时间: 2021-07-30 10:13:05 人气: 26 评论: 0
扫一扫:有效连接线上世界和真实世界的方式,沟通线上和线下世界,把跨界体验变简单。今天小糕专门为你详细的分析一下“扫一扫” 中涉及的交互,希望带给你更多灵感与帮助。

日常生活中,扫一扫作为连接线上线下的桥梁变得越来越复杂和多功能。
从微信推行二维码,到如今扫描二维码、条形码,以及身份证、快递、AR扫、以图搜图、识别印**文字、图**信息、网站链接等各种各样均可从线下扫到线上。
扫一扫以有效连接线上世界和真实世界的方式,沟通线上和线下世界,把跨界体验变简单。
扫描二维码可以快速把用户指向目的页面,不需要输入任何东西,尤其移动设备输入难度较大,而且达到信息源确保准确无误,类似web时代的网址。
但它又比网址更多功能,可以增加物品本身信息量,人们通过扫码和物品产生交互,使用帮助,记忆信息,包括视频音频多媒体各式各样的信息。
除去未来的人脸识别,指纹识别,语音识别,是目前线下与线上连接最稳定快捷主要通路。
扫一扫得以流行传承的三个原因:
今天搜索几大常用不同应用来分析探讨当下扫一扫界面主要有哪些功能,提供哪些服务,何种设计更方便快捷,以及成功扫描,失败扫描情景提示。帮助之后设计中若涉及扫一扫功能,更全面了解。
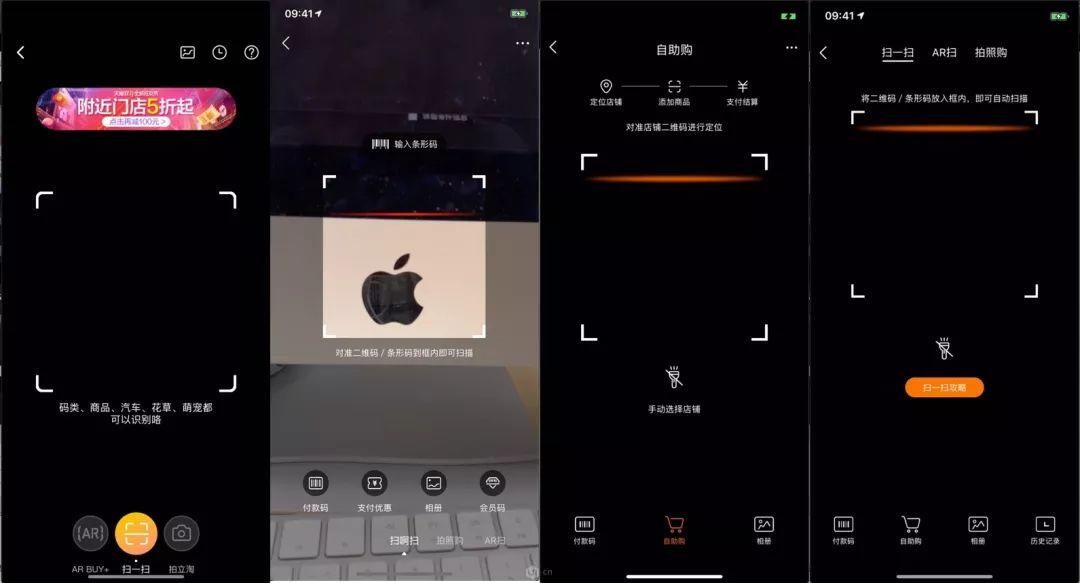
标题有采取“扫一扫” 或无标题,以及根据扫描场景写标题。
相册,手电筒,历史记录,关闭(或返回首页),切换AR扫描,图**搜货,付款码,我的二维码,使用帮助。
二维码,条形码,图**,以图识文,以图搜图。
