时间: 2021-07-30 10:14:52 人气: 11 评论: 0
今天想跟大家聊的是和首页相关的一些内容,内容很多,我给分成了上下两部,文章有点略长,还希望诸位拿出一点耐心能够看完,相信大家**有所收获,也不枉我辛苦码字一场。

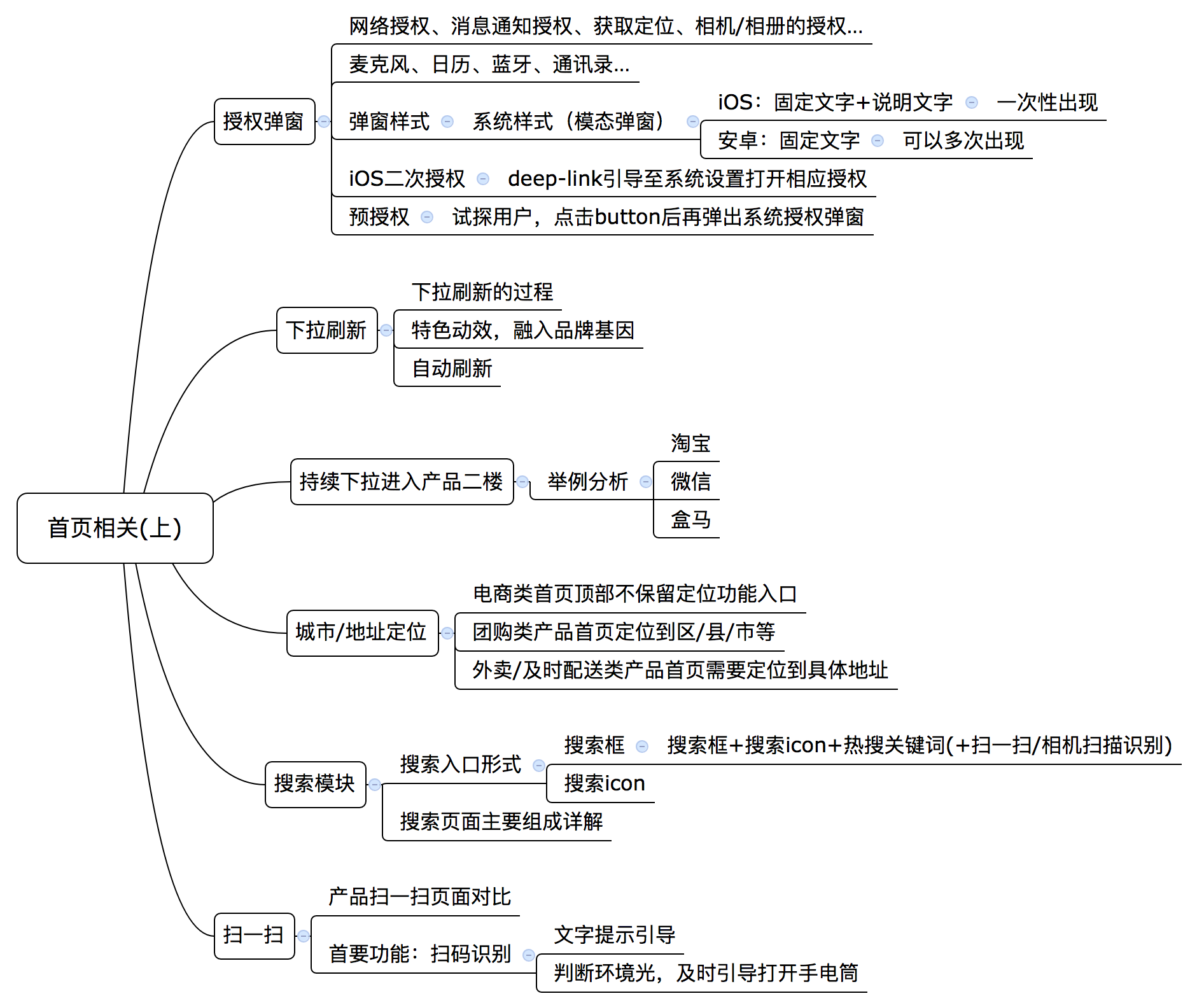
先来看一下整体结构:

(以下图**来源于应用截图,仅作为学习交流使用)
用户在初次登录进入产品首页之前,难免**弹出一些弹窗,包括授权类弹窗或促销类弹窗,这些授权弹窗的出现无可厚非,用户只有通过授权产品才可以正常运转和使用某项功能。授权弹窗也是操作系统安全机制中的一部分,**涉及到用户的安全和隐私。
近期Facebook用户信息泄露的事件频频发生,相信很多用户对隐私的保护感只**越来越强。试想用户还未使用产品,此时对产品的信任感较低,所以需要用户授权的弹窗最好是权限较高的,也是必要的授权,比如:常见的有:网络授权、消息通知授权、获取定位、相机/相册的授权…
非必要性的授权(权限较低)弹窗最好是在用户使用某个功能的情况下出现,切忌一股脑的全部弹出让用户进行授权,**给用户造成不必要的困扰,体验也**很差,相信这点大家也都知道,比如:麦克风、日历、蓝牙、通讯录…可以在使用到该功能时再弹出。

因为系统不一样,授权弹窗也**有些不同,iOS相对比较尊重用户,消息通知授权和网络授权等都是需要用户允许的。而安卓则不需要,相比起来iOS更优一点。
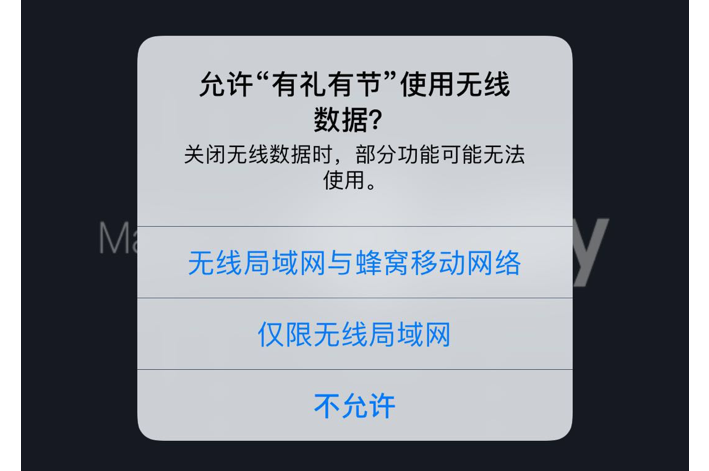
说到网络授权,之前有小伙伴跟我讨论过这一问题,就是有的产品有网络授权,有的产品却没有。我之前倒没有刻意注意过,后来在网上查了一下:由于国家有关规定的出台,苹果自iOS 10以后针对中国大陆地区提供了需要用户授权允许“无线局域网与蜂窝移动网络”的弹窗,它的出现位置应该是用户初次打开应用,注册登录之前,通过率应该是**蛮高的,因为没有网络下面什么也不用做了。

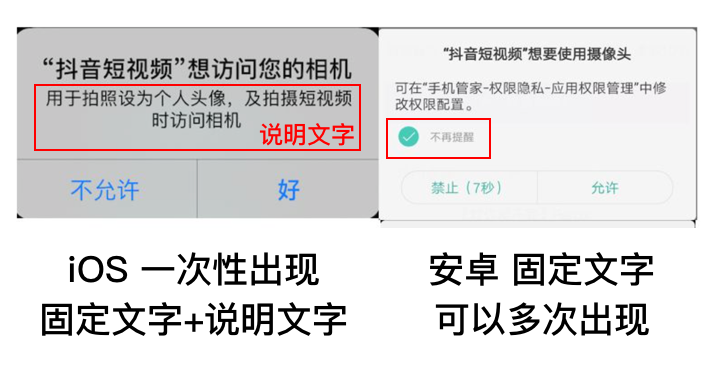
授权弹窗的设计可以直接使用系统模态弹窗的样式,iOS和安卓弹窗的样式还有点不一样,iOS除了系统固定文字外还可以配以必要的说明文字,告知授权的重要性和不授权的后果,而安卓只能是系统固定的文字,相比起来又是iOS更优一点。
现在大部分用户已经十分熟悉这类弹窗的重要性,一次性允许授权的通过率也很高,这里还要提一下:iOS只能出现一次授权弹窗,而安卓比较特殊,下次登录时还**弹出授权弹窗,也可以点击不再提醒。

