时间: 2021-07-30 10:15:02 人气: 11 评论: 0
注册登录一直是应用中必不可少的一环,用户打开应用可能第一步就是登录页面,这相当于一款应用的脸面,也是用户使用产品的源头。

今天的主题是和注册登录相关的内容,相对比较简单,大家应该都很熟悉。
注册登录一直是应用中必不可少的一环,用户打开应用可能第一步就是登录页面,这相当于一款应用的脸面,也是用户使用产品的源头。当然也是因为不常被用到所以更最容易被忽视,它作为一项基础功能,使用场景一般是用户初次使用应用或者退出登录,又或是大版本更新和登录过期才**使用到。
注册登录的意义就在于给用户独有的个人中心,包括数据的同步,或是用户注册后**通过用户已完善的资料进行相关的内容推荐。
登录相对而言属于高频次的操作,注册、修改密码等属于相对低频次的操作,但是他们都**关联到产品内的个人资料和设置模块。几乎所有的社交应用都是需要注册登录的,用户拥有了个人账号才能继续使用产品。
当然也有一些系统的应用是不需要注册登录就可以使用的,比如:系统自带的计算器、日历、天气等或是一些第三方的轻应用,这里就不多赘述了,下面主要还是说说需要用到注册登录功能的情况。
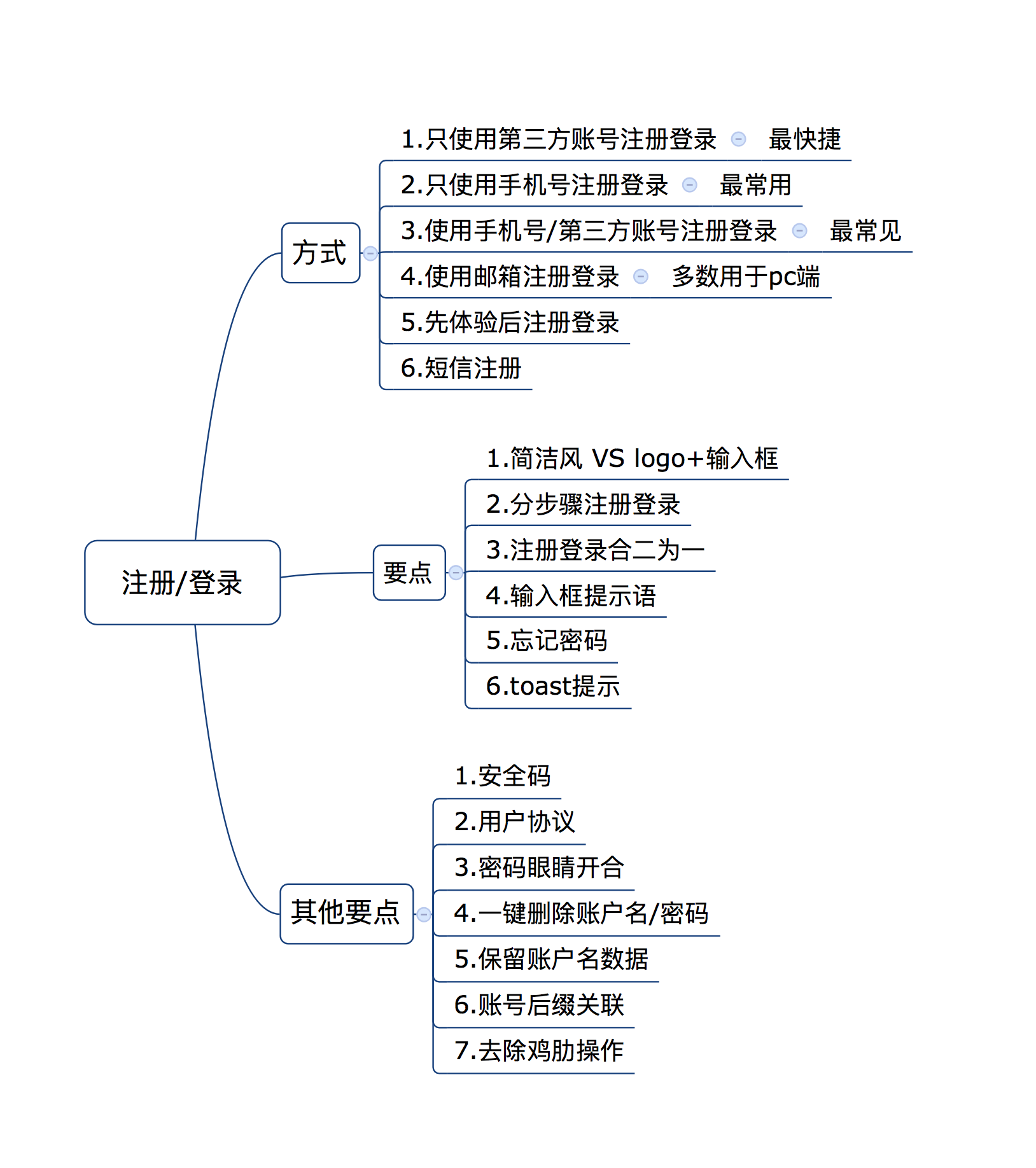
还是先来看一下整体结构:

(以下图**来源于应用截图,仅作为学习交流使用)
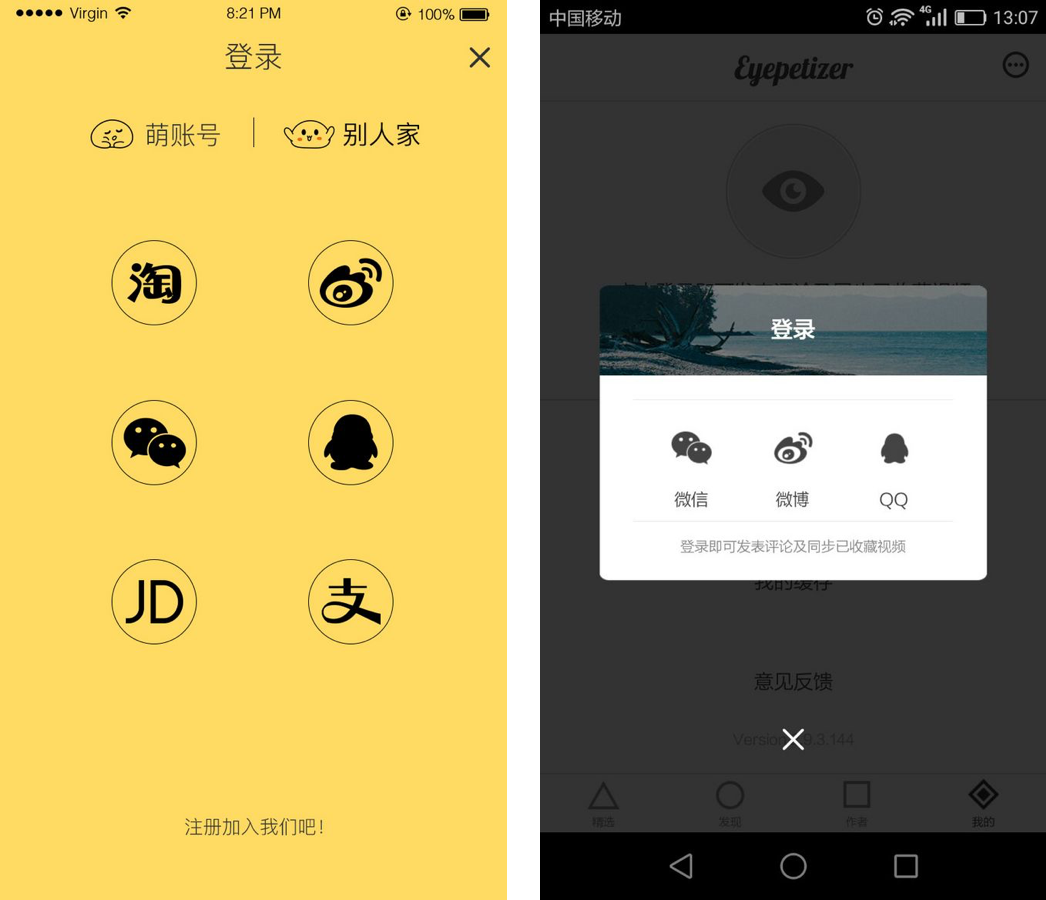
这种方式比较少但是无疑是最快捷的方式,相信大家平时应该用这种方式也比较多,因为可以避免使用手机注册带来的繁琐步骤,可以节约很多时间。
你在第三方应用中进行授权后产品**直接调用接口,生成ID登录后,你的头像、昵称等个人信息甚至可能同时**获取你的好友列表,让你知道还有哪些好友也在使用产品,可以有效地减少对产品的陌生感,同时也便于应用在第三方中进行分享。

