时间: 2021-07-30 10:14:57 人气: 6 评论: 0
本文主要讲讲iOS和Android两个平台的交互设计模式间的主要区别,并进一步阐述为什么**有这样的区别。

要想设计出优秀的原生APP,就要牢记iOS和Android间的差异。这些差异除了体现在APP的视觉方面,还体现在APP的结构以及流程上。因此只有牢记了这些差异,才能为不同平台的用户设计出最佳使用体验。
iOS和Android的原生APP都具有各自操作系统所特有功能。Apple和Google的设计指南都建议开发者尽可能使用平台所提供的标准控件,比如:页面控件、标签栏、分段控件、列表、聚合视图和拆分视图。
用户都比较熟悉这些控件在各自平台上的运行规律,因此只要你采用了这些标准控件,用户**比较轻松地学**如何使用你的APP。
所以接下来我们关注重点将集中在两个平台的交互设计模式间的主要区别,进而阐明为什么它们看起来不同的原因(以及它们为什么要这么做的原因)。另外我们还**通过原生APP的设计模板和设计案例来帮助读者们更好地理解我们所描述的内容。
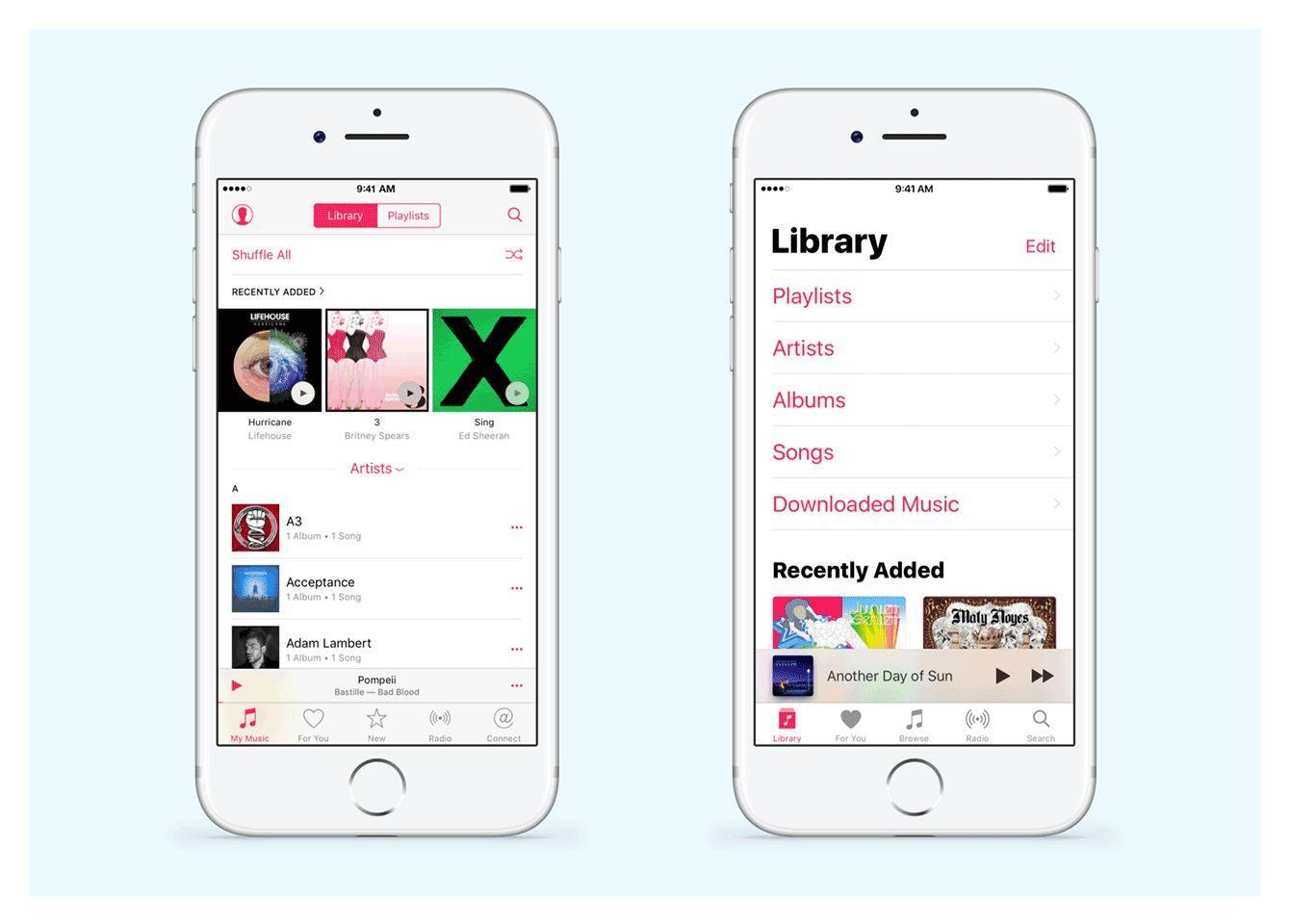
在不同页面间进行切换是比较常规的操作。就导航模式而言,了解iOS和Android平台间的设计指南的差异是很重要的。Android平台在设备底部有一个通用导航栏,使用导航栏里的返回按钮,**返回上一个页面或步骤,它几乎应用于所有的Android平台APP上。

Global navigation bar (Android)
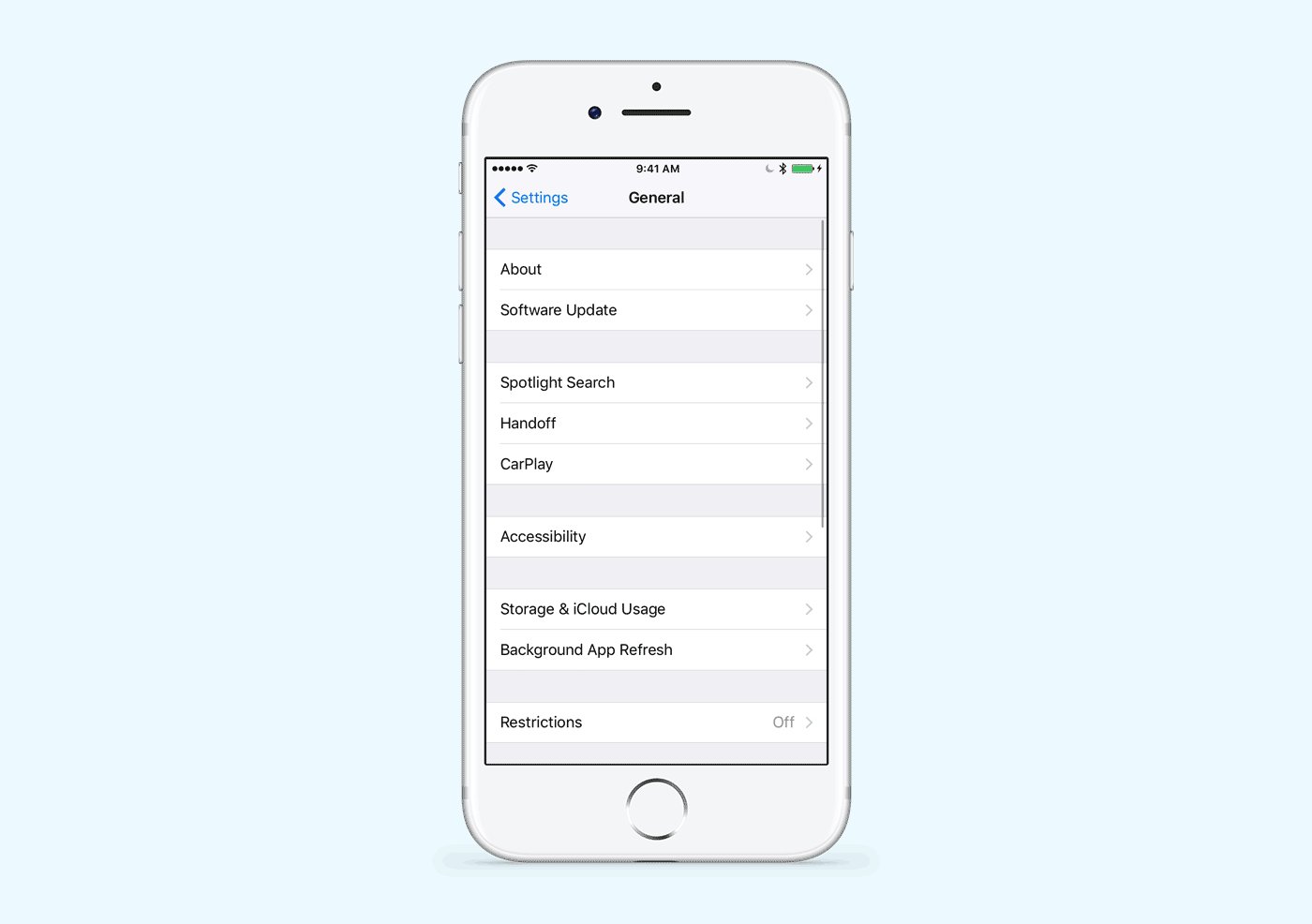
相反,Apple的设计方法则有着很大的不同。在iOS原生APP的设计中,是没有全局导航栏的,因此我们就不能通过导航栏中的返回键返回到上一步。这影响了iOS 中APP的设计,其内部页面需要一个在左上角有返回按钮的原生导航栏。