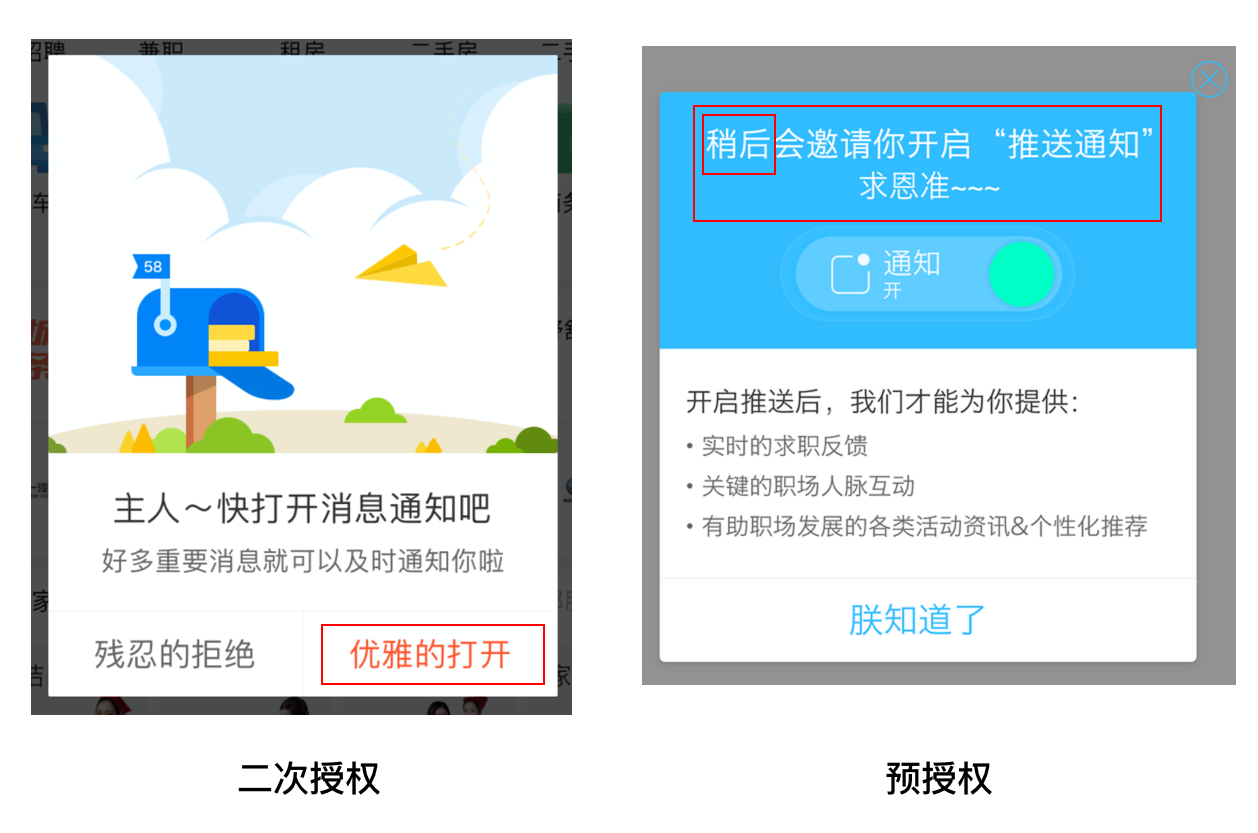
如果iOS用户在第一次拒绝了授权,产品也是有二次授权的机**的,比如:电商类产品消息通知的授权,我一般都不**授权,因为不喜欢被促销消息所打扰(这只是我个人习惯,不知道大家是不是也是这样,但是这类授权对电商类产品很重要,再次登录产品时,**弹出二次授权弹窗提醒用户去打开消息通知。
但是这里的区别就是,点击授权是利用深层链接(deep-link)直接跳转到系统设置中去打开相应授权,这样就**比较繁琐。还有一类情况是在页面中使用引导的方式去打开权限,无关授权弹窗的内容这里就不多说了。
当然还有的产品很聪明,在授权弹窗出现之前**使用预授权机制(pre-permission),先试探一下用户是否**授权,比如:**先弹出设计比较美观的弹窗(带有诱导性的文字或是插画),在你点击button后再弹出系统授权弹窗,这样做可以避免二次授权的繁琐,操作成本也**比较高,能这么做的产品还是比较少见的。