当然这种方式对产品也很有利,因为相信很多用户在不了解产品的情况下,用户可能只是想初步了解一下产品,但是又不想进行手机注册那么麻烦,所以就直接使用第三方进行注册吧,待进入应用初步使用了解后,再通过产品的用户引导(比如:红点标记或是局部引导等)功能再进行手机号/邮箱/微信/微博等账号的绑定,这样做对新用户的产生有积极作用。
我遇到过当已经使用了第三方应用注册登录了之后,**立即出现让用户绑定手机号的页面,这样做是想快速产生新用户,出发点是好的,但是我觉得用户在不了解产品的情况下,绑定手机号的可能性很低。
所以最好可以在绑定手机号页面有“跳过”功能,给用户选择的余地,不要强制用户,待初步了解产品后再通过引导进行绑定,这样做最佳。
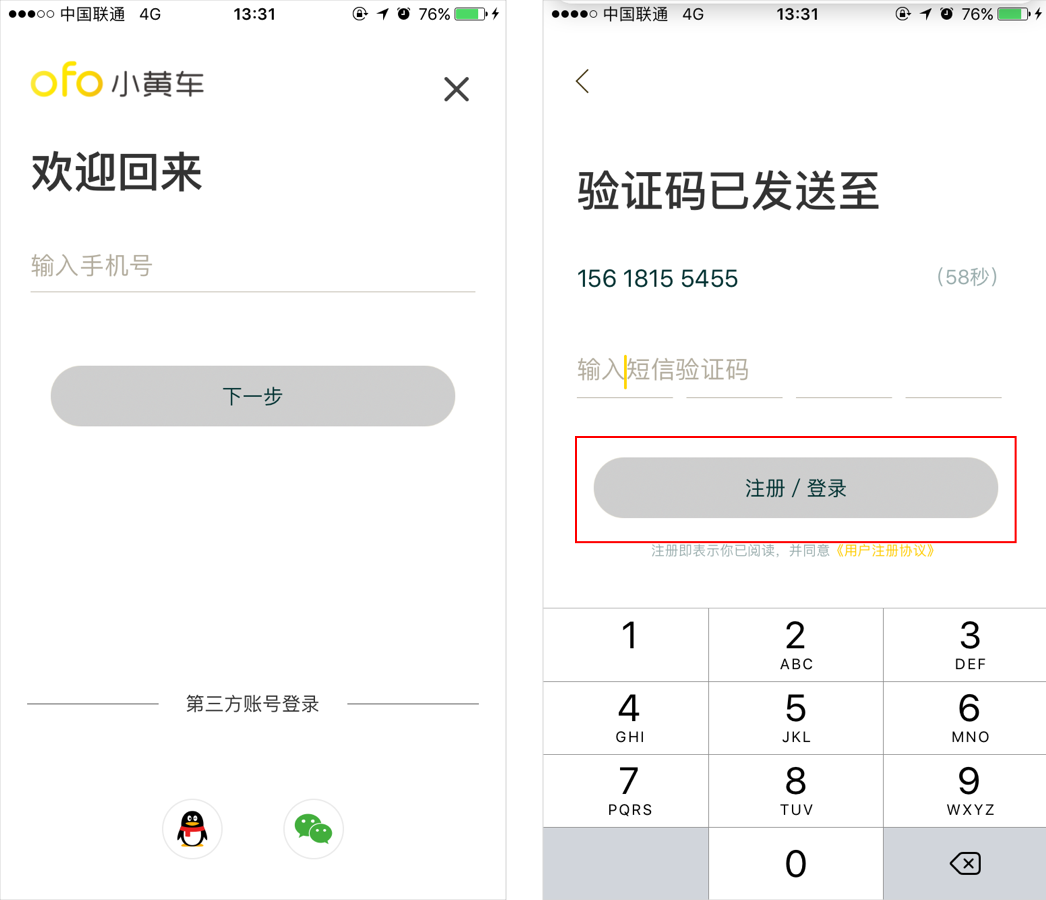
使用手机号获取验证码是目前最常用的注册登录方式,这种方式的优势不必多说,相信大家都很熟悉流程,通过发送短信获取验证码在60-90秒内进行注册登录,这么做是为了确认用户拥有该手机号的使用权。手机号+密码是用户常用的方式,而手机号+验证码是比较简便的方式。
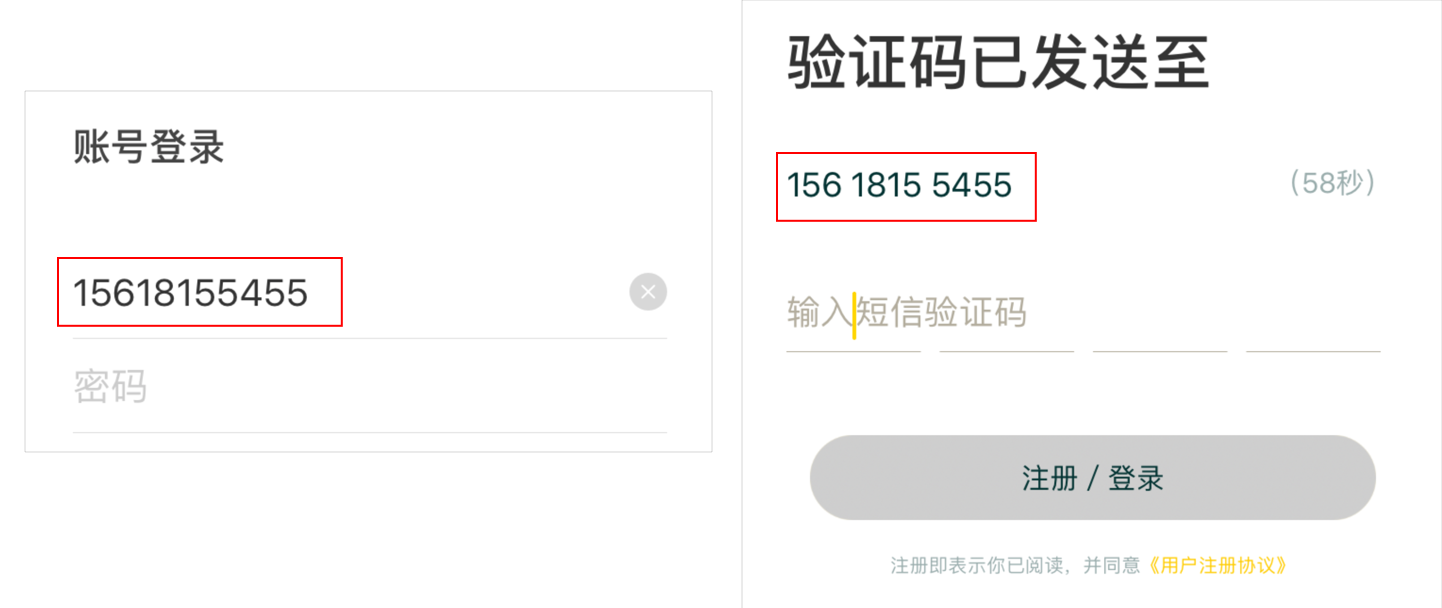
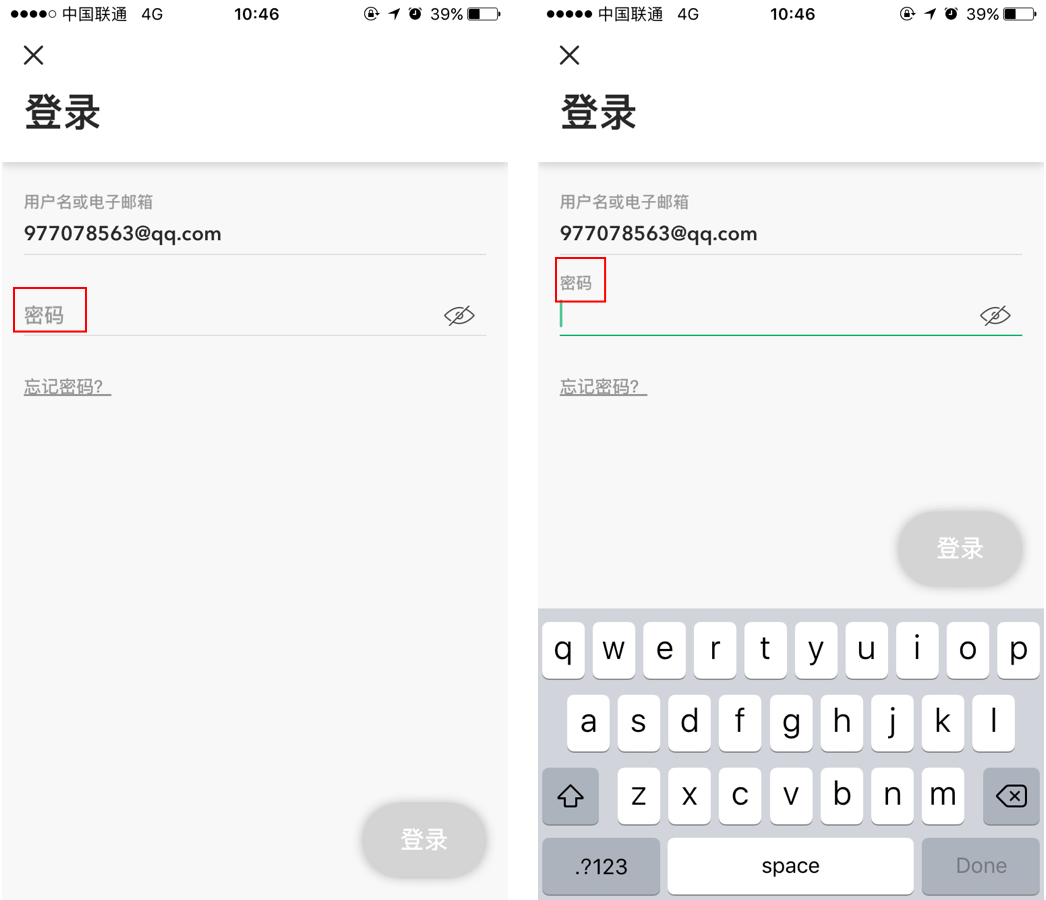
这里注意一点的是在输入手机号后,为了让用户查看是否输入正确,建议手机号显示样式为3-4-4模式(比如:156 5555 5555),这些都是细微之处,虽然无关大雅,但是可以看出一个产品的用心之处,比如:下图可以对比一下,明显图二更优。

