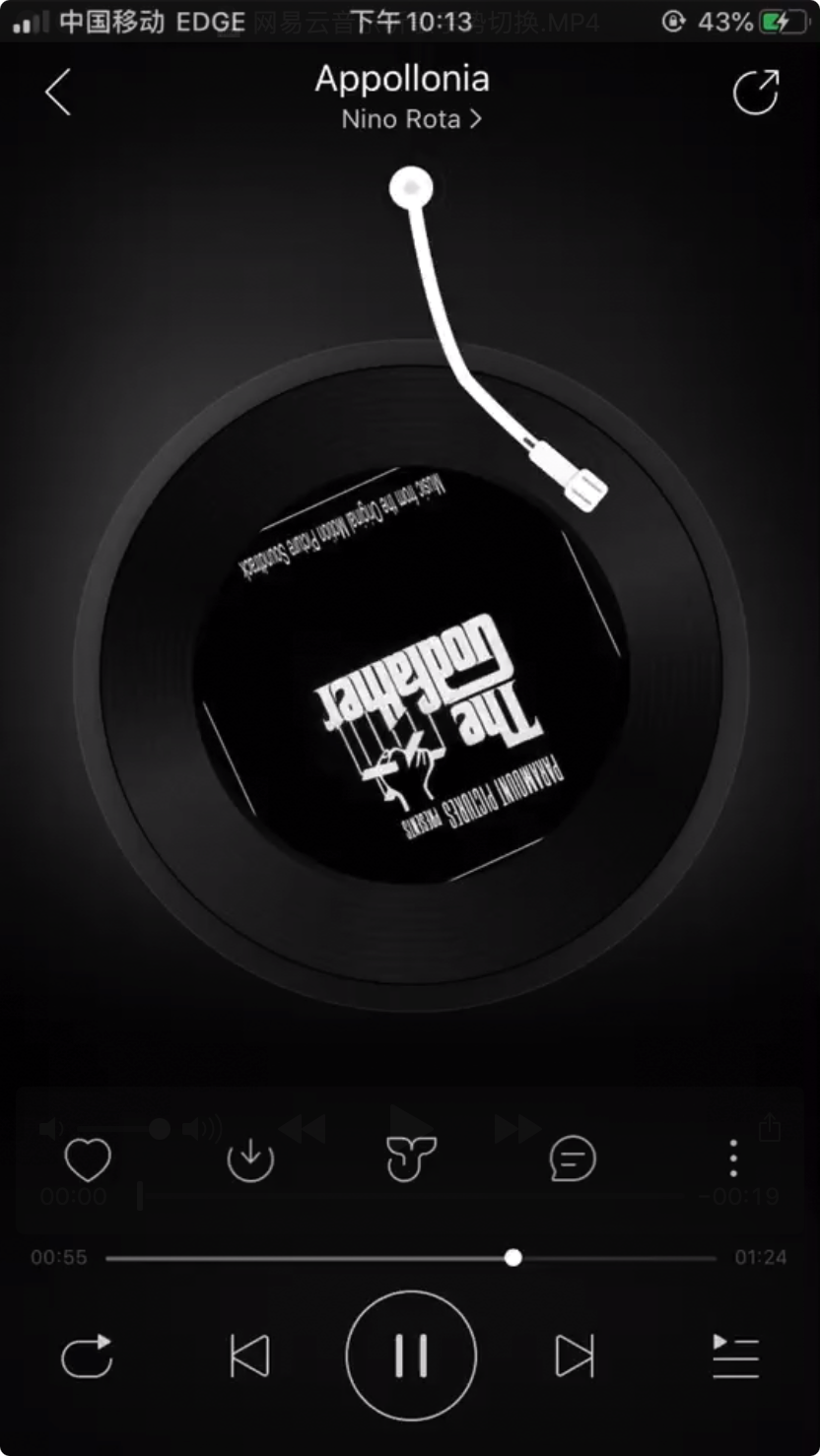
不知道你有没有发现网易云音乐是可以通过左右滑动唱**来切换上一首和下一首音乐的。
如果你的手机是IOS系统,可以直接向右滑动来返回上一级页面,IOS用户已经习惯了该手势。
网易云音乐的唱**区域不小也不大,如果App不告知,很多用户甚至是老用户都不知道在唱**区域左右滑动是可以切换音乐的。
所以对于唱**区域的手势作用,App可以进行引导设计。
但另一方面来说也没太大必要,因为上一首和下一首按钮的作用显而易见同时也极易切换。
滑动手势往往承载切换的功能,所以,给唱**设计滑动手势是为了要覆盖一贯认知的合理性吗?

