时间: 2021-07-30 10:13:58 人气: 35 评论: 0
本篇文章对交互设计中的图标动效(iM)的设计进行了详细地介绍。

在《动效设计-交互设计的最后一公里(一)》中已经将动效的类型划分为四种:品牌类动效、引导类动效、转场类动效、反馈类动效。
交互动效在图标中的体现,可以延伸出微观层面的iM(图标动效)。
相较于产品页面的宏观动效(如转场动效、品牌动效)而言,iM有特殊的使用场景,创作思路、实现方式与宏观的页面动效有较大差异,特在此独立章节详细阐述。
图标(Icon)是世界范围内的通用语言,具备象征意义或隐喻,它跨越了国籍、种族、年龄和性别而存在。
图标的产生是经历了漫长的时间,人类在很早以前就靠图标来表达自己并且与他人沟通,象形文字与甲骨文就可以理解为广泛意义上的图标。
iM,也称为图标动效,简而言之,即带有MG动画的图标。
iM简单来说,包括了图标的起始与终止两个静止状态以及两种状态之间的变化过程。
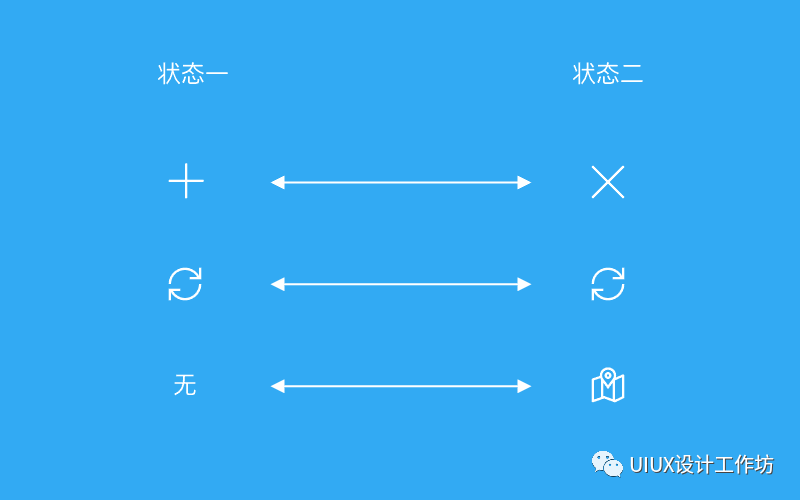
iM的形式多种多样,但是大体上可归纳为三种。
1)iM前后状态不一致,即起始状态与终止状态为两个图标。如添加与关闭按钮。
该种iM是较为常态的图标动效,同时也是应用创作技巧最为广泛的形式,包括了起始与终止状态以及两者之间的变化过程。
2)iM前后状态一致,即起始状态与终止状态为同一个图标。如**新按钮。
该种iM常出现在无限循环的loading页面、提示页面等,其表现形式较为单一,多为图标属性自身的变化,如旋转、缩放等。
3)iM只具有前后状态中的一种,即图标经过变化出现或消失。
该种图标多出现在页面跳转前后页面中,与页面之间的转场动效配合使用。