手机号也是商家进行用户维护的有效手段,毕竟手机都是随身携带,可以在节假日发送祝福或是促销短信,也可以在你长期未使用产品,进行短信提示,避免你将产品遗忘,但是过度的短信轰炸则**让用户感到反感。
另外使用手机号注册登录,需要做一个判断,是否是第一次登录,是的话就跳转引导页,不是的话就跳转至首页。
这里插一句题外话,你们有没有遇到过在已经注册成功后,但是还需要重新输入账号密码登录的情况,其实这种做法个人觉得是比较多余的,可能2次输入账号密码可以加强用户的记忆。但是可能很多人用手机号注册都是用的一个同密码,因为现在的应用可选择的余地实在是太多了,如果每个应用都使用不同的密码可能很难记得住。
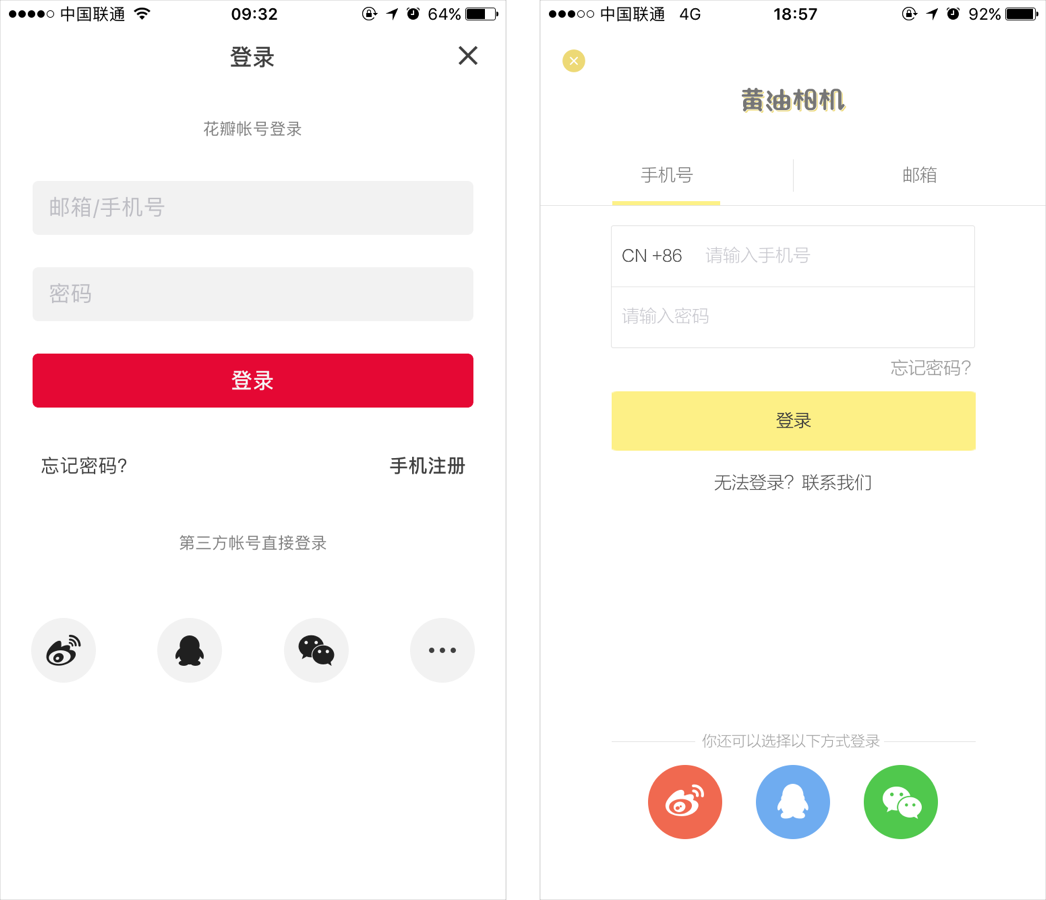
这种样式是最常见的,也是上面两种样式的结合,这种样式给用户留有选择的余地,自愿使用手机号或是第三方。但是一般这样的组合方式多数是希望用户使用手机号注册,所以手机注册登录比较突出,第三方注册**置于页面底部,相对弱化。