Back button (iOS)
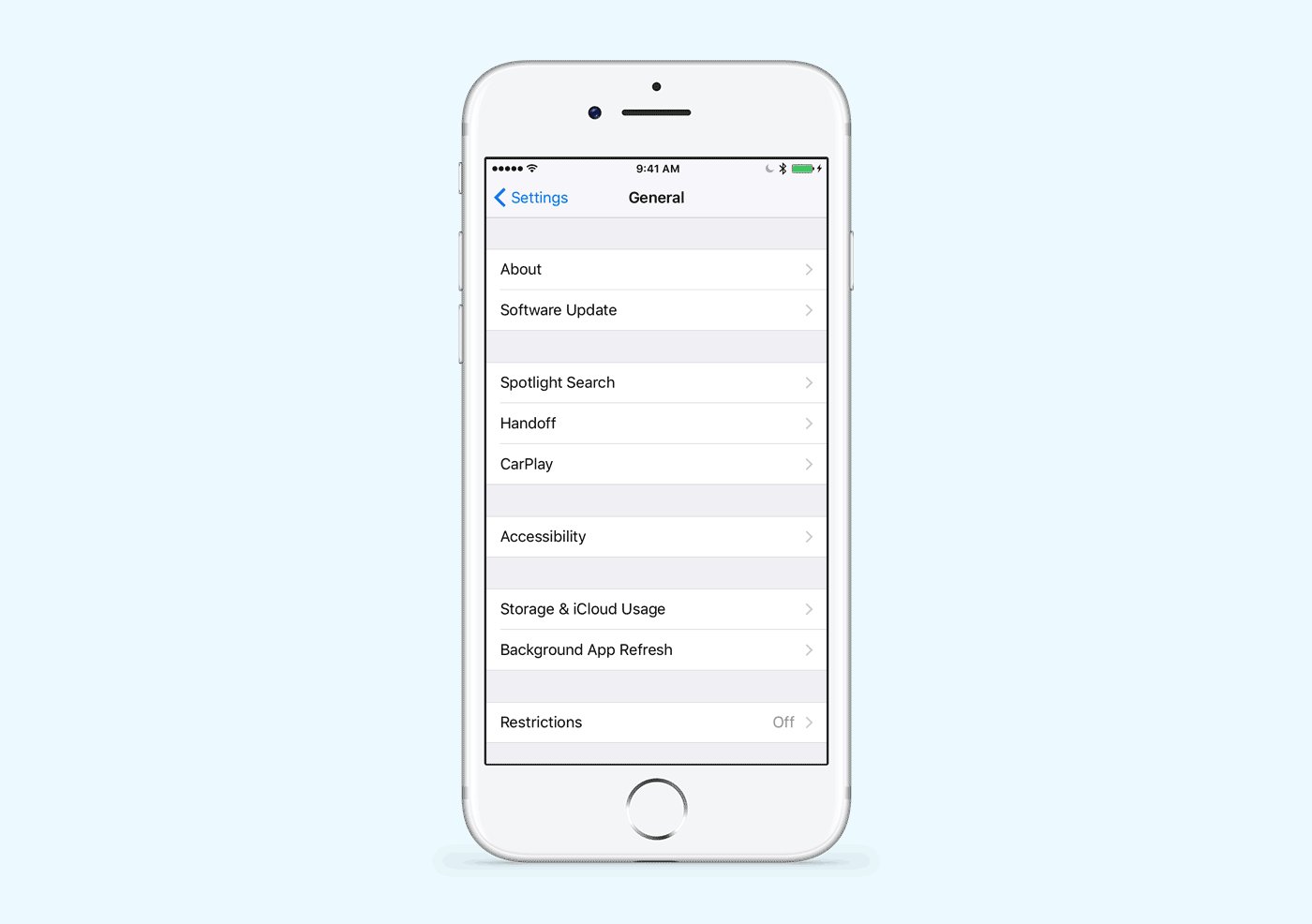
不仅如此,Apple还在APP中加入了向右滑的手势,以帮助用户回到上一步,这个手势也几乎应用于所有的iOS APP中。

Left-to-right swiping gesture — go back (iOS)
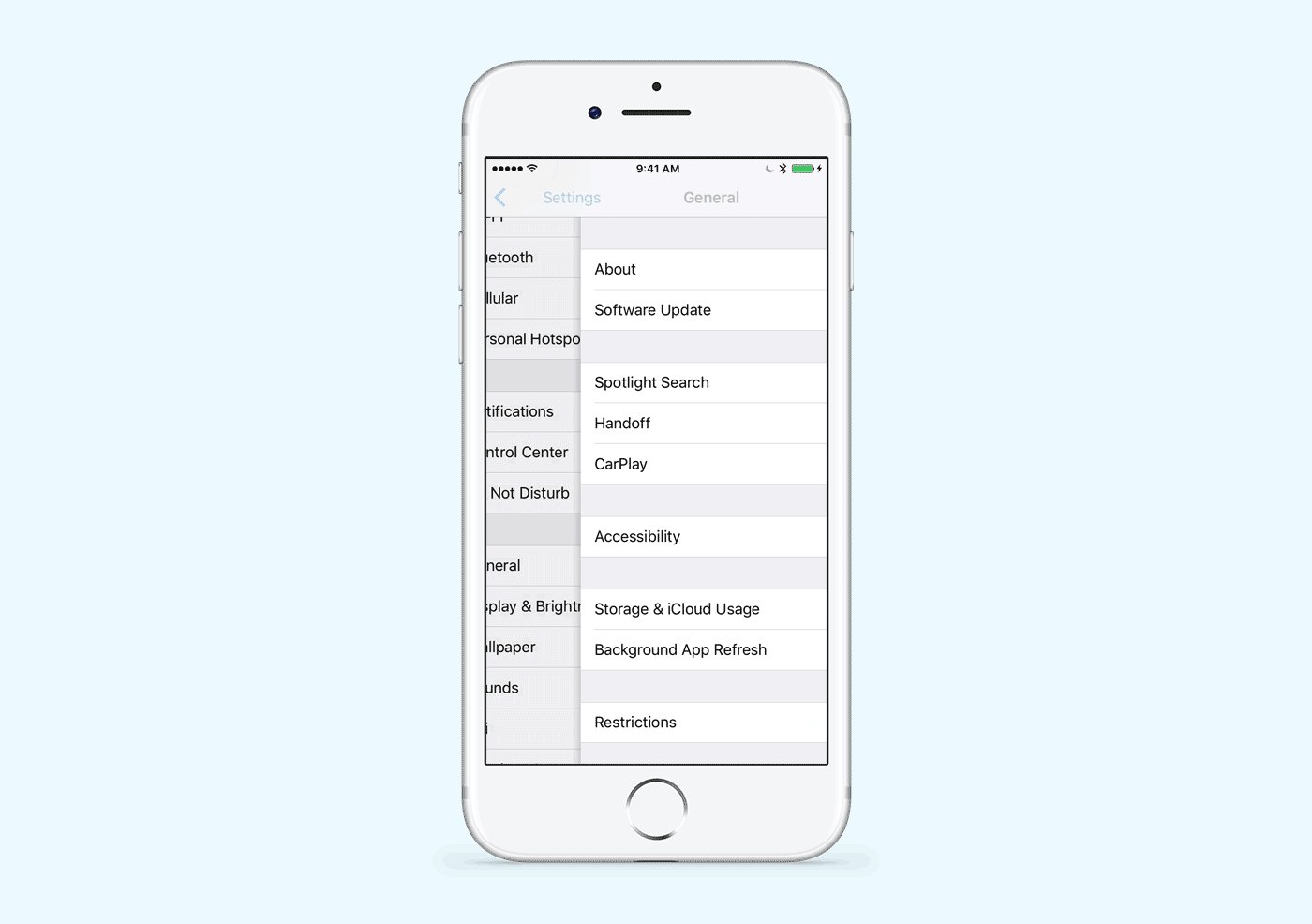
在这种情况下,iOS和Android平台之间的差异在于:iOS设备的原生APP可以通过向右滑来返回到上一步,而Android的原生APP通过向右滑则只能进行标签的切换。但与iOS不同的是,Android设备有一个全局导航栏,其上的返回按钮可以帮助用户返回到上一步。
记住不同平台之间的差异,进而保证自家的APP与其他公司的APP有着一致性是非常重要的。