促销类弹窗的内容这里就不多说了,在往期文章中有所提到,可以在文章底部点击链接查看。
下拉**新相信大家已经是司空见惯了,几乎所有的产品都**有这一功能,这一交互的首创是源于twitter,后来慢慢流行开来,下拉**新其实也不只是在首页存在,在产品很多页面中普遍存在。
下拉**新的过程:页面整体下拉,顶部出现提示文案“松开即可**新”,—松开后显示旋转动效+“**新中”,—**新成功后动效消失(toast提示**新数据情况),页面自动置顶/如果**新失败进行toast提示。
整个过程中要保持动效的可见性,在**新结束出现数据后再隐藏动效,并且**新过程中用户是可以继续操作的,不是说**新过程中就什么也做不了。**新的结果根据时间排序,即最新的数据在最上面。
如果用户在短时间内进行多次下拉**新,需要进行toast提醒(比如:“你的操作太过频繁啦”),防止出现页面卡顿或服务器请求失败的情况。
下拉**新的动效设计现在的趋势真是越来越多样化,早已不再局限于早期系统的**新样式,各大产品都设计了拥有自己特色的**新动效,将自己的品牌基因融合进去,并加以趣味活泼的文案修饰,给人一种惊喜感,可以加深了用户对产品的印象,这种做法可谓是一举多得。

这里还有必要提一下自动**新,之前有小伙伴跟我聊过,产品为什么不能自动**新呢,那样多方便啊。自动**新的情况也不是没有,比如:某个产品你长时间没有登录,再次登录进入首页**自动进行**新动态数据,方便阅读。还有的就是常见于数据类的产品,比如:要实时查看数据的增长情况,自动**新就**很有必要。
但是为什么普遍产品在使用过程中,还是使用下拉**新而不是自动**新呢。试想你在**朋友圈、微博、知乎等情况下,系统在设置的时间段内进行了自动**新,你正津津有味的看着某个动态,数据突然自动**新了,正在阅读的动态可能就被挤到下面了,相信这样的体验对用户来说就是灾难。
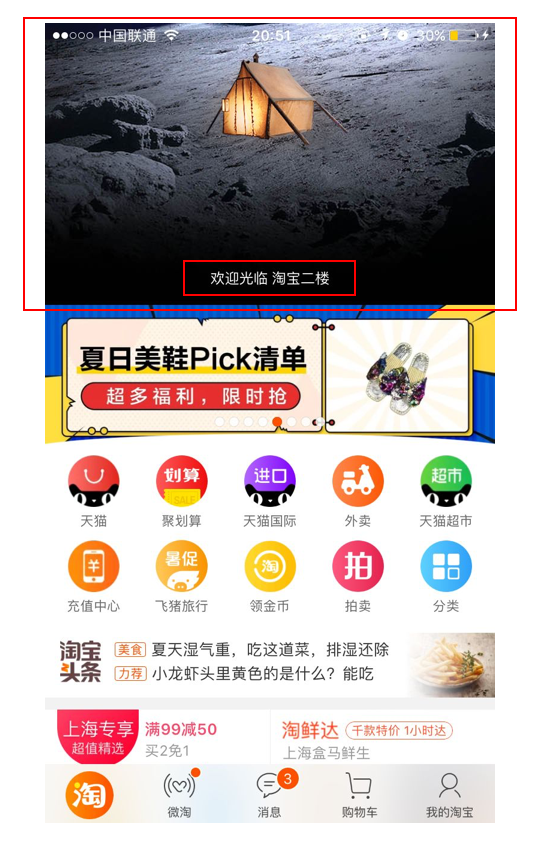
上面说的是下拉**新,这里要说的是在首页持续下拉**进入的页面是二楼活动页面或是其他功能页面,这是对下拉**新基础上的颠覆,相信这一功能的出现**让用户眼前一亮。记忆中最先这么做的是淘宝,好像京东搞活动的时候也这么做过,有点记不太清了。
目前淘宝首页整体持续下拉是《一千零一夜》活动,是短视频+相关商品+UGC的方式,给了用户一个完整的购物体验,这种做法跟广告行业的营销是一样的。
我看了一下,每个短视频的播放量都是百万级的,视频的体验都很不错,基本上是先讲述一个故事,播放完或点击暂停**出现关联商品,可以点击进入商品详情促成购买。但是光有商品是不够的,用户的评价也很重要,就跟我们平时购物一样,我们肯定也**关注大家的评价如何。
另外还**鼓励用户进行订阅和分享,也希望用户多多生产UGC内容,综合来说整体的方式比较有说服力,用户也比较能够接受。