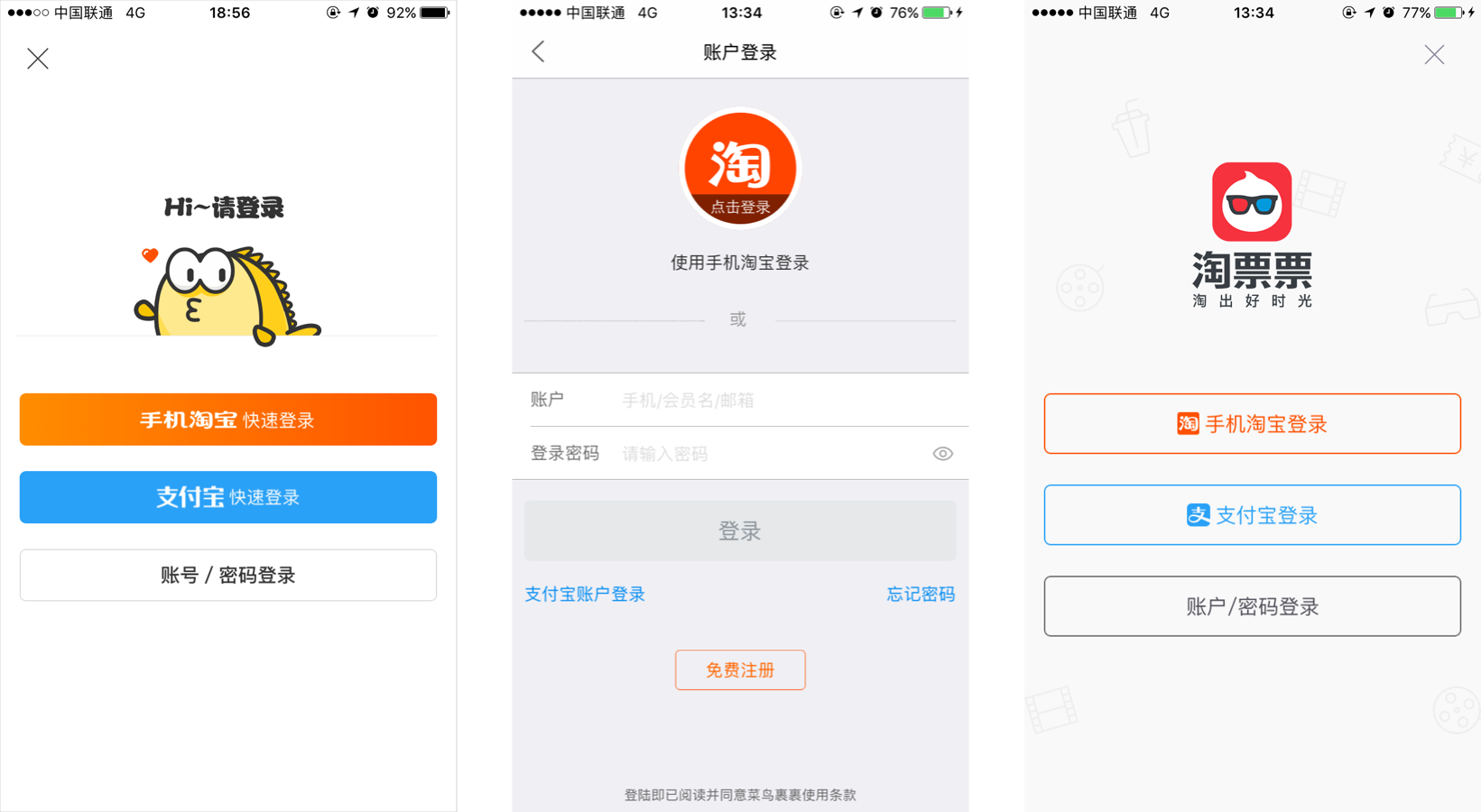
但是还有一类是希望用户使用第三方登录,弱化手机号注册登录的情况。BAT旗下的众多应用,**使用一个账号或是进行账号关联,比如:阿里旗下的应用闲鱼、菜鸟裹裹等,登录时为了用户数据之间连接,**推荐用户使用淘宝账号进行登录,从而弱化了手机号注册登录,这是出于产品属性或是战略需求考虑,无可厚非。

