时间: 2021-07-30 10:13:05 人气: 10 评论: 0
这是一篇关于交互设计中比较基础的知识点——操作流程的三个重点,针对这个作为拓展,作者发现其中还是有很多值得探讨的问题。

每一个阶段看待问题的观念不一样,在前进的过程中,我希望利用这种方式,总结自己的想法,以后不断地学习和沉淀之后,都可以看到阶段性的自己。
随着互联网的快速发展,产品的视觉层也基本成熟,而如今越来越多人更加关注的用户体验。
一个产品的体验甚至可以直接决定了整个产品失败与否,大部分优秀的体验设计都是存在细节中,我们甚至不**很直接地发现他,但是当一个产品体验不好的时候,我们随时都**感觉到。
交互设计越来越被人们重视,甚至连我也将交互挂着嘴上,朗朗上口。
但是有的时候我**发现,其实并不是很了解更深入的细节 ,有时候咱们嘴上说的用户体验更多的是基于自己的一个习惯,甚至是想当然。
而最近我也一直在查阅这方面相关的资料,希望可以通过总结的方法,加强自己的认知,但是自己有点懒,拖了实在很久。
另外我的文笔也不是很好,写不出啥优美的句子,更多的是希望可以和大家一起探讨与交流。
根据交互设计中的操作,从最基础的形式上去详细地拆解,拆分为前中后三个步骤,针对这三个步骤进行详细的分析。

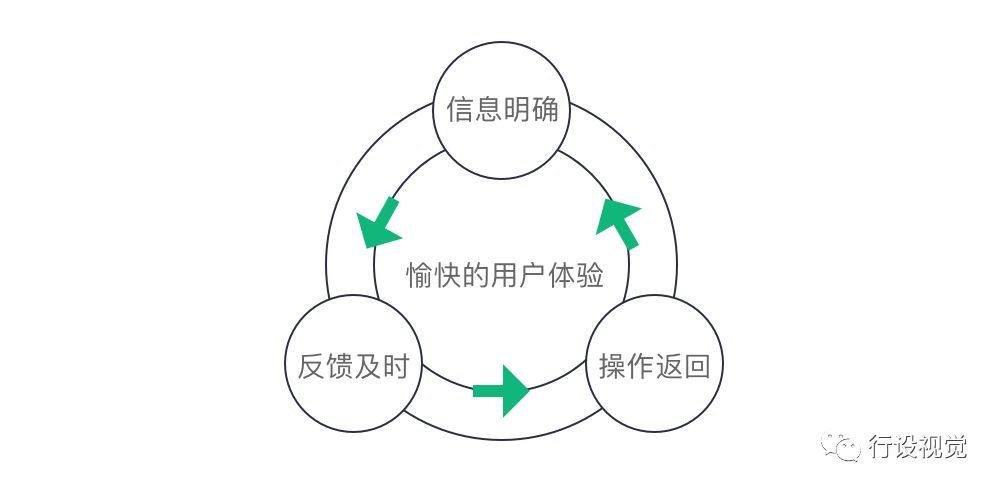
在一个相对完善的交互流程中,基本是围绕着这三个点进行:
通过操作前的预知性,让用户更好地预见操作内容,从而减轻对信息的认知负担;操作中,即时告知用户正在发生的事情,反映操作现状,减轻用户焦虑。
整套流程也并不是一个死胡同,所以操作结束后,我们可以返回之前的状态;而整个交互流程,都是为了更好地提高交互体验,整个流程也是在不断循环的。
所以我也主要针对这三个方向,通过自己的理解,结合案例进行总结。

预知这个词,从小在我心目中,就是一个很神秘的词语,就像电影里面的预知未来那么神奇。
但是预知这个词语,在交互设计中是确确实实存在的。
但是此预知非彼预知,并不是在股票app中预知一匹黑马,而他是尽可能最大程度上提高用户操作前指导,方便地为用户做出正确的选择,很好地提升了产品的易用性与使用效率。
根据我个人的理解,我总结为以下几点:
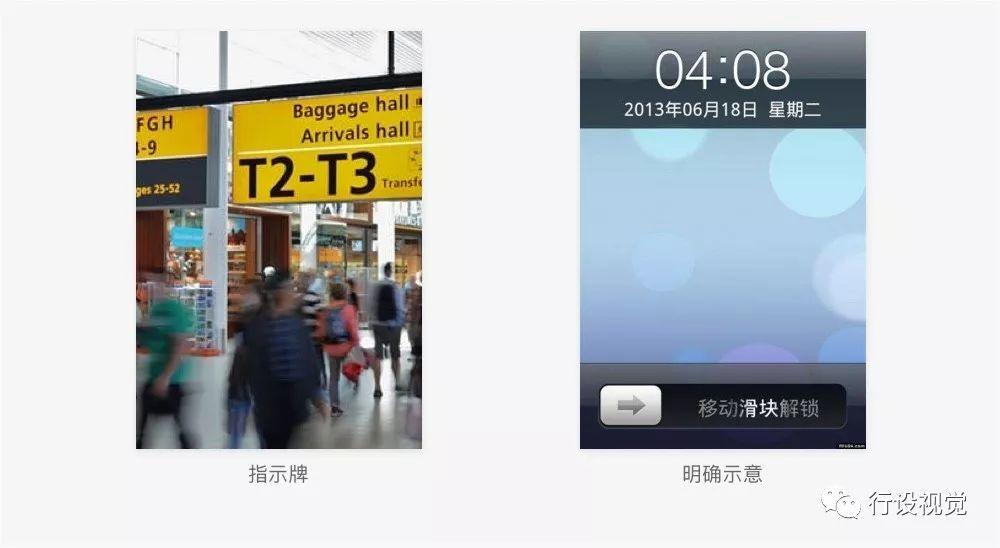
如果要尽可能让操作后的结果满足用户的预期,那么这个预期可能就是产品操作前的预知——用户非常清楚地知道这个是什么功能,就好比生活中的指示牌一样,指示如果你这样走,你**去哪?
在很早之前,苹果推出滑动解锁的时候,可谓是人皆喊好。苹果就是用非常明确的文字描述结果**如何,并且搭配指示箭头告诉用户需要这么滑。
虽然现在科技发达了,已经有指纹可以代替,但是这依旧是一个很棒的设计;所以我个人理解的是左右箭头如果表现得不够直观的时候,其实也可以用文字加以辅助描述。

