时间: 2021-07-30 10:12:59 人气: 24 评论: 0
本文为《以web端为例:我的交互设计细节手册》的下半部分,内容继续专注于web端的交互设计细节问题,文中所有所举实例都来自于作者实际工作中所遇到或者思考过的交互问题,具有实际的参考意义。

对于一些简单且操作后状态变化明显的操作,不需要进行任何提示,防止打断用户,例如打开关闭开关、点**等,这些操作通过页面上元素的状态变化已经明显的反馈给用户操作结果,就不需要再进行任何提示(如下图)。

全局提示一般是对操作结果的反馈,但不需要用户进行二次确定或者下一步的引导,且操作的结果在页面表现上较弱,这时候就需要全局提示用户操作的结果。
例如联系人分配成功,因为分配后,联系人卡**上的变化极小,仅仅是归属人的字段发生改变,用户不易感知到分配是否成功,这时候需要进行全局提示。

弹窗提示的使用主要是以下三个场景:
(1)对于部分毁灭性或者不可逆操作需要用户进行二次确认(如下图一)。
(2)部分需要进行引导的反馈都需要是用弹窗提示。
例如:下图二消息接收设置这里,如果没有完善店铺的资料,将接收不到消息,于是点击消息开关需要提示用户先去完善店铺资料,这里就需要使用弹窗提示,引导用户去完善店铺资料。
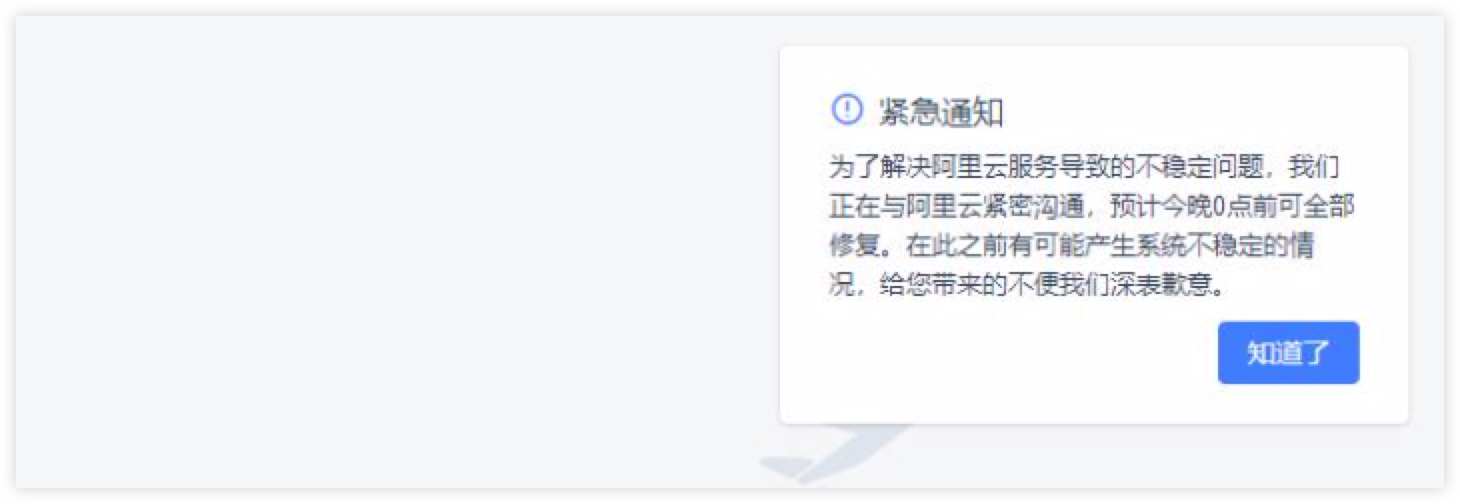
(3)重要信息需要用户确认的,或者信息内容过多,需要花费用户一定时间去阅读的(如下图三)。

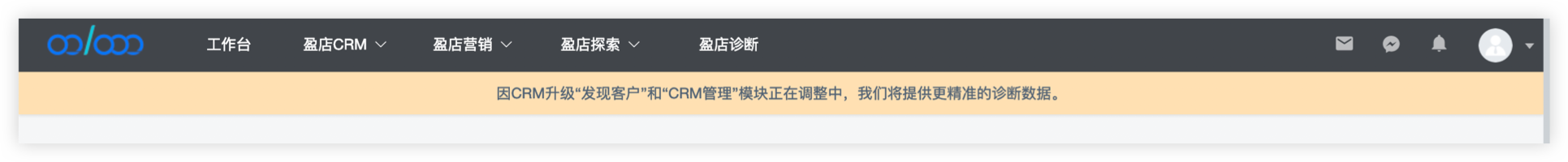
固定导航提示主要分为两种:

侧边系统提示一般是系统类的提示,或者跨功能的提示。
比如来了一封新的邮件或者系统程序出现了某种故障需要告知用户,往往是被动的及时反馈的提示(与主动及时操作反馈不是一个概念),这类通知对于页面的一般在页面的右侧出现,且必须**自动消失或者可以手动关闭。

对于社媒类平台,图**都是由个人进行上传,各种图**尺寸、质量都参差不齐,而为了优化体验和保持美观,一般**按照上下左右居中截取的方式把图**展示出来(规则为上下左右居中截取,小图**自动放大适配长宽去截取,如新浪微博)。

