时间: 2021-07-30 10:13:57 人气: 16 评论: 0
什么是视差运动?视差运动是怎么产生的呢?与交互的关系是什么呢?

先来回想一下,在界面设计中有哪些方式可以表现信息的不同层级,大小,颜色,位置,阴影,模糊,透明度。这些方式大家可能已经非常熟悉。但事实上,在真实世界中,我们是如何分辨信息层级的?最熟悉的,不应该是距离吗?
因为有了远近的区别,才产生大小、清晰度、阴影等差别。但由于二维屏幕的限制,我们只能通多其他方式表现远近,比如前景清晰后景模糊,近大远小,阴影投射高度等等。
但归结起来,这些都是用静态的方式表现远近,而今天想介绍的是一种动态的方式,视差运动。
视差运动这个名词可能很少听闻,但相信大家都有所印象,比如苹果壁纸的透视模式,其实就是一种视差运动。更常见的应该是在一些横向卷轴的游戏里面。
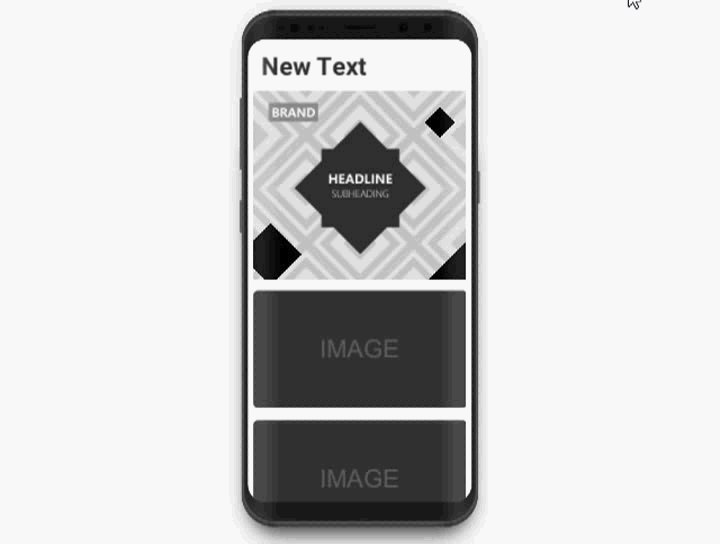
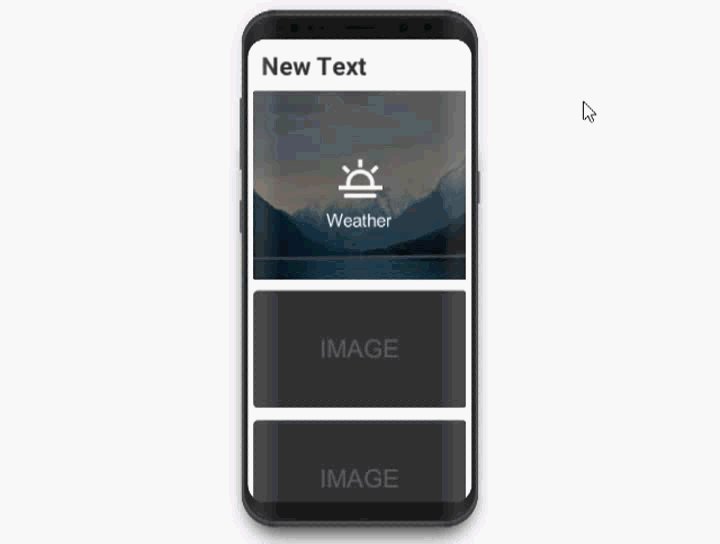
视差运动可以在平面中呈现出强烈的立体感,使得界面信息更加吸引(图一)。

图一
事实上,视差运动已经不是什么新鲜概念。但是为了让大家有更清晰的认知,笔者总结了一些心得。
视差运动在日常生活中很常见。回忆一下,当你坐在前进的列车上时,有没有感觉距离你近的物体(如:围栏)**运动特别快,而距离你远的物体(如:远处的楼房)**运动得相对慢很多。
那么,是什么导致了这样的现象?
