时间: 2021-07-30 10:15:02 人气: 50 评论: 0
在界面设计中,我们如何确定目标元素的交互方式是滑动还是点击呢?

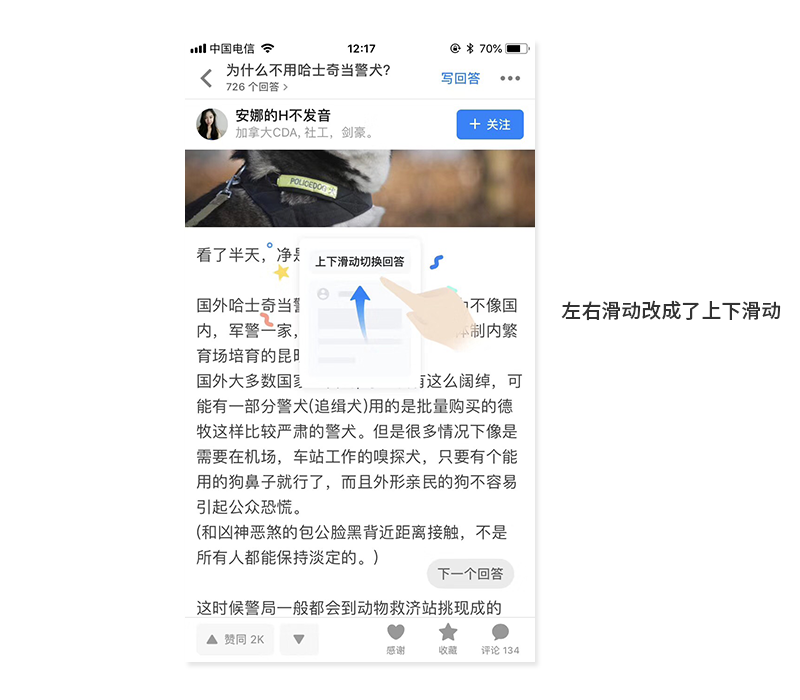
前几天在朋友圈看到一条关于新版知乎(iOS端)的吐槽:原来的版本中用户可以左右滑动切换答案,但是在新版本中,改成上下滑动切换答案。

这个改动引发了一个问题,用户想查看下一条答案,要滑动到页面底部。如果当前的答案字数很多或者配上了图**,那么用户就要滑动好几次才可以切换答案,这对用户体验来说无疑是一种伤害。因为自己毕竟不是知乎内部的员工,不知道这次改动的具体依据是什么。
参考了朋友圈底下的评论,大家的看法大致可以分为以下三种:

可能**有人说不一定非要滑动到界面底部啊,不是有“下一个回答”的按钮吗,你可以直接点击按钮切换答案啊。
这是一个非常好的问题,其实点击按钮切换答案和滑动切换答案代表了两种不同的手势:点击与滑动。
那么在界面设计中,我们如何确定目标元素的交互方式是滑动还是点击呢?
滑动还是点击,不同的终端选择的标准是不一样的。我们在面试过程中,经常**被问到PC端和移动端界面设计的区别在哪里。其实在我看来这两者最本质的区别在于——内容承载量的不同。
那么在这种前提下,如何提升移动端产品的易用性呢?我们可以更多的引入滑动手势,为什么?
因为相比于点击,滑动对于准确性要求不是很高。