减少用户的疑惑,用户在已有的习惯基础上,已经能正确理解产品界面,并不需要太多的创新、以及打破常规,如果变得太多只**让用户觉得太疑惑。
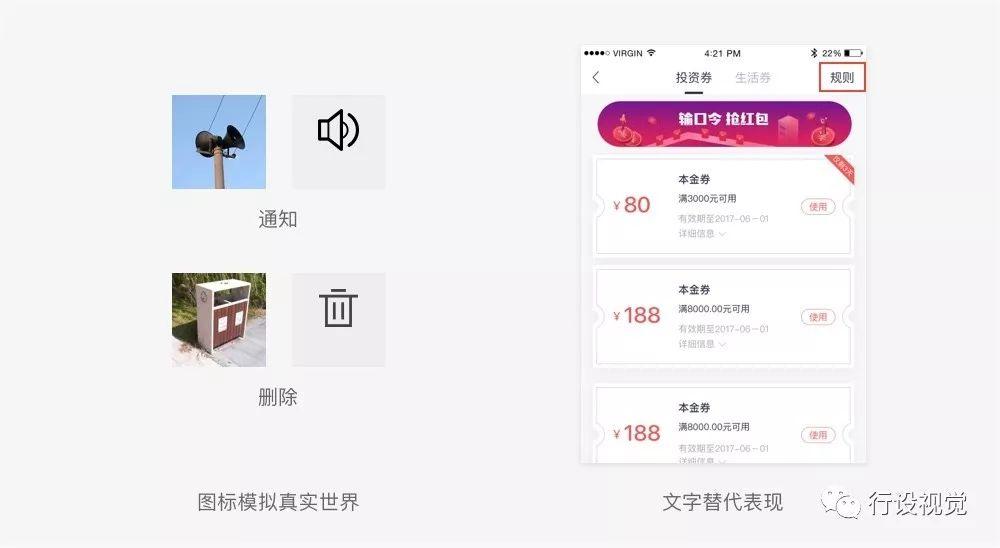
从图形用户界面的推出一直到现在,图标都作为界面中大部分功能的入口,而一个明确的图标是能够让用户更好的理解,图标都是具有明确指定含义的、或源于生活中的各种图形标志,它充分模拟现实世界,并且根据元素的关键性特征进行提炼。
但是还是有很多功能,并不能清晰地用图标展示,这个时候依然使用图标,往往**给用户带来疑惑,所以适当的时候用文字描述,效果也不错。

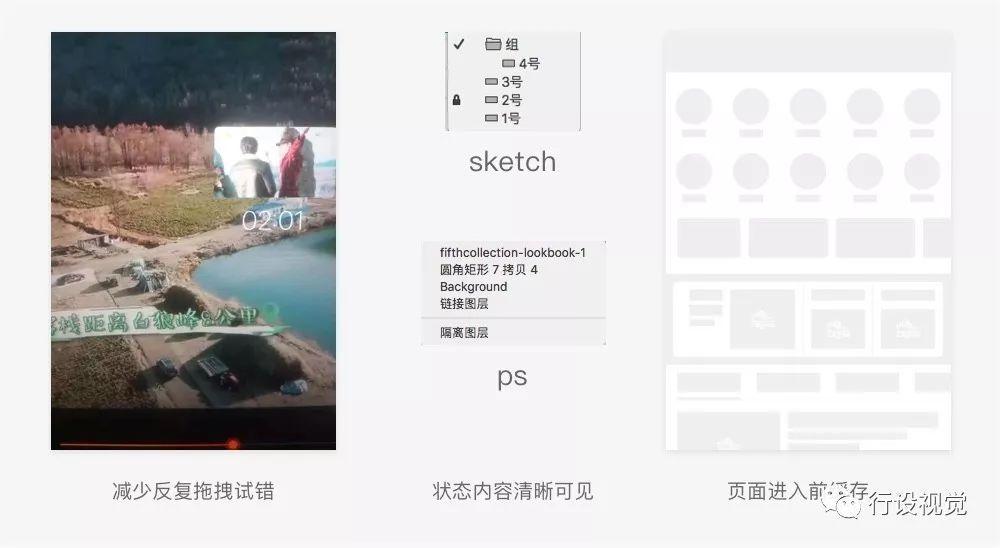
清楚明确的状态可以让用户操作前,更好地预知结果,以便省去多余的反复试错过程,在很大程度上优化用户体验。
这一点常体现在进度条、字幕索引导航上,像媒体类或者阅读类的产品,用户拖拽进度条肯定是想快进或者倒退。但是用户并不能很准确记住他想要的准确位置,所以这个时候拖拽进度条就**有一个小型预览窗口,分组导航也是这种效果,当用户区滑动调整时,他**提示跳转的目的地。
前段时间,我在使用sketch的时候也发现这个小细节,快速选择图层的时候,他**在前面显示清晰的状态,相比这一点ps就不够直观。
目前市场上的产品体量越来越大,整个界面加载时间可能需要一小**,所以越来越多产品可能**利用结构界面的形式来作为加载缓冲页面,让用户完全进入页面前更加地了解界面结构。
这种形式在部分网页端也适用。