首先,我们需要明确一点,人眼判断一个物体的快慢并不是以大地为参照物,而是以我们人眼本身为参照物。
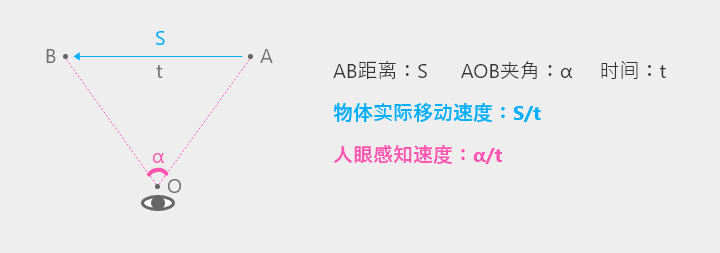
如图二,设人眼所在的位置为O,物体从A点到B点的实际速度为AB的距离/时间,但事实上,人眼感知的速度是夹角AOB的角度/时间。
明确这一点后,接下来就是基本的几何问题:

图二
第一种情况,平移运动,就好比你坐在前进列车上,窗外的物体其实就是在你视野中平移。
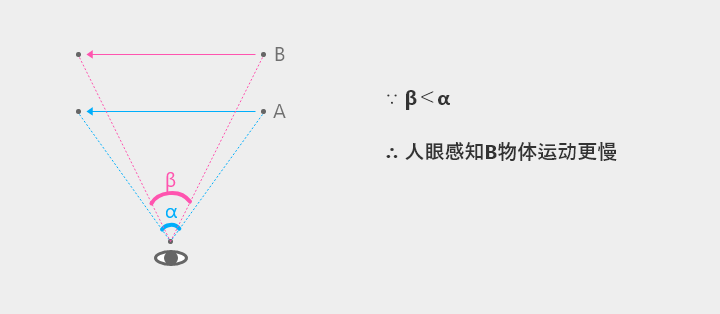
这种视差运动的原理如图三,AB两个物体在同样的时间内平移了一段距离,但AB物体距离眼睛的距离有差异,在图上可以明显看出,夹角β小于夹角α。
也就是说,如果以人眼为参照物,AB两个物体的角速度是不一样的,这使得我们感觉远处物体移动更慢。而这,就是视差运动。

图三
