时间: 2021-07-30 10:15:49 人气: 11 评论: 0

当一个产品上线新功能或者更新某些信息的时候,往往需要引导用户去使用,或者去提供一些信息给用户,而用户引导在此时就比较重要。本文结合了一些优秀设计案例分析,用户引导该如何设计。
新上线的功能由于需要引起用户的注意,或者是想让用户填写某些信息,时常需要用户引导的手段吸引用户的注意。但这些引导,如果使用不当,可能造成打扰,引起用户反感。
如何巧妙地植入这些提醒信息,不引起用户的反感,甚至能够帮到用户,就成了一个交互设计师的一个使命。
上周的文章,为大家介绍了用户引导4种手段中的前两种:气泡引导、整个页面引导(文末可查看)。这周的文章为大家继续介绍后两种形式:默认值引导和动效引导。
这种引导方式,一般用于需要用户补充信息的地方,如设置封面图、填写简介之类。设计的思路,主要有两个:
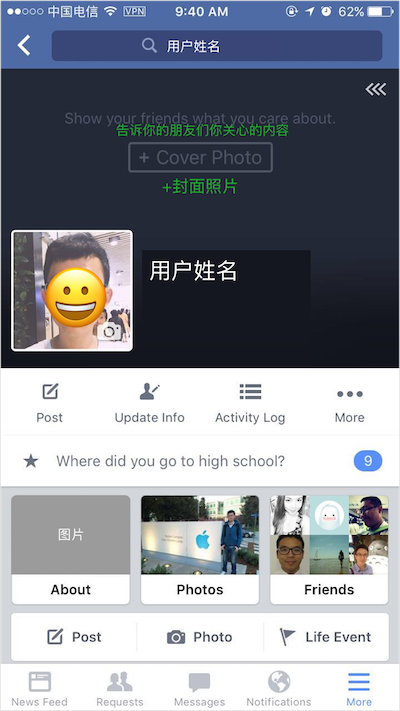
先看第一种思路。下面这个例子,是Facebook客户端,“更多”标签下,点击“个人主页”后进入的页面。页面中深色的封面图区域,写着“告诉你的朋友们你关心的内容”,然后下面放着一个“+封面照**”的按钮。

这样的提示,有效地告诉用户“封面图”有什么作用,激发用户上传封面图。
第二种思路,即“启发用户如何填写”,一般用在需要输入文字信息,这样对用户负担比较大的地方。比如个人简介这种信息,猛地让人填写,该填点什么好呢?