用户对未知的事物**产生焦虑感、恐惧感,如果操作前,不能够准确判断出后果,便**感到恐惧,不**轻易操作,如果操作之后的结果与预期不一致,便**产生挫败感,那这将是一个失败的体验、进而损失用户; 因此,我们需要从用户的角度出发,尽可能的完善操作前的功能,增强设计表达能力,符合操作预期。
从问题的最本源出发开始思考,为什么**有反馈呢?
这就好比人与人走在街上,你给对方打招呼,然而对方并不想搭理你,这个时候你肯定**觉得他冷冰冰的,毫无人情味。
所以产品中的有效反馈可以提高温情,不仅如此咱们还应该做得更完善一点——我们需要准确告诉用户,你在哪?你是谁?你干嘛了!你能干嘛!你不能干嘛。
而这些就是反馈需要满足的最基本要求,那么需要反馈的形式有哪些呢?
这里,我总结了以下几点、
操作反馈,这一步属于操作的中间,而我也觉得这一步是最为关键的一步,那么何为反馈呢?
反馈说得通俗一点就是输入后即时返回输出。好比我敲键**,屏幕上里面出现字母的道理一样,但这仅仅是一种形式。反馈的表现形式基本上分为视觉、听觉、触觉这三个大类,而这些表现形式,又有哪些需要注意的呢?

反馈的形式有很多种,就像上面我举例的一样,视觉表现类的反馈,说的通俗一点就是肉眼可以直接看到的反馈,也是最常见的一种反馈形式,这种多表现于动效、弹窗、状态、文本等等。
下面呢,我重点探讨针对动效和弹窗2个方向。
2.1 动效反馈
随着互联网的快速发展,动效也越来越普及咱们的每一款产品中,但是动效的存在并不是为了凸显设计师的技法,动效也有它专门的研究方向和实际作用。
这篇总结呢也不是专门针对动效设计而说的,所以就不深入讨论。
这里我大致总结一下操作反馈中,运用到的动效方法以及作用。
2.1.1 反映状况
一个优秀的动效反馈可以很明确的引导用户视线,通过注意力的吸引让用户确定发生的内容。
比如iOS的应用,在长按之后,图标都**抖动起来,很明确的反馈给用户通过你的操作,现在可以删除了,这样可以和正常状态形成区别(曾经一度以为应用是吓得瑟瑟发抖)
在比较多的电商产品中购买商品、或者应用截图,缩小应用窗口等等一系列的操作反馈,都可能**运用到这种效果。
通过简单的路径动效,明确的引导用户关注这个操作所产生的状态,一般来说引导产生后的东西是对用户有意义的,是可以进一步操作的。
就好比我要看看购物车有多少商品了,或者截图后点击图**进继续编辑,缩小的窗口隐藏位置,所以动效的运用也是合理化的,并不是任何反馈都需要采用这种方法。

