时间: 2021-07-30 10:15:48 人气: 68 评论: 0

本文作者分享自己做过的一个PC端的高保真原型,来教大家,如何在动态面板里面设置图**的自动和手动的切换。
给大家分享自己做过的一个案例,来自于去年自己做的一个PC端高保真原型。

固定区域循环一组图**(幻灯**效果),条形分页标签随着播放不同的图**,而对应改变样式。
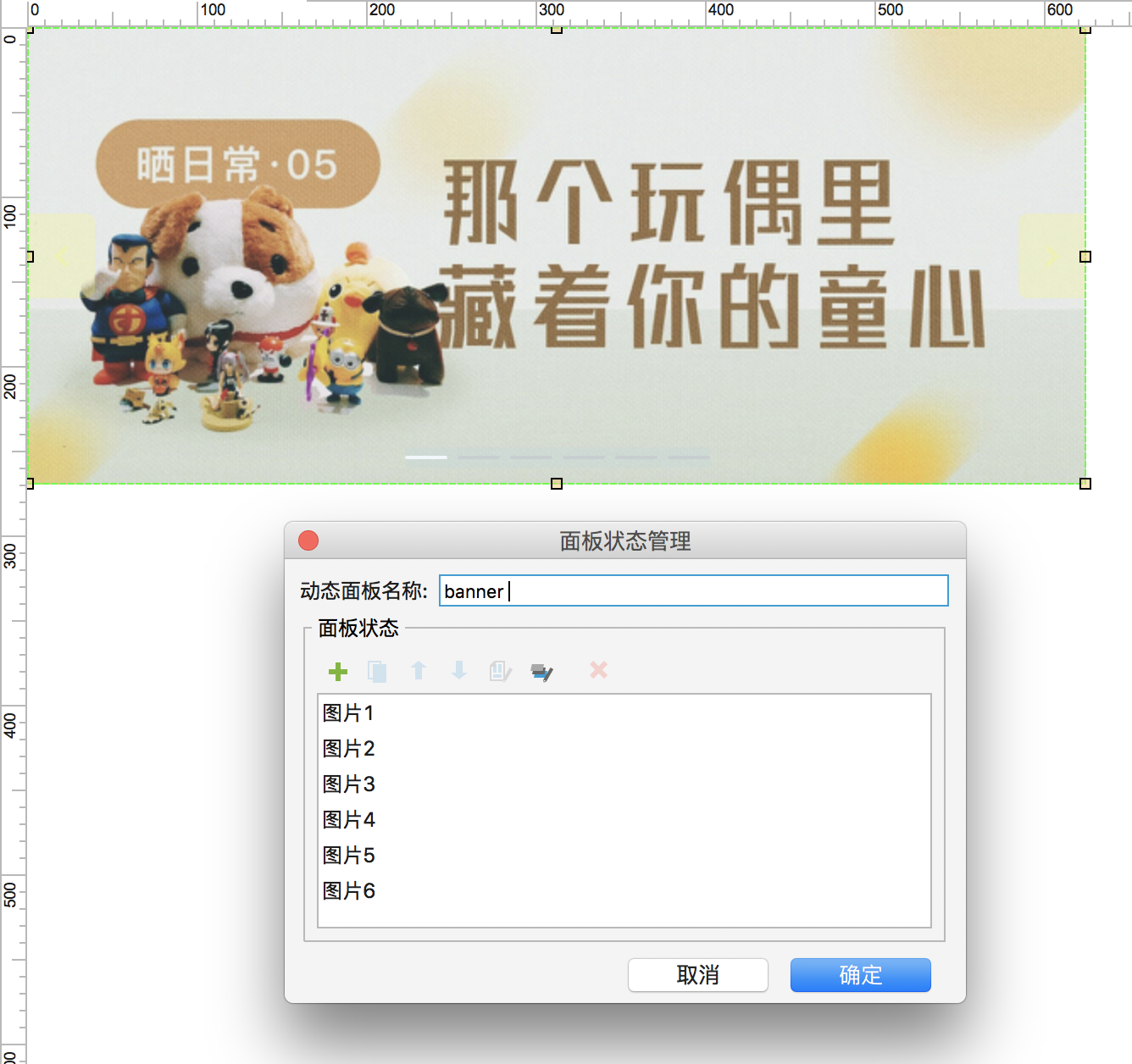
从元件库中拖出一个动态面板,我们给它命名为 Banner ,里面同样添加1+N个状态,每个状态里放同样大小的图**(记得位置要统一)。

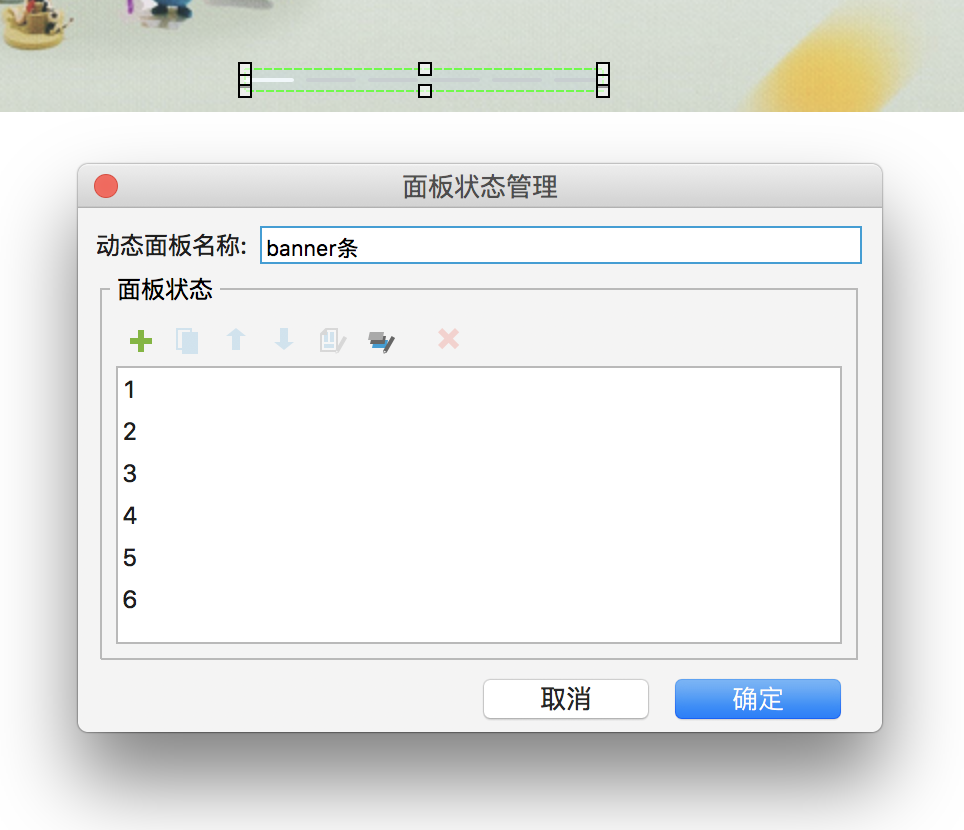
