时间: 2021-07-30 10:14:57 人气: 6 评论: 0
文本框作为日常工作中经常遇到的组件,其易用与否直接影响着用户体验,今天来探讨下如何提升文本框的易用性。(我们常说的文本输入有两种,文本框和文本域,下文以文本框统称。)

在开始设计文本框之前,要问自己三个问题:这个地方要实现什么功能?必须以文本框的形式出现吗?是不是有更好的替代方案?
因为相对于其他的人机界面交互方式来说,输入成本是最大的。
文本框的结构包括可见和非可见两部分,可见部分通常由标签Label、提示信息、输入框、功能性图标、内容、反馈六部分组成,非可见部分指文本框的校验形式(即时校验、失焦校验、提交校验)和校验方式(前端校验、后端校验)。

下面我将从交互和UI两个方面分析一下文本框正确的打开方式。
(1)标签Label与输入框的位置
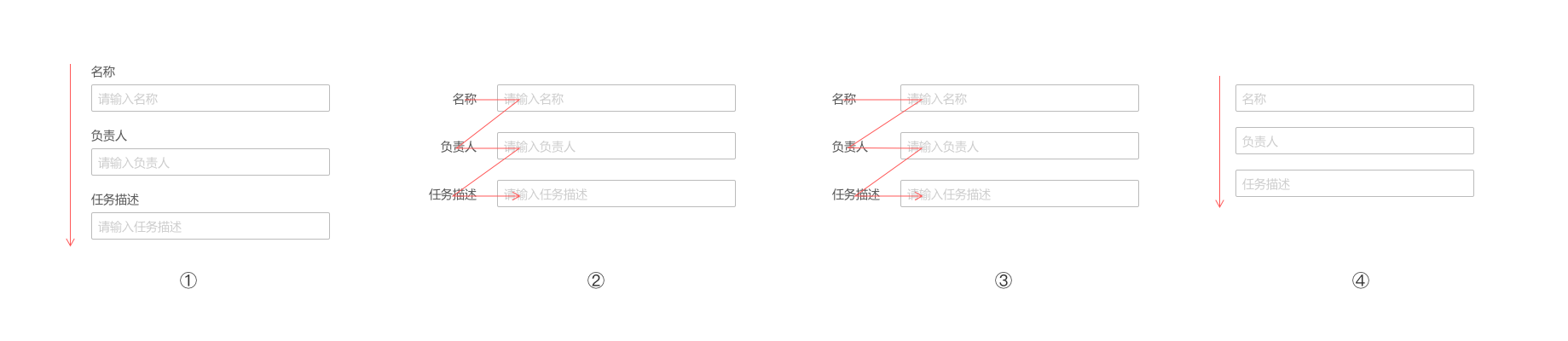
Label与输入框的位置关系主要有以下四种:

① Label与输入框自上而下左对齐排列,浏览和输入时,视线不存在左右扫描的情况,速度最快,常见于移动端。
② ③ Label与输入框在同一水平高度上,Label对齐方式不同(左对齐和右对齐),常见于PC端,用户以Z字形方式浏览和输入,效率相对较低一些。对于涉及到安全、重要的信息,采用这种形式能够减慢用户输入速度,降低用户的出错率。
④ Label在输入框内以提示信息形式出现,这种看似简洁又节约页面空间的形式存在诸多问题:
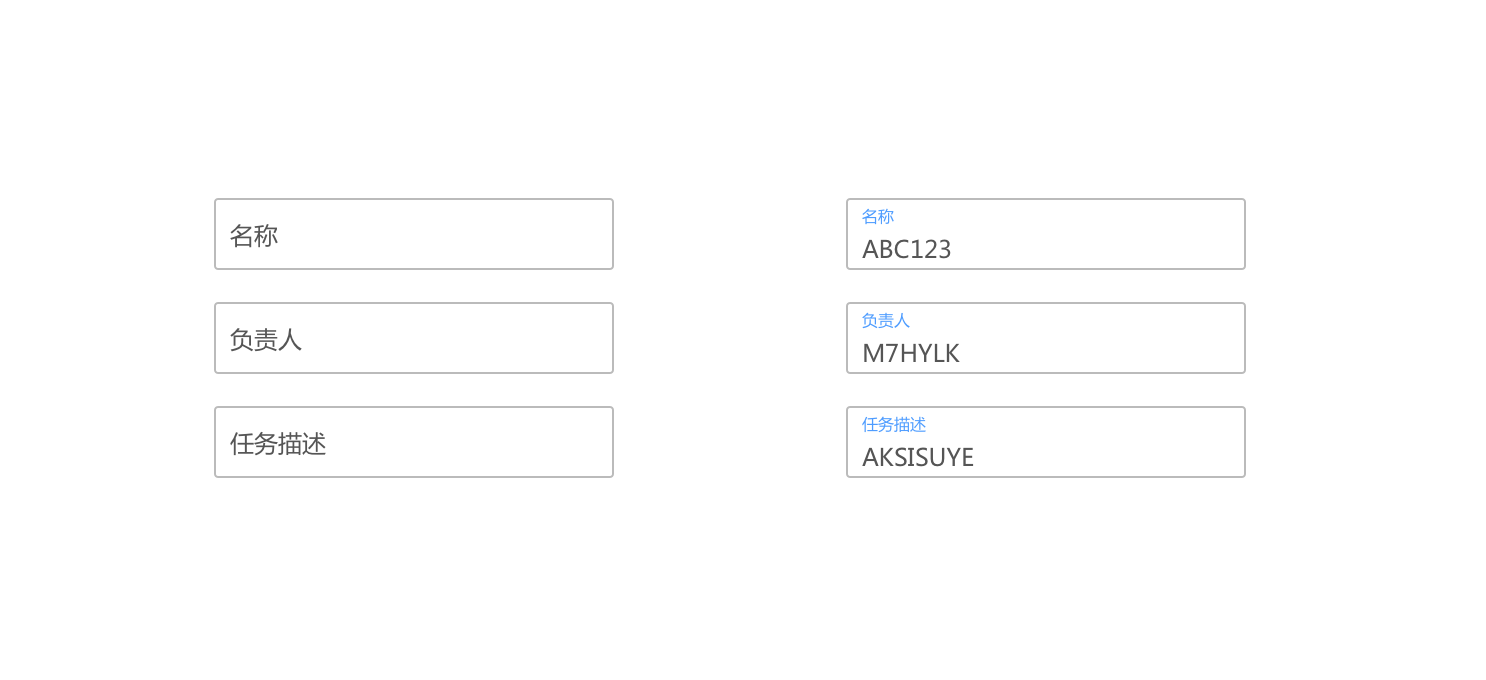
还有一种比较特殊的形式–浮动式标签(如下图),正常情况下Label在输入框内,当激活输入框时,Label变小浮动到框内左上角,常见于移动端较多,阅读效率高,节约页面空间;不足是在小屏幕下Label识别性较低,提示信息较多时,展示也存在问题。