使用邮箱进行注册登录也是比较常用的方式,多数用于pc端,邮箱容易记忆,便于频繁使用的产品,注册后邮箱**收到验证链接,验证成功后**自动跳转进入该网页首页。因为web端屏幕较大,还是和移动端有点差别,需要填写的表单可能也**比较多,关于表单的设计可以参照我早期的文章:《进行表单设计需要注意这十点》
当然移动端也有使用邮箱注册的,可能是国外的应用居多,比如:facebook、twitter、dribbble…或是国内的应用同时拥有网页和移动端,可以将用户数据进行同步。
这种方式也很多见,一般多为阅读类、游戏类或是电商类产品,用户多为游客状态,可能只是进来逛逛,可能暂时还没有使用到添加、收藏、关注、评论、购买等功能,如果使用这些功能就必须要进行注册登录了,注意在完成注册登录后记得页面要回到之前浏览的页面,而不是回到首页。
比较少见的一种方式,通过编辑短信发送至XXX后,可获取账号和密码。这种方式属于早期的一种方式,现在基本用不到了,就不多说了。
iOS 11更新带动了新的设计趋势,大标题+留白被广泛使用,注册登录也不例外,现在很多产品都使用相对简洁的设计(下面左图),仅使用大标题和必要的线框和提示语,让用户只聚焦注册登录本身,去除多余的干扰元素,可以节省用户的时间。
相对早期的设计手法是在页面中加入logo(下面右图),好处是可以进一步强化用户对产品品牌的记忆点。两种方式各有优点,没有对错,产品可以酌情使用。

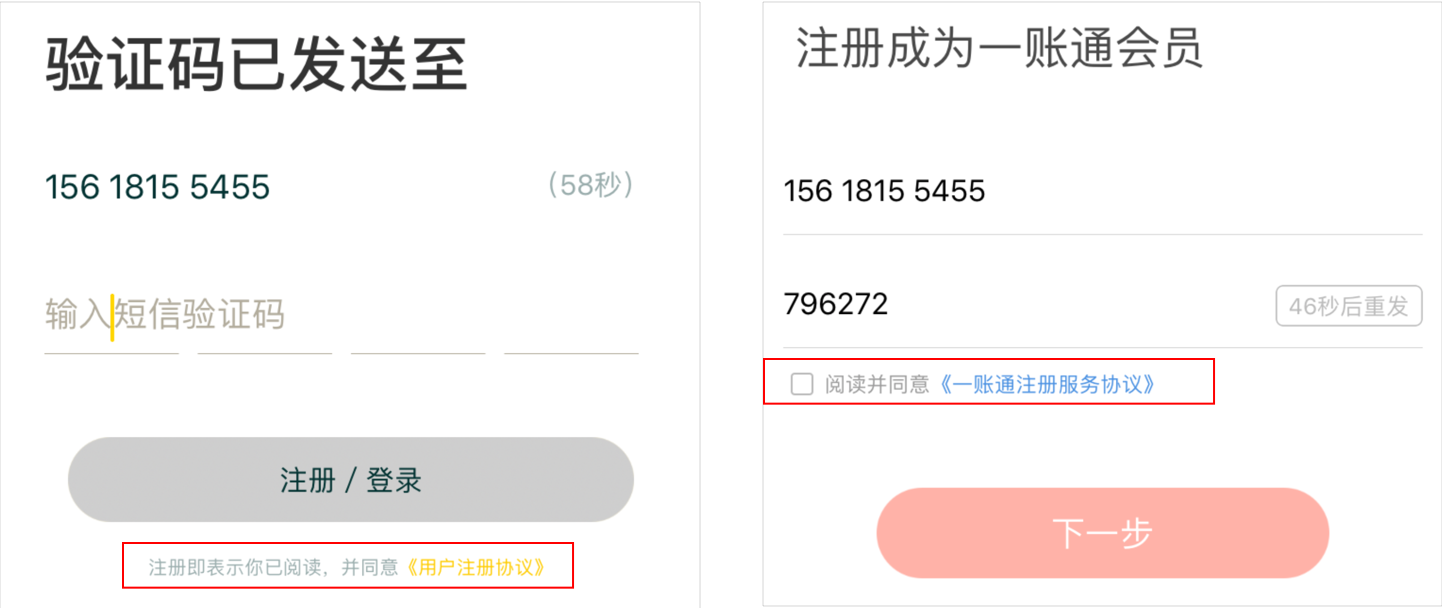
现在有很多应用是采用分步骤进行注册的,比如先输入手机号,点击“下一步”的同时,系统查询该手机号是否可以注册,通过的话则进入输入验证码页面,这样做的好处是可以及时反馈给用户,避免了用户在输完手机号和验证码之后出现错误toast的情况。
需要注意的是步骤不宜过多,建议3步以内,如果你的产品对用户来说不是非用不可,可能**有很多用户**放弃注册。
这种方式和分步骤注册类似,将注册和登录合到一起,不管你是否有注册,只要输入手机号再填写验证码,成功后即可使用产品,比如:小**车就是使用这一方式。

输入框提示语是必不可少的,措词需要简洁,大部分的做法是点击输入框后提示语自动消失,这样做也是可以,毕竟需要填写的选项不是很多,用户不易忘记。当然更好的做法是保留提示语,比如:星巴克的登录页面,在点击输入框后,提示语**上移,依旧保留,只是这样的开发成本可能**稍大一点。