第二种情况,旋转运动,就好比你平时摇着头看东西。这又有三种不同的子情况:旋转中心是人眼本身、中心在人眼前和在人眼后。
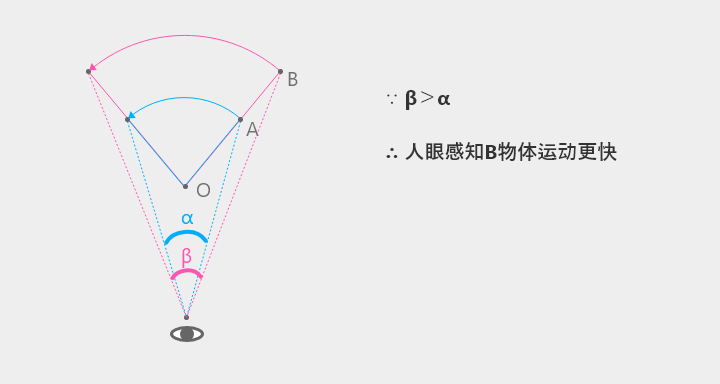
先说一种最特殊的情况,旋转中心在人眼前。如图四,AB两个物体同时绕着中心O旋转,B物体离中心更远。
可以看出,对于点O而言,两个物体的角速度是一致的。但对于人眼而言,由于中心点不在人眼的位置,所以AB两个物体的角速度是不一致的。
从图中可知,夹角β大于夹角α。有趣的事情出现了,在平移的情况下远处的物体感觉运动得更慢,但在这种情况下远处的物体反而更快。
而剩余的两种子情况就不多阐述,相信聪明的你已经知道答案。

图四
说了这么多视差运动的原理,其实就是为了让设计更加接近本质,更有说服力。
当看到一个好的设计时,不应忙着借鉴,应该深入思考其设计的源头。就好比刚刚列举的视差运动情况,大家都常见后景比前景慢的现象,但只要稍作分析就能发现,其实也**存在后景比前景快的情况。
