文章跟大家简单的介绍了一下移动端常见的十大交互样式,一起来看看~

一、什么是交互范式
交互范式:一组被可重复使用、被用户熟知、蕴含设计经验的界面交互模式。
通俗点说,就像是一组组的模板,我们在使用模板时,需要考虑到报告的主题、听众。同样,交互范式在使用时也需要考虑到产品的定位、运营能力、用户群等。今天我就来简单介绍下移动端常见的十大交互范式。
二、常用的十大交互范式
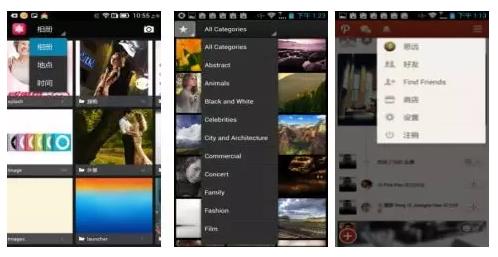
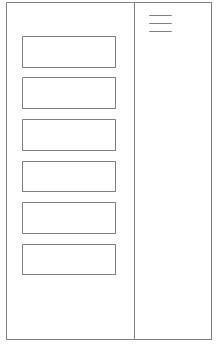
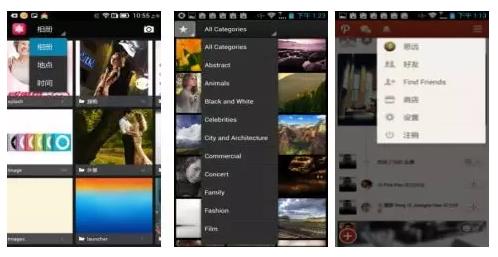
范式一:抽屉式

特点:
隐藏内容,需要时展开;
- 抽屉栏一般从顶部,底部,两侧拉出(侧边栏);
- 抽屉展示一般是具体内容,弹框一般是完成设置或任务;
- 抽屉隐喻在交互体验上更加自然,和原界面融合较好。
适用于:
- 常见于浏览器、浏览性产品(阅读、资讯);
- 高级操作、隐藏较深(专家用户的快捷键);
- 动效果控制时间在0.2s左右;
- 抽屉并不是高频的操作,主流体验在当前界面上面。
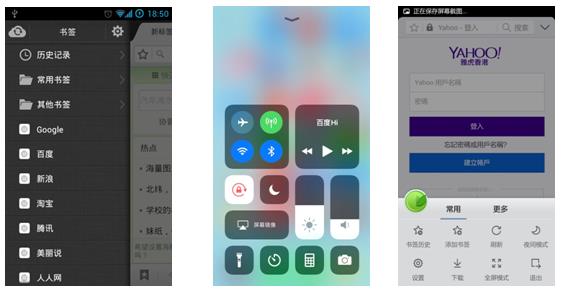
举例:

抽屉式比较适合浏览型的产品,比如早期的知乎(80%阅读、20%的切换),后来知乎变成了tab式结构,因为知乎由问答式产品逐渐变成一个平台,内容比较多、信息展示量增加。
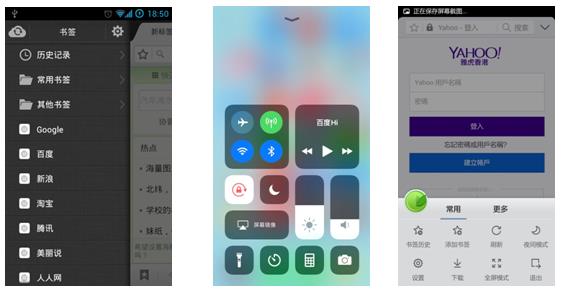
范式二:下拉式

特点:
- 通常伴随动作;
- 是早期谷歌平台的设计规范;
- 可以节省界面。
适用于:非高频操作、快捷操作。
举例:

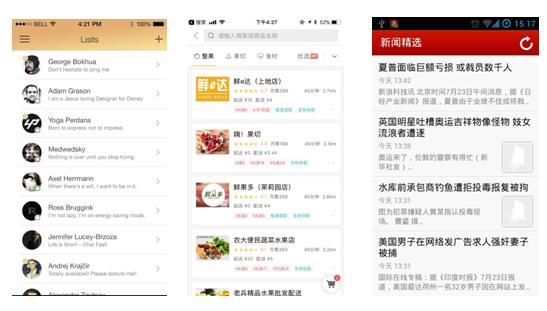
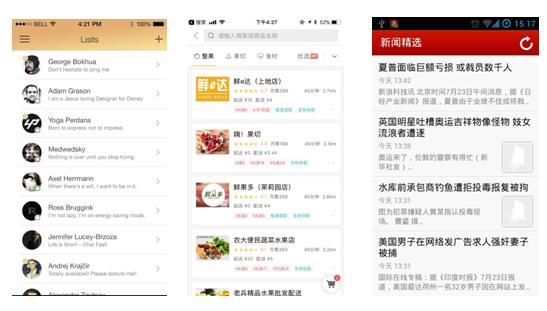
范式三:列表式(重要)