三种形式
因此,iM往往是成对出现的,或是同一图标点击前后的状态,或是关联性图标的组合,抑或是有无的组合。网络上关于图标绘制的文章已经很多了,因此,本文仅对iM的起始与终止状态之间的动态关联进行探讨。
归属于微观动效范畴的iM,它的设计原则遵循着动效设计的基本原则。因依存于使用场景,顾也有着自己的特殊之处。
1)形式简单
iM作为动效设计在图标领域的延伸,因此,多数iM的形式要足够简单,避免过于酷炫,影响用户对页面内容的关注度,从而对用户的操作造成干扰。
2)弹性时长
在不同的场景中,iM的时长是不一样,同时也没有统一的标准。比如,loading动效中,其动效的时长,与设备的反馈时间息息相关;而导航类的iM动效,其持续时长应该在0.5秒以内,符合用户对设备反应的认知,达到最佳的操作体验。
3)节奏合适
此处的节奏指的iM的运动形式,多数情况下,缓动效果的iM的体验较为合适,但是,一些情况下,如科技感的iM中(扫一扫),直线运动更能体现出科技感。
IM设计更多的是根据具体使用场景来确定的,很难统一、严格的原则现在IM设计。
在移动端的应用中,设备的显示区域较为有限,采用具有广泛认同意义的图标,一方面可以节省页面空间,突出页面重心,让页面更有层次感;另一方面,图标含义丰富,也更容易让用户识记。同时,图标能够有效的避免多语言情况下的适配问题。
作为页面动效的重要组成部分,iM除了图标本身所具有的意义与作用外,其在页面产品中的作用与页面动效大致相同,主要体现在以下四个方面:
1)引导
相较于静态页面元素,动态的页面元素更加引人注意。iM的引导作用主要是图标本身的指引意义,告知用户图标可以点击,背后有页面以及是什么页面,可以指引用户接下来的操作,以及操作完以后,如何回到前一个页面等。
2)提示
提示是用户操作前,页面对当前页面的变化(如新消息等)对用户的提示。提示是产品目标的重要载体,能够引导用户去关注需要用户关注的内容。因此,iM可以根据需要用户分配的关注度进行相应的设计。
3)反馈
反馈是设备对用户操作的回应,作为触控类的设备,页面展示元素有限,用户需要不停的在页面之间跳转,这就需要手指与设备之间的交互存在较多的交互。作为智能设备,对用户的操作做出适时的反馈是产品足够聪明的体现。反馈诗对页面进行**新、加载等操作之后出现的信息的衔接,缓解用户等待时的心理烦躁感,或者带来某种程度上的小惊喜。
4)升华用户体验
好的用户体验是产品生存的基础,也是产品脱颖而出的必备条件。提升产品用户体验的方式有很多,在图标方面,除了在图标形式与释义上的精心雕琢外,引入动效图标也是产品演进的重要方面。
适当的iM能够有效的提升产品气质,引导用户对产品的操作,缓解用户在特殊页面下出现的焦躁、与困惑,从而提升用户体验,增加用户粘性。
iM是产品动效在icon层面的渗透与表现,将单点页面在时间与空间上进行拓展,同时在展示产品气质与提升产品体验方面发挥着潜移默化的作用。
iM的分类有相当多一部分是根据图标的分类而定的,有个别图标的分类方式则受到产品类型、平台、行业等的影响较大。若根据图标在产品中与用户之间的交互过程来分类,作者将iM大致分为四类:
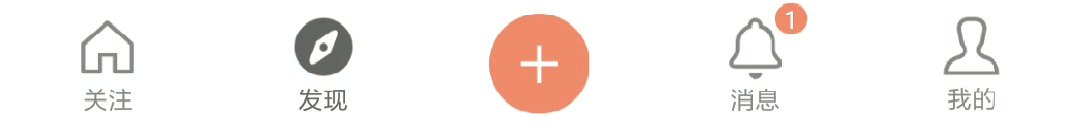
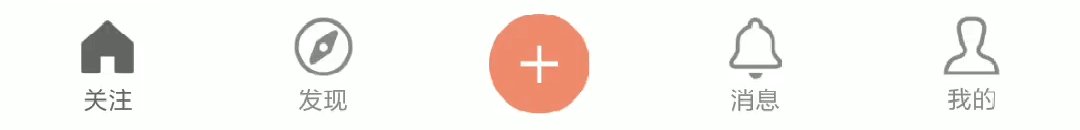
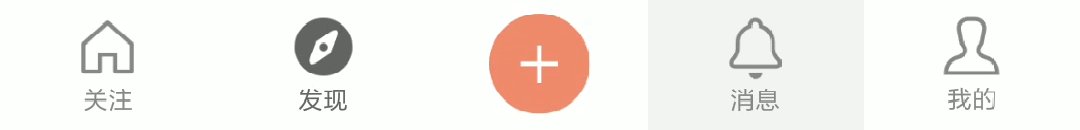
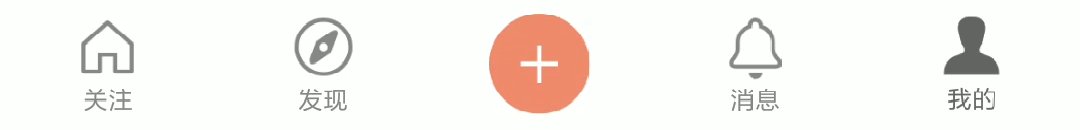
1)导航类
导航类iM主要包括底部菜单栏图标、菜单、返回等,是移动端产品中最常见最普通的动效图标,其作用主要是引导用户操作并对操作的目标进行说明,或说明页面之间的关系,体现了页面的逻辑以及操作关系。

导航类
2)体验类
体验类iM包括加载类以及特殊页面的iM,一方面作为页面动效的补充,用以衔接操作,润滑操作流程,另一方面对不友好反馈做出弱化处理,缓解用户的焦躁、不悦。

体验类
3)提示类
提示类iM也能引导用户操作,但是其强调的是时效性,一般发生在操作之前。该类型的iM不需要手动触发,一般是设备(产品)本身触发的、需要用户关注并进行处理。如新消息通知、产品更新提醒等。

提示类
4)状态类
状态类iM一般是操作后的设备(页面)的延续动作。该类型的图标应用在持续性的操作中,与加载类的iM类似,但是加载类的iM是动作衔接中出现的新的图标,而状态类的iM是操作的延续,如WiFi、扫一扫等。