忘记密码的功能一般都是放在登录页面,因为两者有较强的关联性。使用忘记密码功能一般是通过手机号发送验证码,验证通过后再进行新密码的设置。如果起初是用邮箱注册登录的话,就要到邮箱中进行验证,验证通过后再进行新密码的设置。
这里的toast提示一般用于有错误发生的情况下,比如:账号不存在、账号已被占用、密码错误、验证码错误等,及时的反馈给用户注册登录不成功的地方在哪里,以免用户摸不着头脑,愤而离开应用。

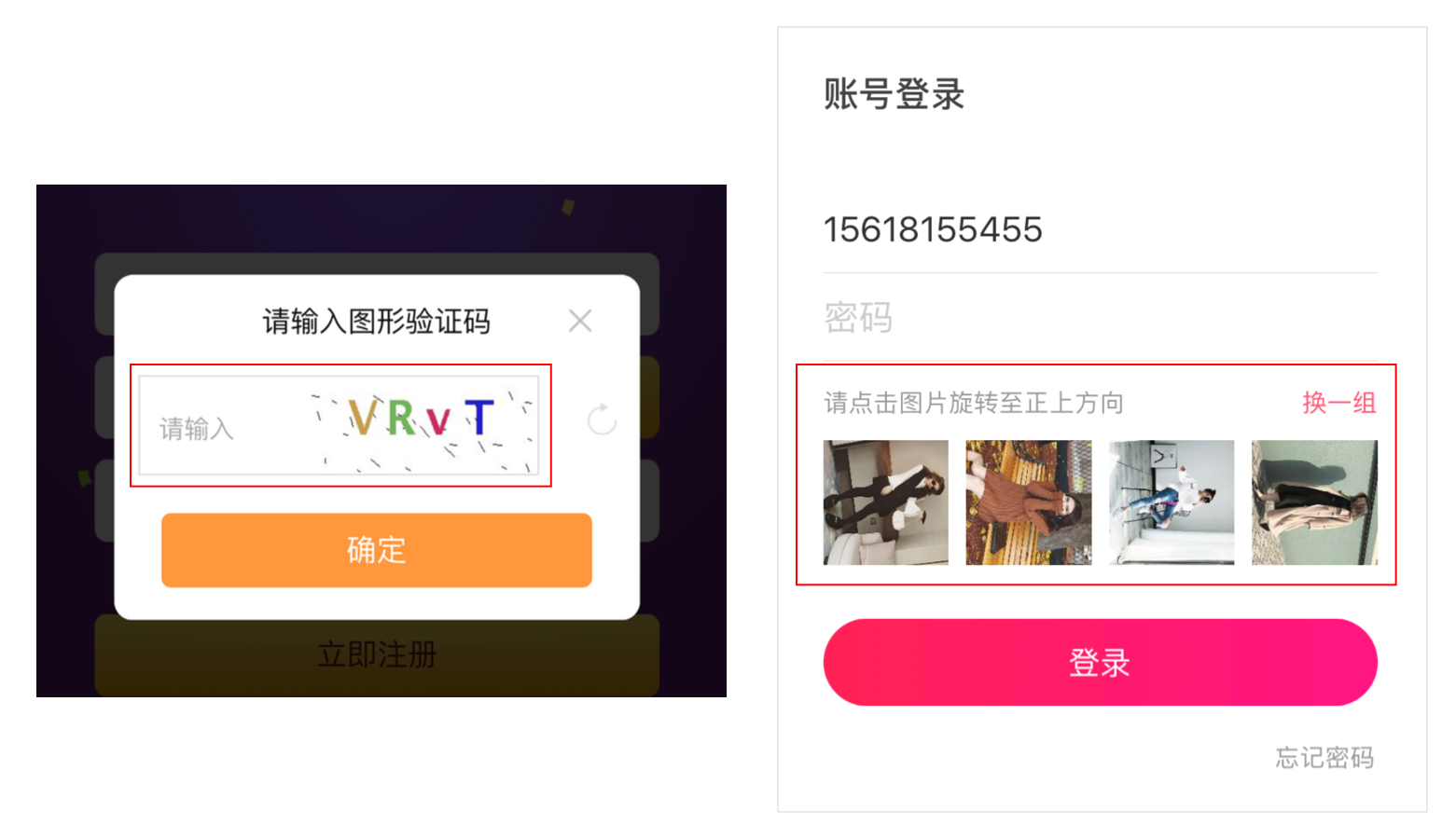
出于安全考虑,有些应用**让用户输入图形验证码、字符验证码、旋转图**、滑动验证等方式,目的是确认是人为注册而非软件恶意注册。

用户协议看似非常的不起眼,用户也很少**去点击查看,出现在注册页面的情况居多。早期一般是默认被选中状态或是点击注册即视为同意协议条款(图一),用户填完账户密码之后点击注册就完成了。
但是前去年支付宝默认用户协议被选中导致的一系列新闻提醒我们,用户协议最好需要用户自己去点击确认,现在很多应用也开始这么做,在没有勾选用户协议之前,“注册”button是无法点击的(图二)。