特点:
- 最常用的布局之一,简单、用户接受度高;
- 阅读习惯—手机屏幕一般竖屏显示,文字横屏显示,竖排列表可包含较多信息;
- 列表长度可以没有限制,通过上下滑动可以查看更多内容;
- 竖排列表在视觉上整齐美观,用户接受度很高;
- 常用于并列元素的展示,包括目录、分类、内容等。
适用于:
- 应用广泛;
- 不受限制(做国际化产品时经常用到)。
举例:

新闻类列表,一般有左图右文和左文右图两种,具体的选择根据产品、运营决定,不同产品线侧重点不同,图**在里面起到的作用也不同。
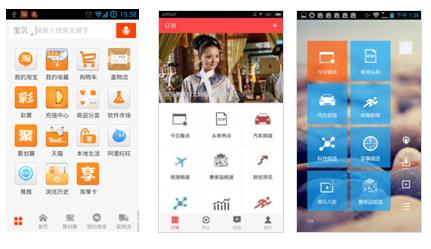
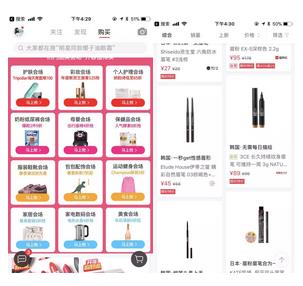
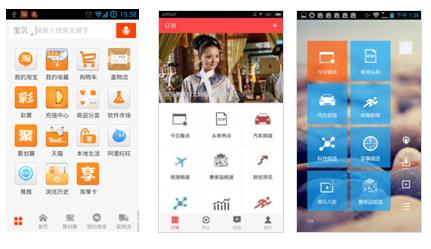
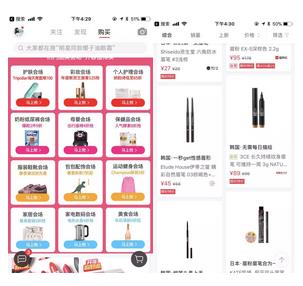
范式四:宫格式

特点:
- 九宫格是非常经典的设计,展示形式简单,用户接受度很广;
- 当元素数量固定不变为8、9、12、16时,则适合采用九宫格;
- 虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。
适用于:
- 偏平台级、内容量比较大的产品,比如支付宝;
- 功能非常多,但并不能确定哪些是重要哪些是次要,比如360安全卫士;
- 跟开发模式有一定关系:宫格导航—一个入口一个团队,比如:美图秀秀、淘宝首页(导流)。
举例:

范式五:Tab式

特点:
- 受屏幕宽度限制可显示的数量较少;
- 采用Tab可以减少界面跳转的层级,减少用户的点击次数,提高效率;
- 可以将并列的信息通过横向或竖向Tab来表现;
- 有时可通过左右滑动查看更多内容,需要用户主动探索;
- 当功能之间联系密切,用户需要频繁在各功能之间进行切换时,Tab布局是首选。
适用于:
- 功能和功能间关系密切、需要频繁切换;
- 体量比较大的产品。
Tab结构的变形:
- 舵式导航:快捷操作切换(高频且重要);
- 竖向的tab(应用的局限性更大,常见于Pad端—pad端空间大)比如阅读类产品:竖向tab+滚动,占面积的问题;
- 文件夹结构—占用空间多;
- Tab套tab— 在平台上更常见(对视觉设计师要求更高,必须清晰表达在哪个tab下的哪个子集)。
举例:

范式六:卡**式

特点:
- 样式丰富、承载量大;
- 通常伴随大图;
- 应用时需要考虑多种因素 :图**信息是否重要(例如:Airbnb—图**信息非常重要,音乐类产品图**起渲染);运营能力(一天可以运营十篇还是一百篇,并且是否可以保证转化);内容是PGC还是UGC(UGC要求质量);卡**大小(图**信息的重要程度,同时匹配图**质量);一屏展示几张图(图**展示的越大,形成转化的可能性越大),用户习惯对于资讯类,一般**3-5屏,所以要保证这个范围内有不同的信息。
- 卡**式变形:瀑布流。
举例:

在这里我们可以想一下,为什么小红书用瀑布流而没有用卡**式?
原因在于:
- UGC(用户上传的图**)定宽不定高,什么样的图**都可以适配在瀑布流里面,比较整齐;对用户来说,自由度比较大 ——瀑布流适应UGC;
- 瀑布流特别像女性在逛街,符合女性逛街的心态;
- 效率高、运营能力高
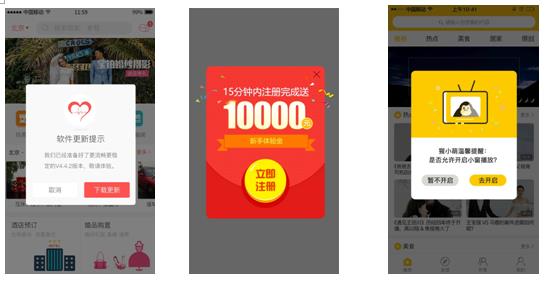
范式七:弹窗式

特点:
- 弹框是很常见的一种布局设计;
- 在需要的时候才弹出,以节省屏幕空间;
- 可在原有界面上进行操作,不必跳出界面,弹出框在安卓系统上的使用很普遍,比菜单、单选框、多选框等,在IOS系统上使用相对少些;
- 非毁灭性操作尽量不使用弹框,例如:低电、病毒、删除、支付、出错等。
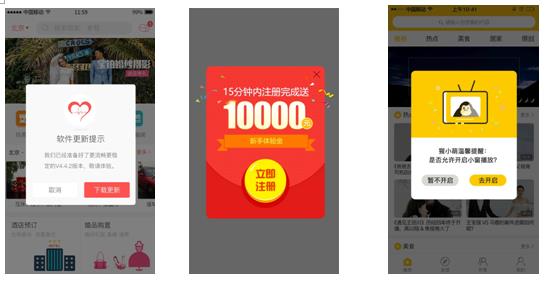
举例:

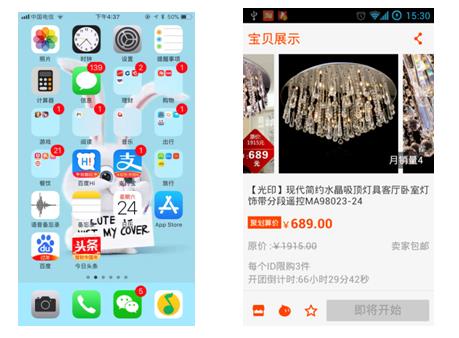
范式八:轮播

特点:
- 相互内容之间是逻辑平衡的关系;
- 内容切换、可以左右滑动。
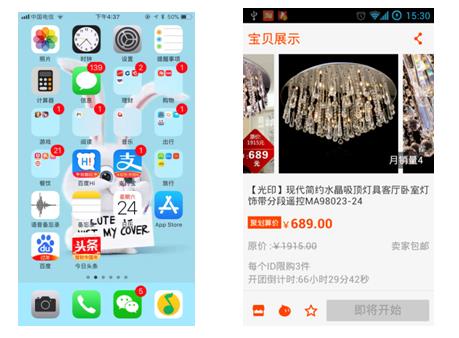
适用于:手机桌面上(相同体系进行左右切换)。
变形:coverflow
举例:

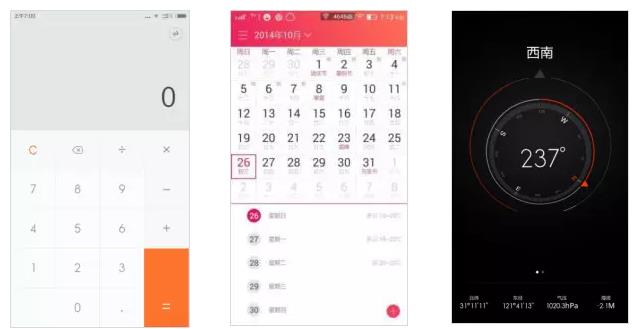
范式九:主题结构

特点:主题内容,独立于与其他范式,根据产品特点进行创意发挥。
适用于:
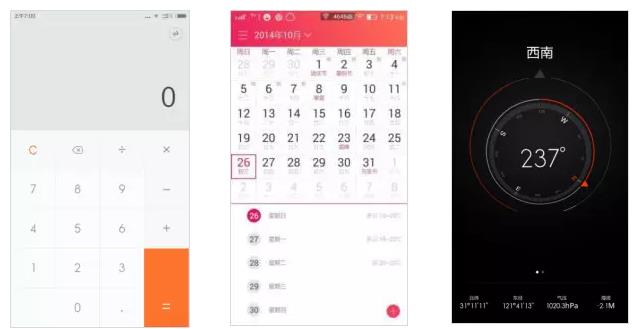
- 常见于功能简单的小工具(比如日历、计算机,游戏等);
- 个性化的小众APP,手机桌面等等。
举例:

范式十:组合
特点:
- 混合式,适用于平台级的产品;
- **增加用户的认知负担。
举例:淘宝首页
思考:淘宝的首页布局就是是顶部搜索框(非常重要)+banner轮播(精准推送的广告、形成变现)+宫格(给阿里系产品进行导流)+卡**+底部tab。
本文由 @纯色 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!