(2)提示信息的位置
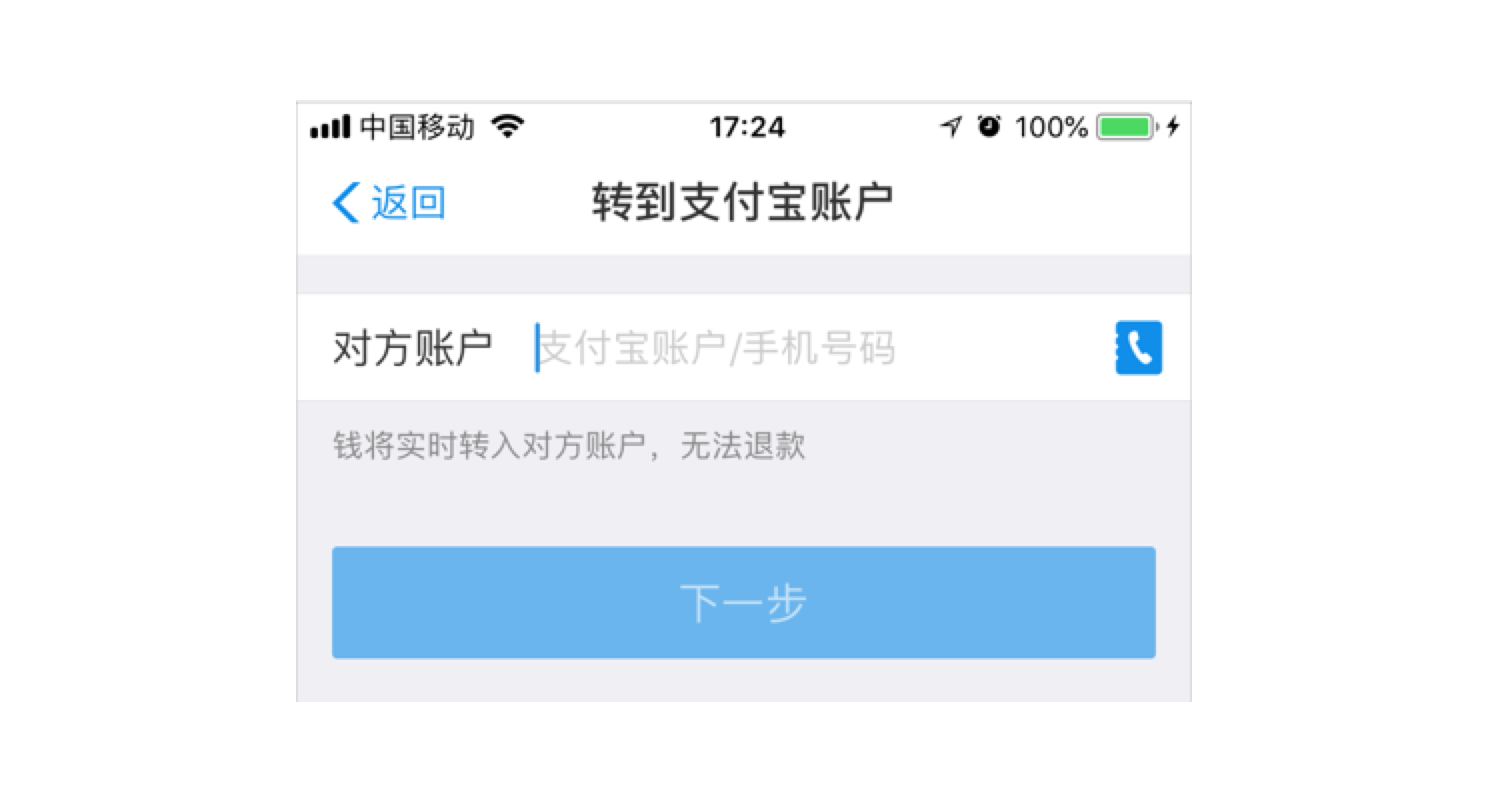
提示信息的位置一般有三种,如下图所示。第一种一般用于对输入内容有要求的情况,用户需要边输入边核对要求;第二种一般用于无约束条件的情况,Label的名称足以提供给用户有效的信息,用户填写出错率较低时使用;第三种,提示内容隐藏在icon中。
常用于以下两种情况:

(3)Label和提示信息的内容
Label和提示信息应当做到“精”、“简”、“短”的要求,避免冗长的文案造成阅读和理解压力。
(4)默认为激活状态
新打开页面时,文本框自动为激活状态,简化用户操作路径,用户可直接输入。这种形式常见于界面内只有一个文本框的情况。

