时间: 2021-07-30 10:13:43 人气: 8 评论: 0
今天和大家分享一个忘记密码表单特效,enjoy~


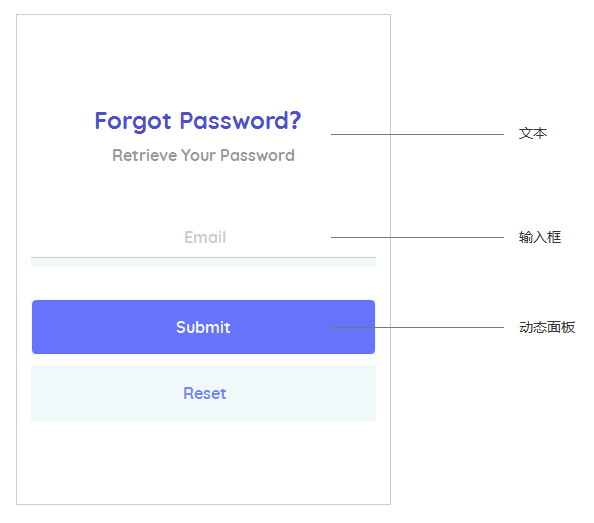
我们先看一下,本案例使用到的元素:

文本部分,我们就咱不做介绍了,这里依次说一下“输入框”的设置 & “动态面板”的设置。
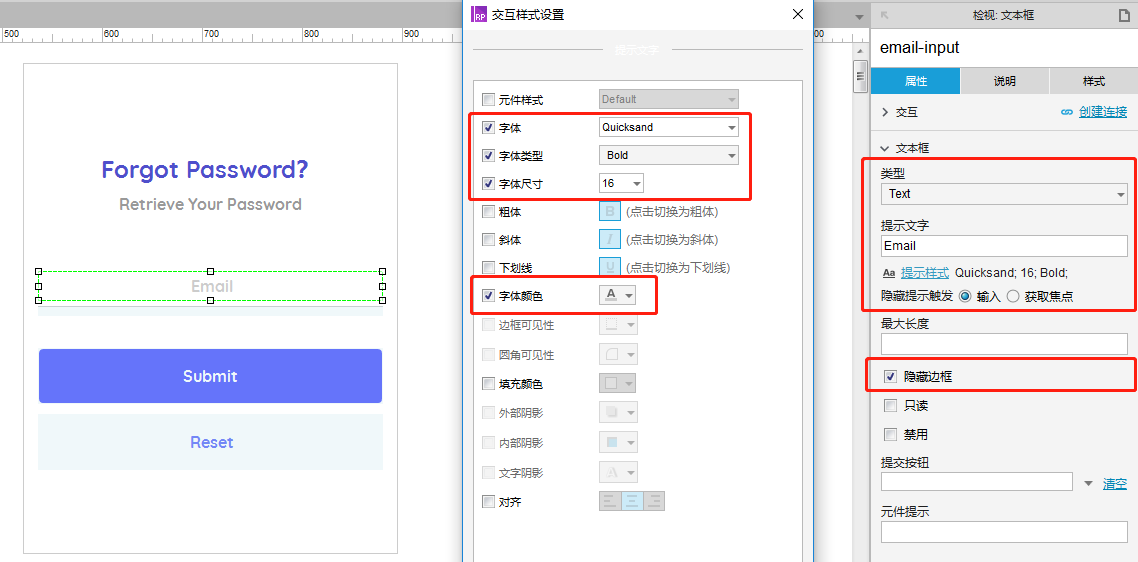
我们从元件库,拖拽一个文本框至对应位置,然后设置它的属性。如图所示:

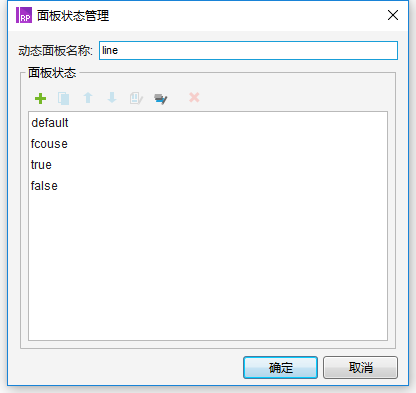
(1)动态面板A-line
我们首先创建一个动态面板,命名为line,并且创建4种不同的面板状态:
每种状态,使用不同颜色的线条来表示