2.1.2 消除疑惑
在动效的反馈表现中,不仅仅体现在反馈结果的引导,也有很多动效的反馈。
这是为了解决用户的疑惑,用简单的动效明确告知用户目前进行的状态,减少用户疑惑,这种的一般体现在加载、**新等等。
在操作中的加载,这个是最常见的加载形式有转菊花,也**有个别产品**为了突出品牌形象,菊花换成有意义的东西。
例如今日头条就是四个字的**新,除此还有进度条的形式,例如音频加载的进度反馈,短视频播放时间进度,这种类型的表现可以明确的告知用户目前的状态(懒得找配图了,大家脑补一下)。
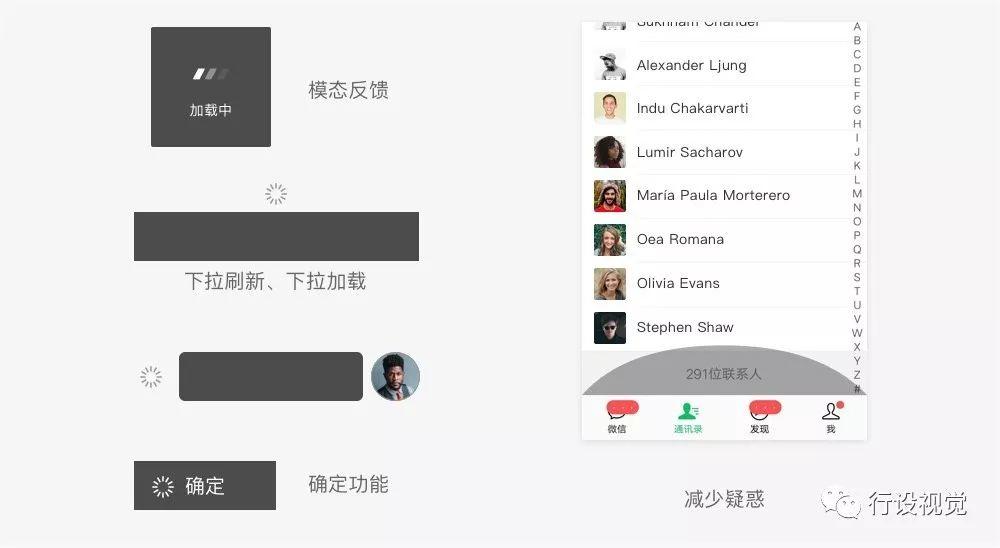
本页面操作中的状态反馈,一般**运用到模态加载,但是在有的情况下,**使得用户并不明确是哪个地方在加载。
所以不仅如此,我们还可以针对使用场景,继续明确反馈,例如下拉**新反馈,下拉加载更多信息、发送消息、确定功能等等一系列。
页面内的反馈呢,当然不仅仅局限于上面描述的。
比如众所周知的点**动效,但是如果已经通过明确的动效来反馈你已经点**,这个时候咱们就不需要使用其他方法再配合反馈,**显得额外累赘(配图有点难找,大家继续脑补)。
还有一种动效反馈,就是当我们下滑页面至底部的时候,**有小波浪的水纹,这个处理方式就很好地告诉用户——恭喜你,你已经到了最底部了,下面没东西了。
相反,如果我们缺少这个细节,可能用户**很疑惑,甚至认为手机是不是卡了。所以呢,我个人觉得,细节才是咱们设计师最应该把控的。

动效设计更好的表现过程,加强用户对界面的认识,加强了信息的传达,直观的表现状况,并且运用良好的动效反馈,减少了用户对信息间更少的疑惑。
但是动效设计的运用,不单单只是这些,还有很多很多值得我们去探讨。
2.2 弹窗反馈
弹窗类型的反馈,也是属于视觉形式中比较常用的一种方式。而弹窗也分为两种类型:一个是模态,一个是非模态(关于模态之前看过几篇文章写的很棒,建议感兴趣的同学可以单独去查阅)。

两者的区别呢,就是需不需要用户近一步操作。
那么这里呢,我也主要通过这2个方向,来大致探讨一下反馈的形式和一些细节问题。
2.2.1 模态
模态弹窗除了告诉用户信息内容外还需要用户进行功能操作,必须对其进行回应,否则不能继续其它操作。
所以一般来说,尽量减少使用模态窗口,过多的使用**导致用户视线打断,体验十分不友好,所以模态窗口的使用场景很明确。
弹出的模态不要让用户感到惊讶。让用户执行操作,如单击按钮、跟随链接或选项、触发模式。
不请自来的模式可能**使用户感到惊讶,虽然目前很多产品都采用打开即推送活动,这种方式是站着商业的角度,牺牲了一定的用户体验。
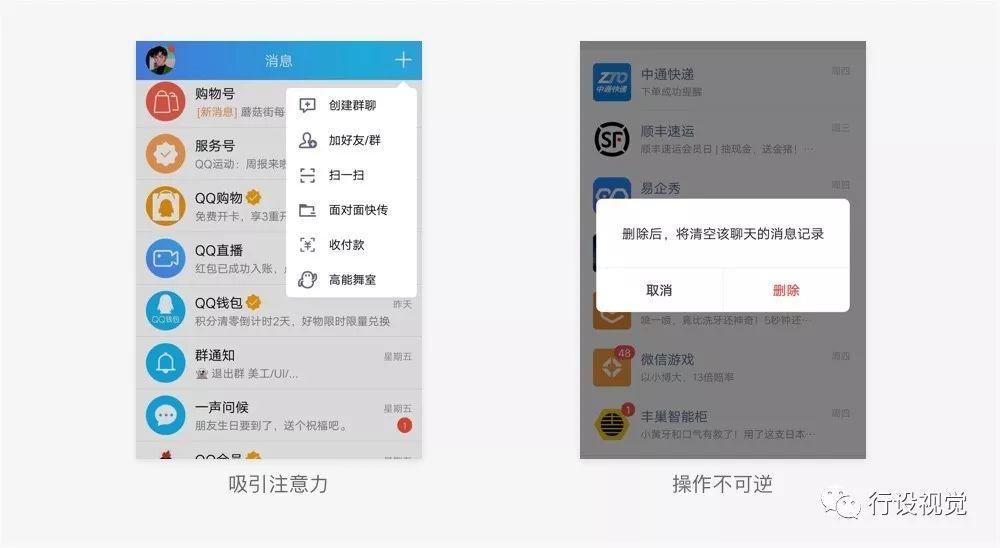
模态弹窗可以很好的吸引用户注意力。常用的有对话框、动作栏还有浮层。
对话框交代信息准确明显,用户快速掌握反馈内容,从而进行下一步操作。
动作栏一般多出现在底部,而这个更像是一个操作选项的容器,承载的内容较多。
与之差不多的还有浮层弹窗,但是浮层更具有指向性,并且不**对页面其他内容进行过多的遮挡,但是在操作性的角度上并没有动作栏方便。
在执行删除操作后,**有对话框的形式告知用户,并让用户进一步操作,因为这个操作是一个不可逆的状态,需要用户确认,并不是直接就删除掉了。
但是我也发现**的侧滑删除,并不**弹窗反馈。我个人的理解是:也许是因为**删除不**删除聊天记录,并不是很重要,用户已经通过了侧滑操作,不需要再进一步提醒,从而减少操作的负担。