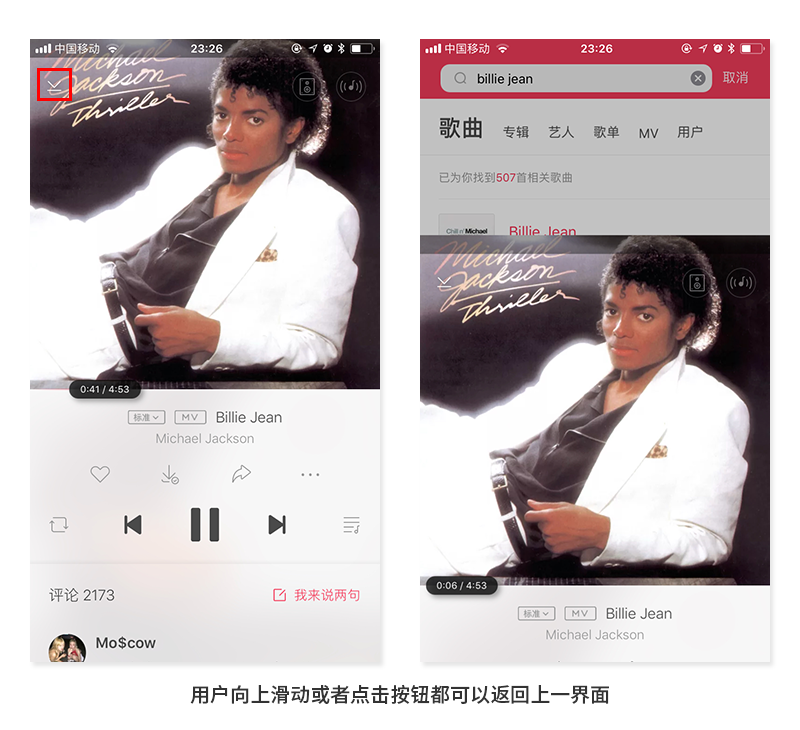
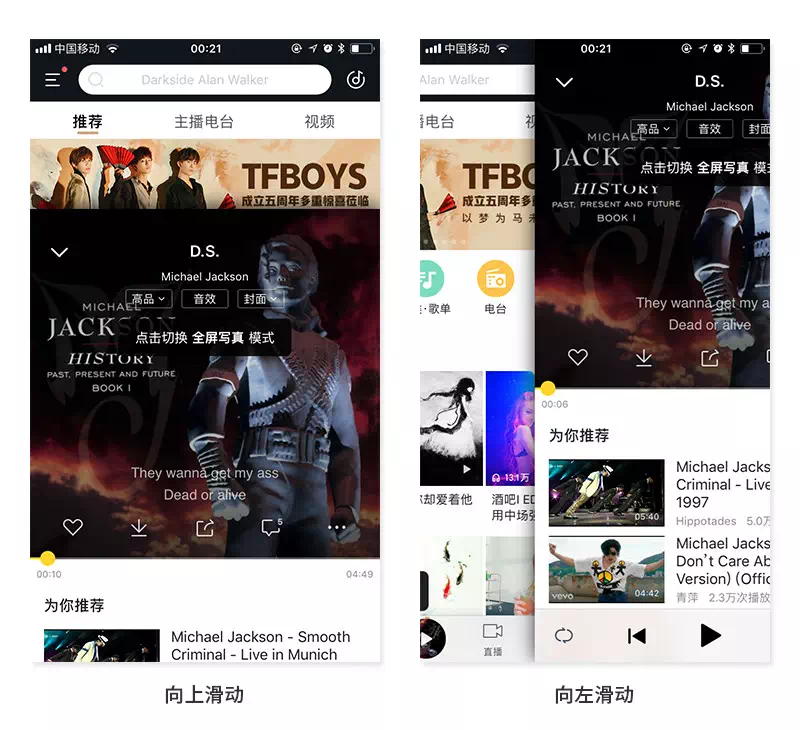
例如:在虾米音乐的歌曲播放界面中,如果用户想返回上一界面,点击屏幕任何区域上滑就可以了。当然你也可以点击界面左上角的返回/收起按钮,但是明显费力的很多。而且大屏手机是趋势,对于习惯右手握持手机的用户来说,拇指能不能够得着左上角的按钮都是一个问题。