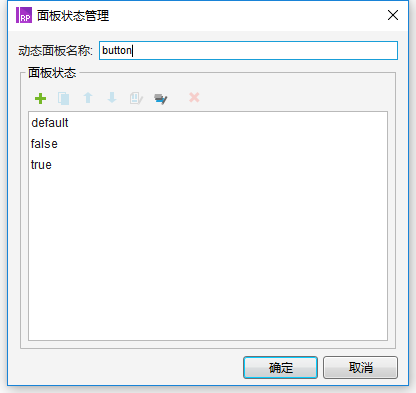
(2)动态面板B-button
我们在创建一个动态面板,命名为button,同样创建三种状态:

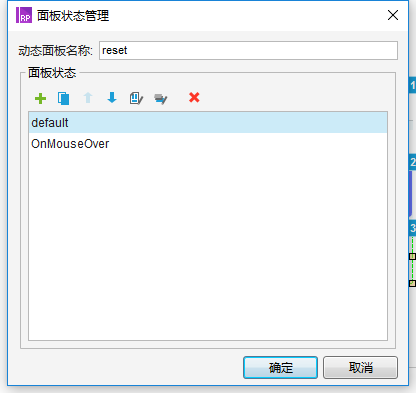
(3)动态面板C-reset
最后创建一个reset的动态面板,用于恢复“line”&“button”2个动态面板至默认状态。

(1)输入框交互
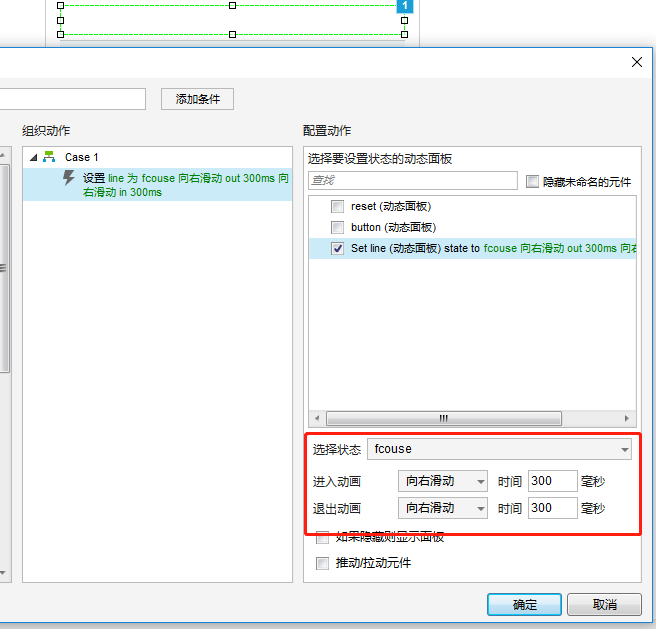
我们选择输入框,双击“获取焦点时”,设置动态面板(line)显示“fcouse”状态。