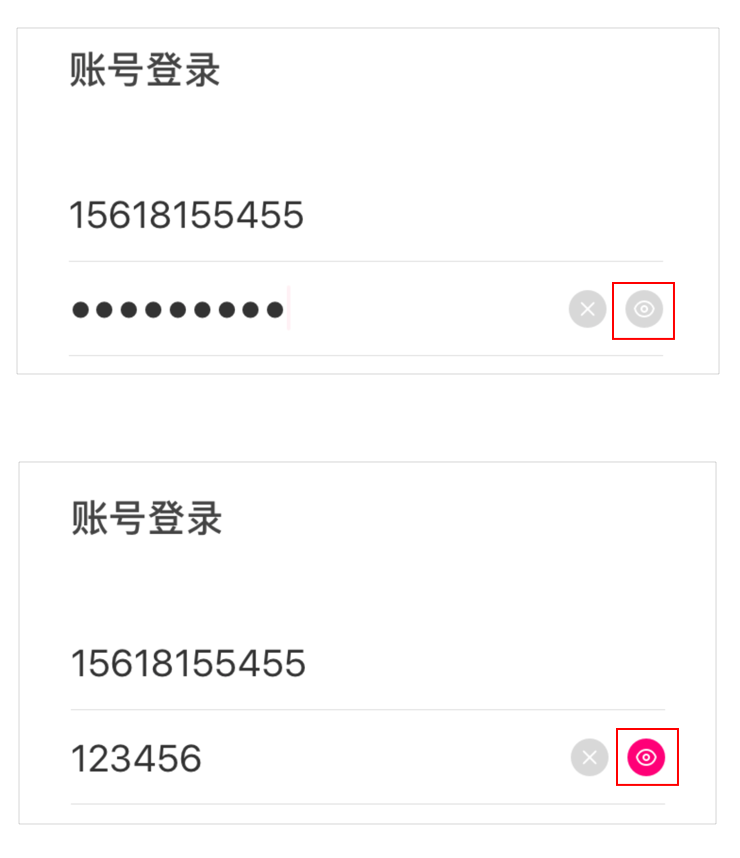
出于使用场景考虑,比如:在户外或是注册登录时身边有人,为了有效保护用户的密码隐私,可在输入密码时关闭眼睛icon,只显示密码点。开启眼睛icon时是为了让用户清楚的看见自己的密码,避免密码输入错误。

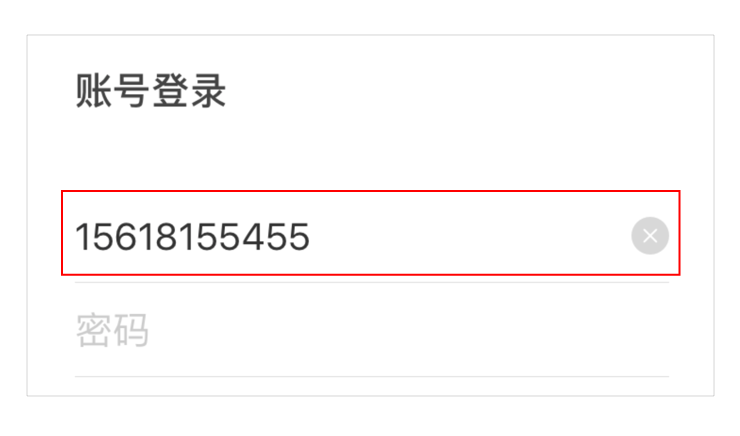
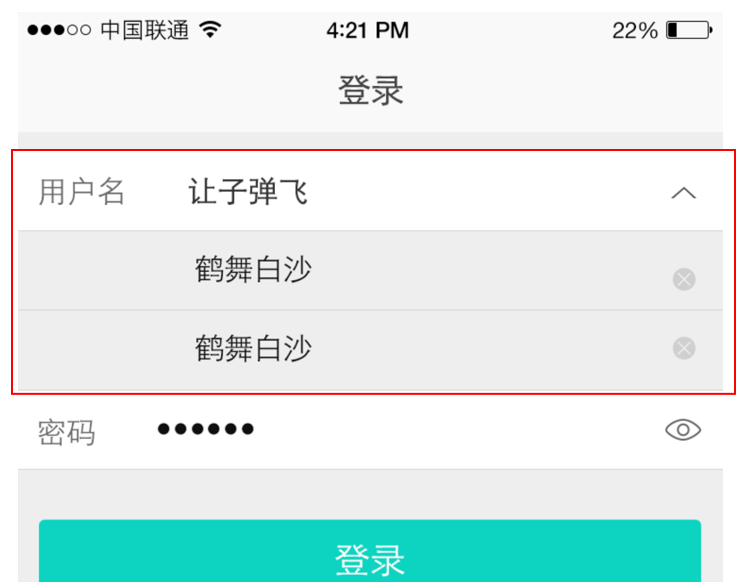
这个功能是给用户在注册登录页面输入有误或是切换账户时使用,可以有效减少用户的点击次数,提升用户体验。
在用户曾登录过的情况下,应该保留用户的账户名数据,这样用户重新登录时只需填写密码或验证码即可。当然,用户如果想重新输入账户名,一键删除数据的功能也显得很有必要。

还有一点是多账户之间的登录切换,在登录时可以选择多个账号,这个功能在to C类应用比较少,一般是to B类应用可能**用到,因为企业可能**拥有多个账号,这个功能就**显得很有必要。

这种针对使用邮箱注册,比如说在用户填写账户名输入@的同时,关联出@qq.com、@163.com等,可以减少用户的输入,体验也**更好。
在注册登录时也**有一些比较多余的操作,比如:二次确认密码、完善个人资料等,这些操作最好是放置在个人中心或是设置里让用户自行填写,在注册登录页面只保留必须填写的内容。
综上所述,注册登录看似是很简单的页面布局,并且容易忽视,但是它的地位是不可忽视的,其中的交互方式和细微之处还需要我们多多考虑,不同的产品需要根据自己的属性来选择符合自己的方式。
如有遗漏,欢迎大家留言补充,一起交流~
作者:EasonZhang,公众号:Eason张UED(ID:EasonZhangUED)
本文由 @EasonZhang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议