同样的条形标签我们按照上面的做一下,第一个状态的第一个为选中,往下递增下去。( 这方法可能有点蠢,但设置交互属性的时候比较方便,其中也包含了个人习惯 )。

这样大致就做好了,接下我们开始下一步。
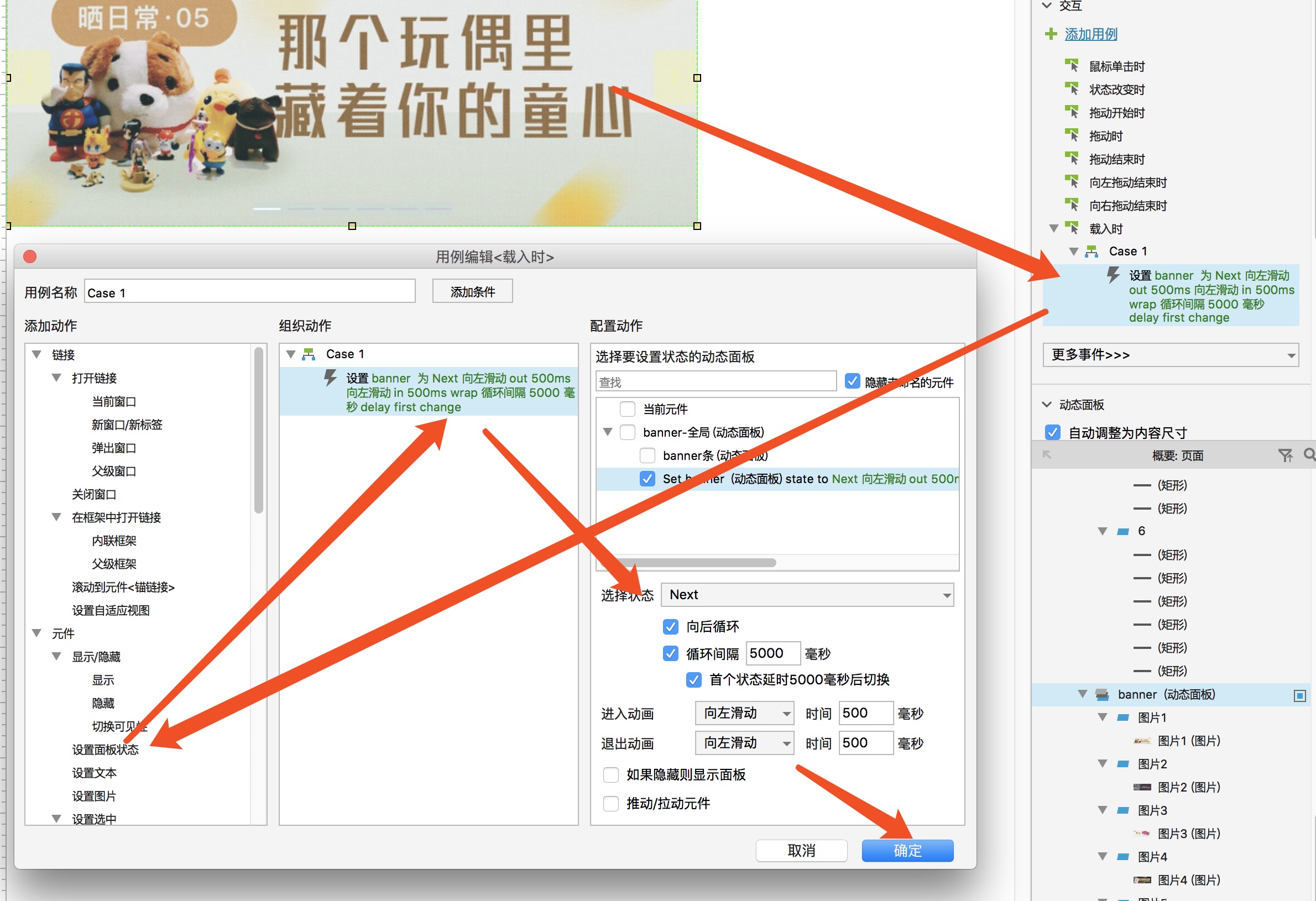
思路基本完善后,下面我们来做一下这个效果。