模态弹窗可以很好的聚焦用户视线,重要的内容可以让用户再进行操作。针对不同的场景,我们可以使用不同的形式,但是过多的反馈,也**使得用户烦躁。
2.2.2 非模态
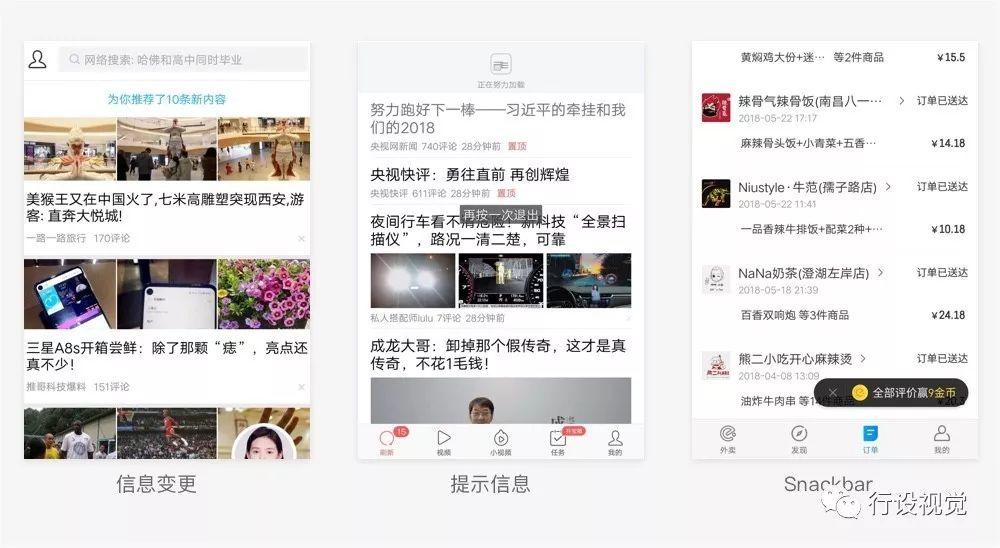
非模态弹窗不**影响用户操作,用户可以不与回应,过一段时间就**自动消失,可以说再某些基础原理上和模态是相反的,但是非模态的弹窗一般是体现产品变更的信息和提示信息等,操作后**马上给予反馈。
Toast是安卓系统的一个控件名词,在iOS中与之对应的是HUD。HUD出现的频率很少,只有iOS系统调节音量的时候才出现过。两者之间还是存在一定的不同,HUD里的内容可以变化,Toast不可以,但是现在两平台基本共通,所以在使用上并没有很大的场景限制。
资讯类的产品中,用户**新后,为了体现产品变更的信息,一般都**采用Toast弹窗进行反馈,准确的告知用户**新结果。虽然安卓的官方规定写的是Toast放置在顶部,但是在大部分的产品中,Toast的位置比较随意,颜色也可以自由变换,甚至可以搭配图标。因为Toast展示时间较短,搭配图标可以提高信息的可读性。
Toast信息提示也可以称为轻提示,相比模态的对话框,这个就比较友好,并不**打断用户的操作,以比较简单的方式提示用户信息;但是有的时候可能**被用户忽略,所以使用的时候,我们也应该根据场景具体判断。
Snackbar也是安卓系统中的一个控件,虽然他不属于操作反馈里面的内容,但是我还是简单描述一下。
与Snackbar对应的有Noticebar(通告栏),Noticebar常出现在顶部,Snackbar常出现在底部。
Snackbar和Toast明显不同的区别就是可以进一步操作,但是他又解决了Toast展示时间短的一个问题——既能不影响用户,又能较好的体现信息,引导用户操作。
所以我个人觉得Snackbar是介于模态和非模态中间的另外一种形式。

