时间: 2021-07-30 10:14:42 人气: 14 评论: 0
对于设计师而言,作品集是体现自身工作能力和项目经验的面试依据。本文将结合示例说明初中级交互设计师在准备作品集时,应该把握的关键点。

广义上是指能够独立完成产品交互设计方案。细分为对产品需求的理解、搭建信息架构图、打通任务流程、输出页面原型、页面流程图、汇总交互说明文档,此外还包括跟进产品上线后的反馈,不断优化产品的用户体验。
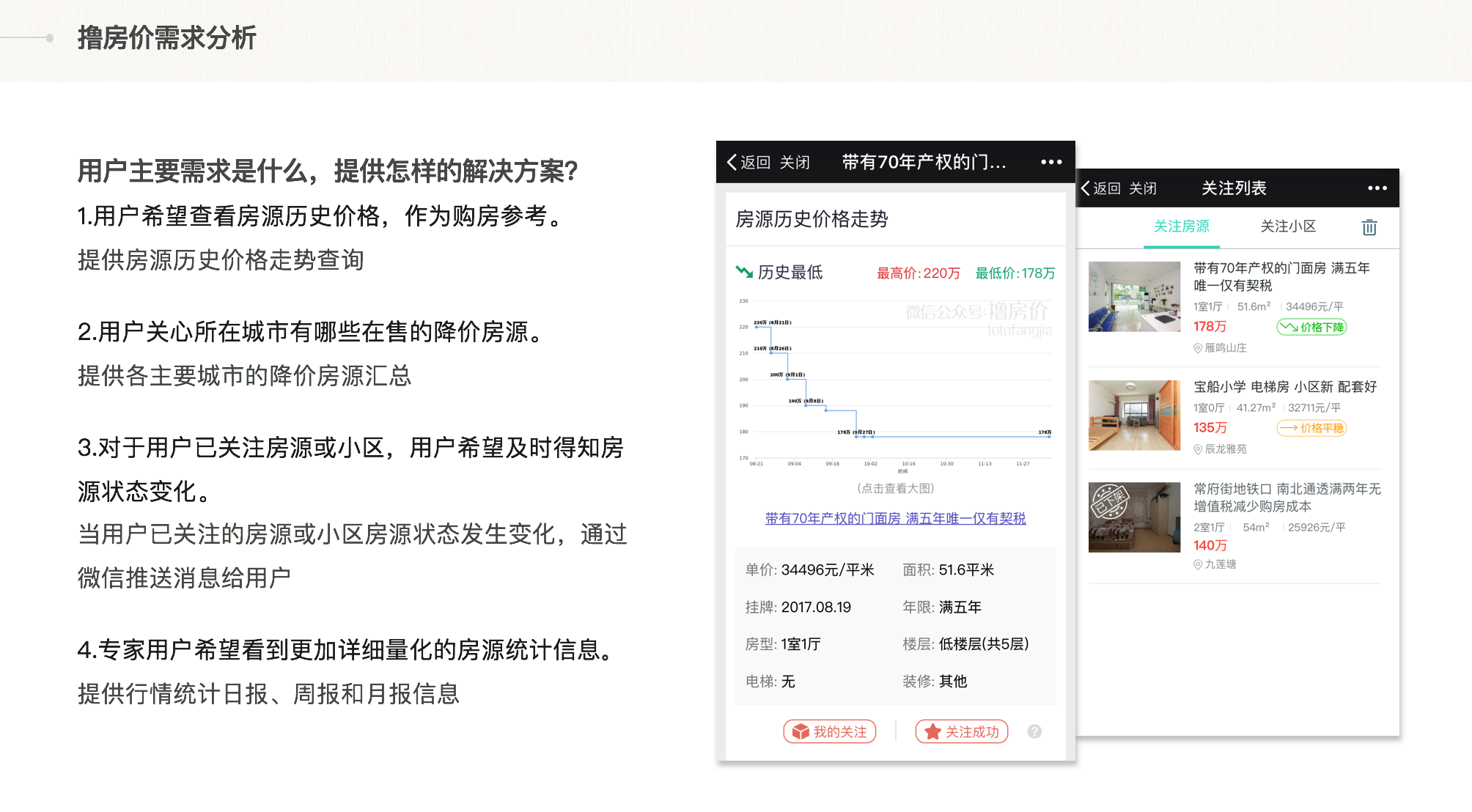
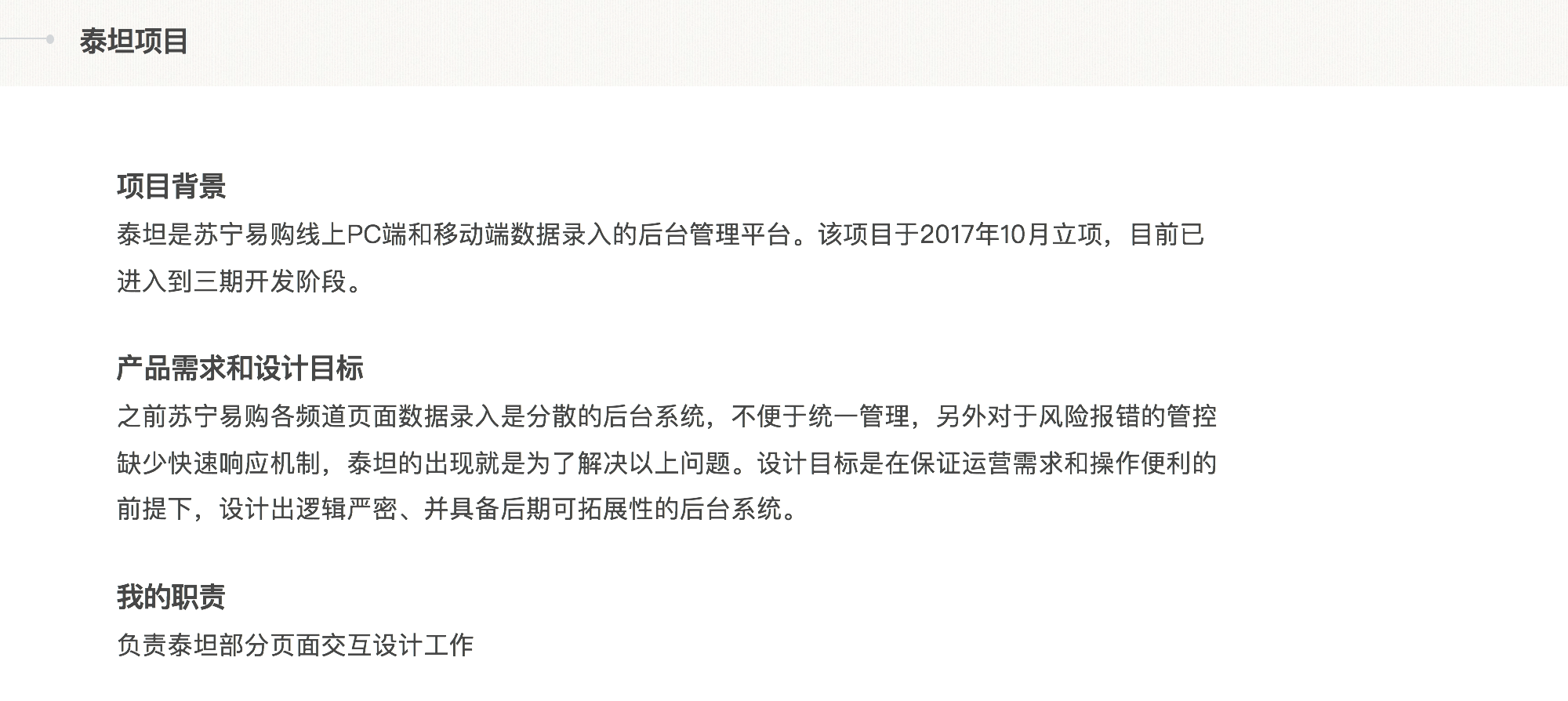
如果你参与了项目前期用户需求分析和定义阶段,那么在作品集中请简明的提及这一点。下图是我之前做的一个项目案例,在开始着手设计之前站在用户的角度思考产品需求的合理性,对于产品设计的整体把控大有益处。