当然并不是所有的滑动手势都是全屏操作的,在网易云音乐中,如果你手指的落点位于唱**的外部,右滑**返回上一界面。如果落点在唱**的内部,右滑**切换歌曲,这就是刚才提到的iOS端左右滑动**和返回手势相混淆。
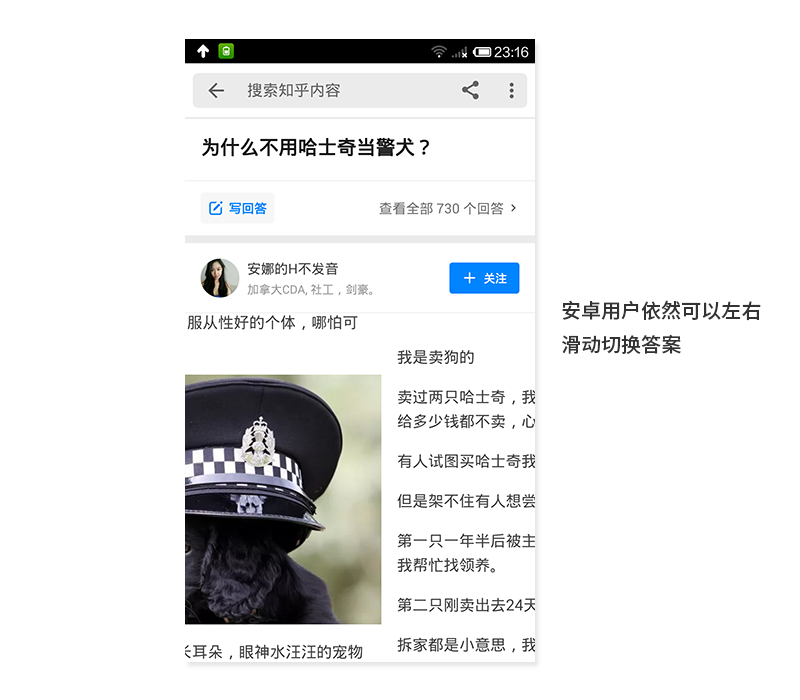
以上面提到的知乎为例,其实安卓用户依然可以左右滑动切换答案,因为安卓底部有物理返回键,不**发生手势混淆的情况。
引入点击/滑动手势首先要解决的问题就是——如何让用户感知到这个玩意是可以点击/滑动的。
点击手势相对来说要简单点,因为最常见的按钮就可以触发点击事件。而让用户感知到滑动手势的存在是很难的,我是2016年3月份才发现原来可以滑动可以删除微信群记录。难固然难,但是办法还是有的。
(1)对隐藏内容进行适当展示
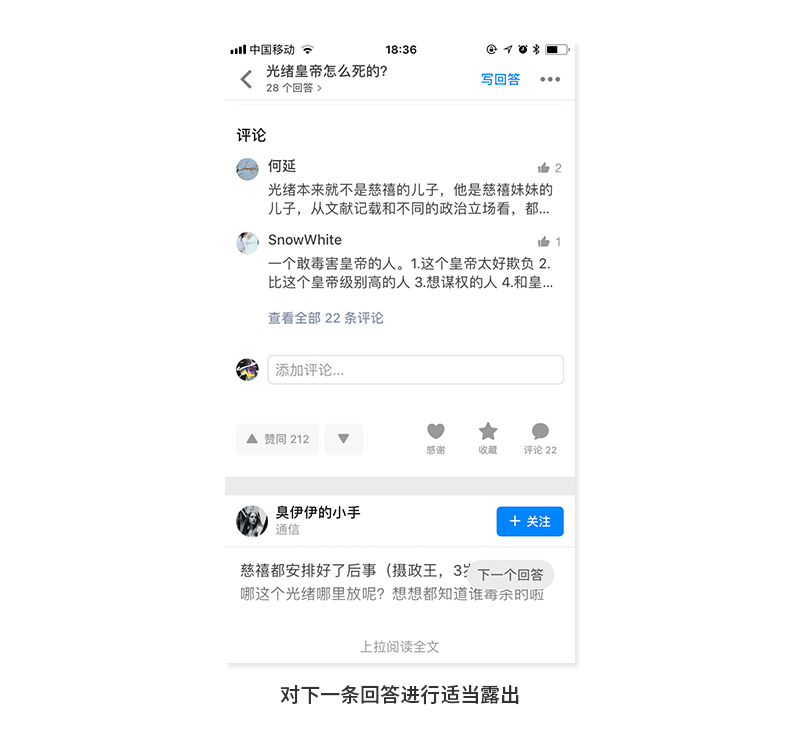
以知乎为例,适当的露出下一条答案,不然用户不知道原来滑动还可以切换答案。