(1)输入法则
(2)输入源
(3)特殊文本:密码文本
由于明文的密码**让用户感到不安全,因此在密码上面添加遮罩形成了密文密码。密文在用户输入错误时修改又比较麻烦,就出现了明/密文切换的形式。
移动端由于输入不便,修改成本高,一般情况下默认为密文,点击icon可显示明文。PC端一般只有密文形式,不支持明文,一是因为PC端使用键**输入,错误率很低,二是考虑到他人借用电脑时密码的安全性。
(1)关于校验
校验形式有三种:即时校验、失去焦点时校验和提交时校验,即时校验相对其他两种效率更高,相应的实现成本也较高。
校验的方式有:前端校验和后端校验。
(2)错误反馈
针对错误反馈,需要注意以下几点:
(3)正确反馈
错误的操作需要反馈,正确的操作同样需要。一方面给予反馈符合用户的心理预期,另一方面能够激励用户继续操作完成任务。
在应用场景上,正确的反馈适用于花费时间、人力成本较大,要求比较复杂,操作难度较高的文本框,是对用户正确操作的肯定;简单的操作不需要反馈,过多的发反馈对用户体验是一种伤害。
(1)字数限制提示
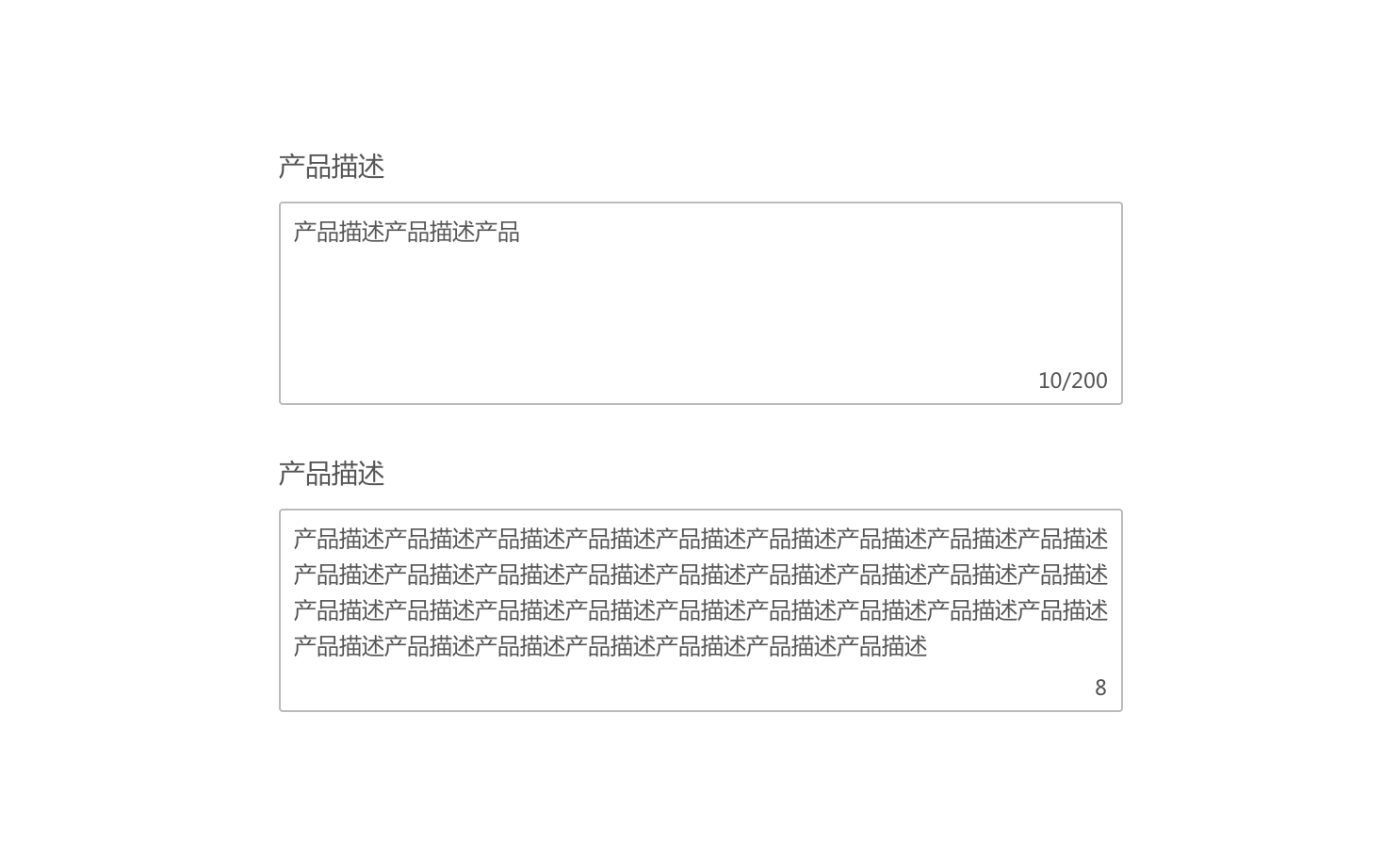
常见的字数限制提示一般有两种:一直显示和**过一定阈值才提示的形式(如下图)。