你有没有过这种经历?打开一个App,迎面弹出好几个对话框,某某App想给您发送通知,是否允许?是否允许某某App使用无限数据?……
很多App都是采用这种方式,一种授权弹一次弹窗。
我们看下上面的案例录屏,链家App的授权方式,有点耳目一新的感觉。
在首次启动应用后,链家App以全屏的形式告知用户,将授权的内容进行分类并展示,默认都是选中态,若用户不想开放某权限,则可以取消选中。同时也给出协议文字链。
最后一个按钮让用户提交自己的授权选择,提交完成后自动进入App首页。
前面的交互例推【03】《服务授权强制弹窗内容设计规范》也是需要用户授权,它采用的是弹窗的形式,和链家有所差异,但没有孰高孰低,两者的适用场景有所差异。

在使用App的过程中,每进入一个页面,App就**请求服务器获取数据,然后再将数据返回页面进行呈现,在App发送请求到返回数据的这段时间,就是页面加载的时间。
而网络连接状况**影响页面加载的时间,网络越差,加载的时间也越长,这也就意味着用户需要等待一段时间才**看到该页面的内容,而等待时间越长,用户就**越焦虑。
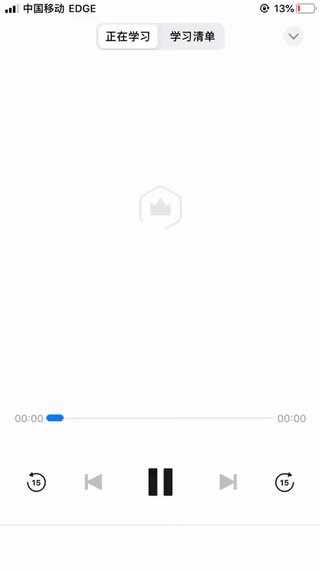
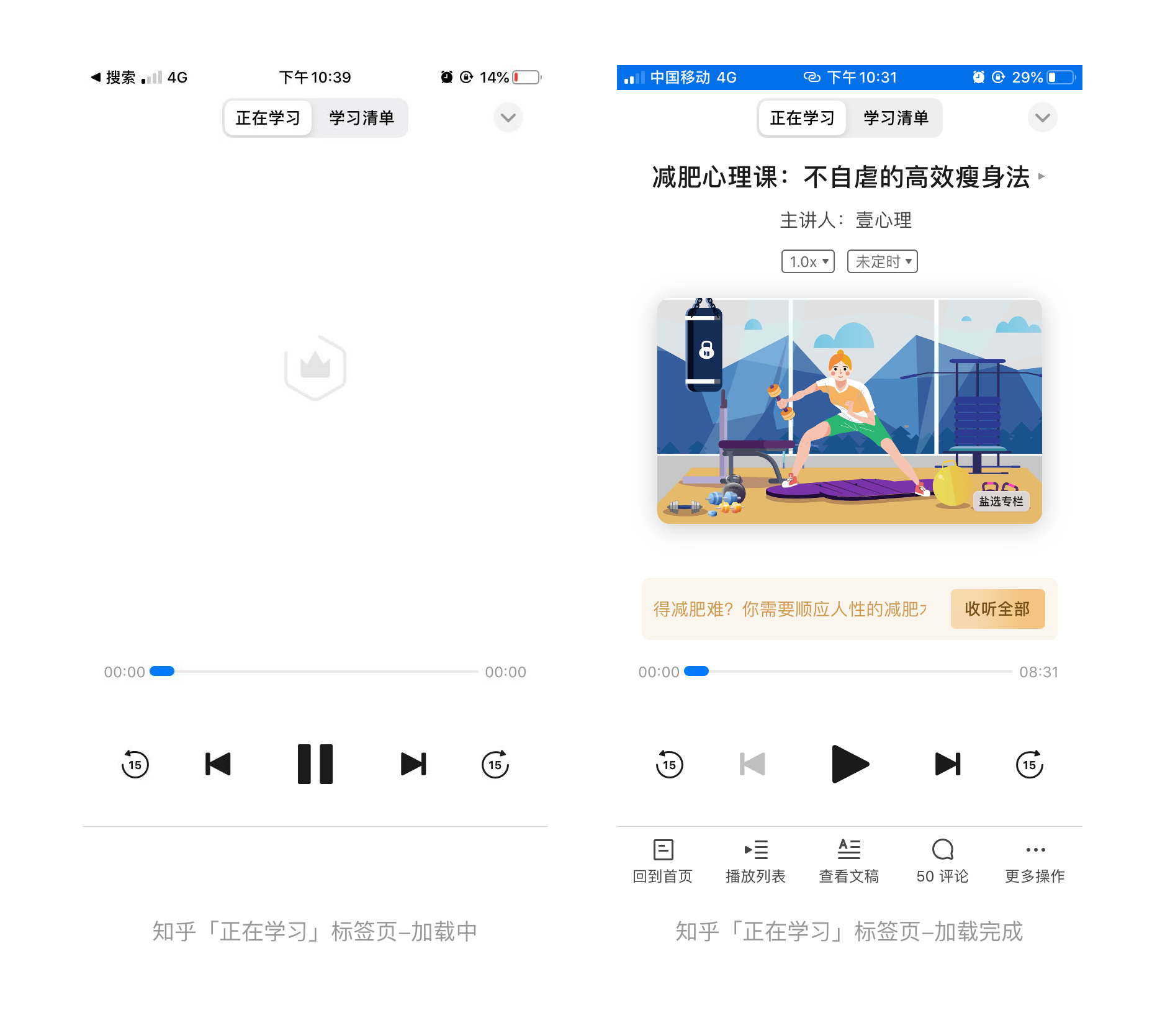
今天案例中的2种页面加载方式就能够降低用户的焦虑感,大家可以看下录屏动图。
方式1:活动指示器,适用单一的页面结构,比如「正在学习」页,无文字内容和重复内容出现。