Left-to-right swiping gesture — switch between tabs (Android)
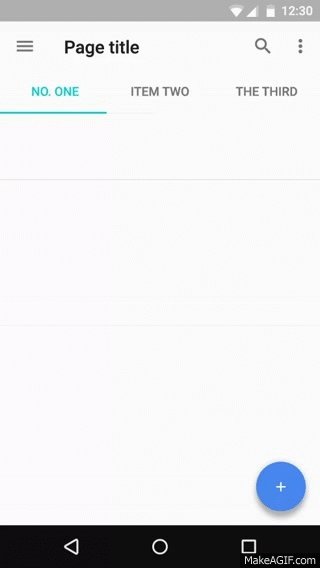
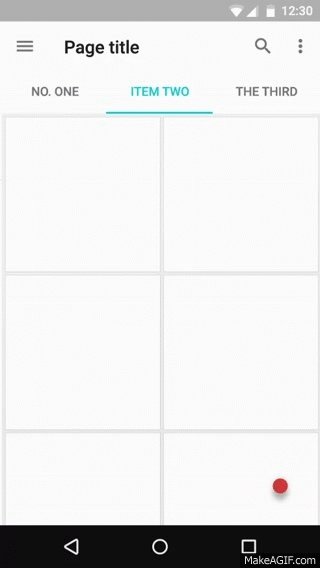
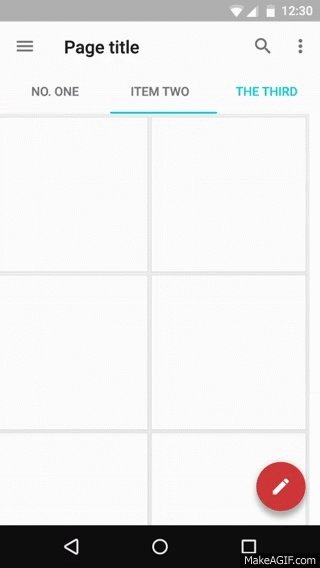
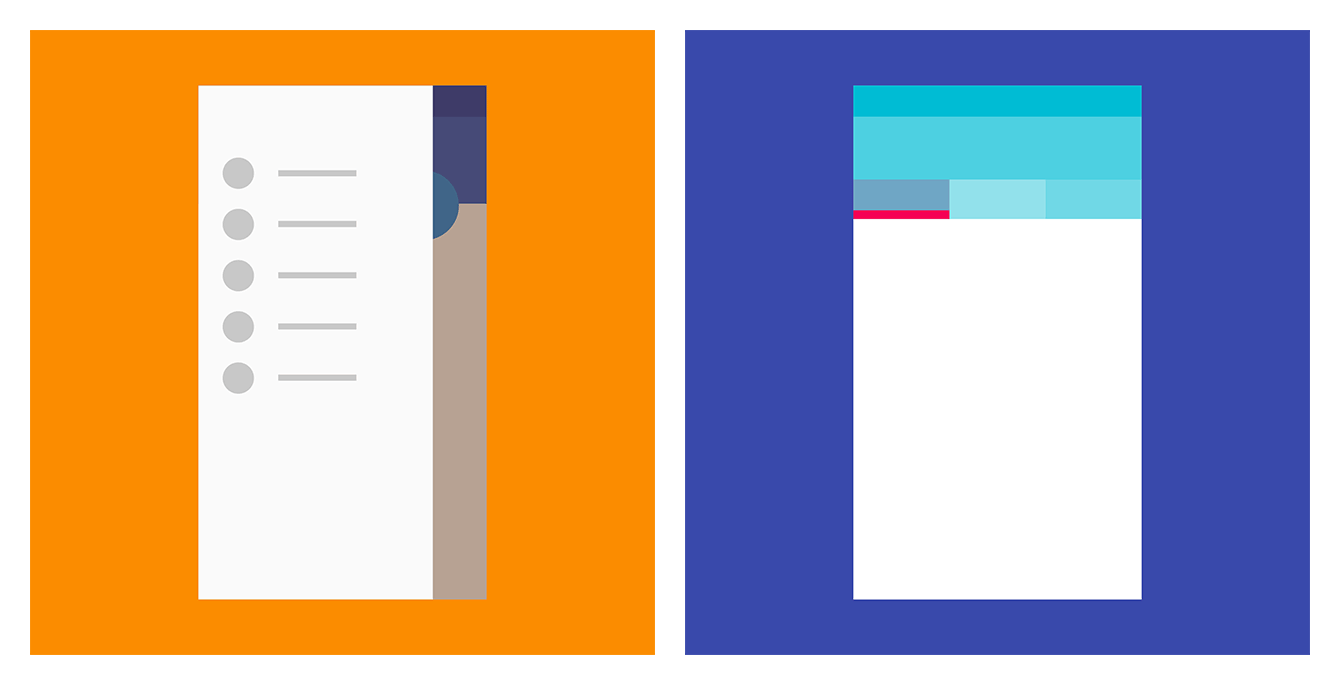
在Material Design指南中,有几种不同的导航类型,比较知名的一个类型的就是抽屉式导航和标签的结合。
抽屉式导航是一个菜单,通过点击汉堡菜单图标从页面左侧或右侧滑出。标签位于屏幕标题的正下方,可以使内容信息处于较高级别,以允许用户在APP的不同视图、数据集和不同功能之间进行切换。

Left — drawer navigation menu; right — tabs (Material Design)
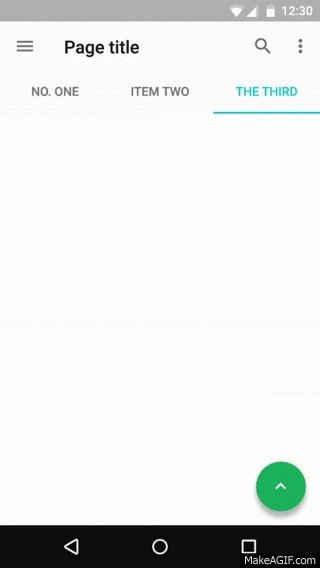
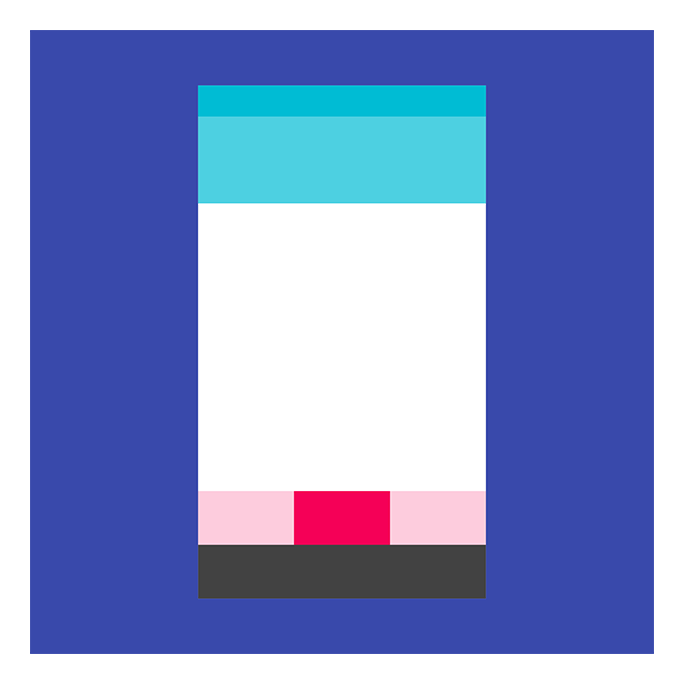
Material Design还有一个底部导航的组件,该组件对于Android端原生APP也很重要。底部导航栏,让用户可以通过点击实现在不同的一级菜单中进行浏览或切换。Material Design指南不建议同时使用底部导航和(顶部)标签,因为它可能**对用户造成混淆。