视差运动的不同形式刚好对应着不同的屏幕交互:平移运动对应着滑动屏幕,旋转运动对应着转动屏幕。
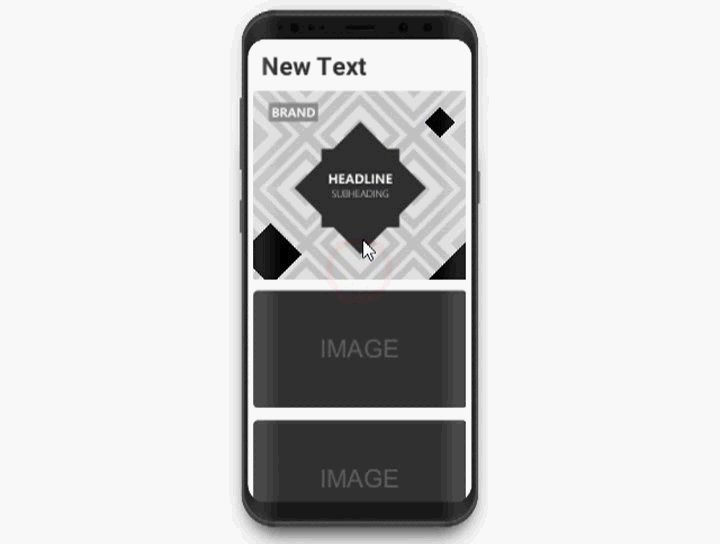
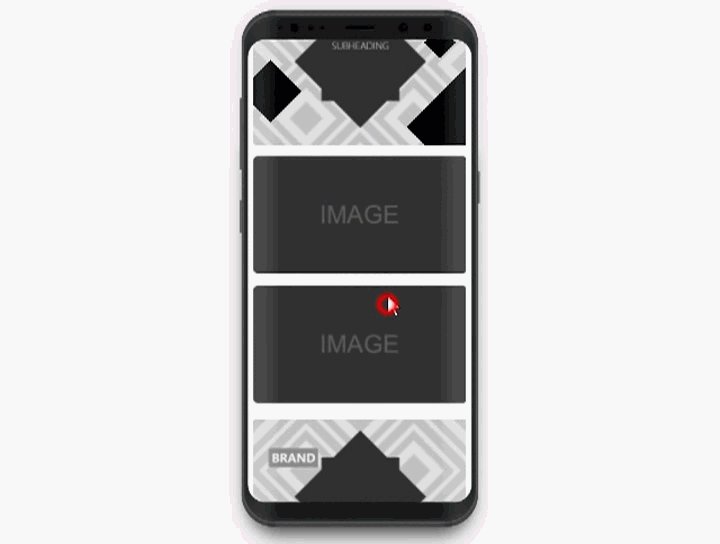
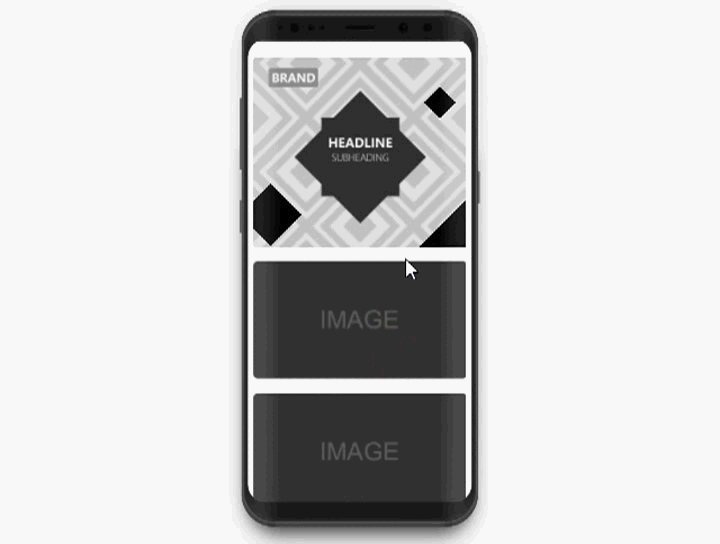
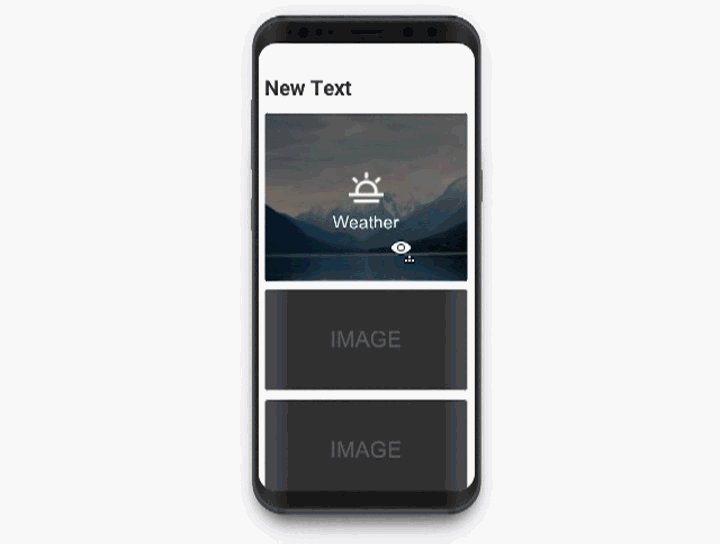
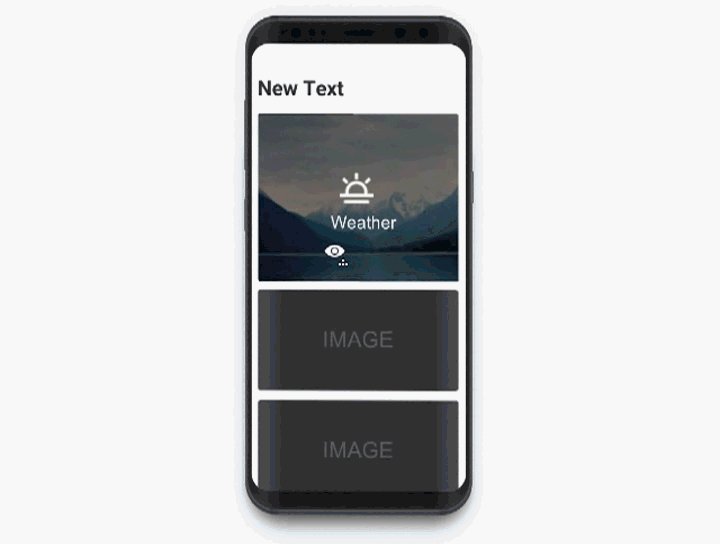
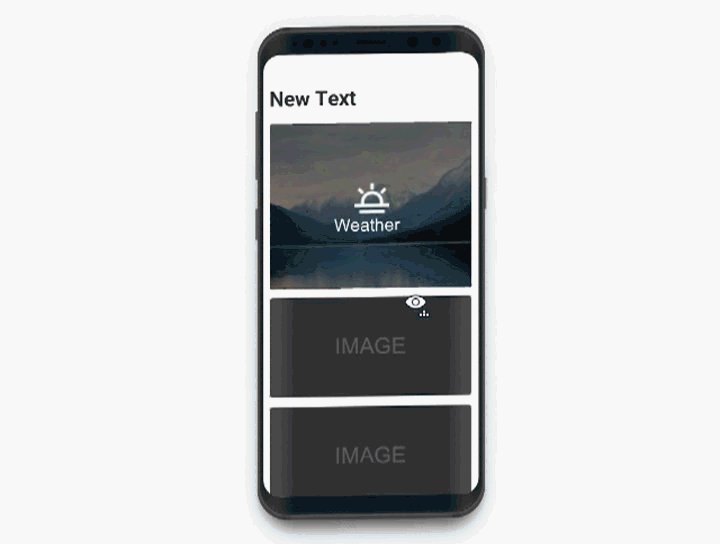
随着交互动作的发生,视差效果也**同时表现出来,如图五、图六所示。
需要强调的一点是,视差运动需与交互动作匹配,立体感才**更加真实,否则**有一种别扭的生硬感。

图五

图六
我们已经知道现实中产生视差的基本原理,但投射到屏幕上应该怎样去实现?