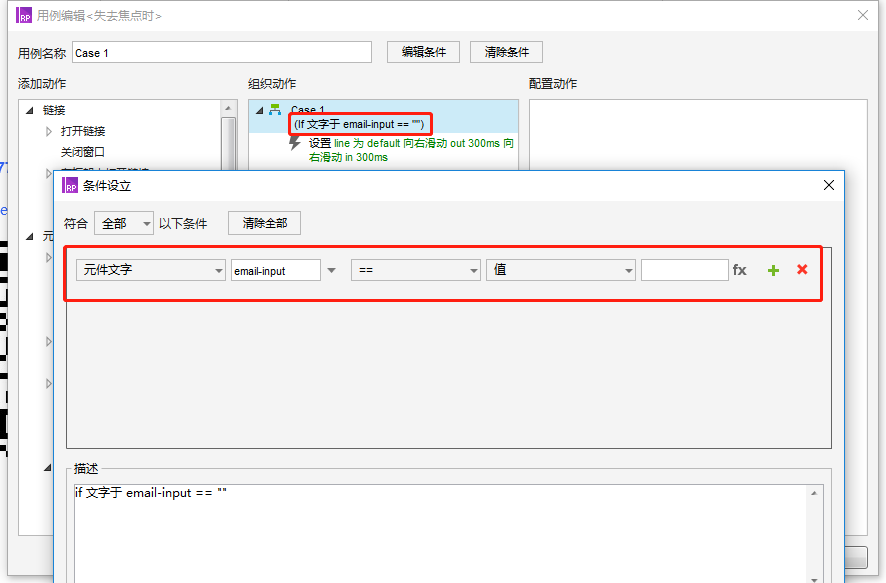
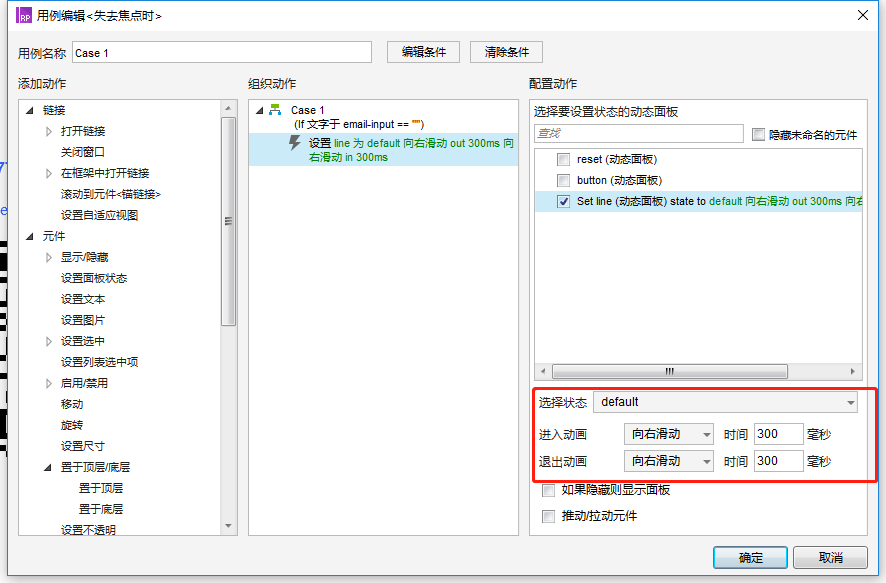
同样,给输入框添加“失去焦点时”的交互,这里**要考虑到一个问题,如果输入框有值得情况下,我们就不做任何变更;如果失去焦点时,输入框没有值,则设置动态面板为default状态。
条件设置如下:

动作设置如下:

(2)button动态面板交互
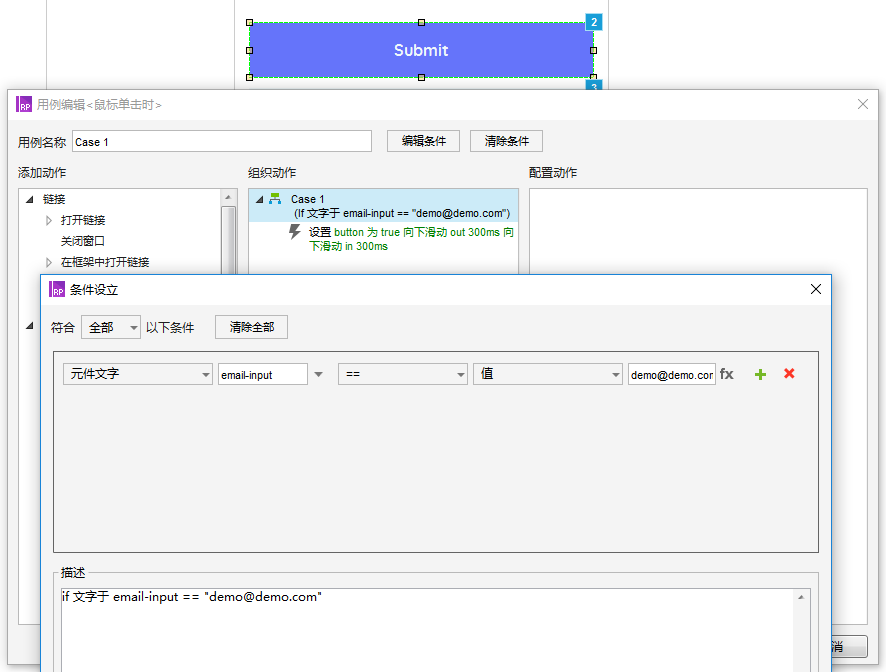
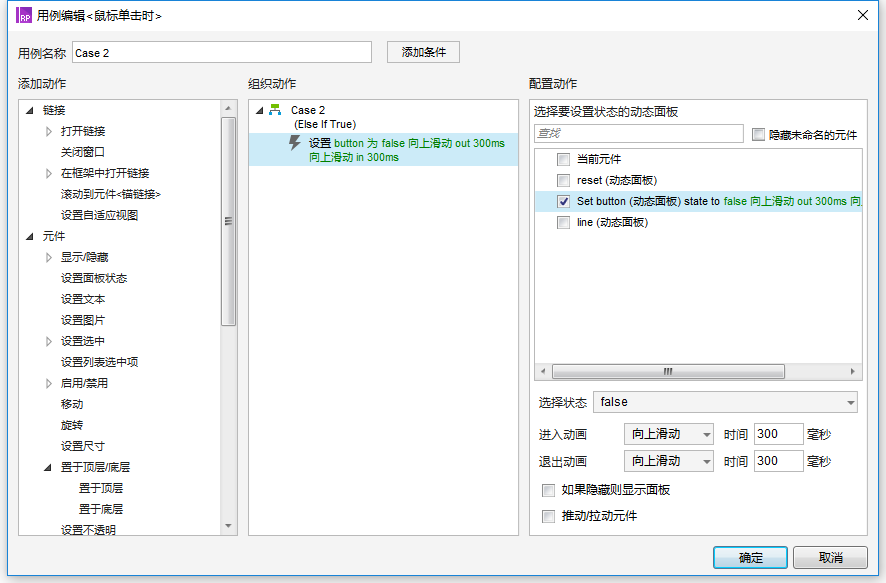
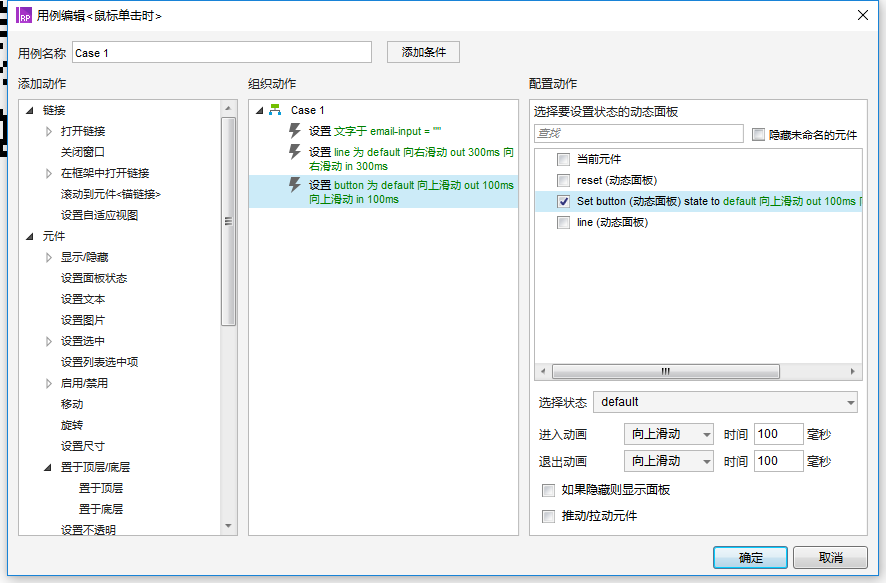
button动态面板,前面说到过存在3种状态,所以我们要对点击动作进行条件判断,当点击按钮时,如果输入框值为demo@demo.com,则显示true状态,否则显示false状态。