Banner 动态面板设置为之后,条形标签同样设置。这时候我们就能实现出图**自动切换的效果了,接下来我们可以继续优化交互体验 ~
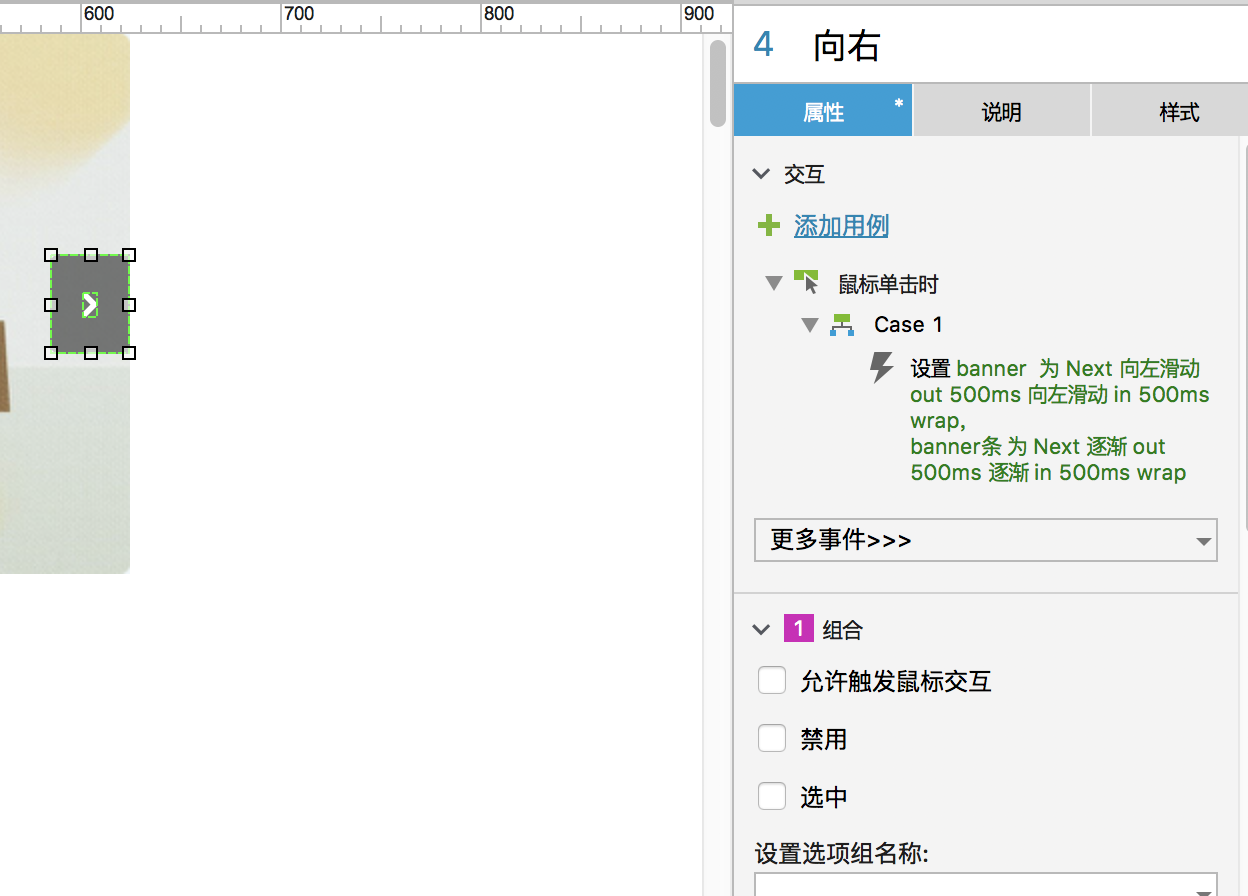
我们给Banner的两侧各加一个可点击的按钮,点击左侧按钮( 向前一个状态 ),点击右侧按钮( 向后一个状态 )。