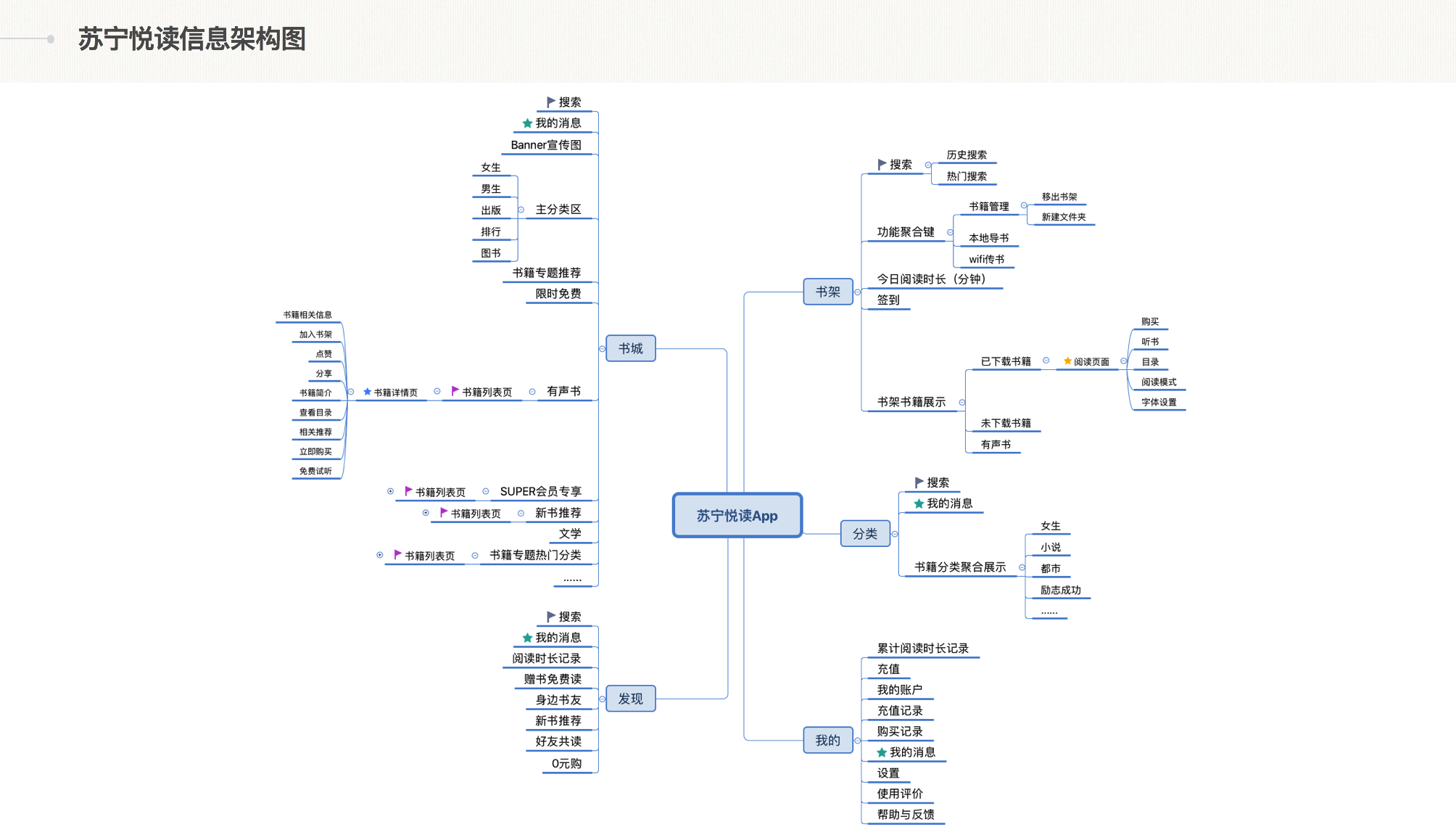
如果把产品比作人,那么信息架构图就是人的骨骼。交互设计师需要理清楚一款产品的结构脉络,才能站在全局的高度把控产品整体交互的统一性。

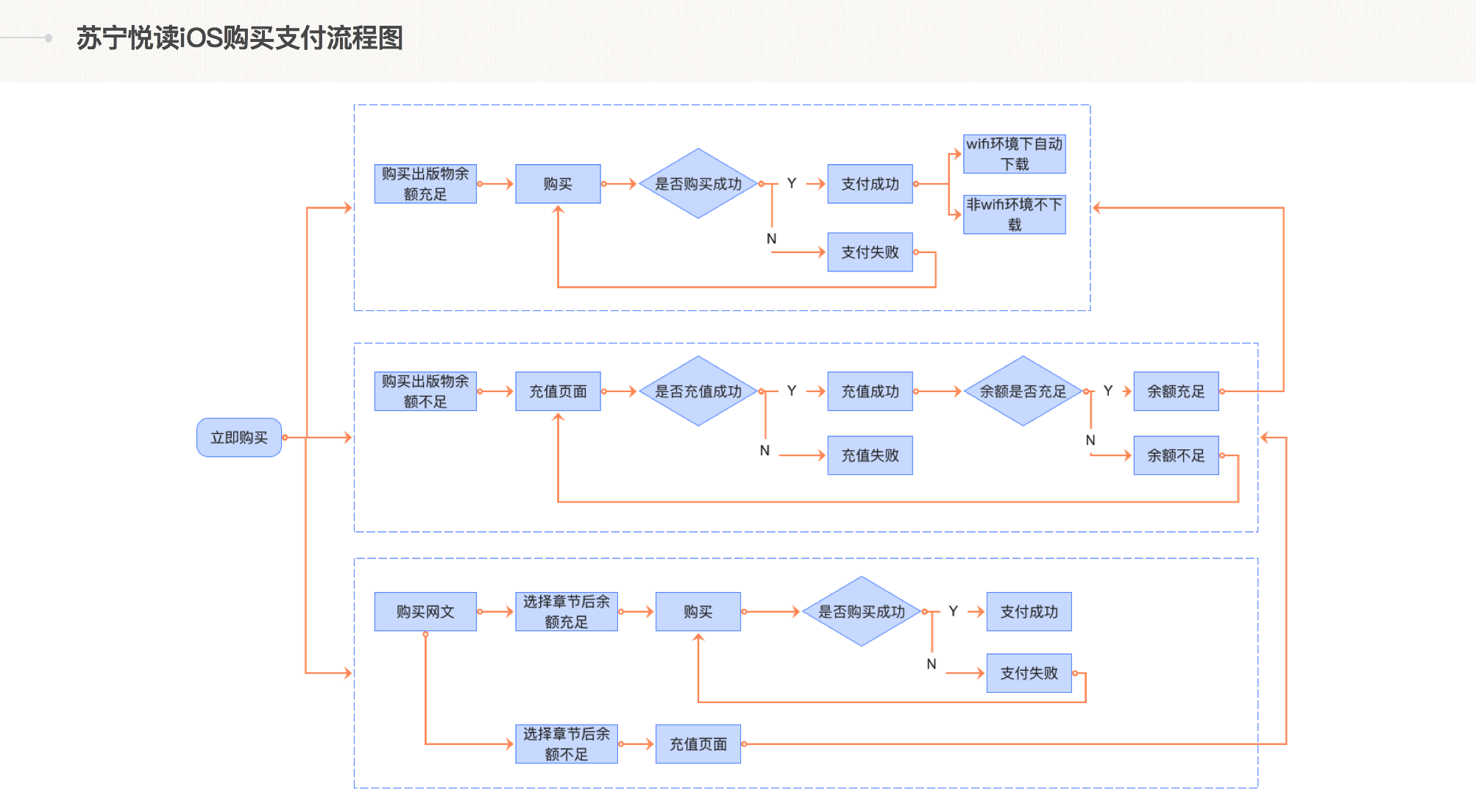
任务流程图呈现用户为实现某个目的,执行具体操作的步骤流程。