两种形式运用的场景有所不同,这里涉及到对于用户的心流状态的分析。
一直显示的形式下,时时变化的数字是对用户心流状态的干扰和打断,用户的视线在输入文本和数字提示上来回切换。这种比较适用于需要用户仔细斟酌,谨慎输入的情况,避免用户随心所欲的输入达到自嗨的状态。
到一定阈值才提示的形式,不**打断用户,用户在输入的过程中处于心流状态。这类文本框在UGC类型的网站较多,鼓励用户生产、创作内容。
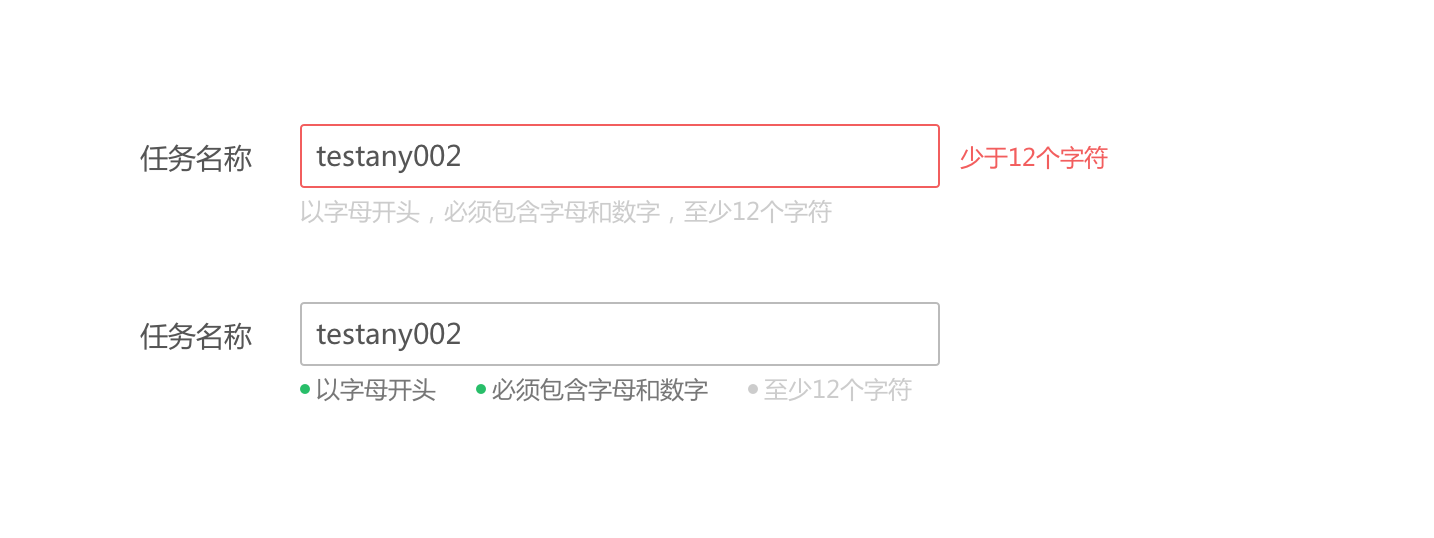
(2)错误反馈转化为正确反馈
出现错误**让用户产生负面情绪,即便通过友好的提示、帮助用户纠错、情感化设计等途径也只是缓解减少用户的负面情绪。有些情况下,可以尝试将错误反馈转化为正确反馈,从根源上避免用户负面情绪的产生。

