时间: 2021-07-30 10:13:44 人气: 11 评论: 0
组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组;并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,將这些组件整理在一起,便形成组件库。组件库帮助我们节省因重复设计产生的工作时间,让我们更专注于用户体验和对产品的创新。

我们在工作中经常**遇到这样的工作场景:
这样的对话场景太常见,大家在相互推卸责任,产品抱怨设计师设计进度太慢,设计师抱怨前期没有沟通好,开发抱怨工作量增加,设计师不专业等等。这一系列的问题不断的重复出现,迫使我们去寻找解决方案。
组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,將这些组件整理在一起,便形成组件库。
一个产品必然有其固有的品牌基调和品牌倾向性,不同的设计样式**给产品带来不同的调性,为了保持产品视觉风格统一,设计师应该建立组件库,制定设计规范,统一设计样式。
交互的一致性,可以减少用户学习成本培养用户习惯,让产品拥有良好的用户体验。比如一个日期的选择组件,在整个产品中应该就一种交互方式,如果一**是滚动,一**是下拉,**让用户操作起来比较烦躁。
每个设计师的想法不同,设计出来的样式自然也不同,组件化设计可以解决多位设计相互协作的问题,节省项目时间,而且要修改,不用牵扯全局,修改组件即可。
将组件视为一个独立的产品,从多维度,多场景输出组件的方案和组合标准,在组件设计过程中,我们进行更完整全面的思考,产出更能灵活适应不同场景的方案。
新产品上线后,还需要不断的去完善,在迭代过程中可能**新增其他功能,就需要在现有组件上进行补充升级。

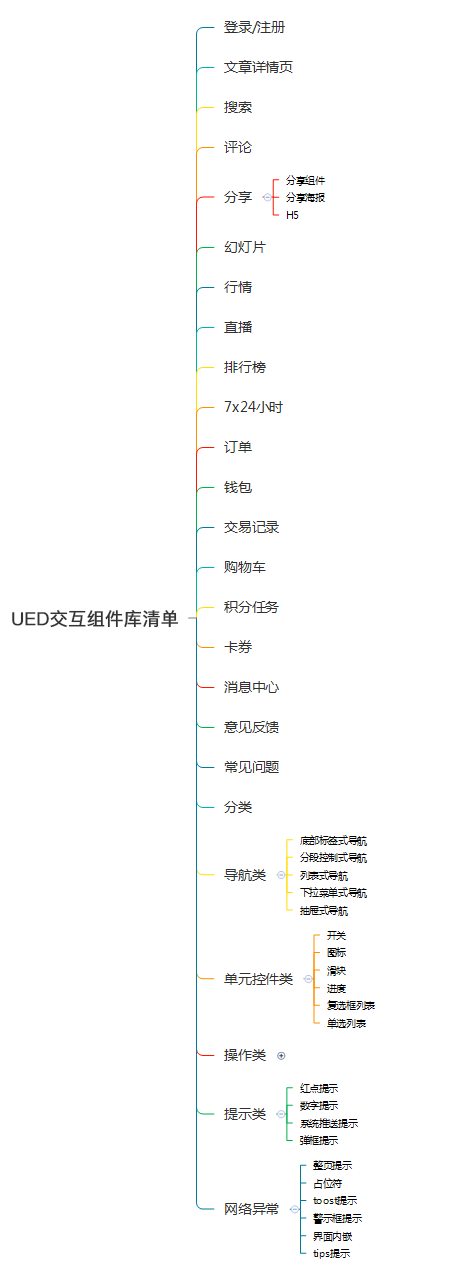
主要是整理和归类线上组件,按照公司现有产品的交互路径一步步操作,梳理项目,罗列清单。和产品或者需求方讨论未来**有哪些新业务,现有的组件是否能够满足需求,是否需要补充设计方案。
清单整理完毕后,将每一个组件建成一个独立任务,像日常需求那样,方便随时更新、复用。

把自己变成产品的深度用户,把现有线上产品完整体验一遍,绘制用户行为路径,并和需求方沟通了解后续计划,将组件的所有的当前/潜在应用场景总结出来,尽可能不遗漏场景。
比如一个分享的组件使用的场景:
针对所要设计的组件,寻找行业相关竞品,并分析竞品的设计风格、设计亮点、设计趋势,最后得出自己的设计总结并输出。
例如:



分析线上已有组件的体验现状如何,每类场景下需要解决的核心问题是什么,无法兼顾时如何取舍。
例如:
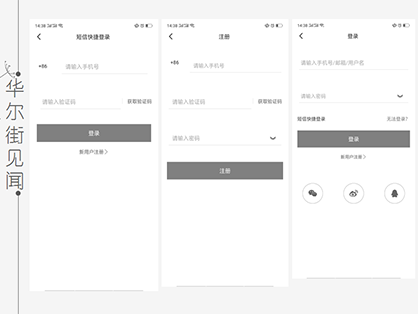
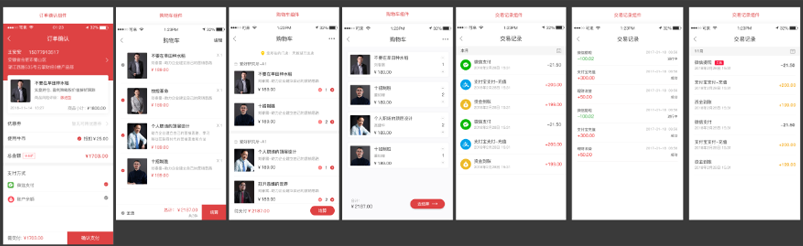
订单的组件:

把组件拆解成多个区域如下:
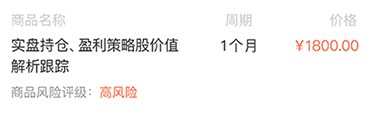
商品信息组件:

商品所支付金额组件:
![]()
风险提示组件:

支付方式组件:

思考支付方式的场景:
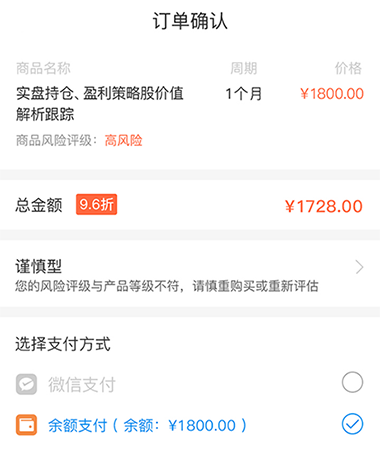
无微信支付只有余额支付且余额为0:
![]()
无微信支付只有余额支付余额支付钱充足:
![]()
有微信支付有余额支付余额支付为0:

有微信支付有余额支付支付金额充足:

支付金额组件扩展:
![]()

分析:目前线上商品信息组件排版有些拥挤,对此做如下优化:

多维度去思考组件所使用的场景和一些交互状态,考虑组件对所有场景的适应,设计一套符合自己产品特色的组件并含有多种设计方案。
设计组件时需要注意的要点:
例如:


将所设计的组件进行整合,便拥有了一个团队的组件库啦!
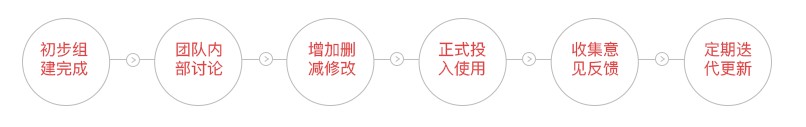
通过上面的创建流程的讲解,一个设计组件库基本建立完成了,到底是否适合产品使用呢,我们还需要进行内部讨论,听取各方的反馈意见,进行增删改查,然后就可以正式使用。
随着各项目不断的更新迭代,我们也**发现很多新的问题出现,所以设计组件库也需要像产品一样定期更新。可以定期对设计团队、产品经理、开发团队等相关同事进行意见收集,问问他们现阶段遇到的一些问题和相关建议,然后把这些反馈收集起来进行筛选判断,及时更新组件库。

组件库帮助我们节省因重复设计产生的工作时间,让我们更专注于用户体验和对产品的创新。当然组件库的创建还需要不断的积累和更新,需要团队共同努力完成。作为设计师的我们,还有很多需要去学习的地方,让我们一起努力吧!
本文由 @xuanruiyu 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。