对于工具类平台,**按照长宽缩略展示图**全部概况(图**同比缩放展示),因为在工具平台里主要满足图**使用的场景,如淘宝店铺里上传产品详情图,这时用户更需要了解图**的基本概览。

在实际设计工作中,我们经常**遇到这样的问题,点击某个按钮是新开页面还是本页跳转。当然这里面牵扯到的原因**有很多,比如阿里千牛后台,点击每个一级二级tab都**在一个新的页面打开,这是因为深层次的商业原因,现在仅站在设计的角度上来分析这个问题。
在一个后台系统中,在导航切换时,是不用新建页面的,无论是一级二级三级的导航都是在原页跳转。
如果点击的是一个外网链接,则建议新建一个页面进行展示。
查看详情是一个常见的操作场景,目前大多数平台是新建页面查看,但我建议在后台系统中可以用模态的形式展示详情,这样做的好处主要在于可以在查看详情的同时对比其他同类数据,当然也可以新开页面去查看详情,但记住不要在详情页里放置删除此单元的按钮,因为这样**造成数据不同步的bug。
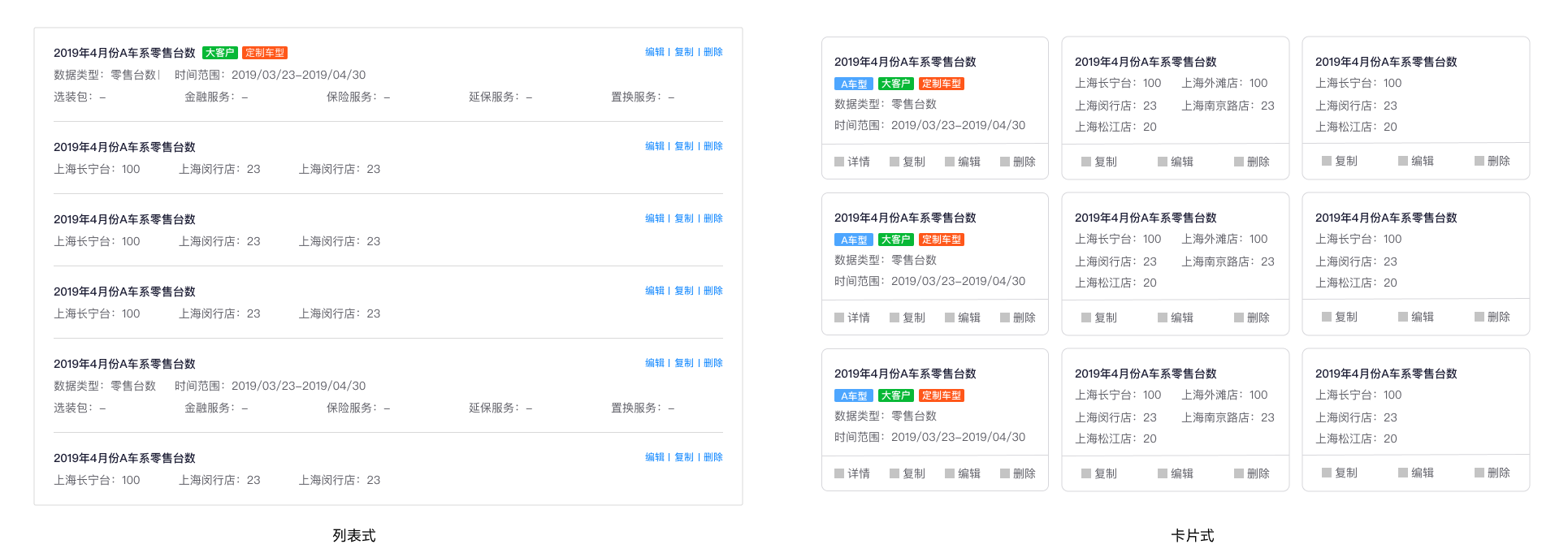
在设计一类信息区块时,通常有两种比较常用的信息展示形式,卡**和列表。设计师也往往**纠结使用那种展示形式,这里有个诀窍可以分享给大家——如果信息数量较多,且所有信息字段展示数量一致用卡**,其余情况都用列表。
下图就是一个典型案例,由于展示字段数量不一致,且还有更多的拓展字段,导致卡**上的操作都不一致,且查看卡**详情时很尴尬——因为有的卡**字段已经全部展示出来了,这时查看详情没有意义,但有些卡**字段被隐藏了,就需要点击详情去查看或者展开卡**查看,导致页面交互变得十分复杂。
而反观左侧列表式的方式,拓展性良好,无论有多少字段需要展示都可以向下延展展示,即使在同等高度上展示的区块数量没有右侧卡**多,但对于信息完整度则好多了。

以上就是《以web端为例:我的交互设计细节手册(下)》全部内容,如果没有阅读过上篇的同学可以点击《以web端为例:我的交互设计细节手册(上)》阅读,同时预告一下本文作者正在撰写一篇服务设计和全链路设计相关的文章,将在月底发布,有兴趣的同学可以关注我。
结语:本文案例参考了“新浪微博”、“盈店通平台”、“大搜车SRP”部分页面和控件,如涉及侵权请联系作者删除。
作者:李小先生,公众号:速食设计
本文由 @李小先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议