Bottom navigation (Material Design)
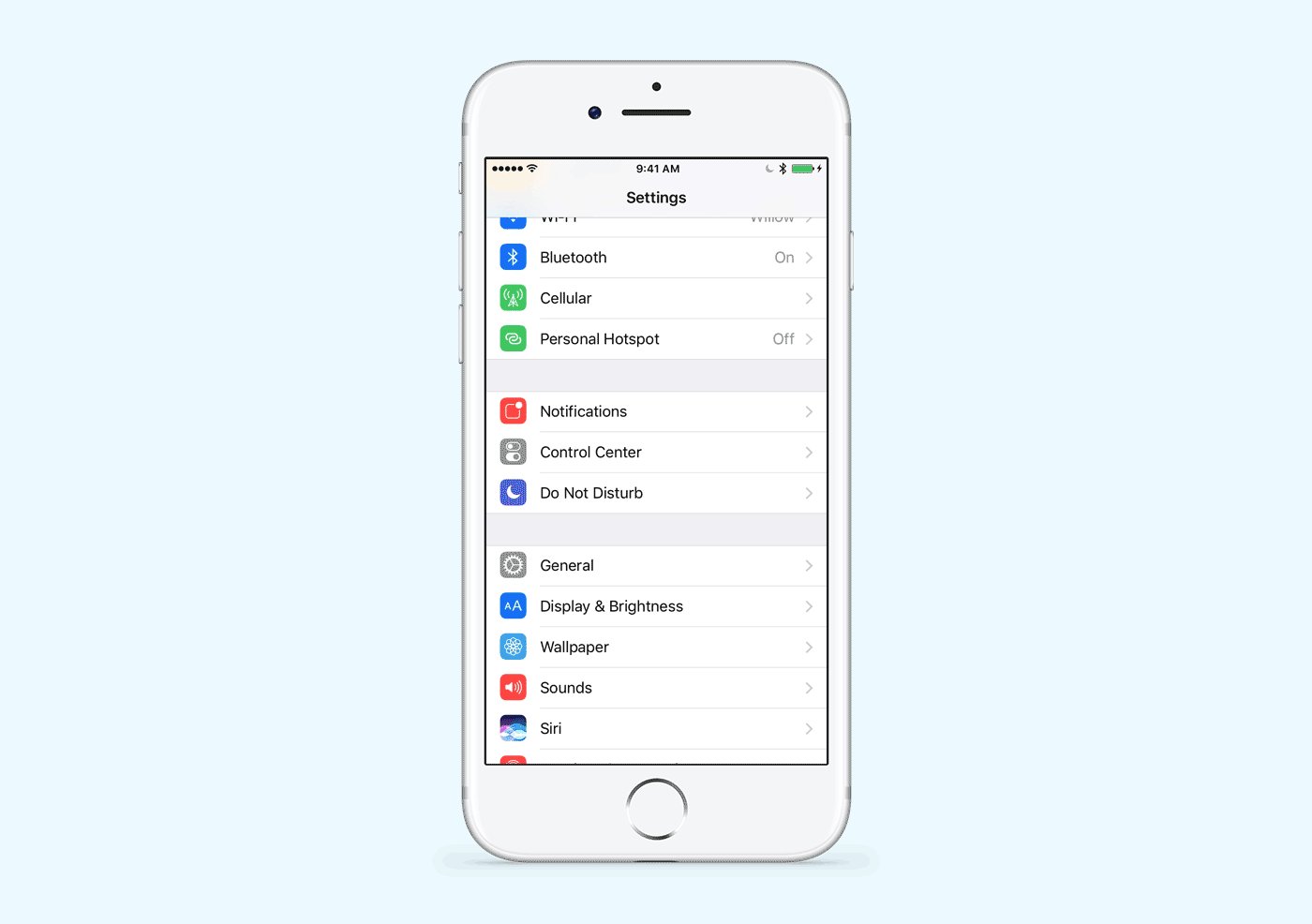
在Apple的人机界面指南中,并没有与抽屉导航菜单类似的标准导航控件。相反,Apple的设计指南建议将全局导航放在标签栏中,标签栏放在APP的底部,可以在APP中的各个主要功能模块之间进行快速切换。
通常,标签栏包含的标签不**过五个。我们可以看到,该组件类似于Material Design中的底部导航,但在iOS APP中更常用。

Top left — iOS segmented control; bottom right — iOS tab bar (HIG)
虽然这两个操作系统的导航模块中有类似的元素(如标签和分段控件、底部导航和标签栏),但是导航仍是两者的主要区别之一。两者之间有着客观存在的差异,比如:Android中的全局导航栏,而iOS中就没有,另外,两个系统之间的视觉风格也有所差别。
Apple认为主要导航元素应该前置,汉堡菜单应该仅用于用户操作中的不常用的存储功能。而另一方面,Android端APP中的通常做法是将主要导航隐藏在汉堡菜单中。
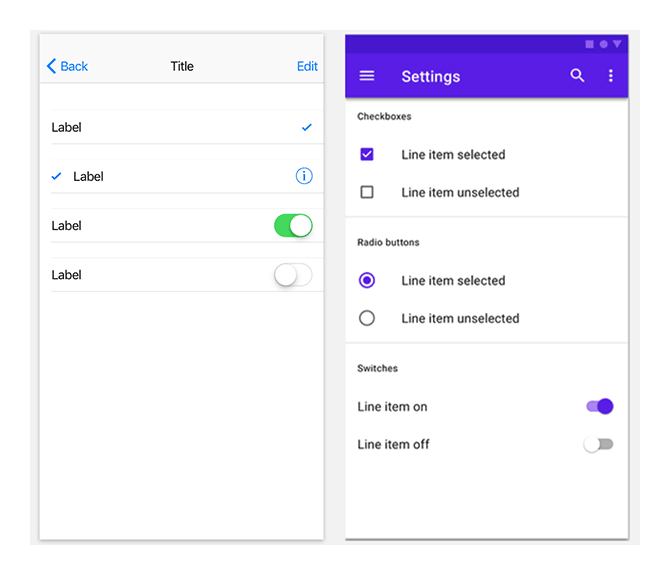
如果你希望APP中的每个元素在不同平台上都看起来一样,你需要额外的开发工作才能创建出最佳的APP设计体验。最复杂的情况是,在Android平台上展示iOS平台上的默认控件,或在iOS平台上展示Android平台上默认控件(如单选按钮、复选框以及切换按钮等),这需要进行自定义控件的开发。
每个平台都有其独特的交互规范,好的设计是能够尊重用户在不同操作系统中的使用习惯的。在为iOS和Android进行设计APP时,牢记不同平台之间的差异是很重要的,只有这样,才能设计出满足用户期望的APP。
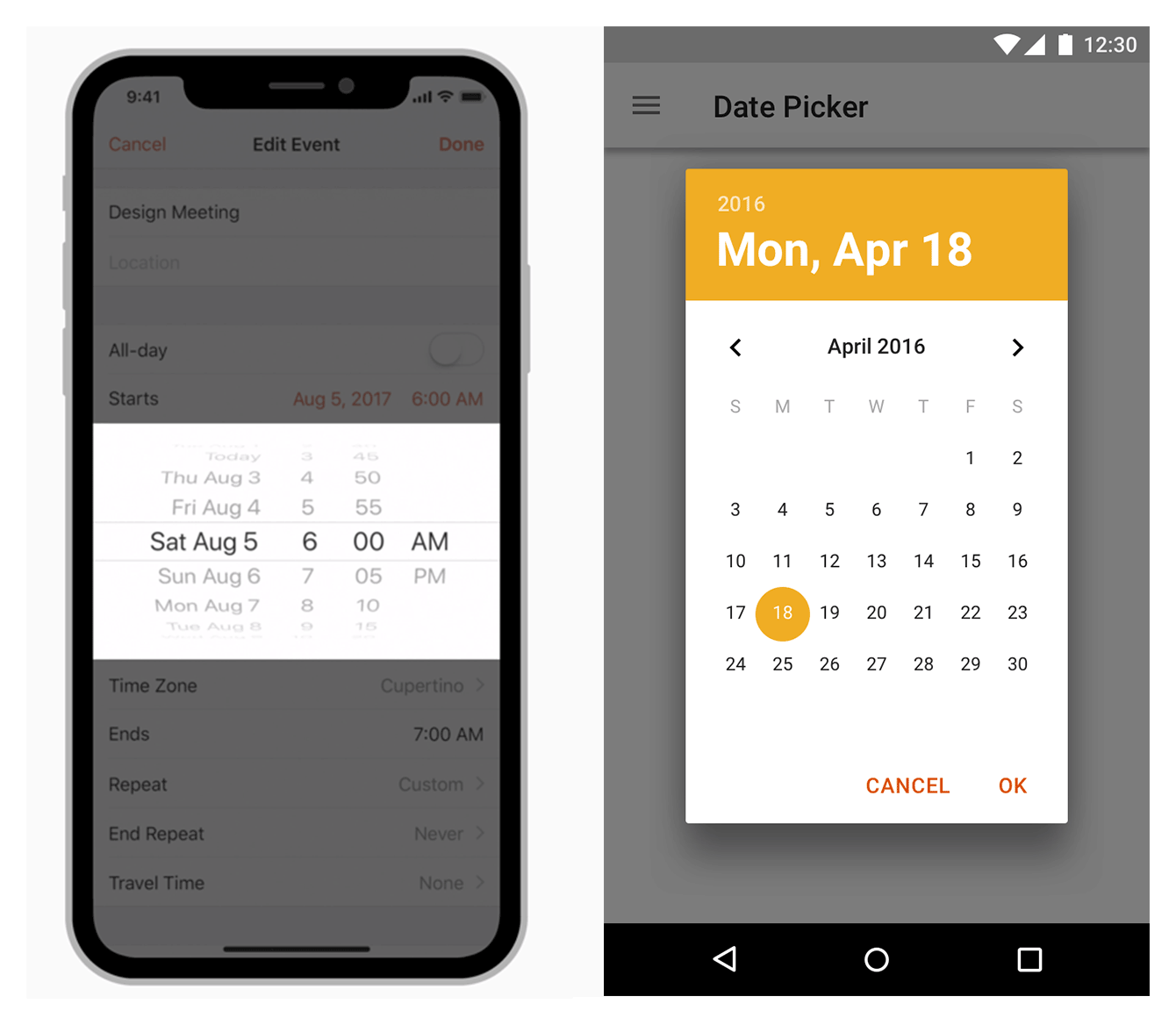
日期选择器可以作为两个平台差异的案例,Android用户是不熟悉iOS中常见的老虎机卷轴式的日期选择器的,在Android APP中使用这种样式的日期选择器需要自定义视图开发,这可能**变得复杂,增加了开发的复杂性和工期,并且**让你的APP设计看起来与Android平台有所不同。