位置普遍居中偏上,大小根据扫描内容不同而变化。
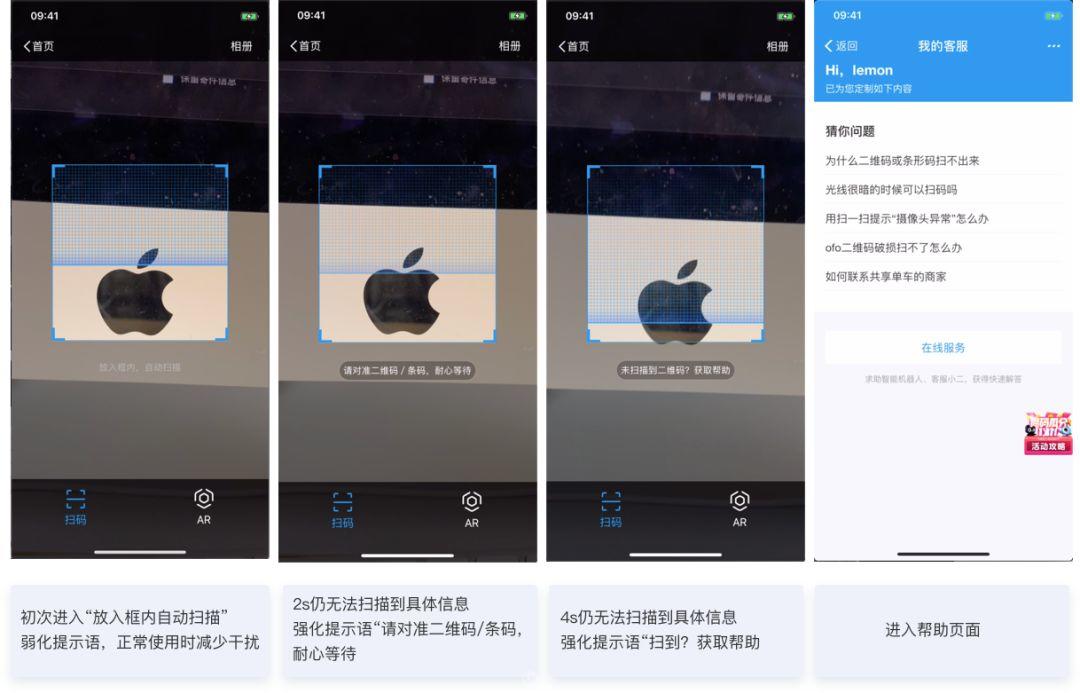
在顶部底部中间弹窗,提示异常的扫描结果,提示文字**根据扫描的时长变化,帮助用户操作,减少等待焦虑。

以支付宝中扫一扫为案例:
整个扫描过程,根据情景和用户心里活动,进行针对性提醒;常规正常状态下就安静地隐蔽;操作受阻出现情绪化时及时抚慰;需要帮助就主动寻找方案。
支付宝整体交互细节深**用户深层需求,预见洞察需求不做马后炮、多嘴舌。

参照案例,如何在自己项目中深度挖掘情景化设计?
针对上述案例,在感慨他人思考深入完善同时,我们该如何把知识点运用到自己项目中,通过哪些方法策略能够接触挖掘到用户的设计点呢?
首先了解什么是情景化设计?
在场景中的用户,与情境互动、孕育、改变着需求。
用户场景是某时间(when)某地点(where)特定用户类型(who)**通过某种手段(method)来满足(do)这种欲望。
例如:用户根据趣味功能选择社群-场景,社群的氛围、构造、规则定义了用户;百事可乐典型场景是年轻人聚**,可口可乐在中国典型场景是过年回家。
再次,如何根据场景做设计,这一点可以通过翻看查阅交互书籍和分享的文章进行了解。
这里主要分为三步:
第一步:列出设计场景,通过流程图,故事板,头脑风暴整理出关键场景。
例如编写场景故事,包含谁在哪些时候做哪些事情,当前环境是怎样,有何外界因素影响 ,用户的情绪是怎样的。
第二步:深度分析列举场景,发掘机**点;通过故事板,流程图列出关键场景。
通过分析当前场景用户的操作,和预见下一步的操作寻找发掘机**点,有针对性性满足不同用户需求。
