时间: 2021-07-30 10:15:06 人气: 6 评论: 0

本文阐述的最佳实践只是优化的起点,不是用户体验的终点。
以下是关于如何将Jakob Nielsen可用性启发式方法,应用于B2B或高关怀B2C领域的,新一代网站的一些想法(不一定必须有交易性的功能),例如: 电子商务,用户注册等。
可用性启发式被认为是用户界面设计的“经验法则”(或最佳实践),当应用到你的网站时,这些将有助于减少摩擦,并使你的买家专注于您尝试传达的信息,而不是被有缺陷或者不完整的界面困扰。
在B2B或高关怀B2C领域,你**面临这样的挑战——必须解释很多,以让您的买家理解你的价格。 请记住,您销售的产品价值越高,内在摩擦力就越高,您需要在网站上回答的问题越多。
在这些情况下,信息架构是一项很复杂的任务。一些B2B公司因忽视这些事实而臭名昭着,因为他们觉得“这对我们来说并不重要,因为我们实际上并没有在我们的网站上出售任何东西……(我们只是个平台)”。
Hoa Loranger,Chris Nodder和Jakob Nielsen在其“B2B Website Usability for Converting Users into Leads and Customers”报告中说:
“B2B网站应该更多地强调可用性,因为它们必须帮助用户完成更高级的任务,并需要研究更专业的产品。”
在设计新网站时,特别是当你选择了一种激进的再设计方法,记住这些启发式方法确实可以作为设计的指南针,或作为一个可靠的标准,用来决定页面设计、功能 、或信息展示形式。
接下来,我们将讨论并用例子说明这些启发式方法是如何运用的。
Jakob Nielsen:
“系统应该始终通过适当的反馈,在合理的时间内,让用户了解正在发生的事情。”
在设计B2B网站时可以理解为:在浏览您的网站时,请务必告诉您的买家他们在哪里。
您可以通过以下方式实现此目的:
如果你跳过这些元素,你的网站将**令人困惑,你的买家**开始怀疑它们在哪里,这是一个完全不必要的摩擦点(friction point),因此尽量使您的导航非常清晰。
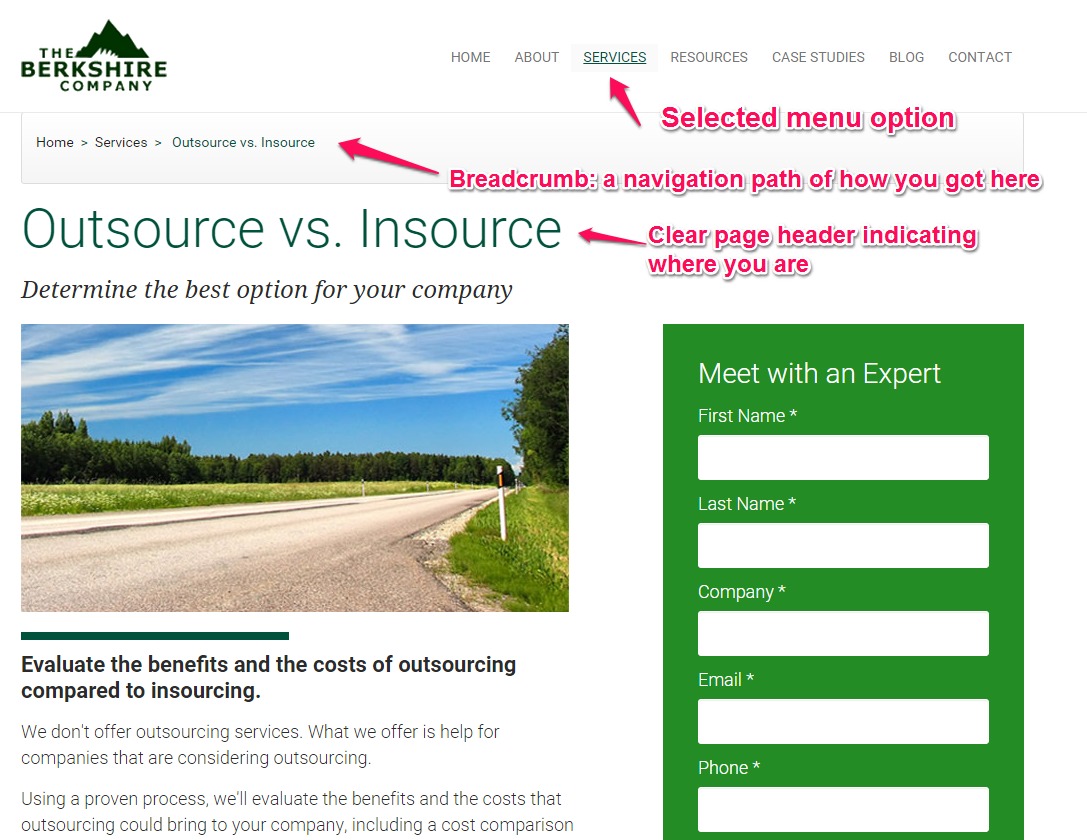
Berkshire公司做得很好,为他们的买家提供有关他们在浏览网站时的确切位置的反馈,并且面包屑导航告诉他们他们是如何到达那里的。

请记住,好的网站在买家提问之前必须回答买家的问题。但是,如果你的买家在试图弄清楚你的网站时分心,或者想知道点击后是否发生了什么事情,他们**感到困惑和沮丧。
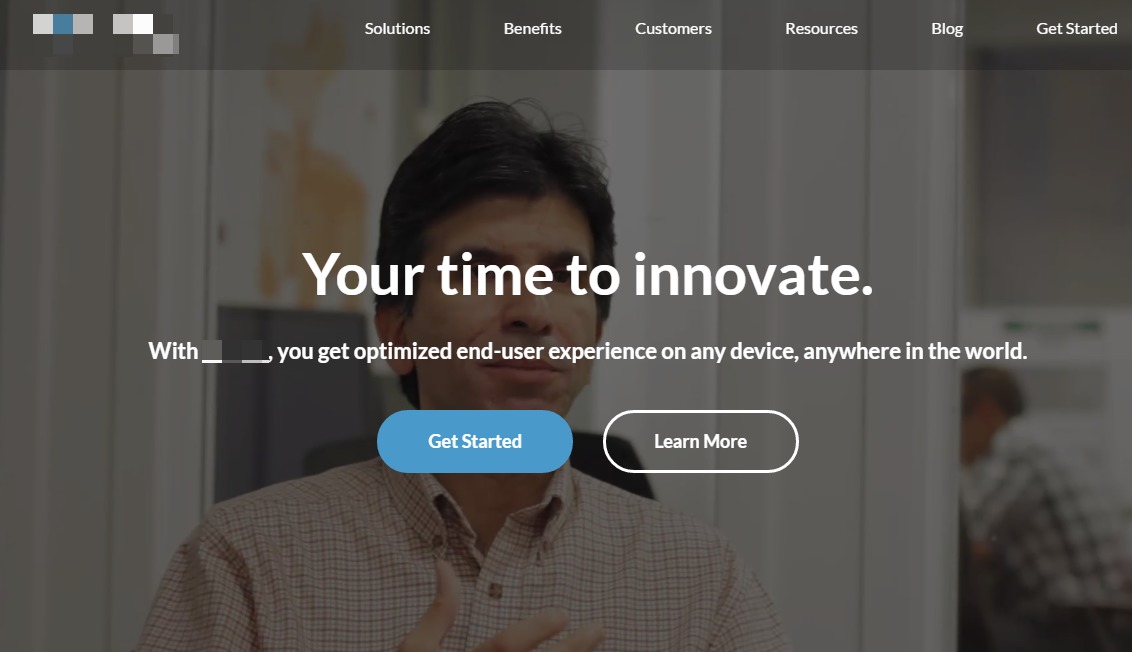
以此主页为例:

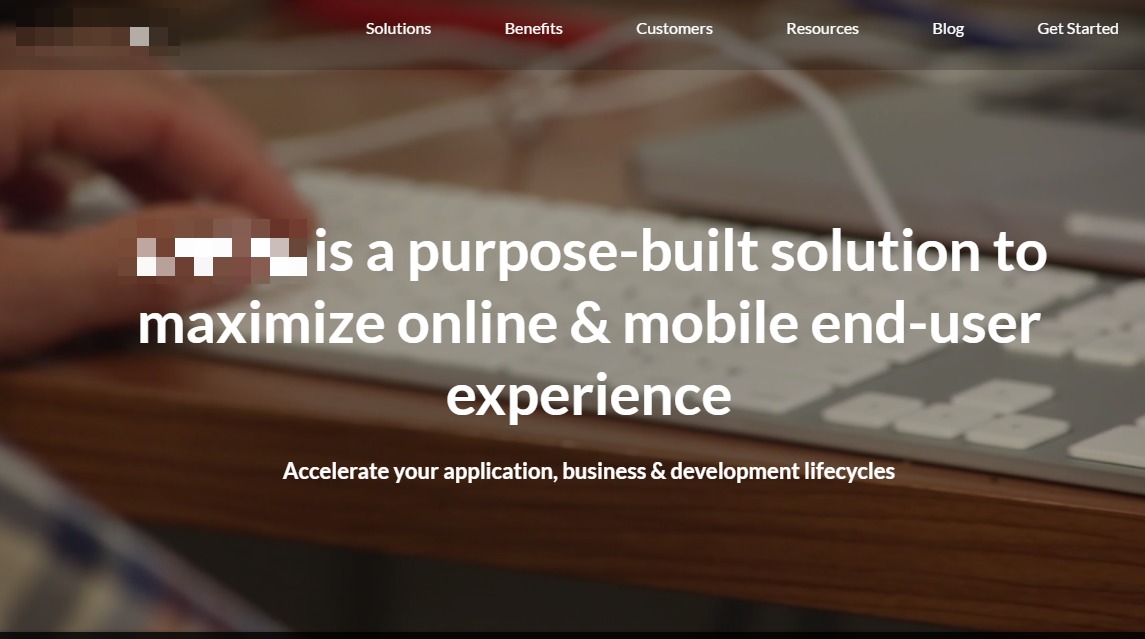
现在看看这个网站的其他页面,看看你是否可以猜到点击了网站的哪个部分,或者你是否知道现在你在网站的哪个位置:

你不知道你在哪里……但是实际上用户点击了主页的某个地方。
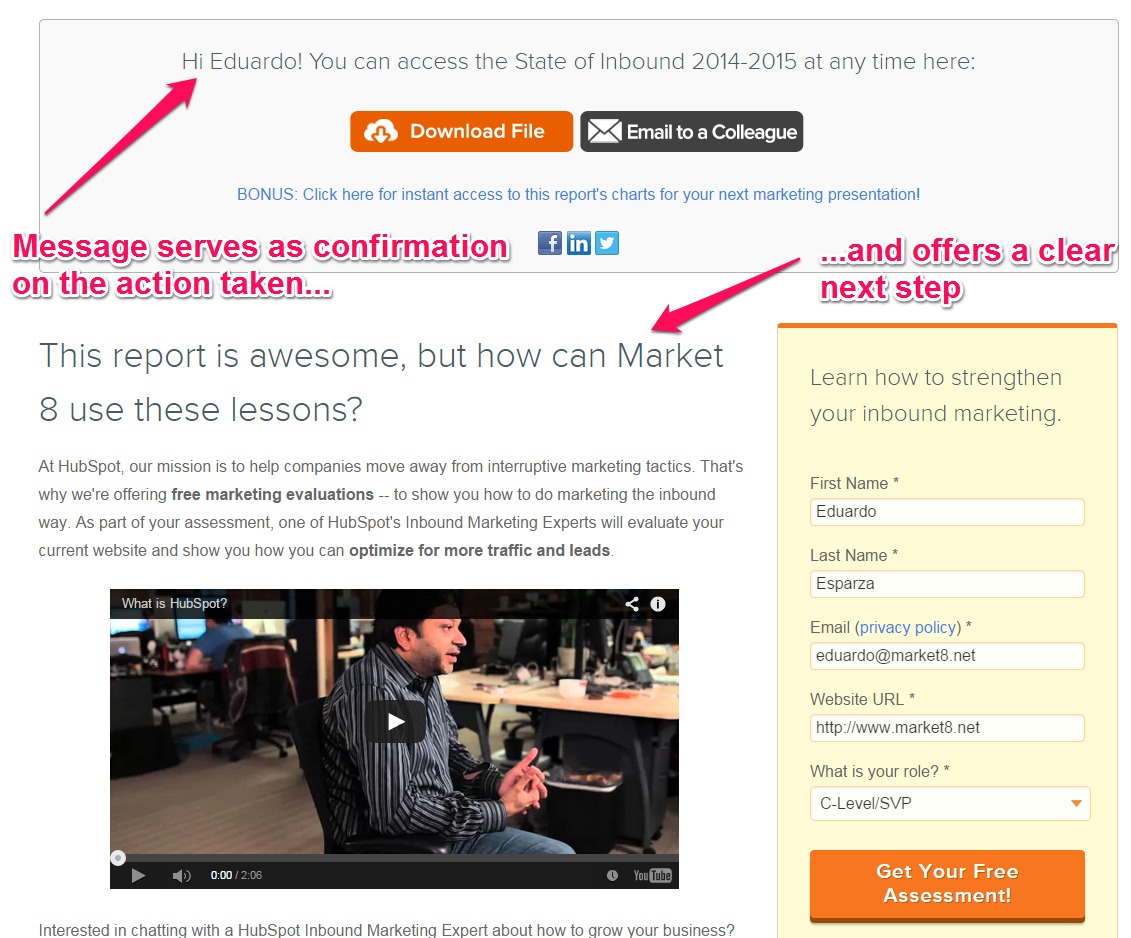
以下是一个例子,展示Thank You页面如何作为系统状态确认:“Hey you have downloaded this report…”

专业建议:确保使用面包屑导航,并清楚地指出导航激活的部分。
Jakob Nielsen:
“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的惯例,使信息以自然和逻辑性的顺序出现。“
在设计B2B网站时可以理解为:使用买家了解的短语和单词,不要使用行话。您的买家必须看到他们熟悉的单词,短语和概念,而不是过于技术性的术语。
事实上,最好的语言和语调应直接来自买家口中。因此,花时间与客户交谈,让他们告诉您产品对他们意味着什么,解决了什么问题,以及他们在使用产品之前的生活。您在网站上提供的任何信息都应该完全不用行话,而是以自然和逻辑的方式出现。