Left — standard iOS controls; right — standard Android controls

Left — standard iOS pickers; right — standard Android pickers
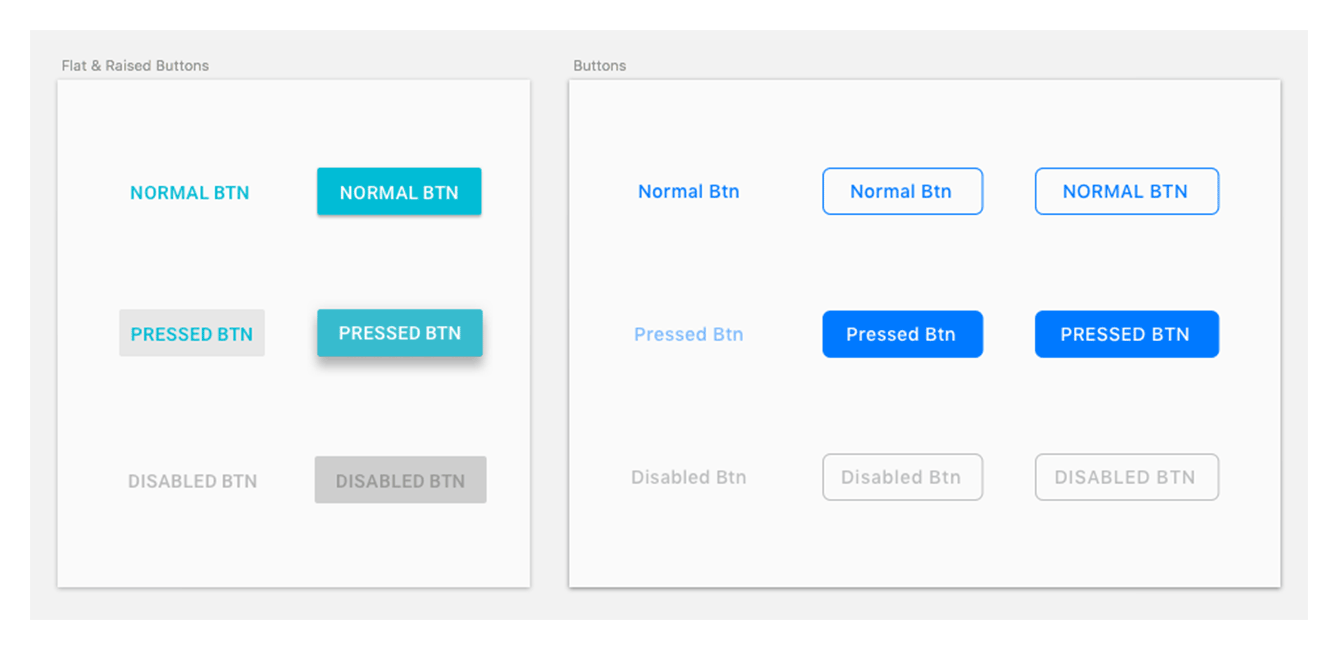
Material Design指南中有两种类型的按钮:扁平式按钮和凸起按钮。Material Design中按钮的文案通常是大写的,有时我们也**在iOS原生APP中看到大写的按钮文案。但事实上,在iOS中,我们通常**将标题大写。

Left — standard Material Design buttons; right — standard HIG buttons
还有一种类型的按钮,在Android中叫做悬浮操作按钮,而在iOS中叫做行为召唤按钮。悬浮操作按钮表示其是APP中的主要操作命令,例如:邮件APP中的写邮件按钮,或社交网络APP中的发布新帖子按钮。iOS APP中的主要操作的类似设计是行为召唤按钮,该按钮一般位于标签栏的中间。

Left — standard floating action button in iOS; right — standard CTA button in Android
Android有两种类型的底部列表:模态底部列表和永久底部列表。
模态底部列表有两种类型的内容:有着不同操作的模态底部列表和用户点击分享按钮后弹出的APP列表。我们可以在iOS中的动作列表和行为视图中找到类似的内容类型,但是这些组件与Android底部列表看起来有所不同。