在视觉的操作反馈中,除了动效和弹窗,还有很多其他形式,例如状态等。
但是其中的道理基本都差不多,只是为了更好的让用户明白进行了这个操作,你给我一个怎么样的反馈,可以让用户比较直观的了解内容。
听觉是反馈的另外一种形式,其反馈的强度也高于视觉反馈,所以我们在使用时要极其慎重,因为过多的视觉反馈,**给用户造成干扰。
经常**使用听觉反馈的方式,比如电话和短信。
因为一般来说呢,手机来电可能是很突然的,并不是时时刻刻都看着手机;所以听觉反馈,这个时候可能更容易引起人们的注意,不仅如此,例如收到消息,或者邮件发送成功等等。
声音是直观的感受,有的时候往往大于我们所看到的东西。而我们需要充分体现现实世界中的感受,增强感官反馈,所以在有的东西表现上,我们可以适当利用听觉效果打造效果。
例如删除照**的咔呲声,就好比撕碎一样;拍照时候的咔嚓声,就好比快门一样,这样可以在扁平化的视觉上,唤起情感方面的舒适感受。

触觉反馈通常是以震动的形式,但是触觉反馈并不能很好的传递信息。
触觉反馈,在整个反馈中并不是独立存在的,它往往也**伴随着视觉或者听觉反馈一起,它可以作为一个辅助反馈的形式存在。
比较常见的触觉反馈可能就是错误操作、或者信息错误,**有震动反馈,提示用户操作错误。
还有一种反馈就是当我们调节音量的时候,我们长按音量键快速调节,当声音变成震动模式后,它**伴随着震动,反馈我们的操作结果。
触觉类的反馈虽然并不能有效的传递信息,目前的产品设计中,触觉反馈的出场率还是很少的,但是使用得当,效果也还不错,所以在运用的过程中,一定要谨慎。
操作流程中的反馈,可以说是整个流程中最重要的一步,即时响应用户的操作、确认操作结果。
在信息的传递过程中,**有不同的结果,以及各种展示的方式,我们需要用最清晰的方法去答复用户,也要是最简洁的。
正所谓只有掌握了方法的基本原理,我们才能在前进的道路上,为所欲为。
在动效和弹窗的反馈中,表现的形式有很多种,每一种可能都有自己不同的特点,体现的效果也可能**有所不同,我们应该根据具体情况具体分析。
产品交互流程的最后一步,操作后返回,这一步也是必不可少的,虽然平时都**注意到,但是也可能往往被忽略。
返回是所有操作中唯一一个可以控制页面后退的一种方式,其中还是有很多需要注意的内容,
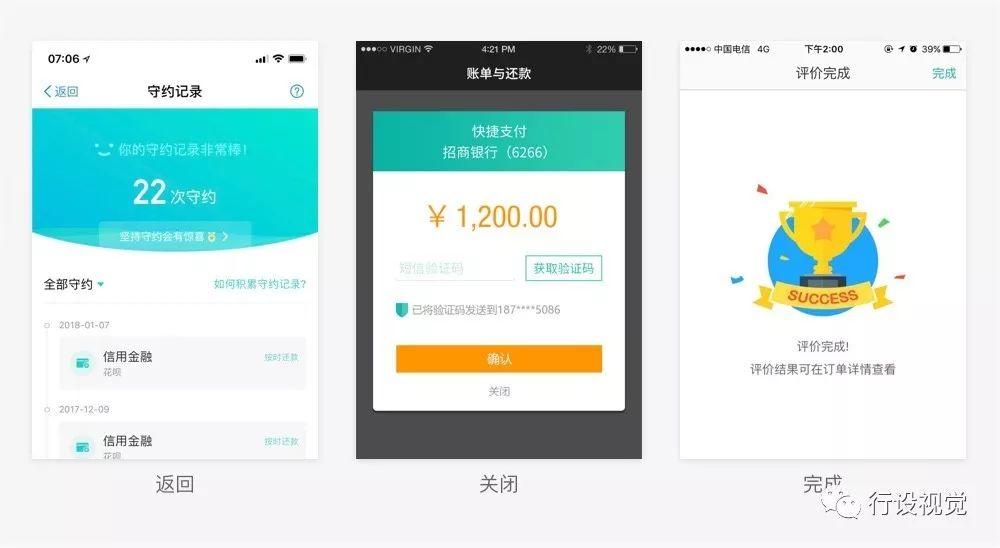
操作后可返回,但是这个返回的功能可能并不局限于返回,其实流程进行中、或者流程结束,返回的功能都有不同的形式展示,比如,关闭和完成。他们都体现的一样的功能,即操作结束后可以原路返回。

1.1 返回
返回在各种流程中都是十分常见的出现,常用的表现手法就是向左的箭头,一般出现的位置在导航栏,所以也称为反向导航。
反向导航作为唯一操控页面后退的导航方式,但是安卓的手机一般底部都**有一个物理的返回键,而苹果的手机一般都**采用右滑的形式返回。
返回功能一般出现的场景多用于二级页面及以上,通过用户的操作,进入了新的场景,就可以利用返回的功能,退出功能场景。
1.2 关闭
关闭其实和返回上本质意义还是一致的——退出功能场景。
但是关闭更倾向于整个任务流程终止,就好比上面咱们一起讨论的操作弹窗反馈,这个时候操作可返回的原理就是利用关闭的形式结束反馈,可能是取消按钮,也有可能是关闭图标。
但是这个时候要注意,关闭图标和取消按钮属于相同的功能,且只能存在一个,否则**给用户选择上带来疑惑。
关闭指的是结束一个任务流程,一般出现的场景多用于任务流程,或者该页面进行的交互操作,并没有进入新的场景,这个时候关闭功能使用居多。
1.3 完成
完成其实在某种意义上和关闭是相对的,完成更倾向于整个任务流程中,一个操作已经结束,用户完成了此次的操作。
虽然在体验产品的过程中,我发现使用完成的很少,但是也是存在的,一般更多的出现在编辑成功后、订单结算后、以及任务操作完成后,都**利用完成作为结束整个流程的按钮。