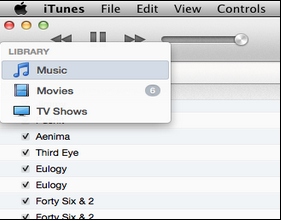
看看iTunes的用户界面外观,你**理解真实文字标签如何为用户提供舒适的用户体验。 iTunes本质上是一个巨大的数字图书馆,可以存储喜欢的媒体项目,无论是音乐,电影还是电视节目。很明显,使用这些真实世界的标签,可以帮助用户通过保持语言相关性,来消费他们在iMac上最喜欢的媒体项目。
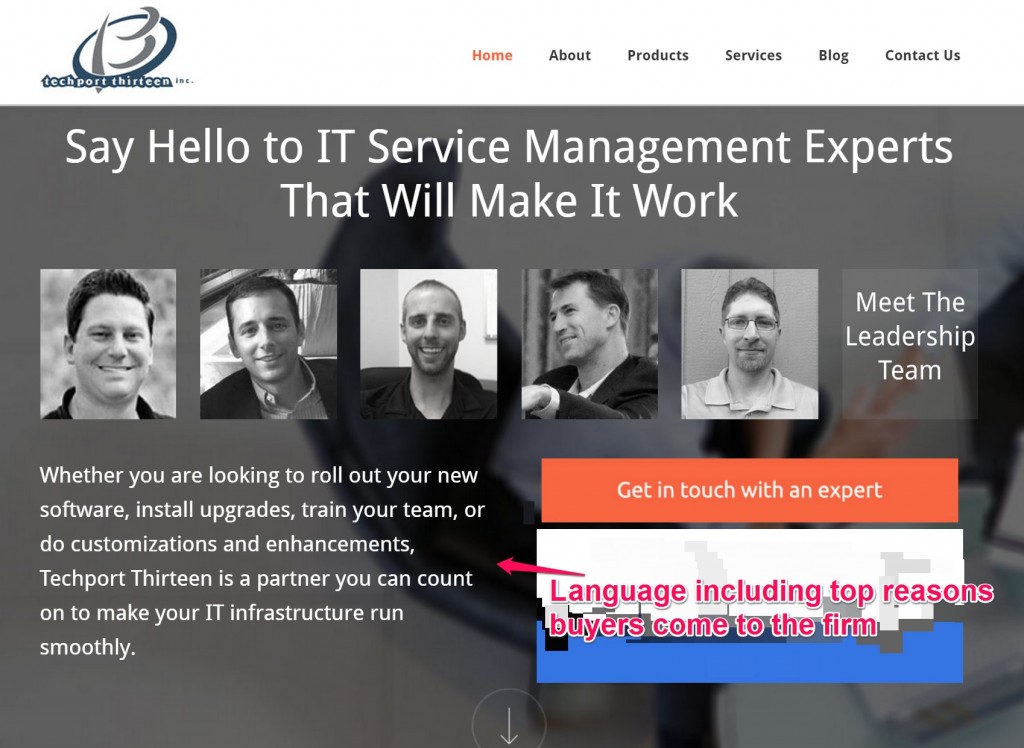
Techport 13用非常简单的语言解释了他们的所作所为:

他们的买家字面上使用的术语如下:
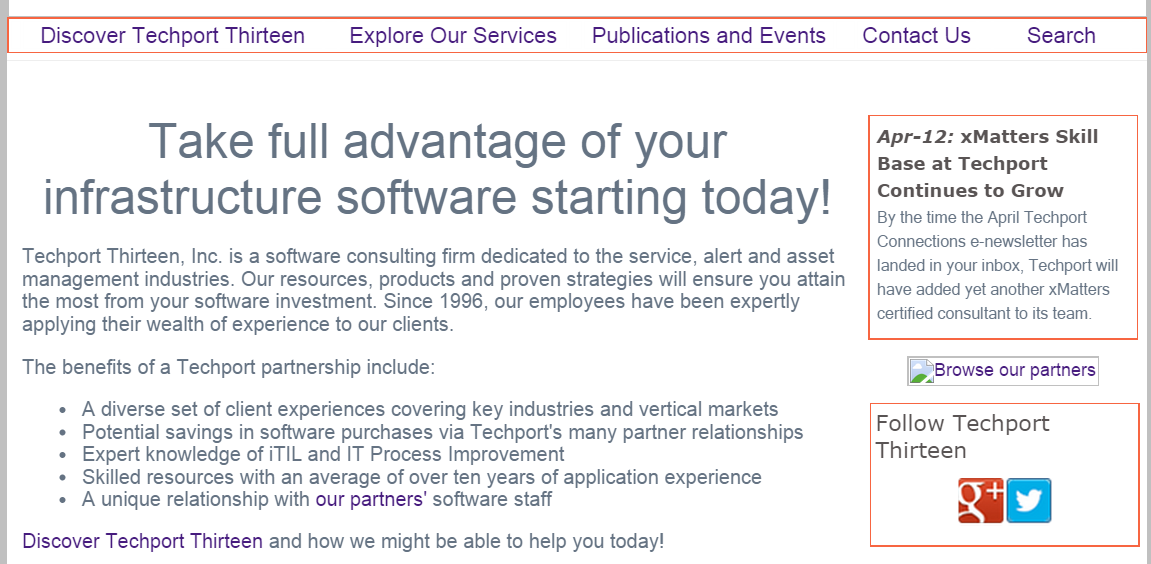
在网站redesign之前,他们在主页上的语言与现在的形成鲜明对比:

当然他们的客户不**使用以下术语:
专业建议:您的网站必须使用真实世界的语言与买家对话。
Jakob Nielsen说:
“用户经常错误地选择系统功能,需要一个明确标记的“紧急出口”才能离开当前错误的状态,无需进行扩展对话,支持撤消和重做。”
在设计B2B网站时可以理解为为:消除任何将控制权从用户手中抢走的事物。
以下是网页设计中常见违反此启发式的三个示例:(某些)Pop-up请求,一些自动操作如自动播放视频和自动轮播。
如果您想通过要求买家加入调查来收集反馈,那么请在弹出窗口出现时允许他们拒绝您的请求,从而给予他们100%的控制和自由。信不信由你,这将提高你的调查质量,因为那些选择加入的人更可能是诚实的。

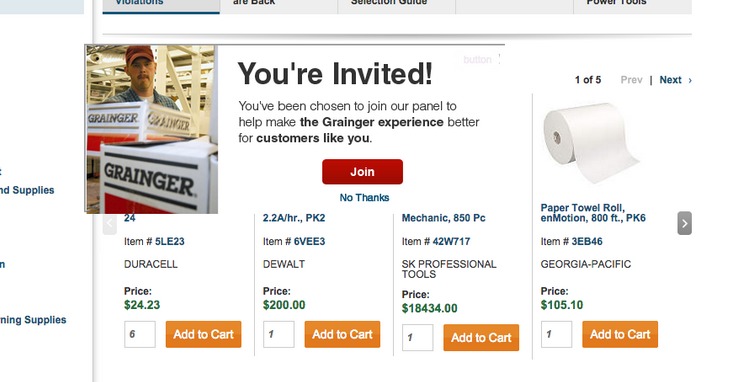
在Grainger的网站上,一家工业供应公司,买家在弹出窗口中的大红色“加入”号召性用语按钮的正下方清楚地看到“No,thanks”。您的买家**喜欢这一深思熟虑的功能的,因为它**增加他们的用户体验。当然,那些想要提供反馈的人可以轻松地点击“Join”CAT按钮。
