时间: 2021-07-30 10:15:48 人气: 8 评论: 0

本文主要是提供一些关于有效UX写作的实用技,enjoy~
UX写作是指导产品中的用户并帮助他们与设计UI副本进行交互实践。UI副本包括按钮和菜单标签,错误信息,安全说明,条款和状态以及产品使用说明。
UX写作的主要目标是解决用户与数字产品之间的沟通问题。这篇文章将提供一些关于有效UX写作的实用技巧。
产品开发人员经常将UI文本视为属于产品文档阶段的内容。“首先是设计产品,其次聘请一个人来帮助我们编写UI副本。”这样的假设通常**造成很大的伤害,因为在产品开发过程的后期阶段,关键的UI问题可能**被忽视。这就是UI文本应更早写入流程里的原因。
尽早处理文本是因为文本问题经常**揭示设计问题。
专业用户体验作家应该与软件开发者和设计师一起制作UI文本。他们作为这项活动的一部分,经常要求产品团队解释设计决策。因为如果一个团队在解释设计时遇到困难,他通常需要改进的是设计,而不是文本副本。
编写副本为UI设计的一部分既是一门艺术,也是一门科学。提供用于编写UI文本的通用规则是不可能的,但可以提供一些通用规则来帮助你创建更好的用户体验。
简洁并不是受限制,它是指更加高效的东西。尽可能少地使用词汇且不失去其中意义。在简洁写作时,确保屏幕上的每个字都有是有用的。按照马克吐温的建议:
“写作很简单。你要做的就是去掉错误的单词。“
用户在使用产品时不**沉浸在用户界面中,而是沉浸在产品的工作中。所以用户对界面的文本只**一扫而过,不**具体阅读。通过简短写作帮助他们扫描文本块。将文本块分成较短的句子和段落。保留最重要的文本,然后无情地编辑后面的内容。
“句子对半砍”
双重否定增加了认知负荷,让用户额外花费时间来解读信息。
不要做:我不想不订阅
当一句话描述目标和实现它所需的行动时,以目标开始的句子。
特定的动词(比如:连接或保存)对用户来说比普通动词更有意义(比如配置或管理)。
不一致**造成混乱。不一致性一个典型的例子是用户界面中不同部分的同义词替换词。例如,如果你决定在用户界面的一部分做行程安排,你用“Scheduling”,则不要在用户界面的其他部分将其称为“Booking”。
另一个常见的缺陷是结合地址形式。不要在同一个短语中提及第二个人和第一个人中的用户。
有效的UX写作的重要特征之一是简单清晰。为了清楚起见,你需要删除技术型术语,使用大家熟悉的,且便于理解的词汇和短语。避免错误消息中的专业术语尤为重要。
避免使用未来时态描述操作。
被动语气让读者打哈欠。在这两个声音中比较这个句子:
用数字代替数字词汇。
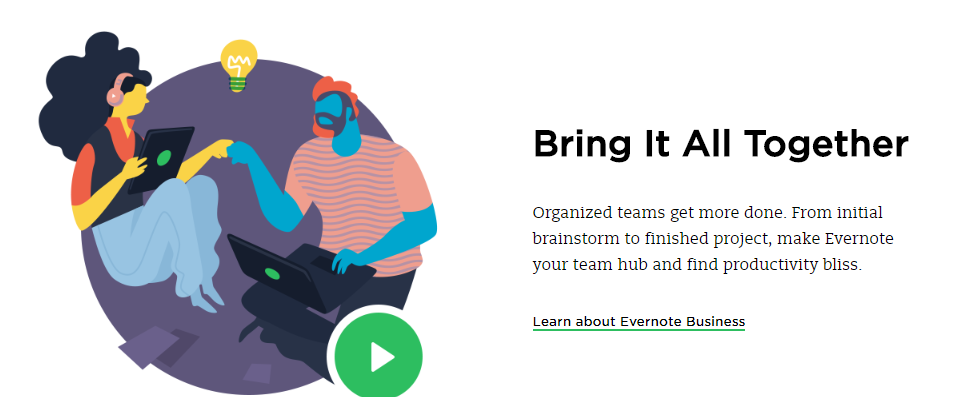
有时给用户提供更多信息或补充说明可能**有帮助。但这些细节往往是提前展示的。太多的信息可能**给用户很大压力。所以根据需要显示细节。用渐进式展开机制显示更多细节。在最基本的形式中,这种机制可以实现为“更多阅读”链接到完整内容。

Evernote使用渐进式展开提供更多关于收益的信息。
渐进式展开对移动用户界面非常有利(设计师可以使用有限的屏幕空间)。

图**:Ramotion
用户不喜欢惊喜。他们讨厌期待这一状态,最终与另一件事情结束。人们能一眼看出一个元素的作用。
选择明确沟通的标签并区分对象的功能。
有标签按钮和其他交互元素时,请使用动名词,如“连接”,“发送”,“订阅”而不是模糊的“好”或“提交”。
许多设计师表示在用户界面中融入幽默可以让其听起来更具人性化。但类似于用户界面的任何其他组件都应该设计幽默。人们要多次阅读界面中的文字,最初看起来很巧妙的内容随着时间的推移**使人变得烦躁(特别是如果在错误消息中使用幽默)。另外,请记住,一种文化中的幽默并不一定能很好地转化为其他文化。
我们描述桌面APP交互时使用的术语不一定适用于移动端。例如,如果设计的是iPhone端APP,在执行操作时我们不能说‘click’(适用于电脑桌面的点击)。我们要说‘tap’(适用于移动端的点击)。
当提到当天的前一天时,人们是不**使用具体日期。他们**说‘昨天’。同样的原则也可以应用于用户界面中。不是给出一个日期,而是‘今天’,‘昨天’或‘明天’。它可以防止用户在每次想知道事件发生的时间使用日历。但请记住,如果不考虑当前区域设置,这些术语可能**造成混淆或不准确。
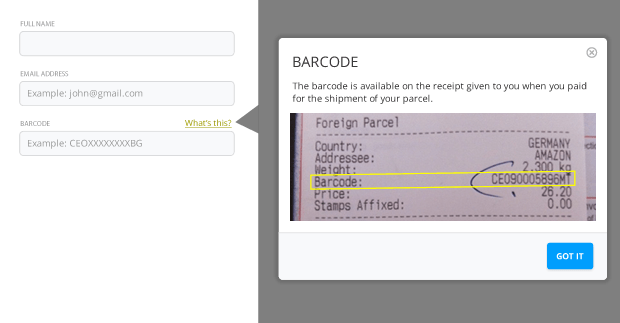
人类是一种难以置信的视觉生物。解读视觉信息的能力被强化到我们的大脑中。某些情况下,用文字说话可能几乎是不可能的。图像可以使文字更易于理解。以下是帮助用户查找特定信息的示例。

用户在哪里可以找到条形码并不明显,输入字段旁边的简洁帮助文本可能非常有用。
编写有效的用户界面文本所需的时间和精力**让你很惊讶。相信我,这是值得的。APP中的每个字都是与用户对话的一部分。作为设计师设计有效的**话是你的目标。
原文作者:Nick Babich
原文地址:https://uxplanet.org/16-rules-of-effective-ux-writing-2a20cf85fdbf
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议