交互设计师对尼尔森的可用性原则都比较清楚,这里的任务流程图其实就建立在“防止错误”和“容错”两大原则之上。交互设计师只有对任务流程的闭环了如指掌,才能在画原型时将用户操作的使用场景考虑全面。

交互原型图是交互设计师产出物的重要组成部分,也是给上游产品经理、下游视觉设计师和开发人员阐述交互设计方案的重要依据。有关如何绘制规范的原型图可以查看我之前的相关文章。

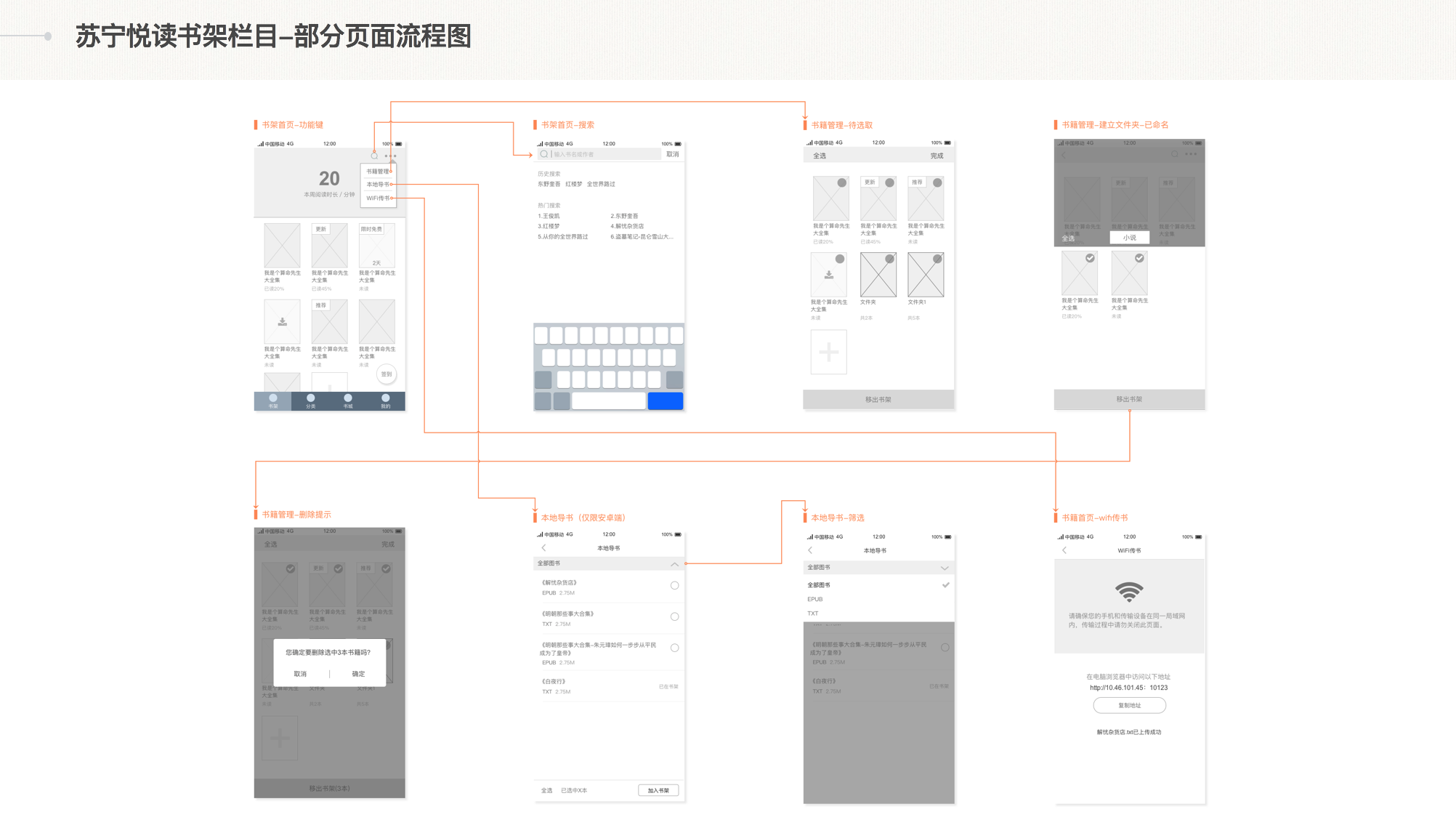
页面流程图是指将页面原型之间的逻辑跳转关系,用连线的方式有条理的呈现出来。便于查看交互稿的相关人员能快速便捷的掌握页面跳转逻辑。

很多作品集中只罗列了做过哪些项目、自己承担的职责,却没有项目背景、产品需求、设计目标、交互设计师承担的责任等辅助说明,以及最终项目取得的成果和自己在项目中的贡献。