第三步:设计宗旨在于解决问题,通过设计策略方法想出最优方案,将机**点转化成设计点。
在这分享下来自阿里设计师的策略方法——5种思考方向:
(1)行动点前置插入:预期到用户下步操作,缩短关键流程。微信发图,手机截图时弹出分享编辑等。
(2)行动点替换:一般是指当前场景下某个行动点的功能不再适合当前场景,因而将其替换为另外的需求较强的行动点。
位置不发生变化,而功能变化,为用户提供当前场景需要的或与下一步意图相关的行动点能够帮助用户提高操作效率。例如底部Tab栏常规时显示首页,上下滑动时则变成返回顶部。
(3)行动相关推送:指根据用户当前或下一步的行为提供相关推送或提示,以辅助用户进行决策行动,提高用户操作效率。缩短关键步骤。
(4)突出行动点:预期到用户下一步的行为后通过颜色或提示等方式对行动点进行突出,吸引并提醒用户点击,减少思考成本,提高操作效率;扫一扫光线较暗时,自动打开手电筒。
(5)自动执行:适用于一些需求较为明确的行动点,做用户之所想,提高操作流畅性及效率。
另外情感化,和贴心同样是情感化设计的目的,和思考切入点,产品设计本质是让用户更容易,更愉悦地使用产品。
异常状态的文字提醒,展示位置,上中下,跳转界面均有不同案例。
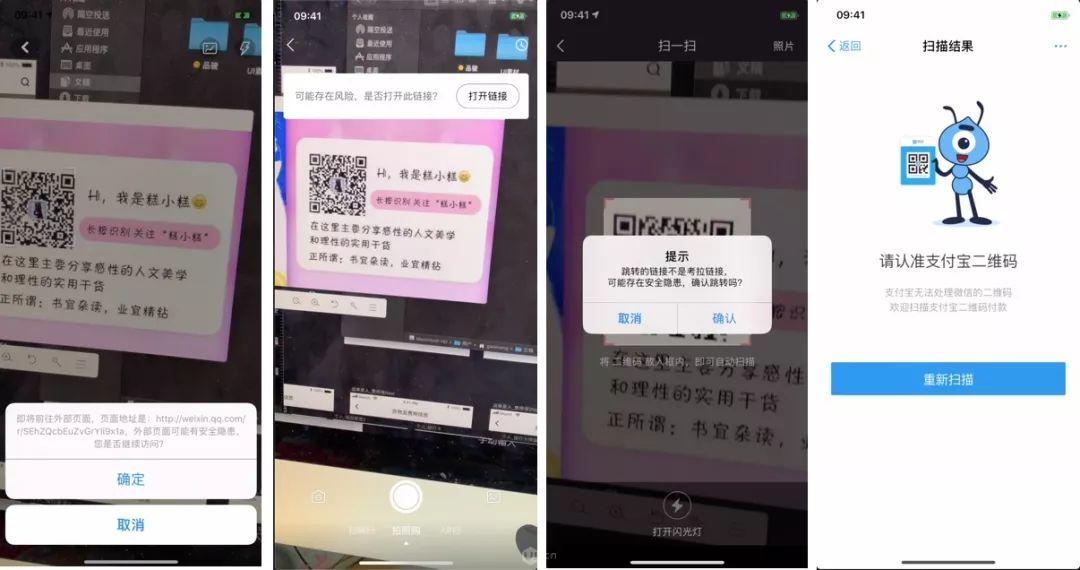
注:支付宝扫描微信二维码时**明显阻止无法扫描,其他应用扫描微信二维码时**提醒是否跳入对应链接。

界面设计中**出现各种极端状态、错误提醒。
如何合理设计容错机制,适当情景给予合适的提醒,又允许用户微微犯错,有返回余地呢?
