时间: 2021-07-30 10:15:06 人气: 12 评论: 0

本文主要是关于**官网页面的一个滚动交互设计,希望能分享给大家交互的设计思路。
昨天同事跑来问我,官网的设计有什么想法没有,找了几种风格的官网给他看,结果一眼就看中了**的官网样式,我重新分析了一下我司产品同属工具类,官网同样不需要太多的展示内容和功能,所以准备做一个交互样式相似的仿真给老板看,同时也分享给大家交互的设计思路。
为了避免泄露我司产品,本来想使用线框图展示,结果因为效果太差只好换成了本人自己拍摄的照**供大家欣赏了。
官网地址:https://im.qq.com/index.shtml

再看一下原型样式:

体验地址:https://ur6hf9.axshare.com/index.html
此处需要说明仍然有一个BUG就是如果滚动条拖动的太快,软件在触发区间没有做出反应时就**出现图**加载不一致的情况,各位体验的小伙伴可以慢点拖拽(看完下面的触发讲解后就可以理解了,如果各位有什么好的方法欢迎与我交流)
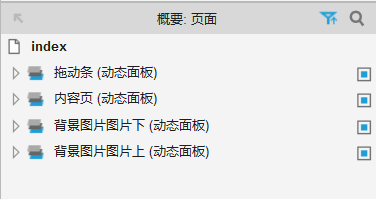
原型设计分享:
此效果设计到四个元件:

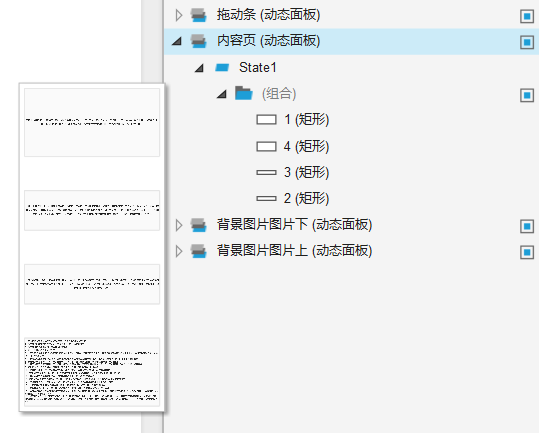
内容页动态面板长度设为1200,高度设为600。
然后在里面自上而下建立四个长方形,分别填写内容,命名1、2、3、4。其中1号、4号长度设为1200,高度设为600。2号、3号长度设为1200,高度设为350。然后中间间隔距离为300一次排开,设为一组。

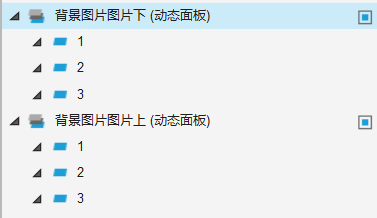
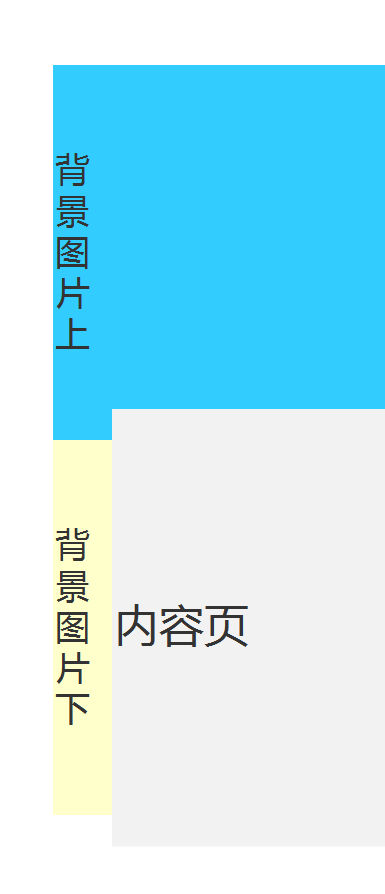
背景图**页动态面板长度设为1200,高度设为300,各添加3个切换页面。按照上下位置紧贴着对其排列,同时在界面中分别放入三张长1200、高度600的图**。

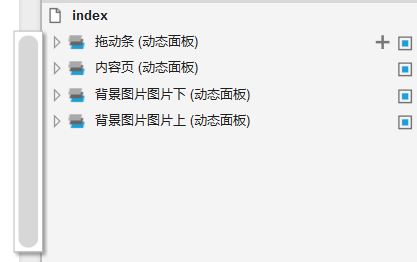
拖动条画成常规格式即可。
长度根据需要计算,本仿真滚动条移动范围为0至600,内容页移动范围为-2200至2800,所以我将其高度设为160,使内容页的移动距离等于5倍的滚动条移动距离(后续公式中要使用)。

完成元件的建立后,将内容页完整的盖到背景图**上/下,将滚动条上端对其放置在内容页右侧及可以开始设计交互动作。
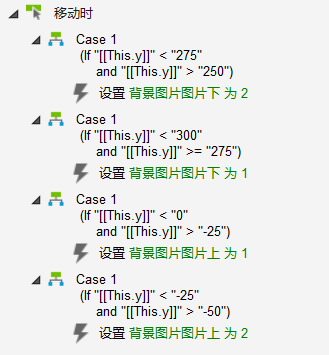
首先在滚动条上添加用例拖动时:

因为我们要实现的效果是,当内容页1、2之间的缝隙经过时看到的是背景图**1;内容页2、3之间的缝隙经过时看到的是背景图**2,内容页3、4之间的缝隙经过时看到的是背景图**3。
同时我们将2、3的高度设置为350,背景图**页上/下高度为300,所以在内容页移动时,2、3可以完全覆盖住背景图**页的上或下,我们将在完全覆盖的时候进行背景页的切换,从而实现我们想要的效果。
我们将内容页2覆盖背景图**页时,进行图**1和图**2的切换,内容页3覆盖背景图**页时,进行图**2和图**3的切换。

背景图**上的坐标为(0,0),背景图**下的坐标为(0,300),所以内容页坐标在250至300时完全覆盖背景图**下,将内容页坐标y等于250至275时背景图**下转换为图**2,坐标y等于275至300时背景图**下转换为图**1。
同理内容页完全覆盖背景图**上的范围为-50至0,内容页坐标y等于-25至-50时背景图**下转换为图**2,坐标y等于-25至0时背景图**下转换为图**1。
内容页2设置好后,内容页3同样的坐标范围只是调整为图**2与图**3的切换即可。

然后运行一下程序就可以出来我们想要的效果了。
本文由 @ JYC 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络