可以帮助面试官快速了解项目基本情况,同时对你的作品也有了心理预知。

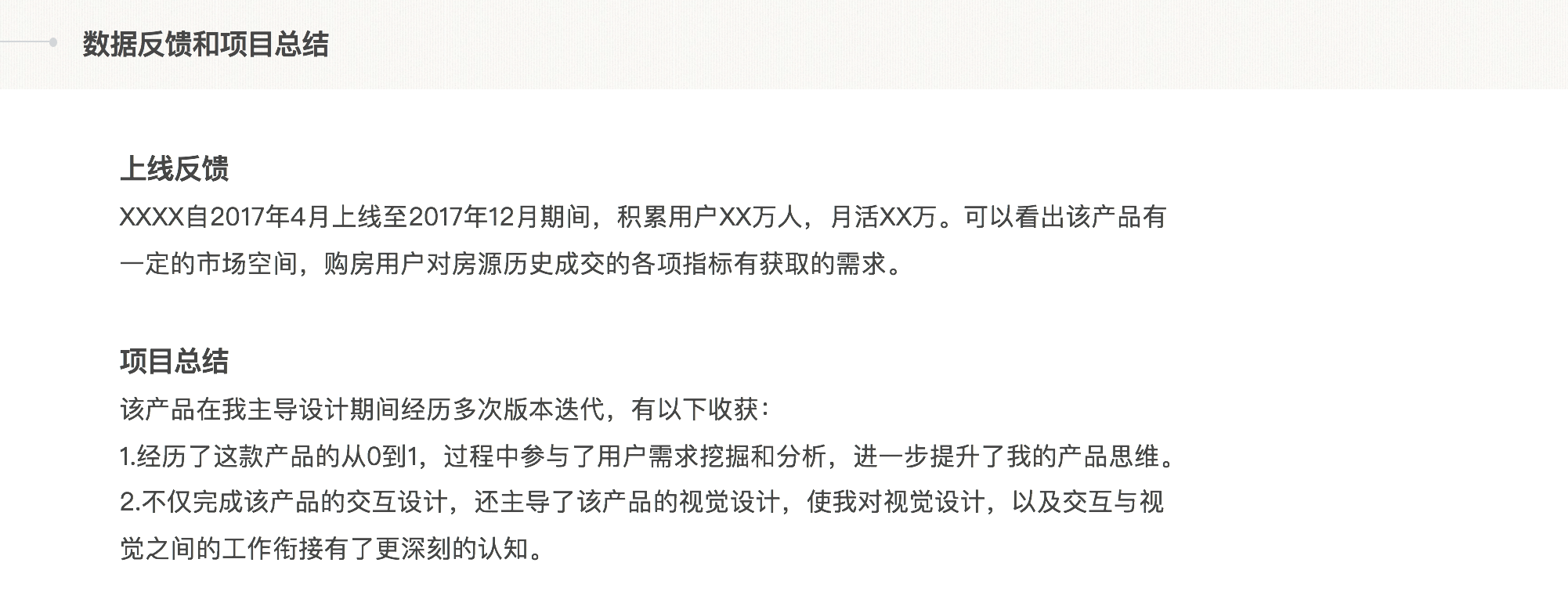
让面试官了解项目上线后的最终成果,同时体现设计在其中发挥的价值。比如是否有用户反馈界面的使用体验,或者设计相关的问题等。
项目总结是对自己做过项目的反思,比如你的收获是什么?你的成长和踩过的坑有哪些?你是否有相关的建议和想法帮助项目改进的更好?