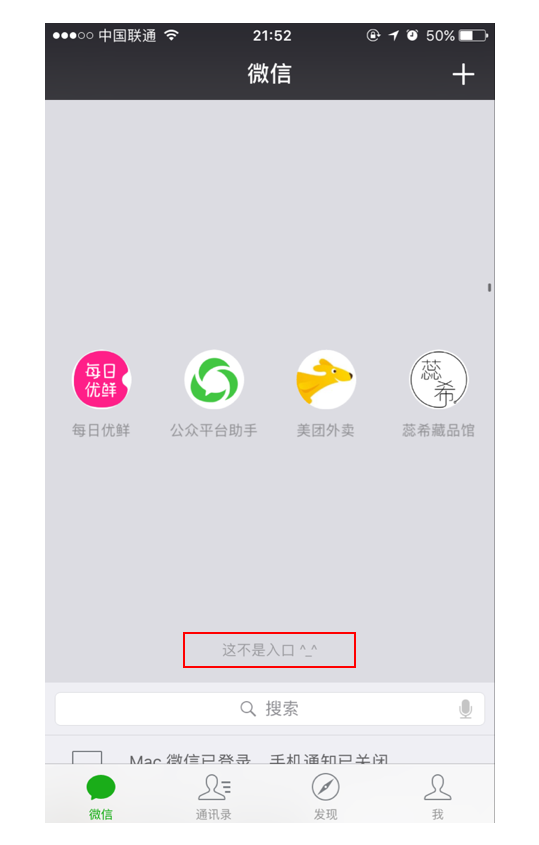
早期微信6.6.1版本更新后,首页下拉出现的是小程序的快捷入口,可以更加快速的找到近期使用过的小程序,节省了很多步骤。如果持续下拉整体页面的话**出现提示文案“这不是入口”,也是不错的体验,记忆中早期的文案更俏皮一点,现在应该是换掉了。

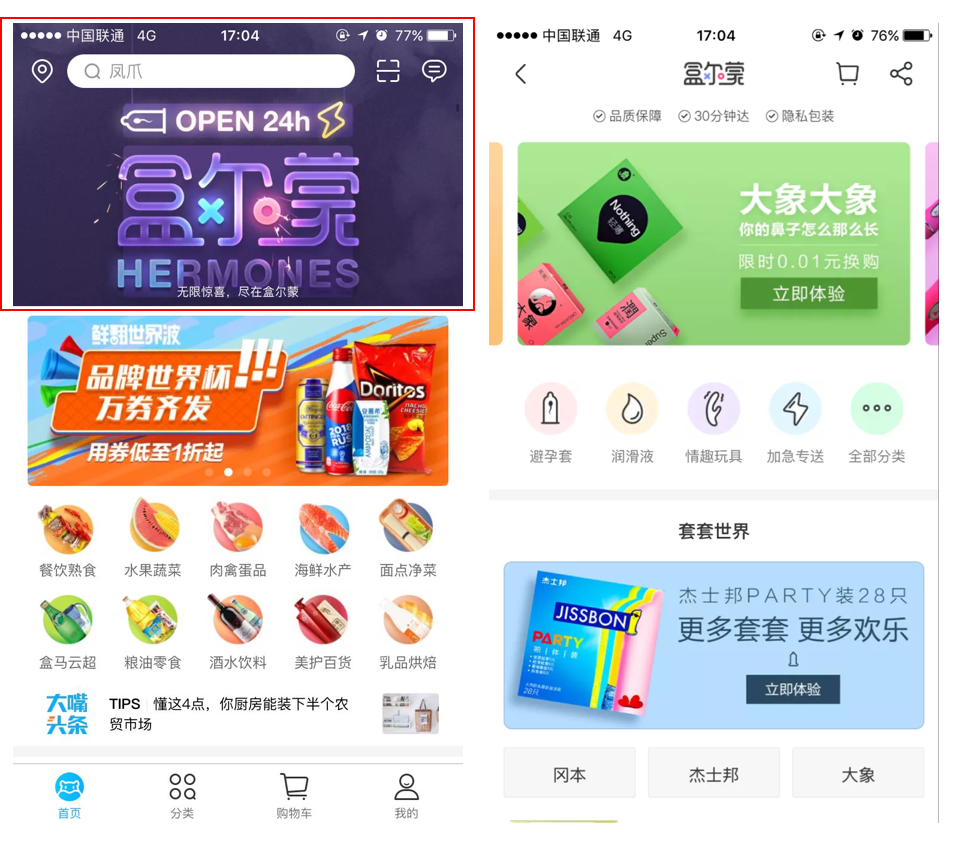
还有一个值得提一下的就是盒马的二楼是“盒尔蒙”业务,是专门卖**用品的,刚开始知道这个模块的时候有点吃惊,毕竟盒马是一家主营生鲜的电商,竟然玩起了跨界突然开始卖起了**用品,尺度是不是有点大啊。
可能市场上对**商品的需求比较大,毕竟购买**用品大部分还是线上购买比较多,毕竟线下购买可能很多人难免**有点不好意思,隐私得不到保证,而且价格比较贵。这样一想,盒马想和阿里、网易分一杯羹也可以理解。
盒尔蒙的三大竞争力是:品质保障、30分钟达、隐私包装,相信光“30分钟达”这一条就足够有竞争力了,貌似有点扯远了…
盒尔蒙为什么要在二楼售卖,可能毕竟盒马的主营业务还是生鲜,总感觉生鲜和**用品要是杂揉在一起销售难免**有点奇怪,放到二楼可以保证2个模块的独立性,可以互不打扰。