我们经常碰到如上所示的文本框,针对复杂的要求可以进行合理的拆分,使用户更易于理解,减轻心理压力和阅读负担,使得用户更有心理预期,每达成一个条件都有相应的反馈,对用户也是一种激励。
(3)敏感信息保存后进行局部隐藏
除密码外,涉及到用户隐私的其他文本如银行卡、身份证等信息也需要做隐私处理,用户在编辑完成后,要对其中的敏感信息进行隐藏,如电商平台中收件人的手机号、支付宝中的银行卡号等。

(4)密码验证失败后,由默认的密文转化成明文(移动端)
移动端的密码输入默认状态下为密文,当验证失败后,直接展示给用户明文,方便用户进行查看和修改。

关于Label前文提到要足够精简,多余的信息不要。如“我的电话”和“电话”。如果涉及到英文的Label,要避免全部采用大写的形式,可读性太低。

单个文本框的长度尽量根据字数的多少定义,让用户在操作前便产生心理预期。字数较多时采用文本域,文本域高度随输入内容拉伸,根据页面情况确定是否需要限制最大高度,如移动端输入框一般最高撑开5行。
注意文本框之间的距离,Label与输入框之间的距离,Label之间的距离等。

文本框的不同的状态要对应不同的颜色,及时反馈给用户当前的状态。如正常情况下一般为灰色,蓝色代表文本框被激活、处于输入状态,红色代表产生错误、异常,**色代表警告和提示,绿色代表正确等。
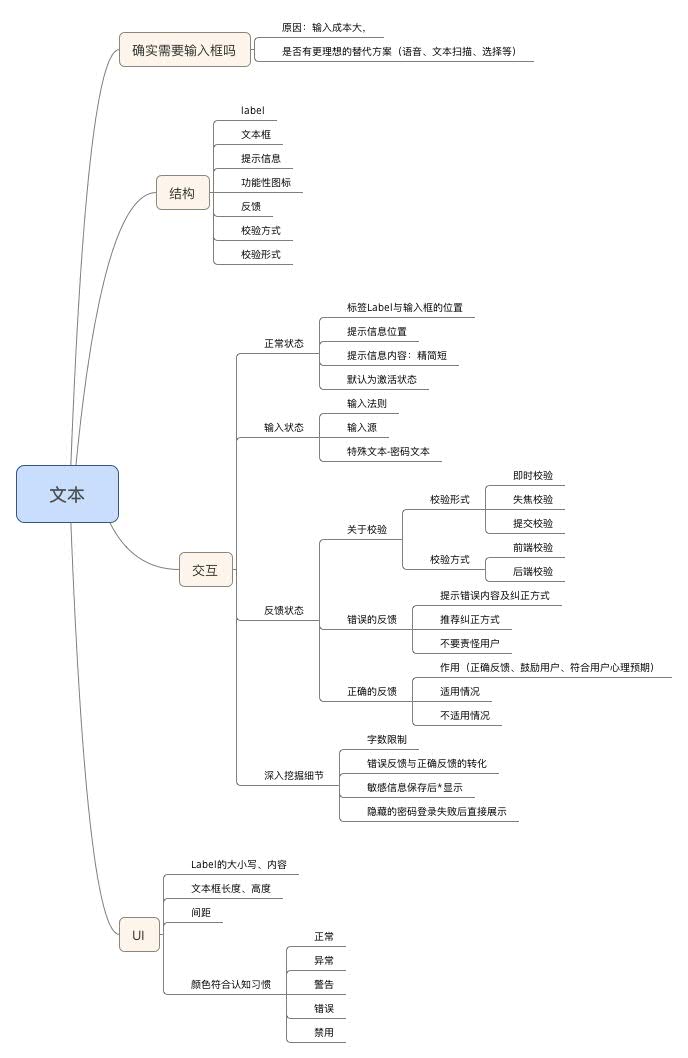
本文从交互和UI两个方面入手,分析了提升文本框用户体验的要点,由于篇幅稍长,对以上组织结构进行整理回顾如下,期待大家共同交流。

本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议