容错性:是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。
容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。
产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。
1. 合适的引导和贴心提示
无论针对新手用户或老用户,以及新功能上线,重要操作是能给出详尽文字说明和指导方向,以及智能预测用户出错原因。并且引导内容简单容易理解,引起用户注意时快速获得信息帮助,降低错误发生概率。
在结果不可逆操作是,例如退出编辑,取消支付等,询问用户让其指导操作的后果。
2. 限制操作
增加不可逆操作的难度,适当限制用户的某些交互操作,例如不可点击时变灰色;表单未填写内容时,按钮呈灰色不可点击状态。
3. 用户错误发生时,及时提供纠错帮助
4. 错误恢复
允许犯错,并存在撤销以前的命令,尽可能保留操作信息,能帮助用户发送错误后迅速回到正确状态。
5. 减少负担
尽可能减少记忆负担,减少认知混淆,让用户啊单次只执行唯一操作,减少不必要操作步骤。
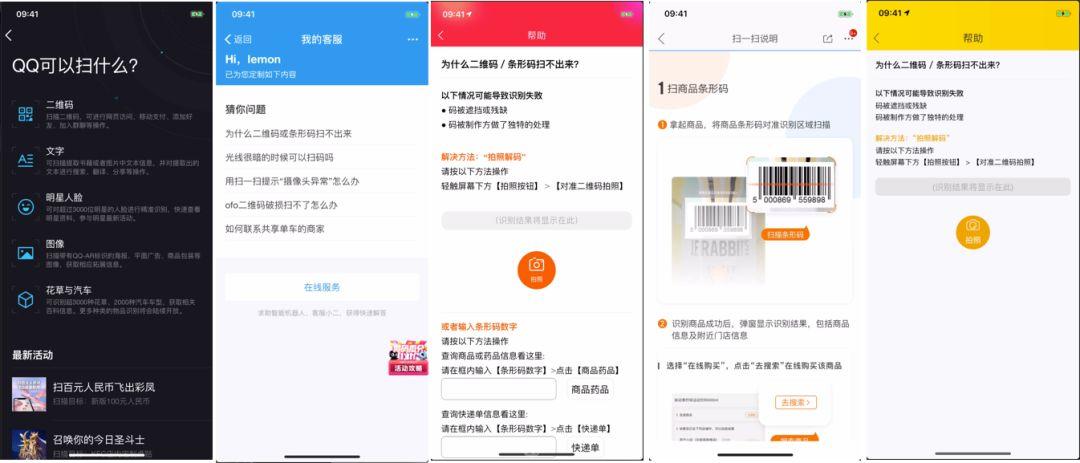
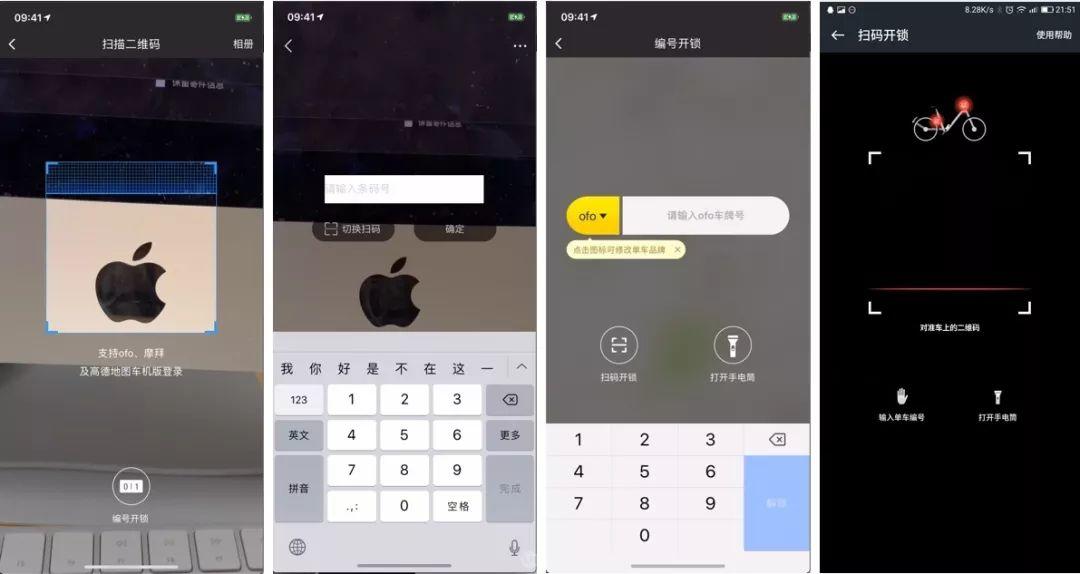
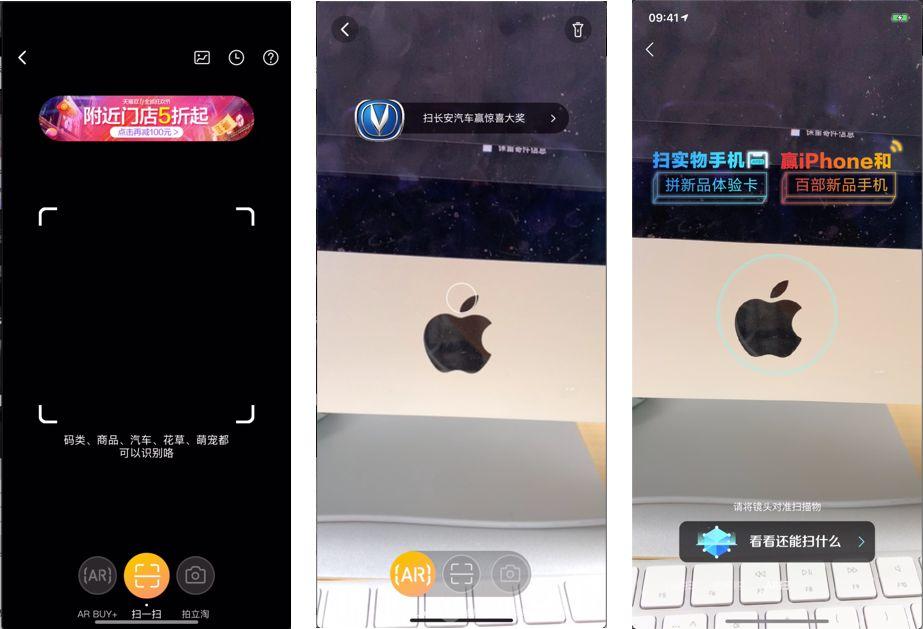