可能还有一些产品首页也有二楼这一功能,我就不一一举例了,大家有兴趣的就自己研究研究吧。
定位功能相信大家都很熟知了,在获取用户的定位授权后,产品可以根据定位范围提供相应的服务,功能很常见,比如:电商类、团购类、社交类(做社区)等。用户每次进入产品首页都****新定位,一般都很精准,用户除非需要更改定位才**想到要去点击它。
定位功能常见于首页搜索框左侧,但是发展来看首页对于某些产品来说是寸土寸金,比如:电商类和社交类产品,用户一般**在个人资料里添加多个收货地址,下单时直接选择地址就好,不需要用户常去更改定位,所以现在首页定位入口干脆隐藏掉了。
而对于团购类或是需要提供及时配送服务的产品,需要用户方便查看和更改定位,所以这类产品都将定位功能在首页予以保留,下面就来举2个例子说明一下:
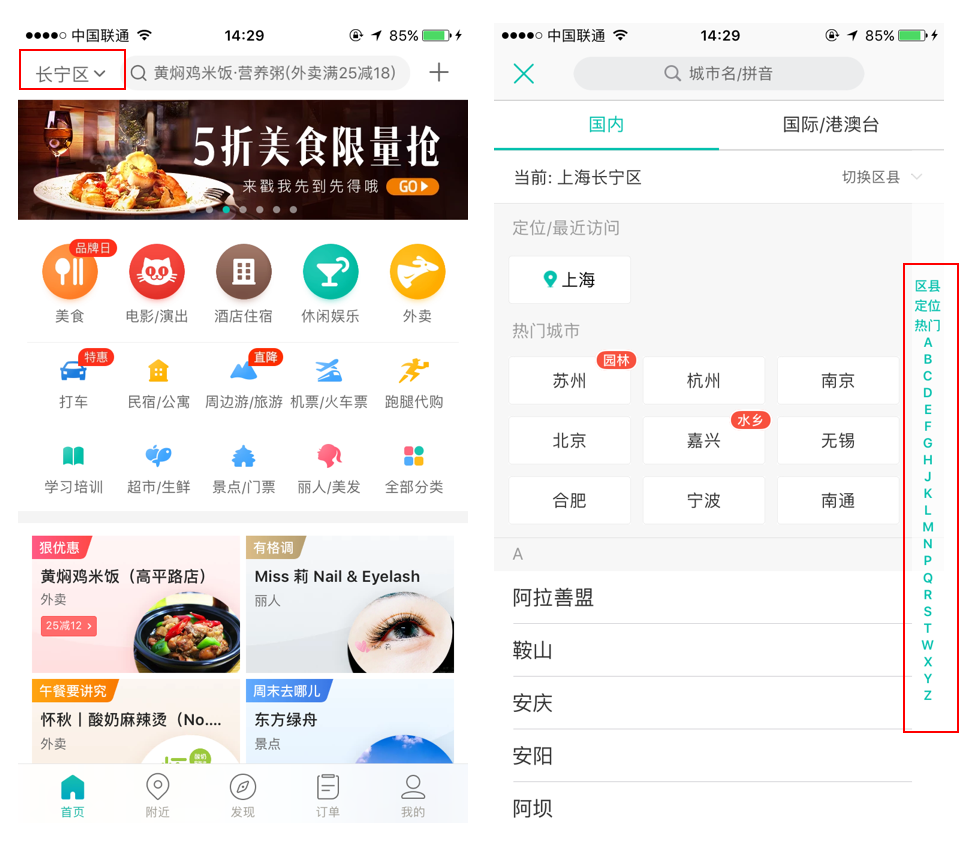
(1)美团
首页顶部保留着定位功能入口,考虑用户使用场景,用户通过产品可以查看定位城市周边所有团购服务,只需要精准定位到区/县/市等即可,如有查看其它区域需求时,可以方便用户点击进行切换。
点击定位后进入定位页面,组成结构:直接搜索城市(方便快速选择新城市)+国内/海外tab+当前城市+切换城市+热门城市+所有城市(字母索引,根据城市首字母排序,可快速找到选择字母下的所有城市)。