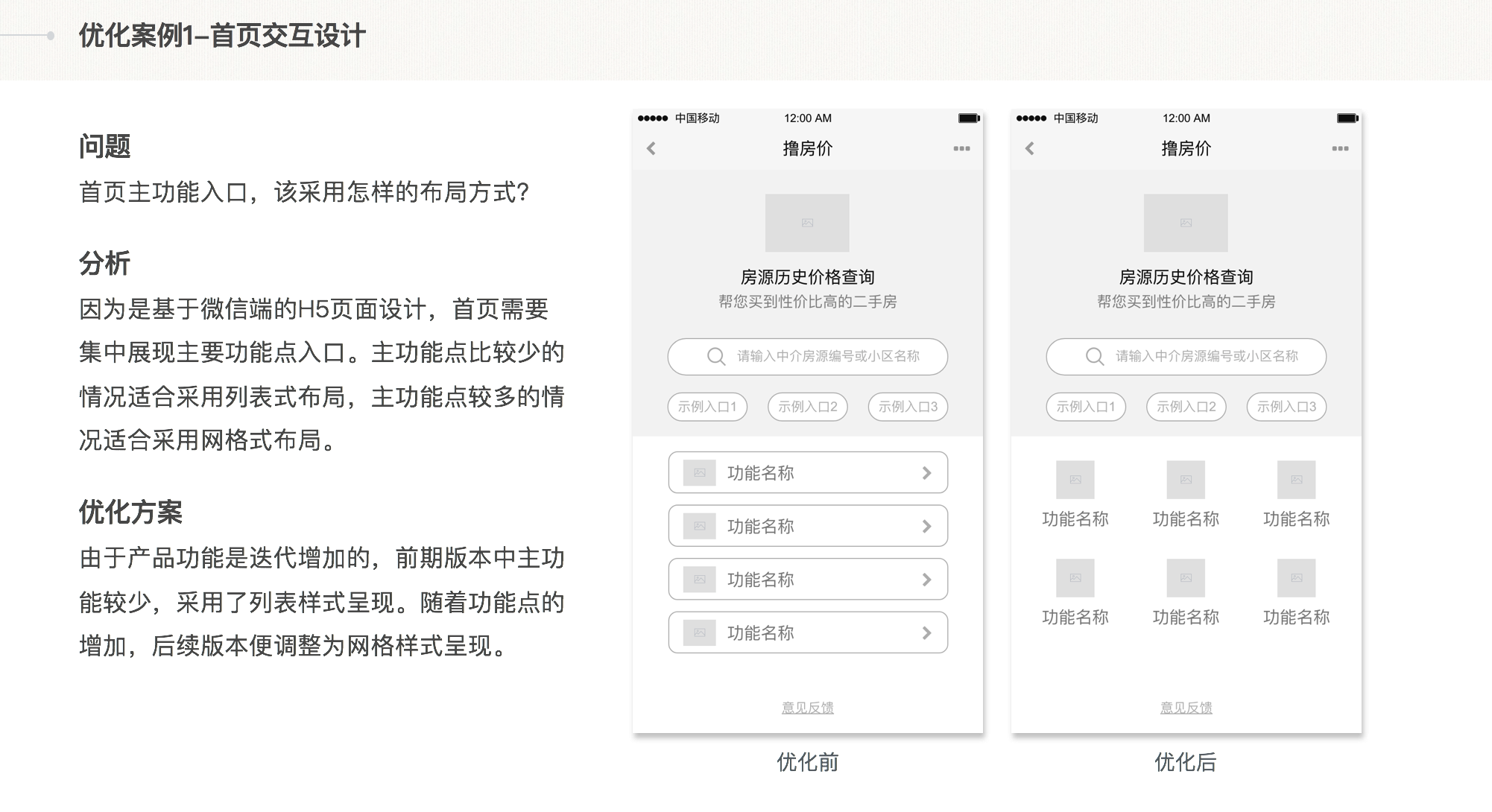
在实际项目中,要么**遇到无法实现设计功能或效果的情况;要么上线后根据用户反馈或功能迭代,原有的逻辑布局需要调整。交互设计师在设法解决这些问题的过程中体现了以下能力:
工作项目不同于模拟作品,不可以天马行空的设计,在意的不是酷炫的交互效果。交互设计师更多需要考虑的是碍于资源有限、开发周期短、实现成本等因素,对设计方案的调整。


创新并不是指多么不可思议的想法,更多时候是指对历史和现有的总结升华。比如我之前文章中写到的“顶部导航交互方式的灵活应用”,看似是简单的交互创新,但背后却蕴含着对用户使用场景的深入思考。
因为作品集是通过一个模版展示不同作品,需要注意两个优先级问题:作品质量与数量的优先级;专业领域纵向深度与横向拓展的优先级。
以上是我对准备交互作品集时应该注意哪些问题的梳理,希望对你有所启发和帮助。如果你有更好的观点补充,欢迎留言交流。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议