解释说明主要能够扫描的内容,引导用户操作,同时宣传相关扫描活动,根据实际使用场景,合情合理的插入运营活动信息。
图三图五帮助页面:进入后直接提供拍照传图的入口以及输入入口,把帮助说明和实际功能操作结合在一起,不仅是图**演示,无需再次返回扫描界面。

1. 用户错误或不懂如何操作时,及时提供纠错帮助,减少挫败感,例如当下空白页面,错误页面的情感化设计,友好提醒不能责备或威胁用户。
2. 出现错误的提示词用简洁易懂清晰的词汇表达,不要使用术语。
3. 出错后提出的建议,应该有建设性帮助,智能纠错减少二次输入,以及提供快速入口,避免返回重新操作。
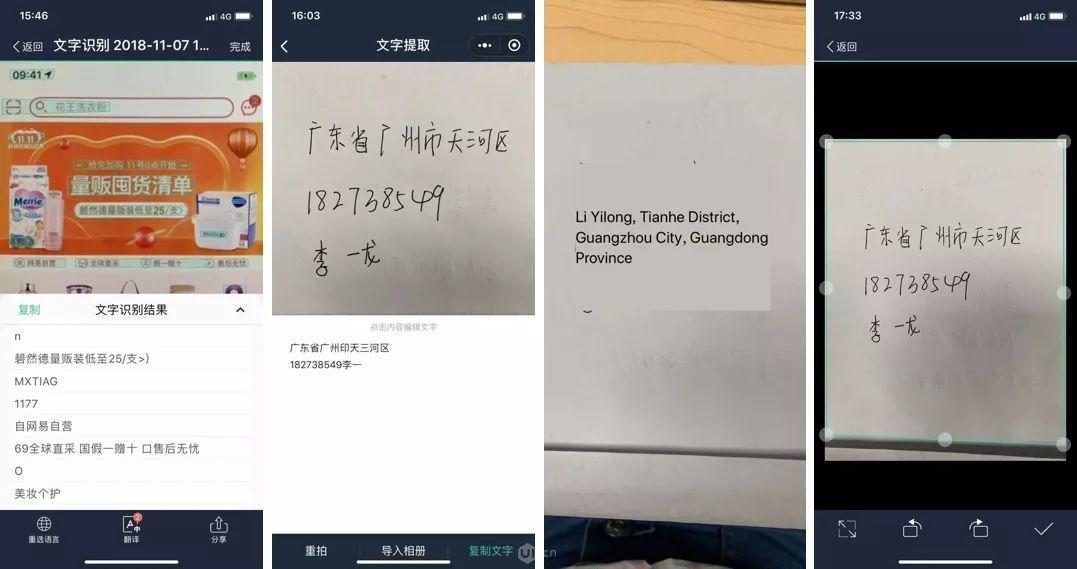
常见于以扫描为主的应用,类似扫描全能王,翻译,通过以图识别文字,并直接翻译。
文字识别出后可允许复制,编辑,翻译保存照**。

设计点:实时反馈扫描结果,让结果和原图处于同一视觉界面内,便于对照检测内容正确性。
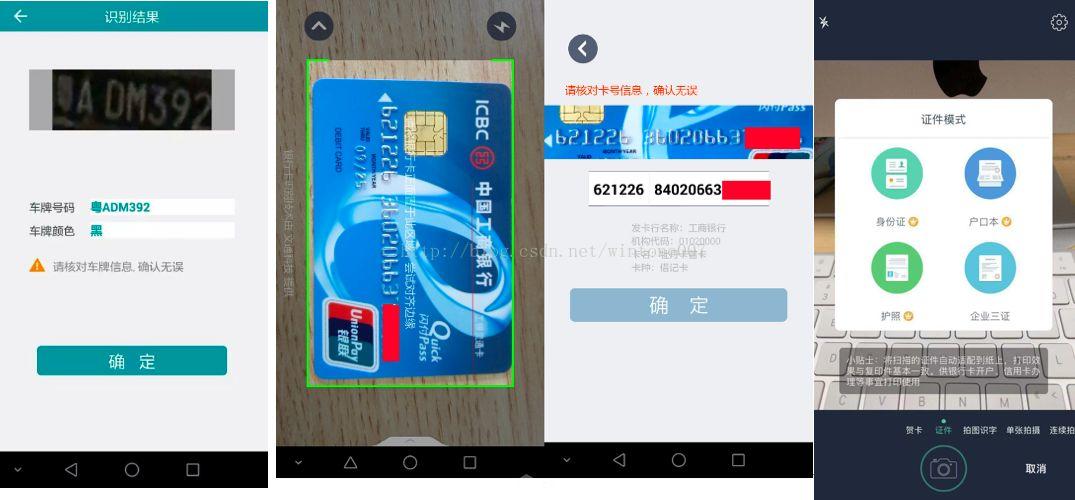
同扫图识别文字相似,主要是固定类似的文字,识别账号卡号,在界面展示上要求信息操作一体化,直观看到扫描的结果,允许编辑修改内容,扫描作为辅助输入工具。

扫一扫获取信息,链接线上线下方便快捷,但容易受外界因素影响,例如扫描卡号、扫码开锁等,同样可手动输入。
如何快捷切换输入与扫一扫呢?