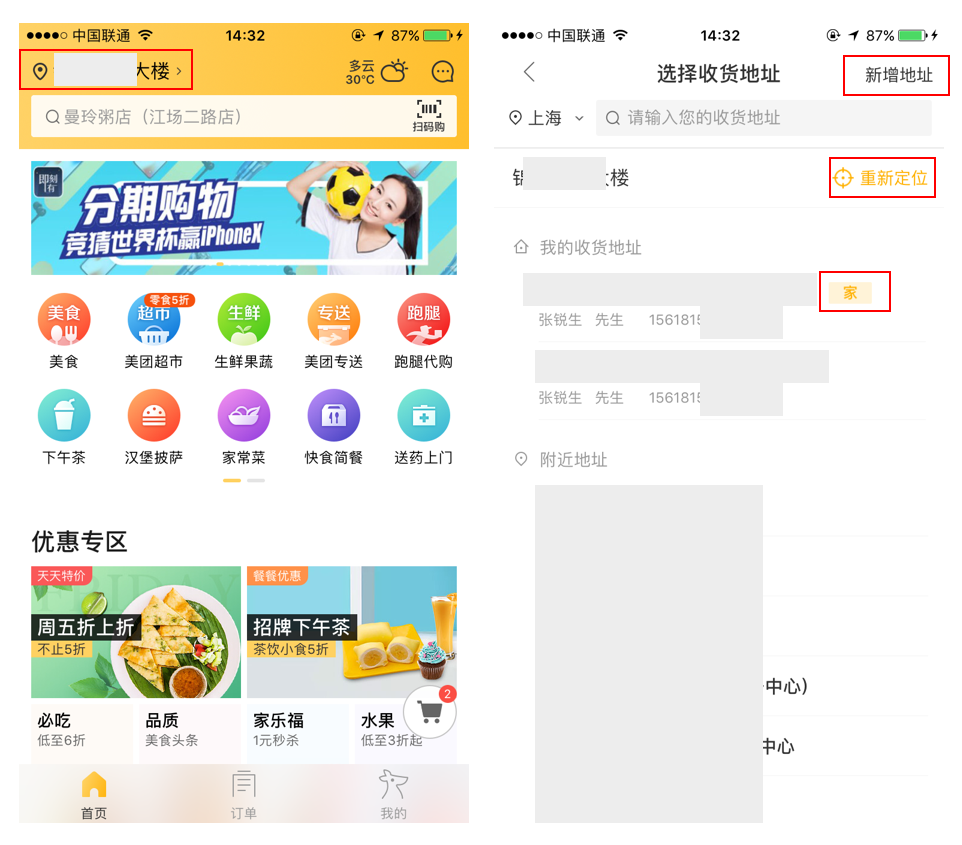
(2)美团外卖
首页顶部定位是精准到具体地址,因为平台需要根据用户定位范围X公里内进行美食推荐,点击地址进入收货地址页面。
构成:城市切换(比如:给其它城市亲人朋友点餐情况)+搜索收货地址(针对当前已选城市搜索具体地址)+当前定位+重新定位+我的收货地址(地址标签)+附近地址(方便快速选择新地址)+新增地址(这个功能很有必要,可以快速链接到新增地址页面)。
这种页面构成常见于需要及时配送的平台,因为需要考虑商品的时效性,需要当日达/1小时达等,还比如:饿了么、每日优鲜、盒马…