知乎「正在学习」标签页加载前后对比↑
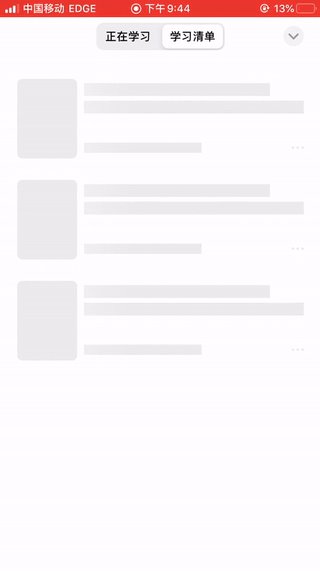
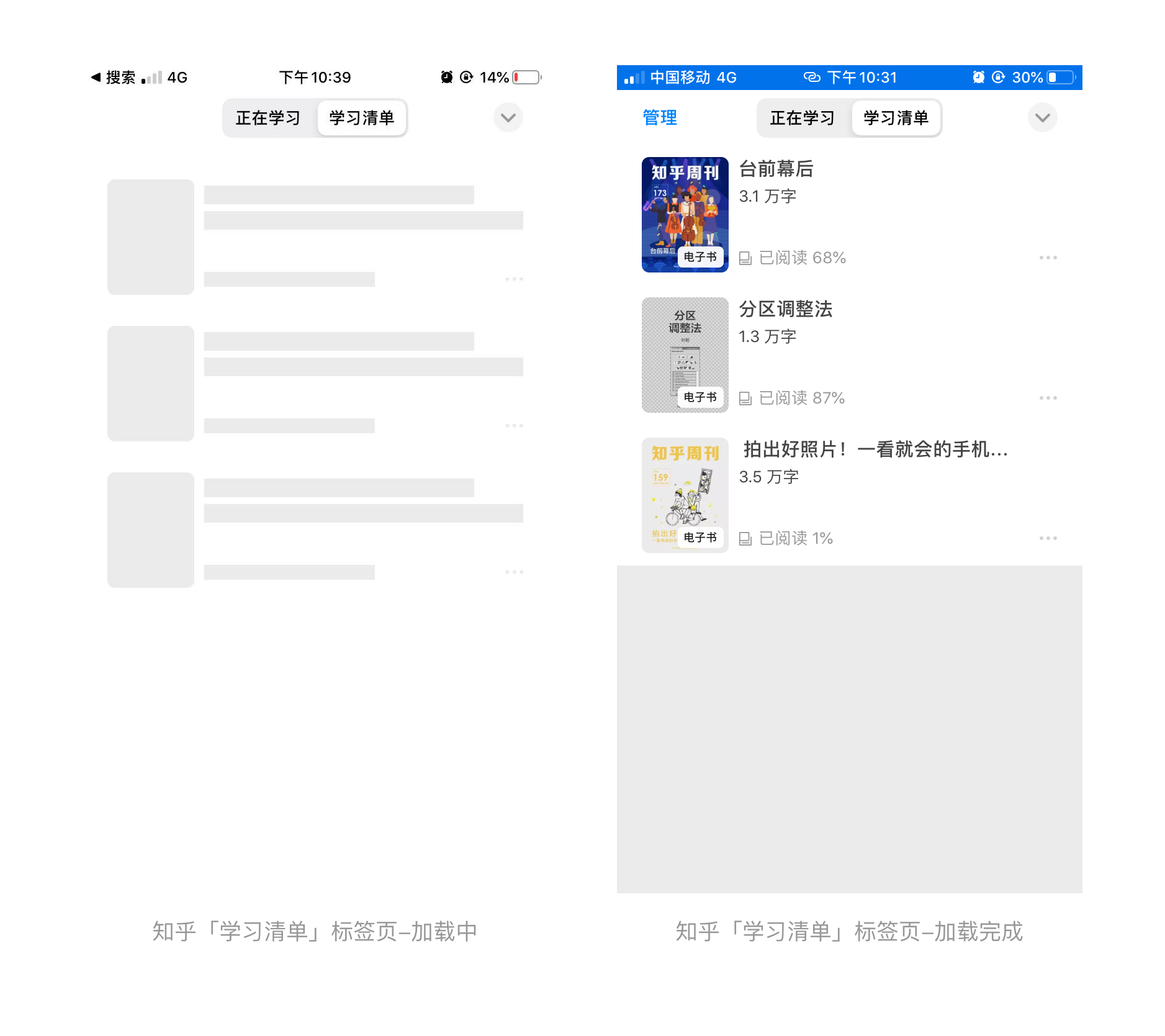
方式2:骨架屏,适用于内容结构规律的页面,比如「学习清单」页,它是一个列表页,内容规整有序。

知乎「学习清单」标签页加载前后对比↑

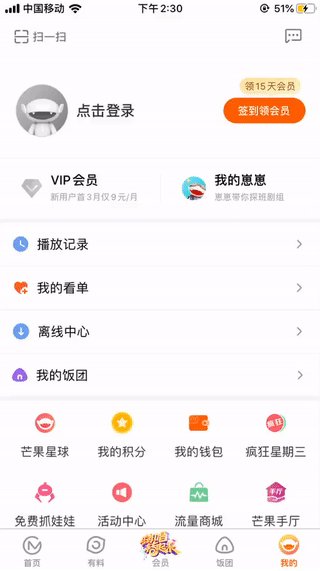
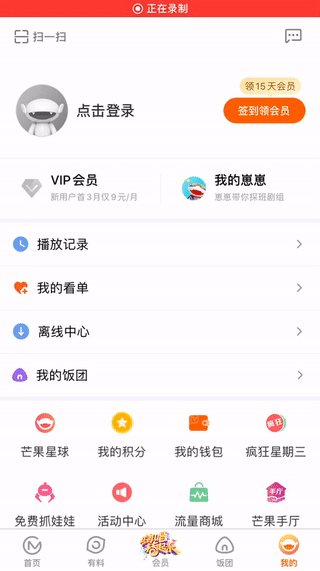
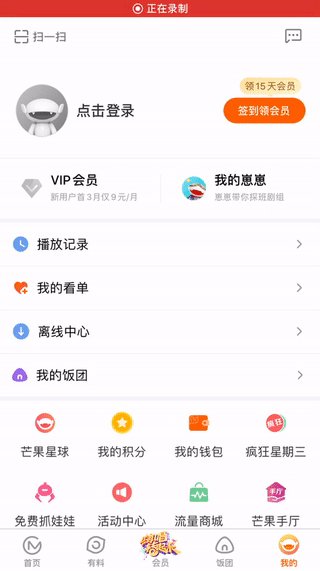
请问你看到芒果TV「我的」页面时,你的视觉焦点是定位在哪个区域的?