扫一扫逐渐被普及,用户习惯凡事扫一扫,界面曝光机**增加,内容简洁,在不引起用户注意下,顺带增加广告信息。
不浪费每一处的广告位,多使用于电商行业。

在设计中我们也要思考如何合情合理的插播广告,看到广告让用户感受到的不是反感,而是贴心的正合我意。
扫描虽然频繁被使用,但目前用户习惯使用微信扫一扫,或手机自带扫一扫,对软件应用自身携带扫一扫缺乏使用场景和常识。
但市面上应用基本把扫一扫当做标配,放在首页最顶部,用户多不知此处扫一扫和“微信” “手机自带”有何区别。
设计产品时也应避免为了做功能而做功能,如何让扫一扫发挥最大价值,而非摆设。
首先从应用本身属性分析,软件需要哪些来自线下的信息,和外界产品有何不同?如何更好地使用扫一扫提升交互体验呢?
例如扫描前提示语,扫描后信息展示,可以被修改;不如在输入卡号时,加入扫一扫;输入地址时,复制文字。
作为UI设计师,除了提供专业技能的输出,同时多思考如何让现有技术价值最大化,向产品设计师精进。
1. 阿里设计师:如何根据用户场景设计产品? http://uxren.cn/?p=45575
2. 产品容错性设计原则 https://www.ui.cn/detail/96826.html
作者:糕小糕
来源:https://www.zcool.com.cn/article/ZODE0NjM2.html
本文由 @糕小糕 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议