这三种类型其实都属于操作后可返回的概念,但是本质上还是有一点点不同,就如第二点里面说到的一样,同一个功能不**重复出现2个。
就比如我们常见的弹窗一样,一般只要有结束弹窗的按钮,就不**再新增一个关闭的图标,这样**显得很多余、累赘。
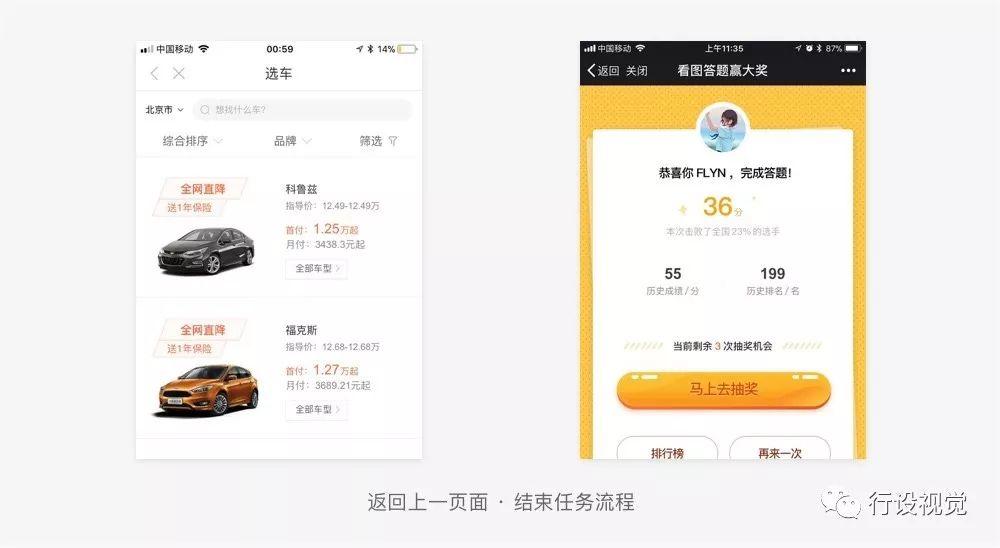
虽然上面总结的同样功能不建议同时存在,但是在很多产品中,我们可以看到返回和关闭共存的情况。
其实这就是和上面讨论的一样,在一个很长的操作流程中,用户点击返回按钮的时候,系统无法判断你是要结束流程,还是回到上一页面;所以就**出现返回、关闭同时存在的情况。

在部分产品中可能**有这种情况,但是也有部分产品并不是这种方法,他们是直接根据业务属性、以及任务的场景,最终决定返回的意义(这个我也不好说谁好谁坏,可能都有其中的道理)
在很多推荐阅读、或者相关商品的产品中,人们抱着无目的的心态,访问系统推送的猜你喜欢。
这个时候层级可能已经很深很深,一层层的返回也许不是很友好,所以有的产品使用的是直接返回到一级页面(站酷的猜你喜欢,返回就是直接回到一级页面)。
在很多购物电商类的产品中,每个店铺都有自己不同的分类结构和众多商品,用户在店铺选购的时候,也许通过关联商品、推荐商品已经绕得比较晕的时候,返回功能也许不能很好地找回迷失的路程。
所以底部这个时候都**有一个店铺的图标,而这个功能更是完美地避免了多次返回的操作,实现了快速回到店铺首页的功能。