毋庸置疑,应该是动态标签「领15天**」,为什么**被吸引:
以上操作路径自然**提高用户的点击率。

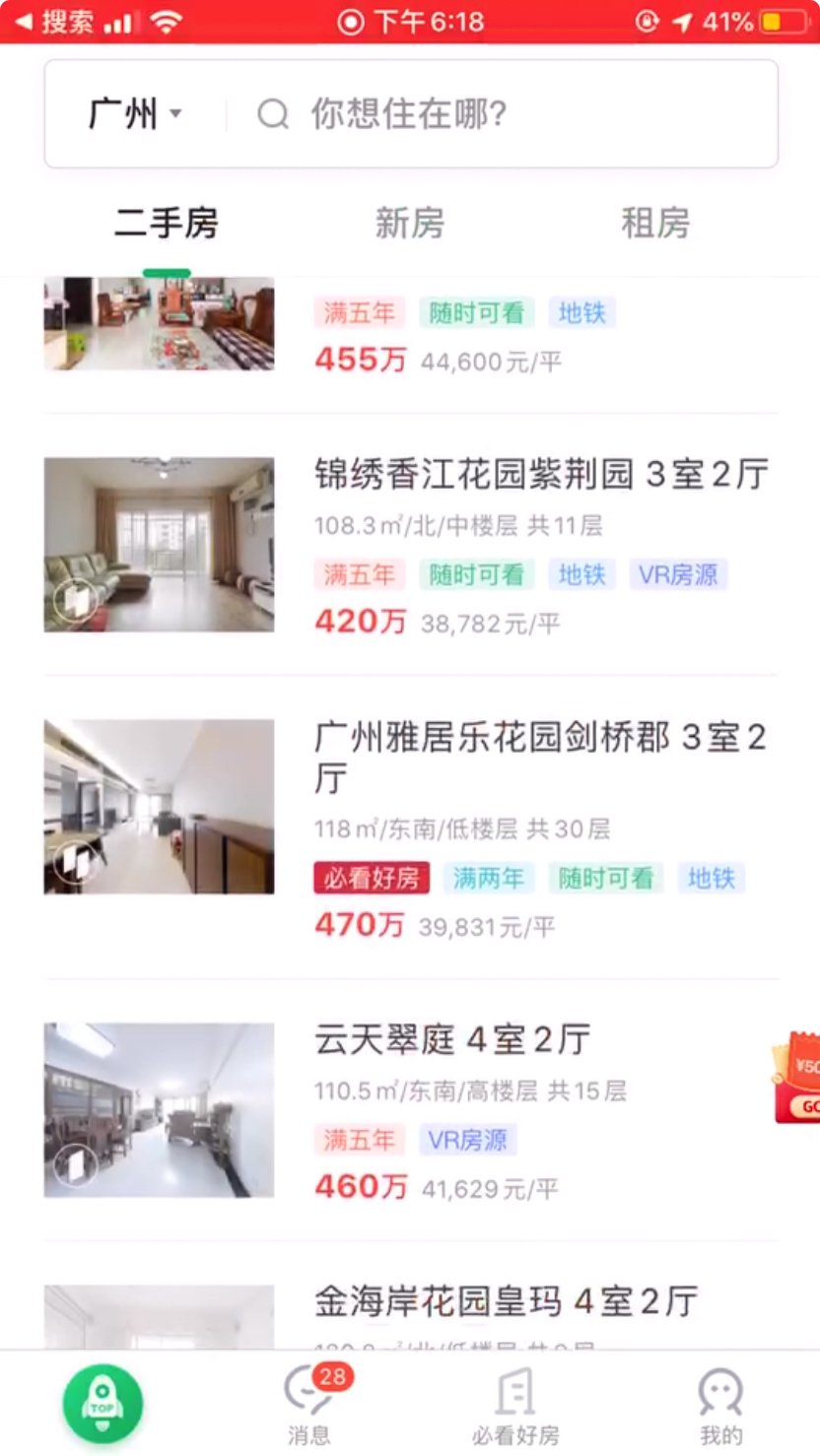
链家App首页浏览内容,往下滑动到为您推荐模块后(页面滑动了大概第3屏的高度),首页标签栏**切换为一个Top图标,点击后可以快速回到首页页面底部。
分析下优缺点:
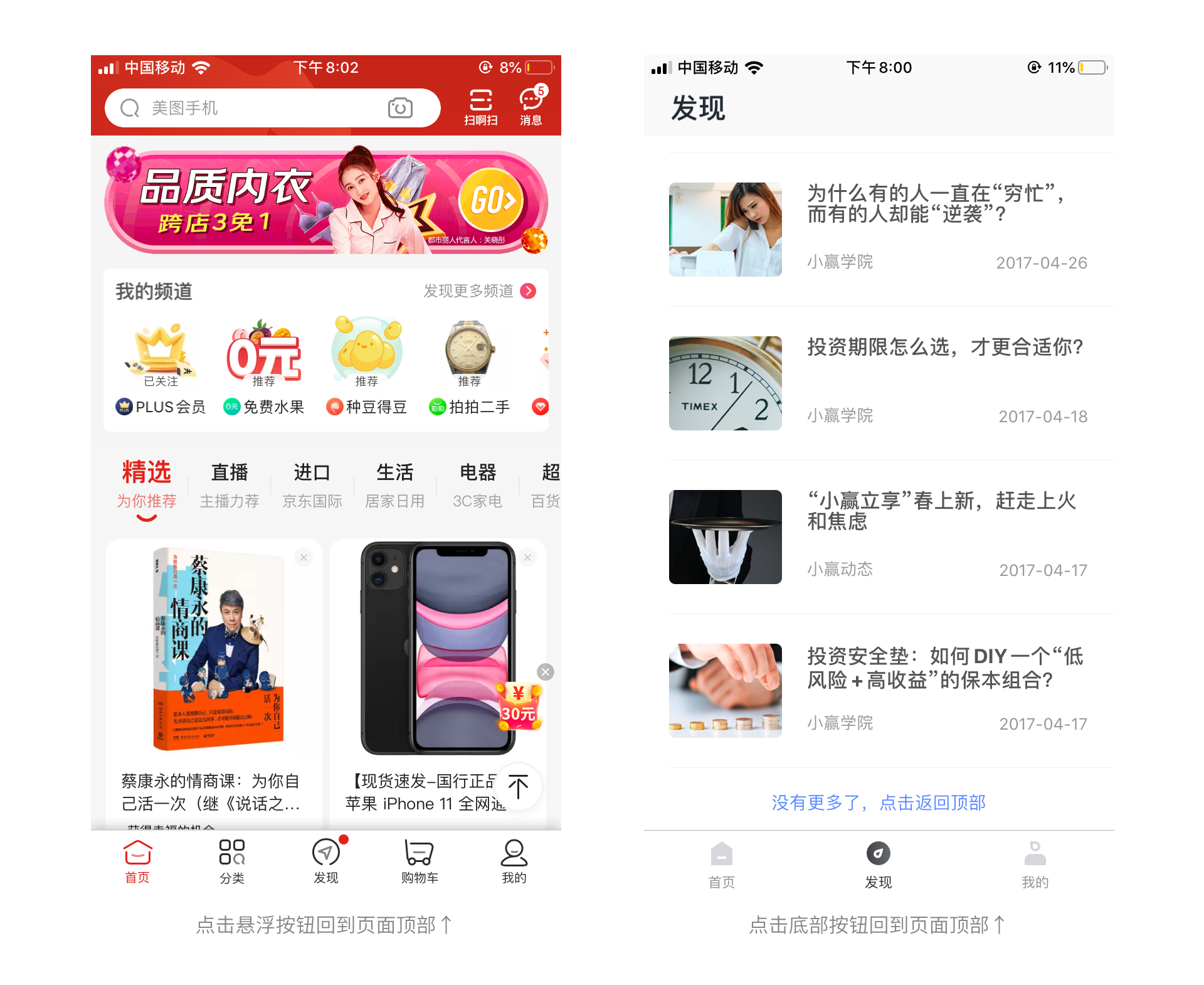