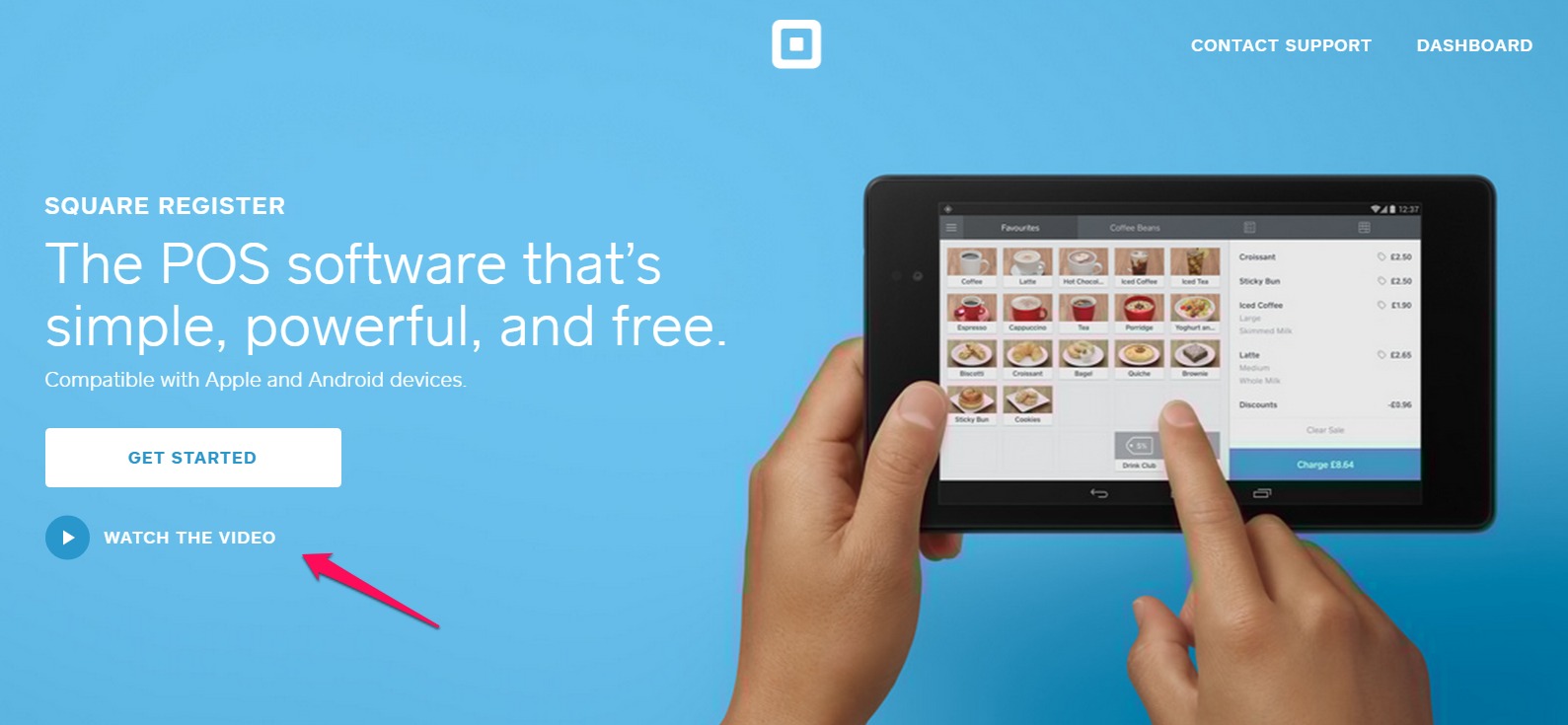
Square是这样做的:

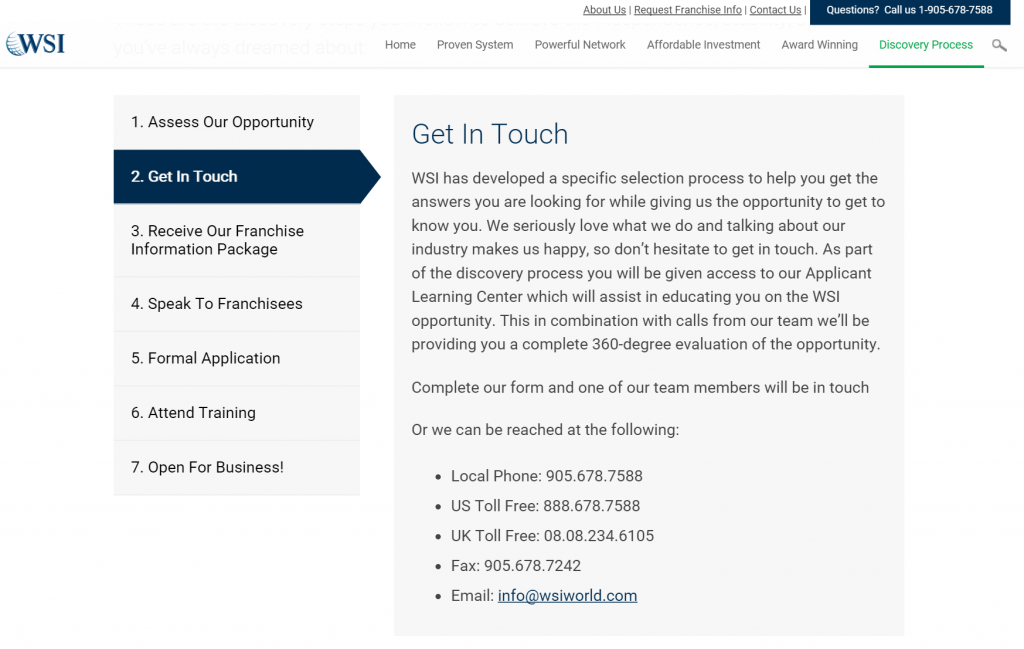
例如,一种更好的方法: WSI franchise使用标签来引导用户浏览相关内容。

专业建议:让您的买家轻松发现并控制他们想要去的地方或他们想去的地方,消除任何移动或自动激活的内容,包括轮播、自动播放视频和语义动画。
原文地址:https://conversionxl.com/blog/10-best-practices-for-better-b2b-website-experience/
译者:Halo
本文由 @Halo 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议