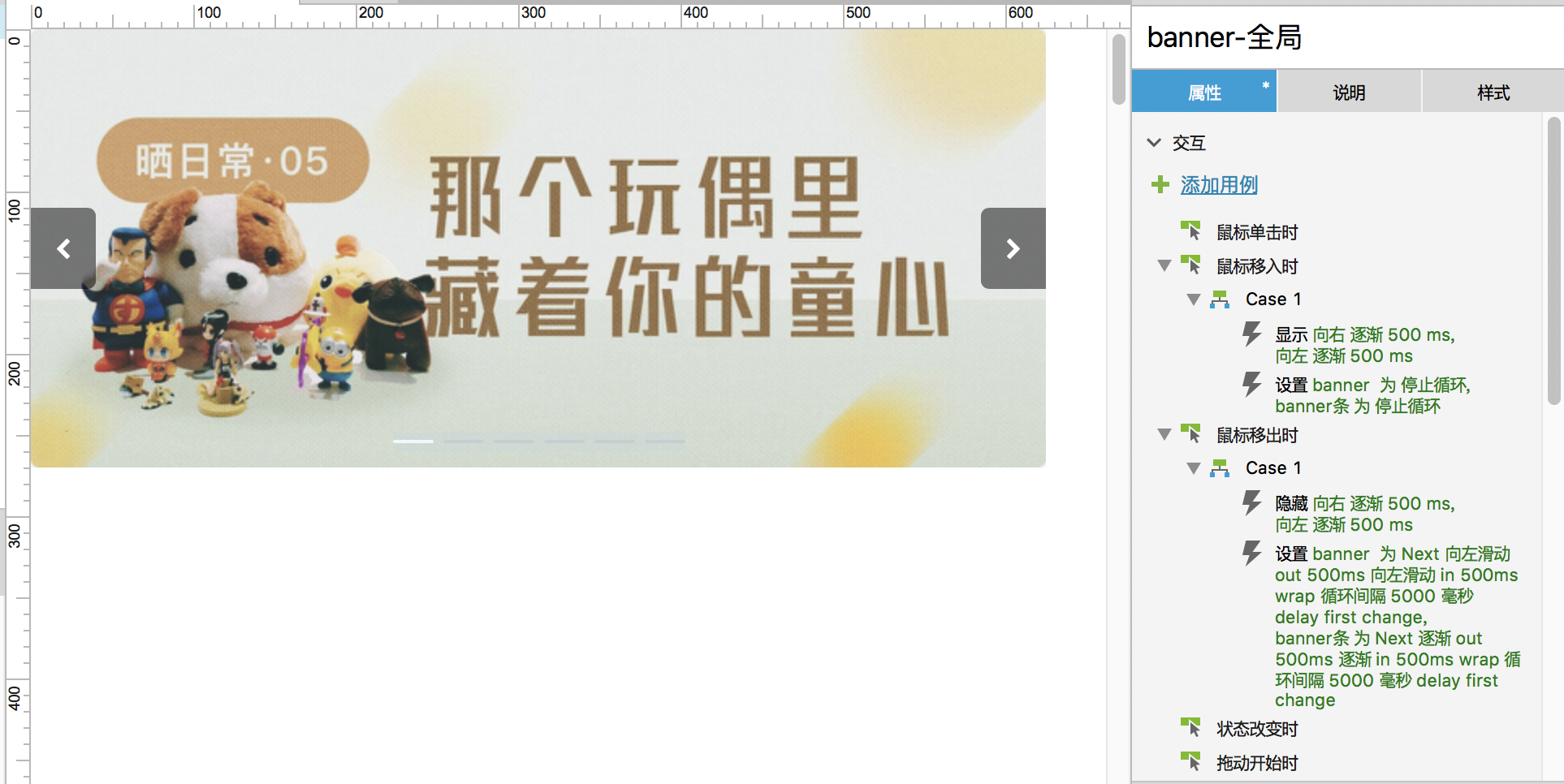
最后我们加一个鼠标移入移出的交互效果,如图:

完成(已做完的小伙伴给自己鼓个掌)。
今天的分享到此结束了,有任何意见和建议请在下方留言,我**尽快回复您,谢谢 !!
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络