Left — standard Material Design bottom sheets; right — action sheet in iOS app
iOS和Android对点击热区的规定有着细微的差别(iOS:44px@1X,Android:48dp/48px@1x),Material Design指南还建议所有的元素要与8dp大小的基线方格对齐。
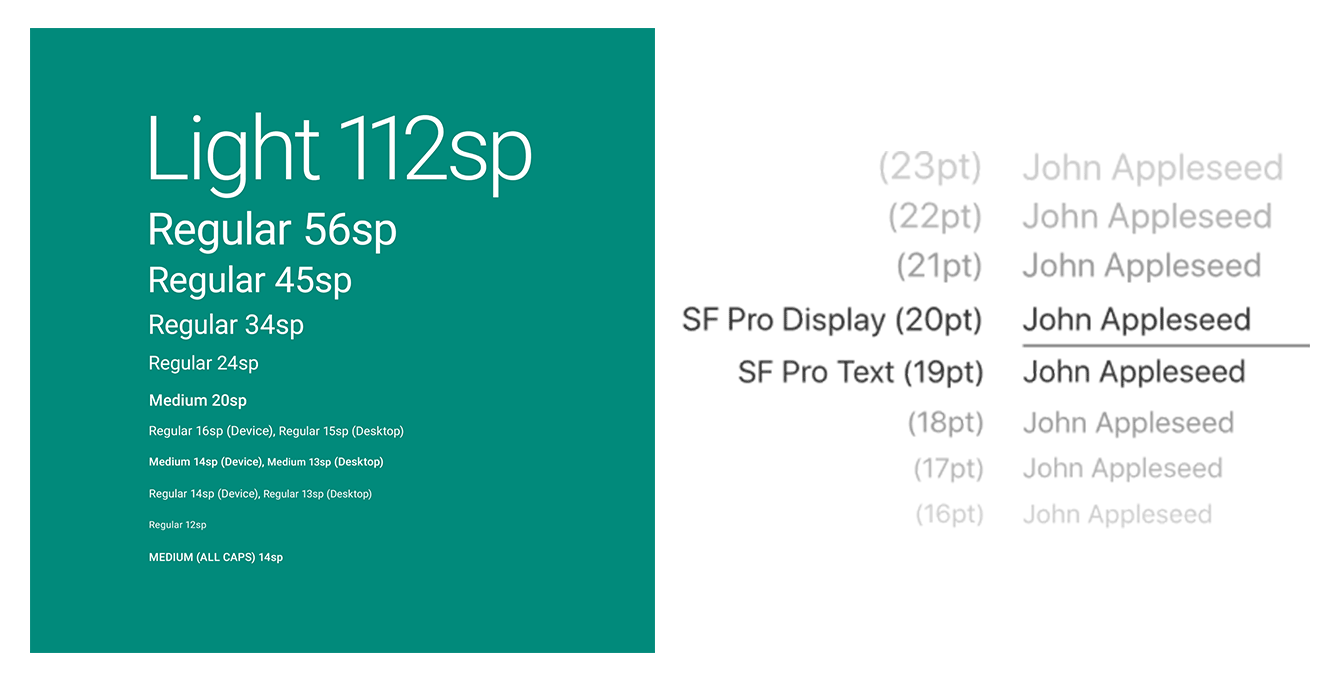
iOS的系统字体是San Francisco,而Android的标准字体则是Roboto,Noto则是Chrome和Android对其不支持语言的替代字体,你需要密切关注每个平台的字体和布局规范。

Left — Material Design typography; right — HIG typography
就设计而言,第一印象通常就是用户的最终印象。
这就是为什么APP从一开始就要吸引用户的注意力的原因。在APP设计和开发的过程中,我们可以通过微交互和动效来为用户创造一个迷人的体验。
先定义两个平台上的交互和动效的主要规则和建议,并通过具体的案例以加深理解。
专注和重要性。微交互能够将用户的注意力集中在APP中真正重要的内容上,因此只有在真正需要时才**使用它们。这两个平台都不鼓励使用过多的动效,因为它们**分散用户的注意力,并可能让用户感到紧张。
一致性和层次感。请务必记住,微交互通过显示元素彼此之间的关系,来帮助用户在APP中定位自己的位置。页面之间的常见的、流畅的和不显眼的过渡,可以使用户持续参与到APP中,动效暗示用户如何操作并为之提供有效的建议。
尽管在Material Design指南和人机界面指南中对使用微动画的基本建议非常类似,但而这之间仍有一些明确的差异。用户已经习惯了在这些特定平台之间的切换,并将其视为理所当然的事情。
这就是为什么关注熟知交互显得特别重要的原因,这些熟知的交互能够提升用户体验,并且看起来很自然。
iOS用户习惯于iOS中的微交互,例如:平滑过渡、不同APP之间的流畅切换以及基于物理原理的滑动。当移动没有意义或似乎违反物理规则时,iOS用户就**感到困惑。
例如:如果用户想通过下滑来打开某个界面,则他们**希望能够通过滑回去的操作来关闭该界面。人机界面指南强烈建议,除非是开发诸如游戏之类的沉浸式体验,否则你需要将自定义动效的实现效果达到与iOS内置的动效相媲美的水平。
根据Material design设计指南的规定,在转场的过程中,界面元素分为转出、转入或永久等三个类型。不同的类型**影响其自身的转换方式。
动效引导用户的注意力。当UI改变外观时,动效需要在转场前后提供元素的位置和外观之间的延续性。导航转场是所有有着界面的交互中最重要的元素,他们通过展示APP的层次结构来帮助用户确定自己的位置。
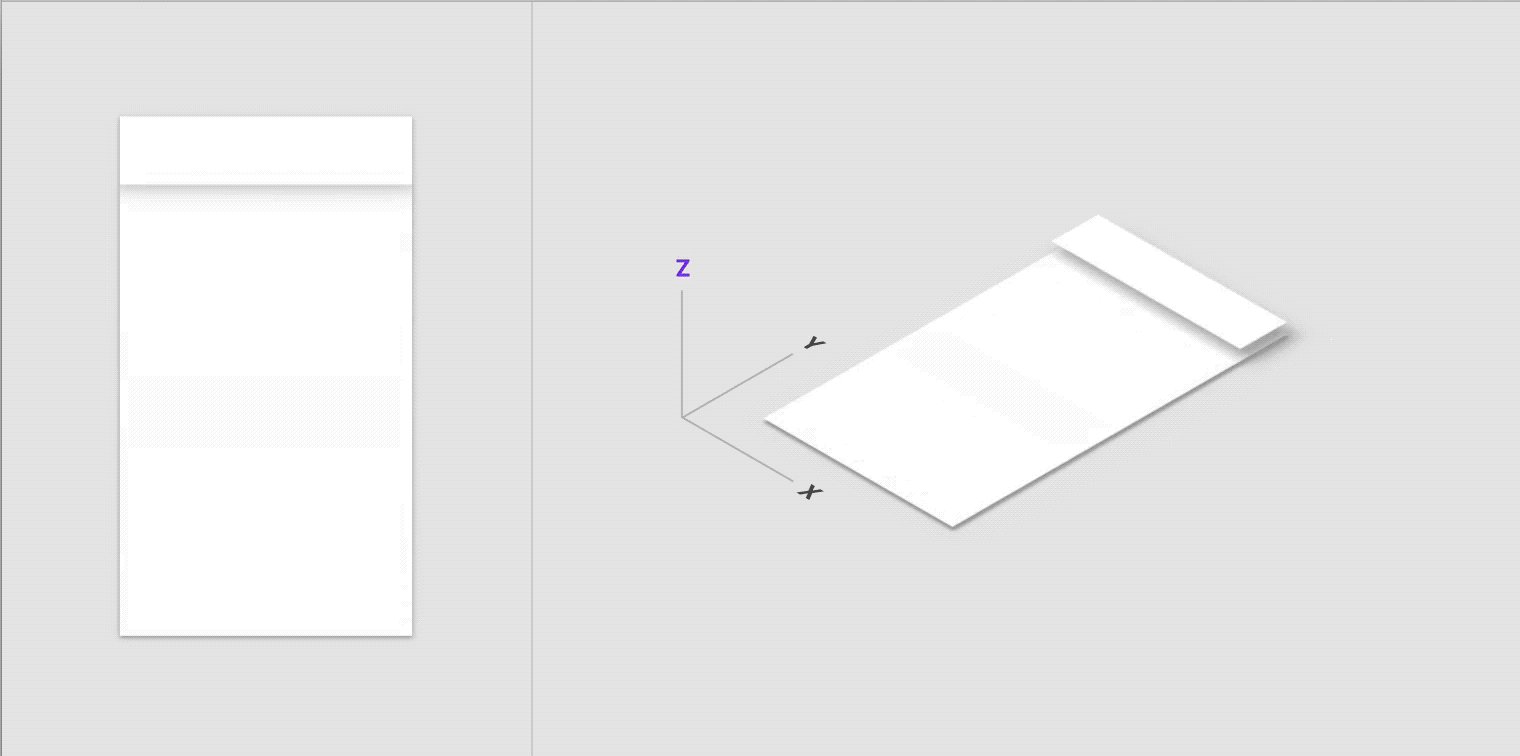
例如:当一个元素填充到整个页面中时,填充效果能够暗示新页面是子页面,原页面是其父级页面。