优点:对于长页面,回到顶部的功能是至关重要的,在其他App上,回到顶部常见的表现形式是悬浮按钮(默认隐藏悬浮按钮,页面滑动一定的高度后显示)或者是底部按钮(瀑布流的页面不适合将回到顶部按钮放在页面底部),如下图所示:

而链家App这种方式比较少见,所以很是新颖。
缺点:沉浸阅读的用户,关注焦点**在内容本身,所以在用户滑动页面且认真阅读的过程**比较难注意到底部标签栏的切换,很可能**忽略这个功能。
若App以该种方式回到页面顶部的话,默认Tab和回到顶部的Tab前后视觉变化可以设计地明显些,这样用户才易察觉到。

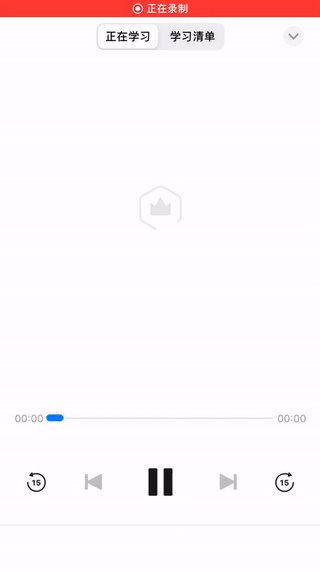
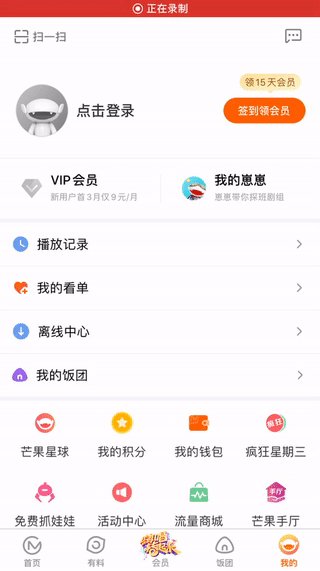
我们都处于信息时代,个人隐私信息常常在曝光时而不自知,比如手机录屏行为。
掌上生活App**监测用户的录屏行为,一旦监测到了**进行toast提示,告知用户当前正在录屏中需注意隐私安全。
toast轻提示属于弱提示,既不打扰用户行为,但起到了提示的作用,当用户看到后自然**对自己的录屏内容稍加注意,自己的隐私信息(比如手机号、身份证号、银行卡信息等)是否被无意间录入进去了。
算是一个Sweet交互细节!