操作后可返回,那就意味着返回功能是必须的,只不过表现的形式、种类有很多。
那么,咱们在设计返回功能的时候,需要注意些什么?我这里通过分析总结了几点。
3.1 位置
通常的返回功能都是放置在导航栏的右边,这个也一直是大家很有争议的一个问题。
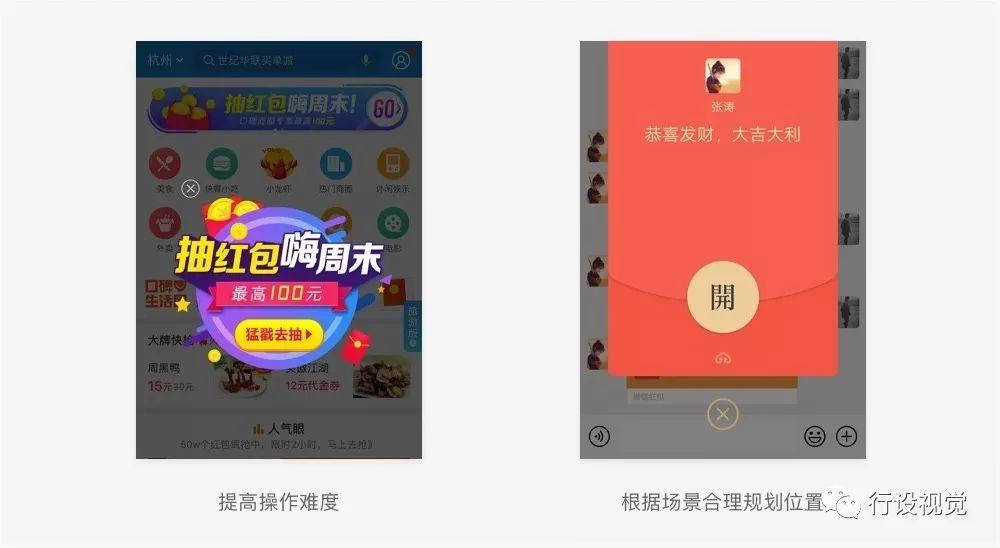
我个人觉得也许为了提高页面的停留时长,毕竟返回这个功能对整个场景影响比较大,加强返回操作难度,所以才将这个功能放置在最难点击的左上角。
苹果官方建议是将用户想点击的内容放置在右边,所以很多流程结束的完成,都是放置在导航栏的右上角。
针对这个进行拓展,我发现很多弹窗设计,大部分的关闭都是放置在右边;但是也有少许的放置在左边,也许这个就是根据苹果的官方建议,想提高弹窗的存活率,增强操作难度,将关闭放置在左边。
微信这次更新,红包界面的关闭也是从以前的左边移到了最顺手的下方。
可能因为红包界面,大家不**像广告弹窗一样反感地关闭,不需要很难的关闭;而红包如果领取完,用户也可以快速地将红包界面关闭。

3.2 分段操作
当一个信息量比较大,任务流程比较繁重的情况下,用户操作中难免**遇到重新编辑,或者返回上一步的操作。
这样也许**影响整个流程,而我之前已经填写过的信息还需要一步步原路返回,才能找到我想到的位置;但是如果我们通过分段信息展示,用户可以针对性操作,这样就避免了返回功能带来的困惑。
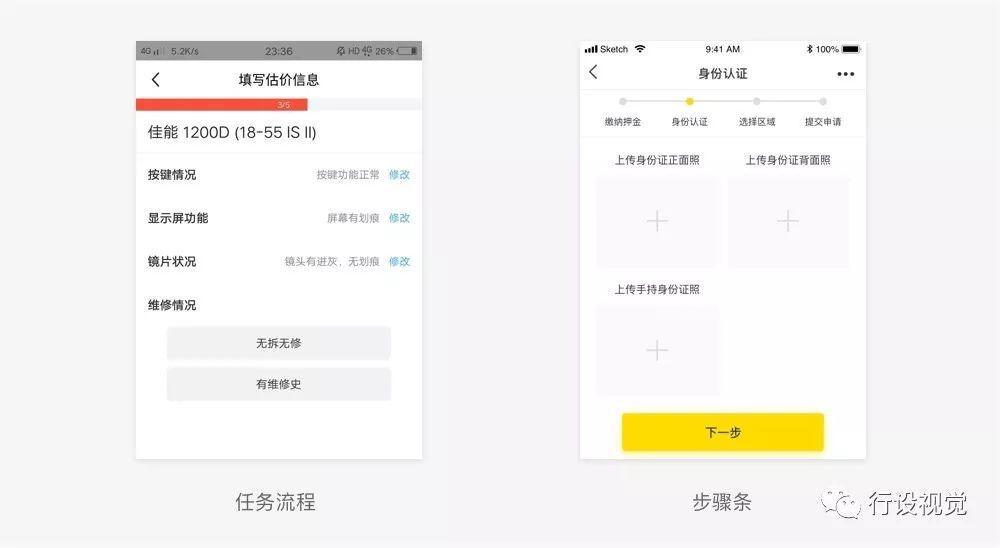
闲鱼的评估闲置功能,在任务流程中左上角的返回可以快速结束任务流程,回到分类页面,而每一条已经编辑过的信息,我们也可以利用修改功能进行快速修改,避免了更多的麻烦。
不仅仅如此,有些产品也**利用到步骤条的形式,这样不仅仅可以直观了解流程的步骤,也可以在用户需要返回的时候更加高效。

虽然我们不**落下操作流程的最后一环——返回,因为缺少返回的流程,测试走几遍就可以发现问题;但是其中隐藏的一些细节内容以及方式、种类,往往是我们所忽略的东西。
相同功能有且只有一个——减少用户的疑惑,针对不同的使用场景,返回的用途也不一样,通过任务的分解、导航栏的合理运用、随时关闭分流程等方法,提高返回功能的效率。
其实最简单的道理,大家都懂,但是并不能说出一二三四 ,甚至都是抱着我以为、我觉得,或者喊着用户习惯来进行。
其实交互设计中有很多有意思的小细节以及设计规律、方法论在其中,只不过前人已经为我们种下了果树,后人就干脆凉快地乘凉了。
但是我们还是要掌握好种子的配方,才能更好地前行。我也希望这篇文章只是一个起点,通过它拓展更多的知识内容。
愿未来,我们一起种下成长的果实。
作者:徐思磊
来源:https://www.ui.cn/detail/465790.html
本文由 @徐思磊 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议