Example of a parent-to-child transition (Material Design Guidelines)
在父级页面中,其嵌入的子元素**在点击时升起并展开。转场让用户的注意力集中在子页面中,同时加强了父级与子级页面之间的关系。
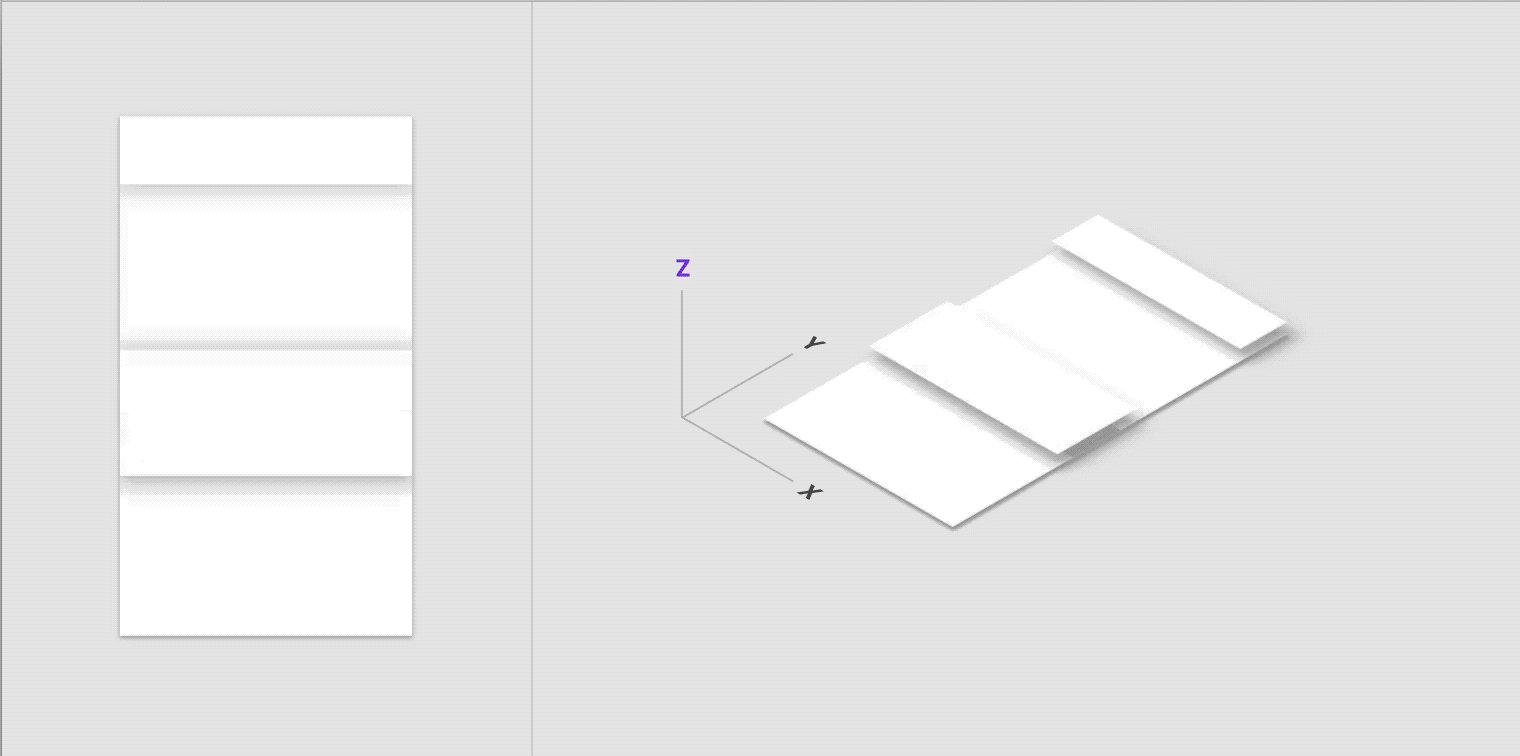
有着相同父级的页面动效采用同样的动效来加强它们之间的关系(如相册中的照**、个人资料中的模块以及流程中的步骤),类似的页面从同一侧进来,离开时则是相反的反向。

Tabs are at the same elevation and move together on the horizontal
在APP的顶层架构中,用户目标通常被分组为不同的主要任务(这些任务可能彼此不相关),这些页面切换可以通过改变页面的不透明度和缩放比例来实现。
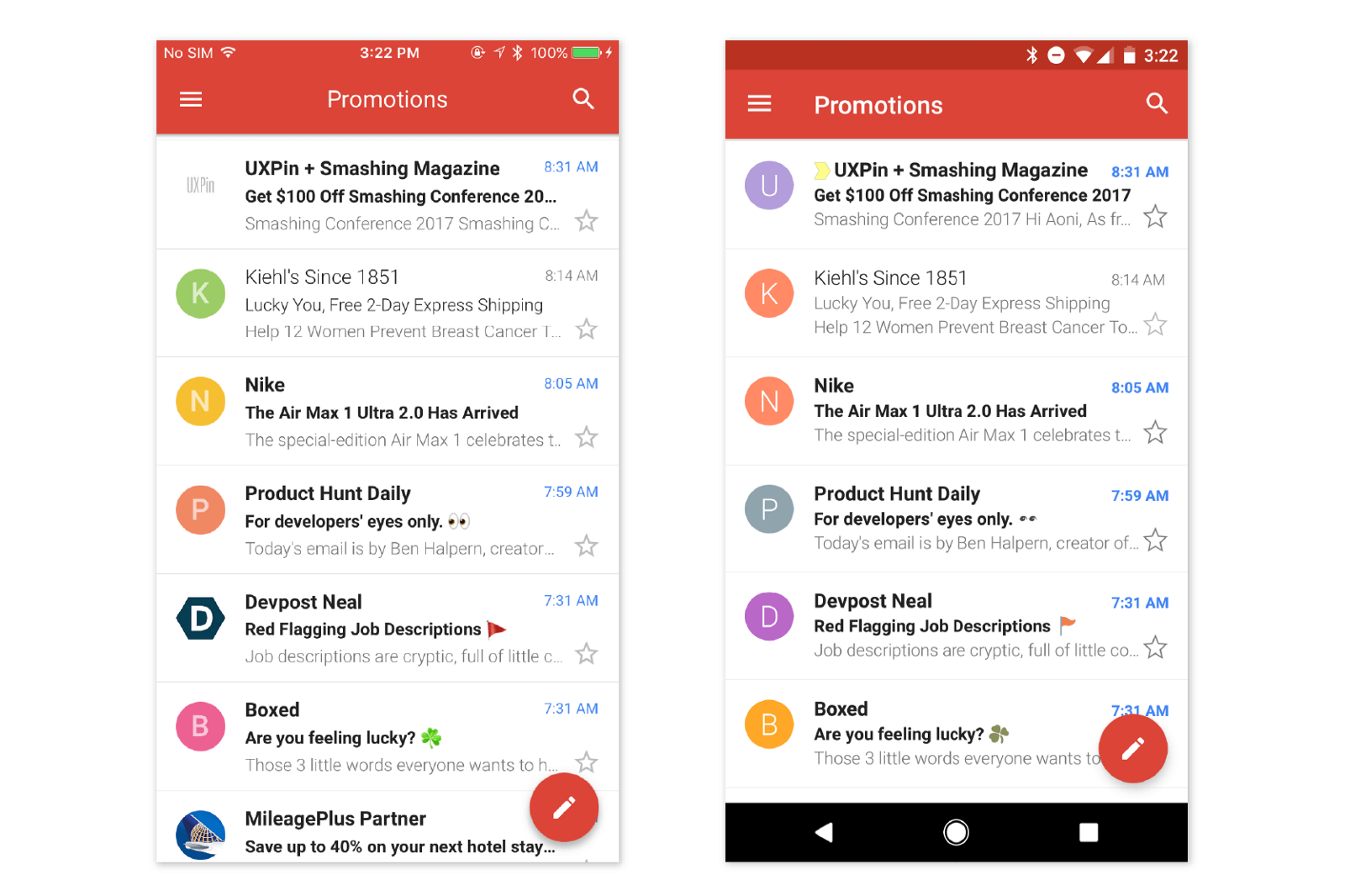
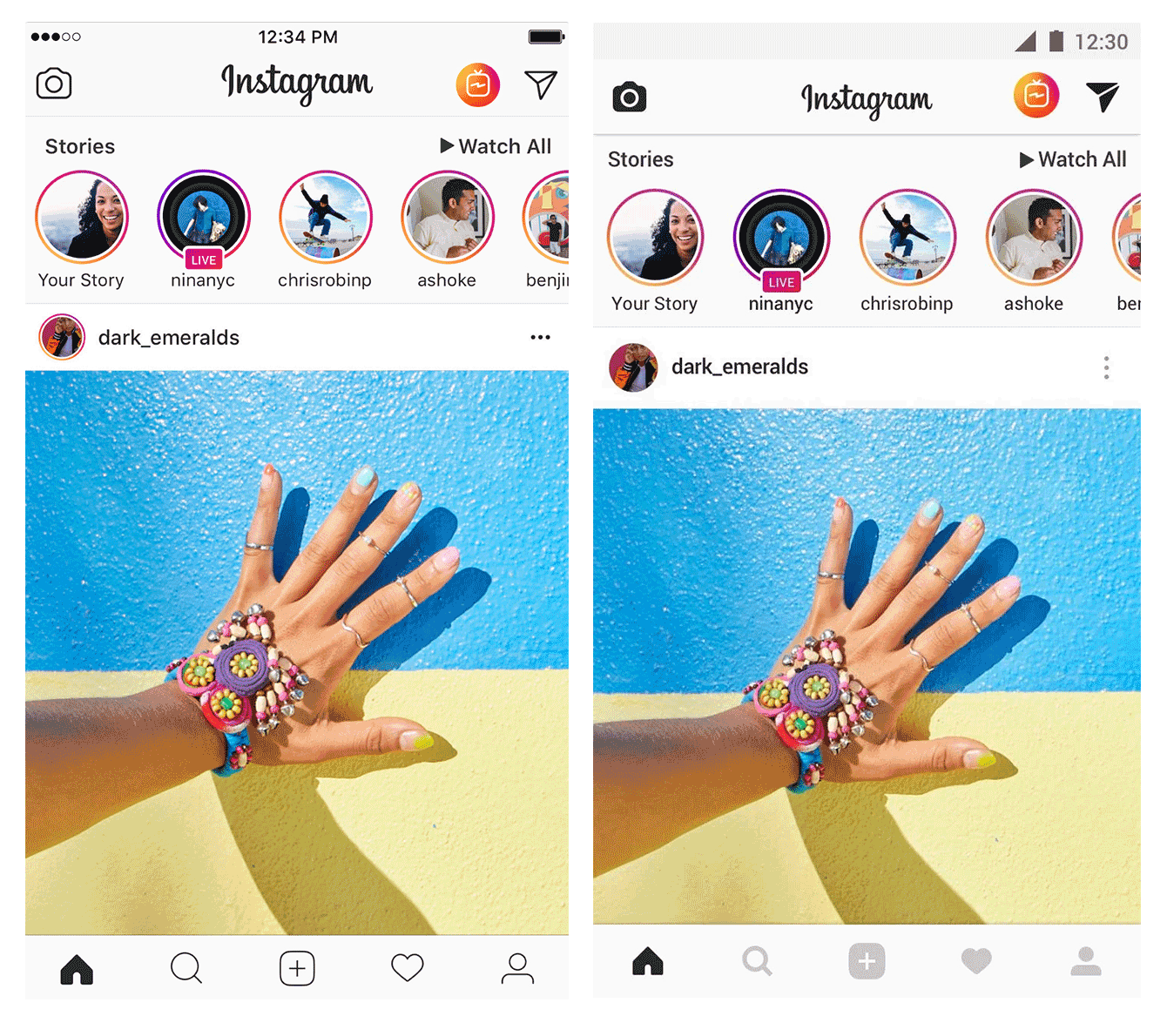
当然也有例外:一些iOS APP**遵循Material Design指南中的设计规则(如Gmail),也有一些Android APP**遵循人机界面指南中的设计规则(如Instagram)。