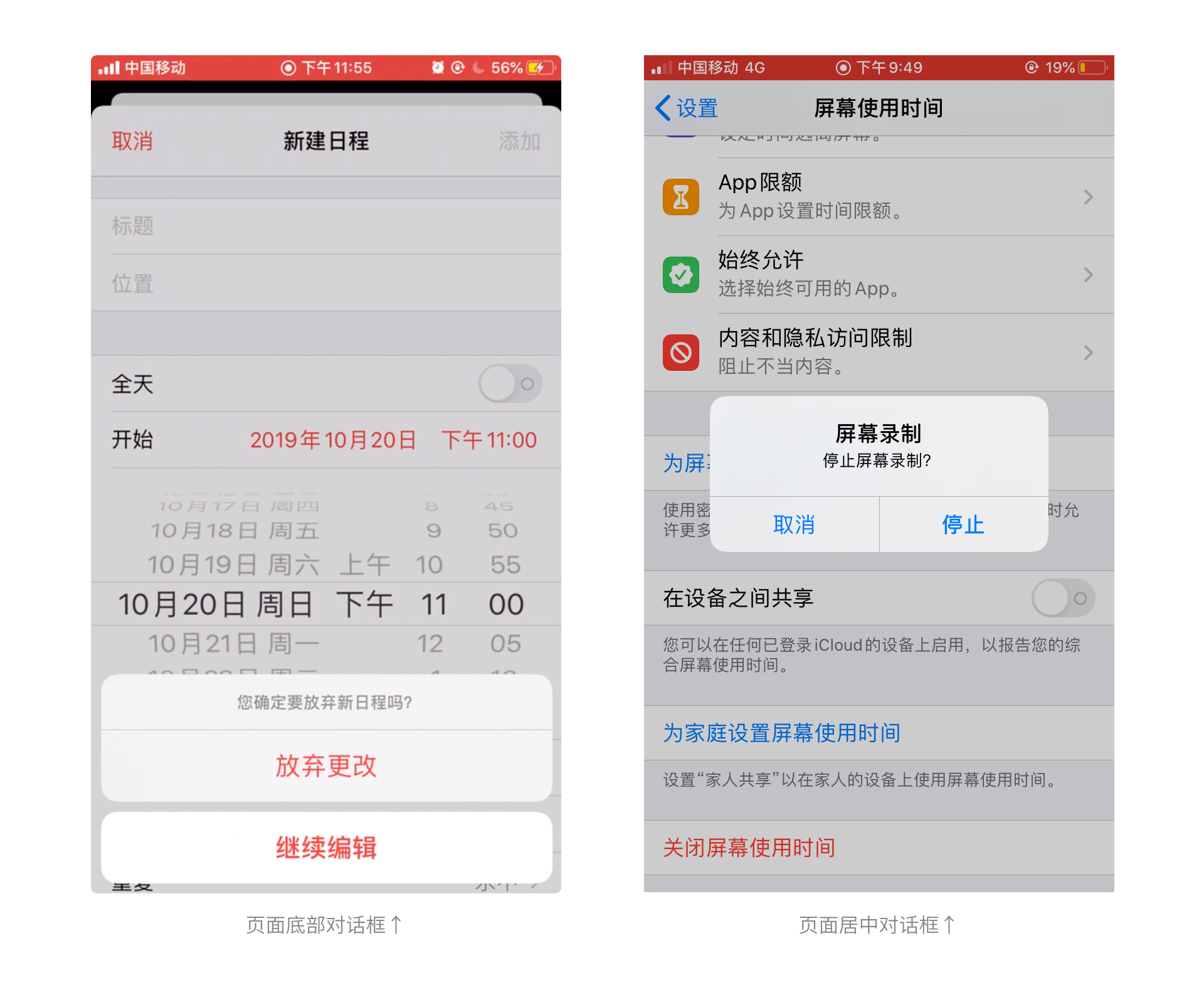
说实话,以前从没有注意到IOS的Actionsheet(左图1)可以当确认对话框来使用,一提到IOS的确认对话框,脑子里想到就是在屏幕中间弹出的Alert(如图2)。
通过查阅IOS的Human Interface Guidelines,IOS的设计指南中指出“Use an action sheet to let people initiate tasks, or to request confirmation before performing a potentially destructive operation.”
意指:可以使用Actionsheet来执行新的任务或在用户进行破坏性操作前请求确认。这样来说,对用户的二次确认既可以用Actionsheet也可以用Alert。

所以在我看来,以上2个场景Actionsheet和Alert都可以进行使用。
如果你有更说服力的观点,Please tell me!
以上,如果是你,你**这样设计吗?
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议