状态类
iM的创作需要充分考虑图标起始与终止图标的状态,以便找出较为合理的转换方式。也就是说iM设计就是对起始与终止图标之间变化形式的设计。
目前,iM设计有多种方式可以采用,主要包括以下几种:
1)元素变换与重组
元素重组就是将起始图标中的原始状态进行重新组合,产生终止图标的形式。该方式应用较为广泛,比较适合一些抽象意义的图标,通过线性的位置、角度等的变化重新组成图标的终止形式,完成图标之间的变化。
同时,元素的路径、面积也可以进行相应的变化形成起始图标与终止图标之间的联系。

元素变换与重组
2)路径勾画
对于线性的符号化图标或抽象图标,路径勾画也是常用的一种。即从一起点,沿着图标路径勾画出图标形态,而起点就是连接起始图标与终止图标的桥梁。在两种图标状态之间,采用逆向路径与正向路径之间完成转换。
一般情况下,路径勾画用时较长,****出用户最佳的等待时长。因此,勾画路径的方式一般很少用到,通常出现在loading的iM中。

路径勾画
3)模拟现实
模拟现实即对图标含义的场景表现,赋予现实生活中的表现形式,将图标的起始与终止状态联系起来。
模拟现实是iM创作的主要思路,该方法将图标的显示意义与动效相结合,既能更好的对图标释义,同时能够让图标的动效更加生动。

模拟现实
4)景深变换
景深变换是通过图标的缩放、透明度的变化,营造出视觉景深的前进与后退,从而实现图标起始与终止状态的切换。

景深变换
景深的变化不仅可以实现元素的消失与出现,同时也可以实现形状的变换。
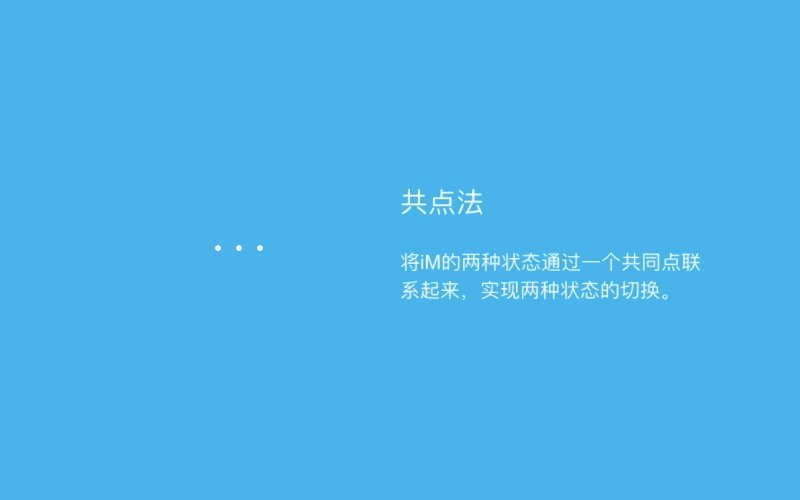
5)共点法
共点法是指,起始图标通过属性的变化到达一个点,再由该点进行反向变化,到达终止坐标状态,完成iM的全过程。其中,中心点并不仅仅只是物理意义上的点,也可以是线或者面,还可以是逻辑上的转折点来实现图标的切换。

物理共点法
如该方案中,其中心点就是逻辑意义上的点——透明度的变化,在起始图标与终止图标的透明度相向变化,完成图标之间的切换。

逻辑共点法
6)路径填充
路径填充发通常应用在底部导航中,iM的起始状态为线性图标,而终止状态则切换成面性图标,同时为图标的线框填充颜色,显示当前图标为选中状态。

路径填充

路径填充(简书)
随着手机性能的逐渐强悍,动效设计成为了产品用户体验提升的重要途径。在图标设计方面,iM除了应用在图标与图标之间,还可以用到图标与控件、图标与页面之间。
通过图标的属性变化,实现与控件之间的切换,如下图,通过搜索按钮的属性变化,完成了图标与搜索控件之间的转化,拓展了iM的应用空间。

图标与控件

来源网络1

网络来源2
iM的拓展应用,使得页面的展示更加立体,页面之间的切换更加流畅,富有情趣,同时可以在感官上降低页面结构的复杂度。
iM是基于图标进行展示的微动效方案,在不同产品中的表现方式各不相同。特别是在智能手机的应用中,设备的硬件条件较为理想,同时对动效资源的限制较少,对于动效设计的发挥是比较有利的。
iM的设计方式不一而足,很难完整的归纳总结。本文只是对图标动效的初步探索,尚有较多不足、不全之处,请大家多指教。
注:文中出现的动效案例(网络来源以及简书菜单除外),仅有路径勾画以及iM拓展应用中的iM是AE制作的,其余均为Principle制作完成。
弘毅道,公众号:UIUX设计工作坊,人人都是产品经理专栏作家。关注to B业务,尤其擅长后台程序界面设计,包括需求沟通,原型设计以及后期的设计评审等。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议