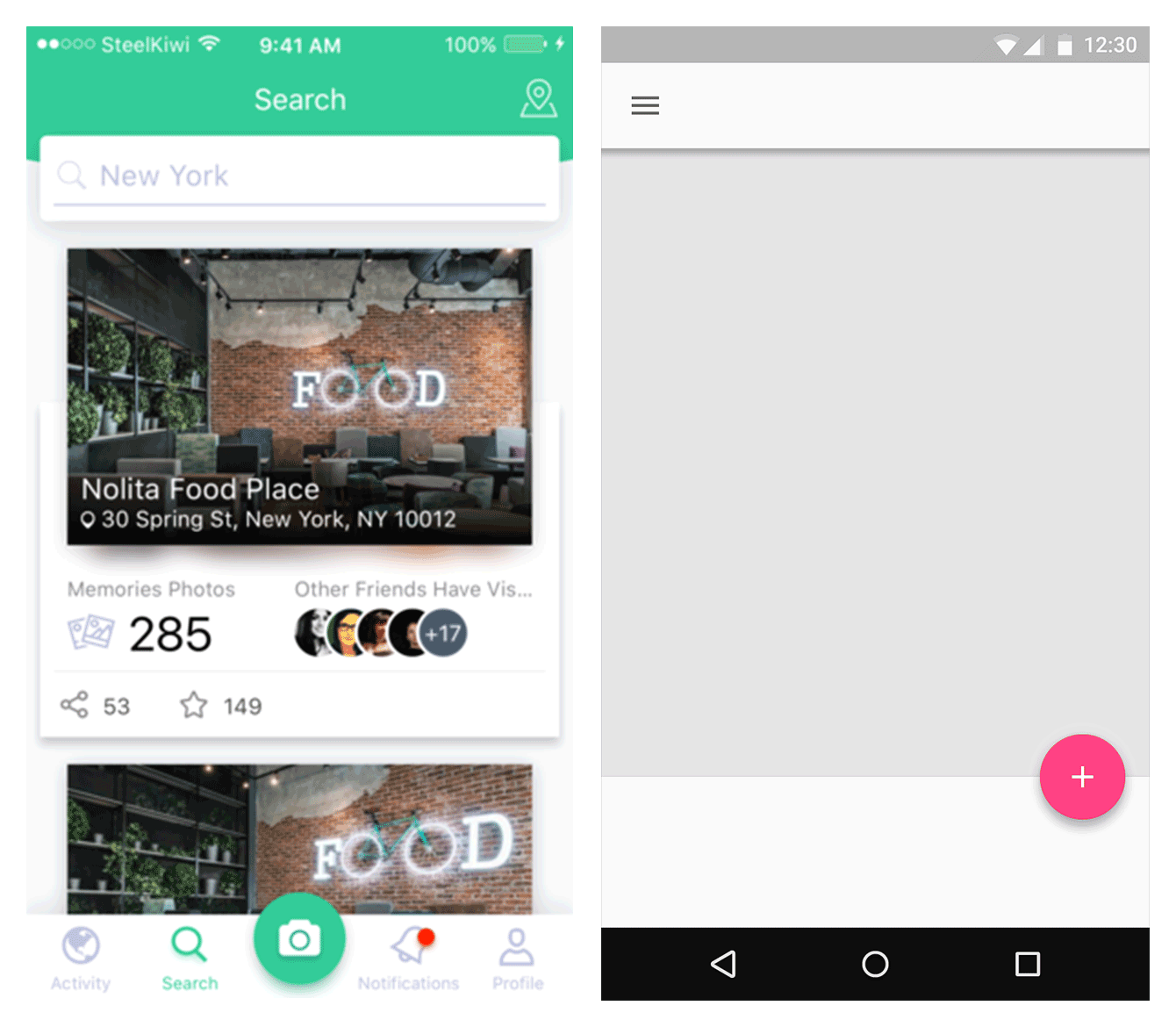
Left — Gmail on iOS; right — Gmail on Android

Left — Instagram on iOS; right — Instagram on Android
但有一点是显而易见的:使用各操作系统的默认控件设计的APP要快得多,因此,最好花点时间在APP设计上,而不是单纯制作一个APP模型(该模型是Apple的人机界面指南和Google的Material Design混合体),而后由于自定义元素而浪费大量的开发时间。
原文作者:SteelKiwi Inc.
原文链接:https://medium.muz.li/differences-between-designing-native-ios-apps-and-native-android-apps-e71256dfa1ca
翻译:元设计
校审:行云
本文由 @元设计 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议