(3)reset动态面板交互
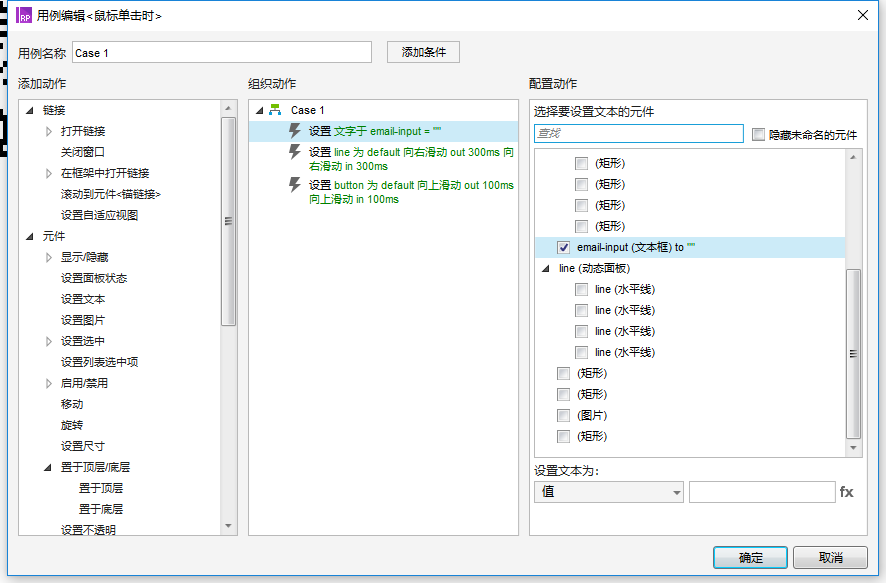
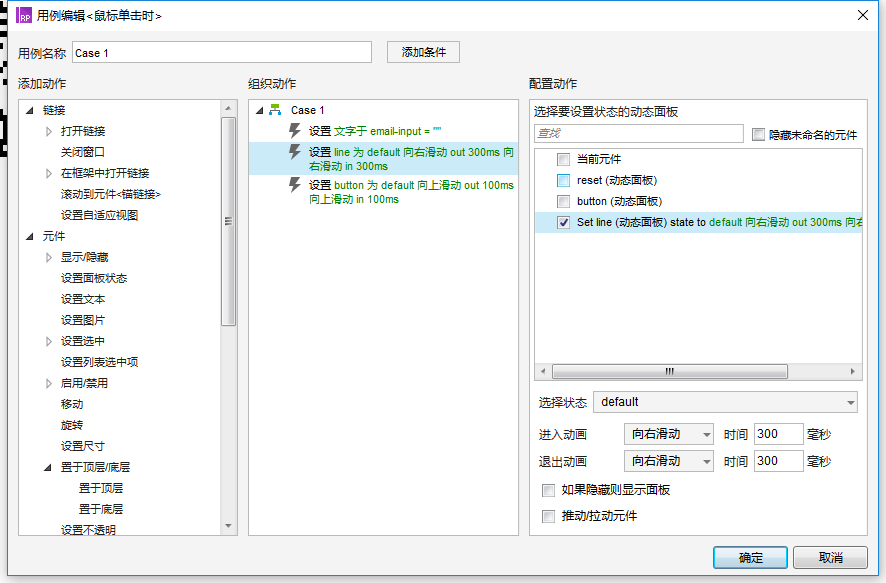
reset动态面板的作用,是用于恢复输入框和button面板默认状态的,所以我们对其添加了点击动作。设置如图所示:



全部完成后,按F5进行演示即可。
https://pan.baidu.com/s/1DlLApPUQMvQhaE89gvOJvA
如有问题,欢迎大家留言!
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者