(2)引入现实生活中的隐喻
例如:在**阅读中,夜间模式的开启/关闭是通过滑动一根灯绳。对于大部门用户来说,一看到这个灯绳肯定知道这是可以滑动(拉动)的。

接下来我们主要说一下点击和滑动手势的使用场景,这里我选取了几款我们常用的音乐类应用。对于一首正在播放的歌曲来说,用户常见的操作有:暂停/播放、调整歌曲进度/音量、切换歌曲、查看歌词、查看歌曲/专辑/歌手详情、下载、收藏/喜欢和分享等。

其中大部分的场景都是由点击手势来完成,用到滑动手势的场景只有调整歌曲进度/音量、切换歌曲。其中**音乐、酷我音乐和虾米音乐都可以通过向上滑动返回上一界面,有意思的是酷我音乐依然保留iOS的返回手势,也就是说用户向左/上滑动都可以返回到上一界面。

点击手势用的比较多,我挑几个有意思的说一下。
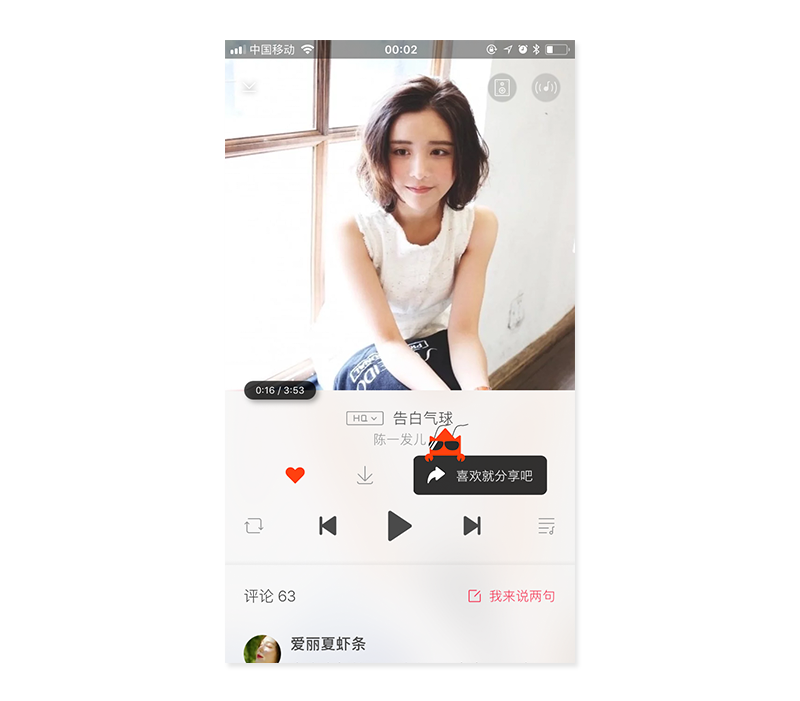
在虾米音乐中,当你点**一首歌曲的时候,并不**出现预期的“点**成功”toast,而是一个“喜欢就去分享”的浮层。既然你点**了,必然你很喜欢这首歌,那么为什么不分享给更多人呢?
这种交互上的小改动可以增加互动,拉来更多新用户。
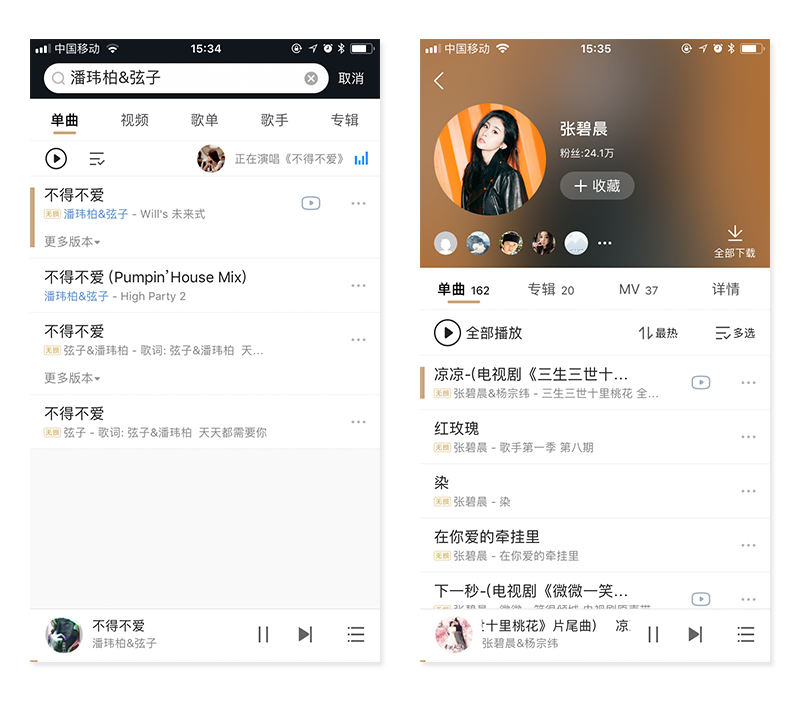
说完好的,再说一个反面案例。在酷我音乐中,如果当前歌曲是合唱,用户点击歌手**出现两种情况:

这两种筛选机制中任何一种都是不合理,而且就算是不合理你好歹也统一一下啊,连一致性都没有考虑到实在是不应该。

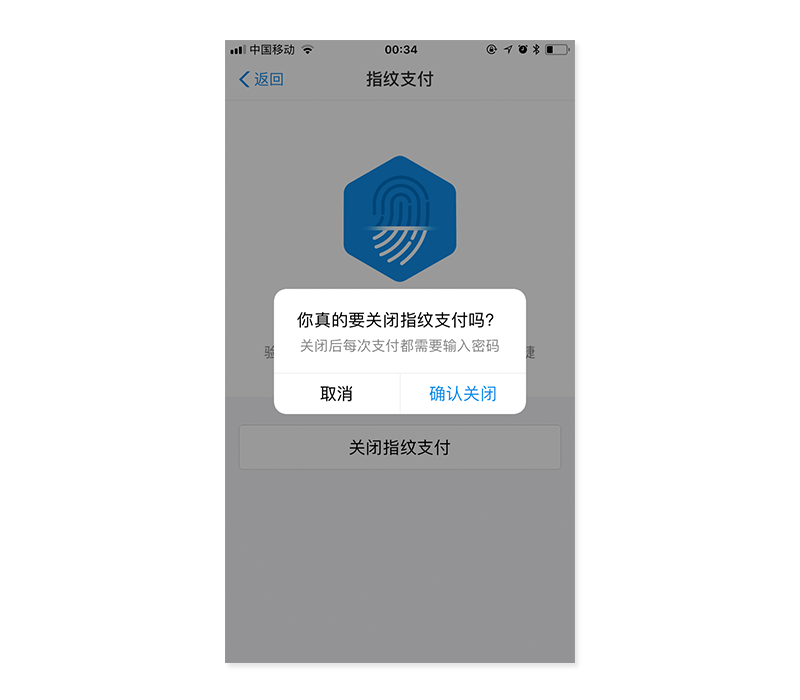
最后再给大家举一个例子,支付宝和京东金融都有指纹支付功能。开通流程都是一样的,点击开通按钮,输入支付密码验证身份。但是在关闭指纹支付功能的时候,支付宝**弹出一个弹框挽留一下用户,而京东金融没有弹框二次确认。
支付宝的操作很像知乎的这次改版,挽留用户属于产品的业务目标,但是挽留用户无形中**伤害用户体验——增加了用户操作步骤。但是当业务目标和用户体验相冲突的时候,让步的往往都是用户体验,很无奈。
以上就是我对滑动手势的一个简单的分析和总结,如果你有不同的观点或者看法,欢迎留言~
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议