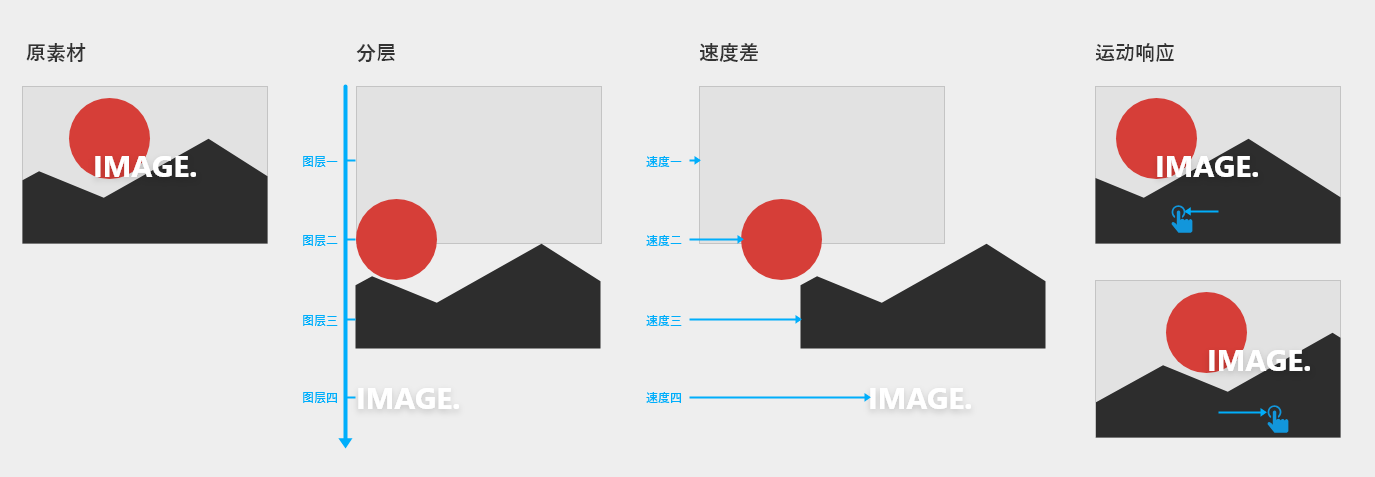
三个要点:分层、速度差和运动响应。

图七
分层,即界面元素是相互分离可以独立控制的。这就跟PS中的图层概念一样。一张图**可由多个图层组成,改变一个图层不**影响其他图层。
速度差,即界面元素在屏幕内运动的时候以不同的速度运动,且按图层的顺序逐层递减或递增。
运动响应,即当交互行为发生时,运动**随之发生,而且即时响应。
具备以上三点,就**产生视差运动,元素将**活现于界面上。
首先,以平移的视差运动为例,运动越快的元素意味着越接近眼睛,但运动越快的元素却越干扰视野,所以请慎重控制速度。
其次,视差运动也有诸多弊端,比如:对内容的要求更高,以前只需要提供一张图**素材,但视差运动要求提供多张图**素材;对系统性能消耗更大,不流畅的界面反而更影响体验。
最后,请不要滥用视差运动。处处强调等于没有强调,处处惊喜等于没有惊喜,作为一种能带给用户全新感官体验的设计手段,克制使用,效果更佳。
作者:genrry,公众号:设计师阿余。热爱设计,关注用户体验,分享设计思考。
本文由 @genrry 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议