不同产品对于定位功能的诉求是不一样的:电商类首页顶部不保留定位功能入口;团购类产品首页定位到区/县/市等;外卖/及时配送类产品首页需要定位到具体地址;可以根据产品需求具体应用。
搜索功能几乎是所有产品的标配,也是必不可少的功能之一,因为搜索既可以帮助用户方便快捷地找到想找的内容,也可以通过用户的历史搜索进行相关大数据分析,在“猜你喜欢”模块可以给用户推荐可能感兴趣的商品,引导用户去购买。
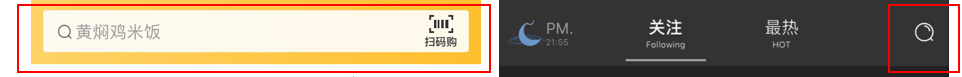
搜索入口形式一般有2种:一种就是搜索框,还有一种就是点击搜索icon进入搜索页面。
先来说说搜索框,这种形式最为普遍,因为搜索框是直观的形式,大多数产品都是采用这种方式,因为用户一进入首页就可以看见,目的性比较强。
电商类产品这种形式比较普遍,组成形式:搜索框+搜索icon+热搜关键词(+扫一扫/相机扫描识别),热搜关键词是根据运营需要或是数据推荐不定时更换的,如果热搜词刚好是用户感兴趣的,可以点击搜索框进入搜索页,直接点击搜索,减去了还要输入关键词的繁琐步骤。
当然产品使用第二种搜索icon的方式也蛮多的,常见于垂直类电商或是阅读类产品等,这类产品将搜索功能进行了弱化,可能搜索内容并不是用户的主要诉求,用户只想进来随便看看和逛逛。

进入搜索页面后,大致主要组成有:搜索框+搜索icon+热搜关键词(+扫一扫/相机扫描识别)+关键词联想+清空关键词button+返回/取消/搜索button(+分类tab)+历史搜索+清空搜索记录(+热门搜索+语音输入)+输入键**(搜索button)。
详解如下:

还有很多产品细节差异上的功能和搜索结果页面的内容就不展开说了,有机**再详细说一说。
相信扫一扫功能几乎是每天都**用到的功能,二维码付款已经充斥了我们生活的各个方面,微信/支付宝的扫一扫功能相信大家是每天都**用到的,而且这个功能也越来越强大,不止扫描二维码甚至还可以识别手机相册内照**上的二维码。
下面找了几个具有代表性的产品分析一下扫一扫的功能:

对比上面4种扫一扫功能,可以看出用户的核心诉求还是扫描二维码进行识别,其他的一些功能可以作为各自的特色和产品差异,做好核心诉求的交互体验是最重要的。
所以进入扫一扫页面,扫描二维码必须是默认页面,应将其作为首要功能。操作过程中的文字提示引导也十分重要,及时告知用户如何使用,避免识别不出和耗时较长造成的挫败感。
另外判断出环境光不佳情况下,及时提示打开手电筒也很必要,因为用户很可能**忽视,这一点微信、支付宝、京东都做到了。
文章略长,上半部分只说了关于首页顶部的一些内容,可能有一些功能不是普遍现象这里就不多说了,整体写下来感觉内容还是蛮多的,如有不足之处大家可以留言探讨,总之希望对你有所收获,下半部分将尽快进行更新。
作者:EasonZhang,公众号:Eason张UED(ID:EasonZhangUED)
本文由 @EasonZhang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议